VSCode(VisualStudioCode)の外見を変えて画面を見やすく&おしゃれにカスタマイズできる配色テーマを集めました。
テーマは新しいものが次々に公開されているので、ずっと使ってるテーマから乗り換えると意外と使いやすかったりします。
このページでは2024年最新のVSCodeテーマを紹介します。
-> こちらも合わせてどうぞ「2024 VSCodeのおすすめ拡張機能まとめ」
VSCodeのテーマ設定方法
VSCodeのテーマを紹介する前に、テーマの設定方法やインストール方法をさくっと解説しておきます。
VSCodeでテーマを変更するには以下の手順を実行します。
- テーマをインストール
- テーマ設定画面を開く
- テーマを選ぶ
以下で詳しく解説します。
1.テーマをインストールする
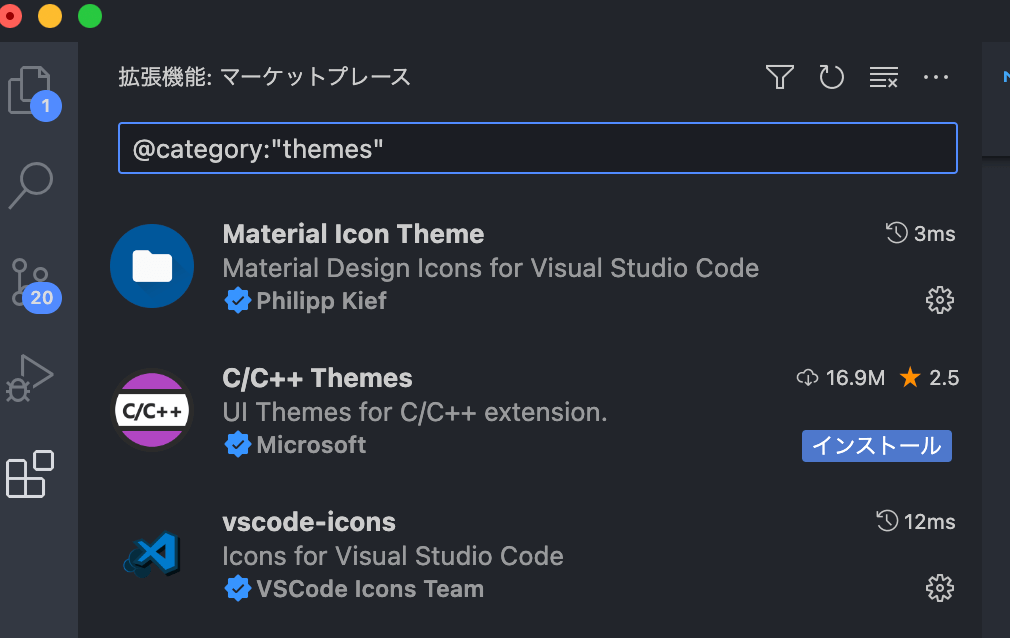
VSCodeを開いて右側のアイコンメニューから拡張機能をクリックして拡張機能パネルを開き、入力フォームにテーマ名を入れるか、@category:"themes"でテーマを絞り込んで表示します。

表示されたテーマのインストールボタンを押せばテーマのインストールができます。
2.テーマ設定画面を開く
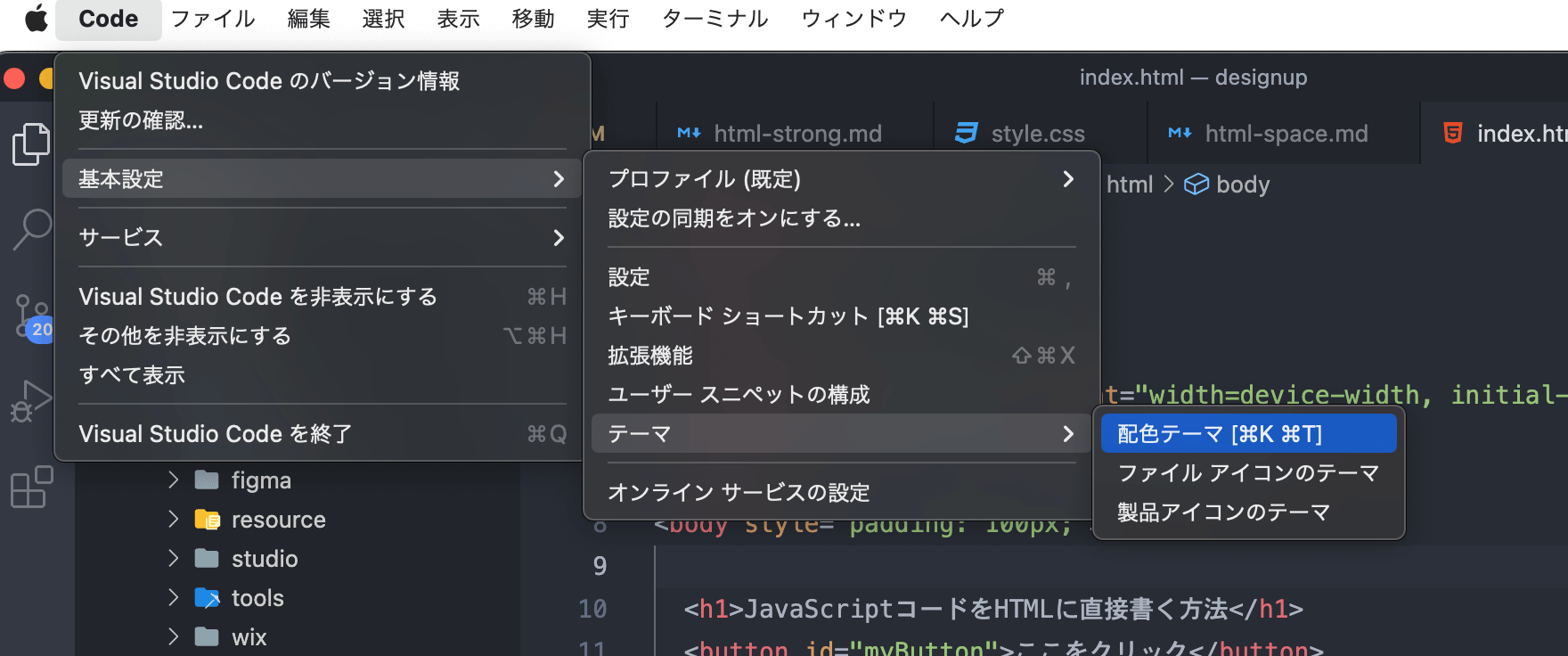
テーマをインストールできたらVSCodeのメニューからテーマ設定画面を開きます。
「配色テーマ」はエディター全体やコードの色を変えテーマです。「アイコンテーマ」はファイルやフォルダアイコンの表示を変えることができるテーマです。

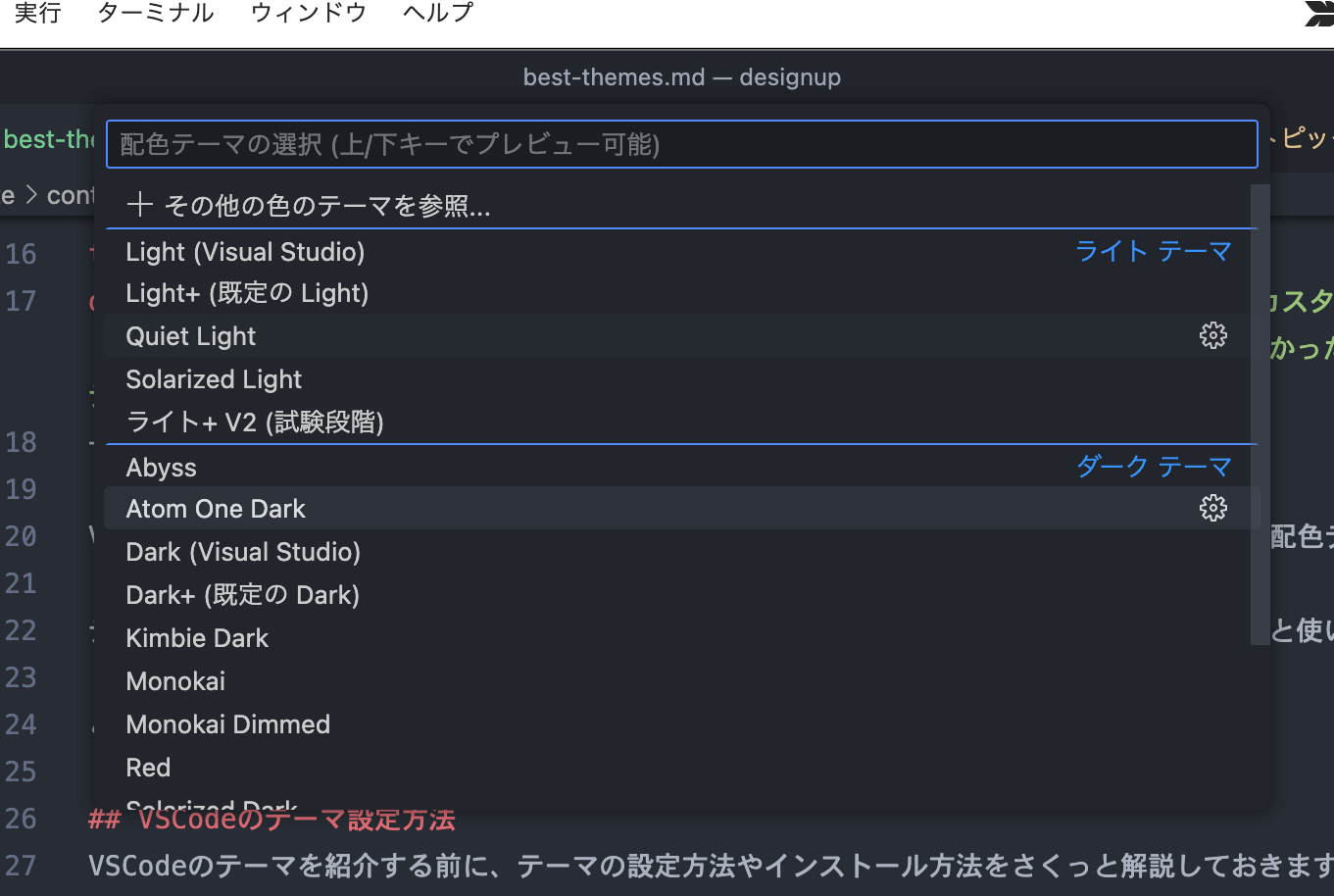
3.テーマを選ぶ
設定画面を開くとインストールしたテーマ一覧が表示されるのでこの中から選べばテーマの変更完了です。

最近公開されたクールなVSCodeテーマ
ではさっそくおすすめテーマを紹介していきます。まずは最近公開された配色テーマからカッコいいテーマをまとめてみました。
Deep Dark Space

2024年はビビッドカラーがトレンド。昨年まではやってたフラットなデザインに飽きちゃった人はこちら!
多くの言語に対応しているので、これからVSCodeはじめる人にもおすすめできます。
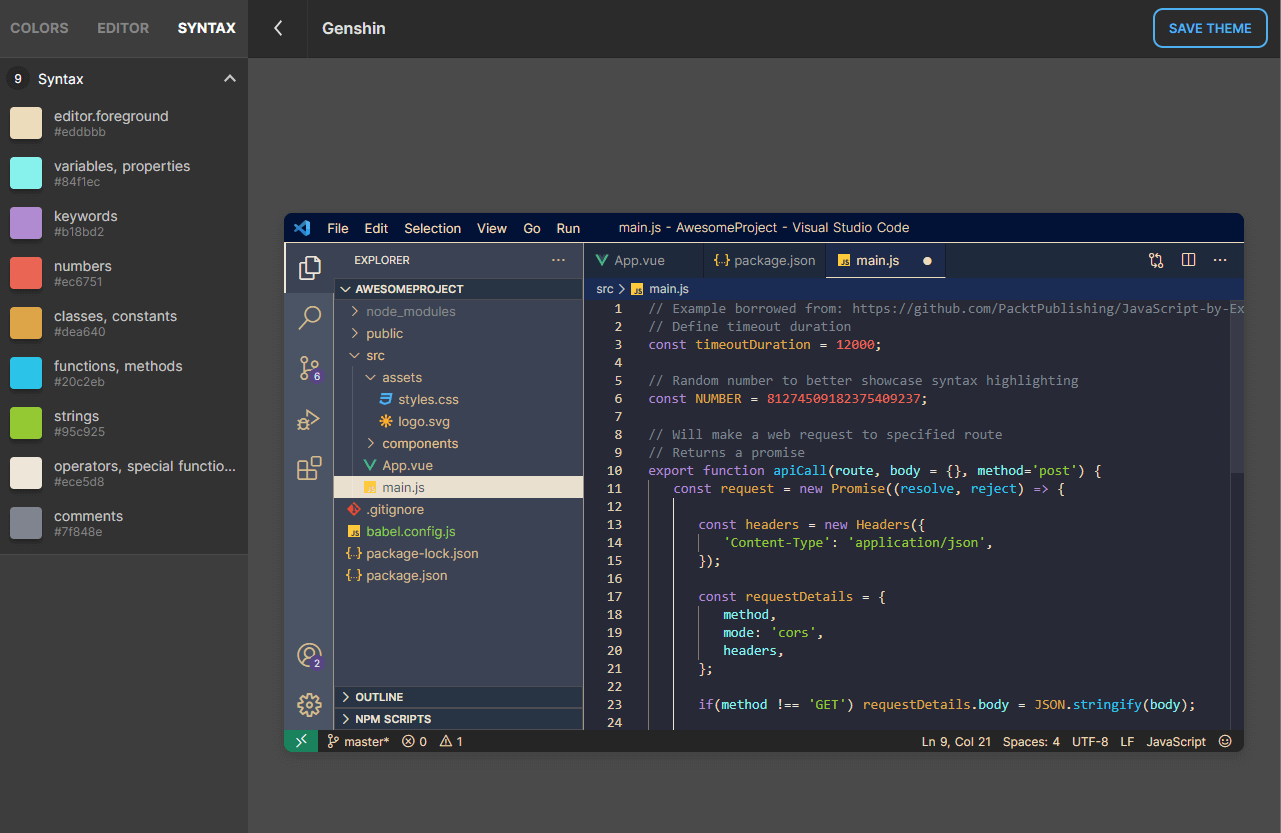
Genshin Impact Theme

原神のゲーム内設定ページからカラーコードを取得して作成されたファンメイドのテーマ。他にもGTA5とか五条悟テーマとかファンメイドなテーマがあります。
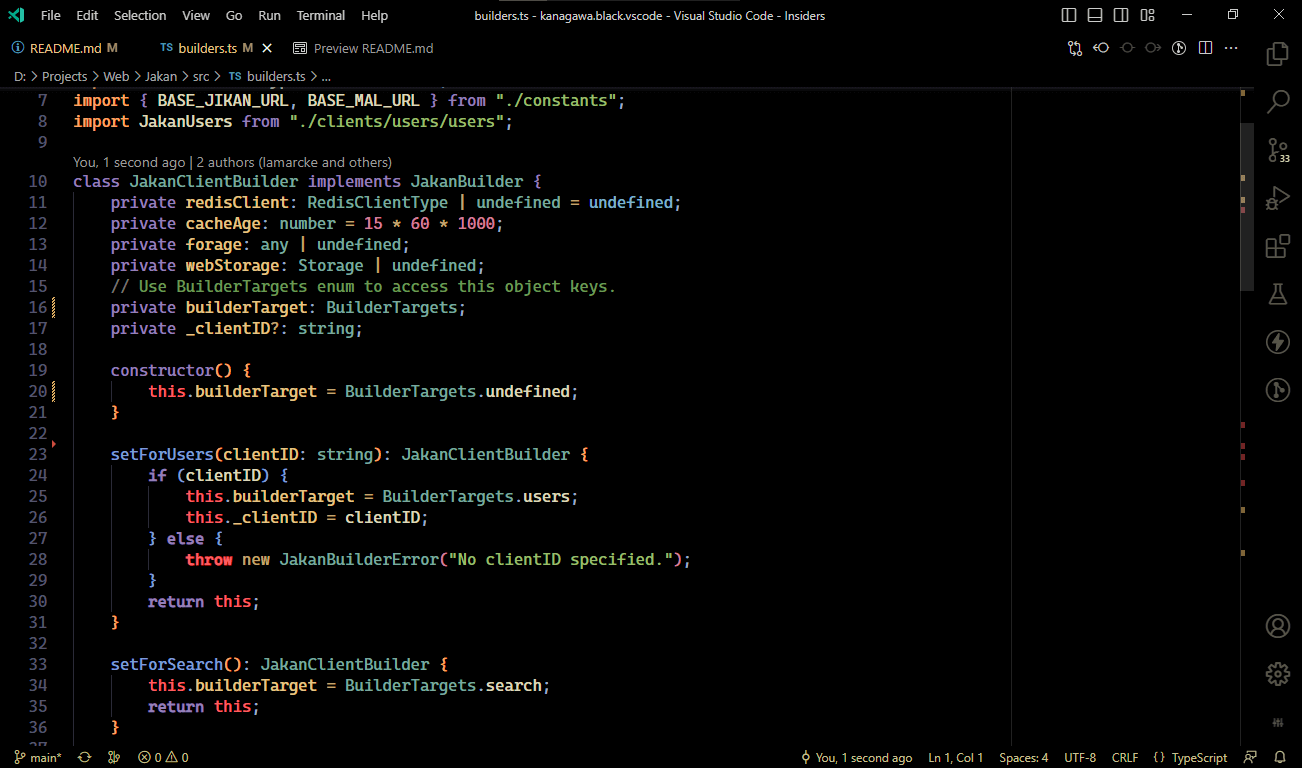
神奈川県民のためのKanagawa Black

神奈川県の美しい色とフルブラックのエディターを組み合わせたとてもシンプルなフォークです。 神奈川流のエレガンスと黒の美しさ、両方を兼ね備えた逸品!
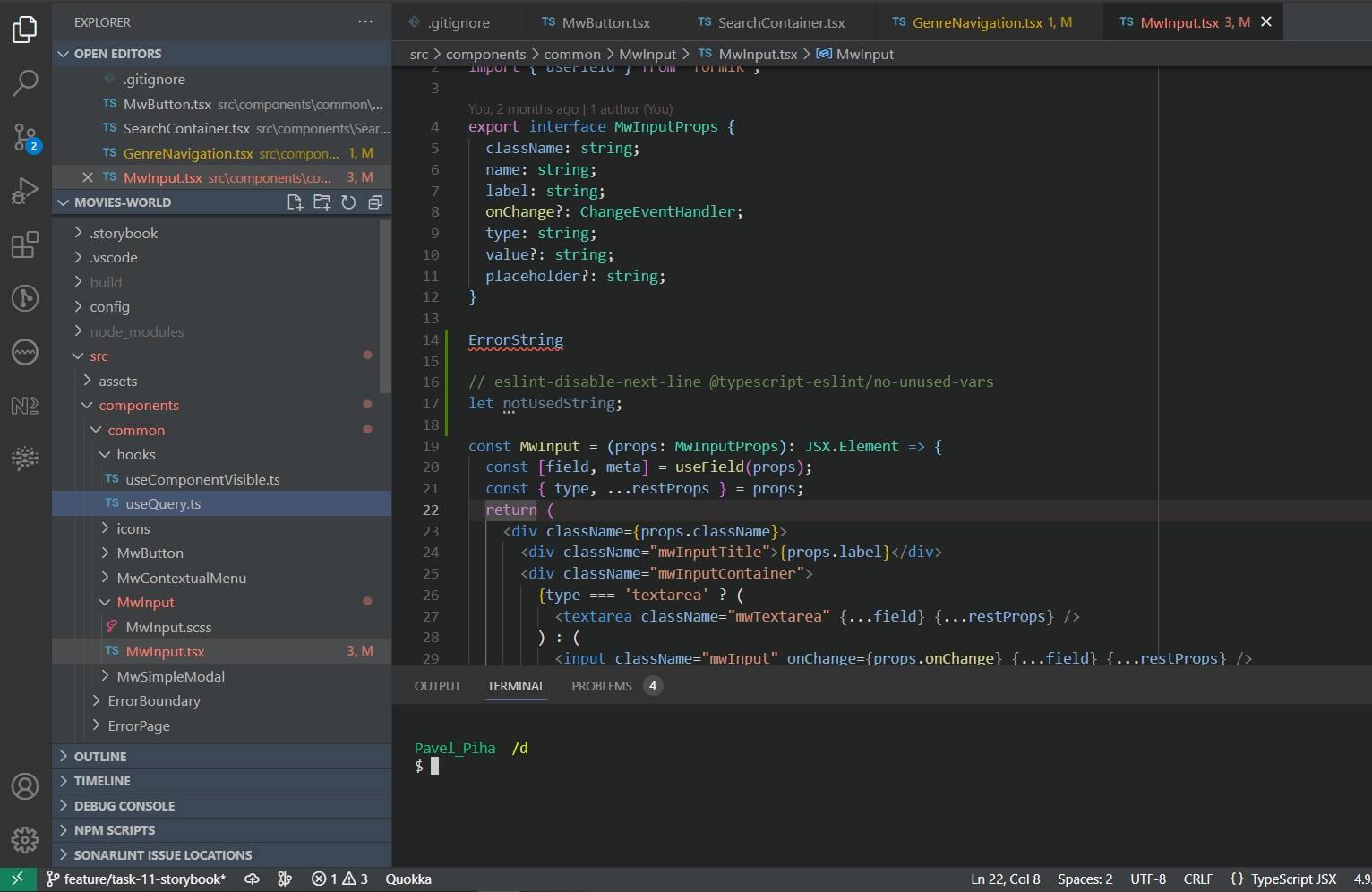
WebStorm Darcula Darker Theme

WebStorm風のテーマ。Darculaは好きだけど背景がグレーっぽいのはちょっと嫌いな人向け。
-> WebStorm Darcula Darker Theme
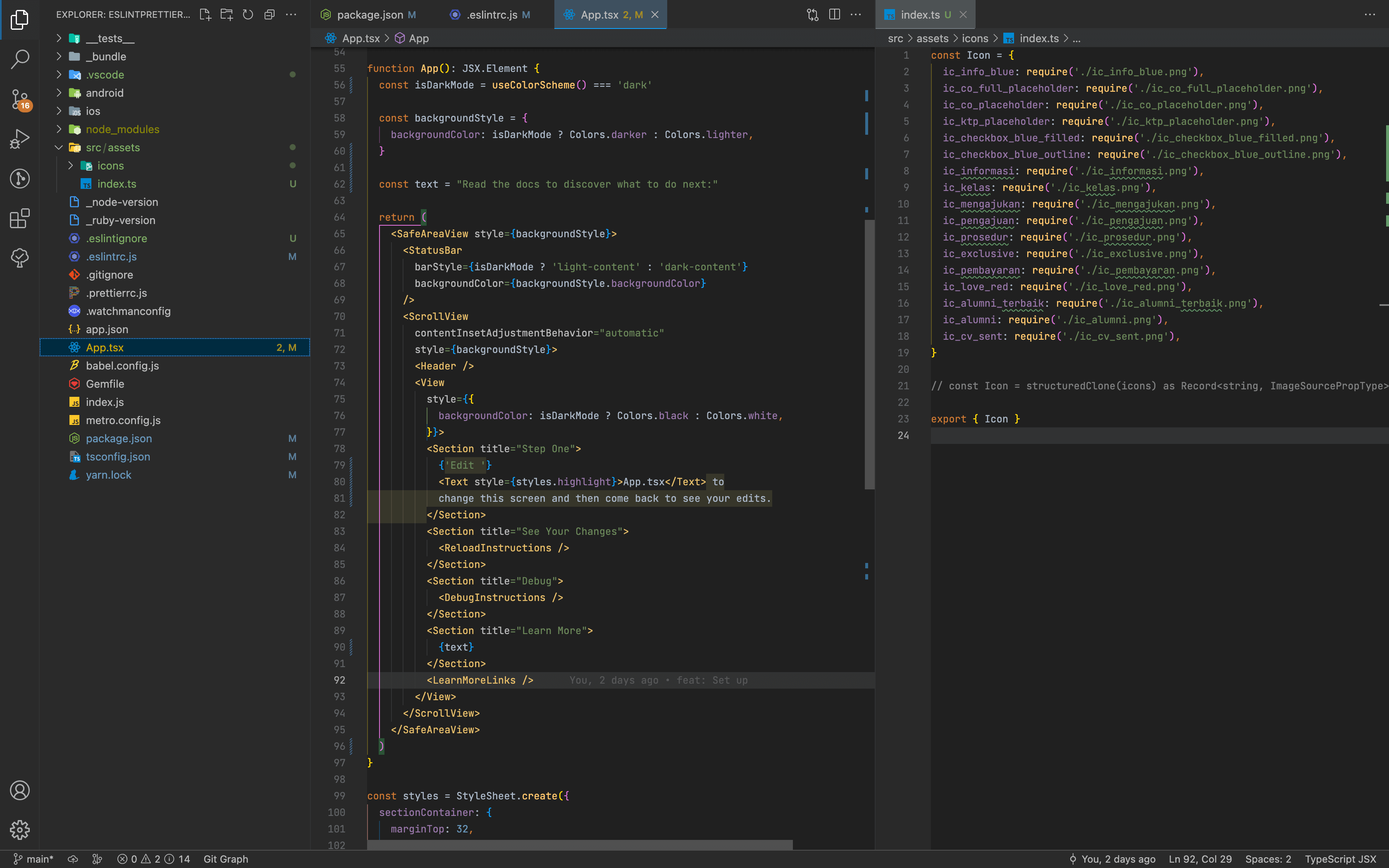
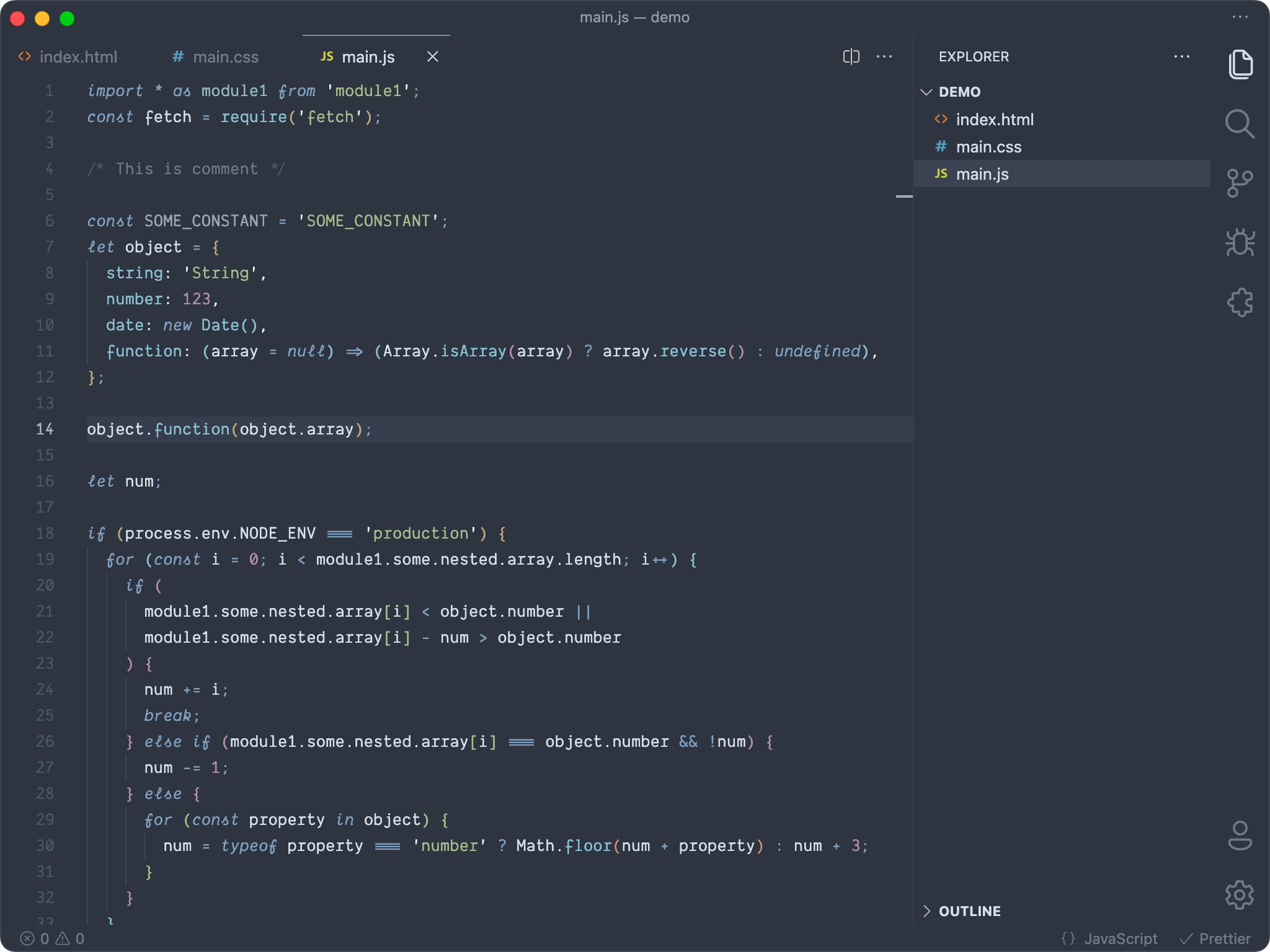
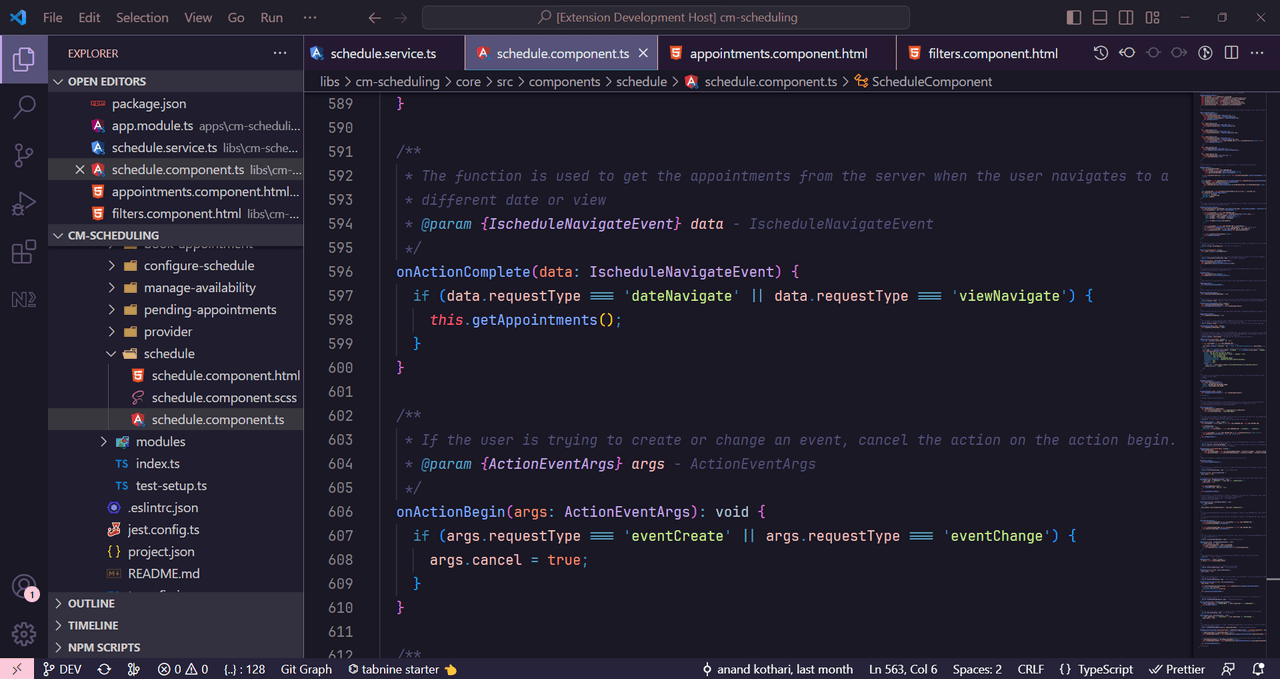
Intellij+VsCode Soft Dark Theme

IntelliJ IDEA テーマと VsCode Dark+ テーマの混合で、エディターにソフトな色が追加されています。以前IntelliJのエディター使っていたのでかなり見やすそうです。
Intellij+VsCode Soft Dark Theme
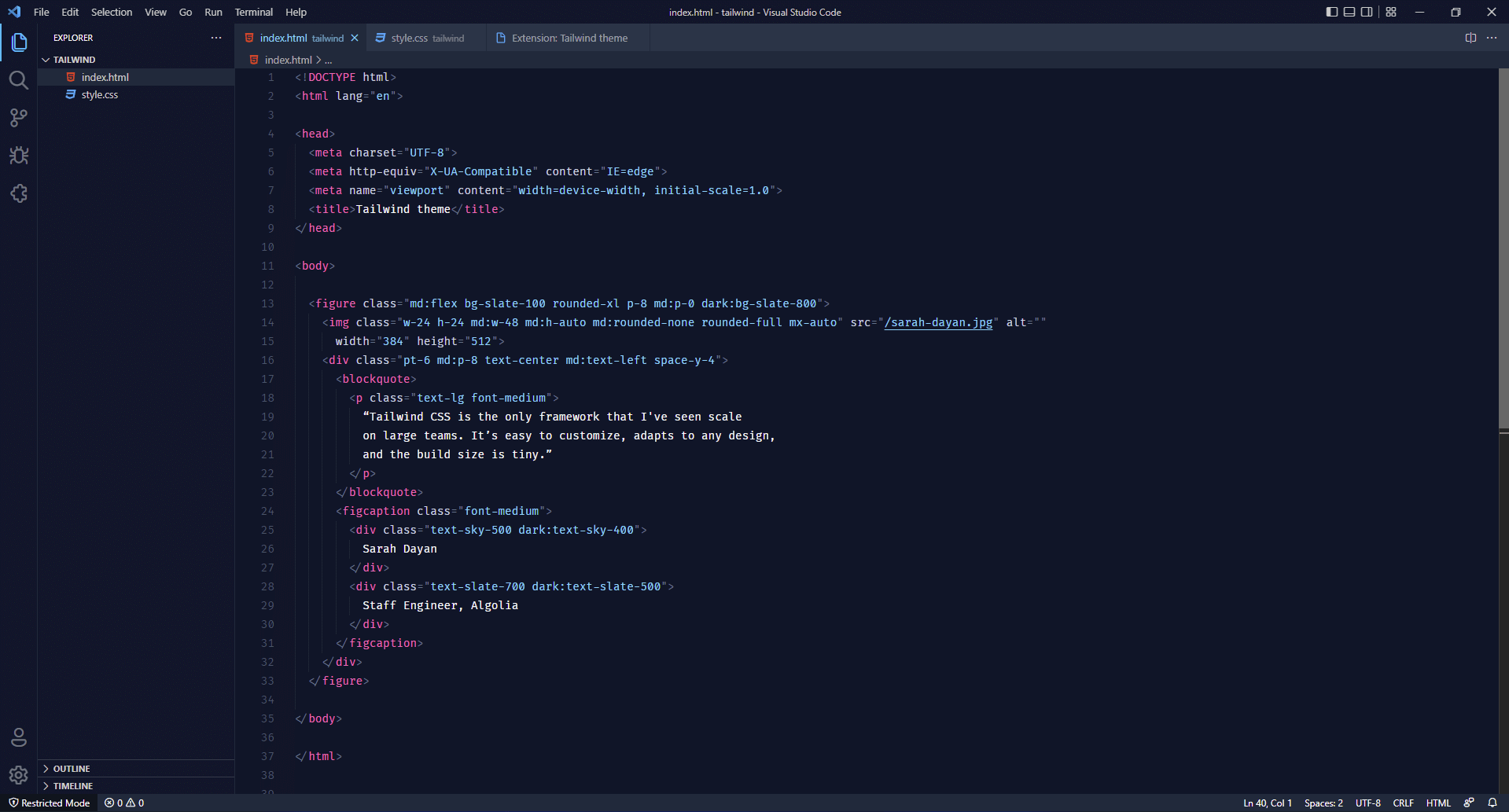
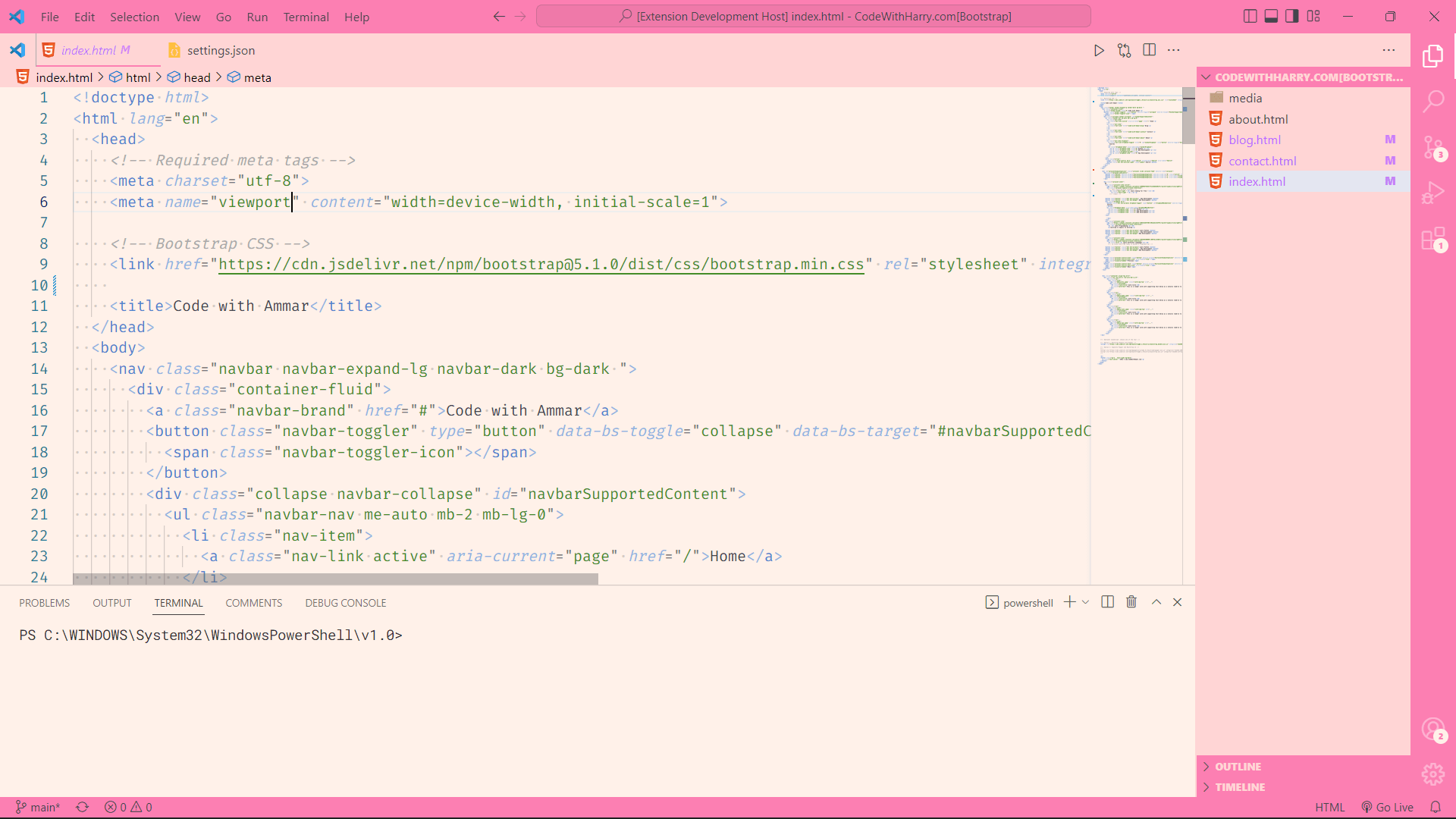
Tailwind Theme

TailwindCSSのドキュメント風の配色にできるテーマ。
迷ったらこれ!定番のVSCodeテーマ
次は定番の超人気テーマ。テーマのインストール数は100万を超えてるものもあって常にランキング上位に表示されてます。
どれにしようか迷ったときや最初の1本目は定番テーマを選んでおくのが無難。
Nord Flat

落ち着きのあるフラットなテーマ。「Nord」をベースに作成されていて、以前よりすっきりした印象になっています。
-> Nord Flat
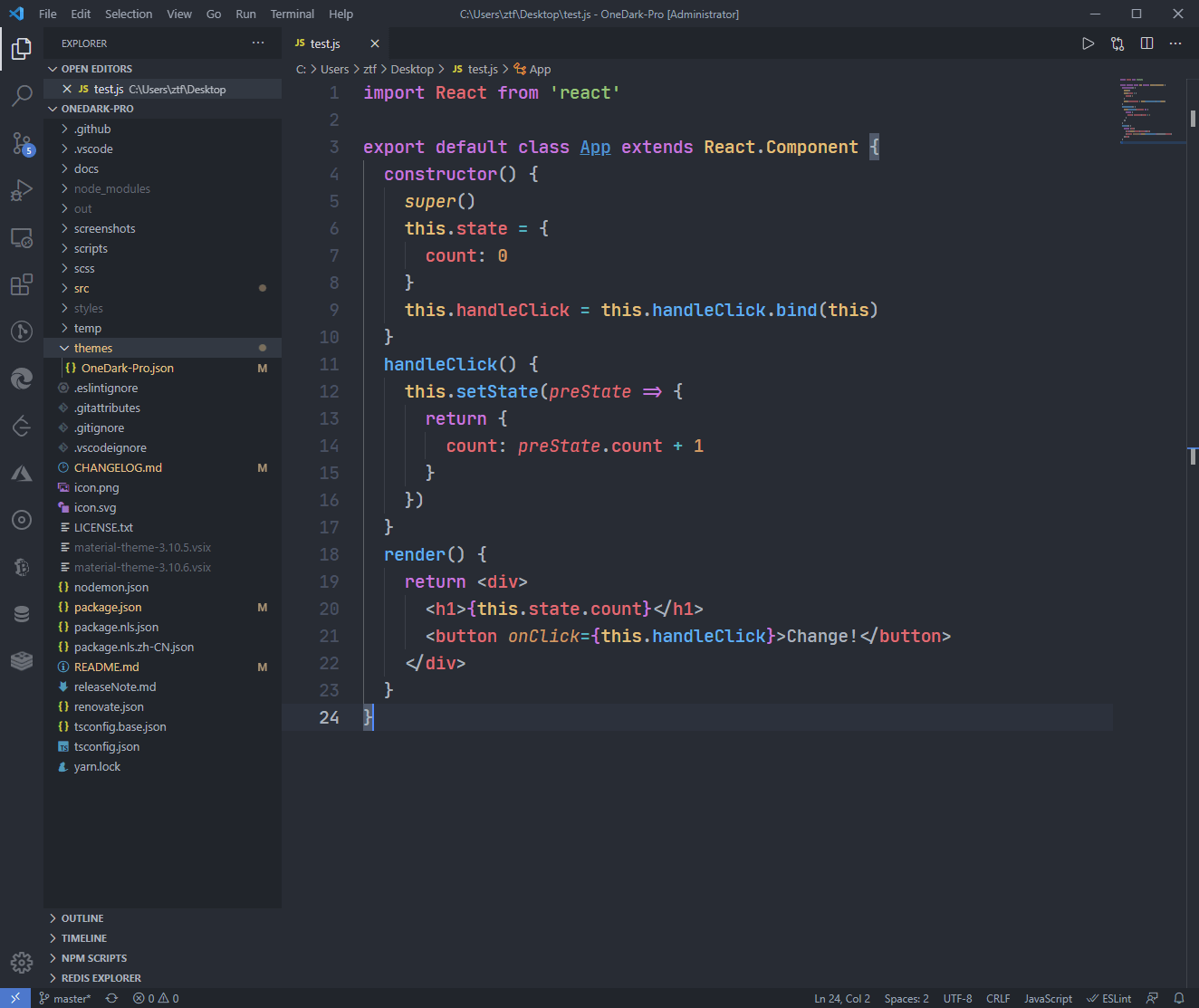
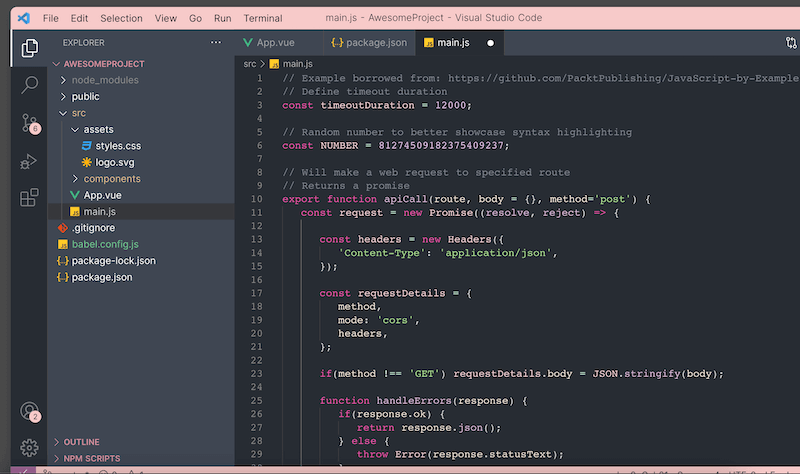
One Dark Pro

みんなこれ使ってるんじゃないかってくらいよく使われているテーマ。Atomというエディターの配色をVSCode用にしたものでコードも見やすくていいです。
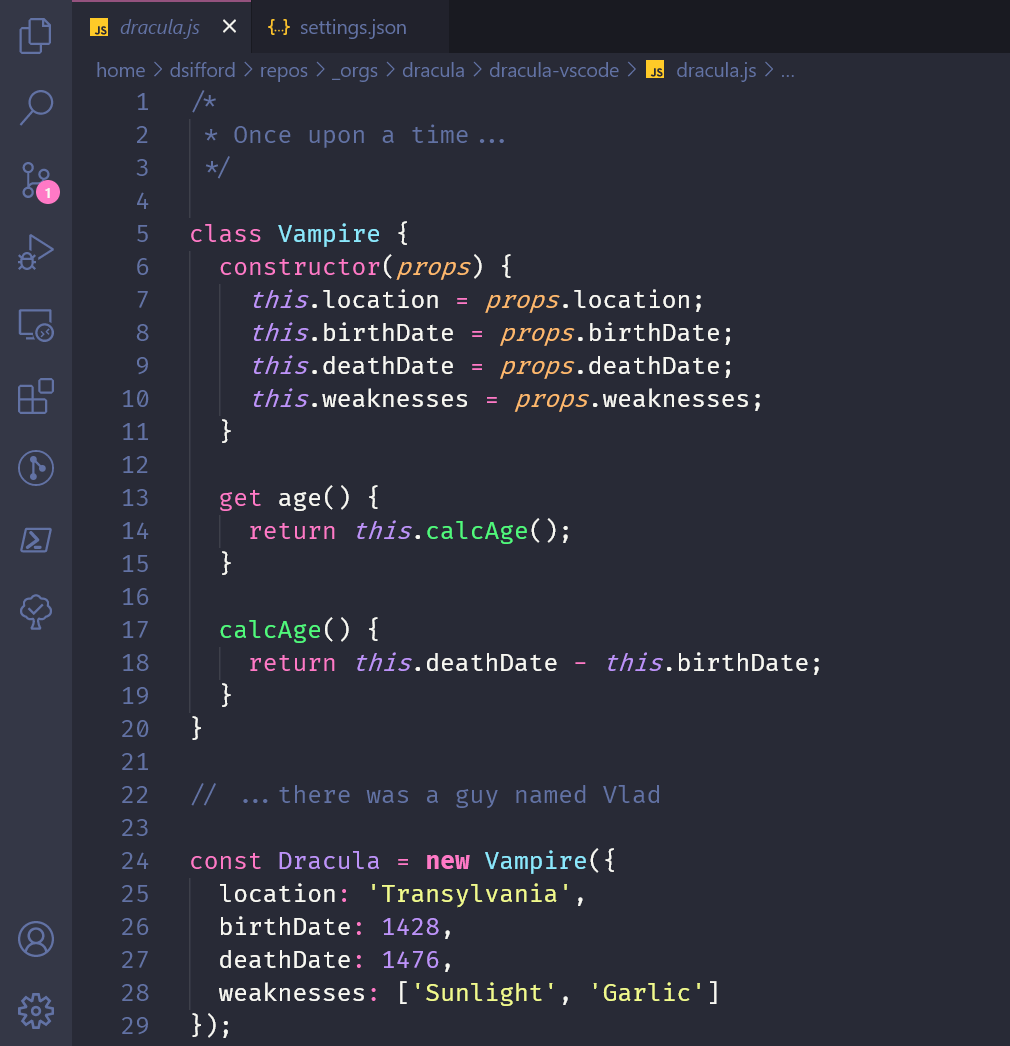
Dracula Official

こちらも定番のドラキュラテーマ。配色が美しいダークテーマです。
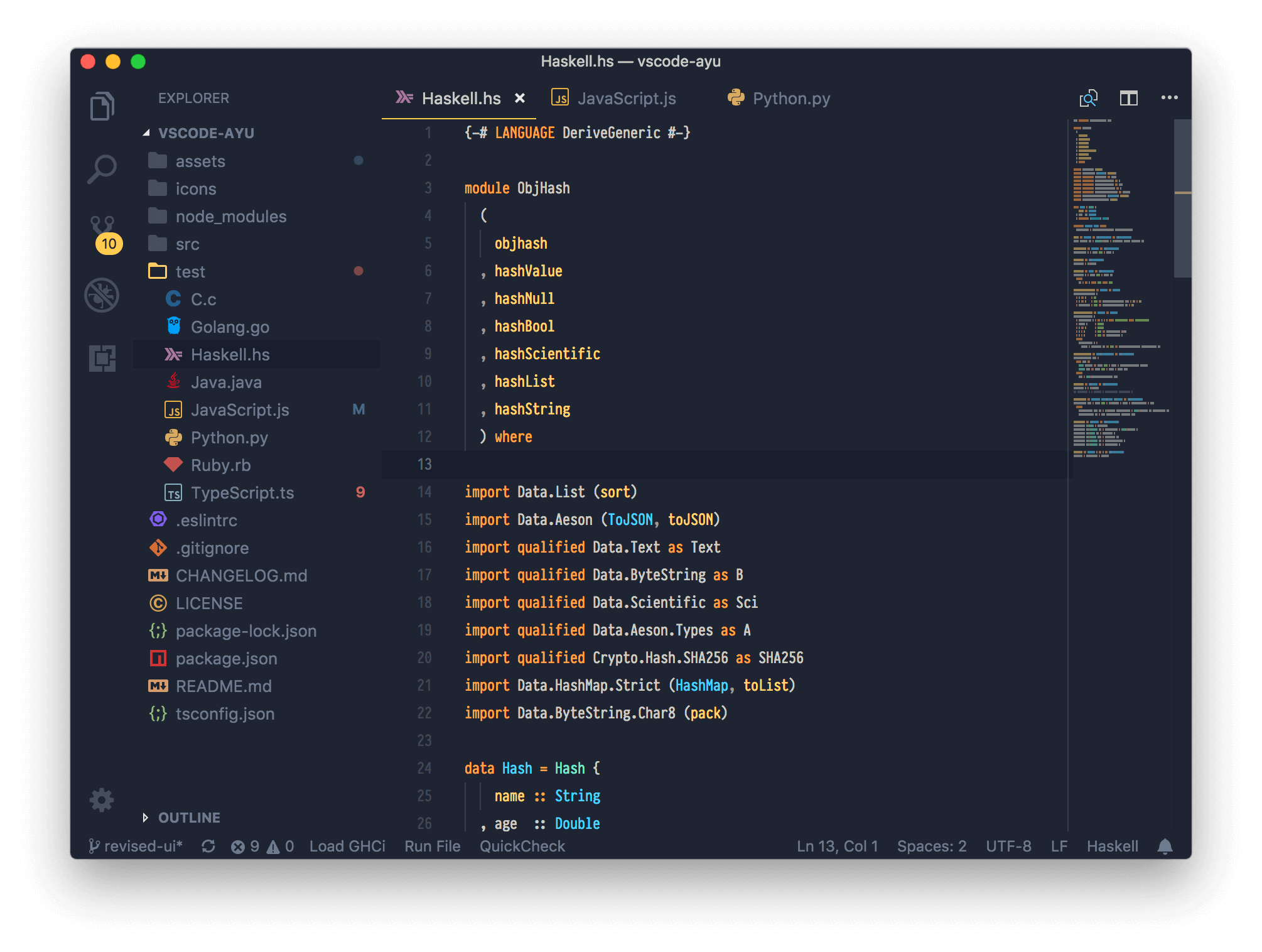
Ayu

こちらも使ってる人多い人気のテーマ。3パターンの背景色から選べます。
Jetbrains Dark Theme

有名なコードディターであるJetbrainsのWebstormとIntellijIDE風のテーマ。
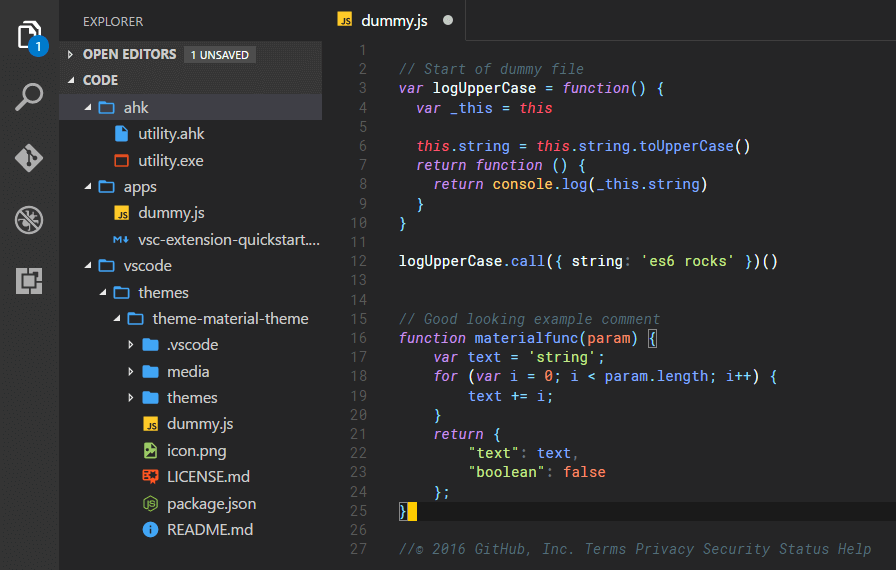
Sublime Material Theme

SublimeText風のテーマ。LightとDarkの2パターンから選ぶことができます。
Notepad++ color theme

Notepad++ユーザーがVScodeに引越ししても安心して使えるテーマです。
VSCodeの超かわいい女の子向けテーマ
クールでかっこいい配色テーマが多い中でかわいいテーマもたくさんあります。VSCodeで使えるかわいいテーマを定番のものから最新のものまで集めてみました。
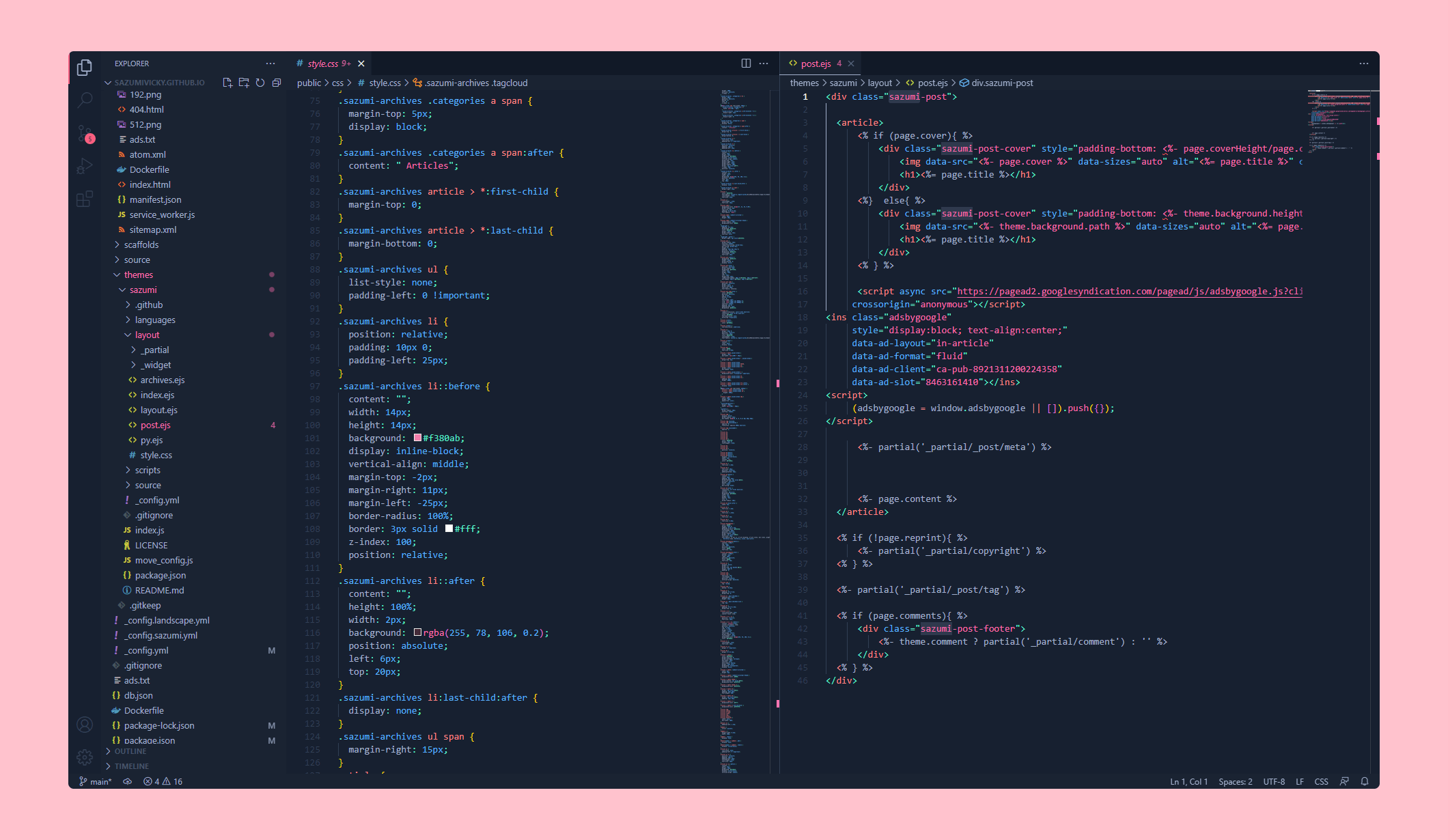
Pink Panda Dark

ピンク色がかわいい女の子向けのテーマ。ソフトなダークテーマで目にもやさしいです。
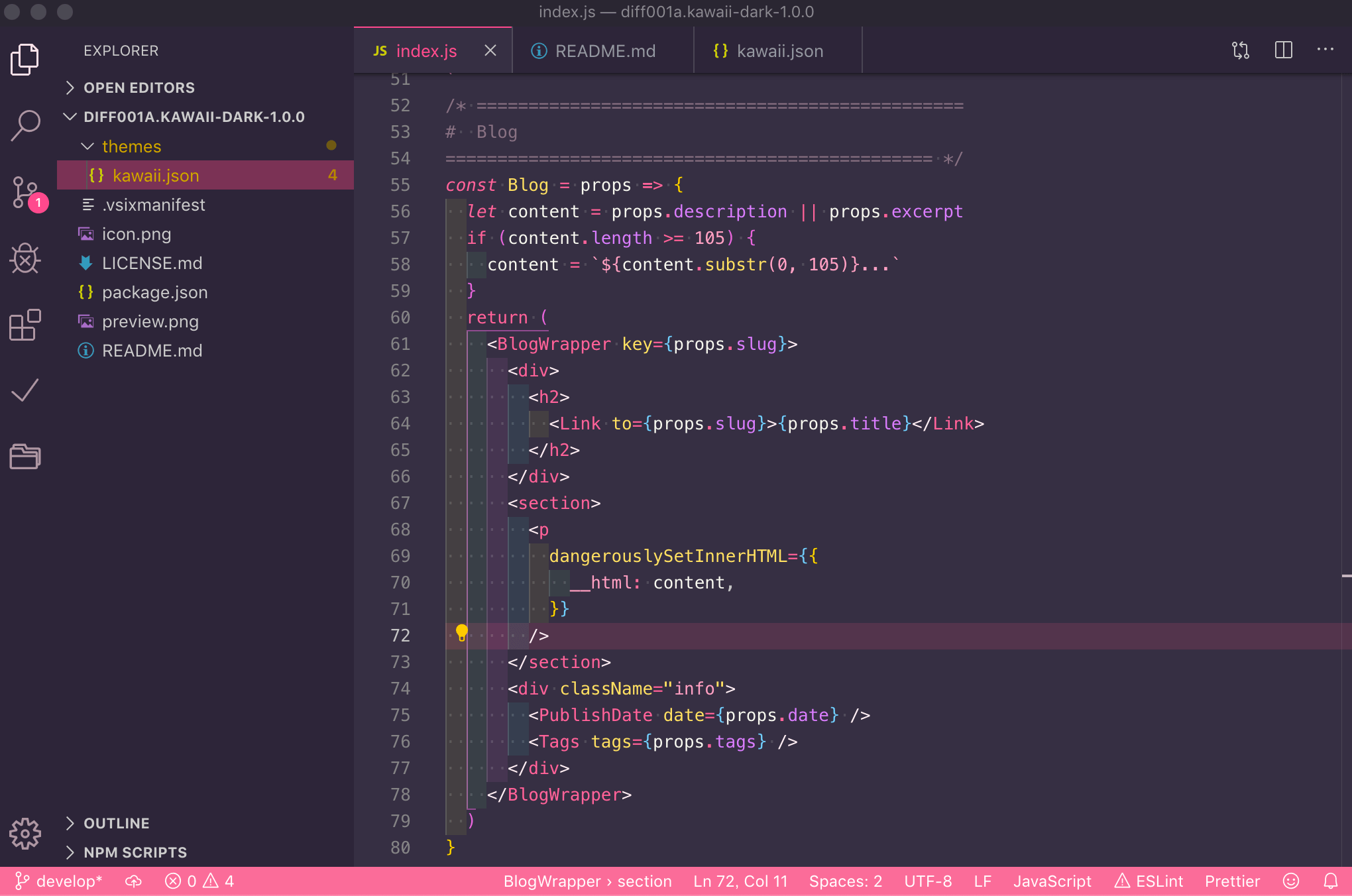
Kawaii Theme

こちらもピンクメインのダークテーマ。パンダよりやや濃いめ。
Kawaine Theme

全体的には普通のダークテーマですが、配色がすごくいいです。
Foodie

オムレツとかケーキとかとにかく可愛くなるテーマ。ちょっと目にはキツそう。
Petals Pastels

全体的にパステルカラーな配色になるテーマ。落ち着いた色で見やすいです。
テーマではないけどVSCodeの見た目をカッコよくできる拡張機能
こちらはテーマじゃないけどVSCodeの見た目をかなりカッコよくできてしまう拡張機能です。
背景に画像を入れたり、半透明にしたりかなりイケてる感じなるのでいつもの感じに飽き飽きしてる方は入れてみては?
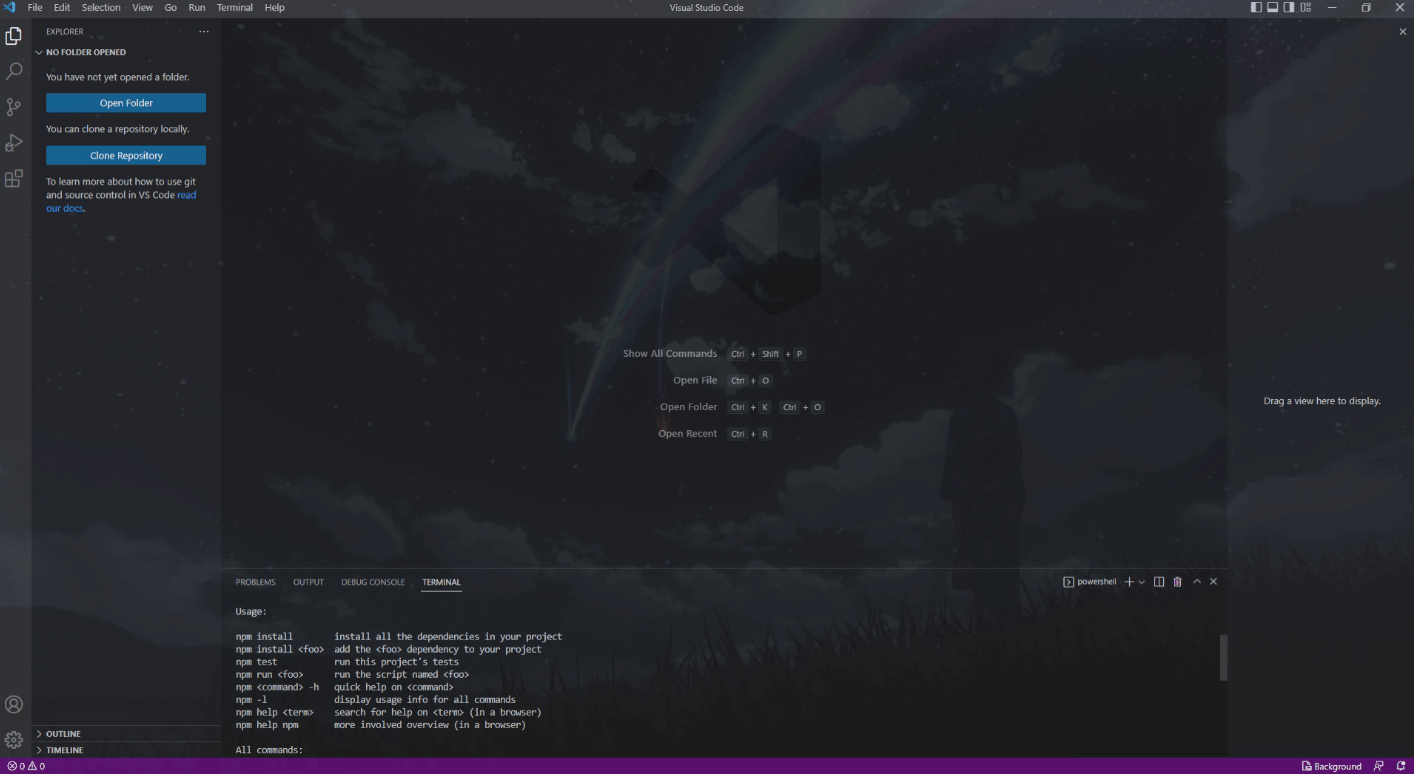
Background

背景画像を入れることができる拡張機能。これはいろんな使い方ができそうですね〜。
Vibrancy Continued

背景を半透明にしてくれる拡張機能。職場や学校でモテること間違いなし!
VSCodeのおすすめアイコンテーマ
さいごはアイコン用のテーマ。テーマを入れるとフォルダやファイルのアイコンがおしゃれにカスタマイズされます。
ほぼ全てのファイル(拡張子)に対応してるのでアイコンだけでどんなファイルかわかりやすくなります。
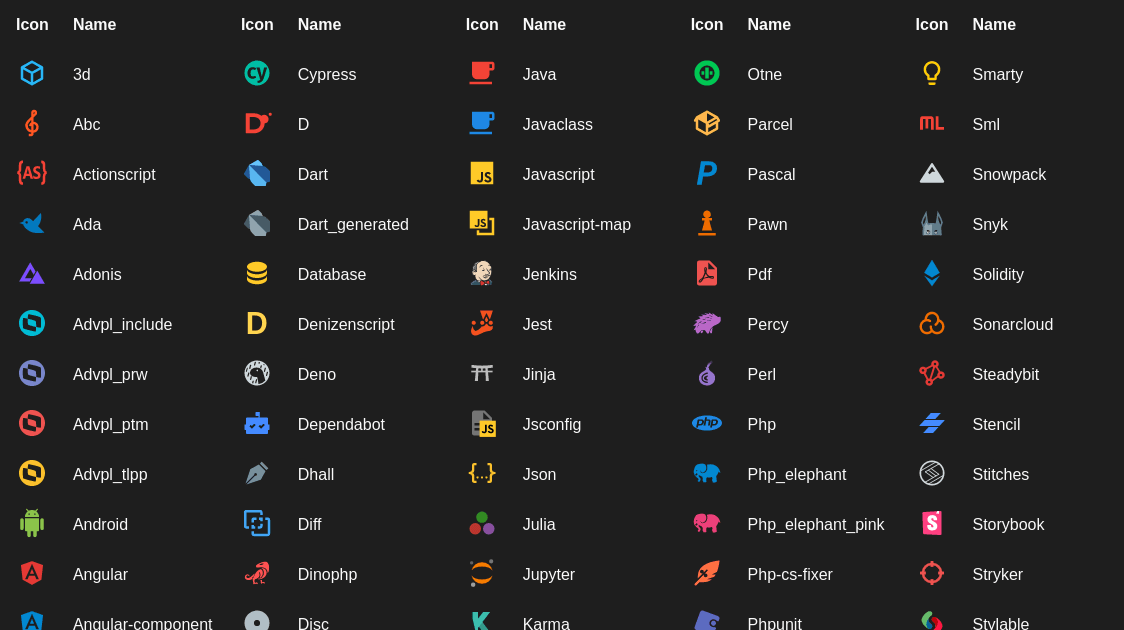
vscode-icons-iconify

くっきりしたデザインのアイコンならこちら。一通りのアイコンタイプが揃ってるので最初に入れておくアイコンテーマとしてもおすすめです。
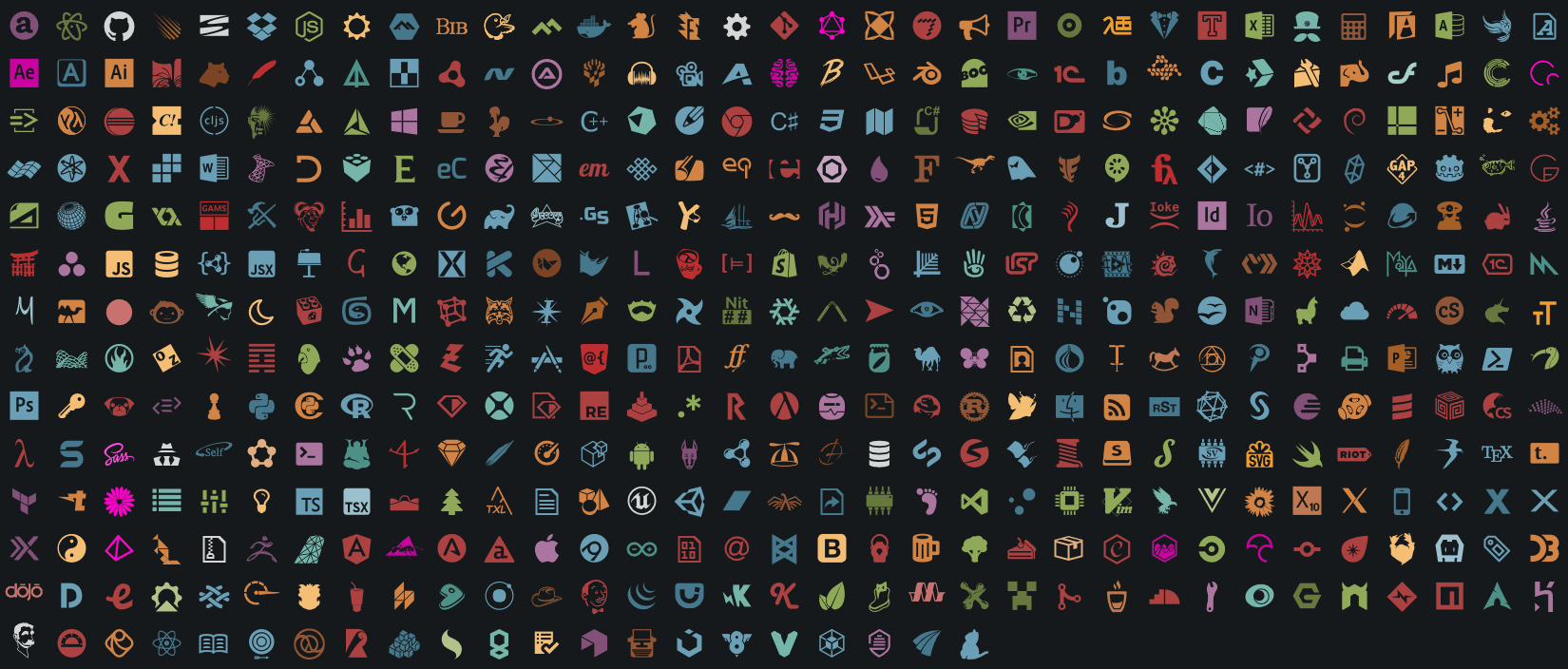
Material Icon Theme

超定番のアイコンテーマ。とりあえずアイコンテーマ入れるならこれ。
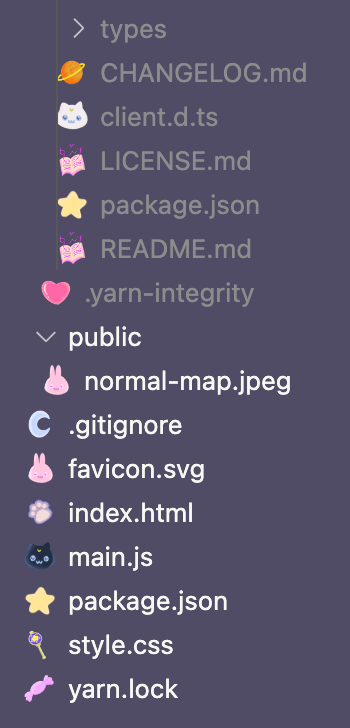
Catppuccin Icons for VSCode

最近公開されたばかりのめちゃくちゃかわいいアイコンテーマ。エディターがあっという間に癒し空間に
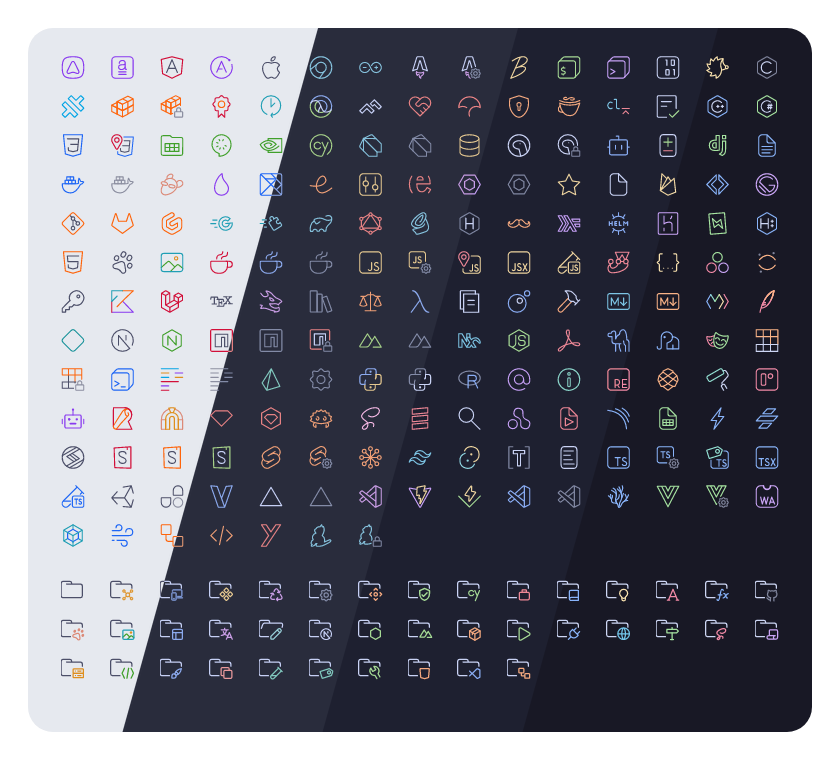
file-icons

シンプルなファイルアイコンテーマ。一通りのファイルタイプに対応してます。
Celestial Magic Girl Icon Theme

マジシャンガールなアイコンテーマ。アイコンがファイルと全然関係ないけどかわいいからよし?
Celestial Magic Girl Icon Theme
Cage Icons

誰でも一度は入れてみたくなるアイコンテーマ。リモートワークでもすっごい見られてる感じで仕事できます。
まとめ
いかがでしたか?VSCodeの最新テーマから定番テーマ、かっこいいものからかわいい感じのものまで幅広く集めてみました。
テーマランキングの上位のテーマでもいいのですが、他にもいろんな種類のテーマがあるのでぜひ試してみてください。