Figmaのレイアウトグリッド機能を使ってBootstrap5に対応したグリッドシステムを作る方法を解説します。
Figmaでは定規(ルーラー)を使ってガイドを作ることもできますが、レイアウトグリッド機能を使えばWebデザイン向けのレイアウトを簡単に作成することができます。
Figmaのレイアウトグリッドとは?
Figmaでフレームを作成すると真っ白の状態で作成されます。
このままだとレイアウトを作るときに困るので定規でガイドを作ったり、レイアウトグリッドを作っておきます。

レイアウトグリッドを作っておくことでWebサイトやLPデザインのレイアウトがやりやすくなります。
こちらのLPテンプレートではBootstrap5に対応したレイアウトグリッドを使って効率よくLPを作成できます。

レイアウトグリッドの作り方
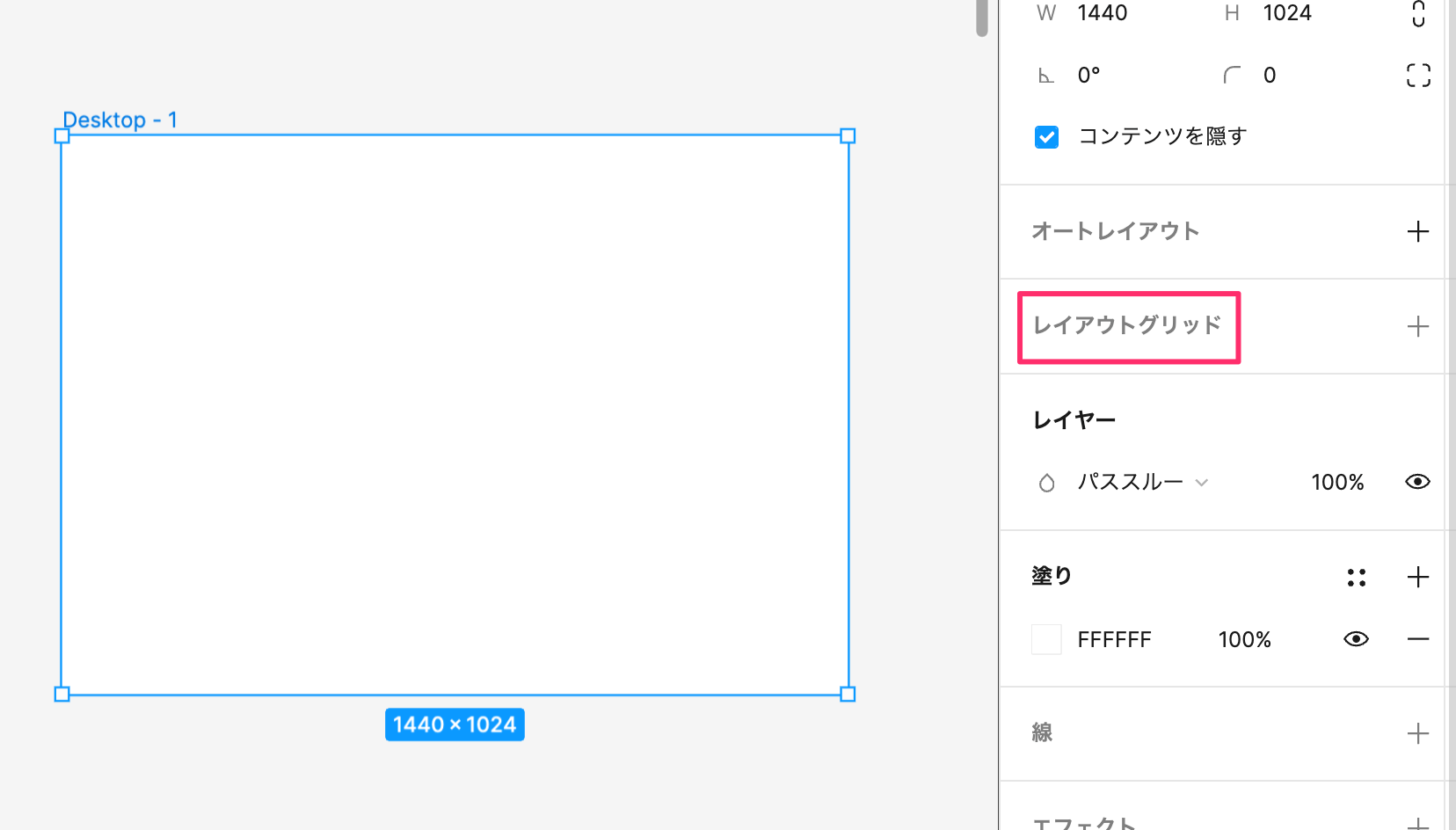
レイアウトグリッドを作るにはフレームを選択したあと、上の画像のように右パネルに出てくる「レイアウトグリッド」をクリックしてグリッドを追加します。

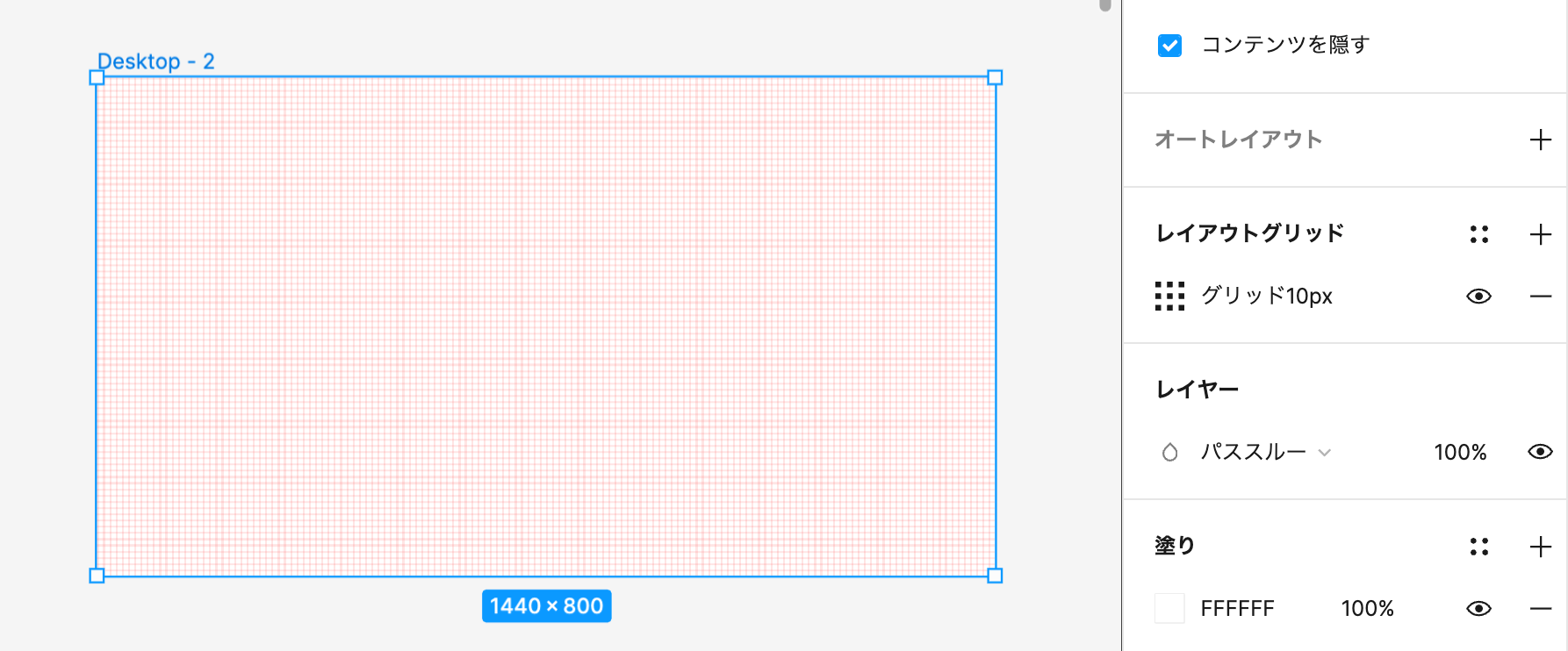
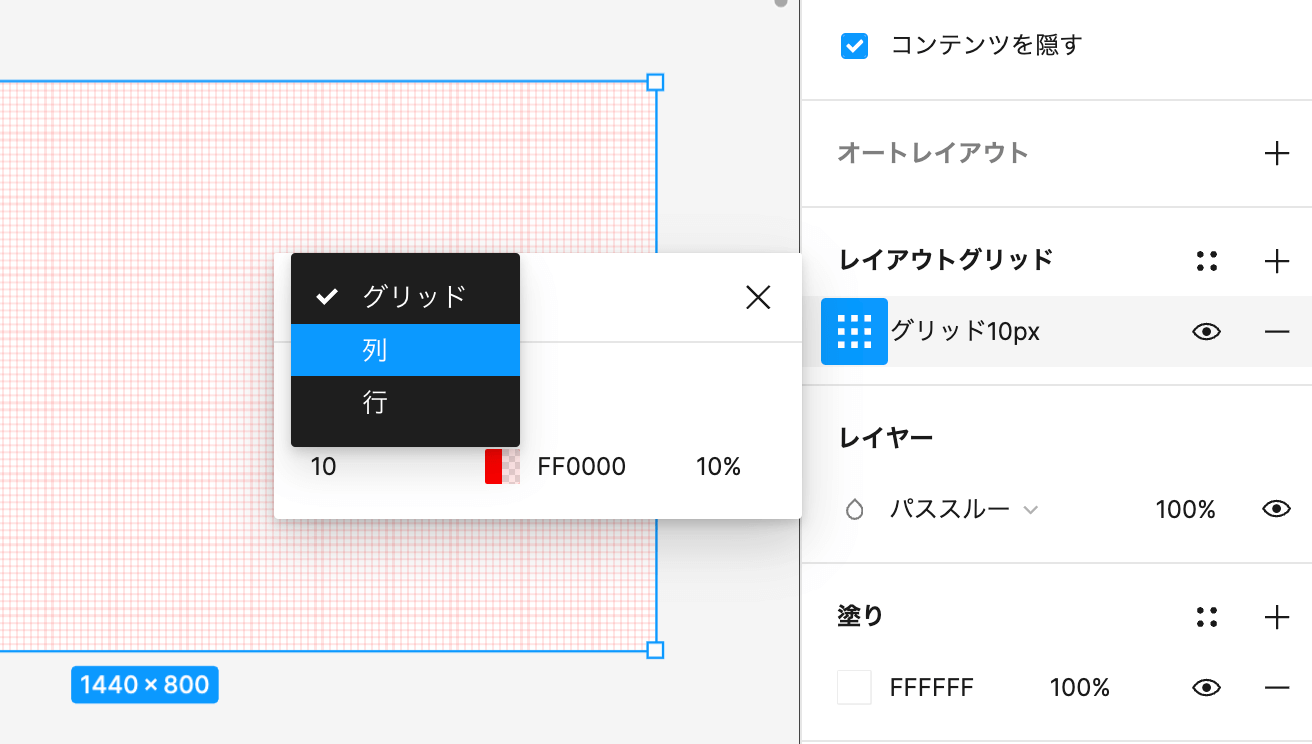
クリックすると最初はこんな感じで縦横のグリッドになってるので、グリッドの横にあるアイコンからメニューを開いて「列」を選択します。

レイアウトグリッドのメニューは以下のような設定項目があります。
- 数: 列(カラム)数の設定
- 種類: 整列(左、右、中央揃え、ストレッチ)
- 幅: 列(カラム)の幅
- ガター: 列の間の余白
Webデザインをする場合、種類は中央揃えになるので、あとはコンテンツの幅とガターを決めれば、次のような式で幅を算出できます。
(コンテンツの幅/列数) - ガター例えばコンテンツの幅が1440pxで12列、余白(ガター)を20pxにしたい場合は次のような設定になります。
- 数: 12
- 種類: 中央揃え
- 幅: 100px
- ガター: 20px
この場合左右の余白(10pxずつ)も含めて1440pxとなります。
FigmaでBootstrap5に対応したレイアウトグリッドの作り方
Bootstrap5ではブレークポイントごとにcontainerのmax-widthが設定されていて次のような値になっています。
// ブレークポイント
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
// containerの幅
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
// ガター = カラム(列)の間の余白
$grid-gutter-width: 1.5rem !default; // 24px表にするとこちらのようになります。
| 画面幅(px) | デバイス | containerの幅(px) |
|---|---|---|
| ~576 | スマホ | 390 |
| 576~768 | タブレット小 | 540 |
| 768~992 | タブレット中 | 720 |
| 992~1200 | PC小(タブレット大) | 960 |
| 1200~1400 | PC中 | 1140 |
| 1400~ | PC大 | 1320 |
それぞれの画面幅での設定方法を以下にまとめます。
Container幅が390pxの場合(スマホ)
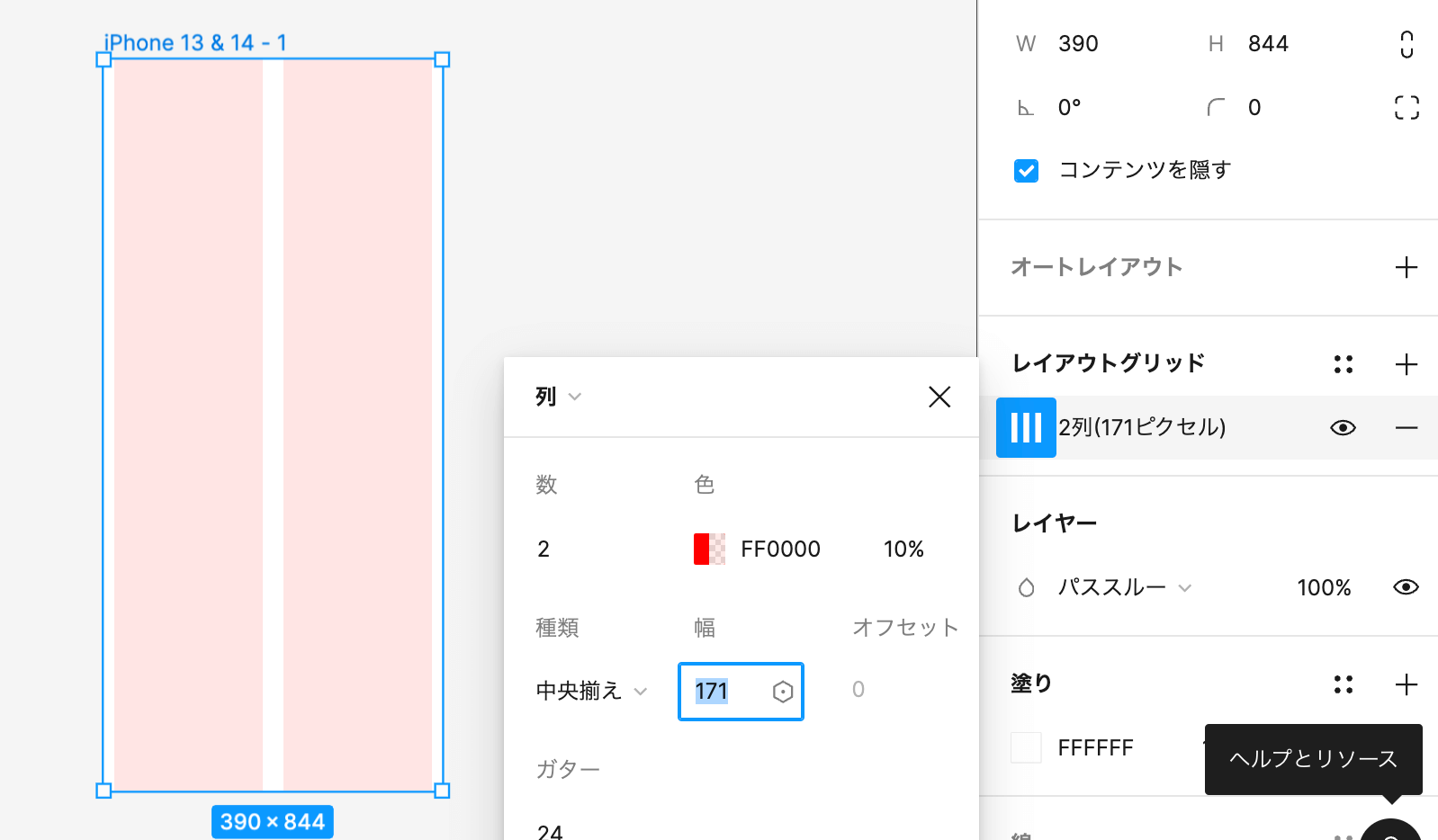
スマホのサイズでレイアウトグリッドを設定する場合はこちらのようになります。
スマホのContainer幅は100%なので、ここでは390pxの場合の設定の例を紹介します。
フレームは「iPhone 13 & 14」を選択しています。
- 数: 2
- 種類: 中央揃え
- 幅: 171px
- ガター: 24px

Container幅が540pxの場合(タブレット小)
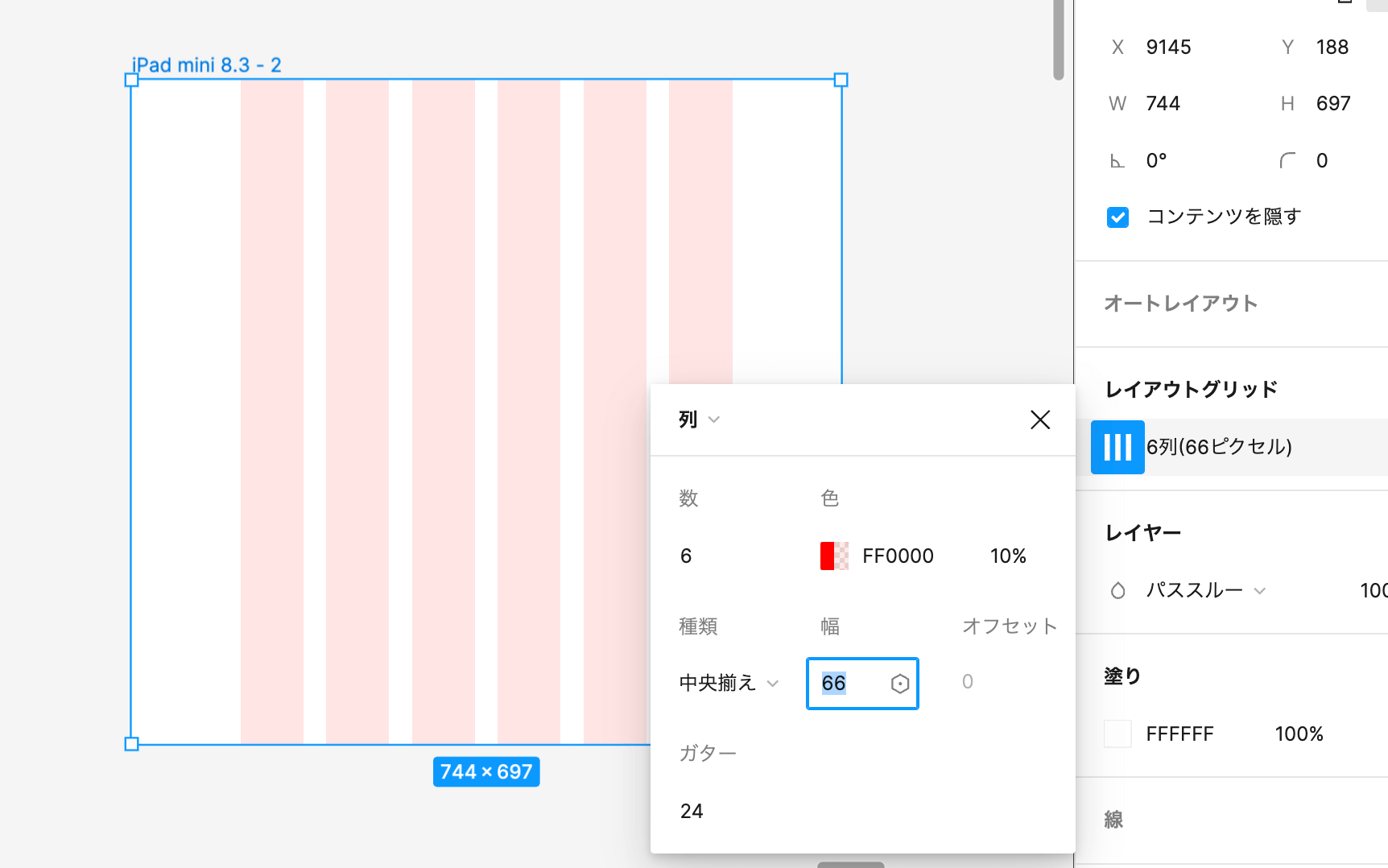
タブレット小のサイズでは以下のような設定になります。フレームは「iPad mini 8.3」を選択しています。
この画面サイズでは12列だと少し幅が狭くなるためここでは6列にしています。
- 数: 6
- 種類: 中央揃え
- 幅: 66px
- ガター: 24px

Container幅が720pxの場合(タブレット中)
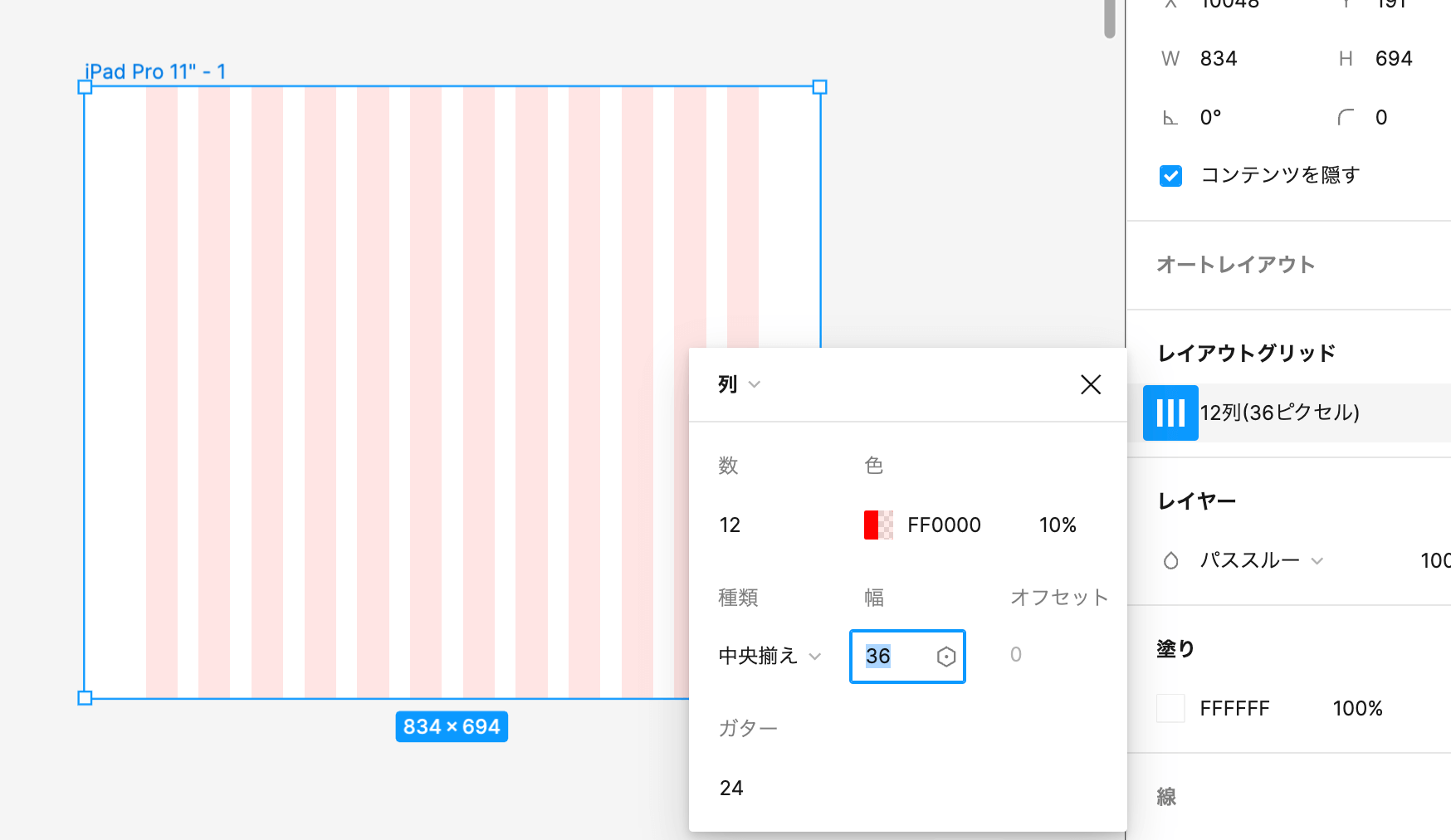
タブレット中のサイズでは以下のような設定になります。フレームは「iPad Pro 11」を選択しています。
- 数: 12
- 種類: 中央揃え
- 幅: 36px
- ガター: 24px

Container幅が960pxの場合(PC小、タブレット大)
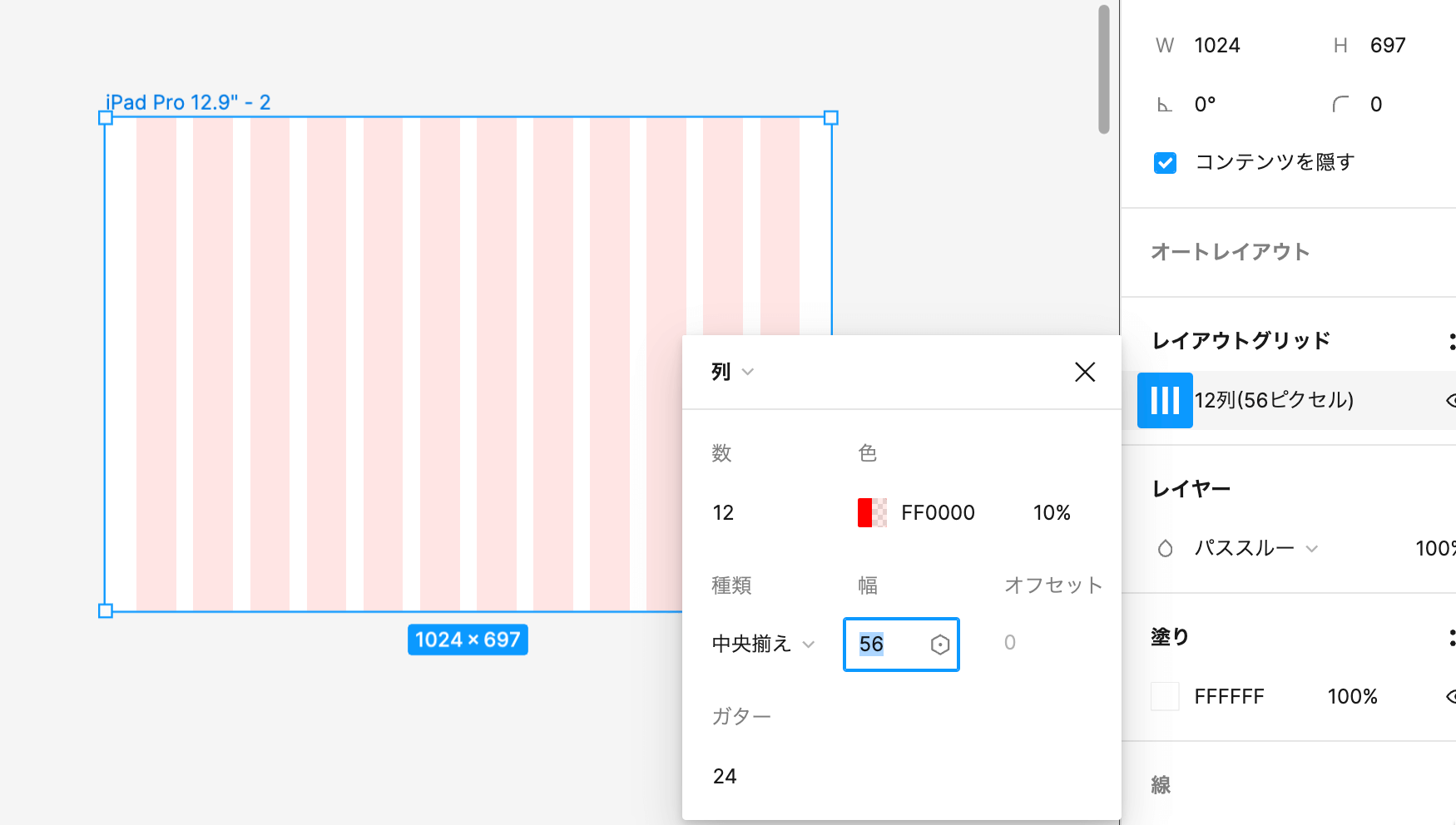
PC小、タブレット大のサイズでは以下のような設定になります。フレームは「iPad Pro 12.9」を選択しています。
- 数: 12
- 種類: 中央揃え
- 幅: 56px
- ガター: 24px

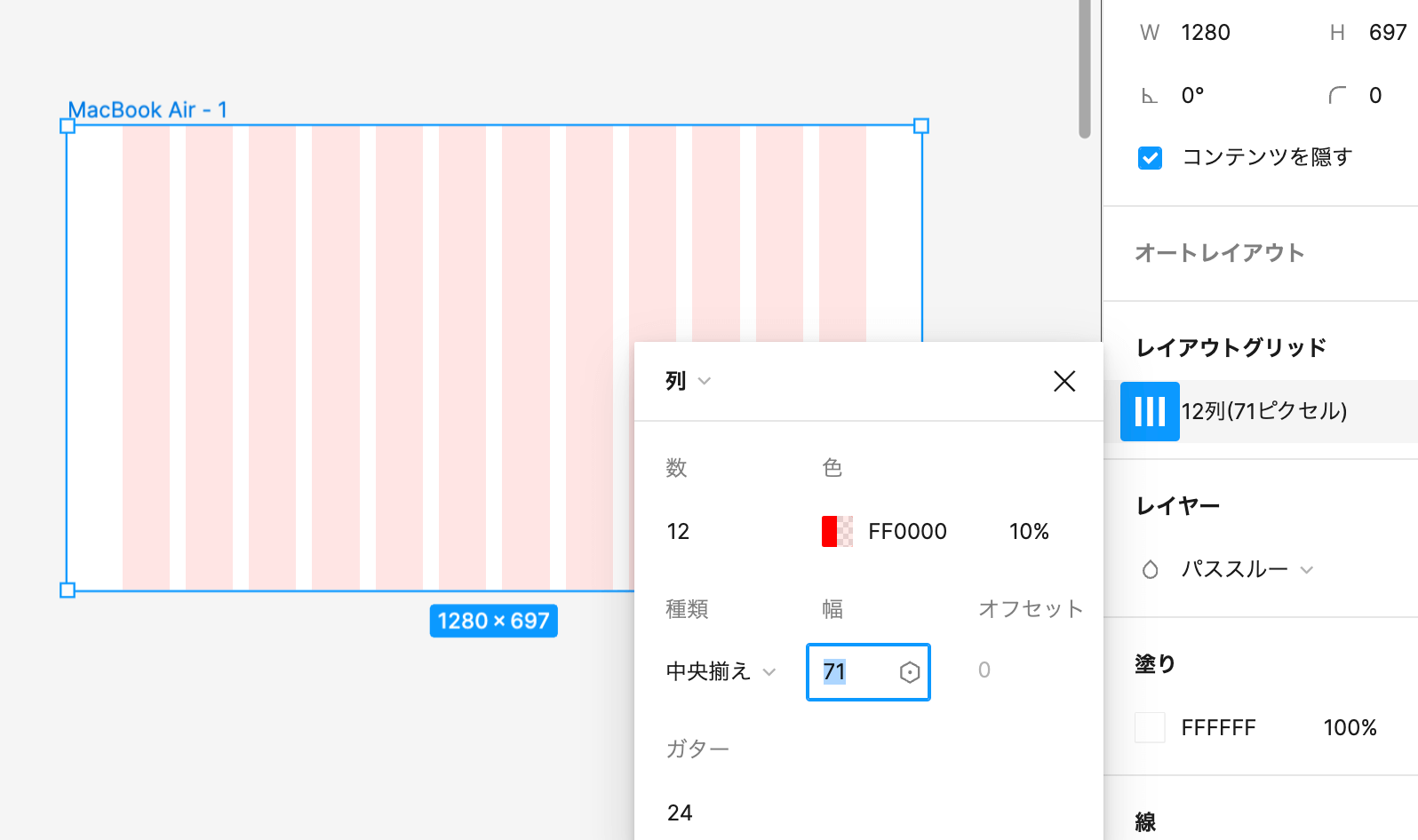
Container幅が1140pxの場合(PC中)
PC中のサイズでは以下のような設定になります。フレームは「MacBook Air」を選択しています。
- 数: 12
- 種類: 中央揃え
- 幅: 71px
- ガター: 24px

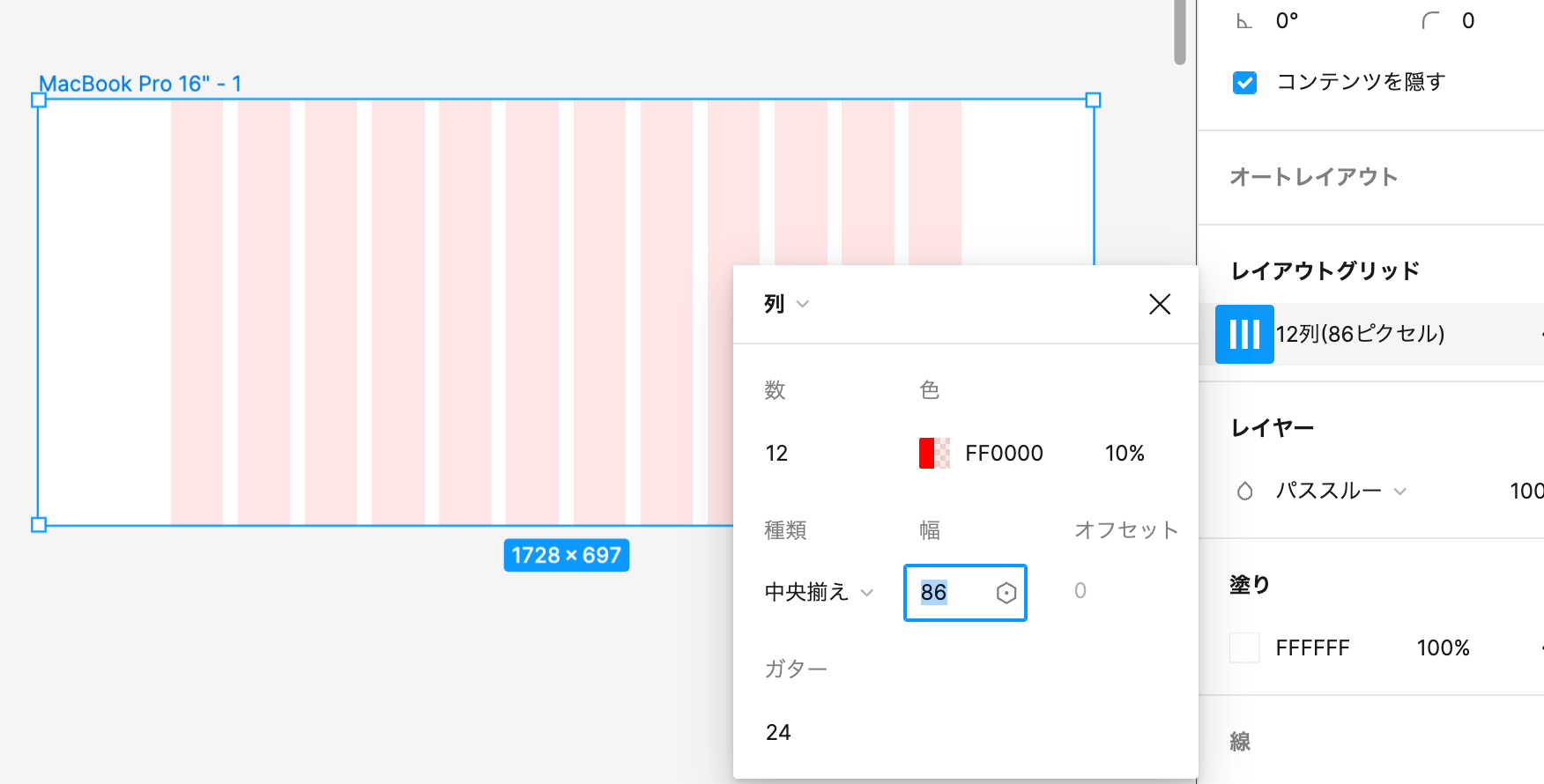
Container幅が1320pxの場合(PC大)
PC(大)のサイズでは以下のような設定になります。フレームは「MacBook Pro 16」を選択しています。
- 数: 12
- 種類: 中央揃え
- 幅: 86px
- ガター: 24px

まとめ
この記事ではBootstrap5に対応したFigmaのレイアウトグリッドの設定方法を紹介しました。
Bootstrap5に限らず、どんな幅・列数でも設定できるので必要に応じて設定してください。