このページではHTMLのpictureタグの書き方やimgタグとの違い、表示されない原因などについて解説します。
HTMLのpictureタグって何?
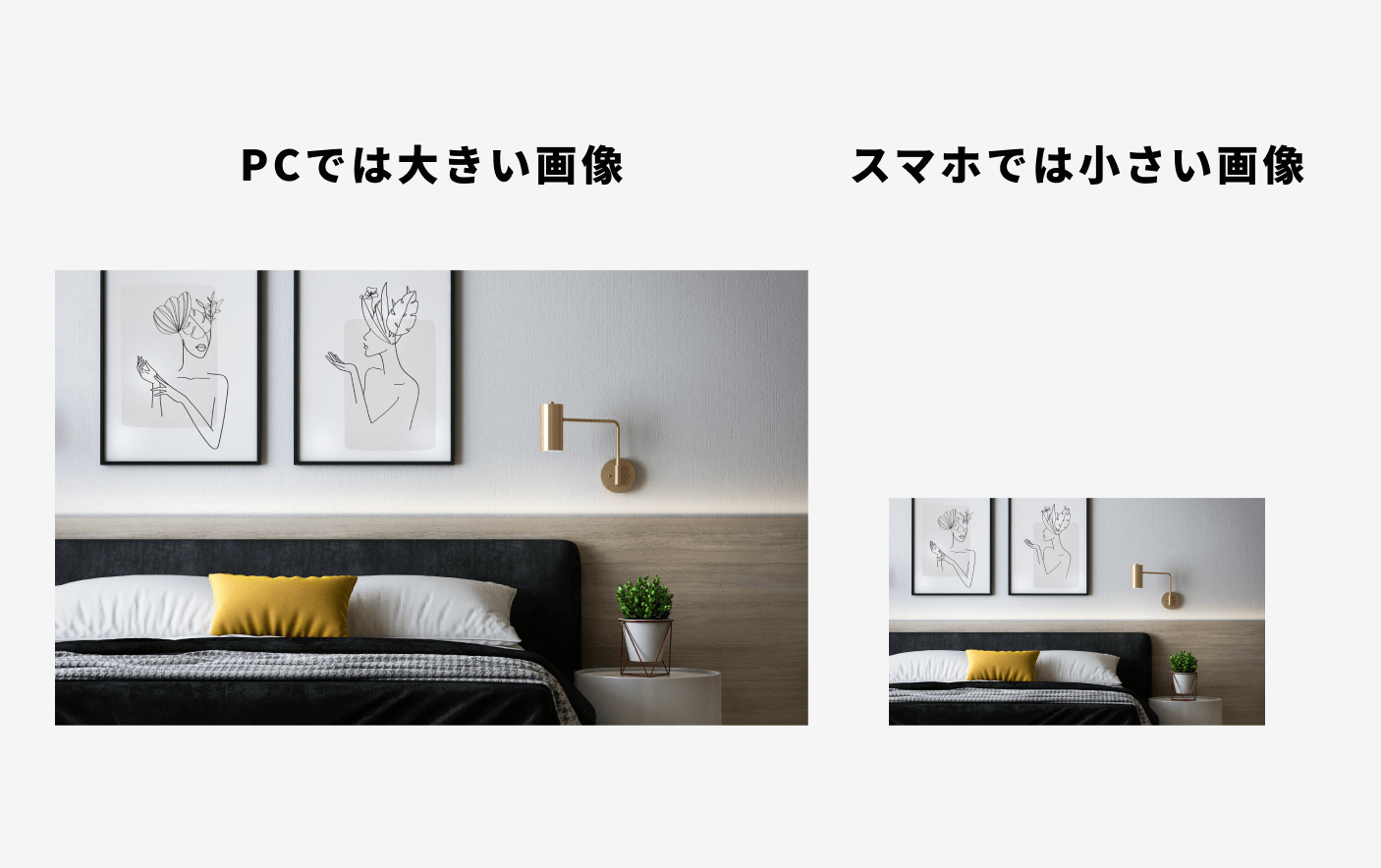
pictureタグはディスプレイの画面幅(PCとかスマホとかタブレットとか)に応じて表示する画像を指定できるタグです。
レスポンシブデザインでスマホとPCで読み込ませる画像を変えたい場合に使われます。

pictureタグの基本的な使い方
pictureタグは小要素にimgタグとsourceタグを組み合わせることで作成できます。
imgはデフォルトの画像、sourceタグは画面幅を指定して切り替えたい画像をセットします。
mediaで画面幅を指定して、srcsetに画像のパスを書きます。
<picture>
<source media="(min-width: 1000px)" srcset="img/large.jpg">
<source media="(min-width: 700px)" srcset="img/medium.jpg">
<img src="img/small.jpg" alt="Sample image">
</picture>上の例の場合、1000px以上でlarge.jpg、700px以上でmedium.jpgが表示されるようになります。
imgタグはデフォルトで表示する画像なので、sourceタグで指定したもの以外の条件で表示されます。
media属性はメディアクエリなので、minだけでなくmaxでも書けます。
<picture>
<source media="(max-width: 540px)" srcset="img/small.jpg">
<img src="img/large.jpg" alt="Sample image">
</picture>こちらの場合540pxまではsmall.jpgが表示されそれ以上の画面幅でlarge.jpgが表示されます。
pictureタグとimgタグの違いについて
pictureタグとimgタグには次のような違いがあります。
- imgタグ: 直接指定した画像を表示
- pictureタグ: 画面幅に合わせて画像を切り替えて表示
pictureタグには必ず1つ以上のimgタグを入れる必要があります。pictureタグで直接画像のパスを指定することはできません。
例えばimgタグと同じように次のように書いても何も表示されません。
<picture src="img/small.jpg" alt="">pictureタグのCSSスタイルの書き方
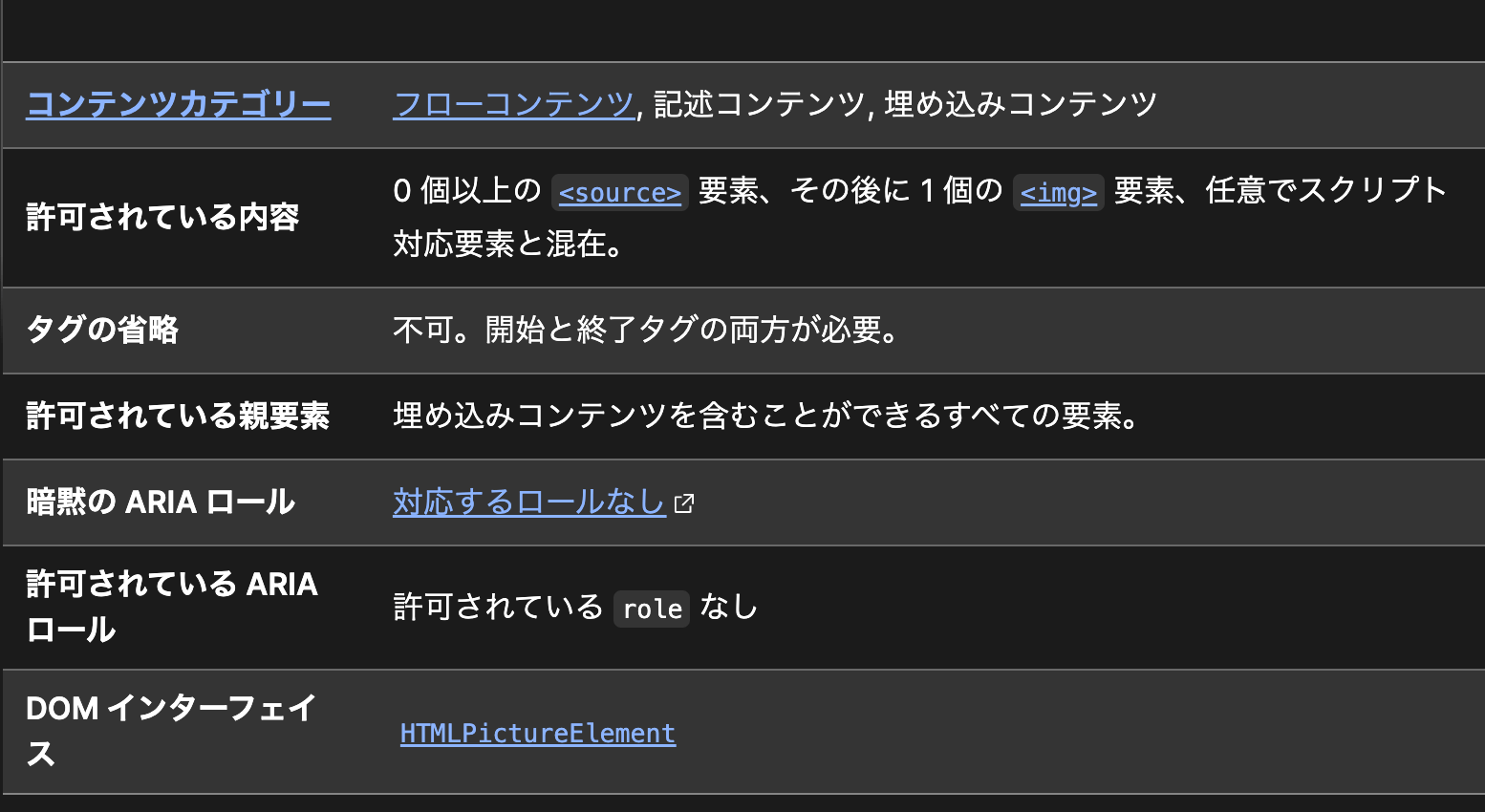
pictureタグはmozillaのドキュメントによればフローコンテンツに該当するので、picture自身にwidthやdisplayといったスタイルを当てることができます。

例えば次のように画面幅100%でセンタリングを行うと、imgタグで読み込んだ画像が中央に表示されます。
picture {
display: block;
width: 100%;
text-align: center;
}pictureタグを使わずにCSSだけでpictureタグと同じような実装をする方法
pictureタグを使わずCSSだけでpictureタグと同じような動きをする実装ができます。
先ほどの例のものをimgに置き換えるとこうなります。HTMLはpictureの代わりにdiv要素を使用、sourceで書いてたものを全てimgに置き換えます。
<div class="picture">
<img class="img-large" src="img/large.jpg" alt="">
<img class="img-medium" src="img/medium.jpg" alt="">
<img class="img-small" src="img/small.jpg" alt="">
</div>CSSでそれぞれのメディアクエリを指定して表示させます。
.picture .img-large,
.picture .img-medium {
display: none;
}
.picture .img-small {
display: block;
}
@media (min-width: 1000px) {
.picture .img-large {
display: block;
}
.picture .img-medium {
display: none;
}
}
@media (min-width: 700px) {
.picture .img-medium {
display: block;
}
.picture .img-small {
display: none;
}
}ただしこの場合、画像はCSSで非表示にできますが、読み込みは発生するのでページスピードが遅くなる可能性があります。
pictureタグが表示されない場合の原因と対策
pictureタグが表示されない場合の原因には次のようなものが考えられます。
- pictureタグの書き間違い
- pictureタグ内にimgタグがない
- imgタグやsourceタグに書いた画像のパスが間違っている
それぞれ詳しく解説します。
pictureタグの書き間違い
タグを書き間違っているとうまく表示できない場合があります。
<picutre>
...
</picutre>タグに書き間違いがないかチェックしましょう。
pictureタグ内にimgタグがない
pictureタグには必ずimgタグを入れる必要があります。以下のようにsourceタグだけでは何も表示されません。
<picture>
<source media="(min-width: 1000px)" srcset="img/large.jpg">
<source media="(min-width: 700px)" srcset="img/medium.jpg">
<source srcset="img/small.jpg">
</picture>imgタグやsourceタグに書いた画像のパスが間違っている
画像のパスが間違っていると画像が表示されず画面が真っ白だったり、エラーのような表示になります。
pictureタグの画像が切り替わらない場合の原因と対策
pictureタグの画像が切り替わらない場合の原因はsourceタグの書き間違いの可能性が高いです。
- media属性の書き間違い
- srcsetの画像パスの書き間違い
<source media="min-width: 1000px" srcset="img/large.jpg">
<source media="(min-width: 700px)" srcset="img/medium">基本的には書き間違いが原因なのでコードをよくチェックするようにしましょう。
まとめ
ここまでHTMLのpictureタグの使い方やimgタグとの違いについて解説してきました。まとめると次のようになります。
- pictureは画面サイズごとに読み込む画像を変えられる
- imgタグと違い複数の画像をセットできる
- pictureタグにもCSSスタイルを当てられる
- pictureタグを使わなくても切り替えできるが、画像の読み込みが発生する
- pictureタグで表示や切り替えに問題がある場合、書き間違いがないかチェックする
pictureタグは画面サイズに合わせて読み込む画像を選べる便利なタグです。レスポンシブデザインでよく使われるので使いこなせるようになっておきましょう。