Bootstrap5のWebサイトや管理画面をノーコードで作れるツールをまとめて紹介します。
Webサイトを作れるノーコードツールはWixやElementorなどがありますが、サーバーにそのまま公開するだけでHTMLとしてダウンロードできない場合がほとんどです。
この記事ではビルダーで作成したWebサイトや管理画面のページをHTMLでダウンロードできるツールをまとめてみました。
Bootstrap5のテーマを作れるツール
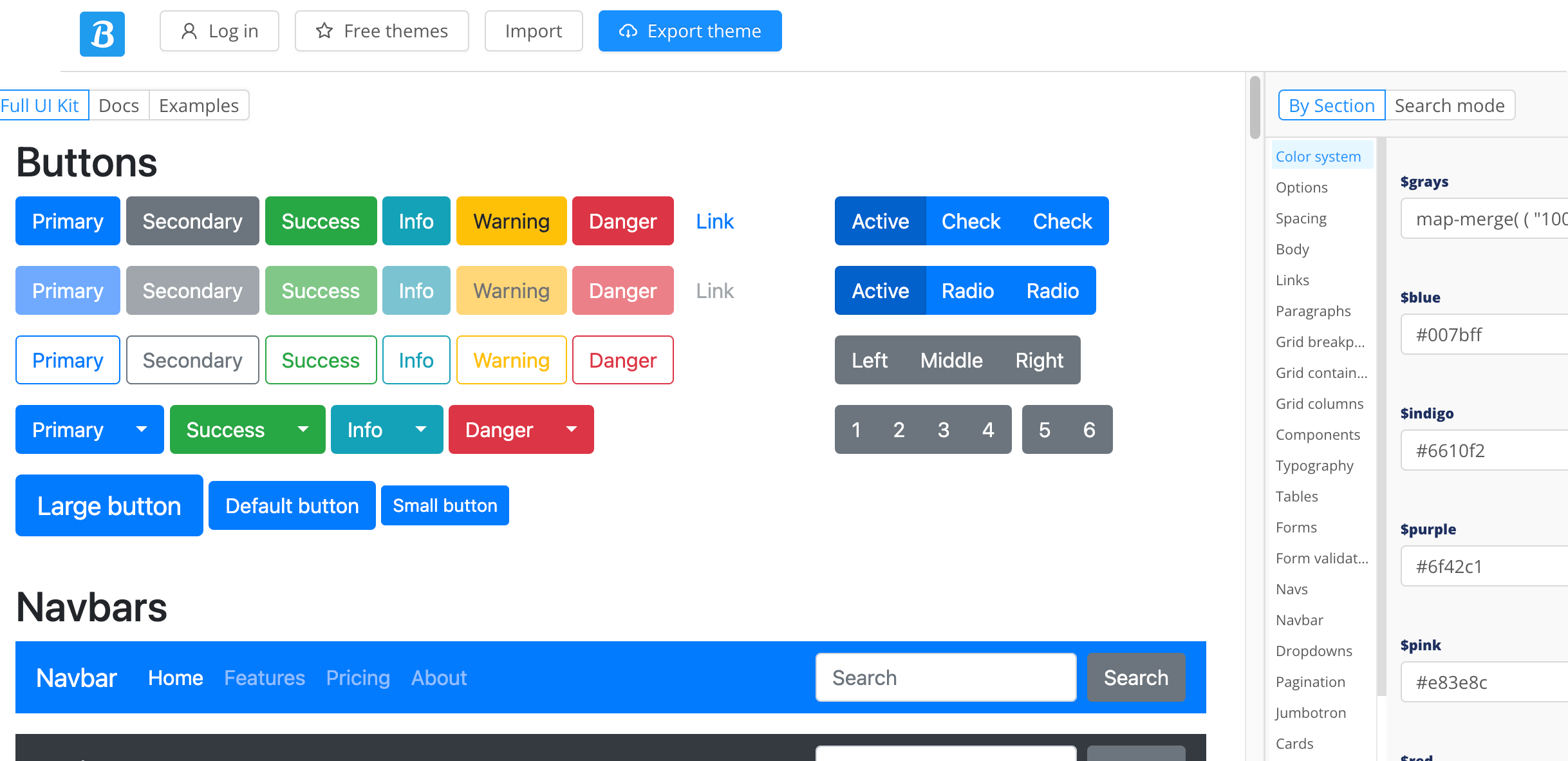
Bootstrap5のエディターの中でも最もシンプルなのがテーマ(カラーシステム)をカスタマイズできるツールです。
画面を見ながら配色を変更でき、作成したテーマは自由に使うことができます。無料で使えるのでBootstrap5の配色を変更したいときはこのツールがおすすめ。

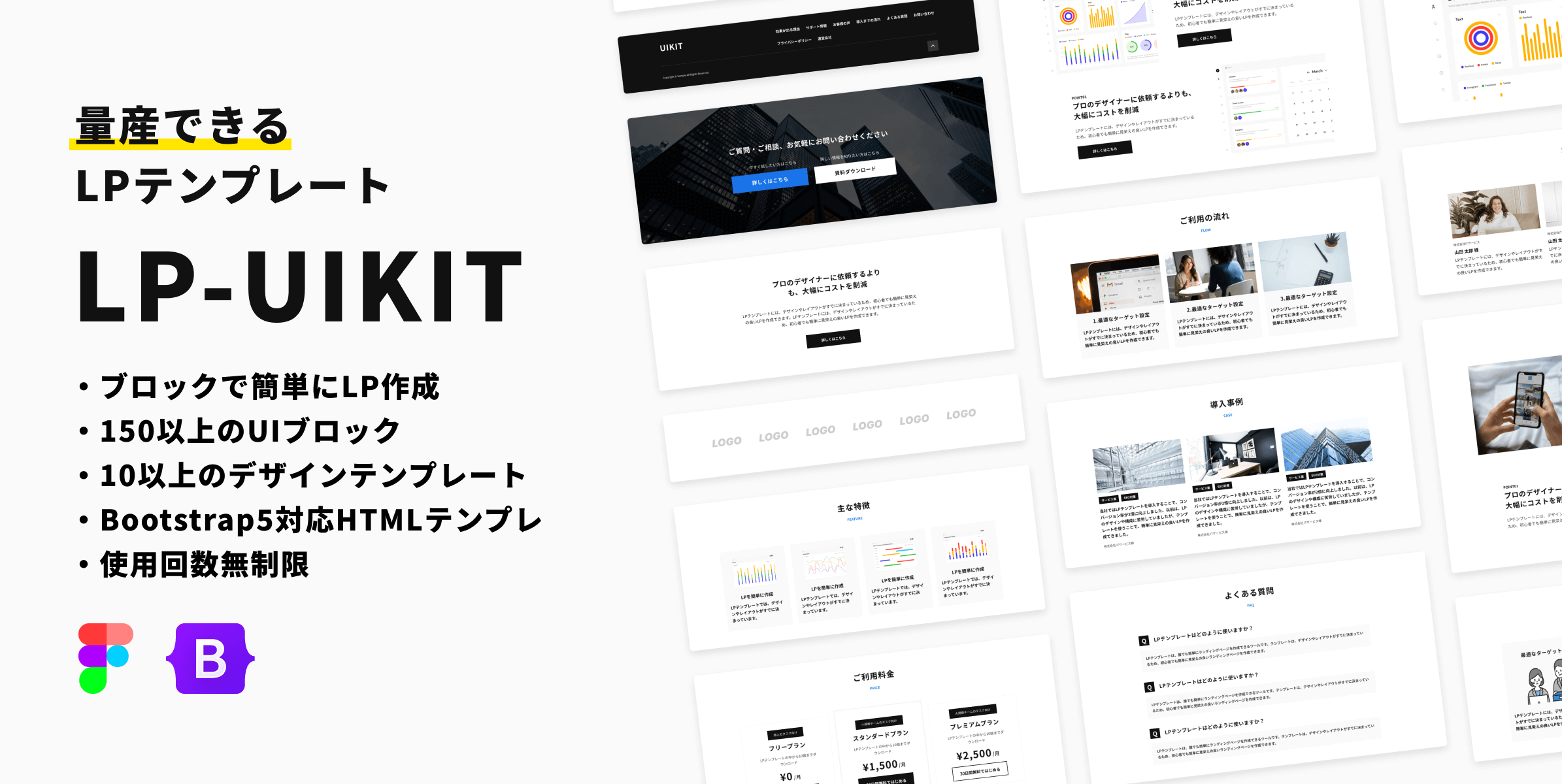
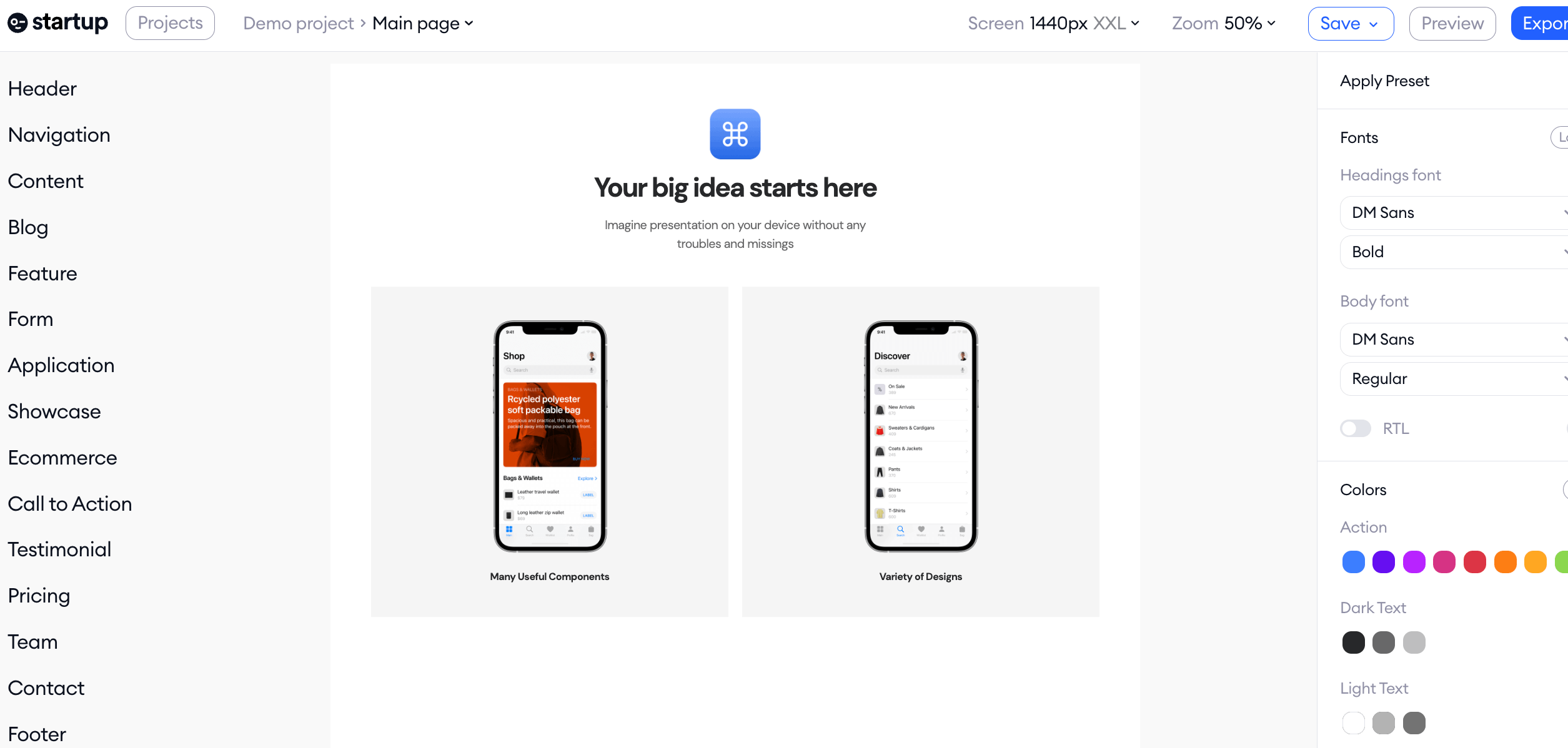
ブロックを組み立てるようにBootstrap5対応のLPを作れるUIKIT
こちらはLP向けのテンプレートで、Figmaで使用することができるUIKITです。

Figmaのツール上でブロックを組み立てるようにレイアウトを作成し、Bootstrap5のカラーパレットに対応したスタイルの変更が簡単にできます。
UIコンポーネントはHTMLコードも用意されているので、HTMLテンプレートも簡単に作成することができます。
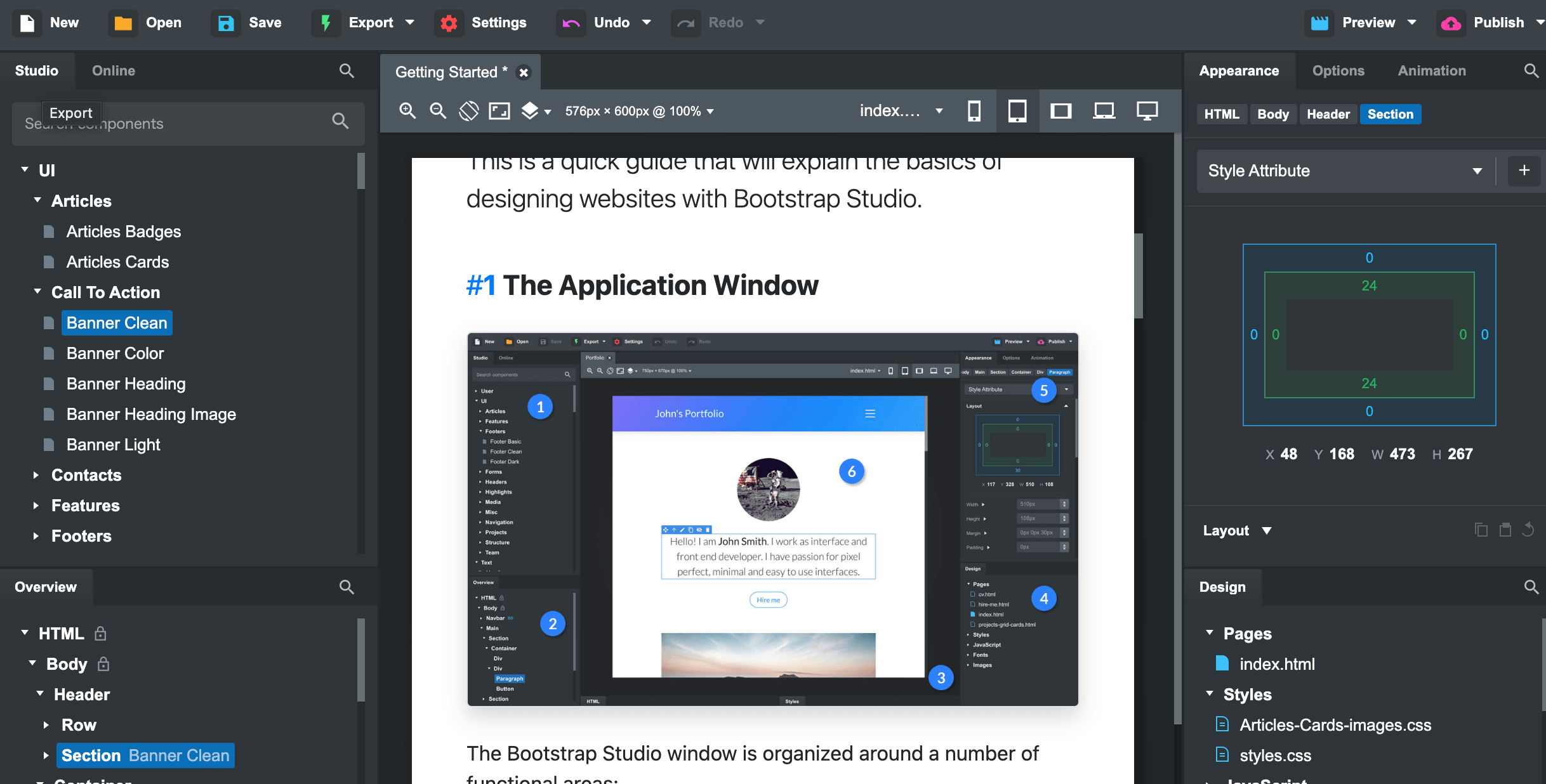
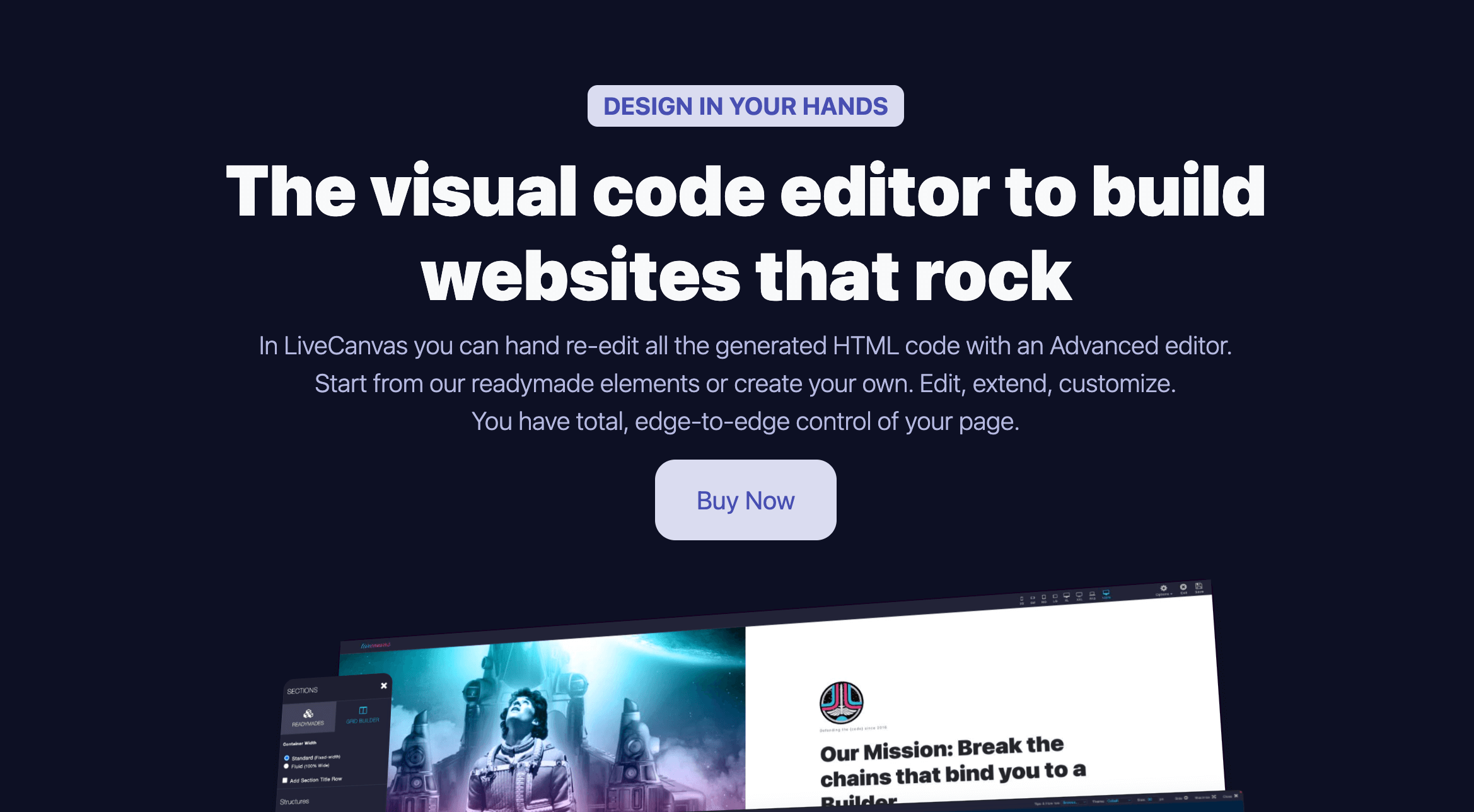
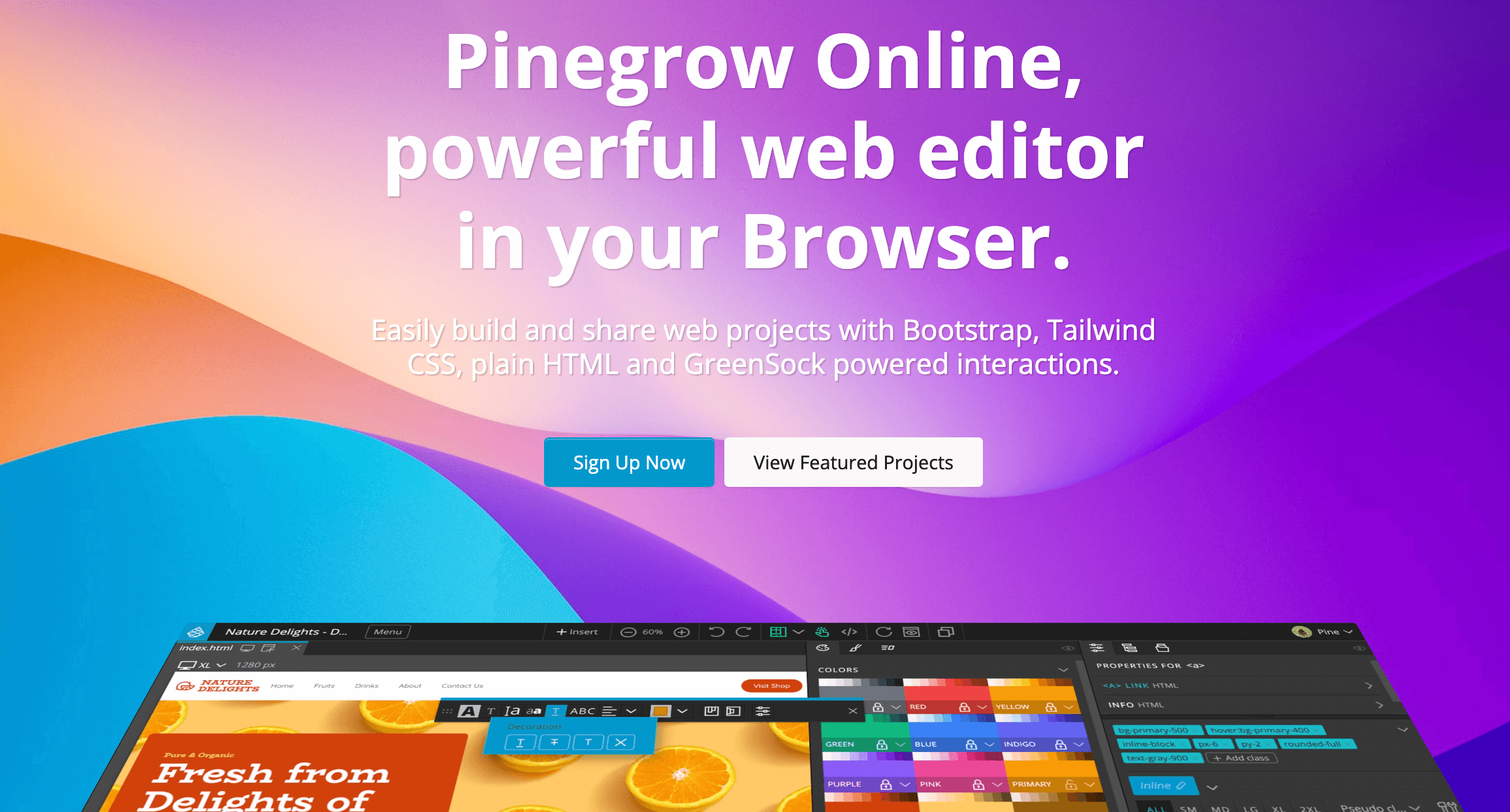
ノーコードでBootstrap5のWebサイトを作れるツール
Bootstrap5を使ったWebサイトをノーコードで作れるツールもあります。あらかじめ用意されたブロックやUIパターン、テンプレートを利用してサクサクレイアウト作成ができるのが特徴。
どのツールも有料なぶん高機能で動作も軽く、あっという間にホームページの作成ができます。
作成したらHTMLでダウンロードしてより細かいコーディングや修正も可能です。




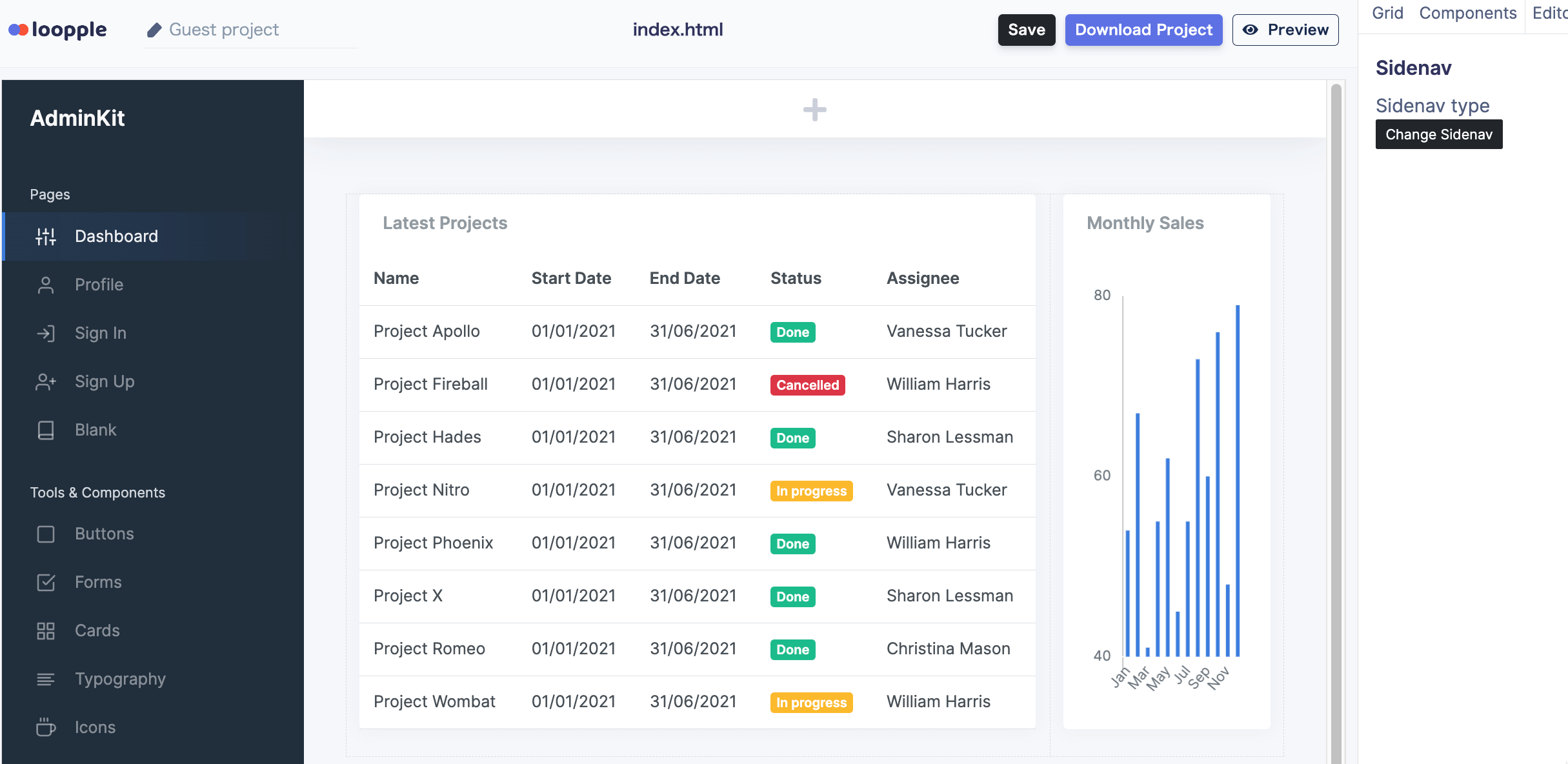
ノーコードでBootstrap5の管理画面(ダッシュボード)を作れるツール
こちらはWebサイトだけでなく管理画面やダッシュボードの作成もできるツールです。
ブロックを配置していくだけで簡単にダッシュボードの作成ができます。テーマカラーの編集もできるのでミニマルな感じのデザインやブランドカラーにあった配色に変更することも可能です。

まとめ
ビルダーを使えばドラッグ&ドロップでWebサイトのレイアウトを作成することができるのでプロトタイプ作成用としても活用できます。
ツールで作成したレイアウトはインポートすれば再利用することもできるので、コーディングの効率アップにもなりそうですね。
どのツールで作ってもBootstrap5対応でレスポンシブなのもGoodです。