このページではHTMLでスライドショーを作る方法を解説します。HTMLとCSSのみで画像を切り替えたり、ボタンで画像を切り替えたり、横スライドさせる方法を紹介します。
HTMLでスライドショーを作るには?
HTMLでスライドショーを作るにはCSSと組み合わせてフェードイン/フェードアウトで画像を入れ替える方法や、Javascriptと組み合わせてボタンで画像を切り替える方法、Javascriptプラグインで複雑なアニメーションのスライドショーを作ることができます。
- HTMLとCSSだけでスライドショーを作成する
- Javascriptと組み合わせてスライドショーを作る
- Javascriptプラグインでハイクオリティなスライドショーを作成する
ここからはそれぞれの方法を詳しく紹介します。
HTMLとCSSだけでスライドショーを作成する
HTMLとCSSでスライドショーを作るには次のような流れで作業を行います。
- スライドショーのHTMLコードを用意する
- スライドショーのCSSコードを用意する
- HTMLファイルにコピーして表示を確認する
サンプルコードをコピーするだけなのですぐにできると思います。まずは必要最小限のコードで表示を確認するところまでやってみましょう。
スライドショーのHTMLコードを用意する
まずはスライドショーのコードをHTMLで用意します。基本的な構造は以下の通りです。
- .slidesho-container: スライド全体を囲むコンテナ(入れ物)
- .slide: スライドさせる要素
- img: スライドの画像
<div class="slideshow-container">
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=1" alt="Slide 1">
</div>
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=2" alt="Slide 2">
</div>
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=3" alt="Slide 3">
</div>
</div>画像はUnsplashの画像を表示できるLorem Picsumを使用しています。
実際に使用する場合は表示したい画像のURL(パス)に変更してください。
スライドショーのCSSコードを用意する
次にCSSコードを用意します。ここではシンプルなフェードインアニメーションで実装します。
このCSSを適用すると自動的にフェードインするようになります。切り替え間隔の調整などについては後ほど行います。
- .slideshow-container: 横幅100%、高さ60vh(画面高さの60%)ではみ出した部分は非表示
- .slide:
.slideshow-container {
width: 100%;
height: 60vh;
position: relative;
overflow: hidden;
}
.slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
animation: fade 15s infinite;
}
.slide:nth-child(1) {
animation-delay: 0s;
}
.slide:nth-child(2) {
animation-delay: 5s;
}
.slide:nth-child(3) {
animation-delay: 10s;
}
@keyframes fade {
0% {
opacity: 0;
}
20% {
opacity: 1;
}
33% {
opacity: 1;
}
53% {
opacity: 0;
}
100% {
opacity: 0;
}
}HTMLファイルにコピーして表示を確認する
表示を確認するためのHTMLファイルを用意して以下のようにコードをコピーします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- HTMLコードをここにコピー -->
<div class="slideshow-container">
<!-- slideの中身省略 -->
</div>
<style>
/* CSSコードをここにコピー */
</style>
</body>
</html>コピーできたらHTMLファイルをブラウザで表示してみましょう。画像は異なると思いますがブラウザで以下のように表示されていれば完了です。

HTMLとCSSで作ったスライドショーをカスタマイズする
ここまでで最低限のスライドショーをHTMLとCSSだけで作成できました。
ここからはさらに実践的なカスタマイズを行なってスライドショーを完成させていきます。
スライドショーを横幅いっぱいに表示する
スライドショーはコンテナ自体は横幅100%になっていますが、画像のサイズがブラウザの画面幅より小さいためフルワイドで表示されません。
スライドを横幅いっぱいに表示するには以下のようなCSSコードを追加します。
.slide img {
width: 100%;
}画像の上にテキストを表示する
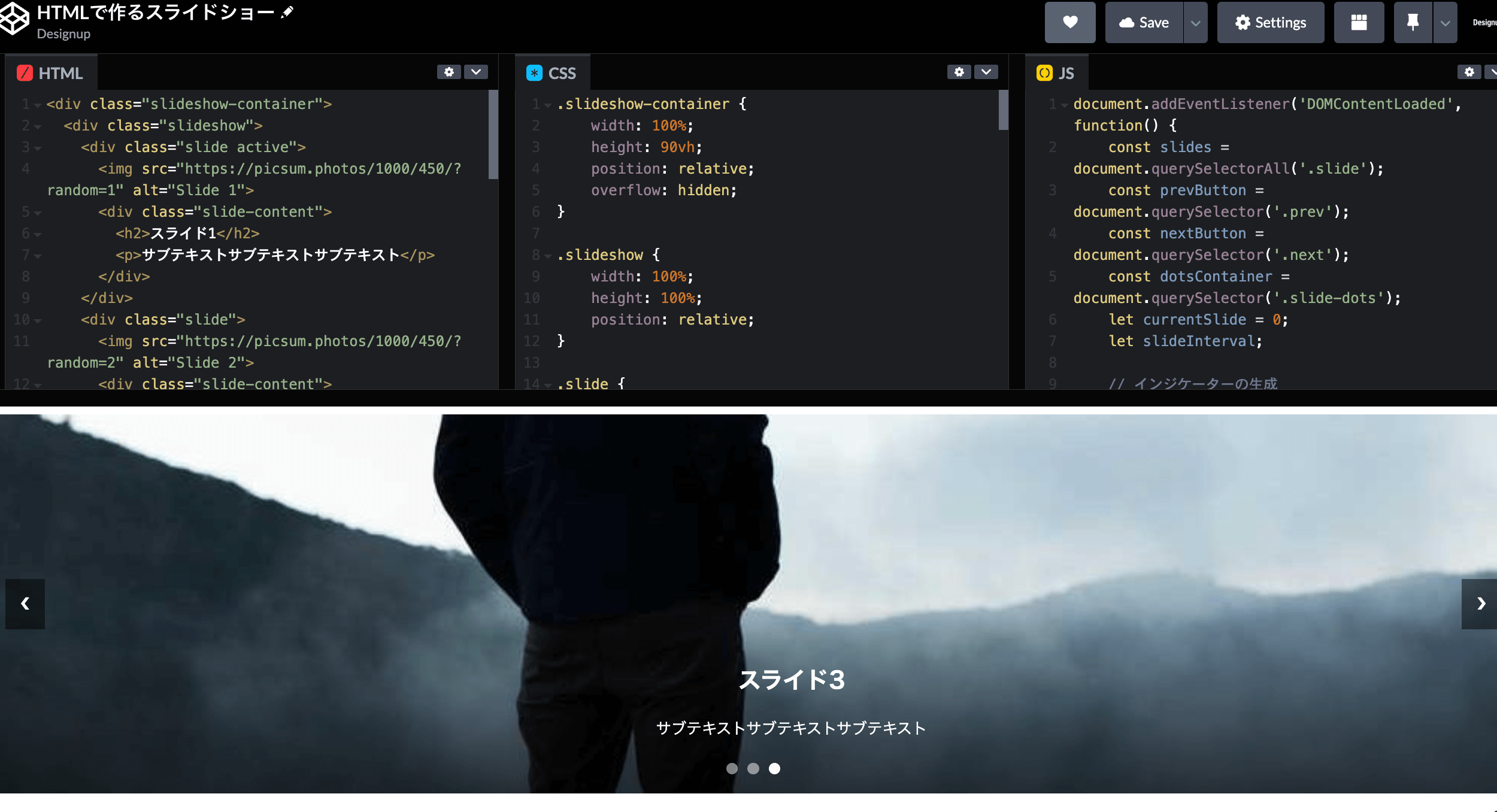
次は画像の上にテキストを乗せてみます。今は.slideの中に画像タグだけが入っている状態ですが、ここにテキストを入れることで画像の上にテキストの表が可能になります。
<div class="slideshow-container">
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=1" alt="Slide 1">
<div class="slide-content">
<h2>スライド1</h2>
<p>サブテキストサブテキストサブテキスト</p>
</div>
</div>
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=2" alt="Slide 2">
<div class="slide-content">
<h2>スライド2</h2>
<p>サブテキストサブテキストサブテキスト</p>
</div>
</div>
<div class="slide">
<img src="https://picsum.photos/1000/450/?random=3" alt="Slide 3">
<div class="slide-content">
<h2>スライド3</h2>
<p>サブテキストサブテキストサブテキスト</p>
</div>
</div>
</div>.slider-contentでテキストの表示位置を調整します。画像の上にテキストをそのまま載せると見えにくくなるので背景にグラデーションを入れています。
.slide-content {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 40px;
background: linear-gradient(transparent, rgba(0, 0, 0, 0.7));
color: white;
text-align: center;
}

Javascriptと組み合わせてスライドショーを作る
次はJavascriptを使ってボタンを押すと画像がスライドするようにしてみます。
コード量が多いのでCodepenで実際のコードと動いているところを確認してみてください。

自動的に画像を切り替えるところと、ボタンを押すと画像が切り替わる機能があります。
ゼロからJavascriptでオリジナルスライドを作るのは結構時間がかかるためおすすめしません。
Javascriptが使える環境ならプラグインを使ったスライドショーの作成がおすすめです。
Javascriptプラグインでハイクオリティなスライドショーを作成する
HTMLとCSSで自作するとどうしてもやりたいことができないのですが、Javascriptプラグインを使うことでクオリティの高いスライドショーを無料で実装することができます。
スライドショープラグインはいくつかありますが、おすすめはこちら。
- Swiper: 一番おすすめできる高品質なプラグイン
- Slick Slider: 今でもよく使われているプラグイン
- Bootstrap5のカルーセル: Bootstrap5使うなら一番簡単に使えるスライドショー
この中ではSwiperがおすすめです。シンプルなスライドから複雑なアニメーションまで簡単な設定で実装できます。

Swiperプラグインでできること
Swiperプラグインでできることには次のようなことがあります。
- 横スライドさせることができる
- フリップのようにめくるようなアニメーションができる
- スマホのスワイプ(指でスライドさせる)操作に対応
- レスポンシブデザインに対応
- 画像の切り替えアニメーションがめちゃくちゃ豊富
この他にも様々な機能やアニメーションが使えます。こちらのデモページをご覧ください。

自作するより簡単なのでスライドショーを作るならプラグイン使ったほうが楽です。
ここからはSwiperを使ったスライドショーの実装方法を簡単に解説します。
Swiperでスライドショーを作る
Swiperでスライドショーを作るには、Swiper用のCSSスタイルとJavascriptコードを読み込む必要があります。
一番簡単なのはCDNのリンクを貼ること。リンクを貼るだけでコードを読み込んだことになるので簡単です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- SwiperのCSSスタイルとJavascriptコード読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
</head>
<body>
</body>
</html>つぎはSwiperのスライドショー本体のHTMLコードを入れていきます。<body>タグの間に以下のHTMLコードを貼り付けます。
<!-- スライドショー本体 -->
<div class="swiper">
<div class="swiper-wrapper">
<!-- スライド -->
<div class="swiper-slide">
<img src="https://picsum.photos/1000/450/?random=1" alt="Slide 1">
</div>
<div class="swiper-slide">
<img src="https://picsum.photos/1000/450/?random=2" alt="Slide 2">
</div>
<div class="swiper-slide">
<img src="https://picsum.photos/1000/450/?random=3" alt="Slide 3">
</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- 左右のナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>次にスライドショーのサイズを指定するCSSコードを入れます。
.swiper {
width: 600px;
height: 300px;
}最後にJavascriptコードでSwiperの設定を書きます。ここでは本体の下に書いておきます。
<div class="swiper">
<!-- 中身省略 -->
</div>
<style>
.swiper {
width: 600px;
height: 300px;
}
</style>
<script>
const swiper = new Swiper('.swiper', {
// パラメータの指定
loop: true,
// ページネーション
pagination: {
el: '.swiper-pagination',
},
// 左右のボタン
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>実装できたらブラウザで確認してみましょう。たったこれだけのコードでヌルヌル動くスライドショーを作れます。
まとめ
このページではHTMLとCSSでスライドショーを作成しました。HTMLとCSSのみだとできないようなこともJavascriptプラグインを使うことで簡単に実装可能です。