
Figmaを使ったワイヤーフレームの作り方
この記事では、Figmaを使って実際にワイヤーフレームを作りながら手順を初心者の方にもわかりやすく解説します。 初めてFigmaを使う方でも、この記事を読めばプラグインやテンプレートを使って効率的に…
2025 / 03 / 05
FigmaはWebサイトやアプリのデザイン、プロトタイピングで最もよく使われているデザインツールです。このカテゴリでは、Figmaの基本的な操作方法からオートレイアウトの使い方、レスポンシブデザインの作り方などを、わかりやすく丁寧に解説しています。

この記事では、Figmaを使って実際にワイヤーフレームを作りながら手順を初心者の方にもわかりやすく解説します。 初めてFigmaを使う方でも、この記事を読めばプラグインやテンプレートを使って効率的に…
2025 / 03 / 05

Figmaはワイヤーフレームやバナーの作成、Webデザインなどに使えるデザインツールです。 これからFigmaをはじめようと思っている人向けに、この記事ではFigmaの便利な機能や使えるツールから画…
2025 / 03 / 01

この記事ではFigmaのコンポーネント機能を使ってWebデザインを効率化する方法を解説します。 コンポーネントの名前の付け方、追加したパターンの切り替え、コンポーネントのネストなどの機能の他に、便利…
2024 / 10 / 24

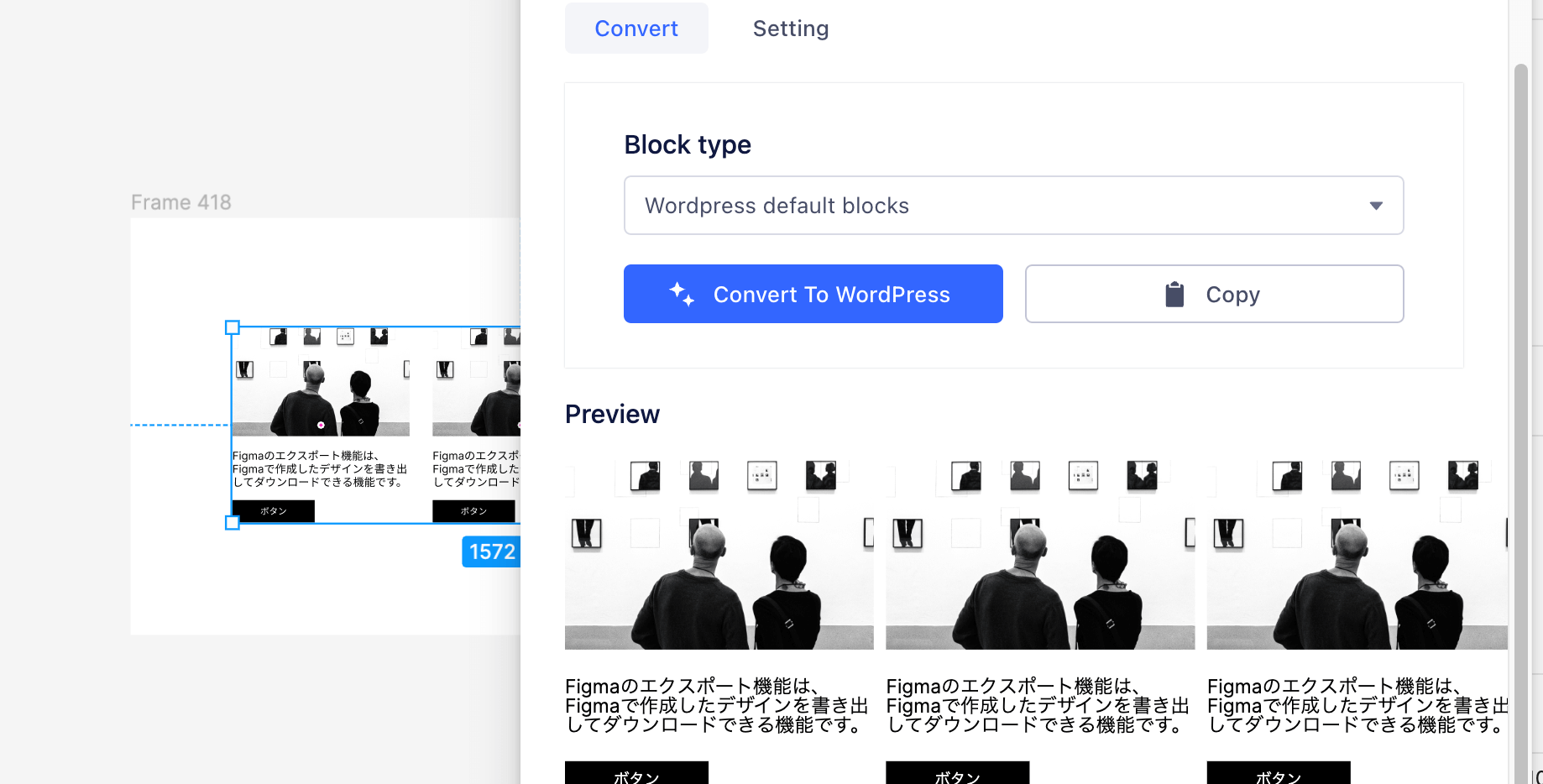
この記事ではFigmaで作成したデザインをコーディングせずにWordpressに移植する方法を紹介します。 通常FigmaのデザインからWordpressでホームページを作る場合、ブロックテーマやク…
2024 / 02 / 20

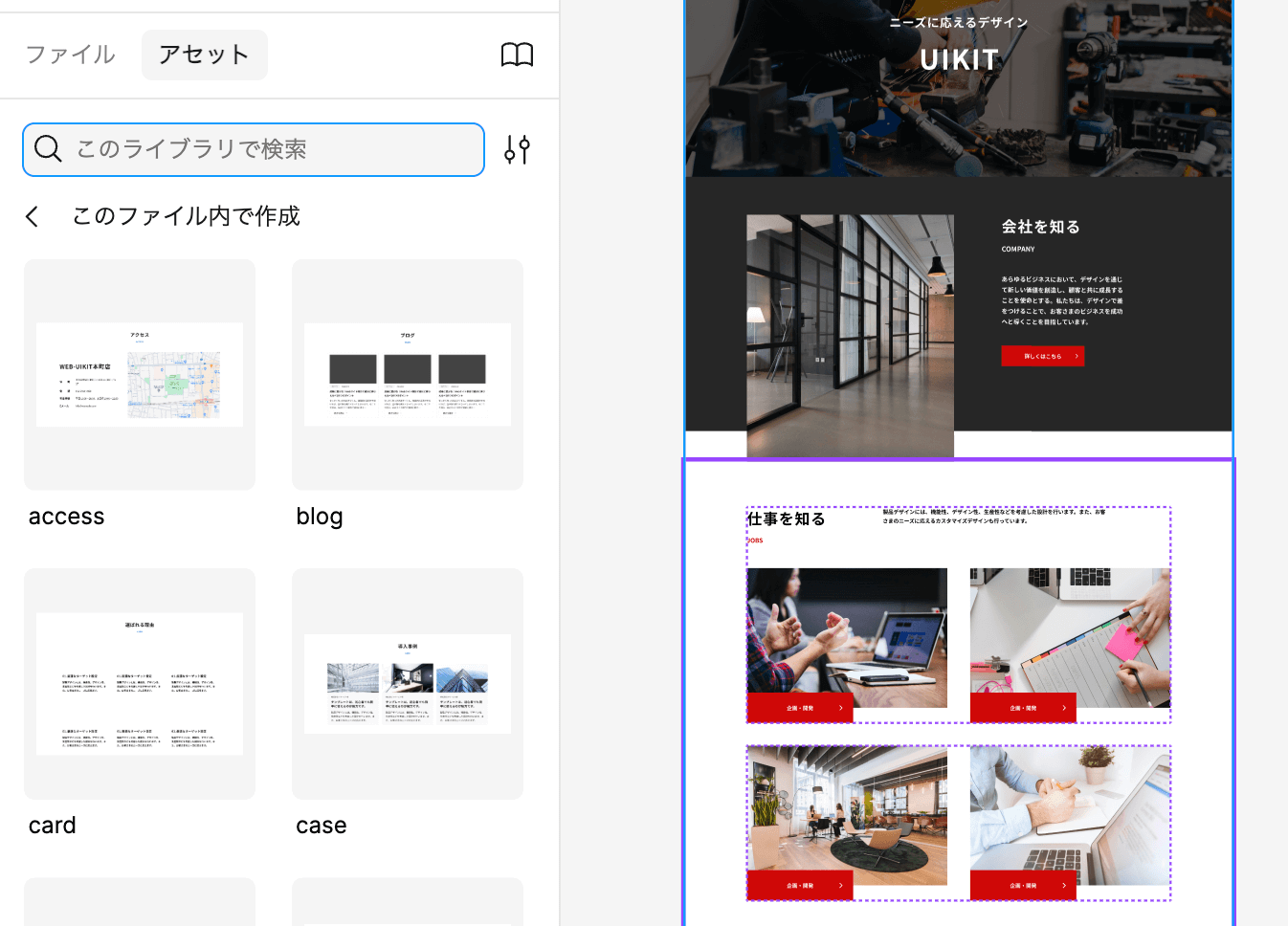
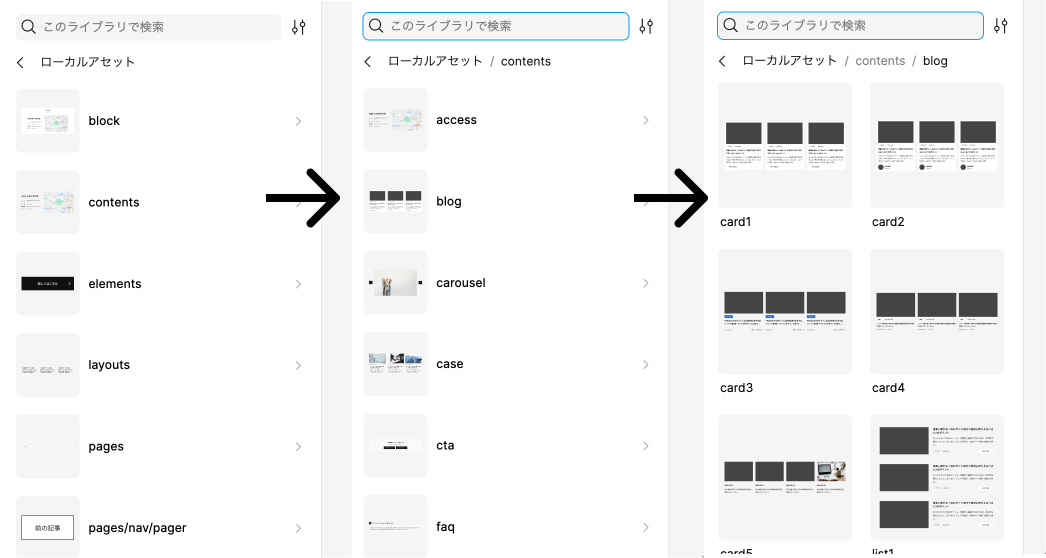
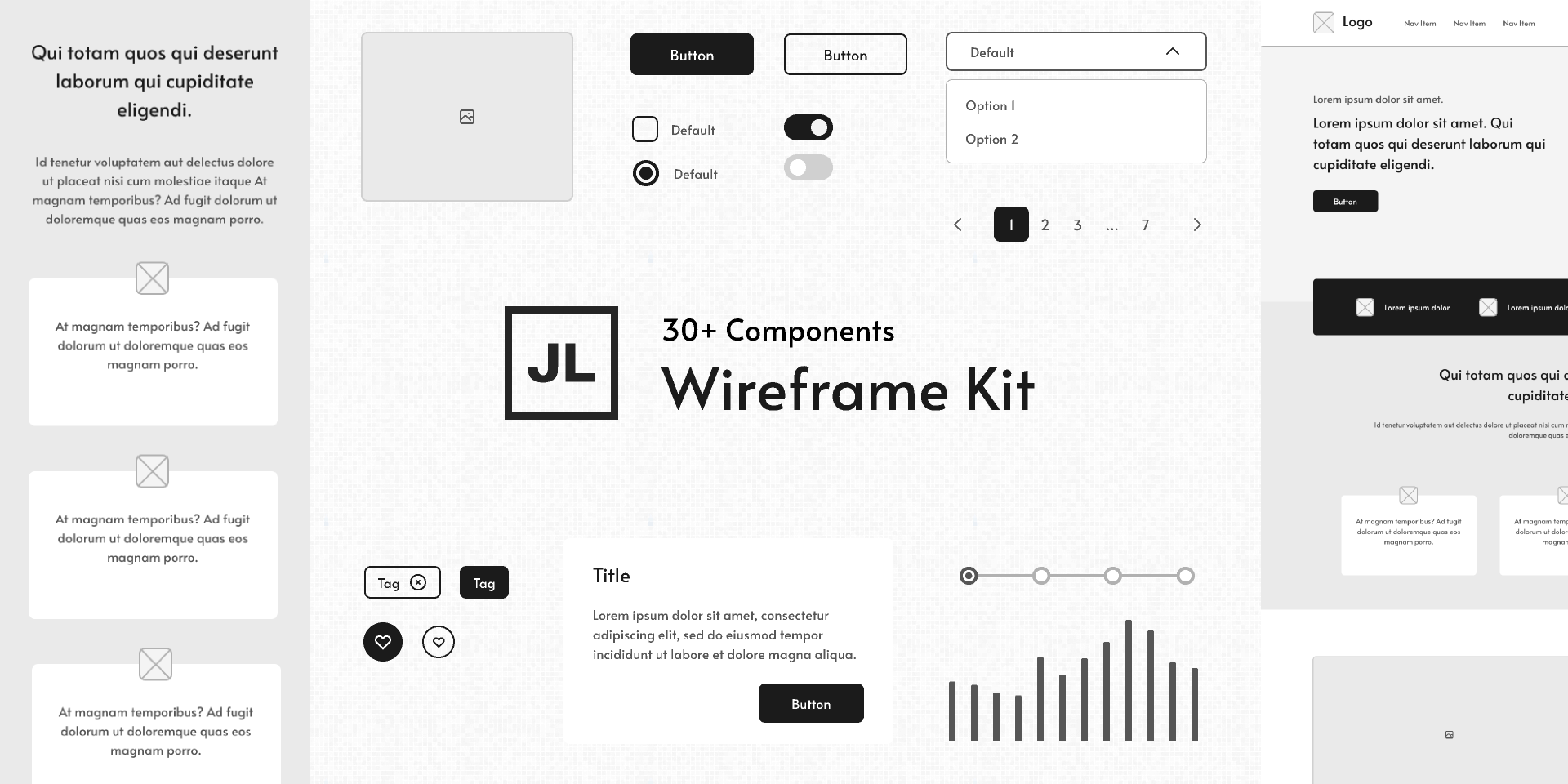
この記事ではFigmaで使えるWebサイトやアプリのUI、LP、管理画面やポートフォリオなどのテンプレートを紹介します。 Figmaでテンプレートを使うにはダウンロードしたファイルをインポートするだ…
2024 / 02 / 13

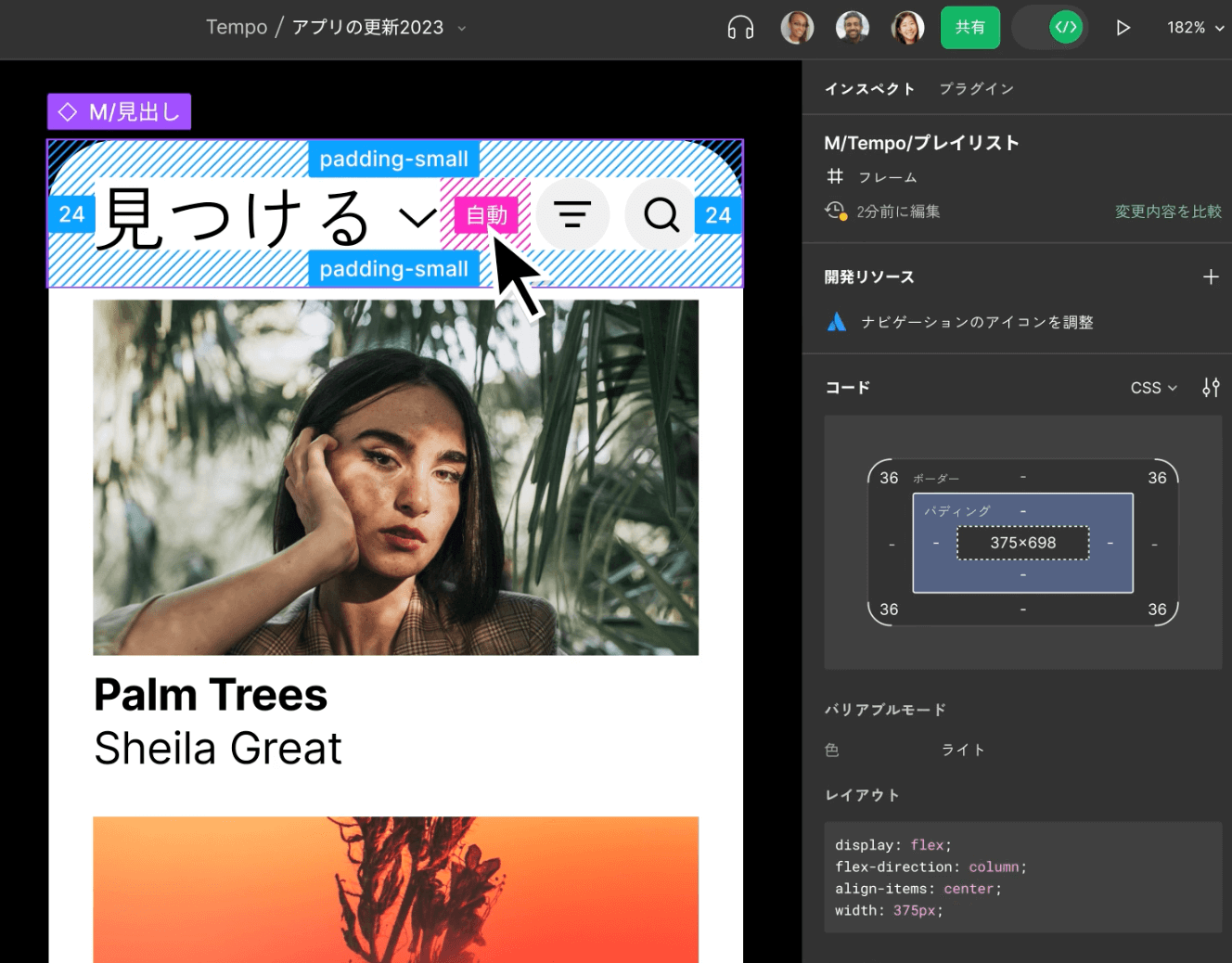
この記事ではFigmaで作ったデザインからHTMLやCSSコードを出力する方法を紹介します。 Figmaで作成したデザインからCSSコードを生成したり、HTMLとCSSでコードを取得することができま…
2024 / 02 / 07

この記事ではFigmaで作ったデザインをPhotoshop(PSD)のファイルに変換する方法を紹介します。 また、PSDファイルをFigmaで開く方法も合わせて紹介します。 FigmaからPSDに変…
2024 / 02 / 06

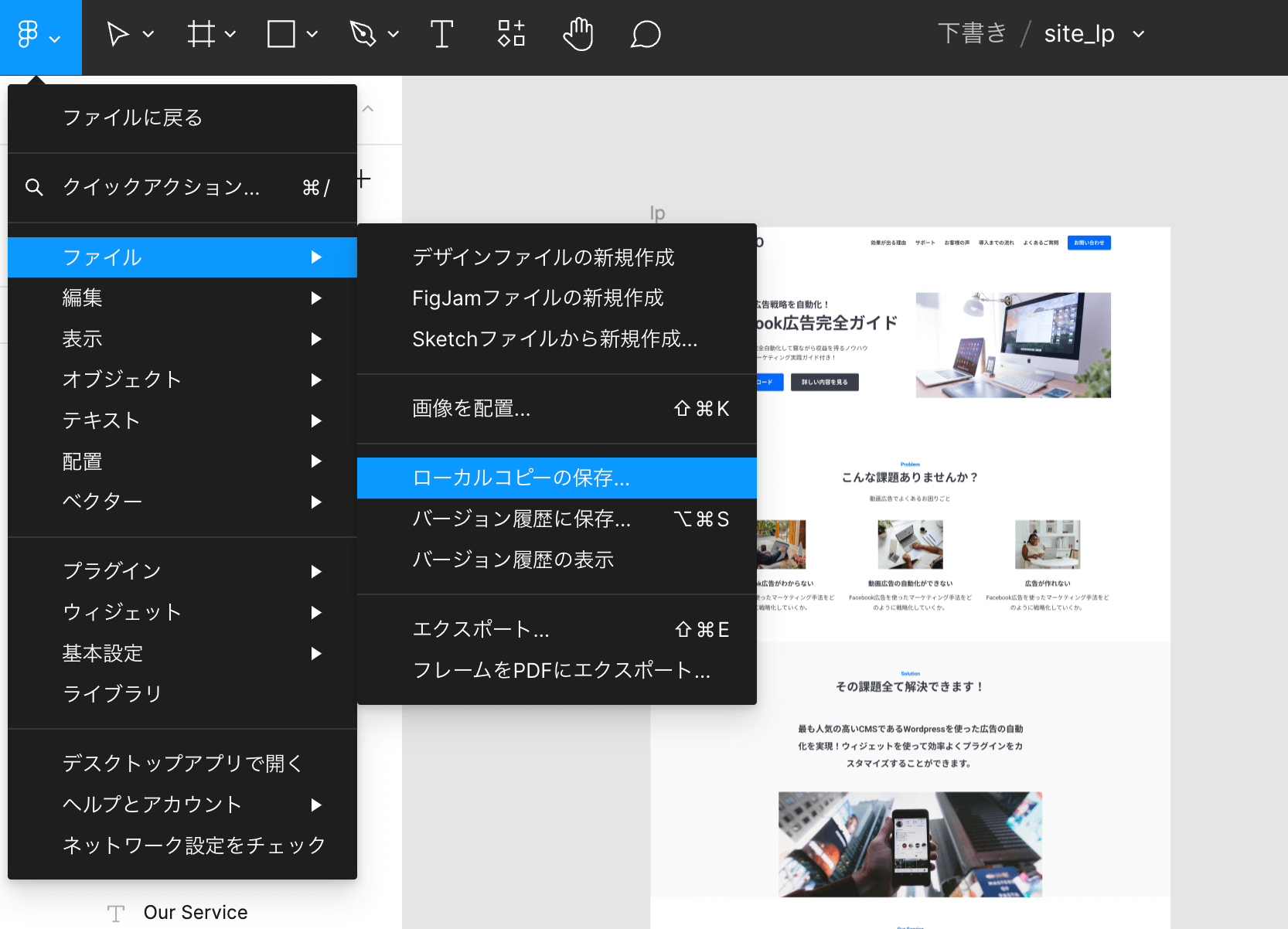
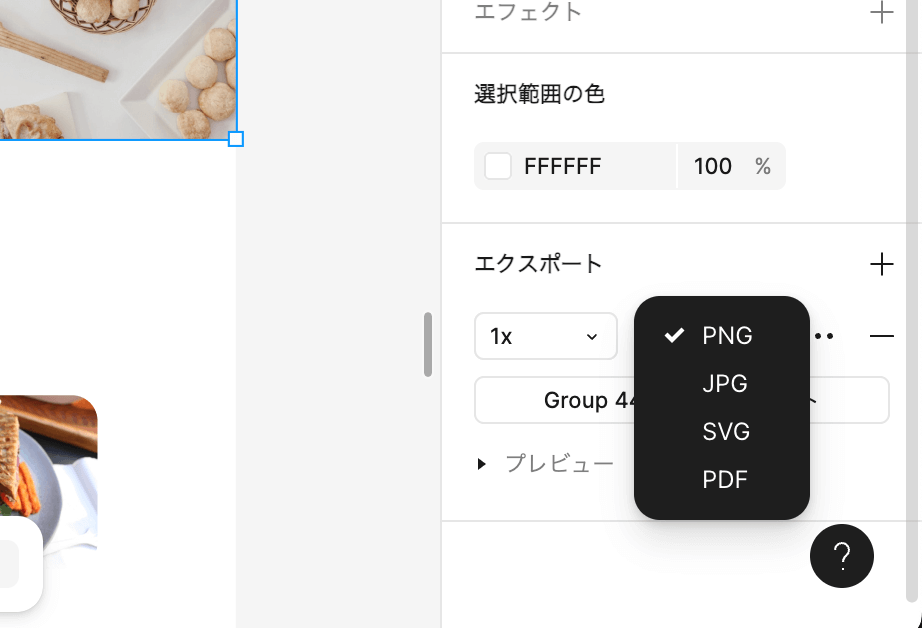
この記事ではFigmaで作成したデザインを画像やPDF、SVGなどの形式で書き出す方法を解説します。 画像は普通に書き出すと画質が悪くなったりするのでその回避方法に加えて、画像圧縮や高画質化などエク…
2024 / 02 / 05

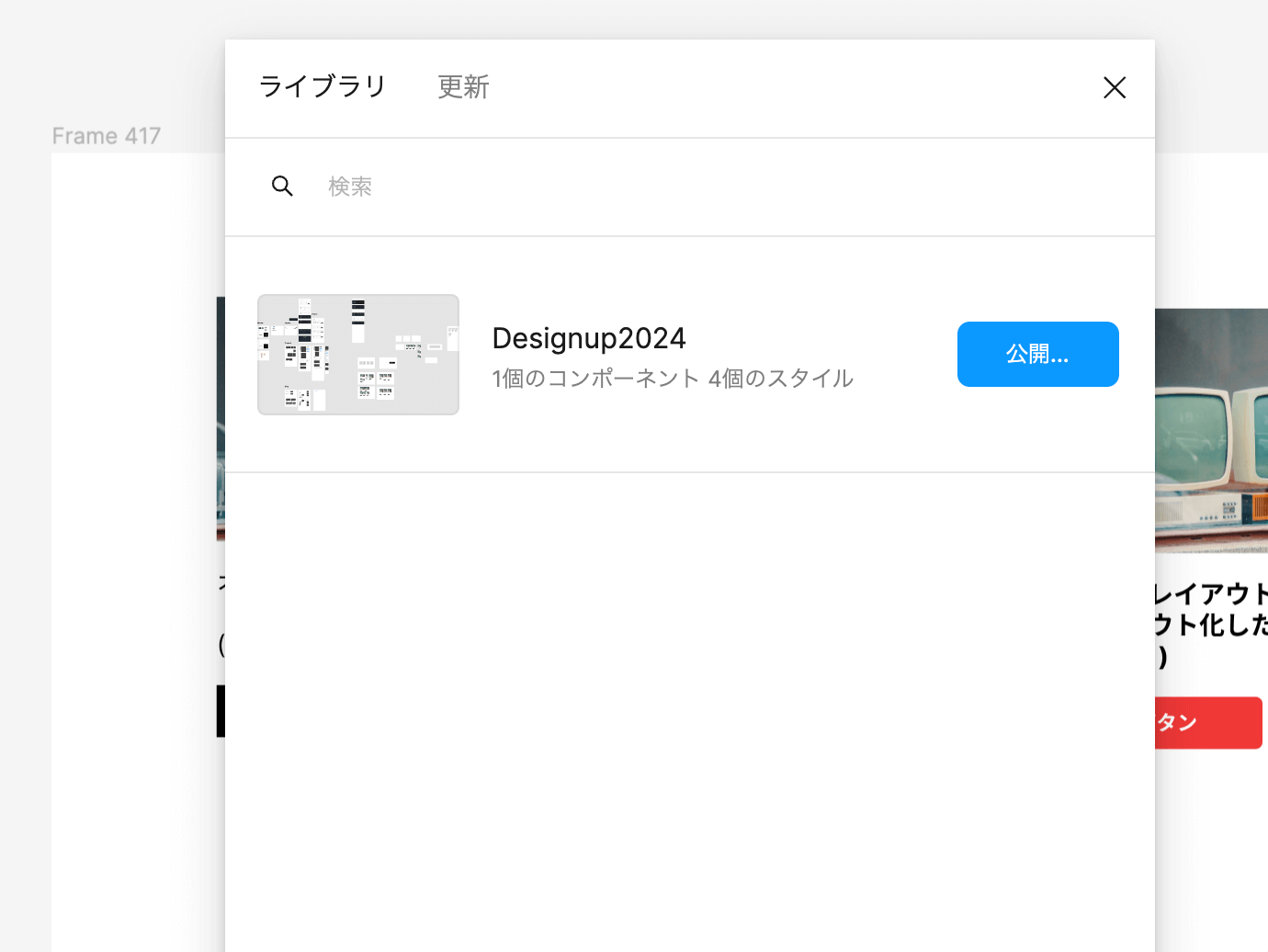
Figmaでは作ったデザインをコンポーネント化して再利用することでき、Webサイトやアプリの共通パーツを作るのに向いています。 この記事ではコンポーネントの作成方法や便利な使い方について解説します。…
2024 / 01 / 31

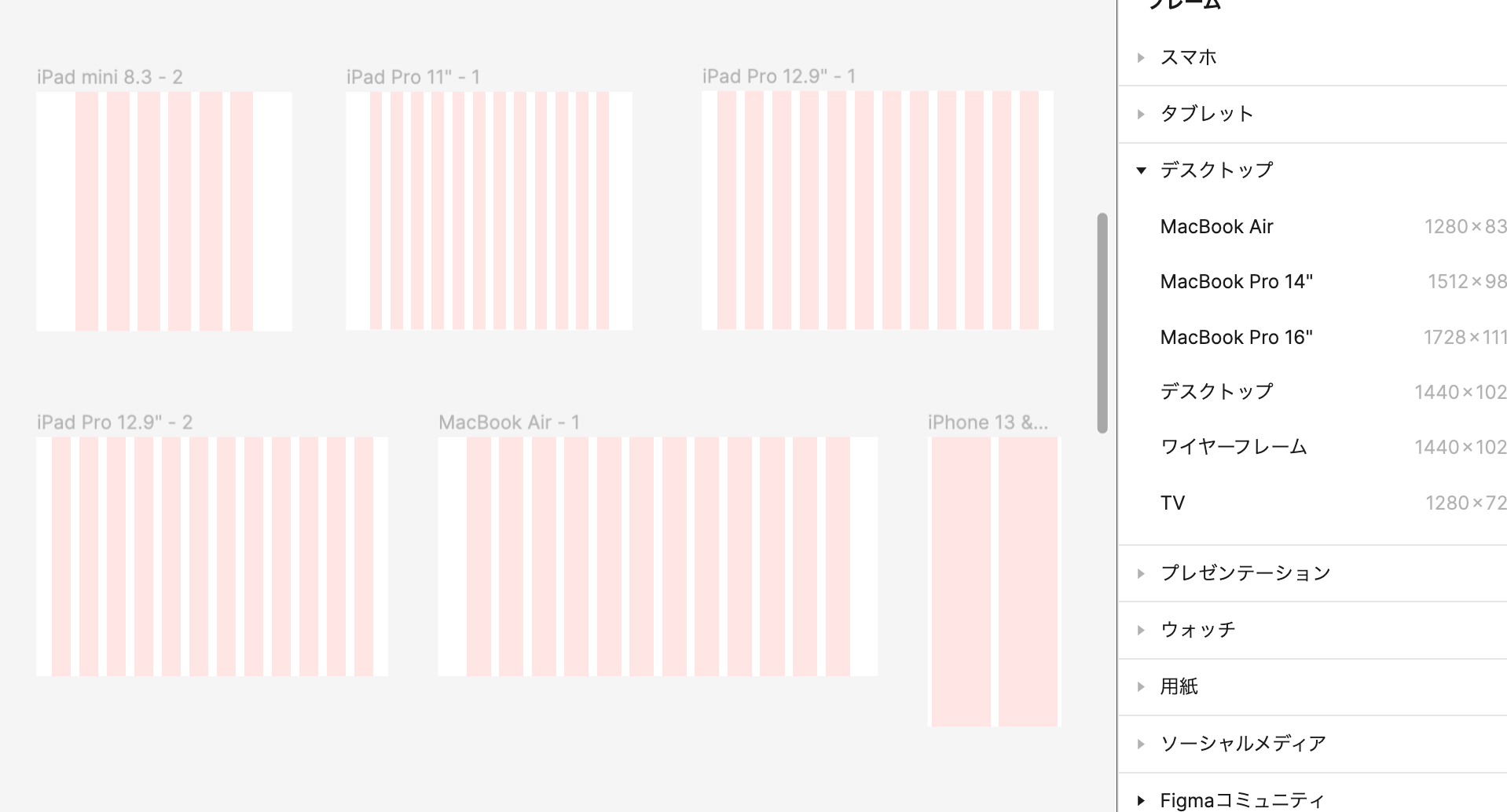
この記事ではFigmaでレスポンシブデザインを作る方法を紹介します。プラグインやテンプレートを活用して効率よく作成する方法も合わせて紹介します。 Figmaでレスポンシブデザインを作るにはいくつか方…
2024 / 01 / 30

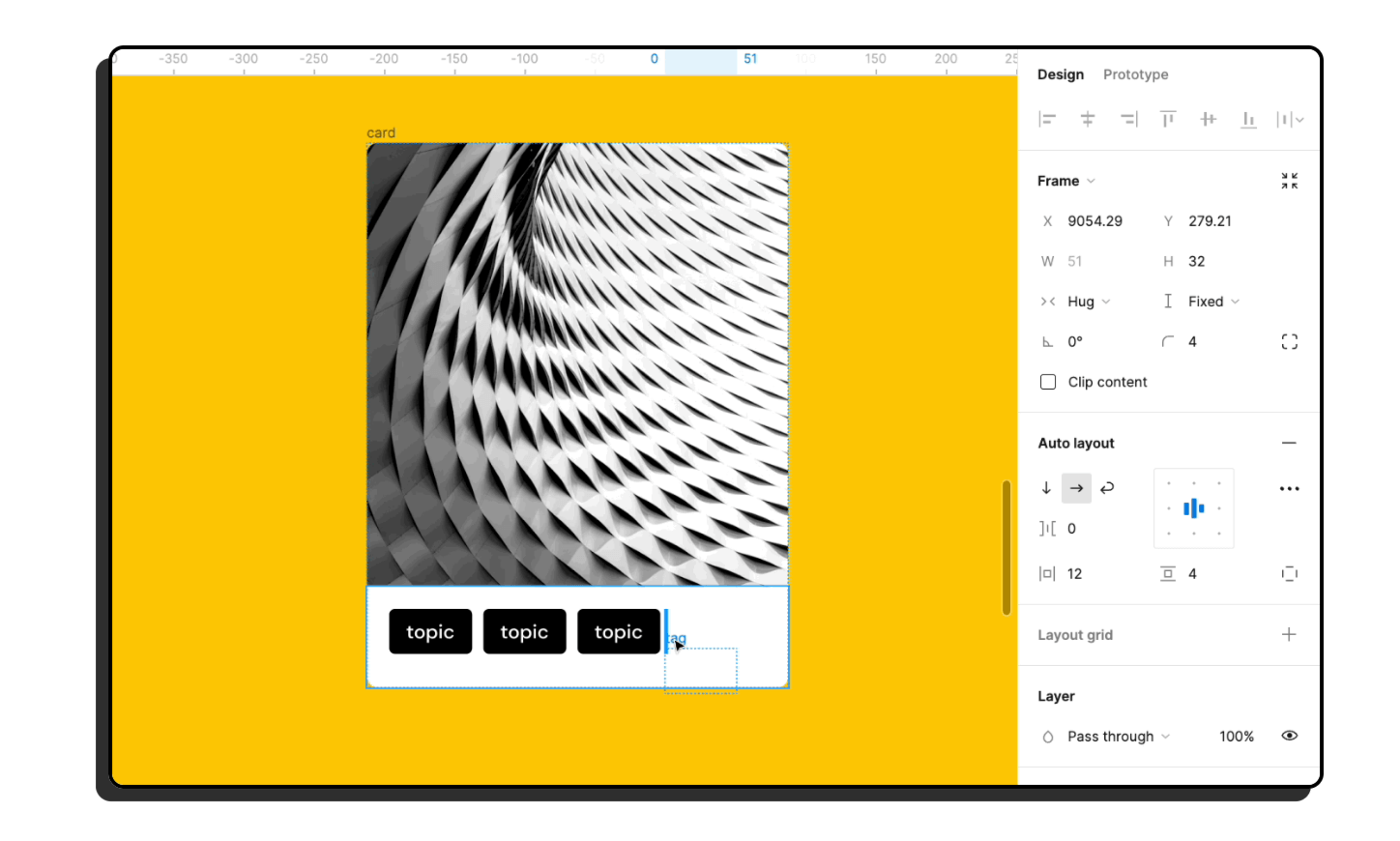
この記事ではFigmaの機能であるオートレイアウトの基本的な使い方から、コンテンツを内包やコンテナに合わせて拡大の意味、よくあるつまづきの原因と解決方法までを解説しています。 オートレイアウトを使う…
2024 / 01 / 28

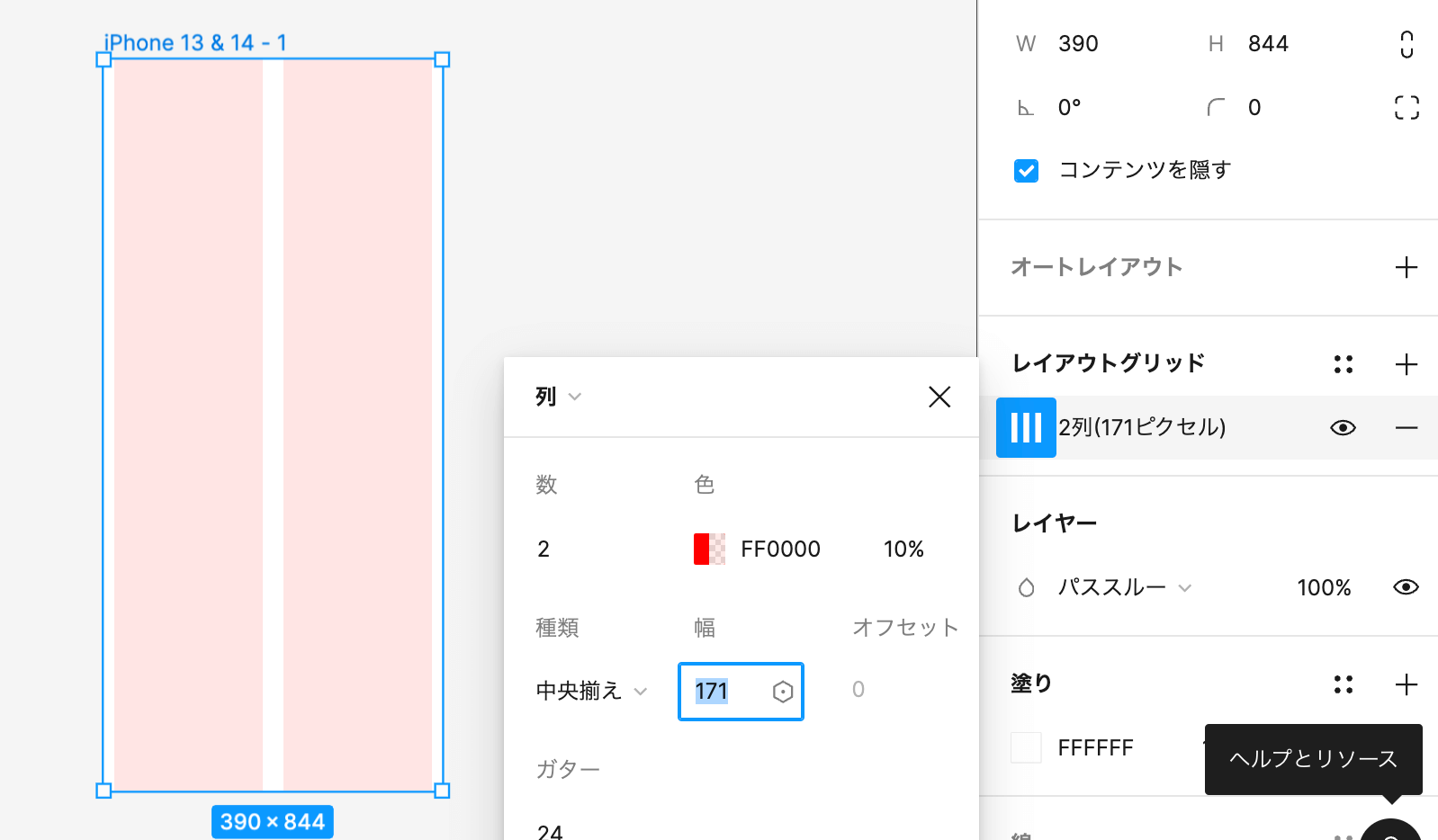
Figmaのレイアウトグリッド機能を使ってBootstrap5に対応したグリッドシステムを作る方法を解説します。 Figmaでは定規(ルーラー)を使ってガイドを作ることもできますが、レイアウトグリッ…
2024 / 01 / 12

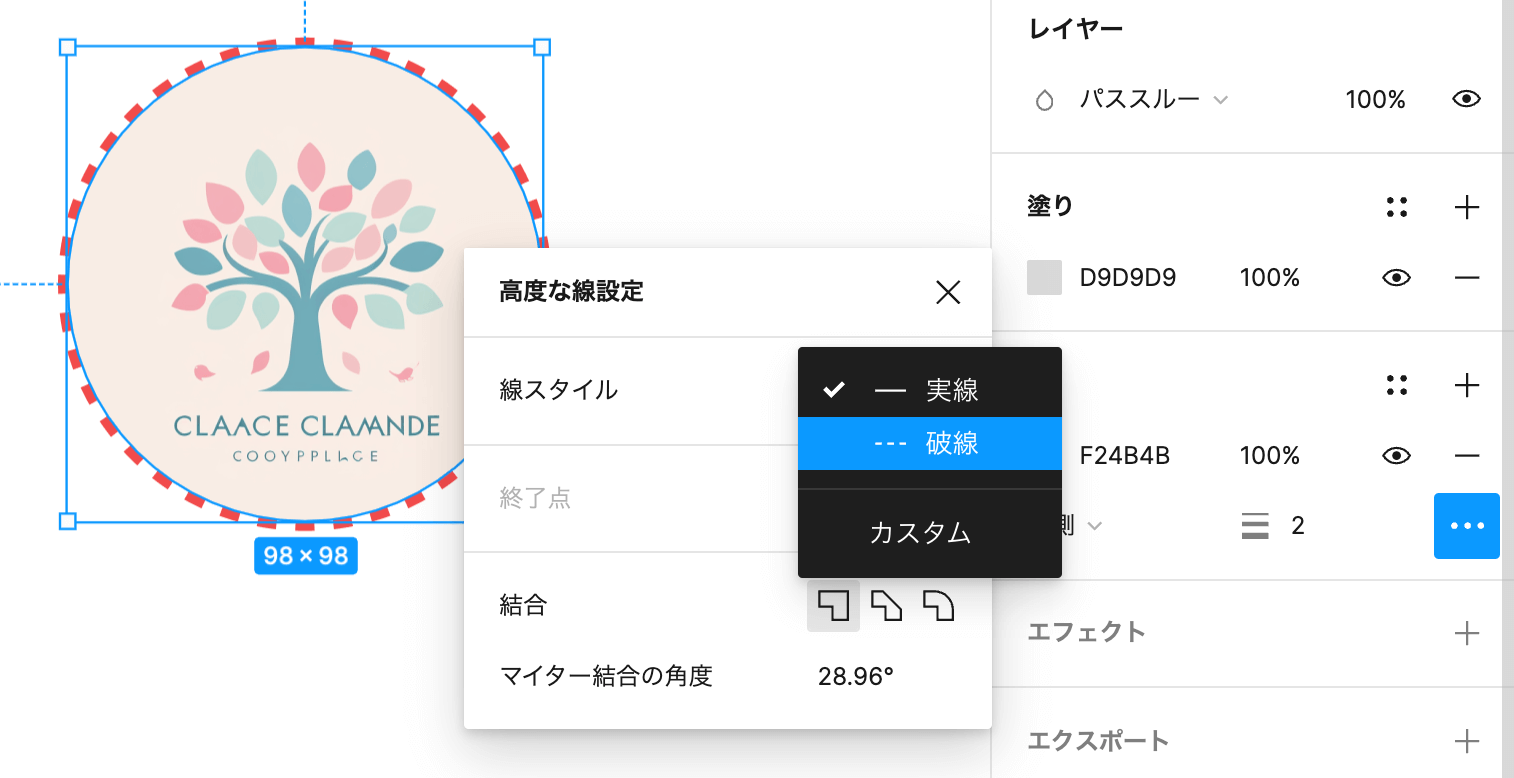
Figmaで枠線を作ったりスタイルを調整する方法をまとめて紹介します。 Figmaでは四角の箱に線をつけたり画像に枠線をつけるだけでなく、線のスタイルを変えて破線(点線)にしたりマーカーのようにする…
2024 / 01 / 11

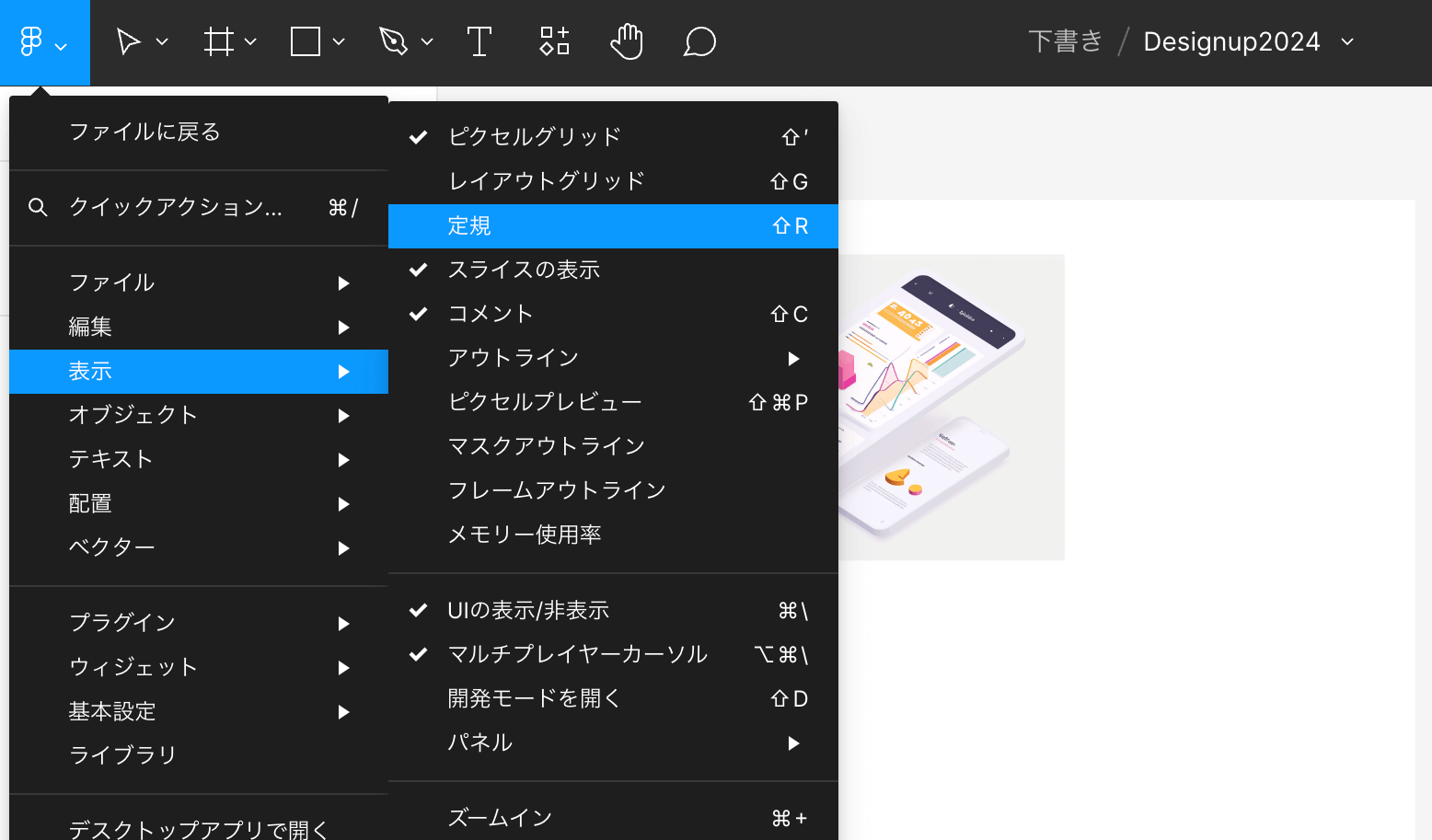
Figmaでルーラー(定規)を表示する方法とガイド線を作る方法に加え、非表示にする方法やガイド線を個別に削除する方法を紹介します。 FigmaでもPhotoshopのようにガイド線を引くことができる…
2024 / 01 / 10

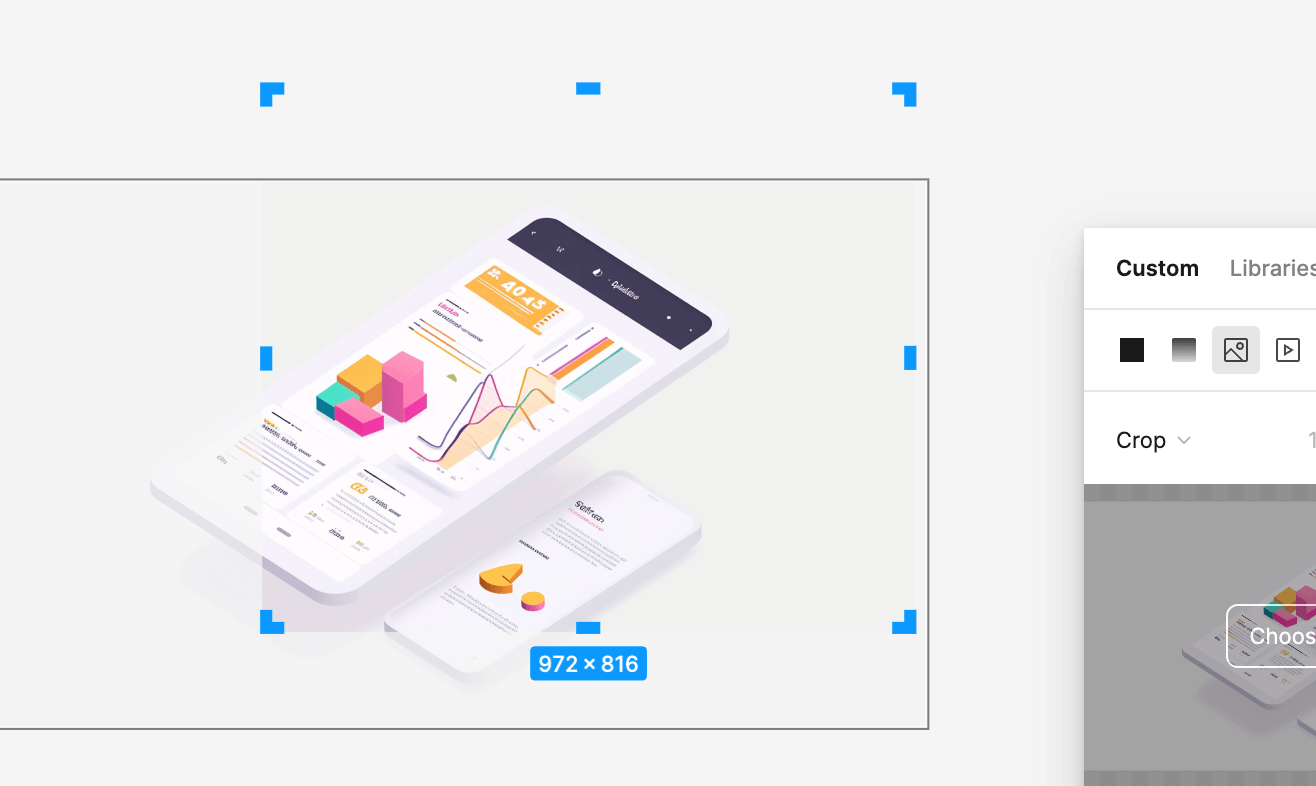
Figmaを��使った画像のトリミングやマスクのやり方を紹介します。 Figmaを使うとものすごく簡単に画像の拡大縮小やマスクができるようになっているので一度理解すればPhotoshopより楽に作業でき…
2024 / 01 / 09

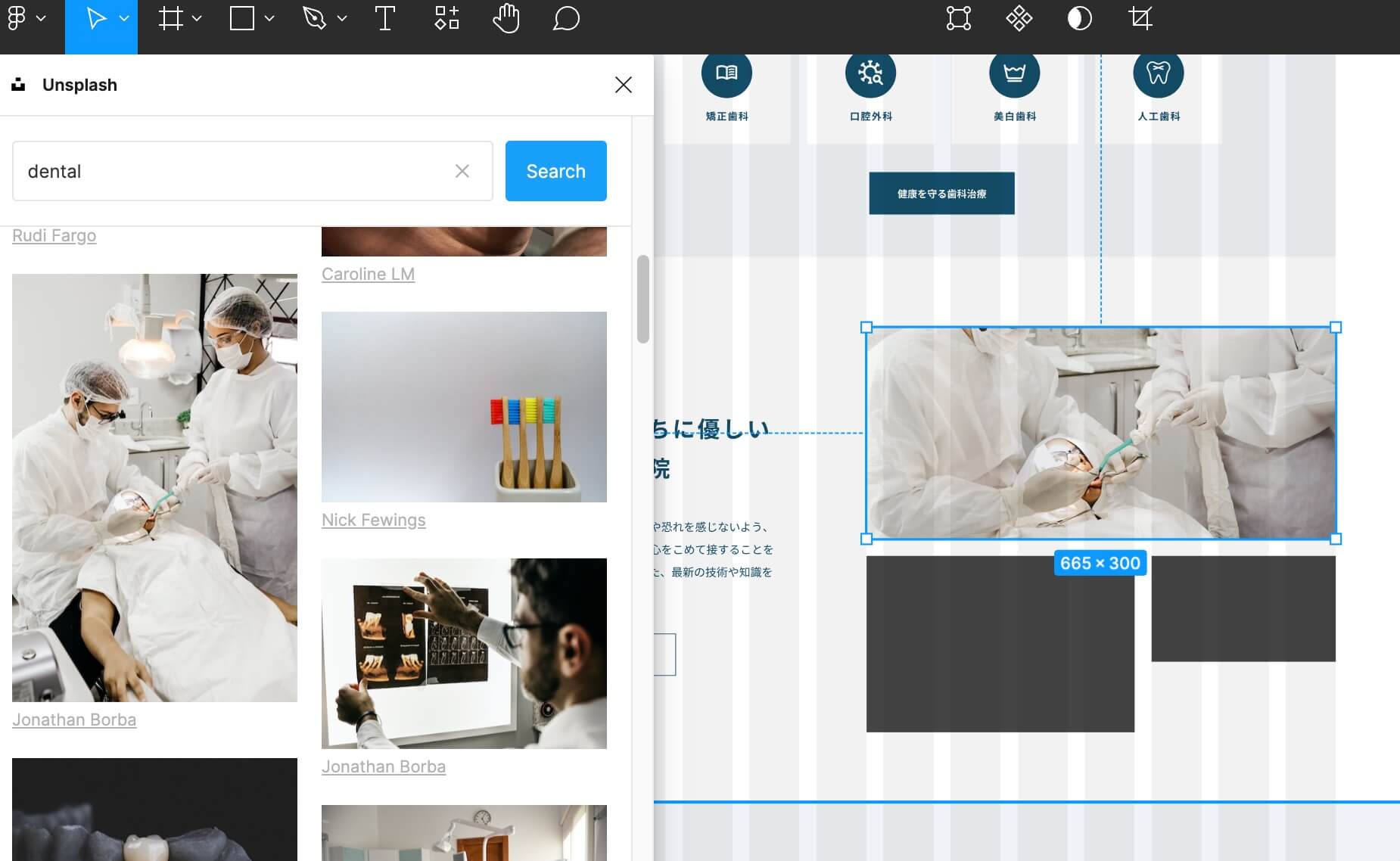
FigmaプラグインのUnsplashで画像を入れると自動的に配置が決まります。 今までは、一旦画像だけ取り込んでマスクしてから位置やサイズを調整していたのですが、XDのように選択するだけでも調整…
2023 / 02 / 05

Figmaのおすすめプラグインを、ホームページ作成、作業効率化、プロトタイピングなどカテゴリごとに集めました。 Figmaはデザインからそのままホームページを作成したり、HTMLコードを取得したり、…
2022 / 09 / 20