Figmaはワイヤーフレームやバナーの作成、Webデザインなどに使えるデザインツールです。
これからFigmaをはじめようと思っている人向けに、この記事ではFigmaの便利な機能や使えるツールから画面の見方まで、Figmaでできることをまとめて解説します。
Figma入門
まずはFigmaの基本的な知識について確認しておきましょう。Figmaを使ってできることやどんな場面でFigmaががおすすめできるかなどを解説します。
Figmaとは?

FigmaはWebサイトやアプリのUIデザインを簡単に作れる無料のツールです。MacやWindowsにインストールすることもできますが、ブラウザ上ですぐに使うこともできます。ブラウザ上でも軽量に動作するので、操作していてストレスがなく、シンプルで分かりやすいUIになっています。
FigmaはデザインだけでなくHTMLコーディング初心者にとっても便利なツール。作ったデザインのCSSコードを取得したり、デザインのプレビューを確認できたり、HTMLやWordpress向けのコードを出力することも可能です。
Figmaでできること

Figmaを使えば、初心者でもこんなことができるようになります。具体的に見てみましょう。
シンプルなデザインの作成
ボタンやヘッダー、テキストボックスなど、ウェブページの基本パーツをデザインできます。他にもワイヤーフレームを作ったり、スライド機能を使ってプレゼン用の資料を作ったり、XやYoutube向けのサムネイル作成にも使うことができます。
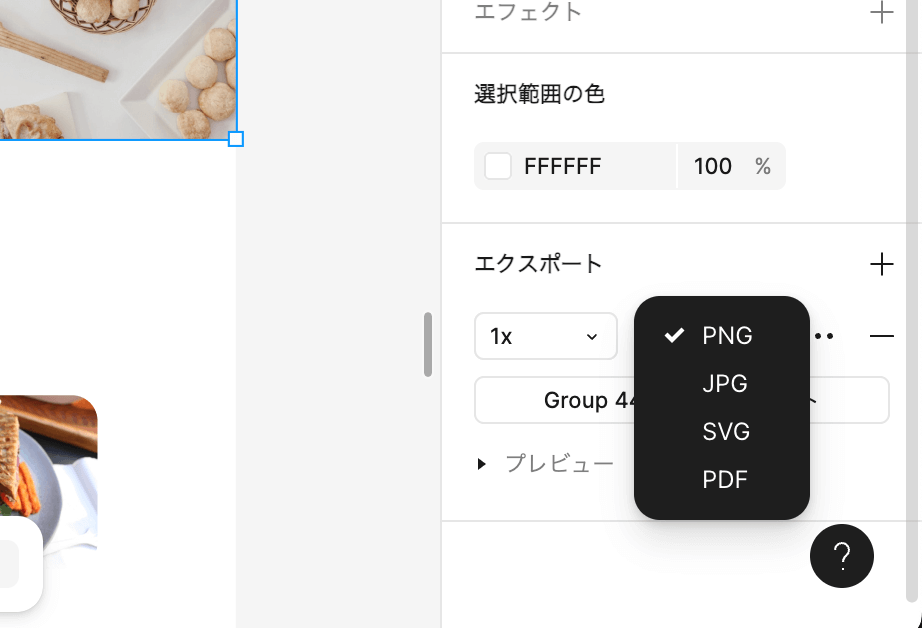
デザインの書き出し
作成したデザインはpngやjpgのような画像形式だけでなく、SVGやPDF形式で書き出すこともできます。また、デザインデータそのものを.figma形式で書き出してバックアップをとっておくと言ったことも可能です。
動くプロトタイプ作り
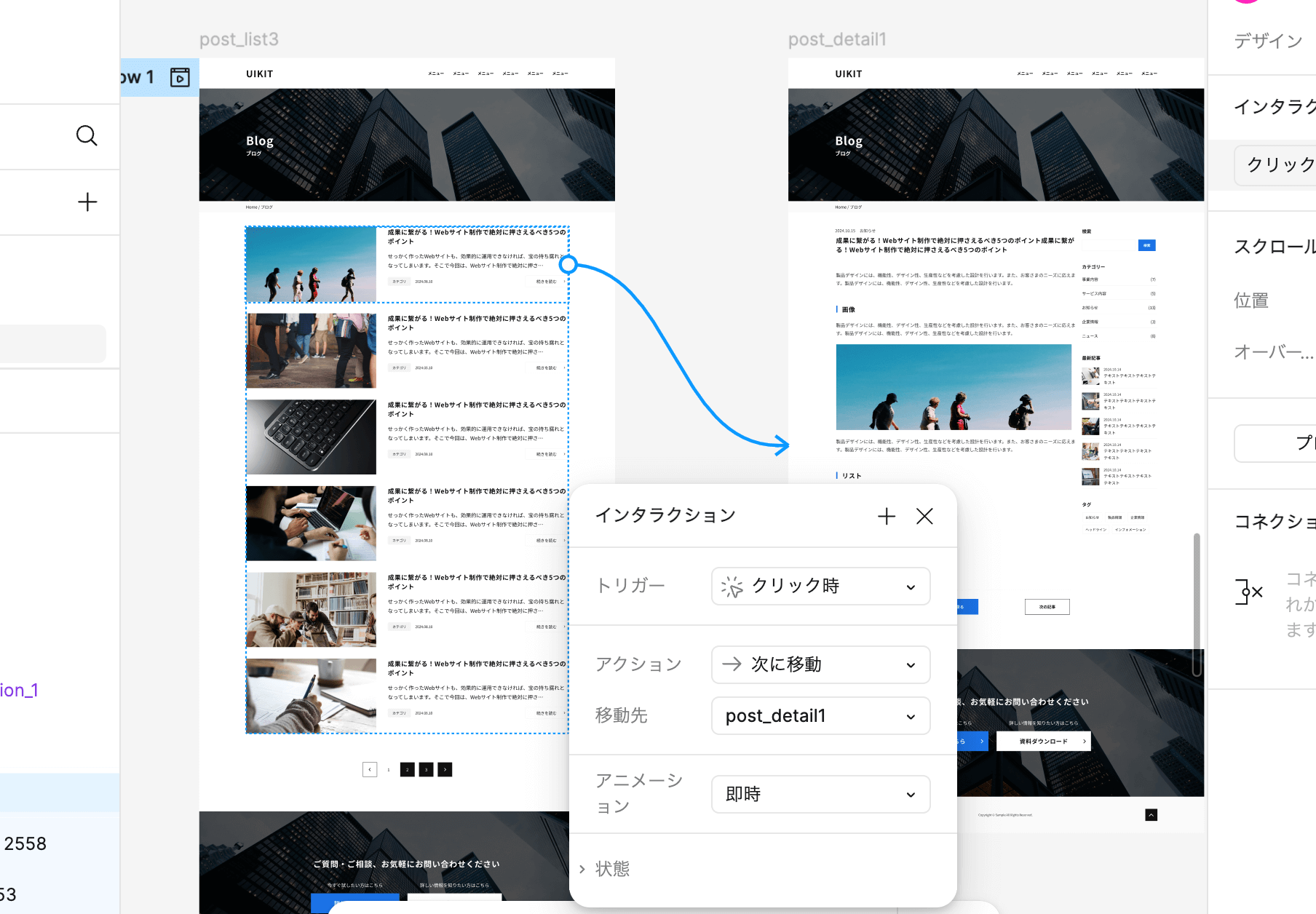
デザインした要素に動きをつけて、実際のウェブサイトのように動かしてみることができます。クライアントさんやコーダーさんとイメージを共有できるのでデザインの修正やコーディングの実装の際に便利です。
デザインのシェア
作成したデザインはURLを共有することができます。また、リアルタイムでコメントをつけることもできるので、その場にいないデザイナーさんやクライアントさんと画面を見ながら修正ポイントを確認することもできます。
Figmaのメリット

Figmaには、これからはじめる方とって嬉しいメリットがたくさんあります。以下に代表的な3つを挙げてみます。
無料で始められる
Figmaには無料プランがあって、基本的な機能がちゃんと使えます。お金をかけずにデザインの勉強を始められるので、HTMLコーディングの学習と並行して気軽に試すこともできます。
豊富なプラグインやテンプレートで作業を効率化できる
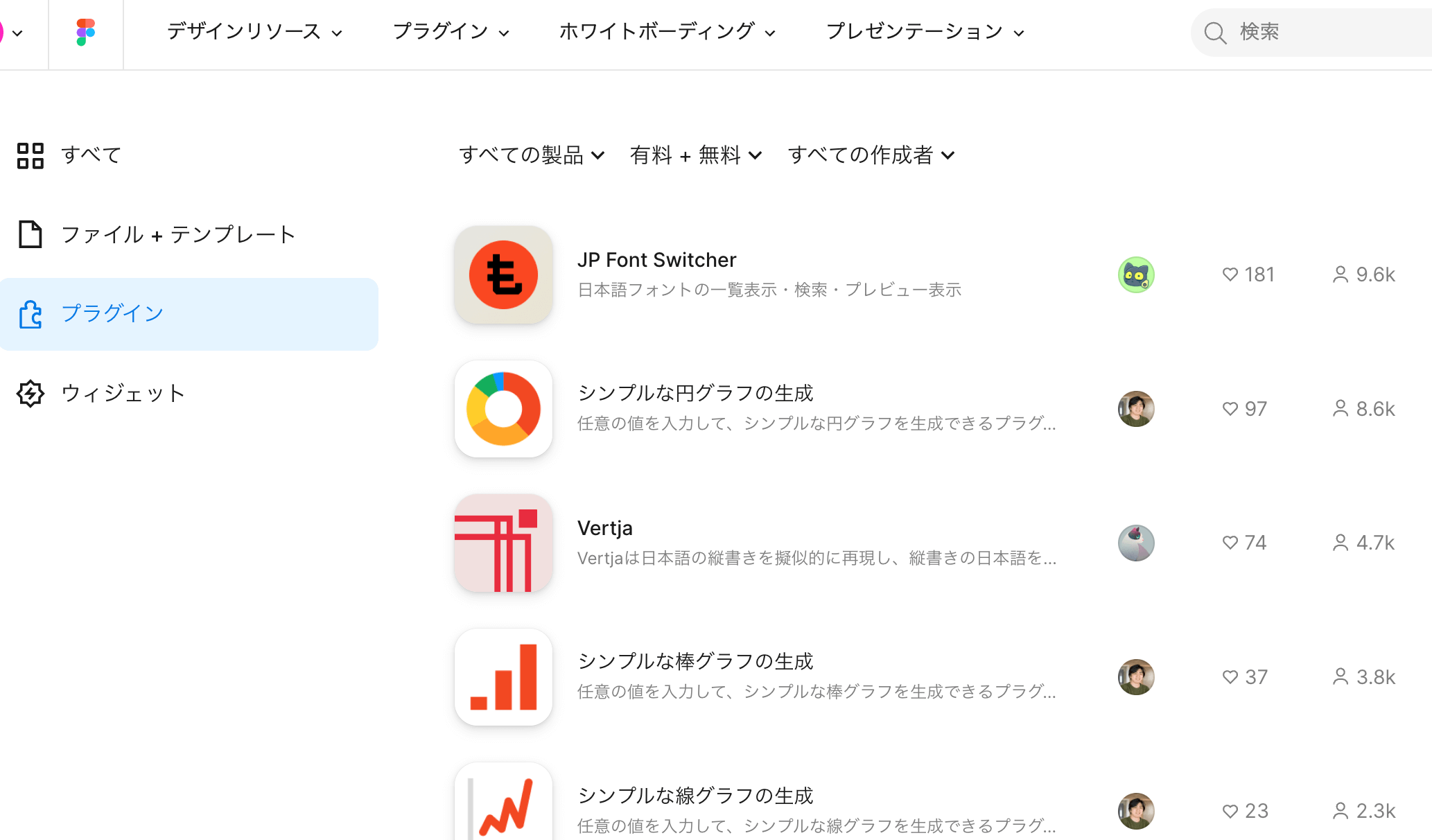
Figmaでは便利なプラグインが多数公開されています。例えば、ファイルやレイヤーの一括リネームや表の作成、カラーの一括変換、無料の画像素材やアイコン素材などなど。
また、プラグインの他にもワイヤーフレームやプレゼン用のスライドテンプレートなども公開されています。こちらのテンプレートではFigmaのコンポーネント機能を使ったLPテンプレートを公開中です。
-> 量産できるランディングページテンプレート「LP-UIKIT」

ブラウザでサクサク動く
Figmaはブラウザ上で動くのでそれほどパソコンの性能が高くなくてもサクサク軽量に動作してくれます。1年以上Figmaを使用していますが、過去に一度もフリーズしたりクラッシュすることなく快適に使用できています。
Figmaのデメリット
Figmaは素晴らしいツールですが、他のデザインツールと比べるとできないこともあります。
Photoshopやイラレのファイルを扱えない
Figmaでは他のデザインツールで作ったものを画像やSVGとして取り込むことはできますが、イラレで書き出した.epsファイルやPSDファイルをそのまま扱うことはできません。
なのでFigmaをWebデザインに使う場合は全体のレイアウトや仕上げの作業で使うのがおすすめです。
Photoshopのような高度な画像編集機能がない
FigmaにはPhotoshopのような高度な画像編集機能がありません。簡単なフィルターをかけたり、プラグインを使うことで背景の切り抜きはできますが、Photoshopほど細かい調整はできないので、写真の調整は別のツールに任せた方がいいでしょう。
FigmaのデータはPhotoshopで扱えませんが、Photopeaというツールを使うことでFigmaで作ったデザインをPSD形式に変換することもできます。詳細についてはこちらの記事をご覧ください。
-> 「FigmaからPSDに変換したり逆にPSDをFigmaで開く方法」
Figmaはこんな人におすすめ
Figmaはとくに次のような人におすすめ。
- Webデザイナー&コーダー
- 無料で使えるデザインツールを探している人
- 軽量なツールでワイヤーフレームを作りたい人
- プロトタイピングで動くイメージを共有したい人
すぐに動くプロトタイプを作れるので、アプリのUIデザインにもおすすめ。無料でほとんどの機能を使えるため、個人の開発者やチームのデザイナーさんどちらにもおすすめできます。
Figmaのはじめ方
次はFigmaのはじめ方について解説します。Figmaは無料で使えるデザインツールでパソコンのブラウザで操作することができます。
以下のような手順でFigmaのはじめ方を解説していきます。
- Figmaのアカウントを作成する
- Figmaで日本語の設定をする
- デザインファイルを作成する
- Figmaで作ったデータの保存
- デスクトップ版のダウンロード
- デスクトップ版でFigmaを使う方法
Figmaのアカウントを作成する
まずはアカウントを作成します。Figmaのトップページにアクセスして「無料ではじめる」ボタンを押してアカウントを作成します。

GoogleアカウントがすでにあるならGoogleアカウントと連携することでそのままログインできます。メールアドレスとパスワードでもアカウントを作成できるのでどちらかの方法で作成してください。
Figmaで日本語の設定をする
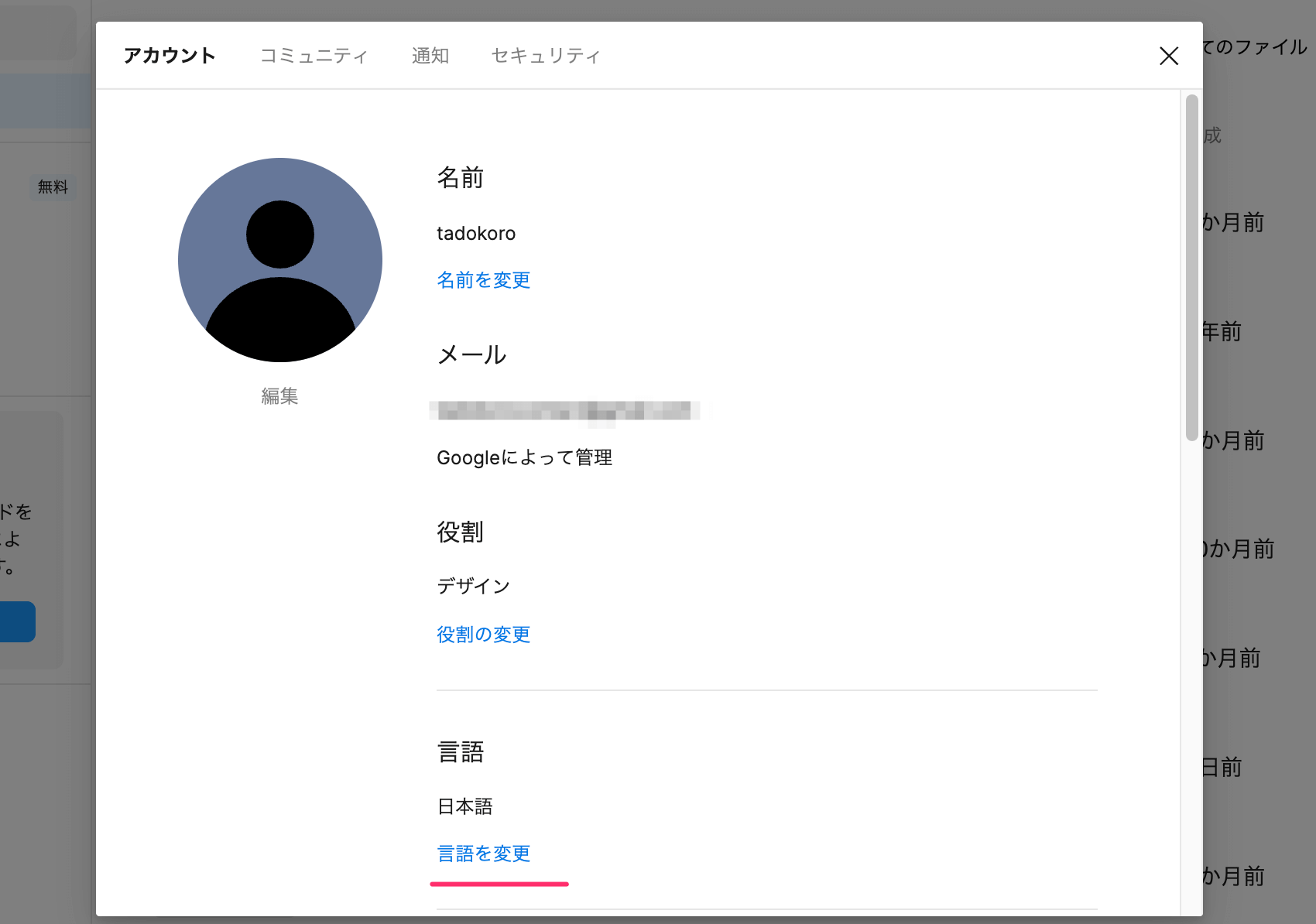
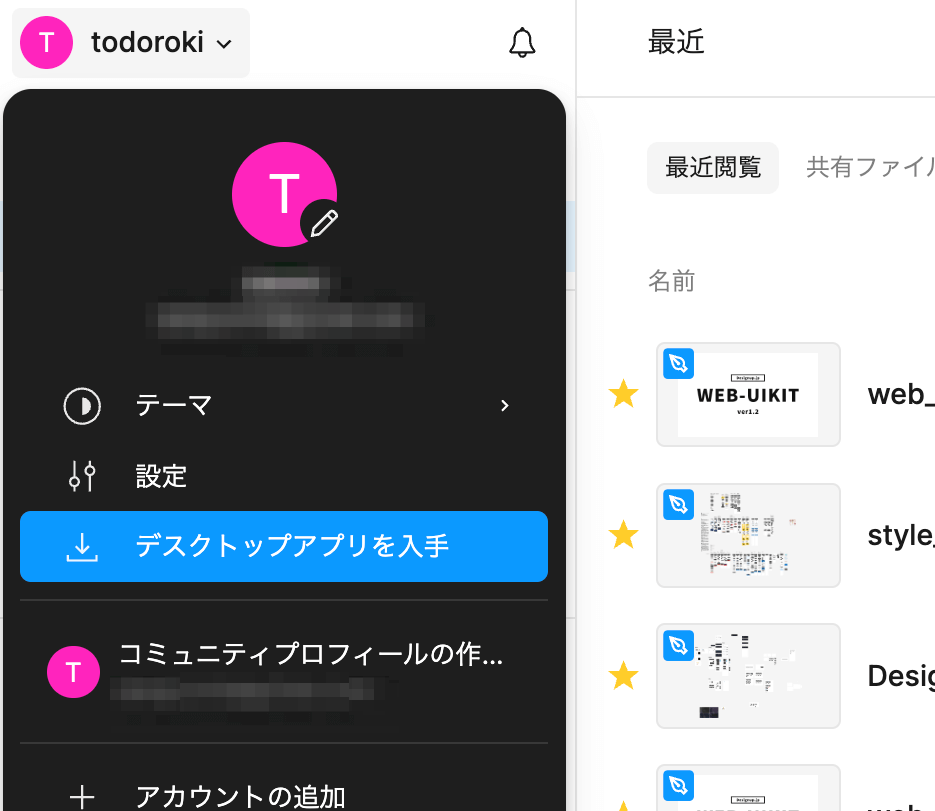
Figmaを日本語に設定するには、左上にある名前のメニューから「設定」を選択し、設定パネルの「アカウント」タブにある「言語の変更」から言語の変更ができます。

デフォルトで日本語が設定されていると思いますが、他の言語に設定したい場合や、他の言語から日本語に戻したい場合はここから設定の変更ができます。
デザインファイルを作成する
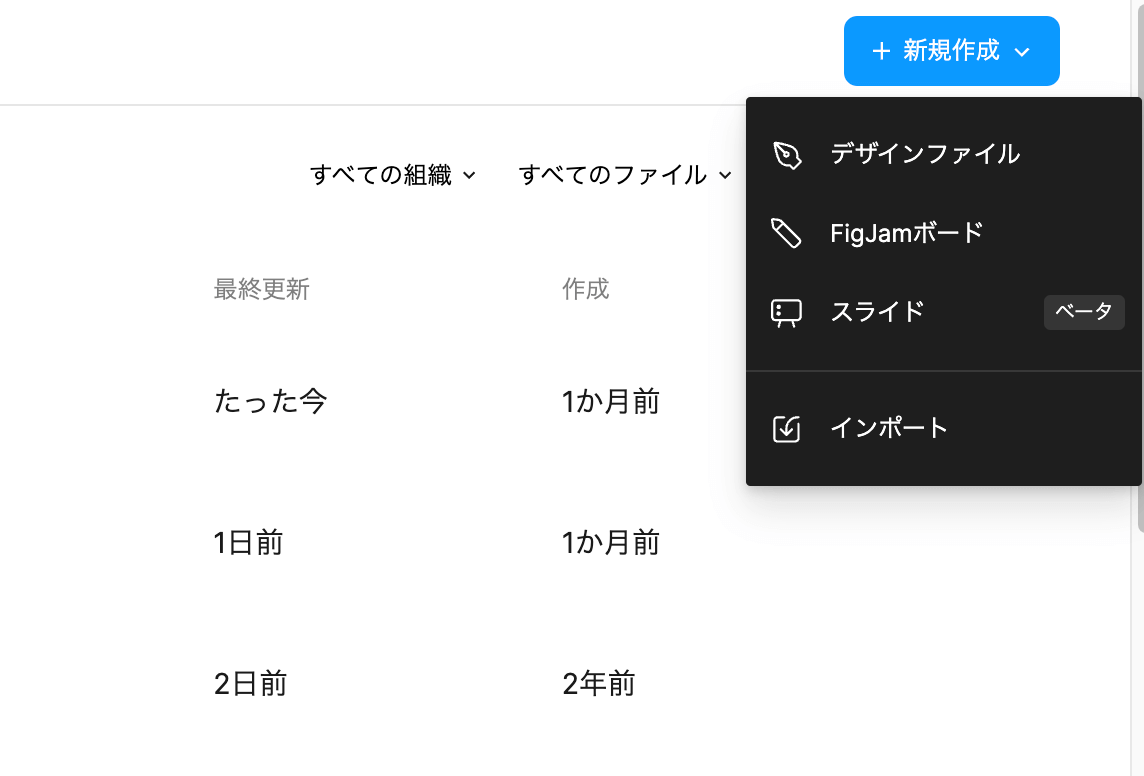
それでは最初のファイルを作成してみます。FigmaのUIは頻繁に変わるのですが右上の方に新規作成ボタンがあると思います。

ここから「デザインファイル」を選択することでWebデザインやワイヤーフレームを作れるファイルを作成できます。
このメニューではデザインファイルを含めて次のような操作ができます。
- デザインファイル: デザインファイルの新規作成
- FigJamボード: FigJamボードと呼ばれるホワイトボード機能の新規ファイルを作成
- スライド: Figmaでプレゼン用スライドを作成
- インポート: エクスポートしたデザインファイルのインポート
作成したデザインファイルはクラウド上のみでなく、次の項目で解説するように自分のパソコン上に保存することができます。アプリ版も使えるのでPhotoshopのPSDファイルと同じ感じですね。
インポート機能を使うことで保存したデータをアップロードすることができます。Figmaのデータは別のアカウントで共有することもできます。
Figmaで作ったデータの保存
作成したファイルは.figmaという拡張子で手元に保存しておくことができます。
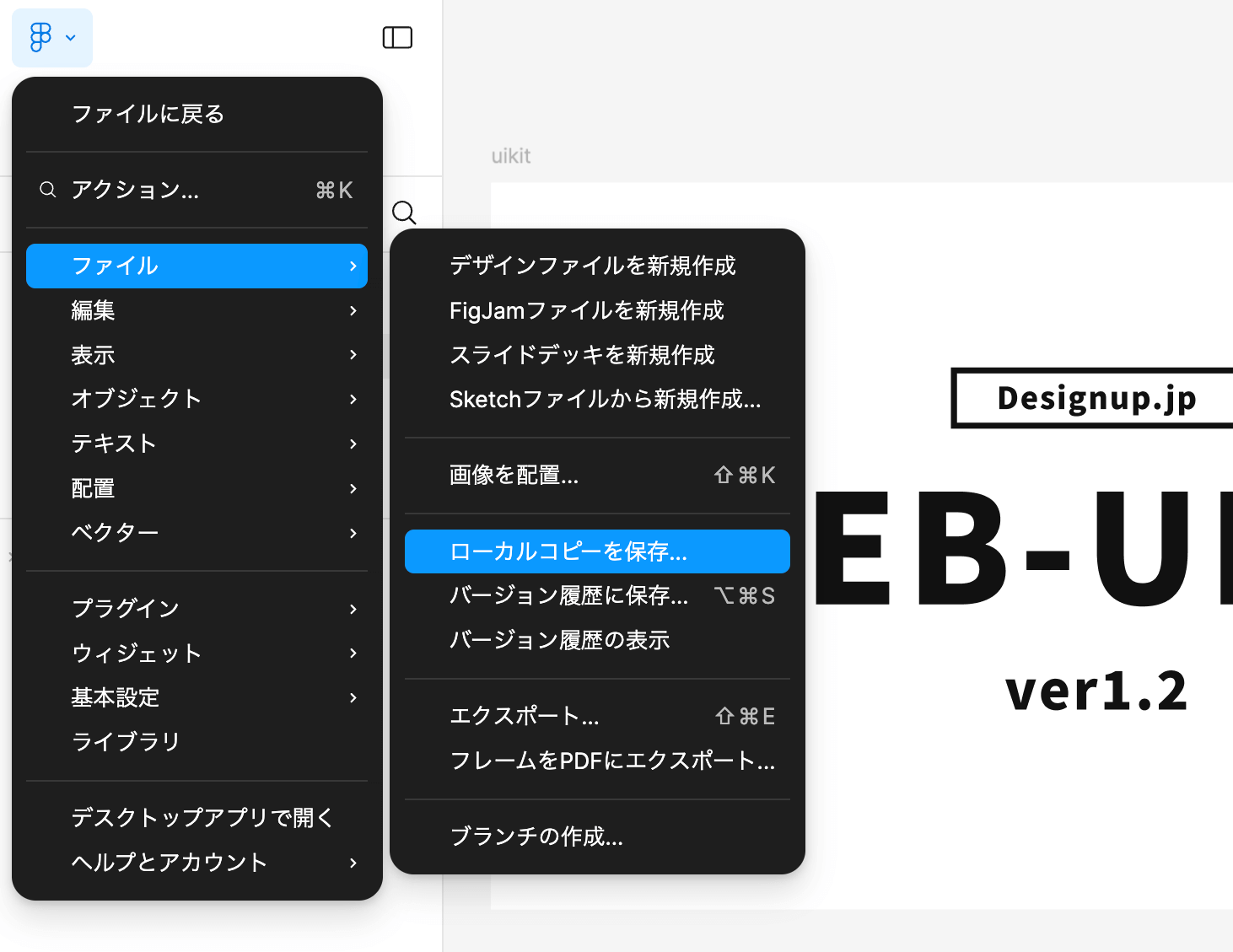
やり方は、編集画面の左上にあるFigmaのアイコンからメニューを開き、「ファイル」から「ローカルコピーを保存」を選択するだけ。

選択するとダウンロードが始まります。画像の枚数が多い場合は少し時間がかかります。ダウンロードが完了すると手元に.figmaの拡張子でデザインデータが保存されます。
このファイルは先ほど紹介した新規ファイルの作成メニューから「インポート」を選んでアップロードすることができます。
バックアップファイルとしても使えるので大事なデザインデータをしっかり保存しておきましょう。
デスクトップ版のダウンロード
FigmaはWebブラウザだけでなくデスクトップアプリをインストールして使うこともできます。
Figmaの管理画面トップの左上にあるメニューから「デスクトップアプリを入手」を選んでアプリをダウンロードできます。

ダウンロードしたアプリは通常のアプリと同じようにインストールして使うことができます。
Figmaのデスクトップ版とブラウザ版の違いは?
デスクトップ版も使えるツールや画面レイアウトはWeb版と同じ。違いがある点は次のとおりです。
- デスクトップ版は定期的にアプリの更新が必要
- デスクトップ版はパソコンにインストールしたフォントを使用できる
- デスクトップ版にはタブの管理機能がある
- デスクトップ版ではタブを分割して表示できる
- デスクトップ版は複数のウィンドウを同時に開くことが可能
- デスクトップ版ではFigmaからの通知(コメントなど)を受け取れる
パソコンにインストールしたフォントはブラウザ版でも使用可能です。別途フォントインストーラをインストールする必要があります。
Figmaの画面の見方
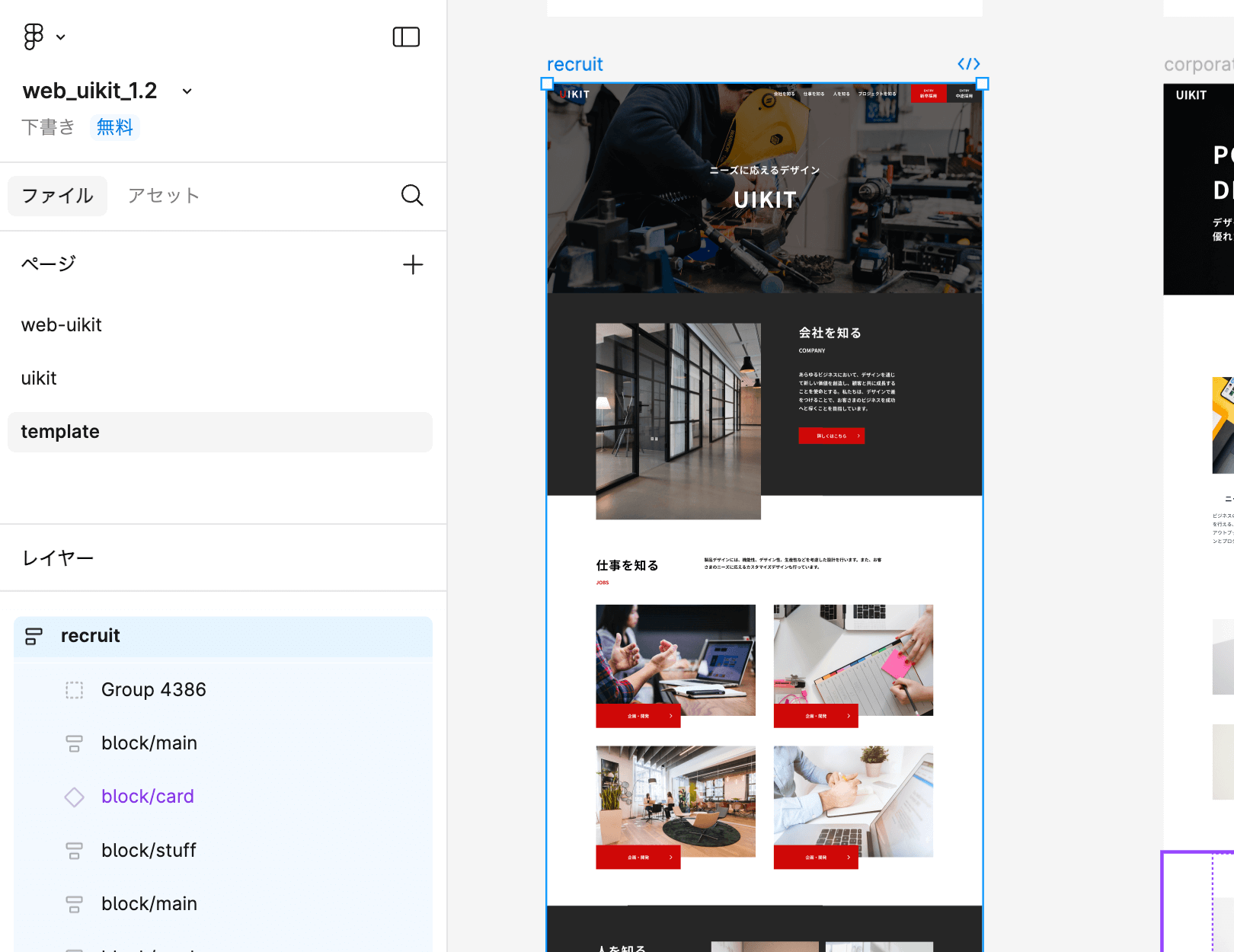
Figmaの編集画面の見方について解説します。Figmaの編集画面は次のようなパネルに分かれています。
- 左パネル: ページやアセット、レイヤーを表示
- メインエリア: デザインの編集エリア
- 右パネル: スタイルやレイアウトの操作
- ツールバー: 各種ツールの選択ボタン
また、編集画面に関連してライトモードとダークモードの切り替え方法についても解説します。
Figmaの左パネルでできること
Figmaの編集画面の左側にあるパネルではページ内の要素やアセット一覧など次のような内容を表示できます。
- ファイルの表示: ファイルのページ一覧を表示
- アセット一覧: ライブラリのアセット一覧を表示
- ページ内検索: ページ内のテキストやコンポーネントの検索
- ライブラリ検索: ライブラリの検索
それぞれの内容について以下で簡単に解説します。
ファイルの表示
現在開いているファイル内のページやレイヤー構造を見ることができます。

ページは複数追加でき、その中にデザインを作っていきます。レイヤーのところにはページ内で作成したデザインのレイヤー構造を見ることができます。
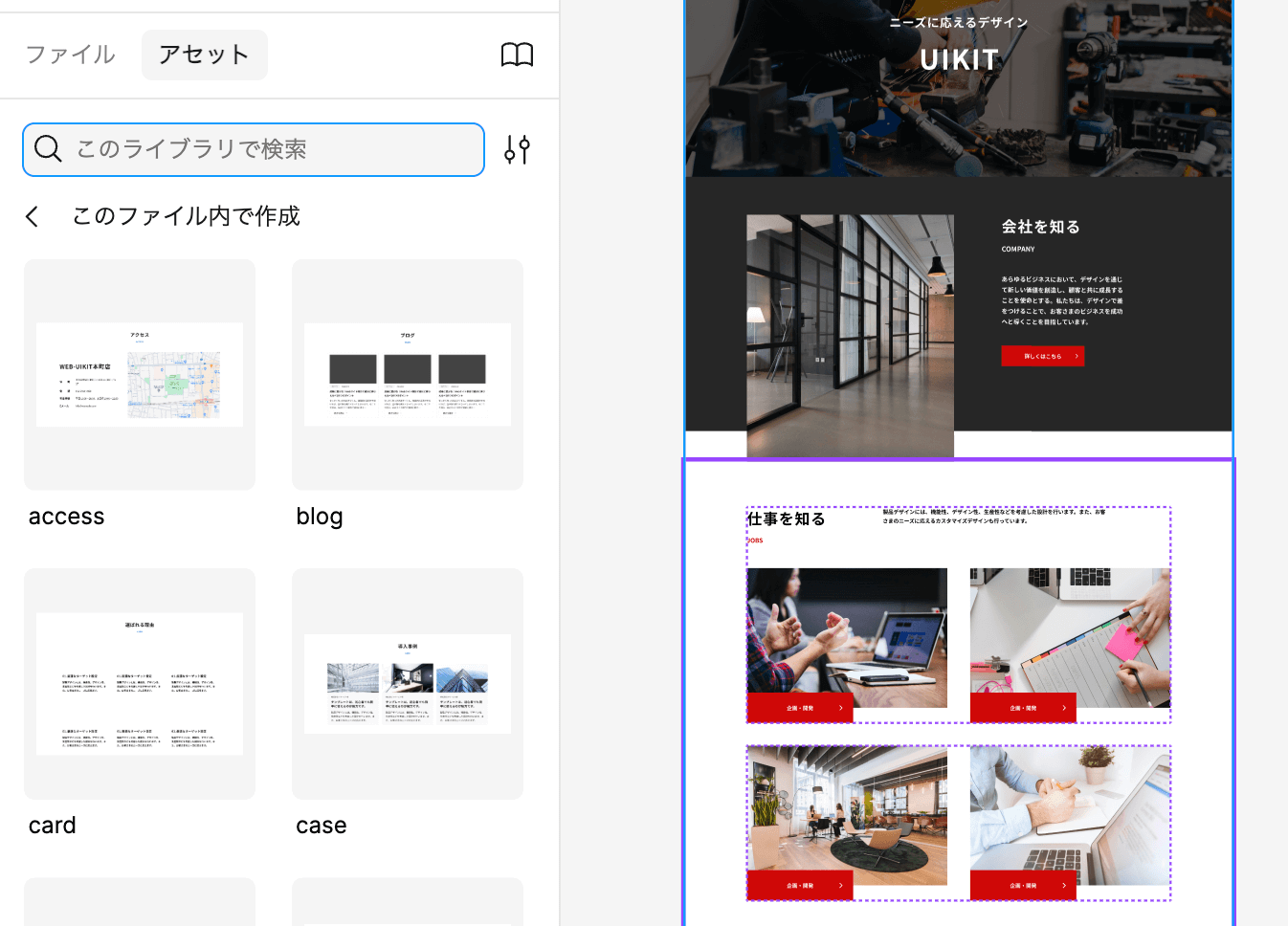
アセット一覧
アセットタブではライブラリの一覧と選択したライブラリ内にあるコンポーネントの一覧を見ることができます。

このコンポーネント一覧から画面に配置したいものをクリックするか、ドラッグ&ドロップでメインエリアに移動することでコンポーネントを配置できます。
ライブラリ内のコンポーネントは検索で絞り込むこともできるので、長々とスクロールすることなく、必要なコンポーネントを見つけることができます。
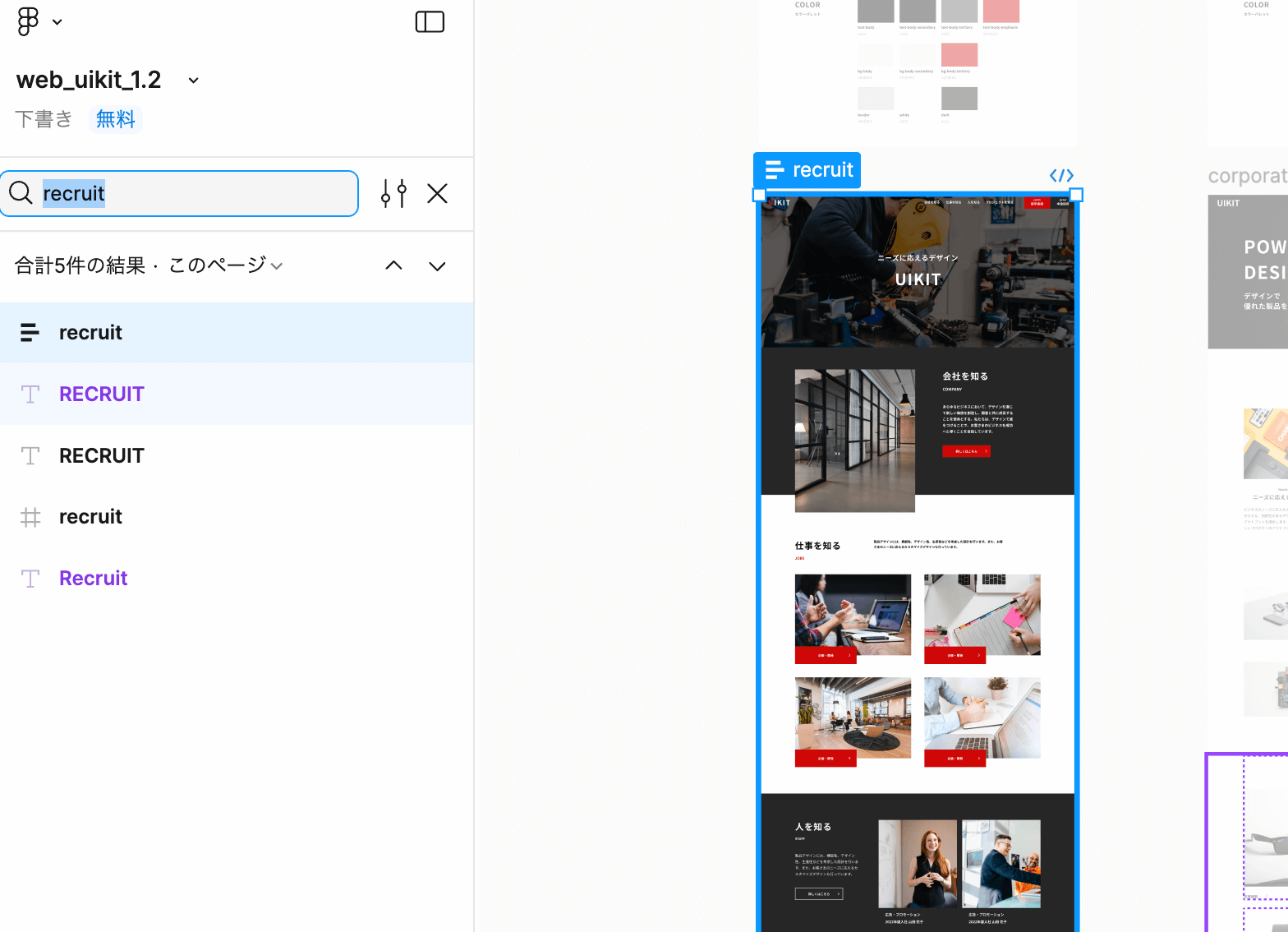
ページ内検索
検索タブではページ内にあるテキストやフレーム、コンポーネントなどを検索して、クリックすることで画面を移動することができます。

検索の設定で、コンポーネントだけを探したり、テキストだけを探すこともできます。
Figmaのメインエリアでできること
Figmaのメインエリアではツールを使ってデザインを作成します。
ここでできることについては次の「Figmaの基本操作」で解説します。
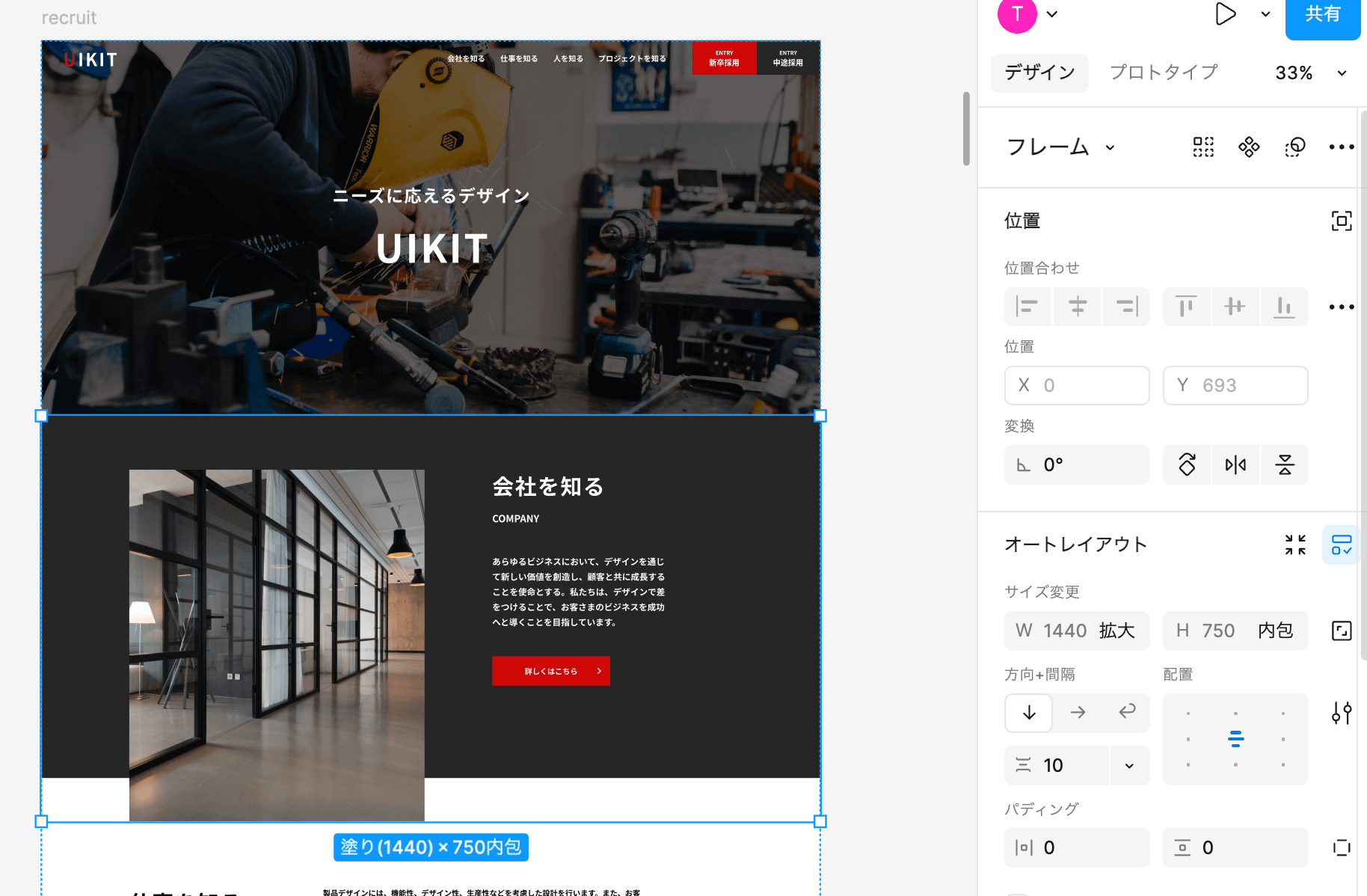
Figmaの右パネルでできること
右パネルでは主に要素のスタイルや幅・高さなどのサイズの設定をしたり、コンポーネントの操作などを行います。

パネルの上部にはプレビューを開いたりファイルを共有できるボタン、プロトタイピングとデザインのモードの切り替えボタンが配置されています。
Figmaのツールバーでできること
ツールバーでは以下のようなツールを選択できます。各ツールはショートカットキーが割り当てられているのでキーを押すだけでツールの切り替えを行うこともできます。
- 移動系ツール: 要素の移動に関するツール
- フレーム系ツール: フレームやセクションの作成
- シェイプツール: 長方形や線、星などを描画
- ペンツール: ペンや鉛筆で描画
- テキスト入力: テキストを入力
- コメントツール: コメントを入力
- アクション: プラグイン実行などのアクション
- モード切り替えツール: 開発とデザインのモード切り替え
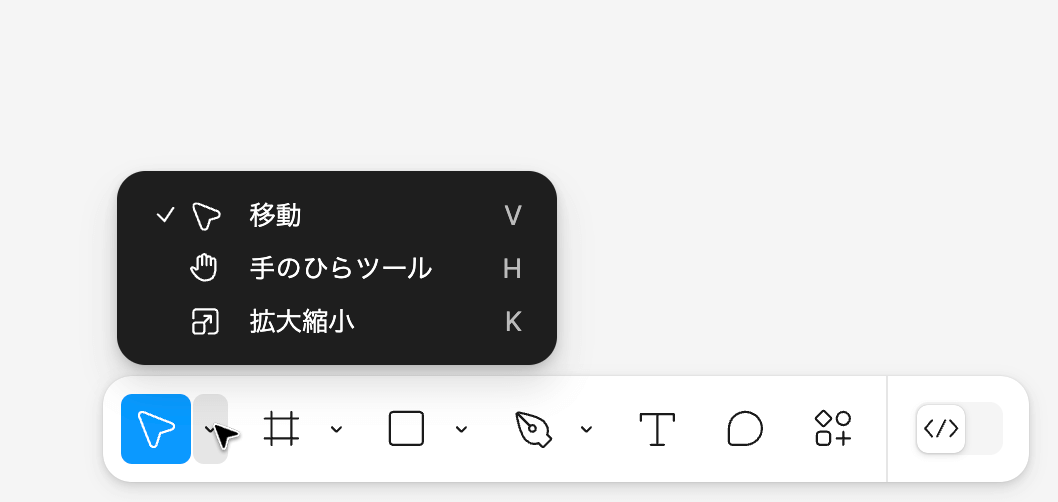
移動ツール
移動系のツールで使えるのは以下の3つのツールです。

- 移動ツール: 要素の移動
- 手のひらツール: 画面の移動
- 拡大縮小ツール: 画面の拡大縮小
移動ツールでは選択範囲を作成したり、要素をドラッグで移動することができます。
手のひらツールは画面を掴んで表示する位置を動かすことができます。スペースキーを押しながら使うことが多いですね。
拡大縮小ツールは画面のズームとかではなく、選択した要素のサイズを変更できます。複数の要素を同じ比率で大きくしたり、小さくしたりできるのですが、小数点以下の数値が出てくるのでコーディングには向かないです。
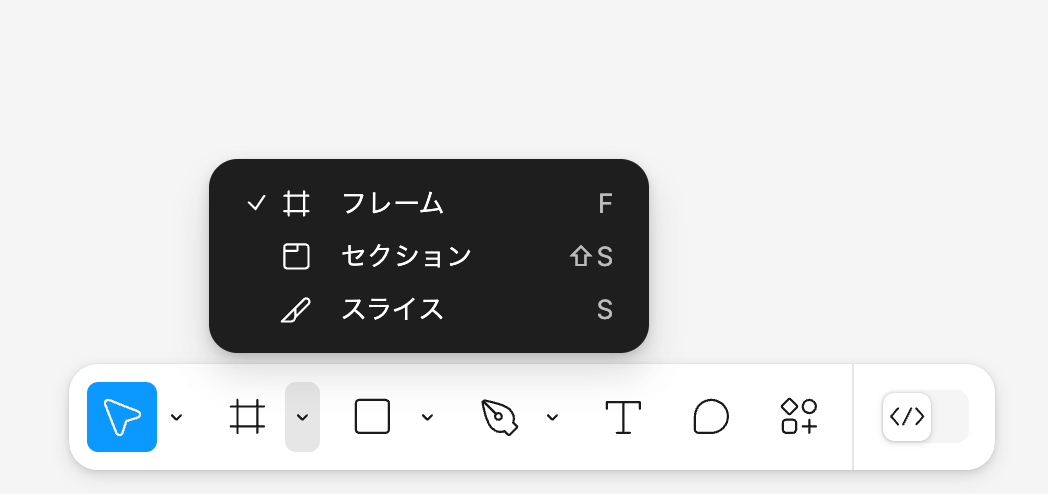
フレームツール
フレームツールでは次の3つのツールが用意されています。

- フレーム: フレームの作成
- セクション: デザインのグループを作成
- スライスツール: 切り抜きの範囲を作成
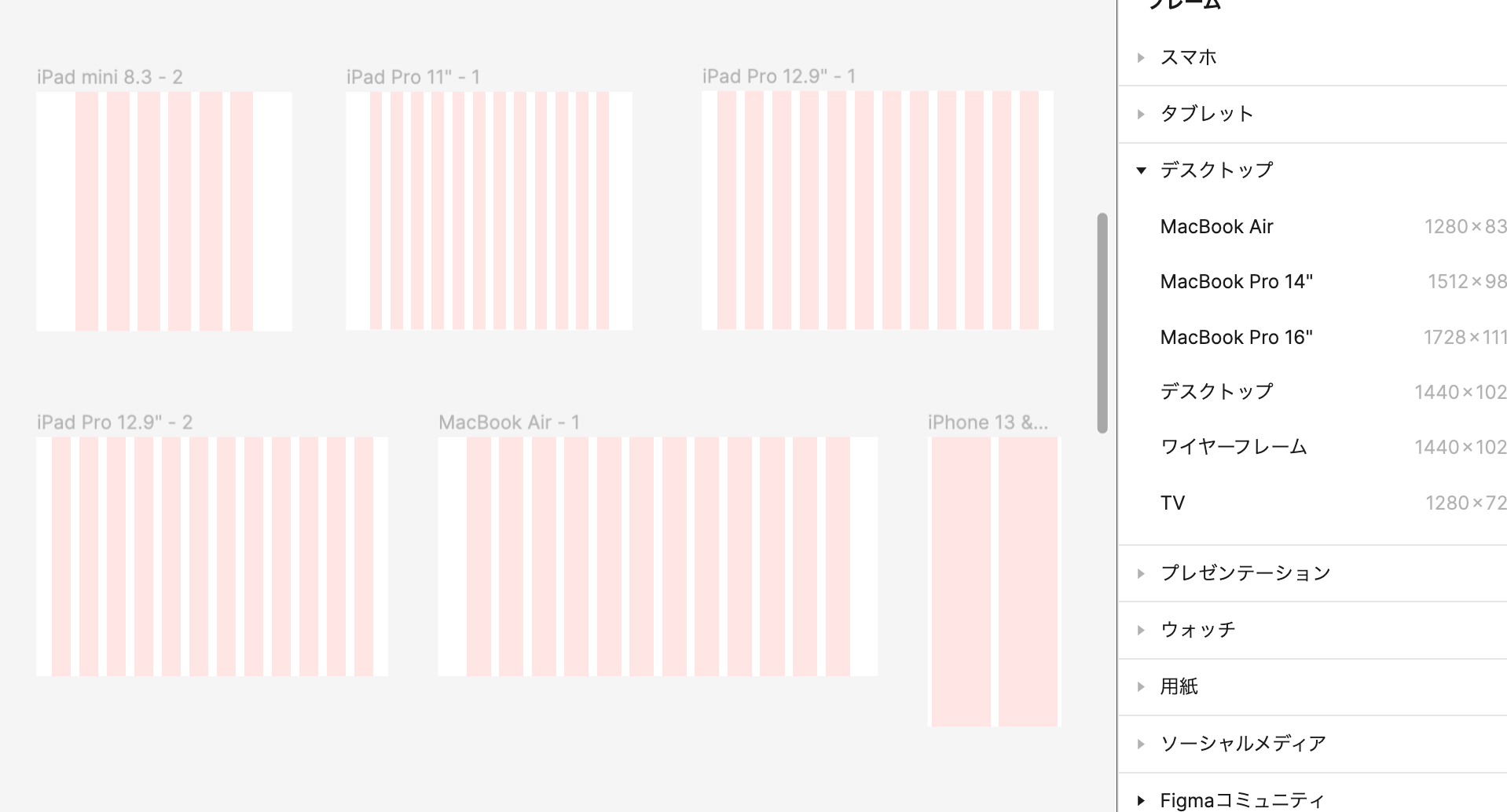
フレームはページのような意味で使われることが多く、あらかじめiPhoneやMacなどの画面サイズが用意されていおりこの中から選んでページを作成します。
セクションはフレームも含めた全体のグループを作る場合に使用されます。
スライスツールは切り抜きの選択範囲を作成できます。フレームの一部だけを切り抜いて書き出したいような場合に使用します。
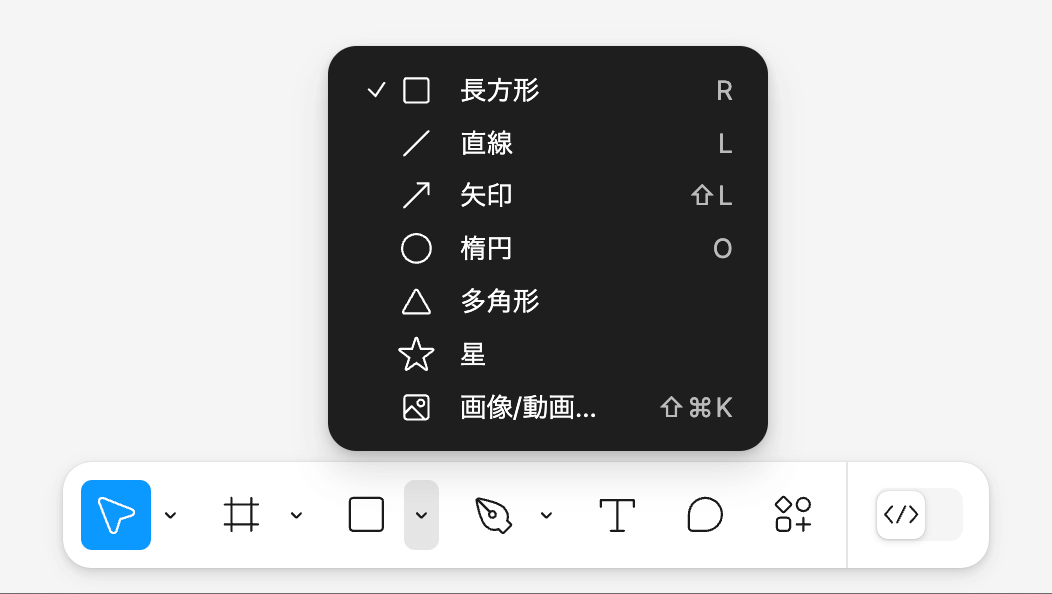
シェイプツール
シェイプツールには以下のようなものがあります。

- 長方形ツール: 長方形を描画
- 直線ツール: 直線を描画
- 矢印ツール: 矢印を描画
- 楕円ツール: 楕円を描画
- 多角形ツール: 多角形を描画
- 星ツール: 星を描画
- 画像/動画ツール: 画像や動画を挿入
Webデザインで使用する基本的なツール。よく使う、長方形、直線、楕円ツールはショートカットキーで切り替えられるようになっておくと作業が捗ります。
画像や動画は画面にドラッグ&ドロップすることで挿入することができるのでツールとしてはあまり使わないかも。
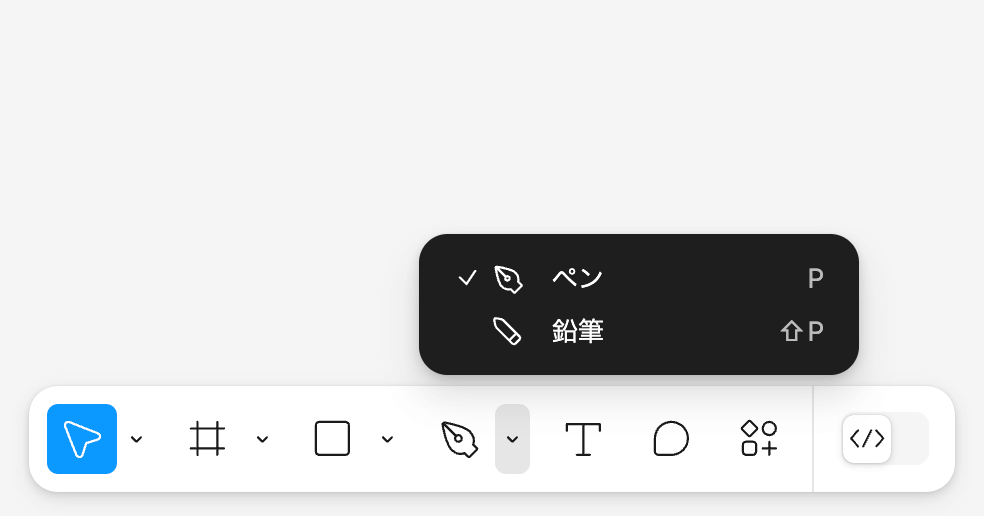
ペンツール
ペンツールは次のような機能が使えます。

- ペンツール: パスで描画
- 鉛筆ツール: 鉛筆で描画
ペンツールはパスを使った描画ができるツール、シェイプツールにはない独自の形を作ることもできます。
鉛筆ツールはフリーハンドで線を書けるツール。
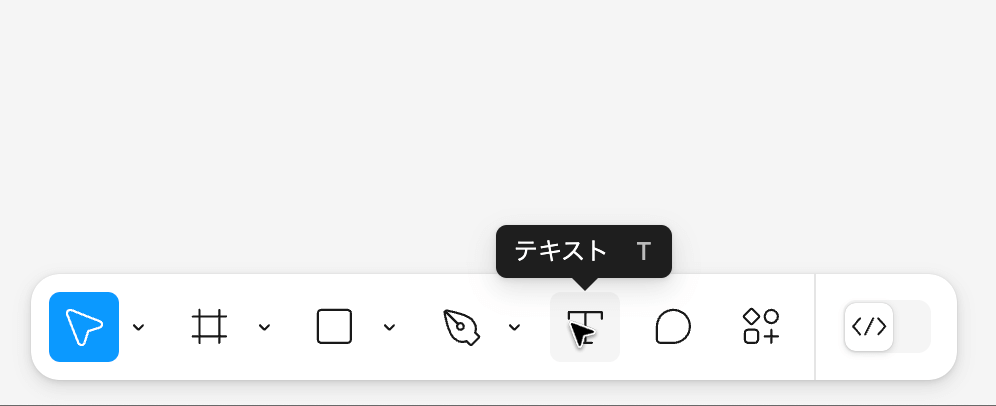
テキスト入力
テキストの入力ができるツール。入力したい位置でマウスカーソルを持って行ってtキーを押すとテキストを入力できます。

この他に、tキーでテキストツールに切り替えた状態で、マウスをクリックしながらドラッグするとテキストボックスを作成することができます。
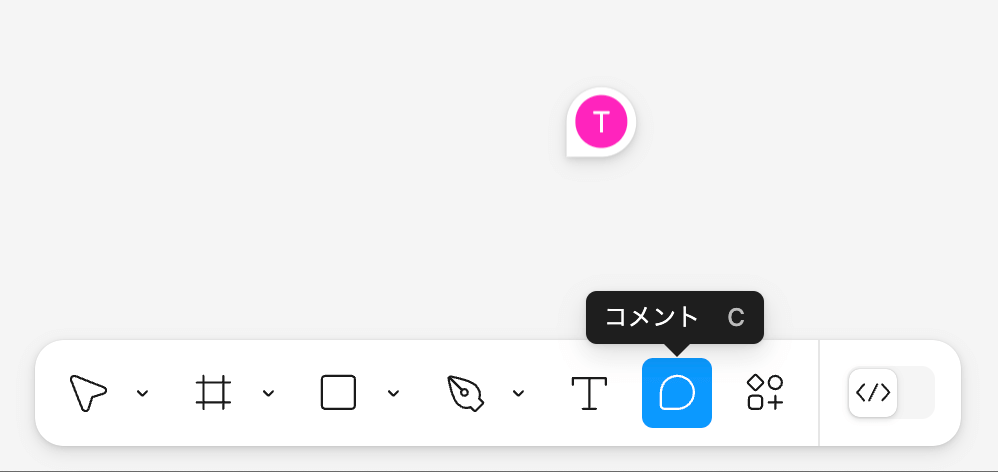
コメントツール
コメントツールは、デザインで気になる部分や修正が必要な箇所にコメントを追加することができるツールです。

コメントには返信できるので、スレッドのように使ったり、チャットのように使うことも可能。通知設定をしておくことでコメントがあったら通知してくれます。
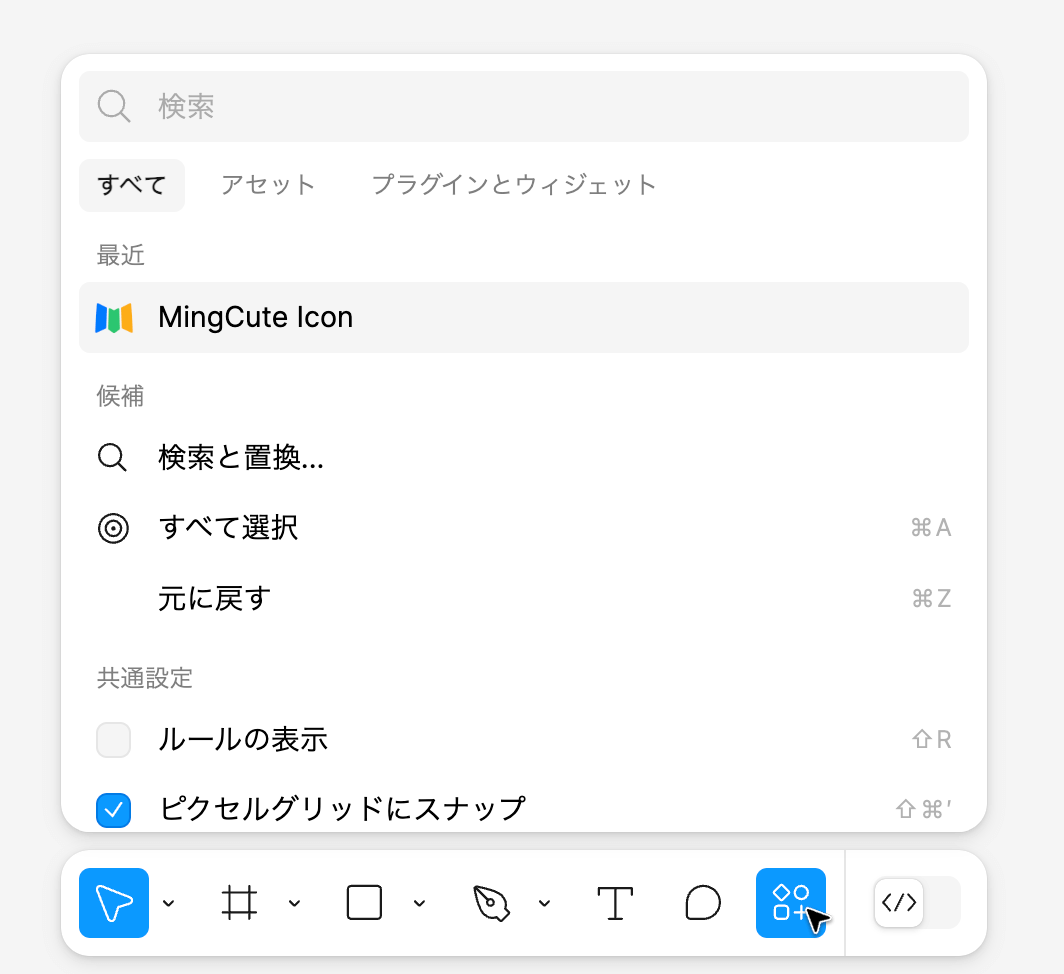
アクション
アクションツールは最近使用したプラグインを表示したり、アセットの検索ができます。

アセットは左パネルでアセット一覧から使用することもできますが、アクションパネルから呼び出すこともできます。左パネルのレイヤーはずっと表示していたい場合はこのアクションツール使うのが便利です。
モード切り替えツール
モードの切り替えツールを使うと、開発モードに切り替えることができます。

開発モードはFigmaの有料プランで使用できる機能で、デザインを実装するときに便利な機能が揃っています。
ライトモードとダークモード
Figmaでは明るい画面のライトモードと暗い画面のダークモードの切り替えができます。
やり方は、管理画面トップの左上にあるアカウント名のメニューにある「テーマ」からライトかダークを選びます。
「システム」にするとパソコンの設定と同じ設定が適用されます。
Figmaの基本操作
ここからはFigmaを使ったデザインの基本操作について解説します。Figmaでは主に右側にあるスタイルパネルを使って様々なデザインを作っていくことができます。
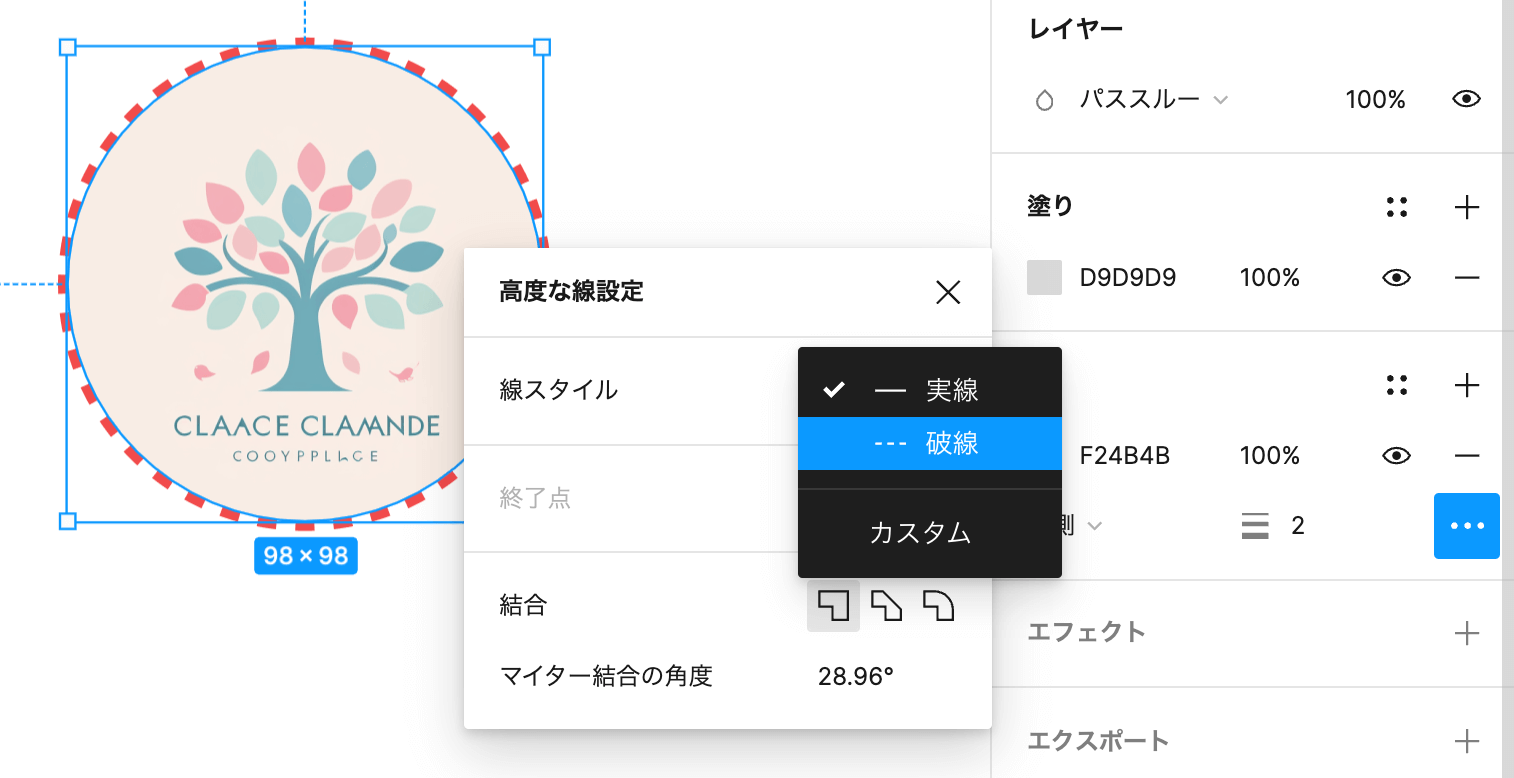
枠線・点線のつけ方
Figmaでは長方形ツールで作ったシェイプに線をつけたり画像に枠線をつけるだけでなく、線のスタイルを変えて破線(点線)にしたりマーカーのようにすることもできます。

-> Figmaの枠線完全ガイド 破線(点線)やマーカー、線の色を変える方法
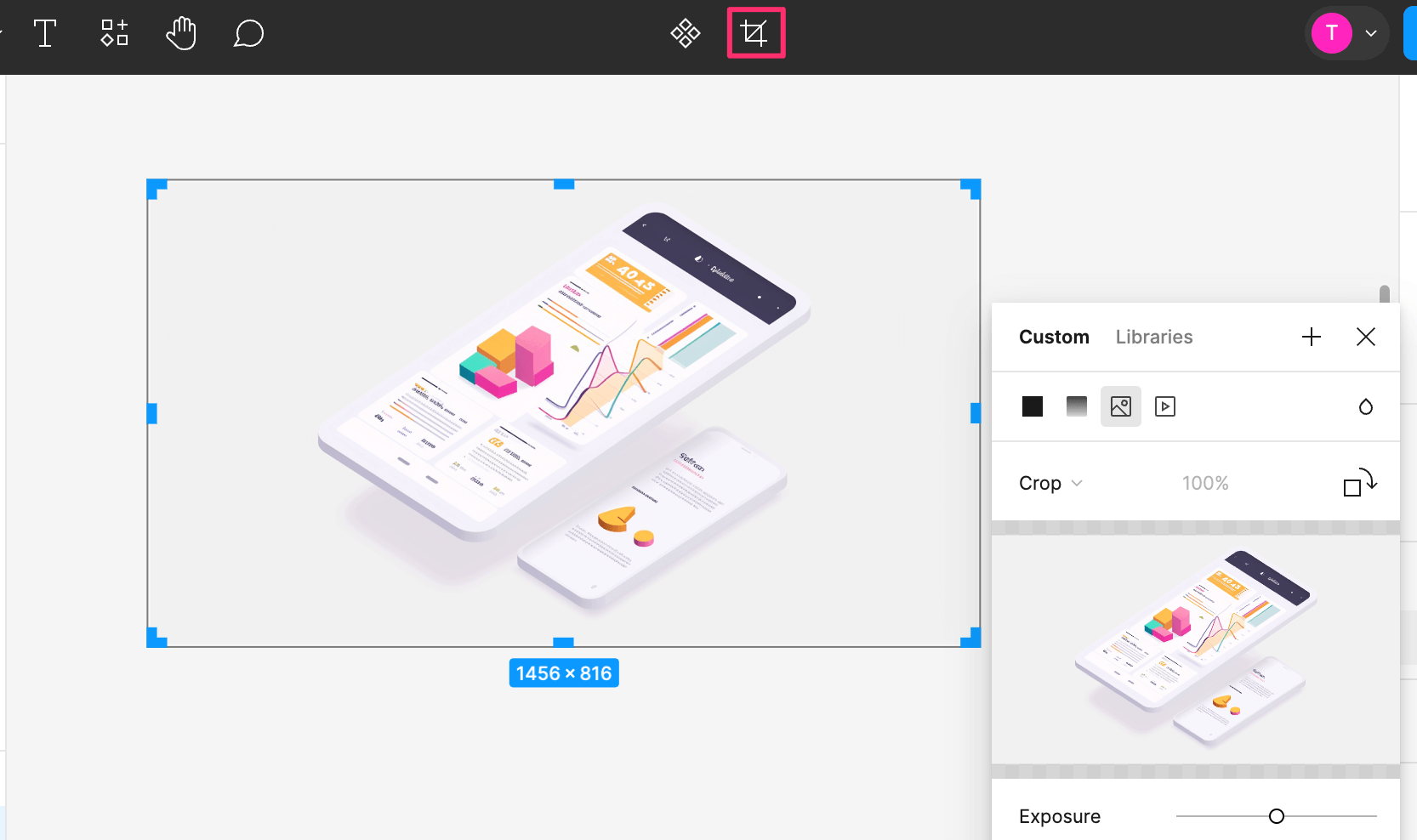
画像のトリミング
Figmaを使うとものすごく簡単に画像の拡大縮小やマスクができるようになっているので一度理解すればPhotoshopより楽に作業できると思います。

画像の切り抜きだけでなく位置調整についても合わせて解説します。詳しくはこちら
-> Figmaで画像のトリミングとマスクのやり方と位置調整のやり方
ルーラー(定規)とガイド線の使い方
FigmaでもPhotoshopのようにガイド線を引くことができるのでページのレイアウトなどに使用することができます。

-> Figmaでルーラー(定規)を表示する方法とガイド線の作り方
エクスポート、書き出し
画像は普通に書き出すと画質が悪くなったりするのでその回避方法に加えて、画像圧縮や高画質化などエクスポートに関するプラグインも合わせて紹介します。

-> Figmaのエクスポート(書き出し) 画像やPDFやSVGで書き出す方法
Figmaで作ってみよう!
ワイヤーフレームの作成
Figmaを使ってワイヤーフレームを作ることができます。無料で使えるプラグインやテンプレートも活用すれば簡単にワイヤーフレームの作成ができます。
実際にFigmaを使ってワイヤーフレームを作る流れをこちらの記事にまとめているのでご覧ください。
レスポンシブデザイン
Figmaではオートレイアウトという機能があります。オートレイアウトはわかりやすくいうとCSSのFlexboxをデザインツール上で使える機能で、グリッドレイアウトや要素間の余白(gap)などを調整することができます。
この機能を使うことでスマホ用のレイアウトを作り直すことなく簡単にレスポンシブデザインに対応したデザインを作成できます。

-> Figmaで効率の良いレスポンシブの作り方、プラグインやテンプレも活用する方法
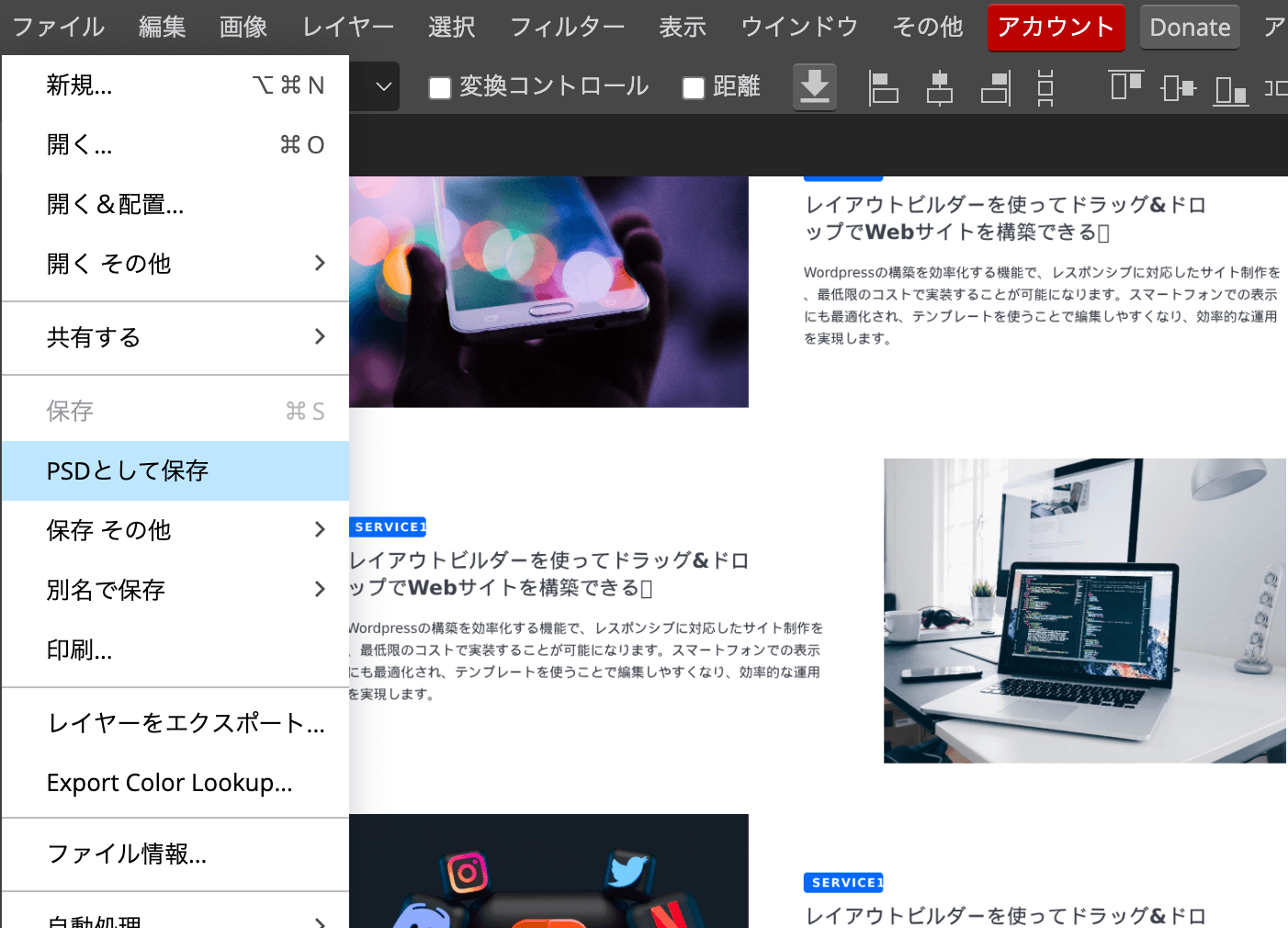
PSDへの変換
Figmaには画像やPDFで書き出すエクスポート機能がありますが、PSDファイルとして書き出す機能はありません。
Figmaで作ったデザインをPSDファイルにファイルに変換するには、「Photopea」というサービスを利用します。

-> FigmaからPSDに変換したり逆にPSDをFigmaで開く方法
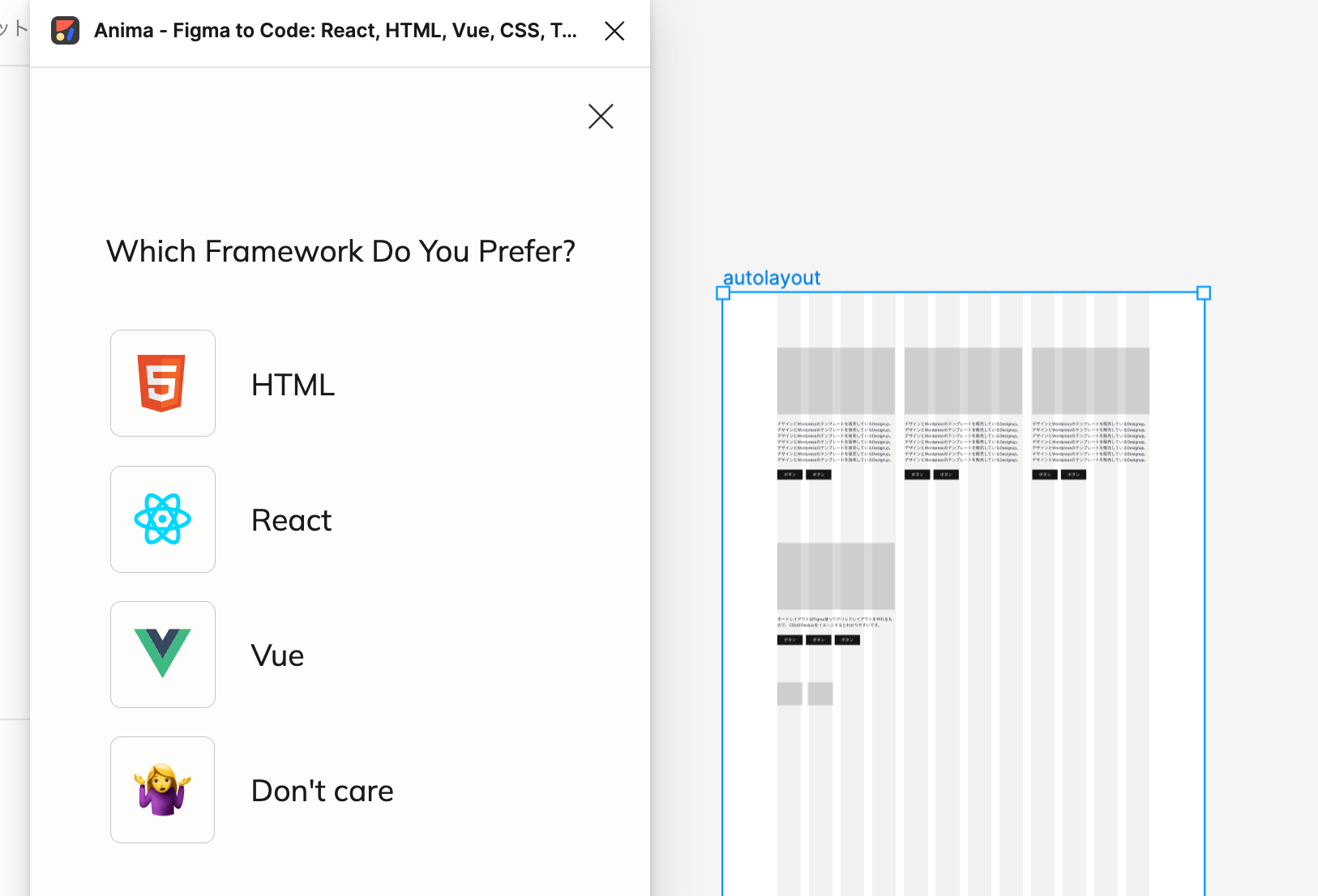
HTMLへの変換
Figmaのデザインからコードを生成する方法は以下のようなものがあります。
- 開発モードを使う
- プラグインを使う
- テンプレートを使う

Figmaで使える便利機能
Figmaには長方形ツールを使ったデザインや画像の配置のような基本操作だけでなく、Webデザインを効率よく行うための便利な機能が多数備わっています。
ここではFigmaで使える便利な機能についてまとめて紹介します。
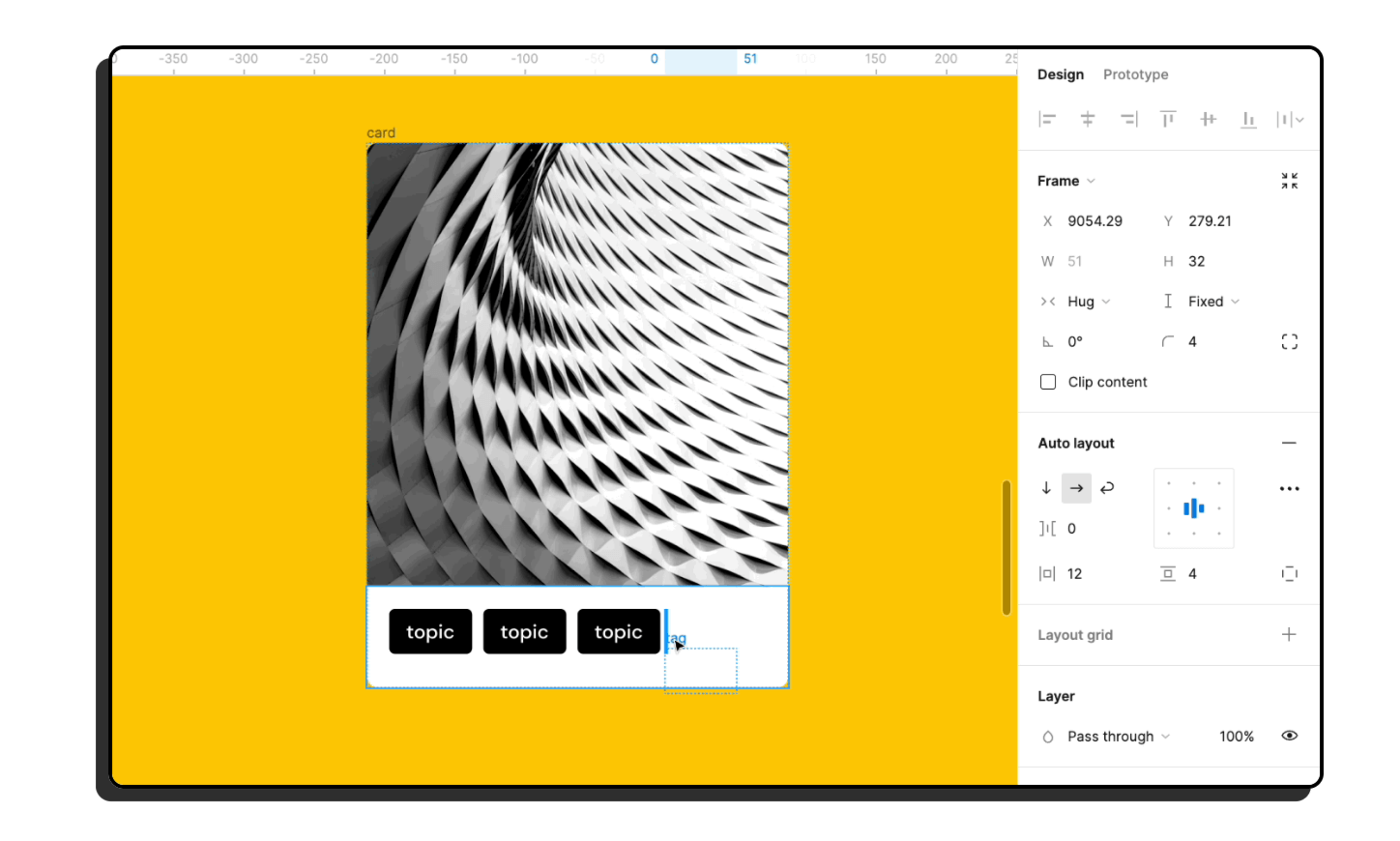
オートレイアウト
オートレイアウトはその名前の通り、自動的にレイアウト(整列)してくれる機能です。
縦方向や横方向、左揃え、中央揃え、右揃えなどの機能や要素の間隔を指定することで自動的に整列ができます。
CSSのFlexboxをそのままデザインツールに持ち込んだようなイメージだとわかりやすいですね。

-> Figma オートレイアウトの使い方とうまくできないときの原因と対策
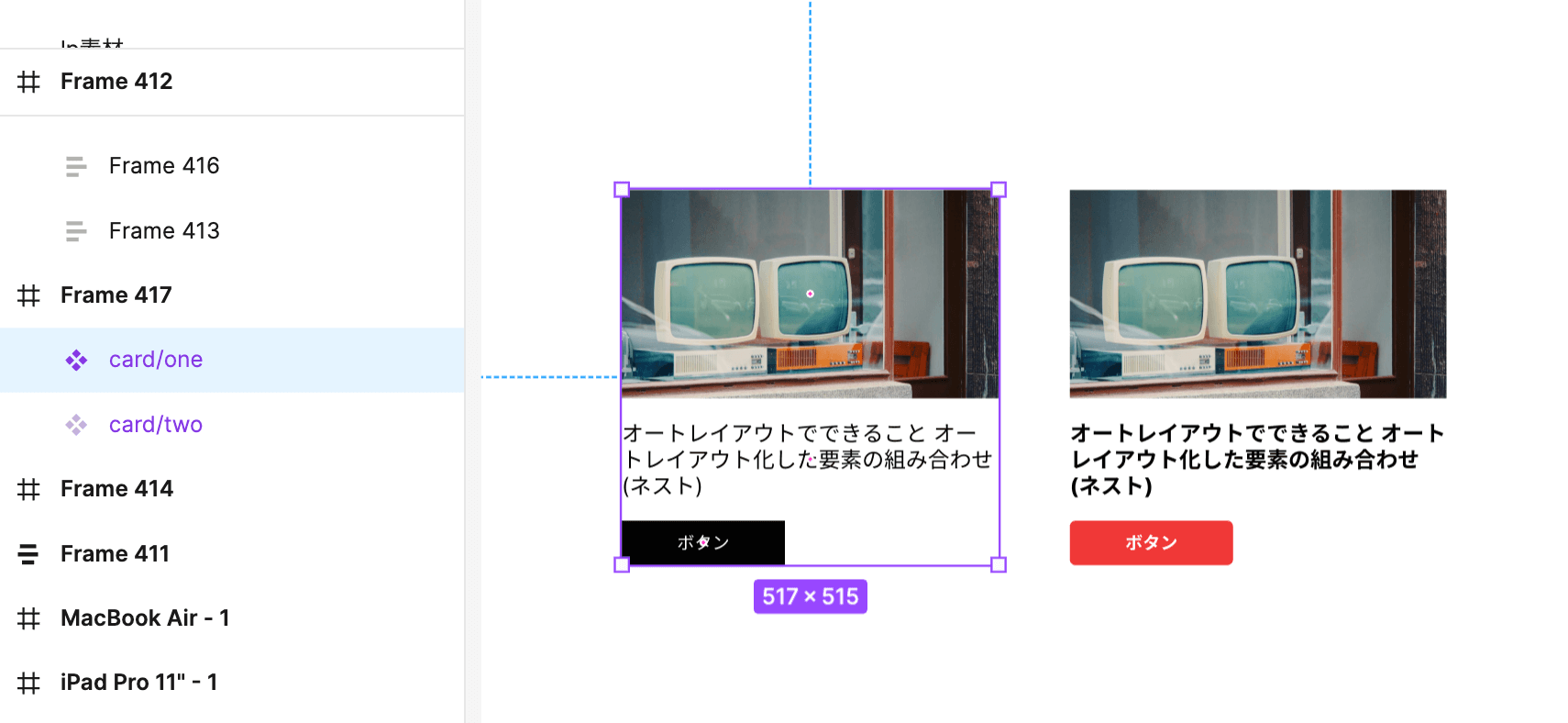
コンポーネント
Figmaのコンポーネントは作成したデザインを再利用できるようにする機能です。
例えばページごとに共通のヘッダーや、ボタン、フォームパーツなどは1箇所で変更があると、他のすべてのページでも同じように修正する必要があります。

-> Figma コンポーネント作成、要素追加や別ファイルから使う方法も解説
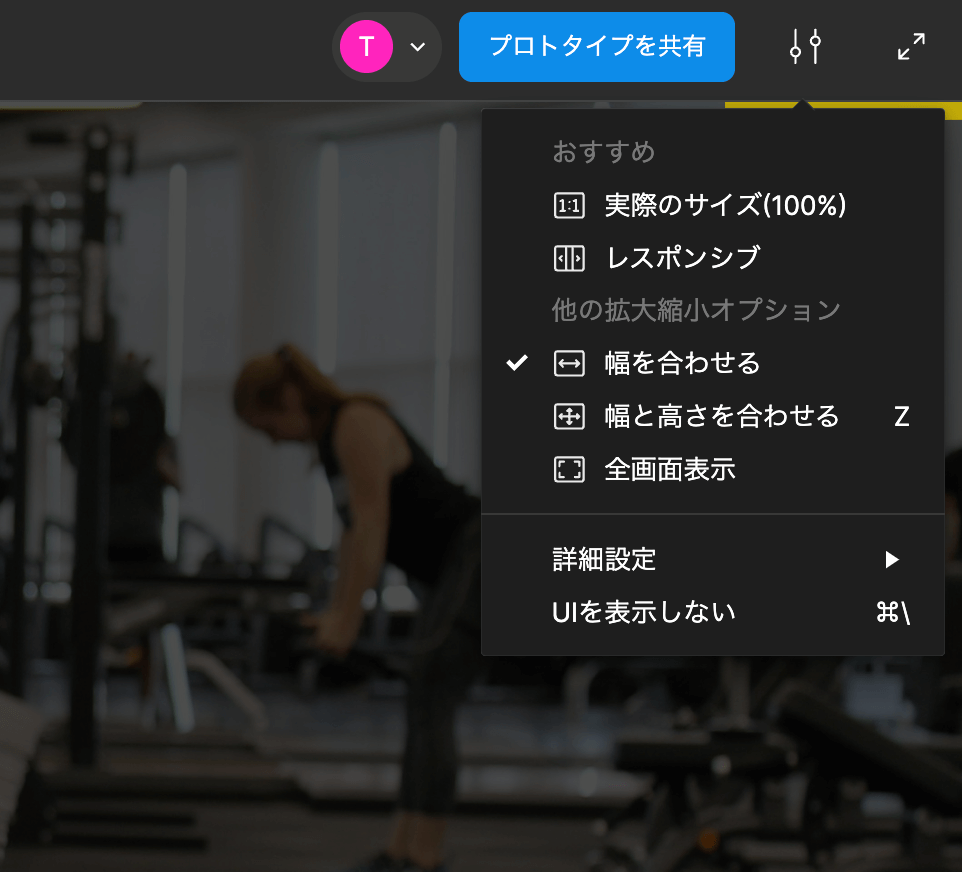
プレビューモード
プレビューモードは、Figmaで作成したデザインやプロトタイプを実際の表示に近い形で確認できる機能です。デザインした要素のサイズ感やプロトタイプで設定した画面遷移の確認ができます。
プレビューモードを使うには、画面右上の再生ボタンのようなアイコンをクリックします。すると新しいタブにプレビュー画面が表示されます。
プレビュー画面では画面幅の設定ができます。

プロトタイプの共有について
また、画面幅設定の横にある「プロトタイプを共有」のボタンを押すと、プレビュー画面の共有リンクを取得できます。
リンクを共有すると今見ているプレビューだけでなくデザインファイル内のページもプレビューで閲覧可能になります(デザインファイル自体は見れないようです)。
プレビュー中にコメントを残すこともできます。
まとめ
Figmaはデザイン初心者からプロまで幅広く使えるブラウザベースのデザインツールです。Webデザイン、UI/UXデザイン、ワイヤーフレーム作成、プレゼン用のスライド作成など幅広い用途で活用することができます。
Figmaには豊富なプラグインやコーディングのためのツールなどPhotoshopにはない便利な機能がたくさんあります。まずは無料プランでこの記事で紹介した機能やツールを使ってみてください。