このページではHTMLを非表示にする方法を解説します。やり方によってはレイアウトに影響したり、SEOにも影響することがあるので合わせて解説します。
HTMLで非表示にするには?
HTMLで非表示にするには、コメントアウトやCSS、Javascriptを使った方法があります。一時的に非表示にする場合はコメントアウト、レスポンシブデザインで表示/非表示を切り替える場合はCSS、ボタンを押すと非表示にするなど場合はJavascriptを使った方法がよく使われます。
HTMLで非表示にするには上記のものと合わせて以下のような方法があります。
- コメントアウトで非表示にする
- HTMLタグで非表示にする
- CSSで非表示にする
- Javascriptで非表示にする
- ブラウザ上で手動で非表示にする
ここからはそれぞれの方法を具体的なサンプルコード付きで解説します。
コメントアウトで非表示にする
コードにはコメントアウトという機能があり、この機能を使うことでHTMLコードを残したまま画面には表示させないようにできます。
バナーなどを一時的に表示にしたり、注意書きのようなものを付け加えたりするときに使います。
HTMLのコメントアウトで非表示にする
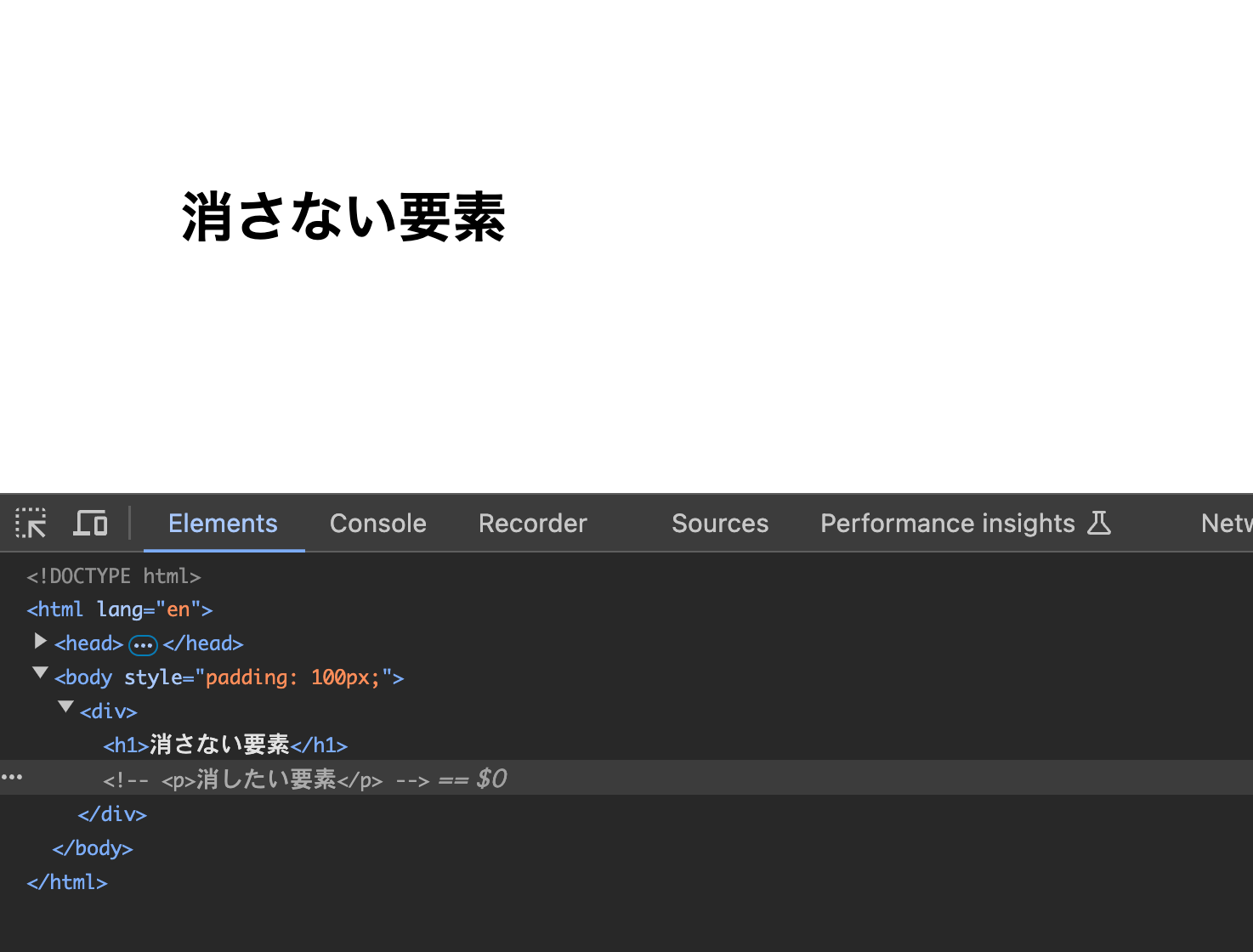
HTMLのコメントアウトで非表示にするには、<!--と-->で消したいところを囲みます。
<div>
<h1>消さない要素</h1>
<!-- <p>消したい要素</p> -->
</div>コメントアウトは非表示にしたい部分の前後に入れることで、1行だけでなく複数行をまとめて非表示にすることもできます。
<!--
<div>
<h1>ここも消える</h1>
<p>消したい要素</p>
</div>
-->HTMLのコメントアウトで非表示にした部分はブラウザのソースコードを表示すると見ることができます。

また、コメントアウトを使ってソースコード内でお絵描きすることもできます。

Wordpress(PHP)のコメントアウトで非表示にする
Wordpressを使っている場合はPHPのコメントアウトを使うこともできます。
PHPファイル内のHTMLコードを1行だけ消す場合は<?php /*と*/ ?>で非表示にしたい部分を囲みます。
<div>
<h1>消さない要素</h1>
<?php /* <p>消したい要素</p> */ ?>
</div>複数行を非表示にする場合も先ほどと同じ方法で前後を囲みます。
<?php /*
<div>
<h1>ここも消える</h1>
<p>消したい要素</p>
</div>
*/ ?>PHPのコメントアウトで非表示にした場合は、HTMLコード自体が読み込まれないのでブラウザのソースコードを表示してもコメントアウトした部分は見えません。
HTMLタグで非表示にする
HTMLタグに直接hiddenを書き込むことで非表示にすることもできます。
<div>
<h1>消さない要素</h1>
<p hidden>消したい要素</p>
</div>直書きできるので消したい部分をすぐに消すことができます。Javascriptでも操作することができます。
hiddenを直書きすることで、HTMLコードを削除したのと同じように高さや幅も含めて消えます。
CSSで非表示にする
HTMLの要素をCSSコードを使って非表示にすることができます。
CSSコードは.cssという拡張子のついたファイルに追加することで使用できるようになります。
displayプロパティを使う
CSSのdisplayプロパティを使ってHTML要素を非表示にすることができます。
.hidden {
display: none;
}この場合は.hiddenというclassをHTMLコードに入れれば、classをつけた部分が非表示になります。
<div>
<h1>消さない要素</h1>
<p class="hidden">消したい要素</p>
</div>displayプロパティで非表示にした要素は高さや幅もなくなるので、コンテンツが削除されたのと同じようになります。
opacityプロパティを使う
CSSのopacityプロパティを使ってHTML要素を非表示にすることができます。
.transparent {
opacity: 0;
}この場合は.transparentというclassをHTMLコードに入れます。
<div>
<h1>消さない要素</h1>
<p class="transparent">消したい要素</p>
</div>opacityは0~1までの値を入力することで要素を透明にすることができます。次のように0.3にすると要素が30%の濃さで表示できます。
.transparent {
opacity: 0.3;
}opacityプロパティを使うことでHTML要素のレイアウト(幅や高さ)を損なうことなく表示/非表示の切り替えが可能です。
visibilityプロパティを使う
CSSのvisibilityプロパティを使ってHTML要素を非表示にすることができます。
.invisible {
visibility: hidden;
}この場合は.invisibleというclassをHTMLコードに入れます。
<div>
<h1>消さない要素</h1>
<p class="invisible">消したい要素</p>
</div>visibilityプロパティもopacityと同様にHTML要素のレイアウト(幅や高さ)を損なうことなく表示/非表示の切り替えが可能です。
レスポンシブで表示/非表示を切り替える
最近は1つのHTMLファイルでPCやスマホ向けの表示に対応するレスポンシブデザインが一般的です。
レスポンシブではPCでは表示するけどスマホでは表示したくないものなどもあるため、画面サイズに合わせて表示/非表示を切り替える必要があります。
画面サイズに合わせて表示/非表示を切り替えるには、CSSのメディアクエリと呼ばれるものを使用します。
/* デフォルトでは表示 */
.pc-only {
display: block;
}
/* 768px未満の画面幅で非表示 = スマホで非表示 */
@media (max-width: 767px) {
.pc-only {
display: none;
}
}このclassをHTMLに入れるとこちらのようになります。pタグはPC画面では表示されますが、画面幅が767px以下になると消えます。
<div>
<h1>消さない要素</h1>
<p class="pc-only">スマホで消したい要素</p>
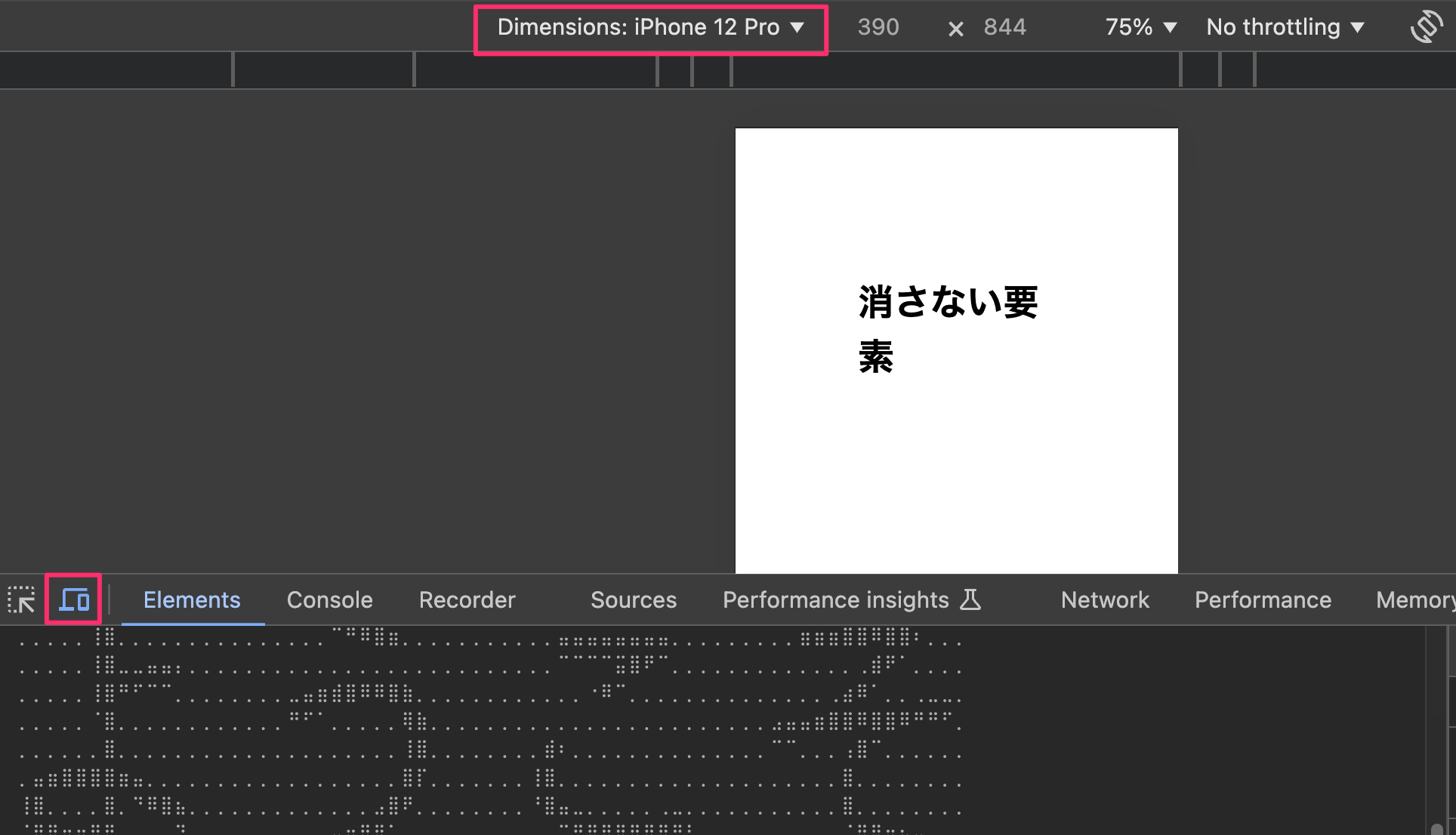
</div>画面幅はブラウザの幅をマウスドラッグで狭くすると確認できます。
もしくはChromeのDevtools(option+command+iで表示)の左のボタンからレスポンシブモードに切り替え、Dimentionsでスマホの種類を選べば幅を変えられます。

Javascriptで非表示にする
Javascriptを使うことで表示/非表示の切り替えを動的に、インタラクティブに行うことができます。
以下にJavascriptを使って表示/非表示を切り替える3つの方法を紹介します。
ボタンで表示/非表示を切り替える
この方法では、ボタンをクリックすることで要素の表示/非表示を切り替えます。
<button onclick="toggleVisibility()">表示/非表示</button>
<div id="sakujyo">表示/非表示を切り替える要素</div>
<script>
function toggleVisibility() {
var element = document.getElementById("sakujyo");
if (element.style.display === "none") {
element.style.display = "block";
} else {
element.style.display = "none";
}
}
</script>ボタンを押すごとに指定したid(ここではsakujyo)を表示したり、非表示にできます。
スクロールで非表示にする
この方法では、ユーザーがページをスクロールダウンすると要素(例えばナビゲーションバー)を非表示にし、スクロールアップすると再表示します。
<div id="navbar">ナビゲーションバー</div>
<script>
var prevScrollpos = window.pageYOffset;
window.onscroll = function() {
var currentScrollPos = window.pageYOffset;
if (prevScrollpos > currentScrollPos) {
document.getElementById("navbar").style.top = "0";
} else {
document.getElementById("navbar").style.top = "-50px";
}
prevScrollpos = currentScrollPos;
}
</script>
<style>
#navbar {
position: fixed;
top: 0;
width: 100%;
transition: top 0.3s;
}
</style>この方法ではヘッダーを常に固定するのではなく、上に戻ろうとする時だけ表示することができるので、可読領域を損ねることなくナビゲーションメニューを表示できます。
指定した日付で非表示にする
Javascriptを使うことで現在の日付を取得し、指定した日付まではコンテンツを表示、超えてれば非表示にすることができます。
<div id="date_limited_content">特定の日付まで表示されるコンテンツ</div>
<script>
function checkDate() {
var now = new Date();
var targetDate = new Date('2024-12-31T23:59:59'); // 表示終了日時を設定 (例: 2024年12月31日23:59:59まで)
var element = document.getElementById("date_limited_content");
if (now <= targetDate) {
element.style.display = "block";
} else {
element.style.display = "none";
}
}
// ページ読み込み時にチェック
checkDate();
</script>このコードを使うことでキャンペーンの期間が終了したら自動的に非表示にしたり、年が変わったら自動的に干支の画像を切り替えるといったこともできます。
ブラウザ上で見てるものを非表示にする
ブラウザでみているものを非表示にすることもできます。これはWeb制作というより閲覧しているページの要素を非表示にしたい場合に有効です。
ブラウザの拡張機能を使う方法と自分でソースコードを見て削除する方法があるので以下で紹介します。
Chrome拡張機能で消したい要素を非表示にする
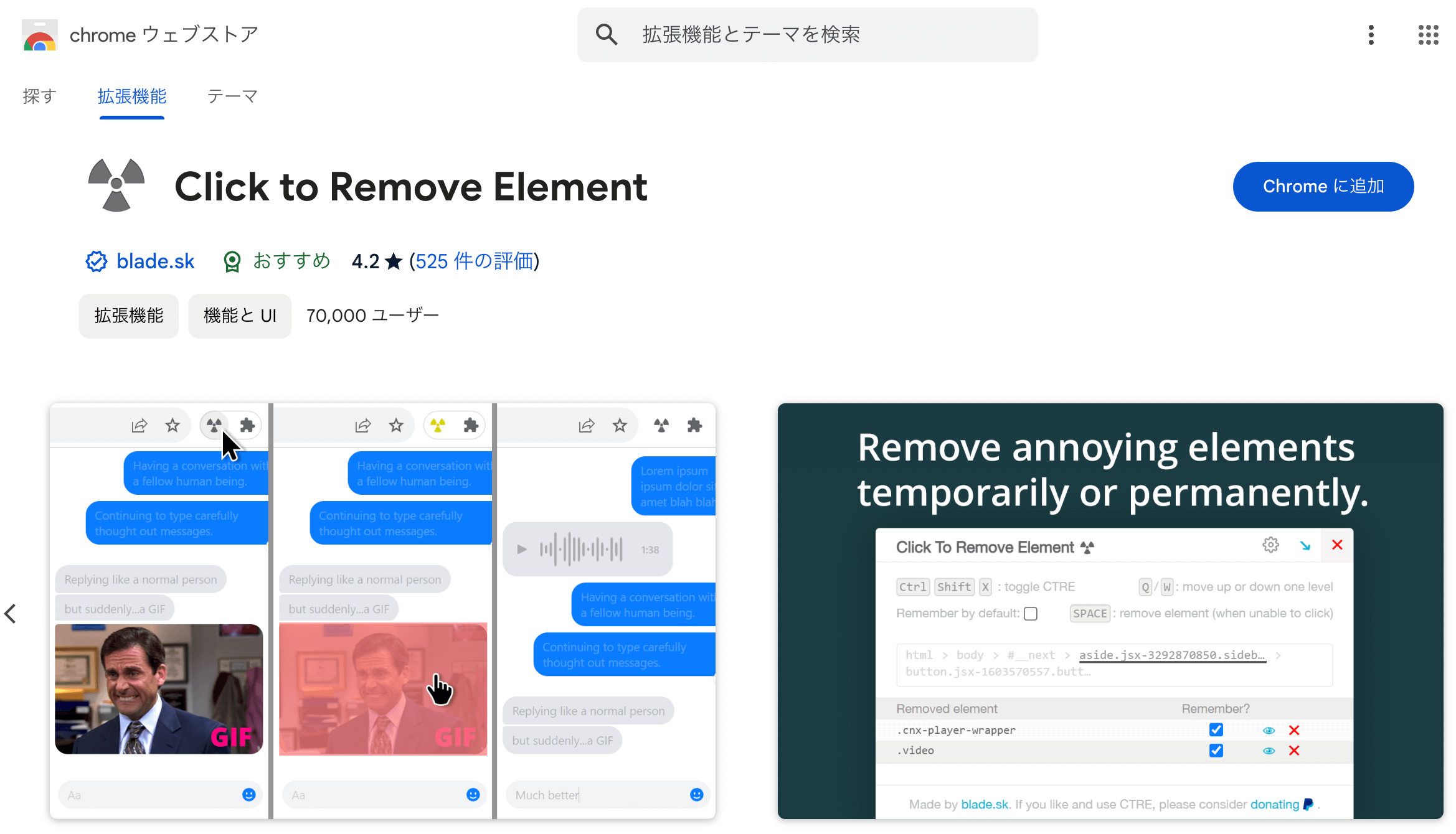
Chrome拡張機能を使うことで今見ているページの消したい要素を非表示(削除)することができます。
Chromeウェブストアから「Click to Remove Element」をインストールした後、ツールバーから起動して非表示にしたいものを選ぶだけです。

自分でソースコードを見てHTMLを削除する
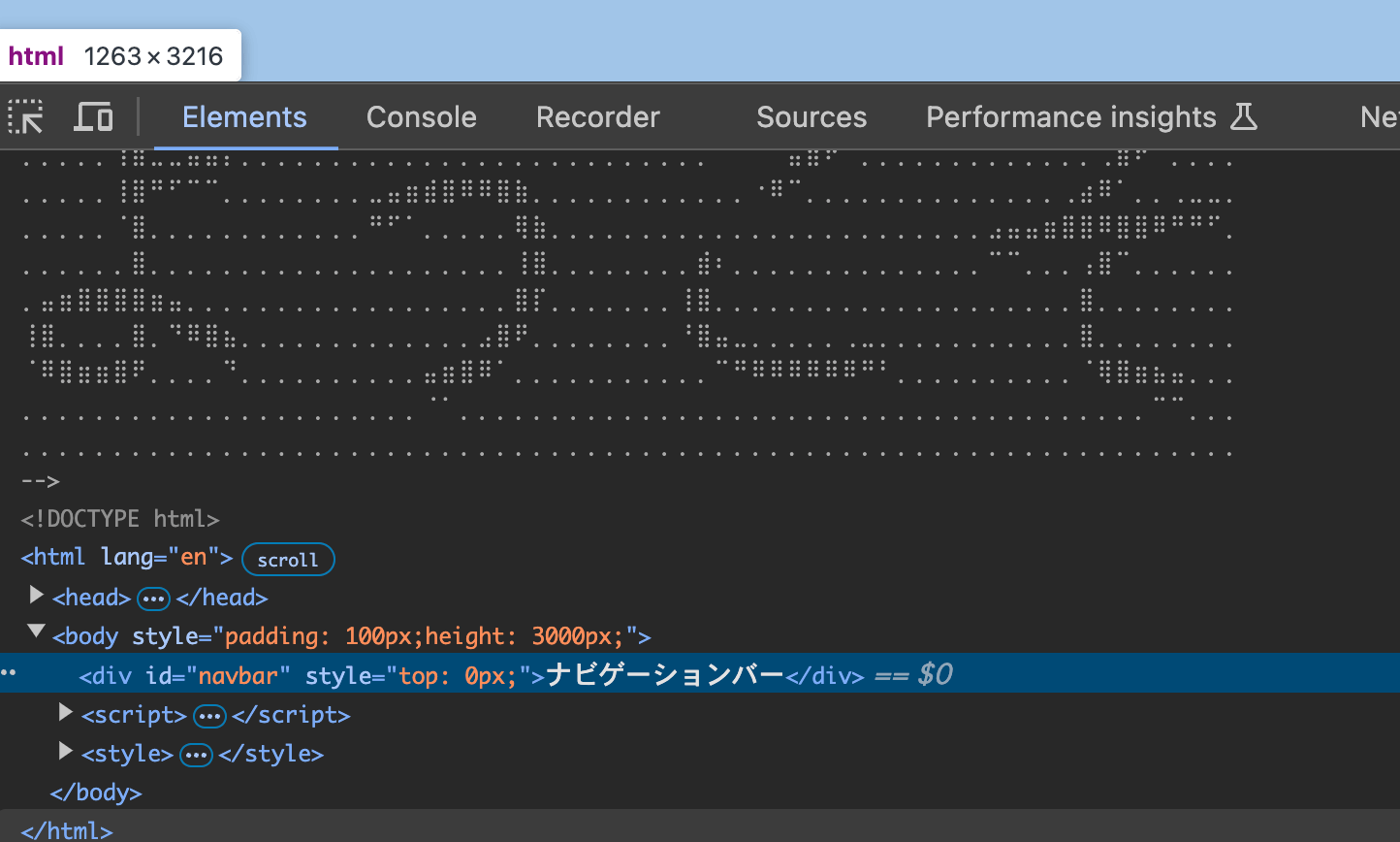
自分でソースコードを見て消したい部分のHTMLを削除することで非表示にできます。
やり方は、Chromeのデベロッパーツールを開いて非表示にしたいHTML要素をクリックして選んだ状態でbackspaseキーで削除するだけです。

上の画像の「ナビゲーションバー」のところをクリックして選択状態(背景に色がついた状態)にした後backspaceキーで要素を消すと、画面からも消えます。
消してもサーバーにあるデータをいじったわけではないので再読み込みすると元に戻ります。
HTMLで非表示にするとSEOに影響する?
HTMLの非表示はGoogleのポリシー違反になる場合があり、SEOにも影響します。
違反になるものとそうでないものを以下にまとめたので確認してみてください。
Googleのポリシー違反になるHTMLの非表示方法
ポリシー違反になる非表示は次のとおりです。隠しリンクなどで見えているものと異なるリンク先に誘導するなど、ユーザーを欺くようなものはポリシー違反となります。
// Google ウェブ検索のスパムに関するポリシーから引用
- 白の背景で文字の色を白にする
- テキストを画像の背後に置く
- CSS を使用してテキストを画面の外に配置する
- フォントサイズまたは不透明度を 0 に設定する
- 目立たない 1 文字(段落の中頃にあるハイフンなど)のみをリンクにすることで隠すGoogleのポリシー違反にならないHTMLの非表示方法
一方で違反にならないのはレスポンシブデザインなど、UXを高める目的で表示/非表示を分けているものです。
具体的にはドロップダウンメニューやアコーディオンメニュー、ツールチップ、スマホやPCでのみ表示するコンテンツなどがあります。
// Google ウェブ検索のスパムに関するポリシーから引用
- 追加コンテンツの表示 / 非表示を切り替えるアコーディオンやタブ形式のコンテンツ
- 複数の画像やテキスト段落を切り替えるスライドショーやスライダー
- ユーザーが要素に対してなんらかの操作をしたときに追加コンテンツを表示するツールチップや類似のテキスト
- スクリーン リーダーを使用するユーザーのエクスペリエンスを高めることを目的として、スクリーン リーダーのみがアクセスできるテキストコメントアウトで一時的に非表示にしているものなどもとくに問題ないと思います。
まとめ
このページではHTMLコンテンツの非表示方法を紹介しました。内容をまとめると次のようになります。
- コメントアウトで非表示にできる、PHPの場合はソースコードにも表示されない
- CSSでHTMLを非表示にする場合、レイアウトに影響するものとしないものがある
- Javascriptではユーザーの行動で表示/非表示を切り替えることができる
- HTMLを非表示にするとSEOに影響する場合がある
ここで紹介した中ではコメントアウトを使った非表示が一番簡単なので、「今すぐ非表示にしたいけどエンジニアがいない!」という場合はとりあえずこれで対応しておきましょう。