STUDIOを使ったレイアウトの作成はFigmaのようなデザインツールと違ってちょっとコツが必要です。
コツと言っても「ボックス」の基本操作だけ覚えてしまえば画像もテキストも同じように扱えます。
このページではSTUDIOのレイアウトを使いこなすためのボックスの基本と応用について解説します。
STUDIOのレイアウトを作れるボックスとは?
ボックスはFigmaやXDなどのデザインツールで使う四角ツールみたいなものです。
ページ内に配置することができ、その中に画像やテキストを配置してレイアウトを作っていきます。

ボックスの中にさらにボックスを配置して階層構造を作ることもできます。
また配置した複数のテキストをグループ化することでボックスを作成することもできます。
STUDIOで使えるボックスの基本操作
ボックスを理解するために必要なのは次の3つだけです。
- 配置: デザインツールと違って配置できる場所が決まっている
- 整列: ボックスの周りに表示されるアイコンで中身を整列できる
- 設定: パディングやサイズの変更の他にHTMLタグやIDを指定できる
以下で具体的に解説します。
STUDIOのボックスの配置方法
ボックスの配置方法は次の2種類あります。
- 配置したコンテンツの上下左右に配置
- 空のボックスに配置
ボックスをドラッグすると配置したコンテンツの上下左右にオレンジの線が出てきてその位置に配置することができます。

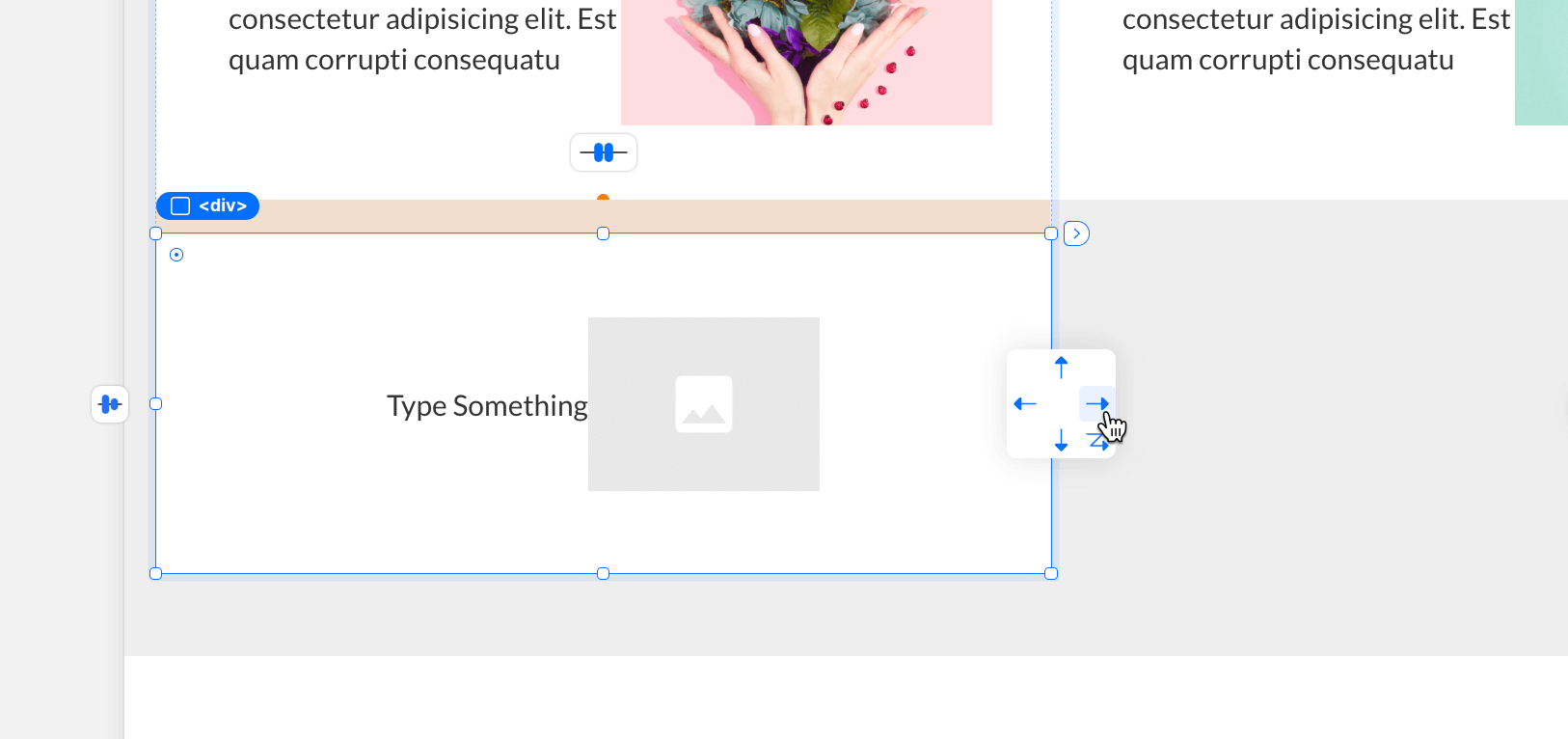
もう1つは配置した空のボックスの中に配置する方法です。こちらは配置できる場所が9箇所あります。

ボックスの整列でレイアウトをコントロール
ボックス内に配置したテキストや画像は縦や横に詰めて表示されますが、整列を使うことで両サイドに配置したり、中央に配置させることができます。 整列させるにはボックスの上と左に表示される整列アイコンから行います。

また、ボックスの下にあるアイコンを使うとボックス内のコンテンツを縦方向に並べたり横方向に並べることもできます。

要素間のスペースはマージンやパディングを使って調整します。
ボックスの設定方法
ボックスで行える設定は次の2つがあります。
- ボックスのパディングやサイズを変更する
- ボックスのHTMLタグやIDを設定する
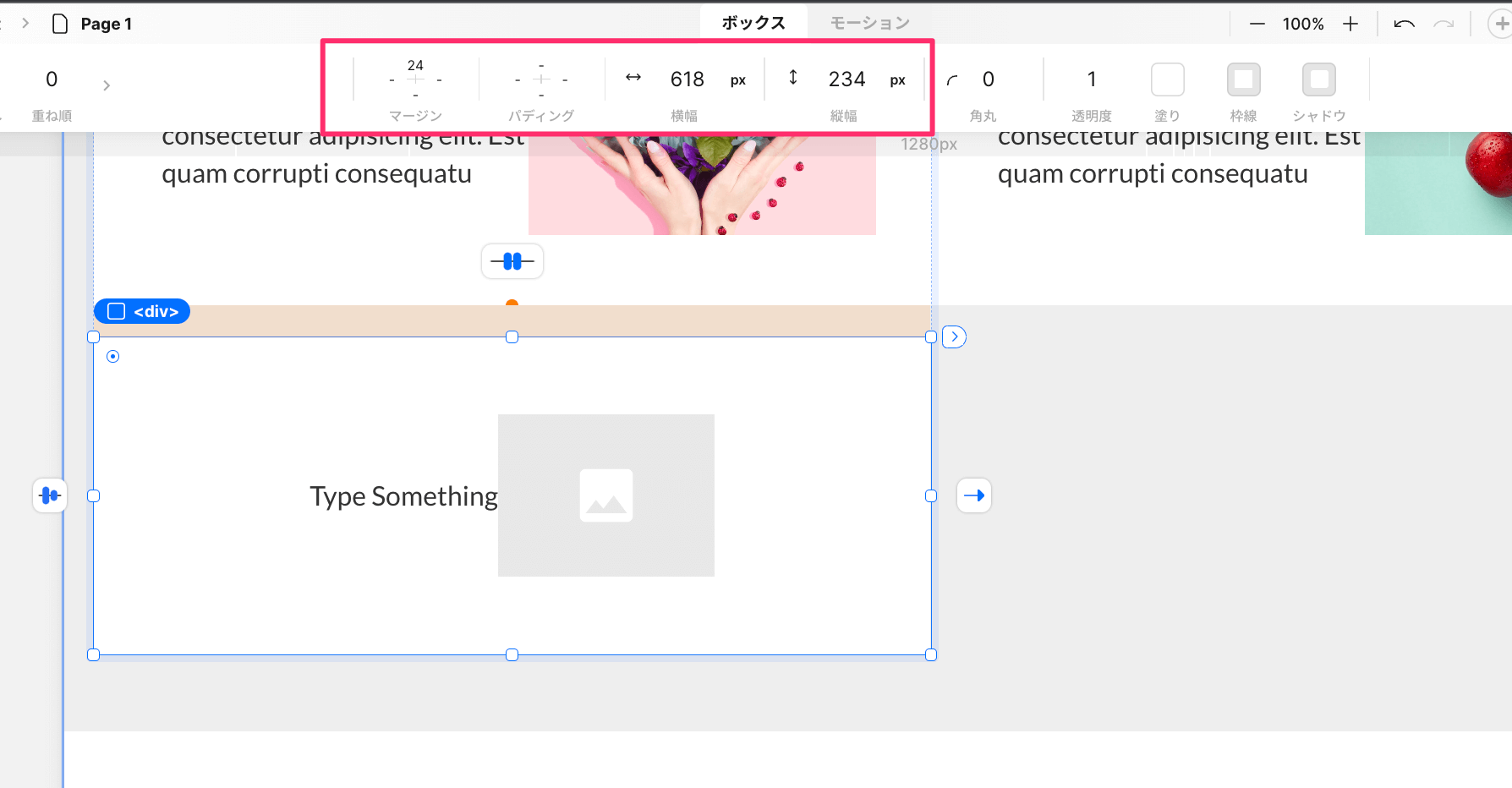
パディングやサイズの変更はエディターの上にあるスタイルパネルで行います。このパネルでは背景色や枠線、シャドウの設定もできます。

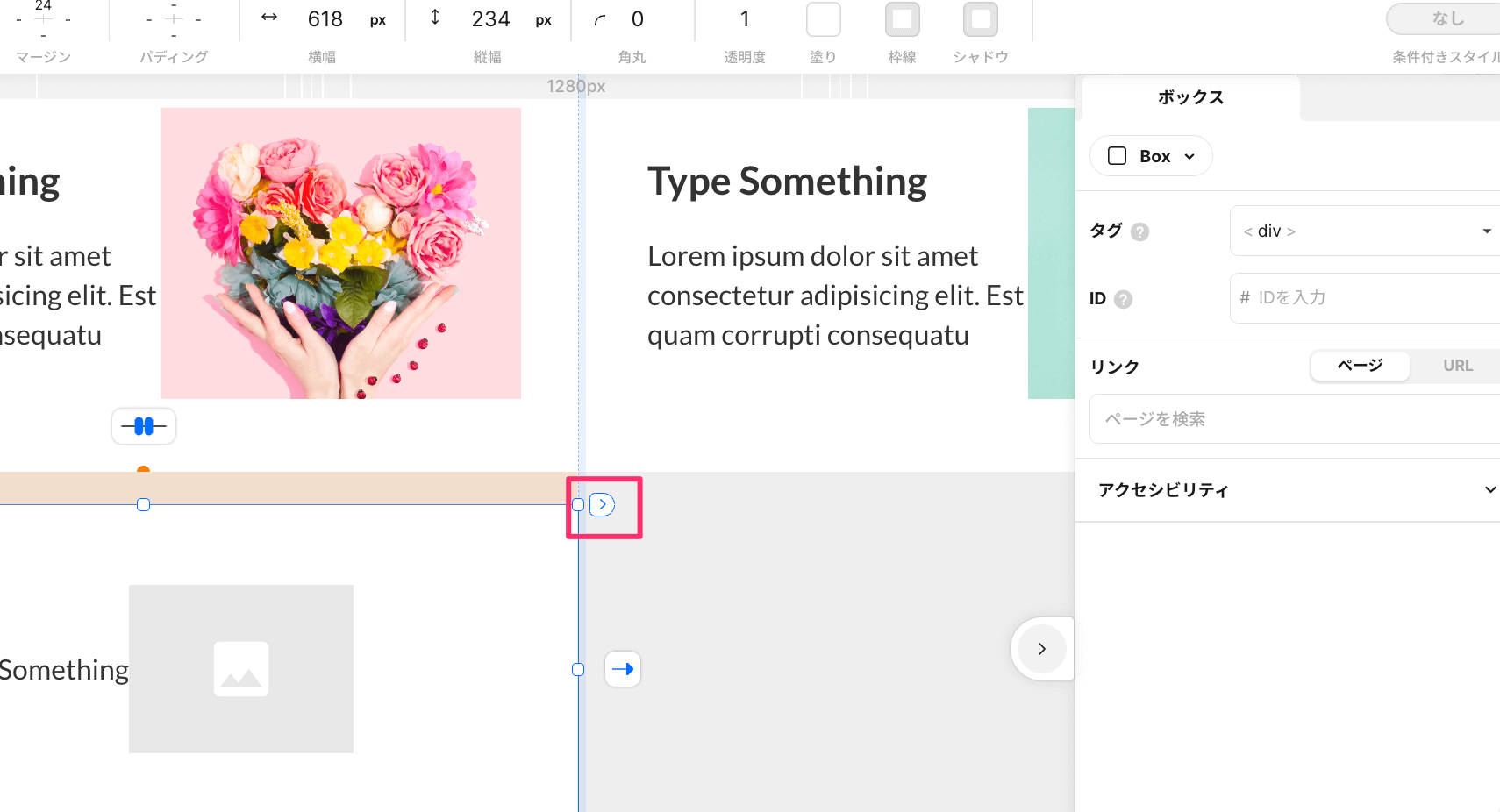
ボックスのHTMLタグやID、リンクURLを指定するには、ボックスの右上にあるアイコンをクリックして出てくる設定パネルで行います。

ボックスを使ったレイアウトの応用
基本操作に書いたことを組み合わせるとSTUDIOでさまざまなレイアウトを作ることができます。
実際によくあるレイアウトのパターンの作り方をいくつか紹介します。
横並びレイアウトでメニューを作る
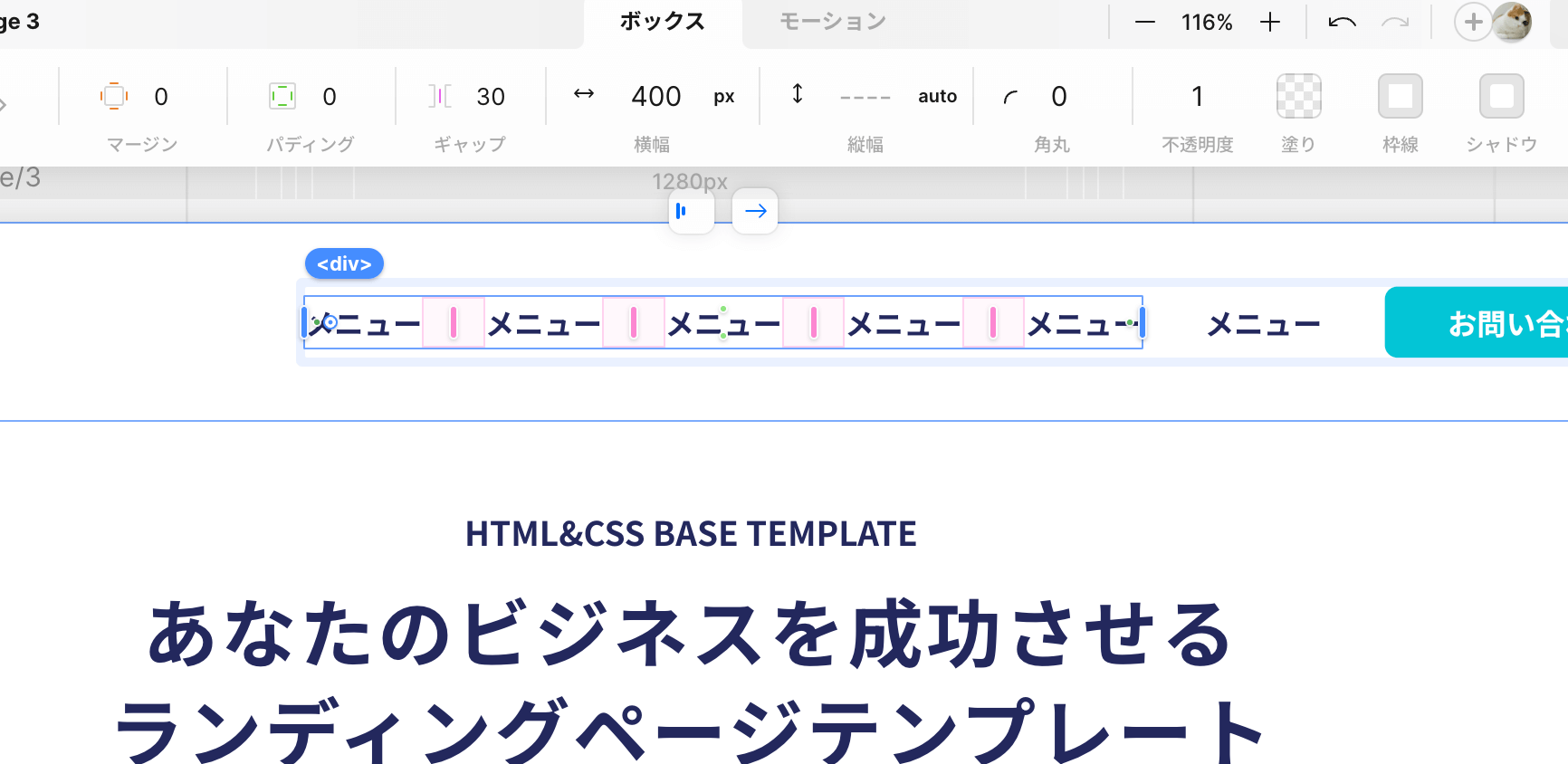
ヘッダーナビゲーションにある横並びのメニューは、ボックスの整列で横方向にテキストを並べるだけで作ることができます。
まずは、テキストを配置してメニューっぽくスタイルした後、必要な分だけ複製してテキストを変更します。

メニューの間のスペースはマージンやパディング、もしくはギャップで操作することができます。
STUDIOでグリッドレイアウトを作る
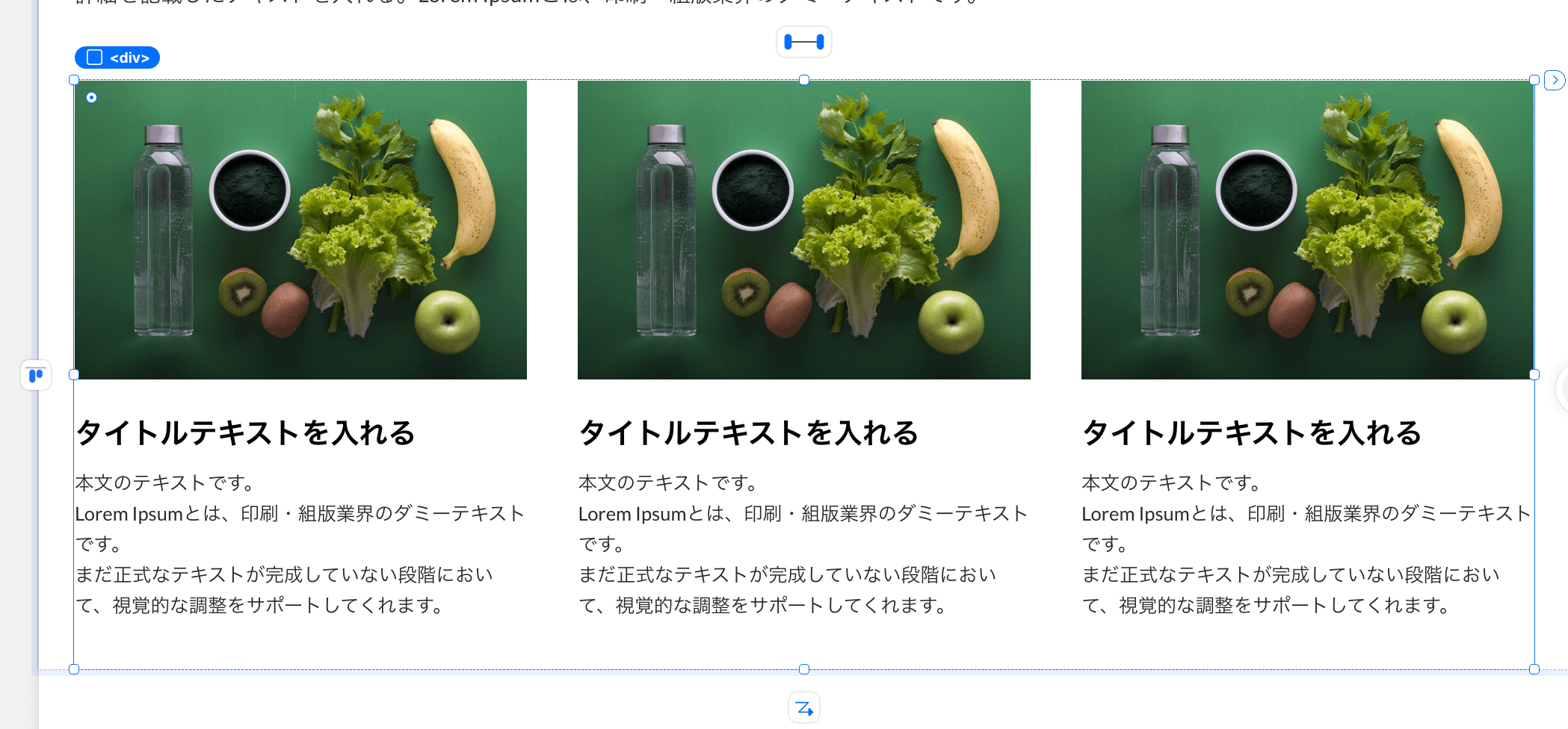
グリッドレイアウトを作るには、ボックスの中にさらにコンテンツを作成して横方向に均等に配置し、横幅を越える分は次の行になるように設定するだけでOK。

レイヤー構造で見るとこんな感じになります。画像とテキストを縦に並べてグループ化し、それを横に3つ並べると作成できます。
div
- div
- image
- text
- div
- image
- text
- div
- image
- text

もっと簡単にSTUDIOのレイアウトを作るには?
ここまでボックスの基本操作やレイアウト方法について紹介してきましたが、ノーコードで簡単にホームページを作成できるといってゼロから作るのはやっぱり大変です。
もっと簡単にSTUDIOを使ってホームページやLP(ランディングページ)を作るにはテンプレートを使うことをおすすめします。
STUDIOの公式テンプレートだけでなく、以下のようなFigmaテンプレートからSTUDIOに移植することもできます。
-> 量産できるランディングページテンプレート「LP-UIKIT」
まとめ
STUDIOのレイアウトを使いこなすにはボックスの操作を覚えるだけでOKです。
でもSTUDIOだけだとレイアウト作るのにひと手間かかるので最初はFigmaでデザイン作ってそれをSTUDIOに移植する方がやりやすいです。
LP-UIKITのようなテンプレートを使うことで効率よくデザインを作成できます。