
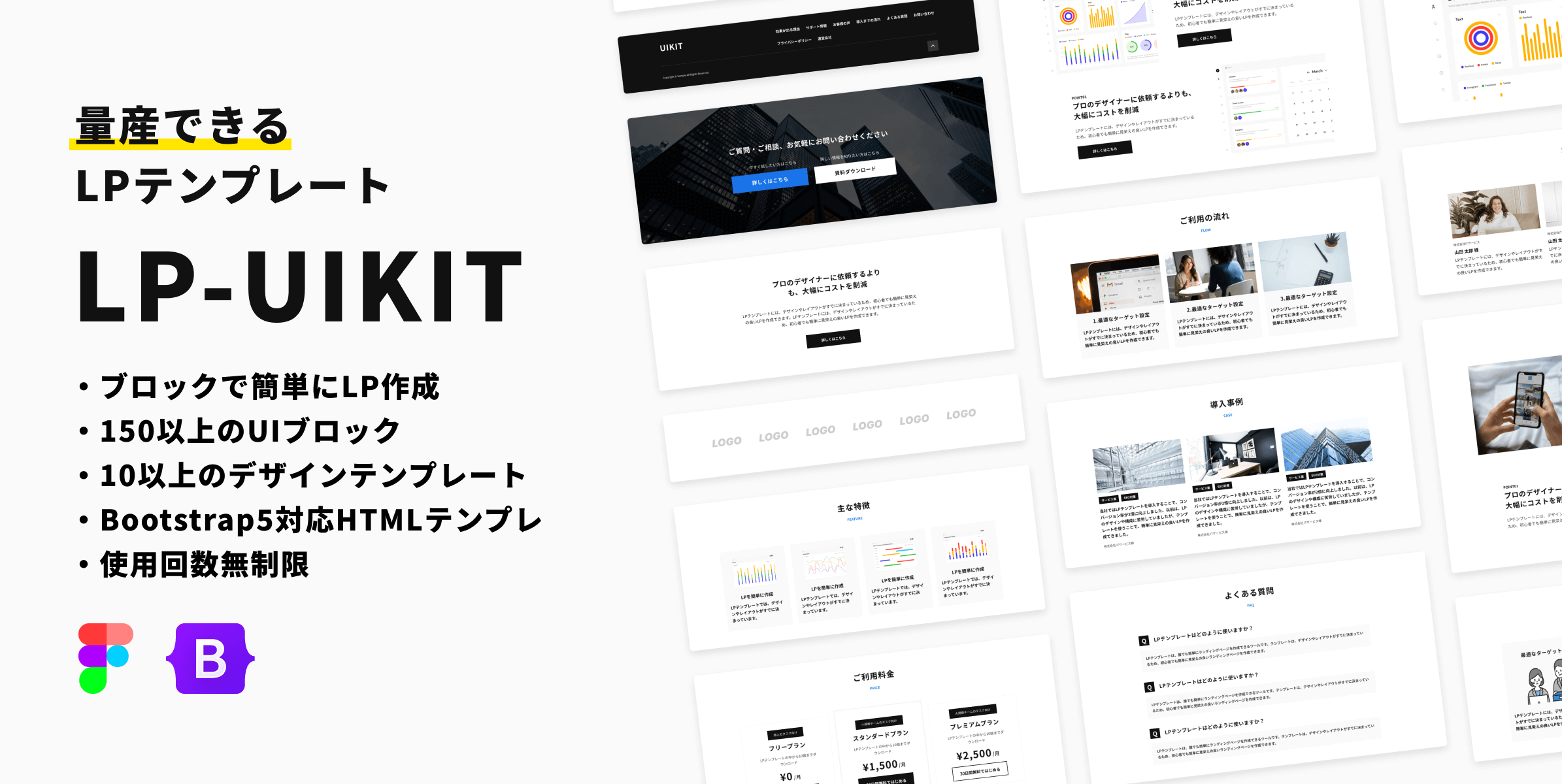
「LP-UIKIT」はFigma向けのランディングページ(LP)テンプレートです。150以上のUIコンポーネントで効率よくLPの量産ができます。
UIコンポーネントやデザインテンプレートをBootstrap5でコーディングしたHTMLテンプレートも含まれているのでHTMLのLPも作成可能です。
■ LP-UIKITはこんな人におすすめです。
- LPを効率よくたくさん作りたい
- LPデザインの外注コストを抑えたい
- シンプルなデザインのテンプレートを探している
- STUDIOを使ってLPを作りたい
HTMLテンプレートのデモページはこちらからご覧ください。
LP-UIKITの使い方はこちらからご覧ください。
[ LP-UIKITの主な特徴 ]
■ ブロックを組み合わせるだけでLP作成!
UIコンポーネントはLPによくあるパターンを網羅!ブロックのように組み合わせるだけで簡単にLPを作成できます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
さらにブロックにはそれぞれ複数のUIパターンが用意されているため、同じコンテンツ構成でも異なるレイアウトのLPを作成することができます。

■ カラーパレットでテーマ作成
LP-UIKITではBootstrap5に対応したカラーパレットを使ってテーマを作成しています。LP-UIKITのテンプレートで使用しているテーマをコピーして素早くスタイルを作成することができます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
新しいテーマを作成したり、スタイルのカスタマイズも簡単にできます。
■ HTMLもブロックコピペでコーディング完了
デザインで使用したブロックはすでにHTMLコーディングされているので、コピーするだけでHTMLテンプレートを作成することができます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
[ その他の特徴 ]
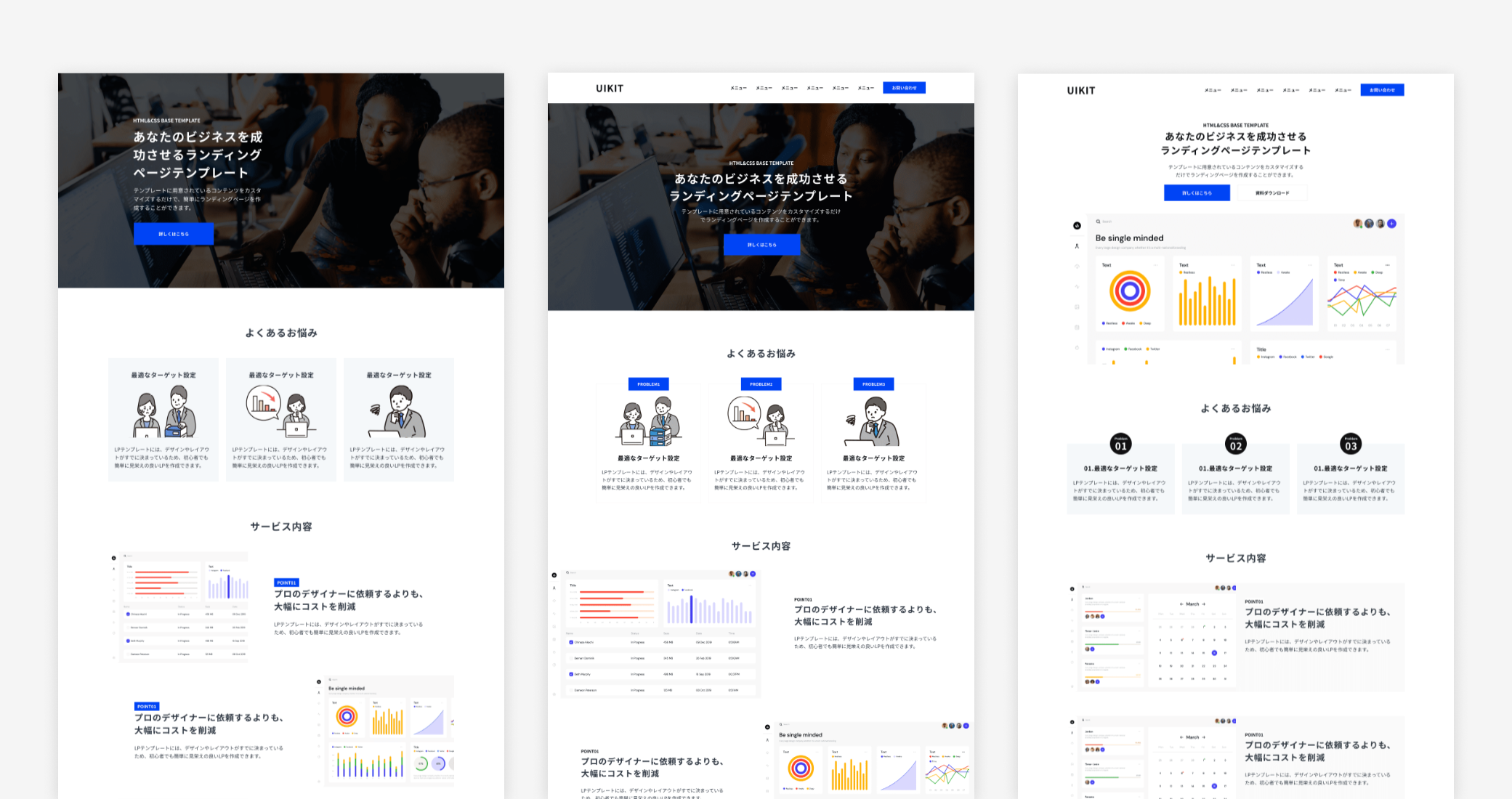
■ そのまま使えるデザインテンプレート
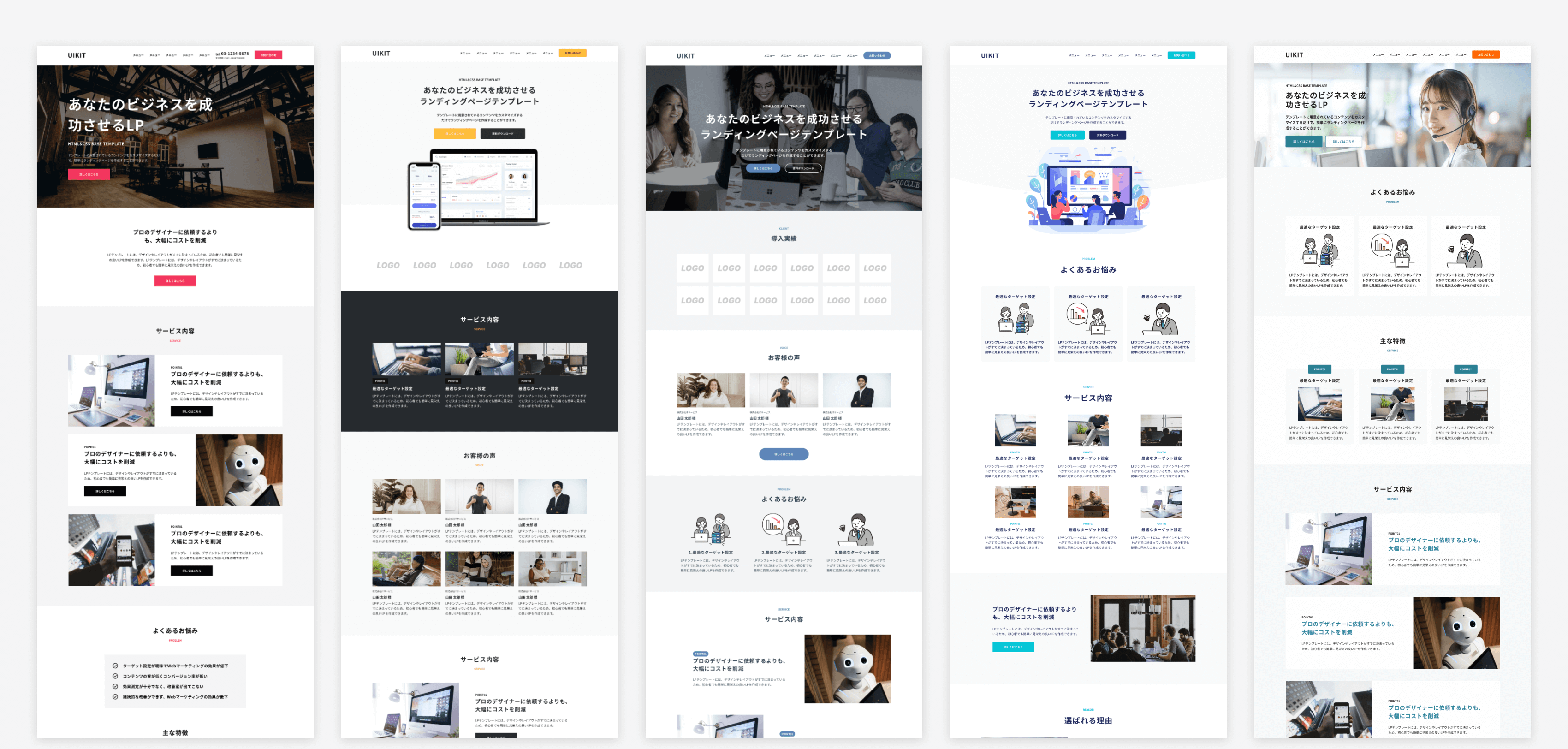
LP-UIKITではブロックのデフォルトスタイルで作ったレイアウトテンプレート5本とスタイルをカスタマイズした10本のデザインテンプレートを用意しています。テンプレートを複製して色を変えたり、ブロックを入れ替えて簡単にカスタマイズすることができます。
どちらのテンプレートもHTML版が用意されているためサーバーにアップロードすることですぐに使用可能です。
デフォルトスタイルのテンプレート5本
ブロックを組み合わせてレイアウトを作成したものです。ここからレイアウトをカスタマイズしていくことで効率よくLPを作成できます。

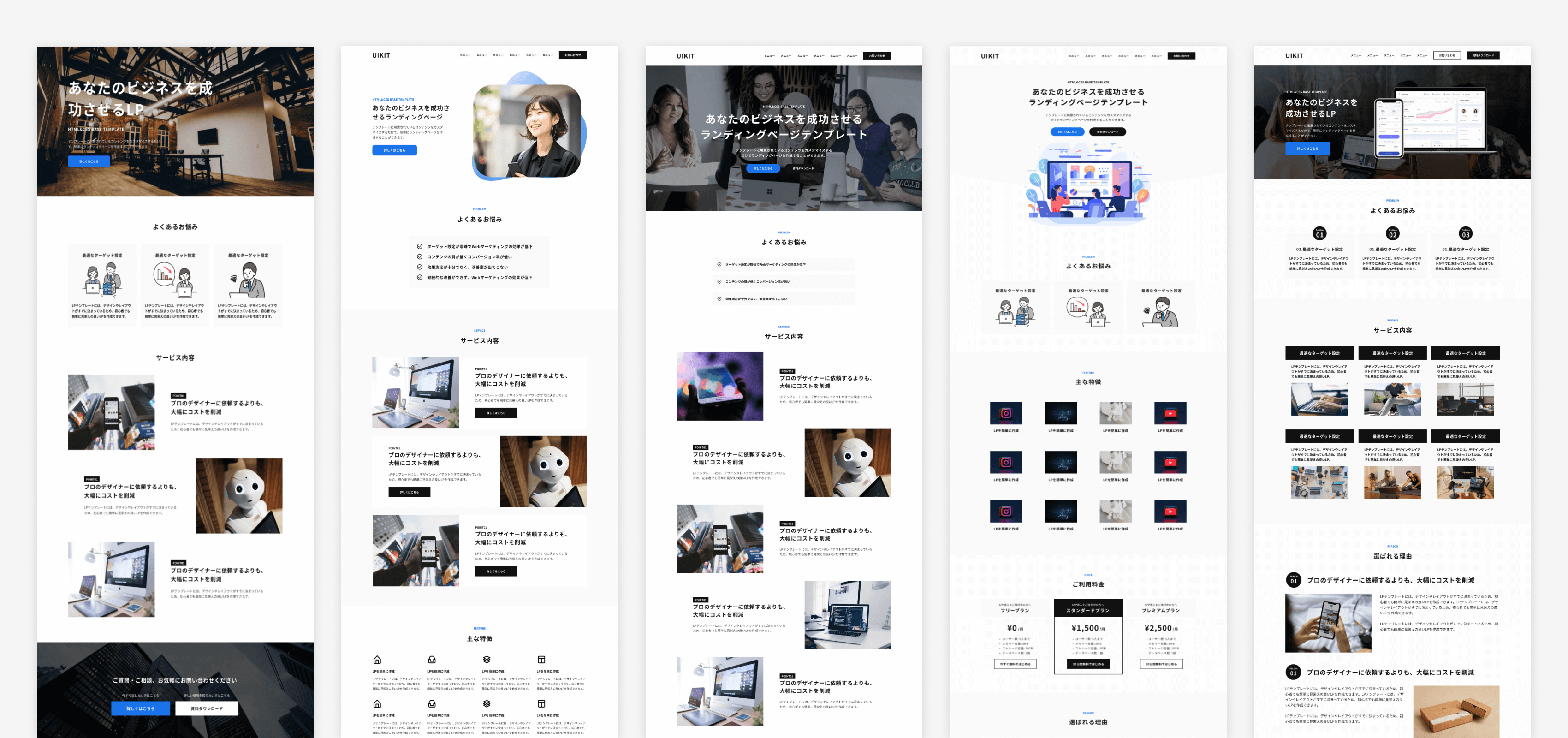
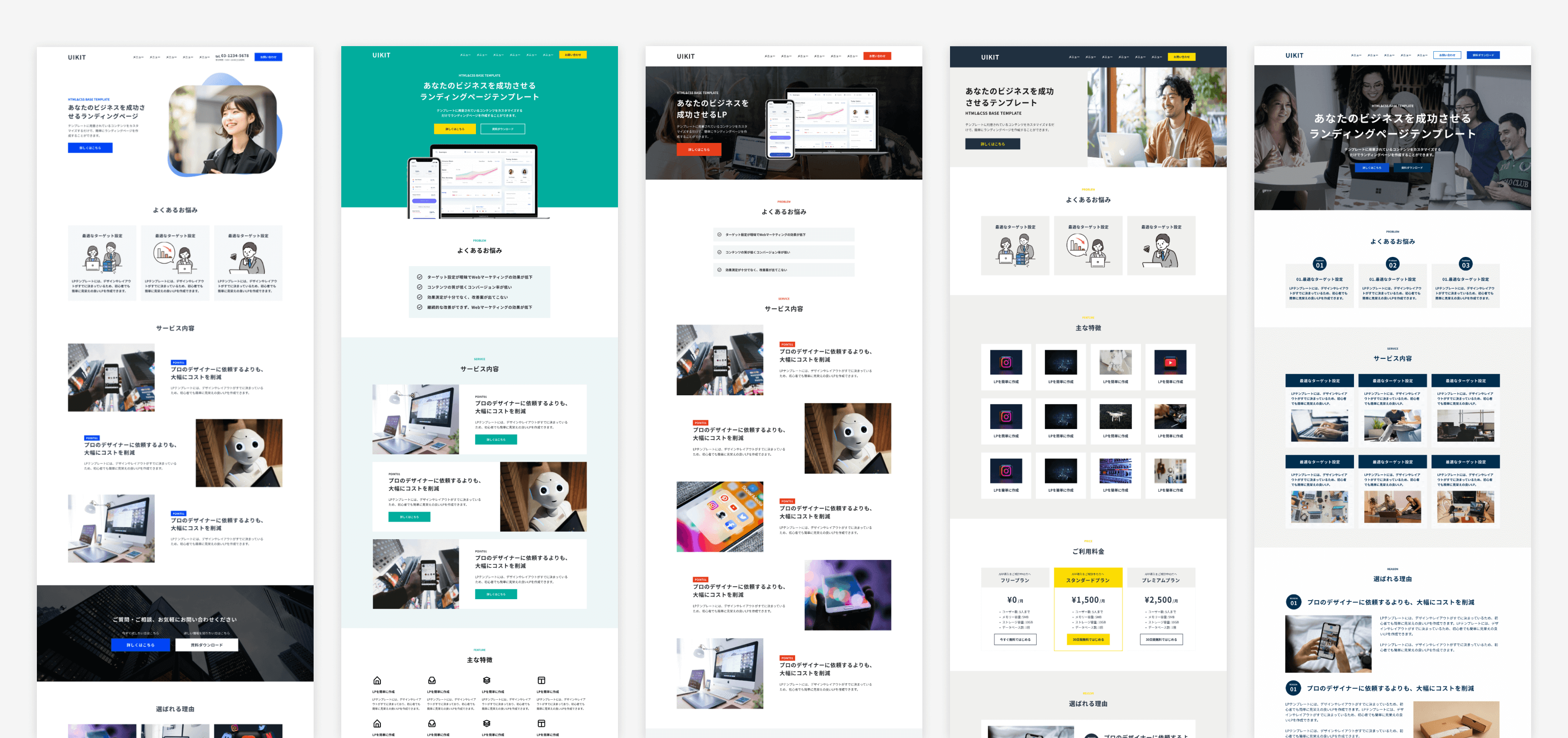
スタイルをカスタマイズしたデザインテンプレート10本
こちらは配色やフォントを変更しスタイルをカスタマイズした高品質なデザインテンプレートです。


■ Bootstrap5に対応したローカルスタイル
LP-UIKITで使用しているスタイルはBootstrap5のClassに対応したものを使用しています。
デザインを作ったあとHTML化する場合にそのままBootstrap5のスタイル変数として使用することができます。
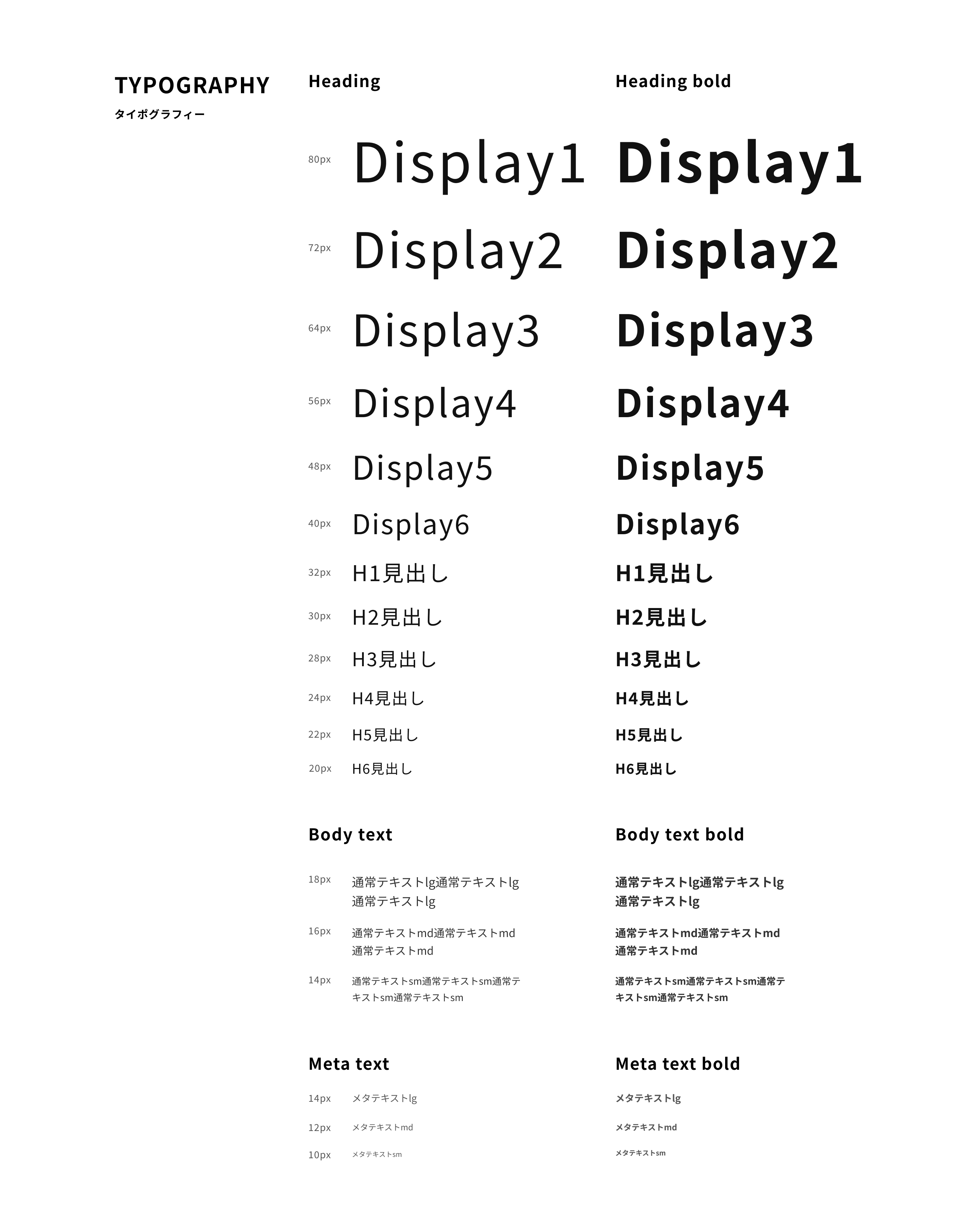
タイポグラフィー

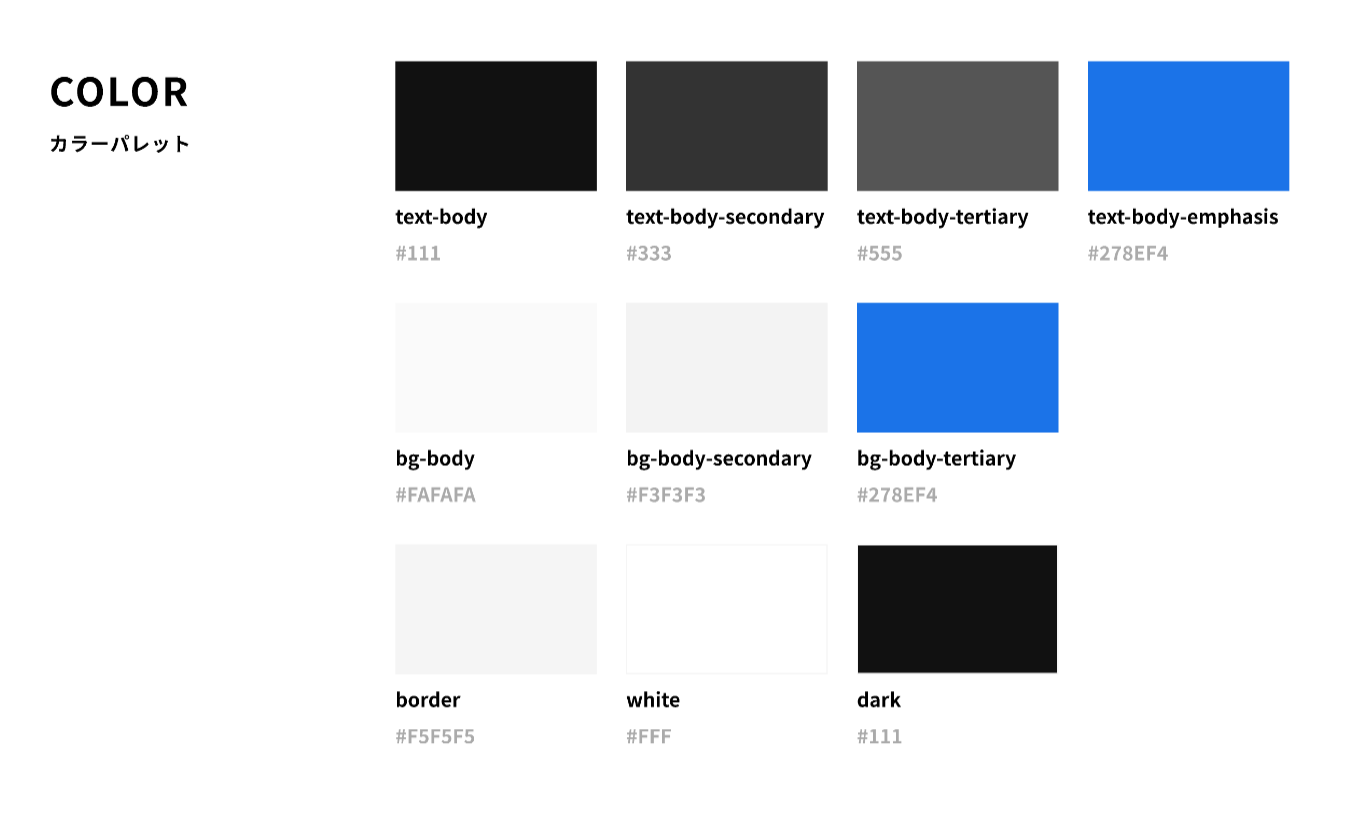
カラーパレット

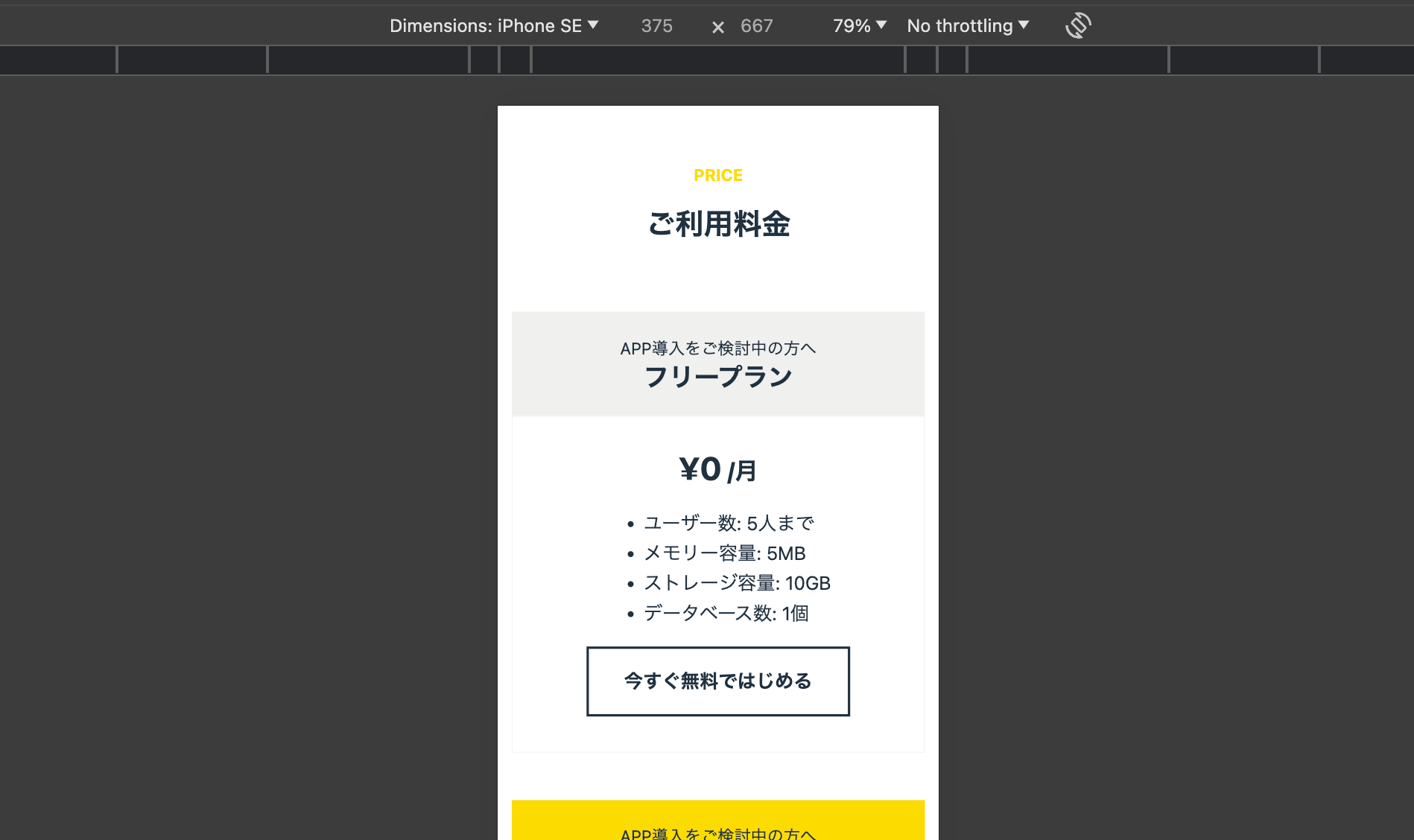
■ HTMLテンプレートはレスポンシブ対応済み
HTMLテンプレートはレスポンシブレイアウトで作成しているので、スマホ対応のLPを素早く作成することができます。

実際のレスポンシブ対応はデモページでもご覧いただけます。
[ ご利用ガイド ]
■ LP-UIKITの使い方
LP-UIKITに付属のFigmaテンプレートの使い方やHTMLテンプレートについては以下のドキュメントをご覧ください。
■ お支払い方法
各種クレジットカード決済、Paypal決済に対応しています。購入画面で必要情報を入力の上ご購入ください。
決済にはShopifyのカートシステムを利用しています。クレジットカードの情報はこちらに保存されませんのでご安心ください。
■ ダウンロード方法
商品のダウンロード方法は次の2つの方法があります。
- 決済完了画面でダウンロードする方法
- ご注文確認メールのリンクからダウンロードする方法
決済完了画面でダウンロード
お支払い完了画面でダウンロードボタンが表示されますので、そちらからダウンロードしてください(リンクが表示されるまでしばらくお待ちいただく場合があります)。

ご注文確認メールのリンクからダウンロード
商品ご購入後にご注文確認メールを送信いたします。メール内に記載されている「ご注文内容の確認」ボタンからダウンロードページを表示することができますので、そちらからダウンロードしてください。
注文確認メールが届かないお客様へ
携帯メールアドレス( docomo / au / softbank / rakumail のキャリアメール)をお使いのお客様より商品購入時などに当ショップから 自動送信されるメールが正常にお届け出来ていないとのご連絡をいただく事がございます。
ご注文時は携帯メールアドレスを使わないようご注意ください。
■ よくある質問
Q.Figmaって何?
Figmaは無料で誰でも使えるデザインツールです。Webブラウザ上で使える軽量なツールなので効率よくWebデザインを行うことができます。
Q.Figmaの無料版でも使える?
はい、無料プランで使用可能です。
Q.使用回数やダウンロード回数に制限はある?
使用回数に制限はありません。一度の購入で複数サイトにご利用いただけます。
ダウンロード回数は2回までとなります。
Q.商用利用可能ですか?
可能です。1回の購入で何度でも使用していただけます。デザインやコードの改変、Web制作でのご利用も可能です。
ただしテンプレートの変更有無にかかわらず再販や再配布することはできません。
Q.1度の購入で複数メンバーと共有可能ですか?
社内で共有される場合は1度の購入で複数メンバーと共有可能です。
LP制作を社外の制作会社さんやフリーランスの方などに委託されている場合は委託先ごとにご購入ください。
Q.返品可能ですか?
申し訳ございません。ダウンロードコンテンツという性質上、返品はできません。
商品仕様
| 商品名 | lp_uikit |
|---|---|
| 更新日 | 2025 / 07 / 28 |
| 商品内容 | Figmaテンプレート、Bootstrap5テンプレート |
| CSSフレームワーク | Bootstrap5.3 |
| 対応ブラウザ | Chrome、Safari、Firefox、Edge、それぞれ最新バージョン |
| ライセンス | 商用利用可、複数サイトでの使用可、テンプレートの変更有無にかかわらず再販や再配布は禁止 |
アップデート
2025.7.28 v1.7.1
- 一部のコンテンツを修正しました。
2024.4.21 v1.7.0
- アセットパネルからUIを選べるようになりました。
- HTMLテンプレートにブロックを追加しました。
- HTMLテンプレートにSCSSファイルを追加しました。
2024.3.1 v1.6
- メインビジュアルを追加しました。
2024.1.22 v1.5
- デザインテンプレートを追加しました。
- HTMLテンプレートの不具合を修正しました。
2023.12.24 v1.4
- デザインテンプレートを追加しました。
- UIブロックを追加しました。
- HTMLの不具合を修正しました。
2023.12.10 v1.3
- Bootstrap5対応のHTMLテンプレートを追加しました。
2023.11.21 v1.2
- レイアウトをブロック単位で構築できるようにしました。
2023.10.15 v1.1
- デザインテンプレートを追加しました。
- UIをデザインを修正しました。
2023.9.18 v1.0
- LP-UIKITを公開しました。