この記事ではLPを自分で作る方法をLPのサンプルコード(HTML)も含めて解説します。
また、LP制作するさいに便利なツールやテンプレート、LP制作をさらに効率化するコツも紹介します。
初心者でも自分でLP作れる?
そもそもLPって自分で作れるものなんでしょうか?以前は完全に自作するのは時間もかかるし必要な知識も多いので難しかったと思います。
ただ、おすすめツールのところでも紹介してるように、ドラッグ&ドロップで簡単に作れるツールが複数あり、以前に比べてはるかに簡単に作れるようになってきています。

またテンプレートも豊富にあるため、とりあえず始めてみたいという人にも手軽にLPを作れる環境が整ってきているというのが現状です。
自分でLPを作るために必要なスキルは?
以前は本当にゼロから作る必要があったので、デザインやコーディング、ライティングに関する幅広い知識が必要でした。
今もHTMLで作る場合やWordpressでLPを作る場合はコーディングの知識が必要ですが、ツールがめちゃくちゃ便利になってるので以下のような知識があれば簡単にLPを自作できます。
- LP制作ツールを使える
- ツール上で簡単な修正ができる
- AIなどを使ってライティングができる
LP制作ツールはコーディング不要でデザインから公開までできてしまうので、操作方法を覚えれば思い通りのLPを作れるようになります。
テンプレートも豊富で、ゼロからはじめなくても簡単な修正ができればすぐに公開できてしまいます。

また、ライティングに関しても最近注目されているChatGPTやGeminiなどのAIを使うことでLPの構成アイデアを数秒で書き出してくれます。

このように新しいツールがどんどん出てきているので本当に一人でもLPを作れる環境が整ってきています。
自分で作る場合のメリットとデメリット
ここで自分でLPを作る場合のメリットとデメリットをまとめておきたいと思います。これから作成する方の参考にしていただければと思います。
LPを自分で作るメリットには次のようなことがあります。
- 自分で作るのでコストを抑えられる
- ツールを使って自分の思い通りにデザインできる
- 思いついたアイデアをすぐに試せたり、すぐに修正できる
一番大きなメリットはコストを抑えられること。外注するとどんなに安くても10万円程度高いところだと100万円くらいになるので相当節約することができます。
また、自分で自由に作れるのでデザインをこだわったり、手作り感のあるLPなんかにもできます。
3つめのアイデアをすぐに試せる、すぐに修正できるというのも重要なポイント。外注すると修正を依頼するたびにお金がかかり、少しの修正でも1~2週間かかることも…
次にデメリットについてもまとめておきます。
- クオリティには限界がある
- 失敗したら他人のせいにできない
自分で作る場合クオリティについてはどうしても限界があります。ただキレイなデザインならいいかというとそうではなく、先ほども書いたように手作り感のあるLPで共感してもらうということもできます。
あとこれも重要な点ですが、うまくいかなかったときに外注先を変えるということができないので、自分で改善する必要があります。
これに関しては逆に言えばマーケティングの勉強ができるということでもあります。
こんなときは外注した方がお得
逆にどんなときに外注するべきかというとだいたい以下の2つになります。
- 予算が十分にあるので限界までクオリティを追求したい
- LPを作ったり広告の改善をする時間がない
予算が十分ある場合は無理して自分でやるより外注したほうが効率良いでしょう。
また、自分で作る時間がない場合も誰かに依頼したほうが早く結果を出せることがあります。
自分でできる!LP制作のおすすめツール
ここからは自分でLPを作る場合におすすめできるツールを紹介します。
基本的にどれも無料で使えるのでとりあえずお試しで使ってみて、使いやすさや画面の操作しやすさなんかもチェックしてみてくださいね。
自分でLPを作れるおすすめWebサービス
Webサービスは以前に比べてかなり使い勝手も機能も進化してます。どのツールもテンプレートがたくさんあり、無料プランが用意されてるのですぐにはじめられるのがポイント。

まずはこちら。デザインツールとしての機能がすごくよくできてるSTUDIOです。
ツールの操作性が良くて結構細かいデザインも作れます。ブログ機能や問い合わせ機能、Googleマップの埋め込みなど機能が豊富。
無料プランで作れるページ数に制限はなく、月1万PVまでアクセス可能となっています。

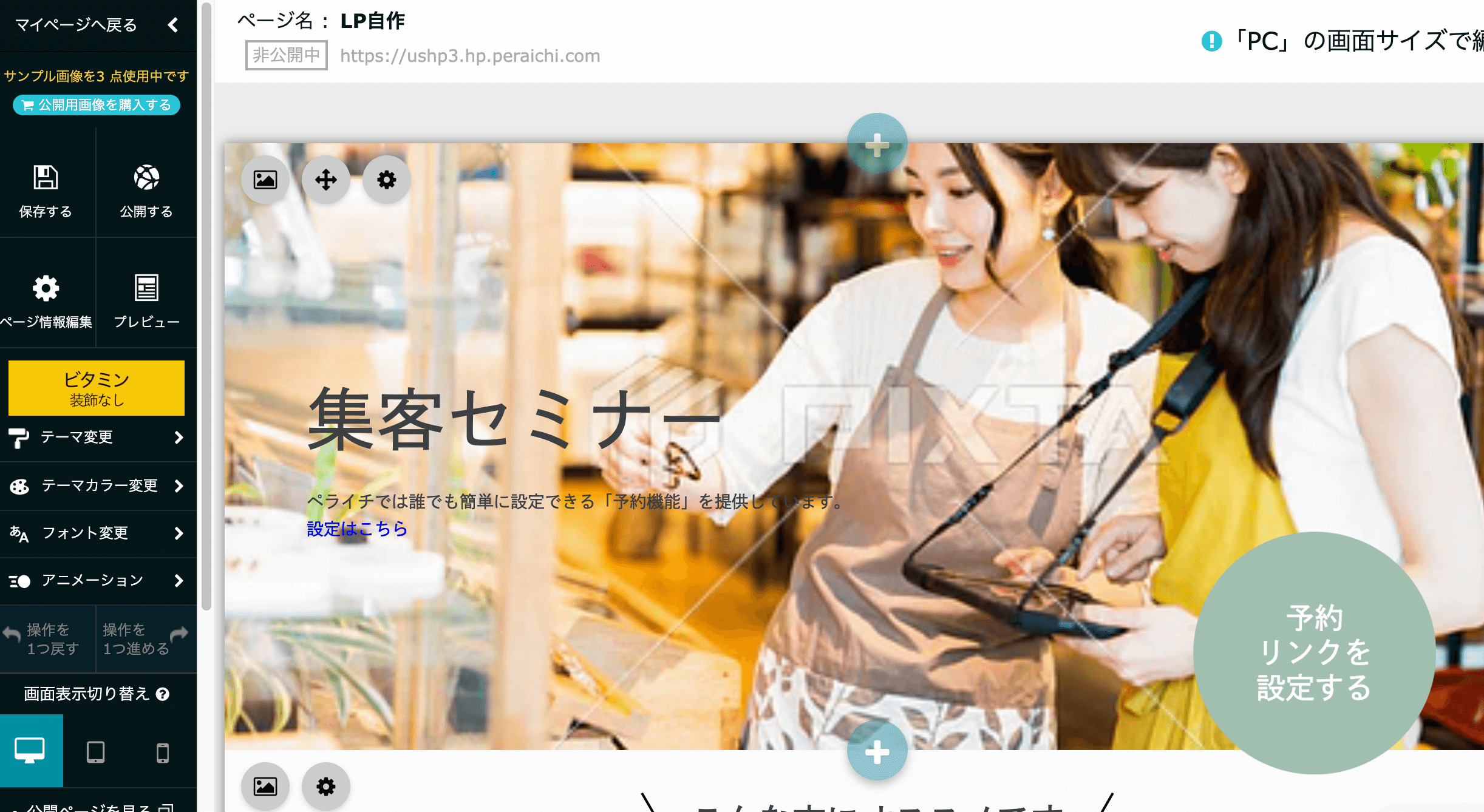
次はこちら。シンプルなLP作るときによく使われるのがペライチです。
豊富に用意されたテンプレートを編集していくことでサクッとLPを作れます。

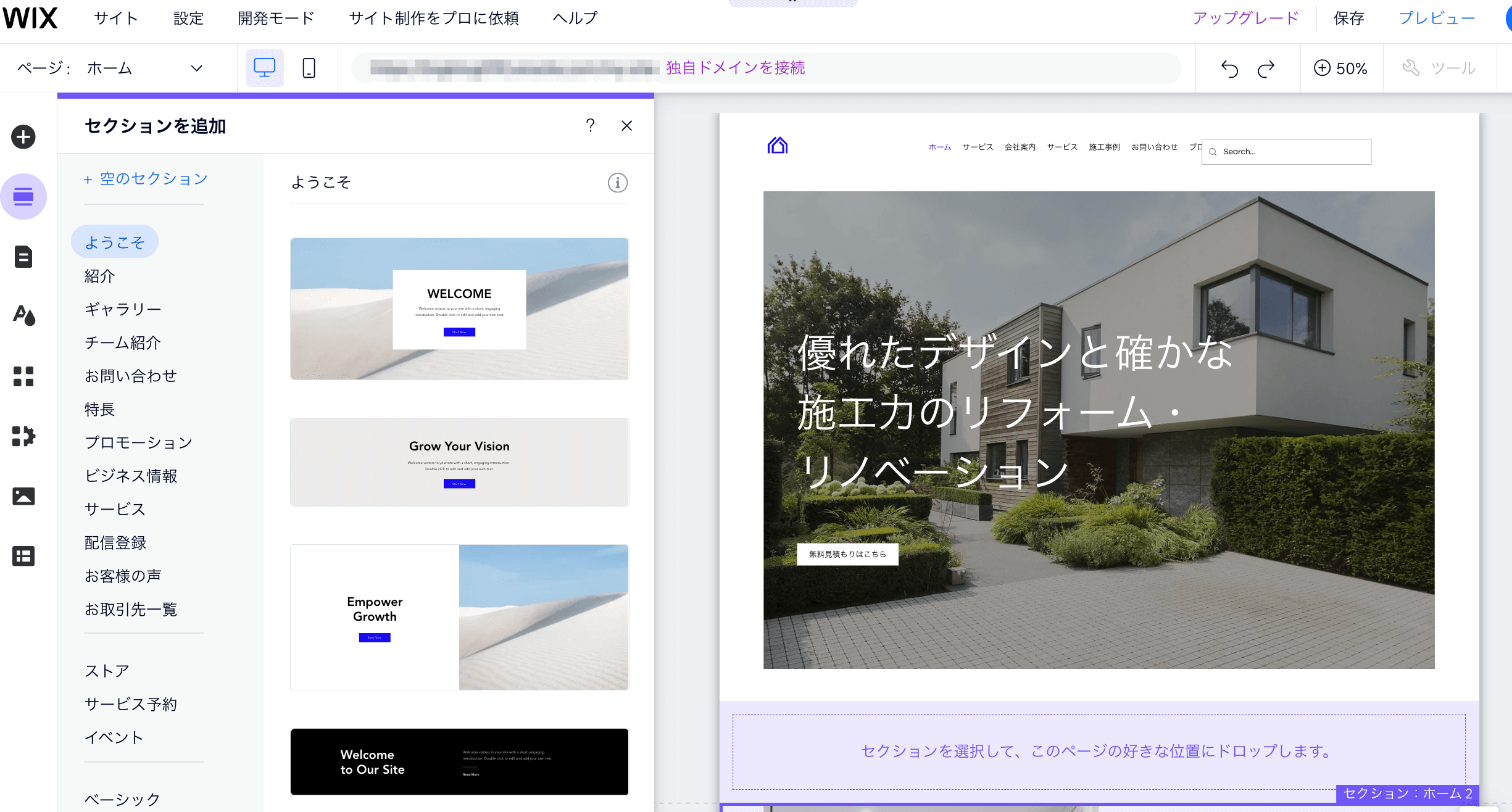
3つめはWIX。海外のツールでテンプレートがとにかく豊富。デザインが海外向けなのでシンプルなデザインにしたいならWIXもおすすめです。
LP制作で使えるデザインツール
LPのデザインを作るなら無料で使えるFigma一択です。

LPに限らずWeb制作でもよく使われていて、無料で使える画像素材のUnsplashや画像の背景を切り抜けるものなど便利なプラグインが豊富。
ブラウザで使えるのとダウンロードして使えるアプリ版があります。どちらも軽量で使い勝手バツグン。
とくに優れてるのがFigmaで作ったデザインを先ほど紹介したSTUDIOにそのままコピーできるところ。わざわざ手作業で移植しなくても、自動的にデザインをコピして、STUDIOのページにペーストできます。
コピーの方法については以下の記事をご覧ください。
-> Figmaで作ったデザインをSTUDIOでそのまま公開する方法
自分で効率よくオリジナルデザインのLPを作る方法
LPを自分で作る方法としては、先ほど紹介したWebツールのテンプレートをカスタマイズすることで一応作ることはできます。
ただし、デザインが似たようなものになることや、ツールでできることにも限界があるため完全にオリジナルのLPを作るにはそれなりに時間をかける必要があります。
そこで以下では効率性を落とすことなくオリジナルデザインのLPを作る方法を
自分で効率よく作る方法はこれ!
できるだけコストをかけず、自分でLPを作るには以下の方法がおすすめ。
- Figmaでデザインを作ってSTUDIOに移植
- Figmaでデザインを作ってHTML化
Figmaは無料で使える軽量なデザインツール。画像の背景を切り抜いたり、簡単なフィルターをかけたりできるのでWebデザイン向きのツール。
このツールでデザインを作って、STUDIOに移植するかHTMLコーディングして公開します。
ここからは具体的なLP制作の流れを解説していきます。
初心者でもできるLP作成の手順
LPを含めたマーケティング全体で考えると目標の設定やターゲティングも必要ですが、ここではLPの作成に絞って手順を解説します。
LPの作成手順をざっくりとまとめると次のようになります。
- ライティング: LPのコンテンツを作成する
- デザイン: Webツールやテンプレートを使ってLPをデザインする
- Webサービスに移植: デザインにFigmaを使う場合はWebツールに移植
- HTMLコーディング: サーバーにアップする場合はHTMLコーディングを行う
- 公開
ここからはそれぞれ具体的に解説していきます。まずはLPのテキストコンテンツを作成します。
AIを活用したLPライティング
最近(2024年以降)はAIの能力が上がってきてるので、商品情報とPASONAなどの構成や、競合サイトのリサーチからざっくり作った構成を渡すだけでサクッとライティングしてくれます。
ブログの場合はAIコンテンツがSEOで弾かれるので厳しいですが、SEOを気にしないLPならライティングはAIを活用しましょう。
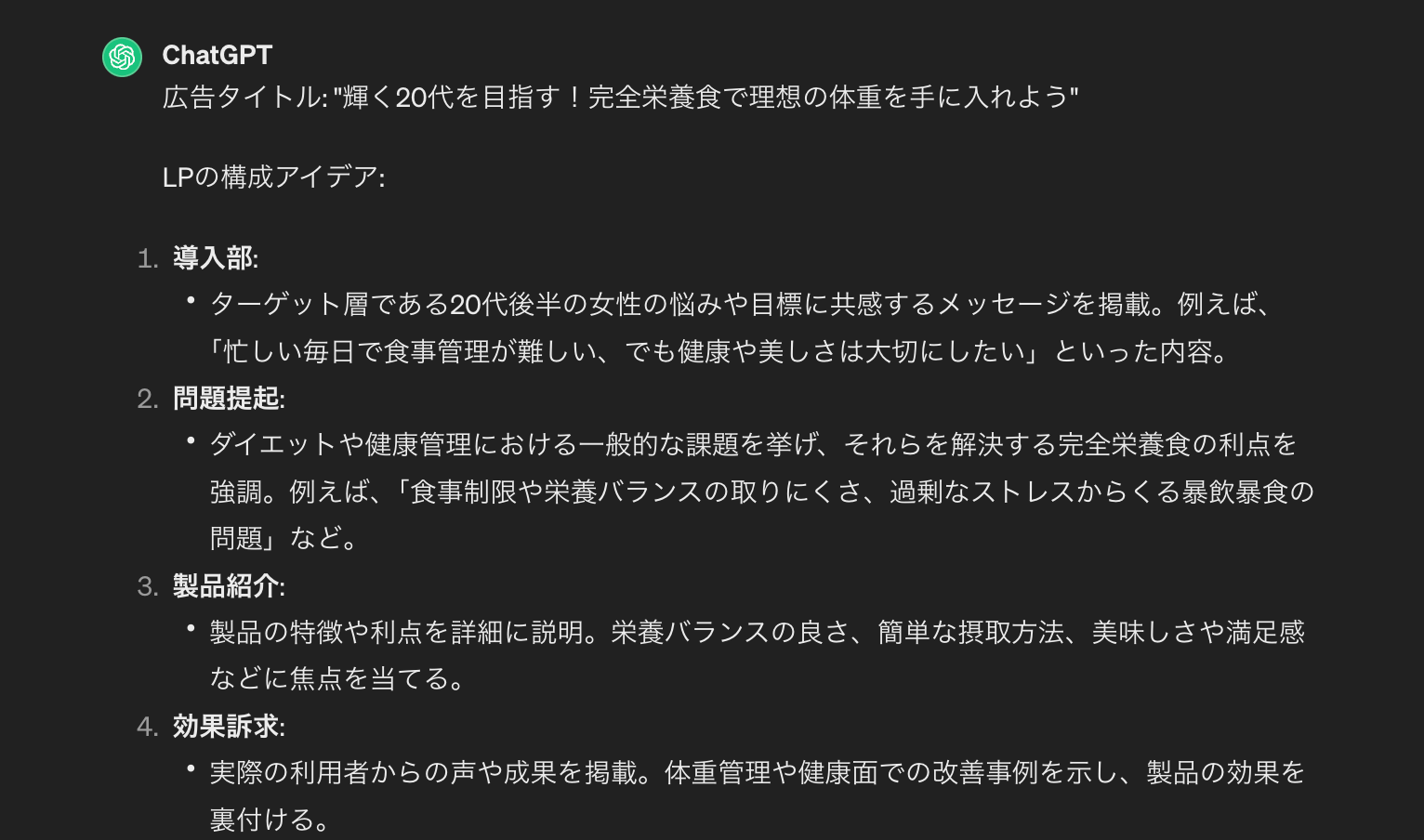
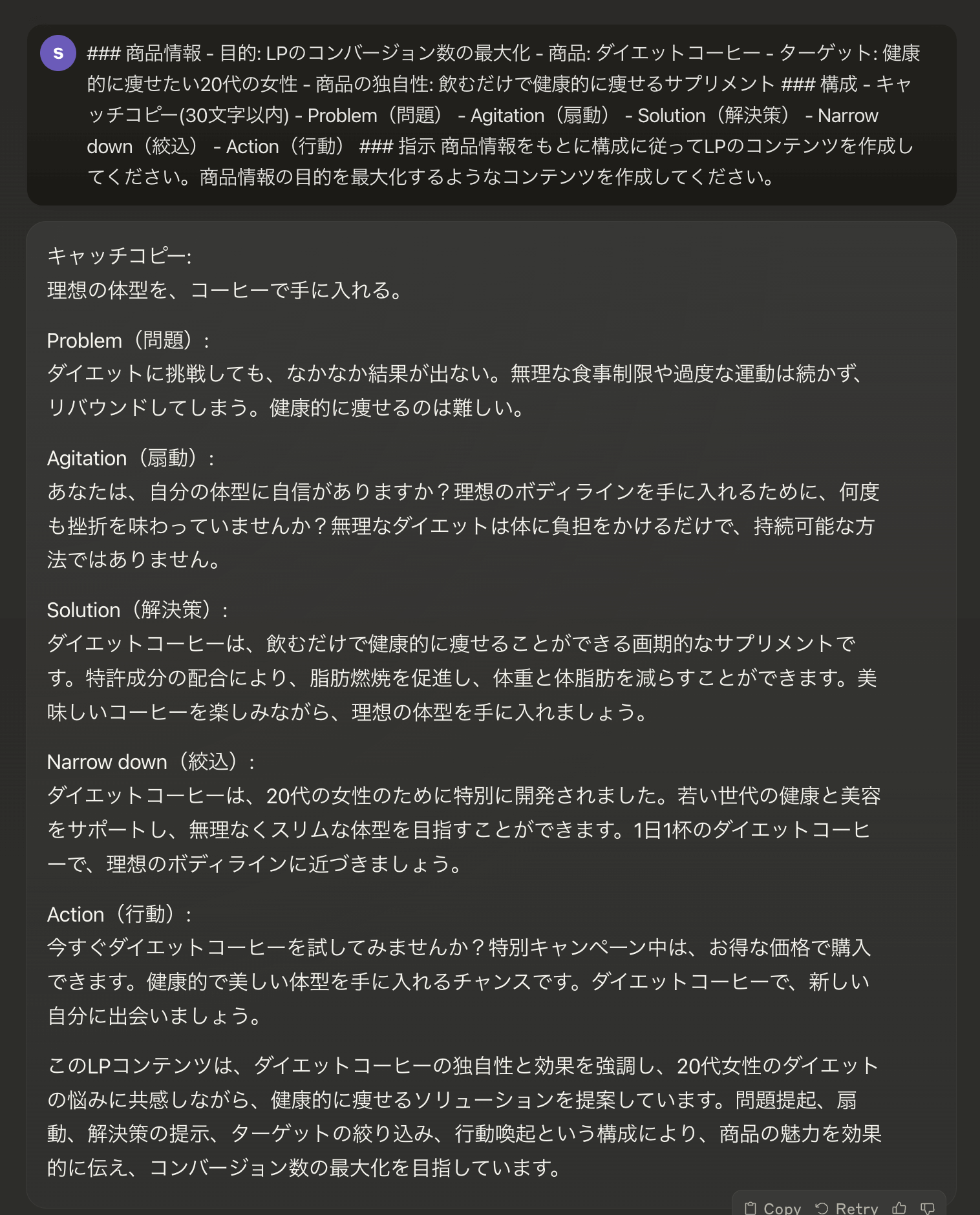
LPのコンテンツを作るプロンプトの例とAIの回答例を載せておきます。一発でうまく出なくても何度も修正してもらうことができます。
### 商品情報
- 目的: LPのコンバージョン数の最大化
- 商品: ダイエットコーヒー
- ターゲット: 健康的に痩せたい20代の女性
- 商品の独自性: 飲むだけで健康的に痩せるサプリメント
### 構成
- キャッチコピー(30文字以内)
- Problem(問題)
- Agitation(扇動)
- Solution(解決策)
- Narrow down(絞込)
- Action(行動)
### 指示
商品情報をもとに構成に従ってLPのコンテンツを作成してください。商品情報の目的を最大化するようなコンテンツを作成してください。PASONAの構成で書いてもらったところこんな感じの回答が出てきました。ここからさに修正を加えたり、別の構成で書き直してもらったりしながらコンテンツを作っていくことができます。

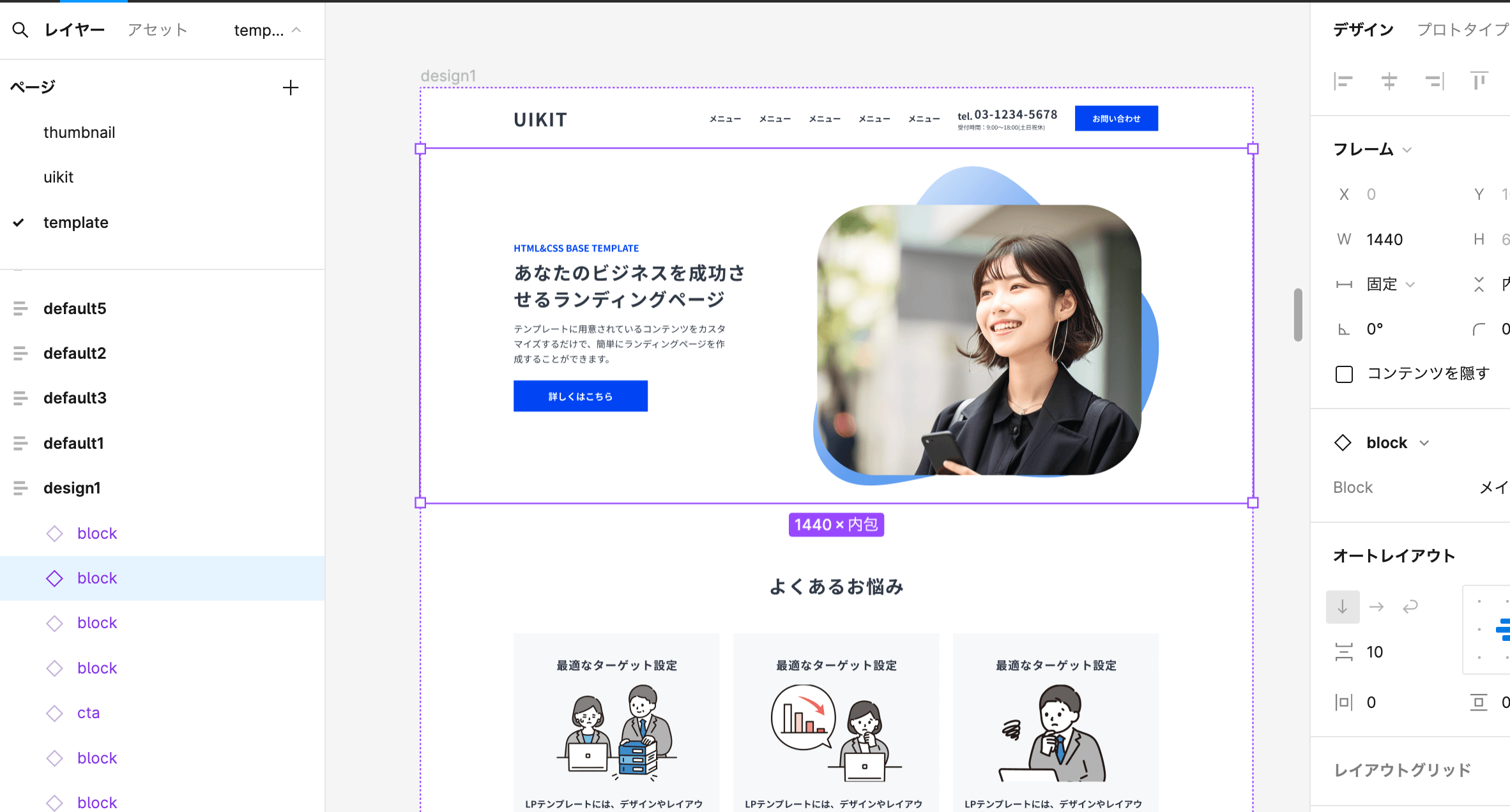
テンプレートを使った効率的なLPデザイン
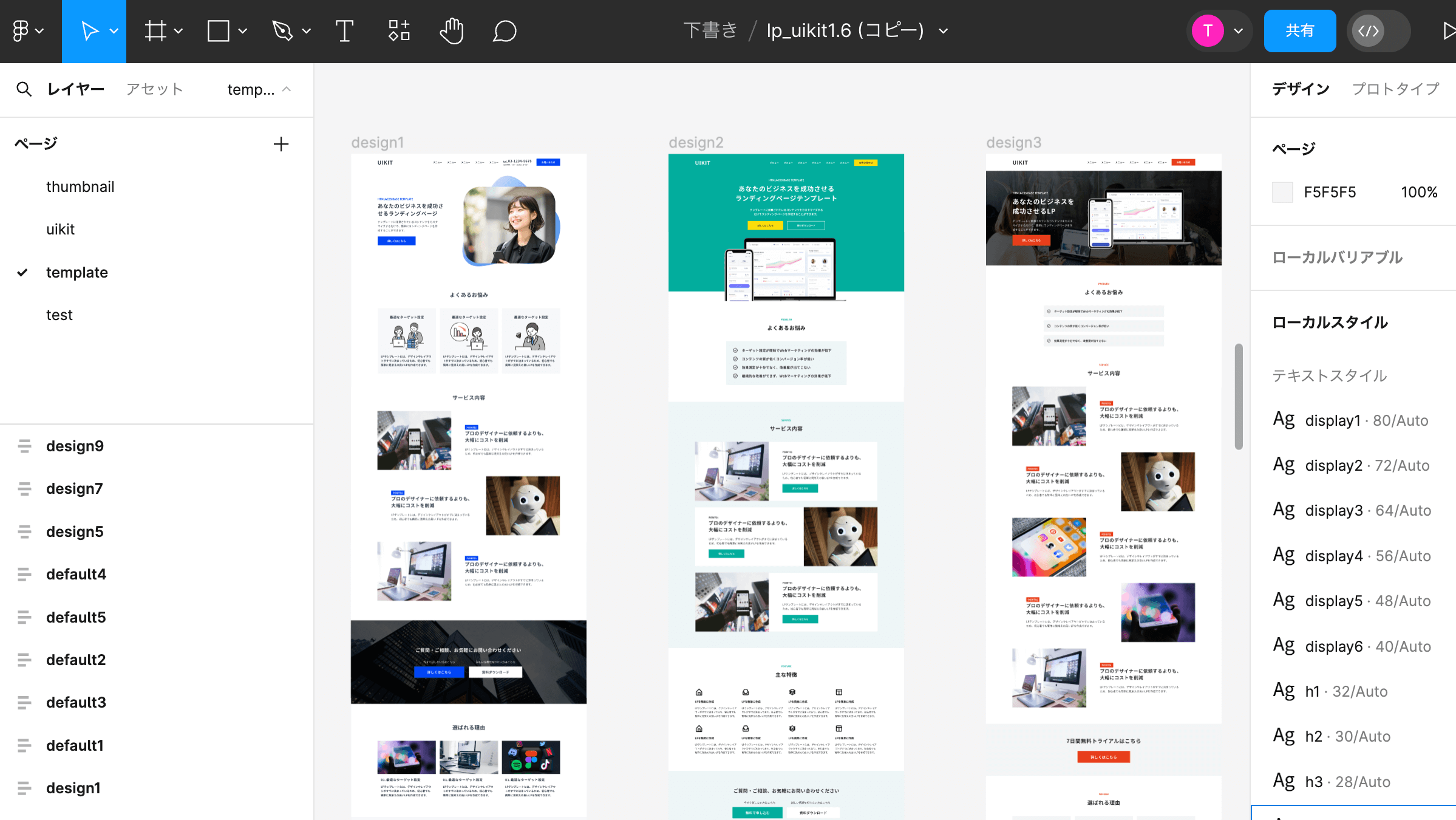
次はLPのデザインを作っていきます。完全にゼロから作るとなると結構時間がかかりますが、LPテンプレートを使うことで効率化できます。
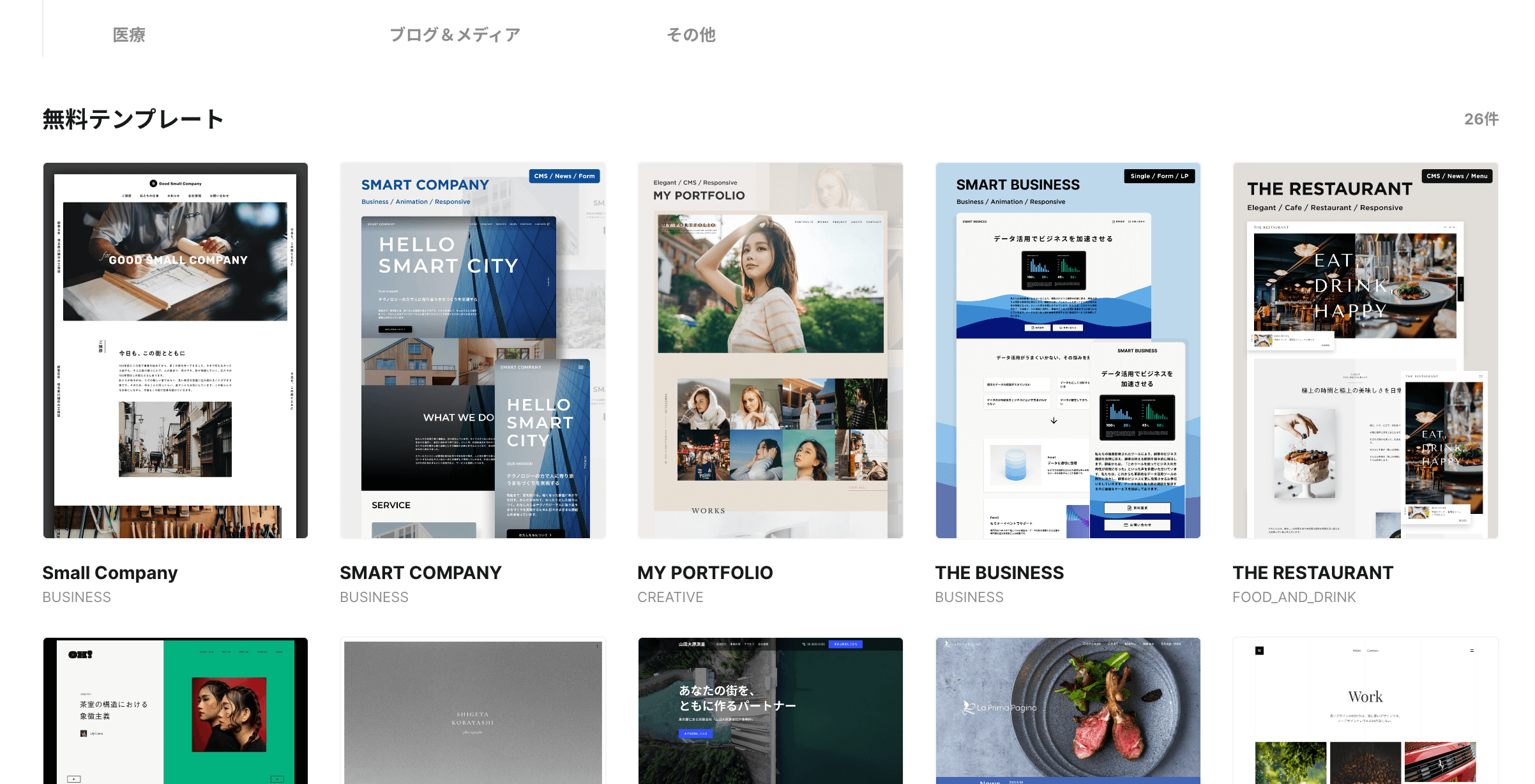
今回はこちらのテンプレートを使ってデザインしていきます。このテンプレートはコンテンツに合わせてブロックが用意されているので、必要なブロックを選んで積み重ねていくだけでLPを作成できます。

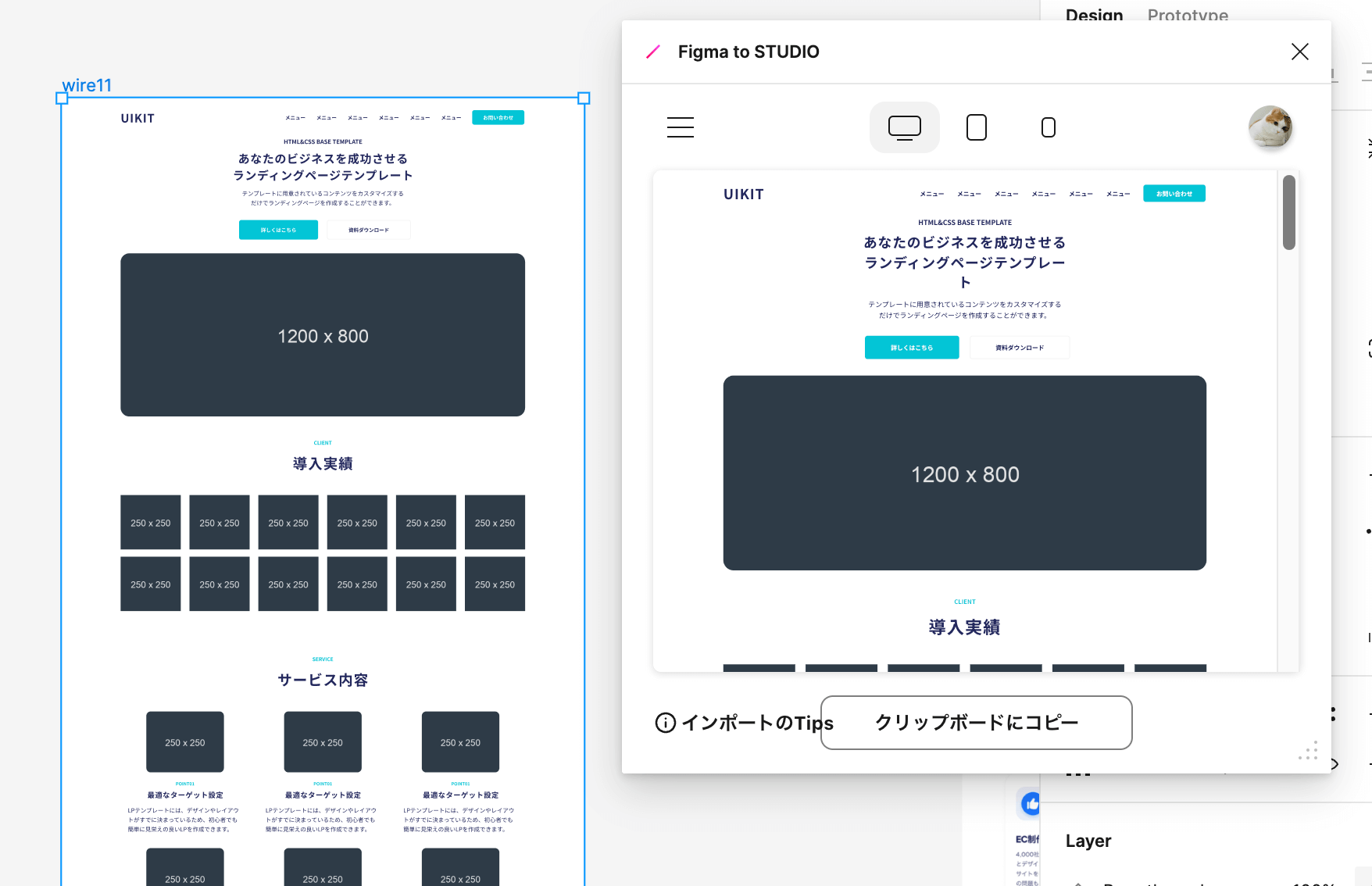
デザインをWebサービスに移植
「Figma to STUDIO」というプラグインを使うことでFigmaでデザインしたLPやWebサイトをそのままSTUDIOに移植することができます。
手順はFigmaでプラグインを起動して、コピーしたものをSTUDIOの画面でペーストするだけ。

詳しくはこちらの記事をご覧ください。
デザインを効率よくHTMLコーディング
Webサービスを利用せずHTMLコーディングする場合も先ほどのLPテンプレートが使えます。
デザインと同じUIパーツがHTMLコード化されているので、これらをコピーして組み合わせるだけでページを作成可能です。また、CSSスタイルにはBootstrap5を使用しており、CSSコードを書かずにある程度のレイアウトが可能です。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-4">
<div class="d-flex flex-column align-items-center bg-body py-40 px-20">
<h5 class="mb-0 h6 fw-bold text-body text-center">最適なターゲット設定</h5>
<img class="mt-20 img-fluid w-80" src="../images/problem/problem_1.png" alt="">
<div class="mt-30">
<p class="mb-0 fs-text-md fw-bold text-body">LPテンプレートには、デザインやレイアウトがすでに決まっているため、初心者でも簡単に見栄えの良いLPを作成できます。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="d-flex flex-column align-items-center bg-body py-40 px-20">
<h5 class="mb-0 h6 fw-bold text-body text-center">最適なターゲット設定</h5>
<img class="mt-20 img-fluid w-80" src="../images/problem/problem_2.png" alt="">
<div class="mt-30">
<p class="mb-0 fs-text-md fw-bold text-body">LPテンプレートには、デザインやレイアウトがすでに決まっているため、初心者でも簡単に見栄えの良いLPを作成できます。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="d-flex flex-column align-items-center bg-body py-40 px-20">
<h5 class="mb-0 h6 fw-bold text-body text-center">最適なターゲット設定</h5>
<img class="mt-20 img-fluid w-80" src="../images/problem/problem_3.png" alt="">
<div class="mt-30">
<p class="mb-0 fs-text-md fw-bold text-body">LPテンプレートには、デザインやレイアウトがすでに決まっているため、初心者でも簡単に見栄えの良いLPを作成できます。</p>
</div>
</div>
</div>
</div>
</div>このようなUIパーツをコピーしてページを作っていくことができます。
-> デモページはこちら
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>uikit</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="../assets/design1.css">
</head>
<body>
<!-- ここにヘッダーを配置 -->
<!-- ここにメインビジュアルを配置 -->
<!-- ここによくあるお悩みを配置 -->
<!-- ここにサービス内容を配置 -->
<!-- ここにCTAを配置 -->
<!-- ここに選ばれる理由を配置 -->
<!-- ここに主な特徴を配置 -->
<!-- ここにCTAを配置 -->
<!-- ここにお客様の声を配置 -->
<!-- ここにご利用の流れを配置 -->
<!-- ここにCTAを配置 -->
<!-- ここによくある質問を配置 -->
<!-- ここにCTAを配置 -->
<!-- ここにフッターを配置 -->
<!-- Javascript -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.min.js" integrity="sha384-BBtl+eGJRgqQAUMxJ7pMwbEyER4l1g+O15P+16Ep7Q9Q+zqX6gSbd85u4mG4QzX+" crossorigin="anonymous"></script>
</body>
</html>LPの公開
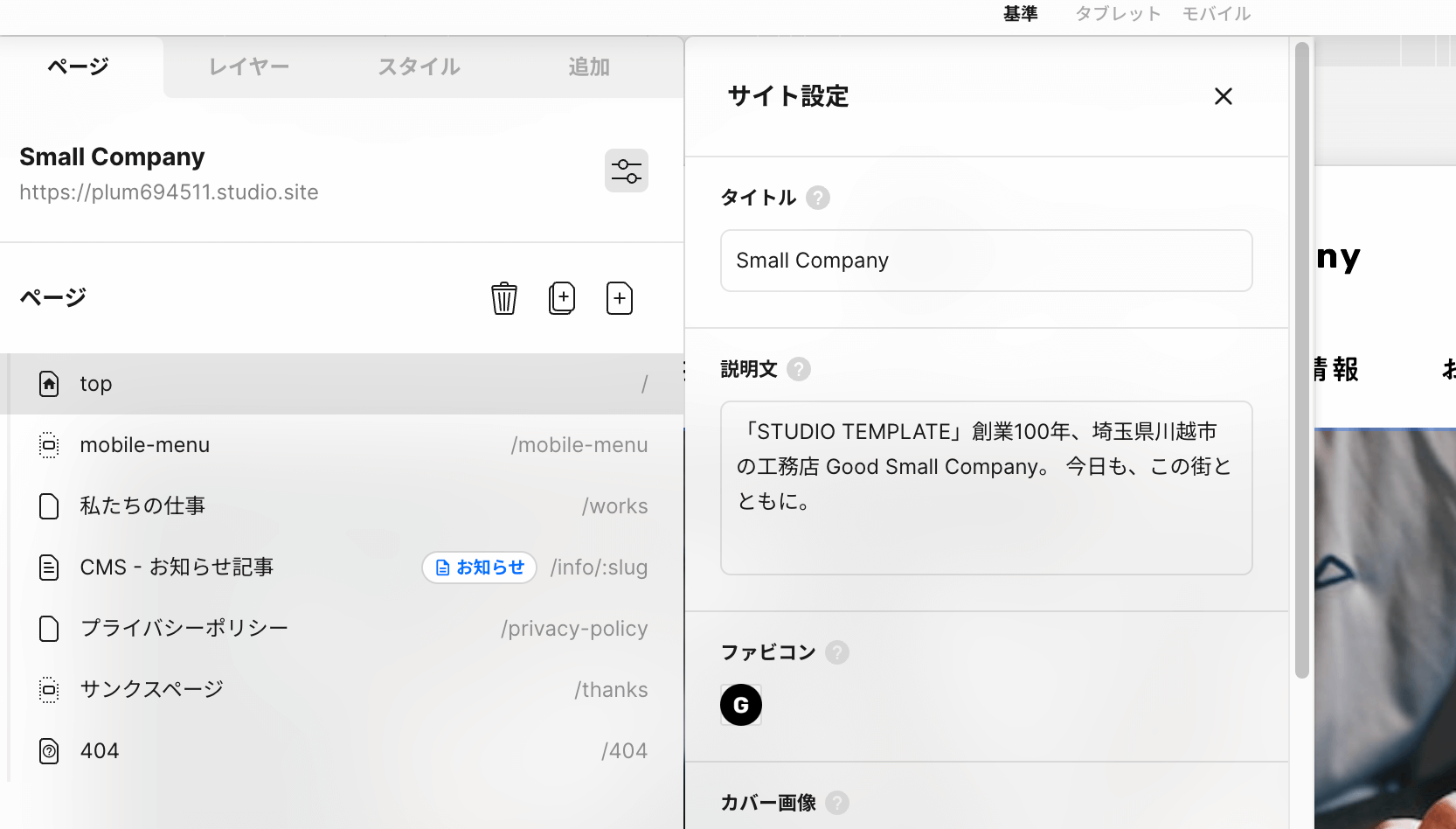
最後に作成したLPを公開して完了です。FigmaからSTUDIOへ移植した場合は管理画面から以下のような流れで公開設定を行います。
- エディタからサイト設定
- サイトの管理画面からドメイン接続
- Googleアナリティクスの連携
サイト設定ではページのタイトルや説明文などを設定します。ドメインの設定もできますが、なくても公開はできます。

STUDIOで作ったサイトの公開は以下の記事をご覧ください。
-> 初心者のためのSTUDIO超入門ガイド 基本からホームページの公開まで
HTMLコードの場合はファイルをサーバーにアップロードすることで公開できます。
サーバーを初めて使う場合はどのサーバーでも数日間の無料期間があるのでお試し利用することができます。
まとめ
この記事では自分で効率よくLPを作る方法を紹介しました。まとめるとこちらのようになります。
- ペライチやSTUDIOなどのツールがあるので自分でLPを作ることは可能
- AIやテンプレートを活用して効率よくLPの作成ができる
- 予算が十分にあってクオリティを重視したいなら外注した方がいい