この記事では、スクロールバーのデザインや表示方法をカスタマイズする方法を解説します!
ブラウザの標準デザインだといまいちなスクロールバーもCSSを使うことでおしゃれにデザインすることができます。
クロスブラウザ対応や幅の調整、特定の条件でのみ表示する方法などもまとめて解説します。
スクロールバーのデザインをCSSでカスタマイズする方法
スクロールバーはブラウザの標準デザインのまま使用されることも多いのですが、簡単なコードを加えるだけでWebサイトのデザインに合わせて配色や幅の調整ができます。
例えばこちらのサイトのように少し幅を狭くするだけでもかなりスッキリした印象に変わります。

スクロールバーのデザインは次のようなカスタマイズをすることができます。
- スクロールバーのボタンや背景をカスタマイズする
- スクロールバーの幅を調整する
- スクロールバーの角丸を調整する
- ブラウザのスクロールバーをカスタマイズする方法
- FireFox向けのスクロールバーのカスタマイズ方法
以下で詳しく紹介します。
スクロールバーのボタンや背景をカスタマイズする
スクロールバーのボタンや背景の色を変更するにはプロパティではなく、次のようなセレクタ(擬似要素)を使ってカスタマイズします。
::-webkit-scrollbar: スクロールバー全体のスタイル::-webkit-scrollbar-thumb: スクロールバーのボタンスタイル
この2つの擬似要素を使って簡単にデザインを変更できます。
<div class="scroll-box">
<div class="scroll-content"></div>
</div>.scroll-box {
width: 500px;
height: 300px;
overflow: scroll;
}
.scroll-content {
width: 300px;
height: 600px;
margin: 0 auto;
background-color: #fafafa;
}
.scroll-box::-webkit-scrollbar {
background: #000;
}
.scroll-box::-webkit-scrollbar-thumb {
background-color: white;
border: 2px solid red;
}
.scroll-box::-webkit-scrollbar-thumb:hover {
background-color: red;
}結果はこちらのようになります。わかりやすくするため濃いめのデザインにしていますが、背景色やボタンの色が指定した通りに変わっているのがわかると思います。
また、ボタンの::-webkit-scrollbar-thumbに:hoverをつけることでマウスオーバーしたときのスタイルを変更することができます。

スクロールバーの幅を調整する
スクロールバーの幅は::-webkit-scrollbarでwidthを設定することで変更が可能です。
先ほどと同じHTMLコードを使って幅を変更したスクロールバーを作ってみます。
.scroll-box::-webkit-scrollbar {
background: #000;
width: 5px;
height: 5px;
}
.scroll-box::-webkit-scrollbar-thumb {
background-color: red;
}結果はこちらのようになります。widthで縦の幅、heightで横方向のスクロールバーの高さを変更できます。

スクロールバーのボタンや背景の角丸を調整する
ボタン(サム)や背景(トラック)の角丸を変更することもできます。角丸はCSSのborder-radiusを使用します。
背景やボタンに対してそれぞれ角丸を指定することができます。
.scroll-box::-webkit-scrollbar {
background: #000;
width: 15px;
height: 15px;
border-radius: 20px;
}
.scroll-box::-webkit-scrollbar-thumb {
background-color: red;
border-radius: 20px;
}結果はこちらのようになります。

ブラウザのスクロールバーをカスタマイズする方法
特定のコンテンツではなくブラウザのスクロールバーのデザインもカスタマイズすることができます。
ここまでは特定のコンテンツのセレクタを指定してきましたが、それを外せばブラウザのスクロールバーに適用することができます。
::-webkit-scrollbar {
background: #000;
width:5px;
}
::-webkit-scrollbar-thumb {
background-color: red;
}

FireFox向けのスクロールバーデザインカスタマイズ方法
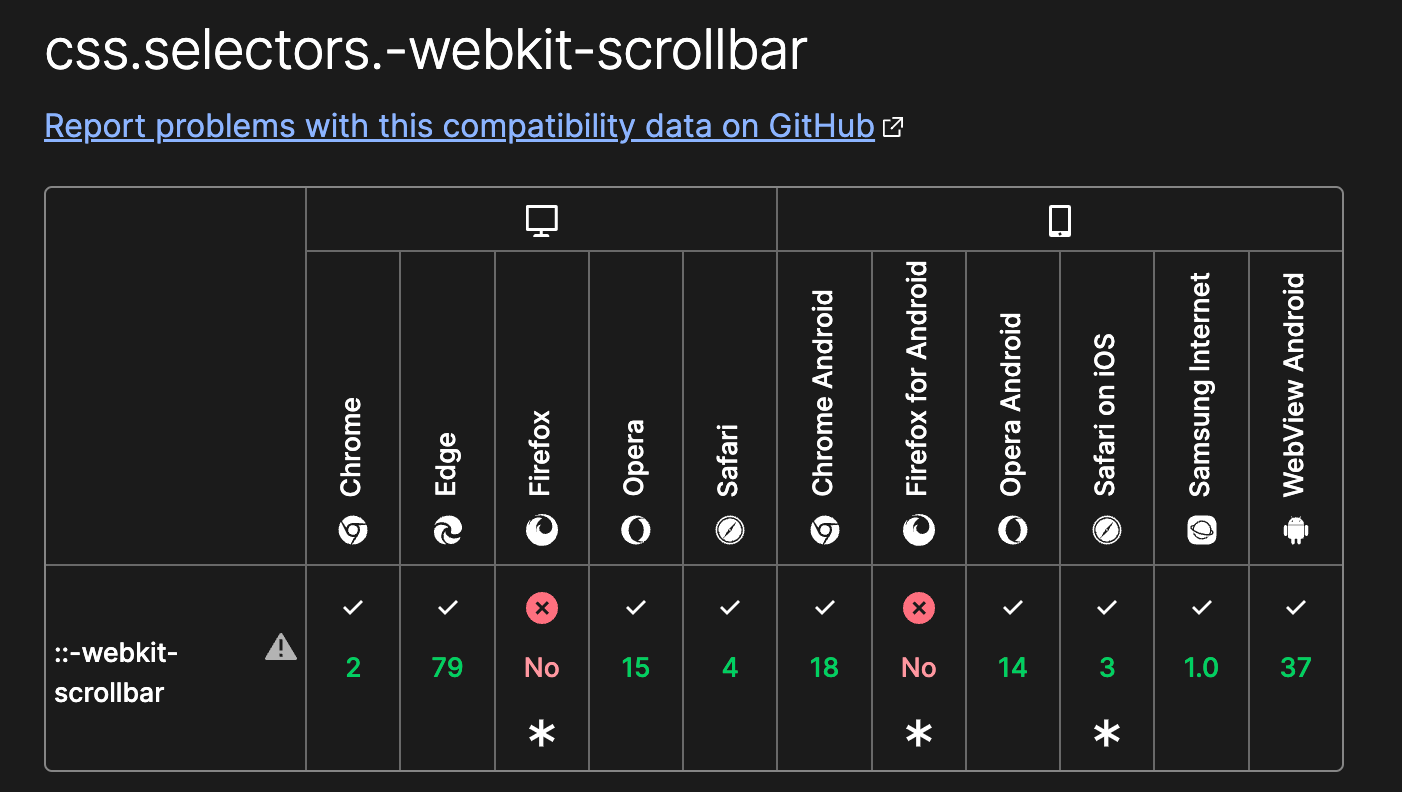
スクロールバーのカスタマイズはWebKitベースのブラウザ(Chrome, Safariなど)とFirefoxで異なります。
::-webkit-scrollbarはWebKitベースのブラウザで適用できますが、FireFoxのみ別のプロパティで指定する必要があります。

使えるプロパティは以下のようになっています。角丸などは設定できないようですね。
- scrollbar-width: スクロールバーの幅設定、
auto,thin,noneのみ指定可能 - scrollbar-color: スクロールバーの色指定、サムとトラックの色を指定可能
/* コンテンツのスクロールバー */
.scroll-box {
width: 500px;
height: 300px;
overflow: scroll;
scrollbar-width: thin;
scrollbar-color: red #000;
}
/* ブラウザのスクロールバー */
html {
scrollbar-width: thin;
scrollbar-color: red #000;
}必要な時だけスクロールバーを表示する方法
ここまではスクロールバーのデザインをカスタマイズする方法について紹介しましたが、ここからは表示/非表示の方法についてまとめて解説します。
- スクロールバーを非表示にする方法
- 縦や横だけスクロールバーを表示する
- 高さが上限を超えたときだけスクロールバーを出す
- マウスオーバーしたときだけスクロールバーを出す
スクロールバーを非表示にする方法
スクロールバーを非表示にするには普通にdisplay: none;にするだけでOK。
.scroll-box::-webkit-scrollbar {
display: none;
}
/* ブラウザのスクロールバーを消す場合 */
::-webkit-scrollbar {
display: none;
}縦や横だけスクロールバーを表示する
お知らせの事例のように縦方向にだけスクロールバーを出したい場合や、横長のコンテンツで横方向にだけ表示したい場合があります。
このような場合は親要素のoverflowを書き換えます。
/* 縦方向のみ */
.scroll-box {
height: 300px;
overflow-y: scroll;
}
/* 横方向のみ */
.scroll-box {
width: 500px;
overflow-x: scroll;
}高さや幅が上限を超えたときだけスクロールバーを表示する
overflowでscrollを指定すると、上限を超えてなくてもスクロールバーが出てしまいます。
高さや幅の上限を超えたときだけスクロールバーを出したい場合はautoを指定するだけでOKです。
/* 縦方向のみ */
.scroll-box {
width: 500px;
height: 300px;
overflow: auto;
}こうすると指定したサイズを超えた方向のみスクロールバーが表示されるようになります。
マウスオーバーしたときだけスクロールバーを表示する
マウスオーバーしたときにスクールバーを表示してコンテンツに続きがあることを知らせることができます。
やり方は、まず初期状態でdisplay: none;を指定しておき、:hoverでdisplay: block;にします。
.scroll-box::-webkit-scrollbar {
display: none;
}
.scroll-box:hover::-webkit-scrollbar {
display: block;
background: #000;
}スクロールバーのCSSが効かないときの原因と解決方法
スクロールバーのCSSスタイルを変更してもうまくデザインが反映されなかったり、正しく表示できない場合は次のようなことが考えられます。
- セレクタの書き間違い
- プロパティや値の書き間違い
- コンテンツがスクロールが必要なほど高く(長く)ない
- 別のCSSコードで上書きされている
セレクタやプロパティに書き間違いがあるとうまく表示できません。また、overflow: auto;を指定している場合コンテンツの高さや長さが足りないとスクロールバーが表示されません。
あとは別のCSSコードでスクロールバーのスタイルなどが上書きされている可能性もあります。デベロッパーツールを使ってコードが上書きされていないかもチェックしましょう。
まとめ
スクロールバーはちょっとしたカスタマイズでデザインの変更ができるのでサイトのテーマに合わせてスタイルを変えることができます。
ただ、ブラウザによって指定できるものとできないものがあることには注意が必要です。