この記事ではHTMLとJavascriptでホームページにカレンダーを設置する方法をテンプレート付きで紹介します。
レスポンシブに対応した自動更新機能付きのカレンダーテンプレートなのでコピペして使ってみてください。
また、Googleカレンダーを埋め込めば実装コストを抑えてカレンダーの表示が可能です。
ホームページに設置するカレンダーの種類
ホームページに設置するカレンダーは自動更新が必要なものもあればそうでないものもあるので、目的に合わせて適切な方法を選ぶようにしましょう。
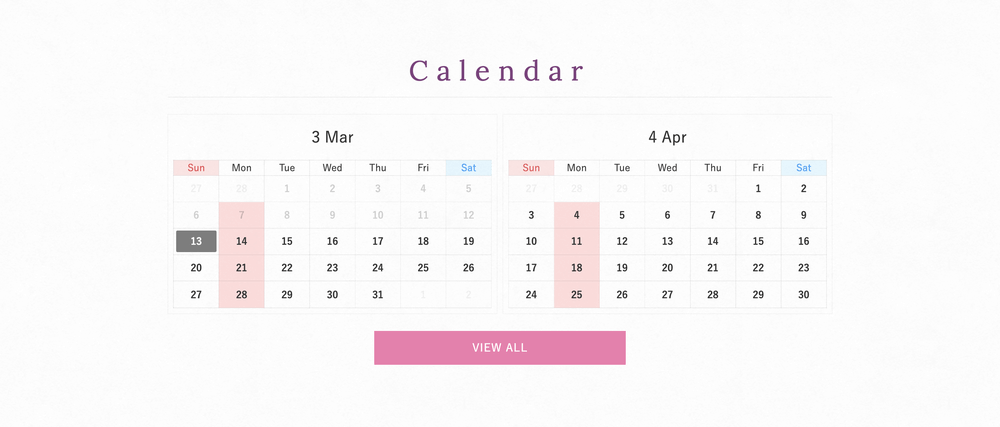
例えば以下のような今月分と翌月分が表示されるような場合は自動更新が必要になります。

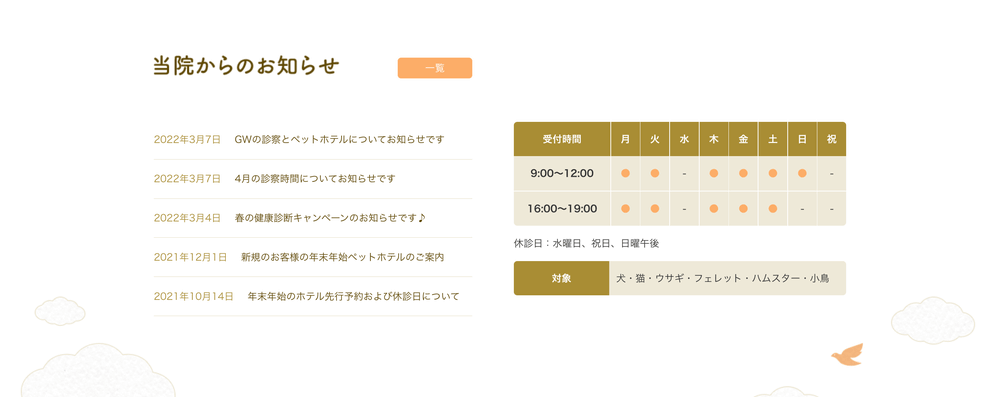
また、病院や美容院のサイトによくある、診療時間のカレンダーなどは更新の必要がないため、HTMLとCSSだけで作ることもできます。

ホームページにカレンダーを設置する3つの方法
ホームページにカレンダーを設置するには次のような方法があります。
- HTMLとCSSでレスポンシブ対応のカレンダーを作る
- Javascriptで自動更新するカレンダーを作る
- Googleカレンダーで低コストにカレンダーを表示
以下で詳しく解説します。
HTMLとCSSでレスポンシブ対応のカレンダーを作る
1つ目はHTMLとCSSで作るシンプルなカレンダーです。自動的に更新はされませんが、「とりあえずカレンダーのHTMLテンプレートが欲しい」みたいなときはHTMLとCSSだけでシンプルに作成するのが一番楽です。
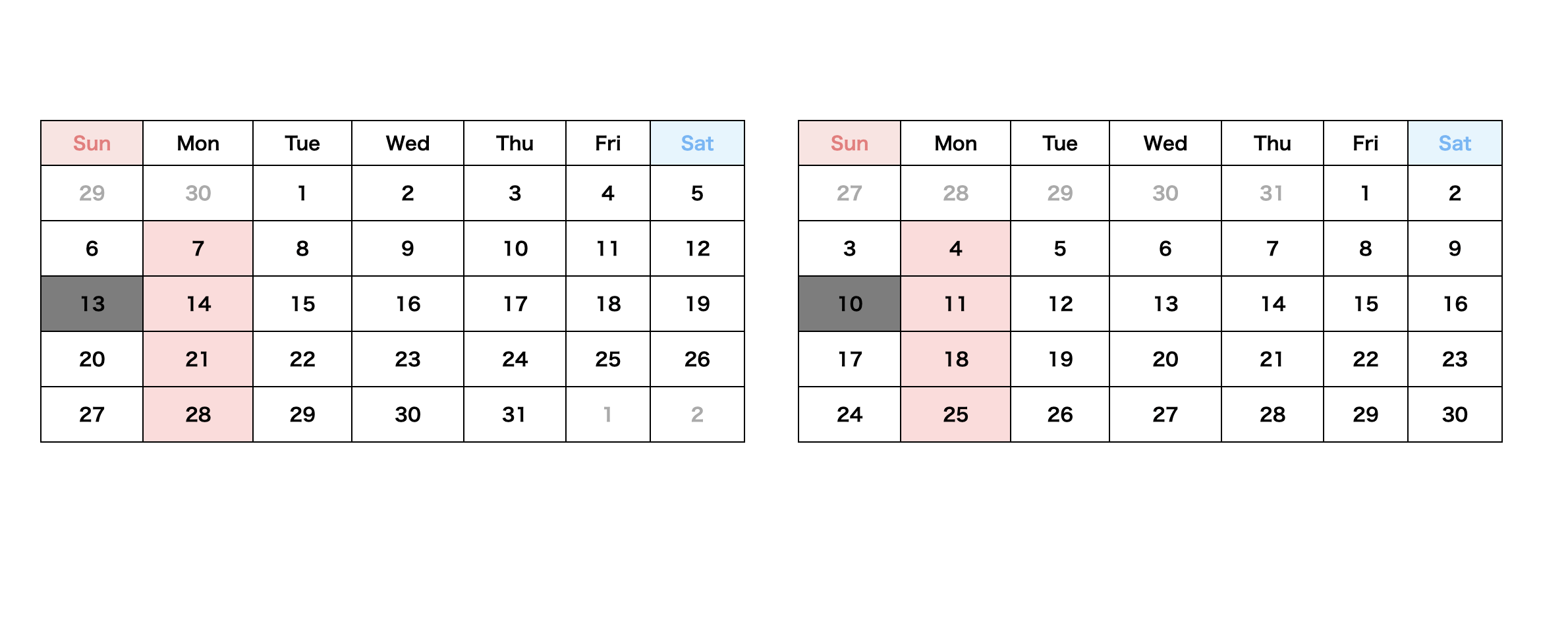
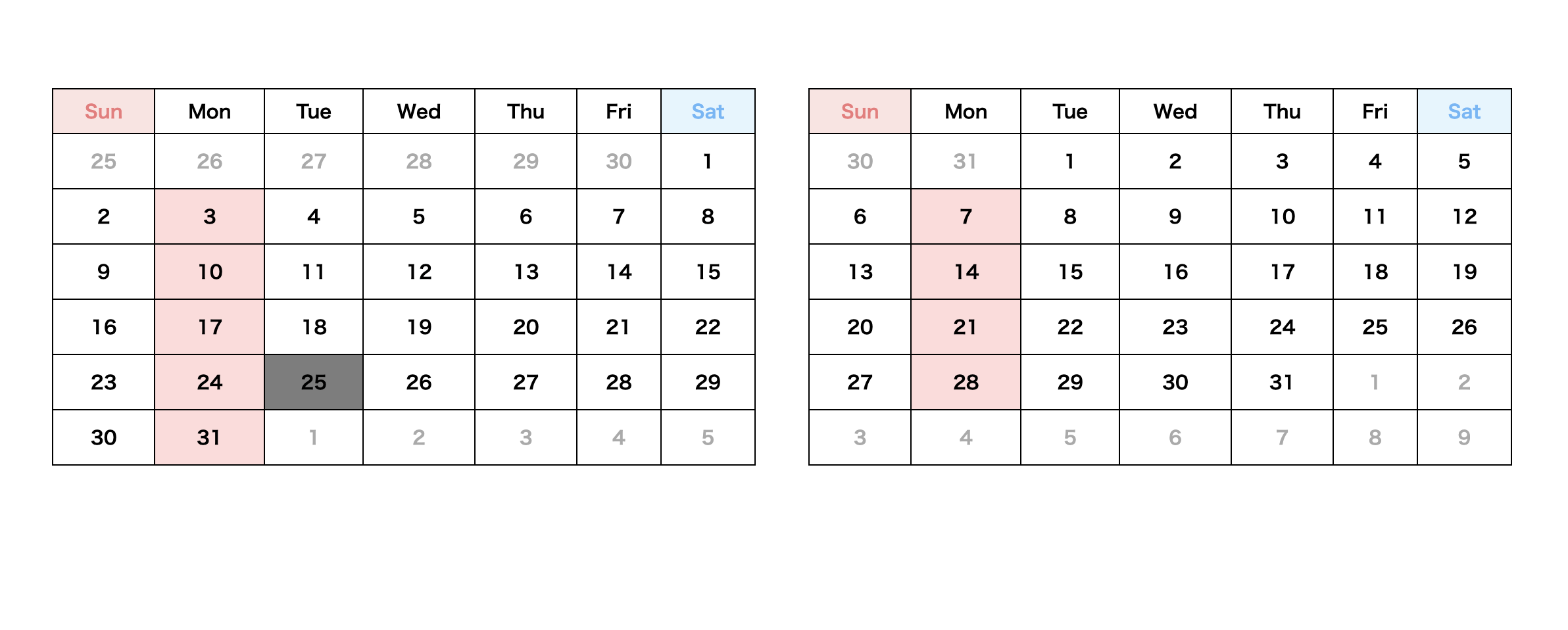
こちらがHTMLとCSSで作ったカレンダーのテンプレートです。レスポンシブ対応なのでコピペでそのまま使用できます。
<div class="calendar-wrap">
<table class="calendar">
<thead>
<tr>
<th class="sun">Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th class="sat">Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td class="mute">29</td>
<td class="mute">30</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td class="off">7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td class="today">13</td>
<td class="off">14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
</tr>
<tr>
<td>20</td>
<td class="off">21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
</tr>
<tr>
<td>27</td>
<td class="off">28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td class="mute">1</td>
<td class="mute">2</td>
</tr>
</tbody>
</table>
<table class="calendar">
<thead>
<tr>
<th class="sun">Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th class="sat">Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td class="mute">27</td>
<td class="mute">28</td>
<td class="mute">29</td>
<td class="mute">30</td>
<td class="mute">31</td>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td class="off">4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td class="today">10</td>
<td class="off">11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td class="off">18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>24</td>
<td class="off">25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
</tr>
</tbody>
</table>
</div>.calendar-wrap {
margin: 0 auto;
max-width: 1110px;
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 40px;
}
@media (max-width: 767.98px) {
.calendar-wrap {
display: flex;
flex-direction: column;
}
}
.calendar {
width: 100%;
border-collapse: collapse;
}
.calendar th,
.calendar td {
border: 1px solid #000;
text-align: center;
padding: 10px;
font-size: 14px;
font-weight: bold;
}
.calendar th {
padding: 6px 10px;
}
.calendar td {}
@media (max-width: 767.98px) {
.calendar th,
.calendar td {
padding: 6px;
font-size: 12px;
}
.calendar th {
padding: 3px 6px;
}
}
.calendar .sun {
color: #e17f7e;
background-color: #f8e4e2;
}
.calendar .sat {
color: #7ab6f3;
background-color: #e7f6fd;
}
.calendar .mute {
color: #aaa;
}
.calendar .today {
background-color: #7d7d7d;
}
.calendar .off {
background-color: #fadcdb;
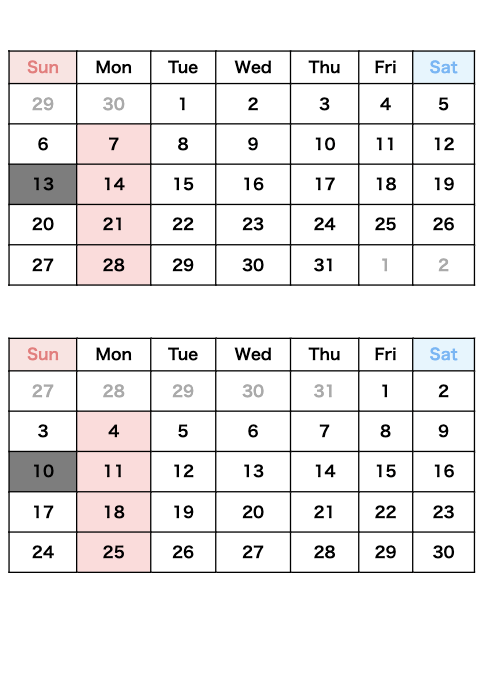
}結果はこちらのようになります。スマートフォンではカレンダーが縦並びになり、マス目が狭くなります。

スマホではこちらのように表示されます。

Javascriptで自動更新するカレンダーを作る
2つ目はJavascriptを使って自動更新されるカレンダーです。ホームページに設置することで、自動的にその日の日付から翌月のカレンダーまで表示させることも可能です。
HTMLはclass="calendar-wrap"のところだけにして、中身を削除します。Javascriptで判別できるようにidをつけておきます。
<div id="calendar" class="calendar-wrap"></div>CSSは同じなので省略します。
Javascriptはこちらのようになります。月曜日を定休日にし、今日の日付に色をつけています。
const date = new Date();
const today = date.getDate();
const currentMonth = date.getMonth();
function createCalendar(month) {
const monthDays = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
let calendarHTML = '<table class="calendar"><thead><tr>';
for (let i = 0; i < 7; i++) {
if (i === 0) {
calendarHTML += `<th class="sun">${monthDays[i]}</th>`;
} else if (i === 6) {
calendarHTML += `<th class="sat">${monthDays[i]}</th>`;
} else {
calendarHTML += `<th>${monthDays[i]}</th>`;
}
}
calendarHTML += '</tr></thead><tbody>';
const daysInMonth = new Date(date.getFullYear(), month + 1, 0).getDate();
const firstDay = new Date(date.getFullYear(), month, 1).getDay();
const daysInPrevMonth = new Date(date.getFullYear(), month, 0).getDate();
let dayCount = 1;
let prevDayCount = daysInPrevMonth - firstDay + 1;
for (let i = 0; i < 6; i++) {
calendarHTML += '<tr>';
for (let j = 0; j < 7; j++) {
if (i === 0 && j < firstDay) {
calendarHTML += `<td class="mute">${prevDayCount}</td>`;
prevDayCount++;
} else if (dayCount > daysInMonth) {
let nextMonthDayCount = dayCount - daysInMonth;
calendarHTML += `<td class="mute">${nextMonthDayCount}</td>`;
dayCount++;
} else {
// 今日の日付にclassを付ける
if (dayCount === today && month === currentMonth) {
calendarHTML += `<td class="today">${dayCount}</td>`;
}
// 月曜日にclassを付ける
else if (j === 1) {
calendarHTML += `<td class="off">${dayCount}</td>`;
} else {
calendarHTML += `<td>${dayCount}</td>`;
}
dayCount++;
}
}
calendarHTML += '</tr>';
if (dayCount - daysInMonth > 7) {
break;
}
}
calendarHTML += '</tbody></table>';
return calendarHTML;
}
document.getElementById('calendar').innerHTML = createCalendar(currentMonth) + createCalendar(currentMonth + 1);結果は先ほどと同じようになります。ただしJavascriptで自動更新できるため、ホームページに設置しておくだけで月が切り替わります。

Googleカレンダーで低コストにカレンダーを表示
HTMLやJavascriptを使わずにカレンダーを表示することもできます。
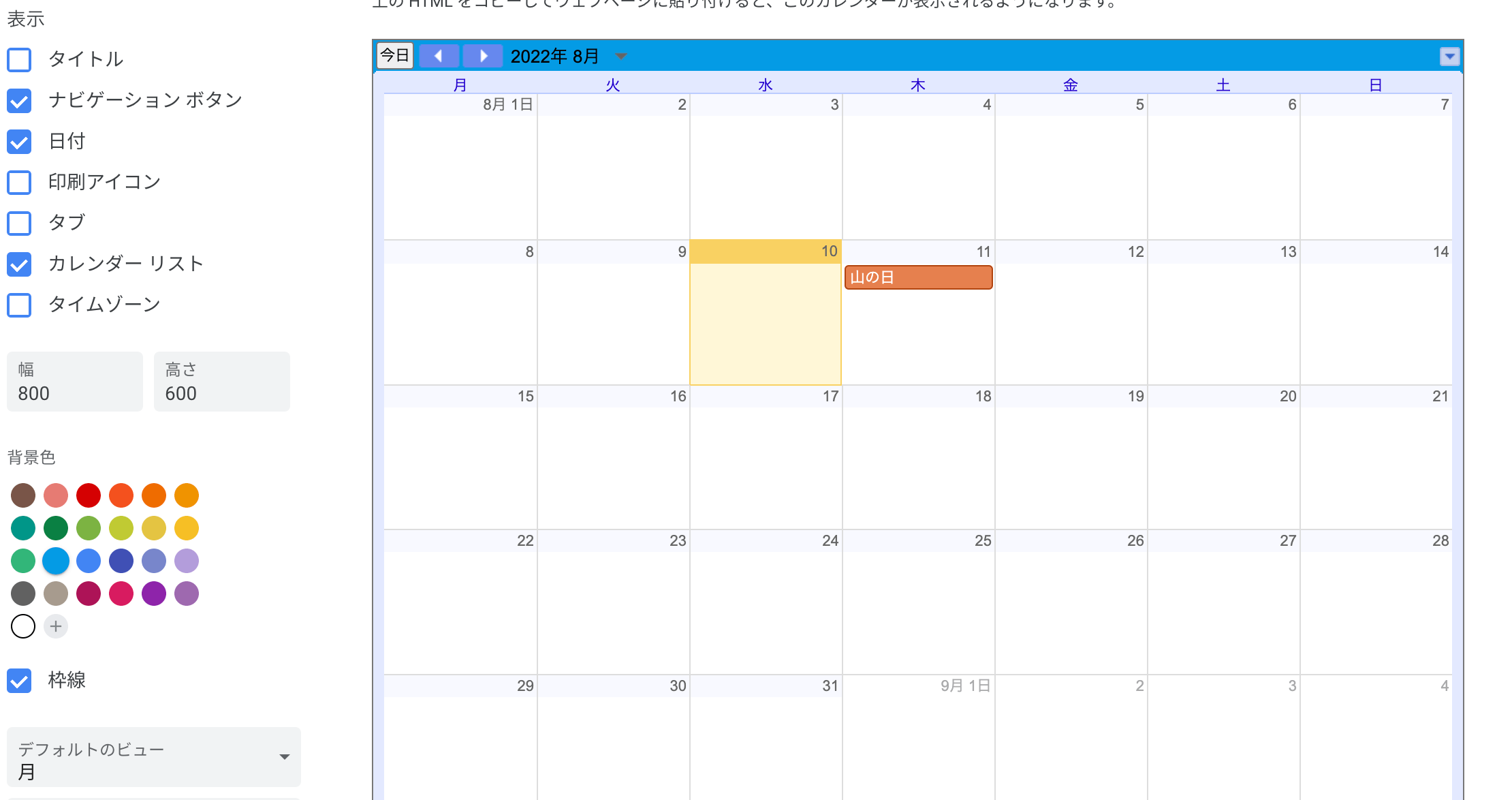
Googleカレンダーを使用すればコーディングの量も少ないため低コストにカレンダーを表示することができます。
ある程度デザインもカスタマイズできるのでとにかく今すぐカレンダーを表示したい、という場合はこちらの方法がおすすめ。
-> 詳しい実装方法はこちら

まとめ
この記事ではHTMLとJavascriptでホームページにカレンダーを実装する方法を紹介しました。内容をまとめるとこちらのようになります。
- カレンダーを作る方法は3つある
- HTMLとCSSで静的に作る方法
- Javascriptを使って自動的に月が切り替わるようにする方法
- Googleカレンダーをホームページに埋め込む方法
- 目的に合わせて適切な実装方法を選ぶことでコストを抑えられる
カレンダーの実装は表示するだけならそれほど難しくありませんが、予約システムやタスク管理のようなシステムを組み込もうと思うとバックエンドのプログラミングも必要になってきます。