
STUDIOで背景を設定する方法
STUDIOでは画像やテキストを並べるだけなら簡単なのですが、背景画像の上にコンテンツを表示したり、画面の両端に表示するには少し手間がかかります。 デザインツールならレイヤー操作で一発なところもうま…
2024 / 01 / 05
誰でも簡単にWebサイトを作成できるSTUDIOの使い方を解説。ノーコードツールを使ったレイアウトの作り方からアニメーション、ブログの作り方、Figmaからデザインの移植方法までわかりやすく解説します。

STUDIOでは画像やテキストを並べるだけなら簡単なのですが、背景画像の上にコンテンツを表示したり、画面の両端に表示するには少し手間がかかります。 デザインツールならレイヤー操作で一発なところもうま…
2024 / 01 / 05

「Figma to STUDIO」というプラグインを使うことでFigmaでデザインしたLPやWebサイトをそのままSTUDIOに移植して公開できます。 ただどんなデザインでもいけるかというとちょっと…
2024 / 01 / 02

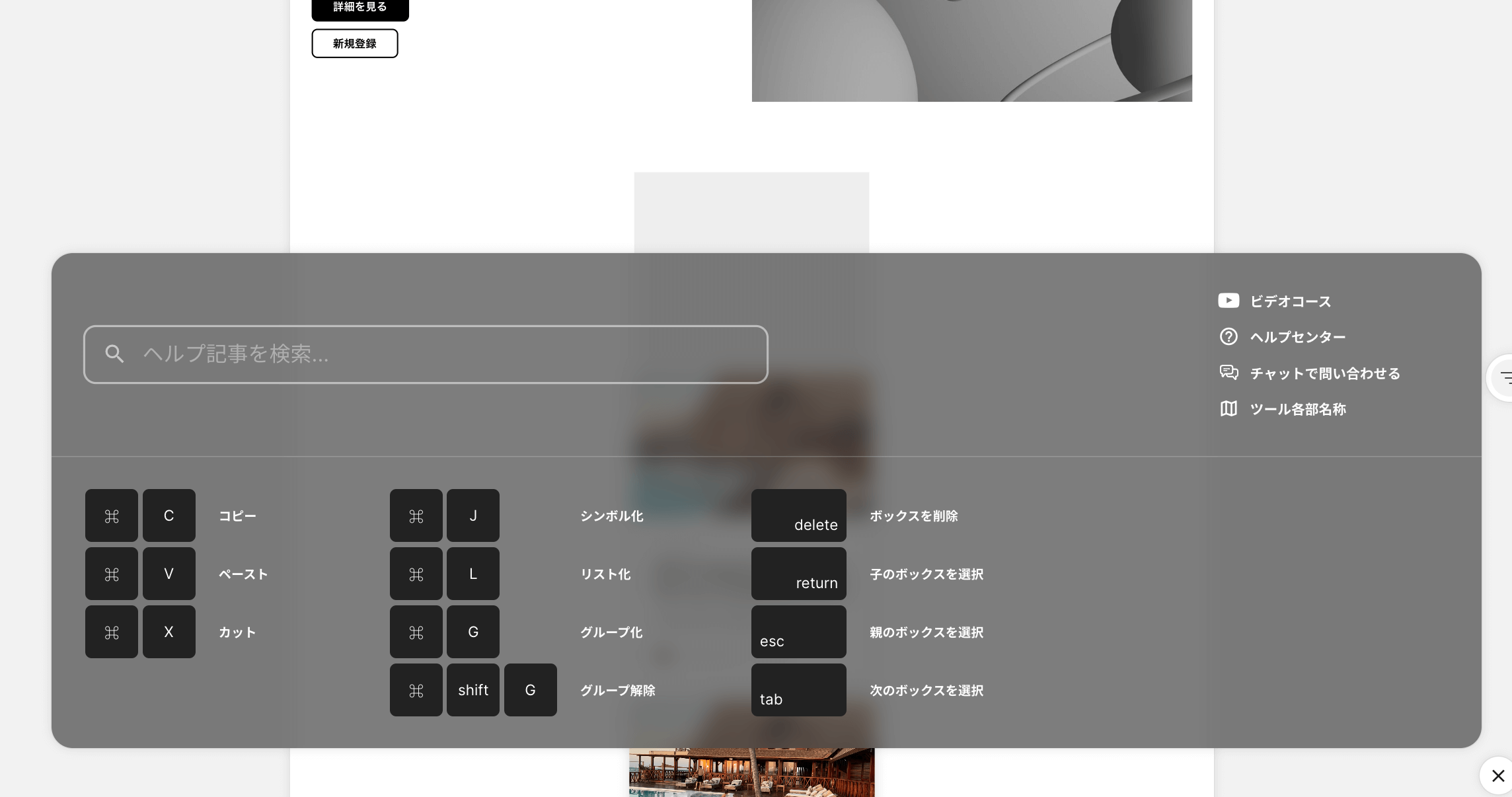
STUDIOで使えるショートカットをまとめてみました。 STUDIOで使えるキーボードショートカットはボックスのコピーペーストのような基本的な操作や左右のパネル開閉操作ができます。 キーボードだけで…
2022 / 09 / 02

STUDIOでクリックで開くサイドメニュー(ハンバーガーメニュ)を作るにはモーダルを使ってアイコンやテキストとリンクさせるだけでOK。 このページではモーダルの設定など具体的な方法を解説します。 S…
2022 / 09 / 01

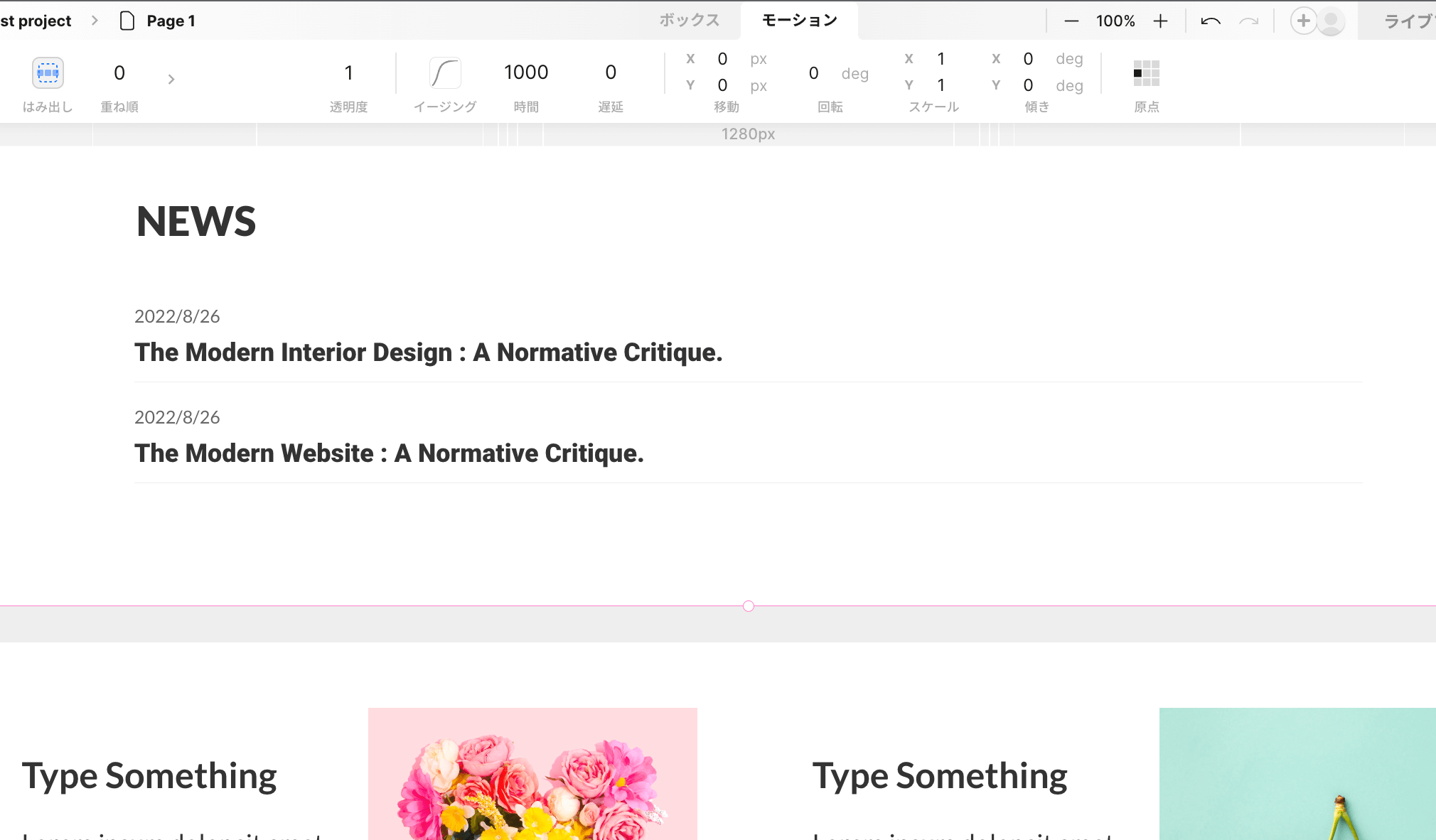
STUDIOでフェードインやマウスオーバー時のアニメーションを作成するには、条件を適用した状態でスタイルを設定するだけでOK。 プレビューをすぐに確認できるので動きをチェックしながらサクサクアニメー…
2022 / 08 / 31

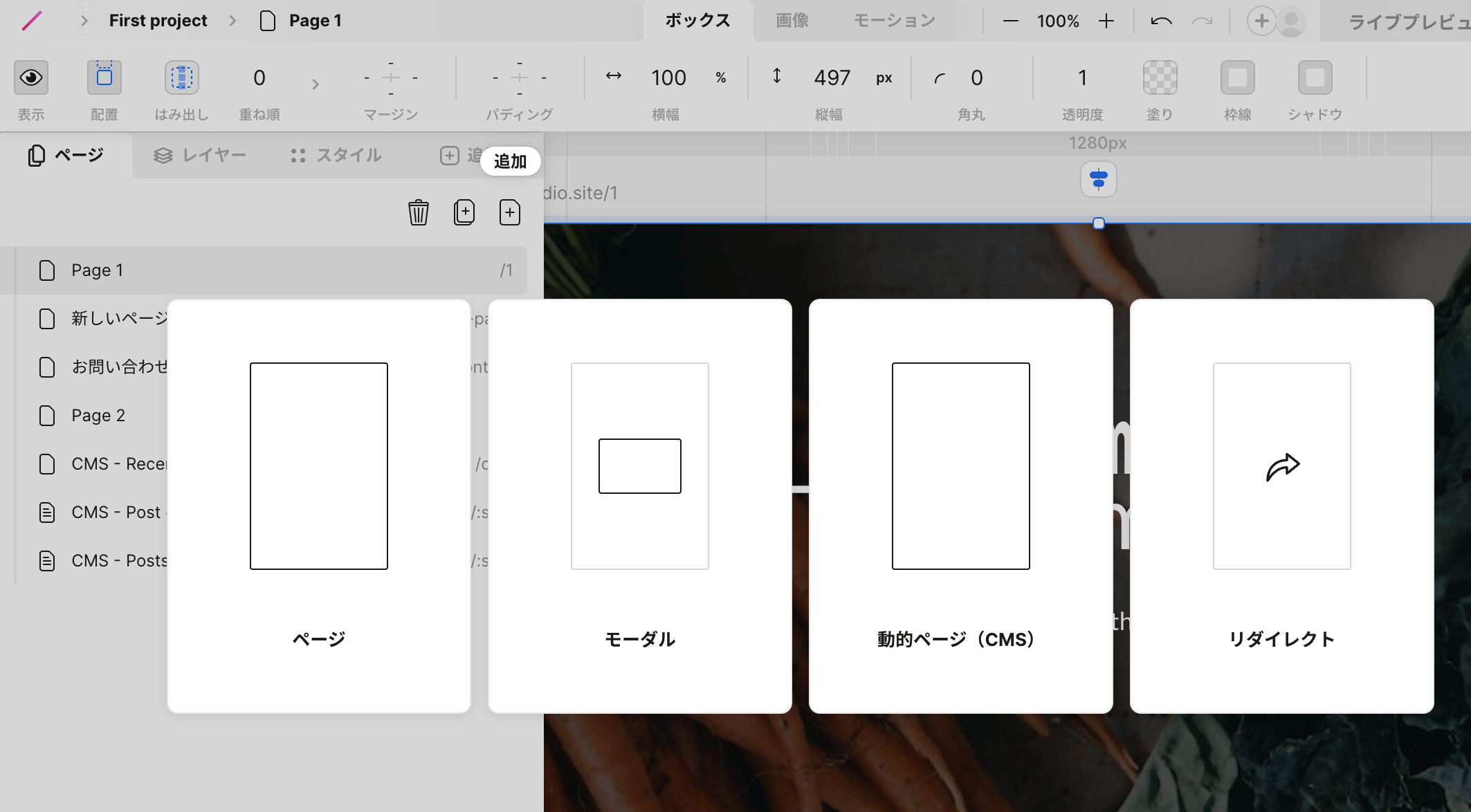
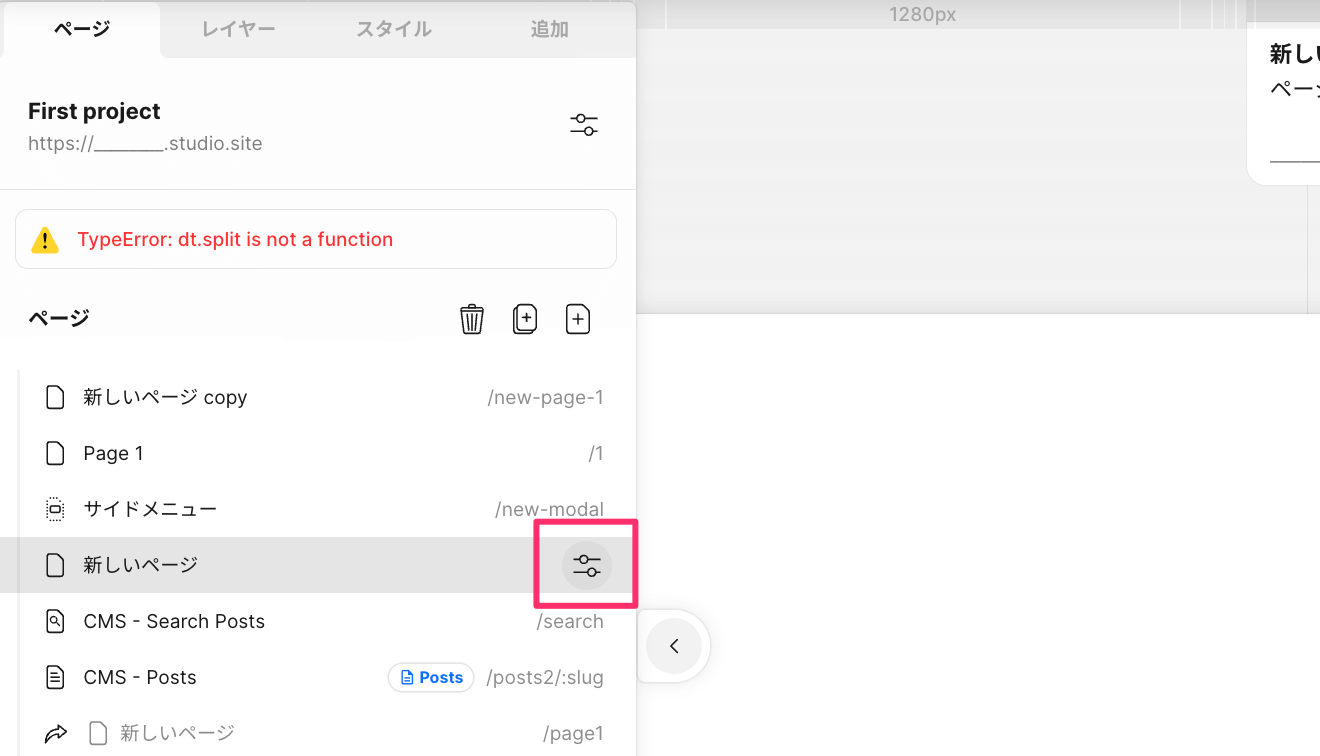
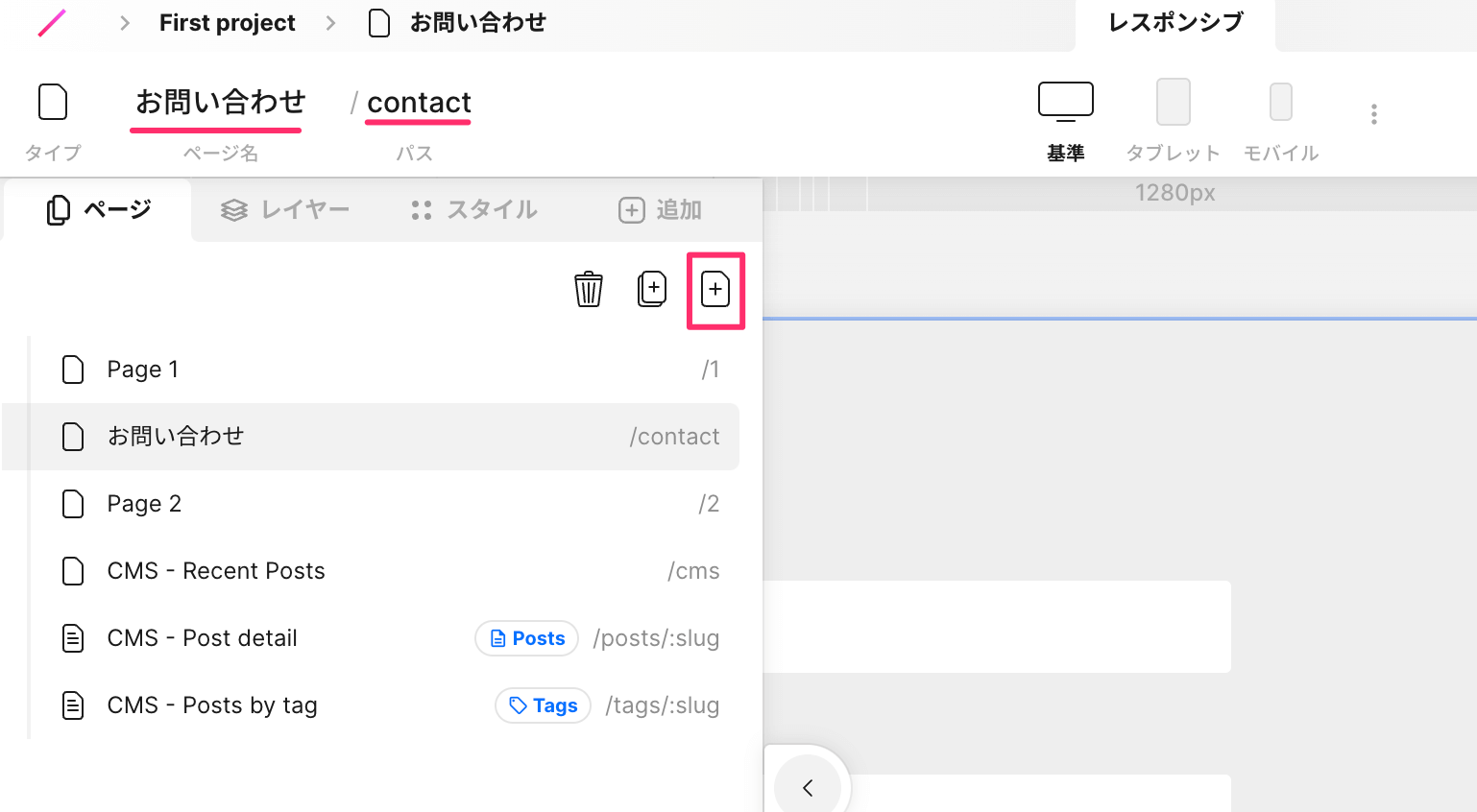
STUDIOで新しくページを作成する方法やページ設定のほかヘッダーを全ページ表示する方法などもまとめて解説します。 STUDIOではページのデザインができるだけでなく、URLの変更やnoindex設…
2022 / 08 / 30

STUDIOで作ったホームページに問い合わ�せページを追加することでホームページから直接問い合わせを受け取ることができます。 問い合わせテンプレートを設置するかiframeでGoogleフォームの設置…
2022 / 08 / 29

STUDIOのCMSで作成したブログ記事をホームページに表示するには、ブログとリンクさせたコンテンツを作成する必要があります。 ブログのタイトルや本文など個別にリンクさせたオリジナルデザインの記事一…
2022 / 08 / 26

STUDIOでおしゃれなホームページを作りたい人のための効率よくデザインする方法を解説。 ボックスでレイアウトを作れるようになったらあとはデザインのやり方を覚えれば誰でもおしゃれなWebサイトを作成…
2022 / 08 / 25

STUDIOで作ったホームページをスマホやタブレットでも崩れないように表示する方法。 スマホでのアクセスが多いホームページではレスポンシブ化が必須なので必ずやっておきたいところです。 STUDIOを…
2022 / 08 / 24

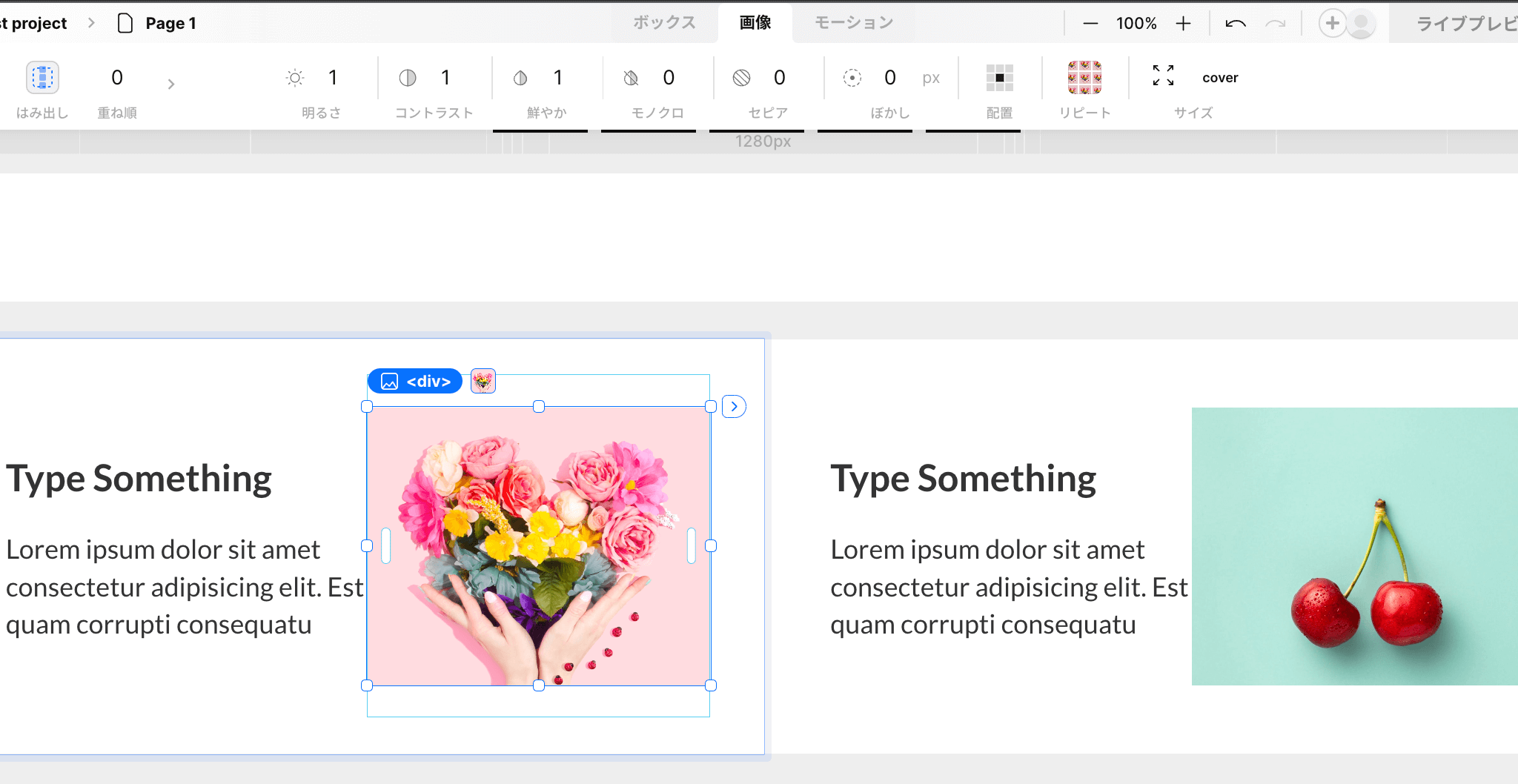
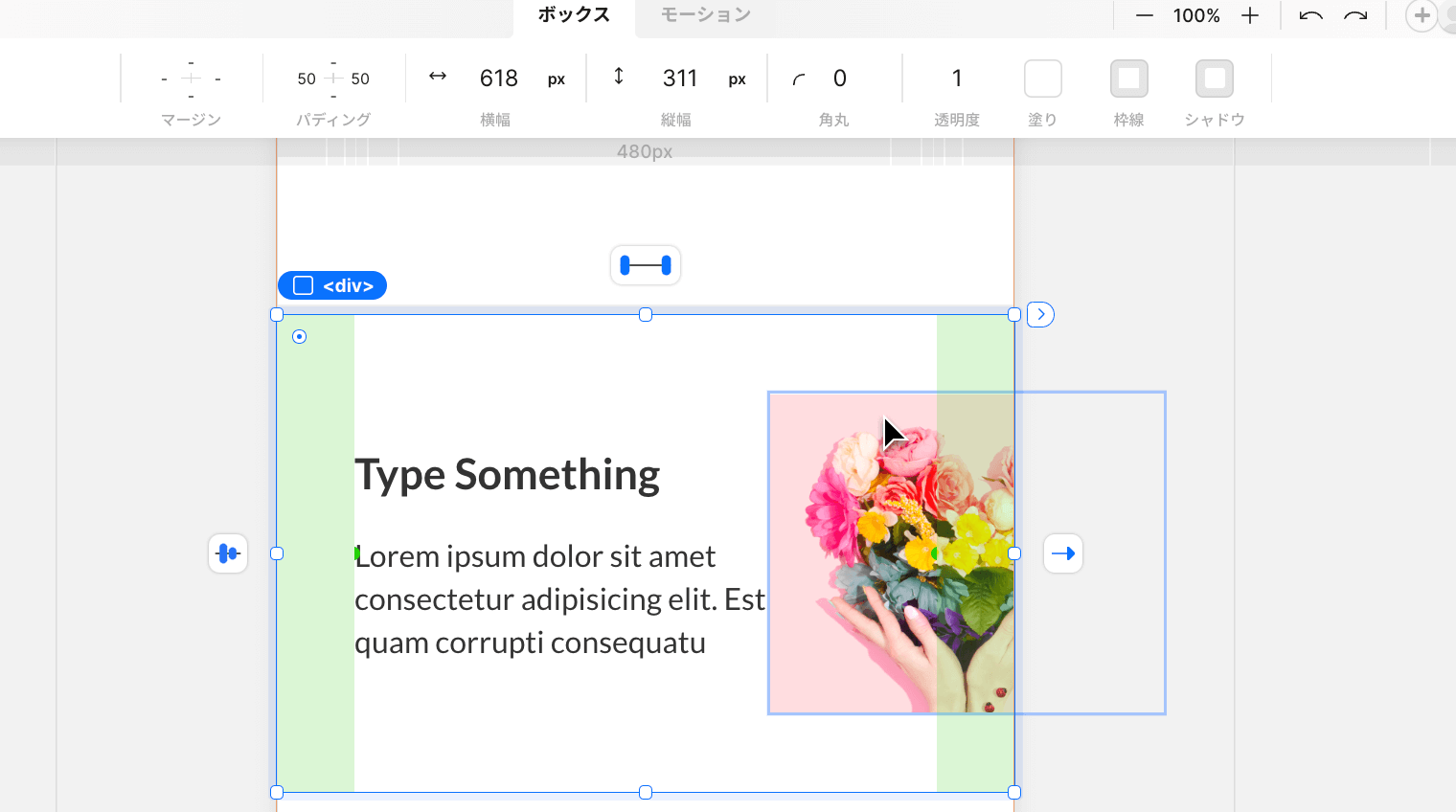
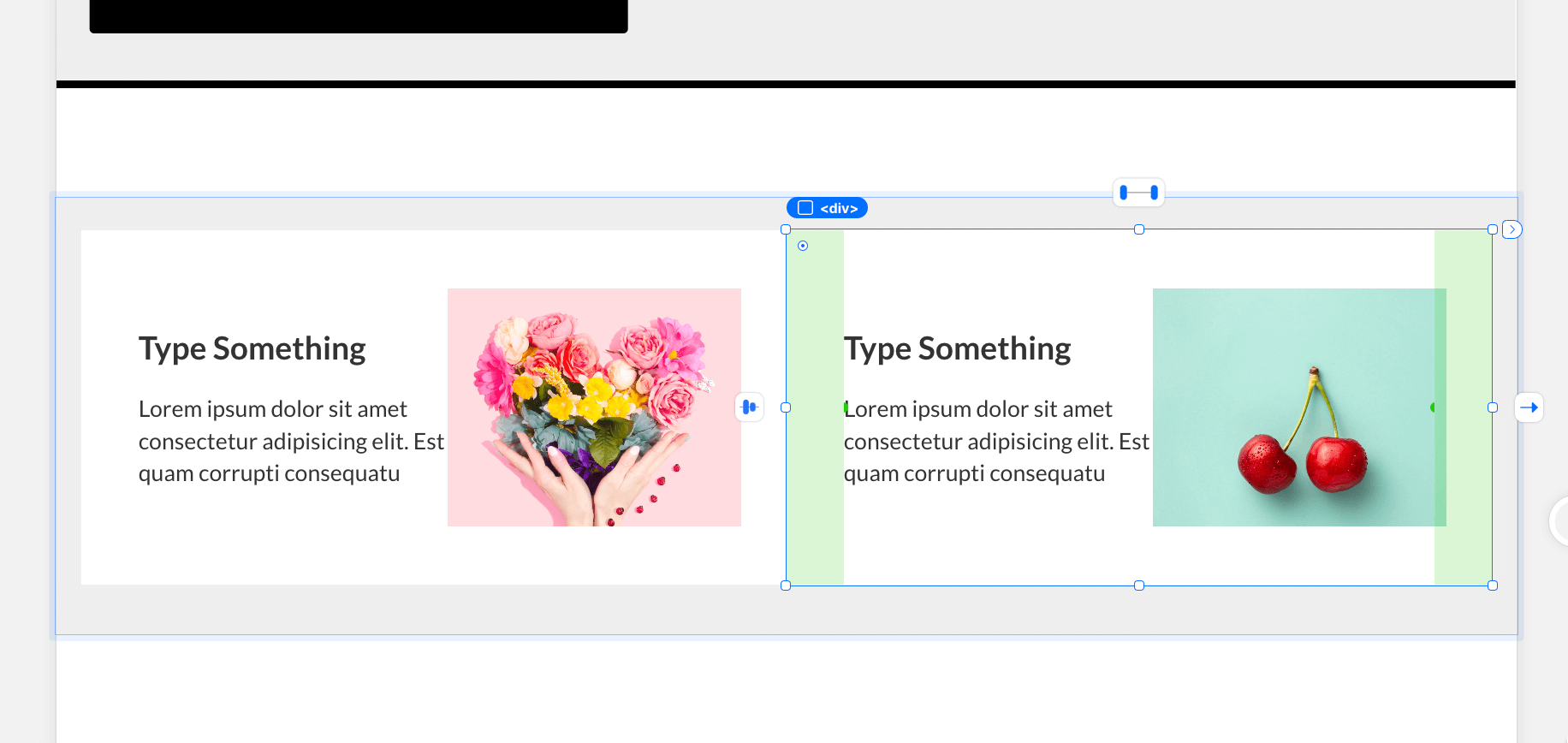
STUDIOを使ったレイアウトの作成はFigmaのようなデザインツール��と違ってちょっとコツが必要です。 コツと言っても「ボックス」の基本操作だけ覚えてしまえば画像もテキストも同じように扱えます。 こ…
2022 / 08 / 23

これからSTUDIOをはじめる人のためのSTUDIOでできることや使い方を解説していきます。 STUDIOは無料でも使えるホームページ作成ツールで、とても簡単にブログを作ったり問い合わせフォームを設…
2022 / 08 / 22