この記事ではFigmaの機能であるオートレイアウトの基本的な使い方から、コンテンツを内包やコンテナに合わせて拡大の意味、よくあるつまづきの原因と解決方法までを解説しています。
オートレイアウトを使うことでレスポンシブに対応したコンポーネントを作ったりSTUDIOに綺麗に移植できるようになります。
Figmaのオートレイアウトとは?
オートレイアウトはその名前の通り、自動的にレイアウト(整列)してくれる機能です。
縦方向や横方向、左揃え、中央揃え、右揃えなどの機能や要素の間隔を指定することで自動的に整列ができます。
CSSのFlexboxをそのままデザインツールに持ち込んだようなイメージだとわかりやすいですね。

以下でオートレイアウトでできることを簡単に紹介します。
オートレイアウトを活用したFigmaテンプレート
オートレイアウトを活用したUIコンポーネントを多数用意したLP制作向けのUIKITを作成しました。
UIをブロックのように積み重ねていくだけで簡単にLPを作成できるテンプレートです。
FigmaでLP作成される方や、STUDIOでLP作ろうと思っている方におすすめです。
-> 量産できるランディングページテンプレート「LP-UIKIT」
Figmaのオートレイアウトの基本的な使い方
Figmaでオートレイアウトにしたり解除する方法を紹介します。やり方は簡単なのでさくさくいきましょう。
- オートレイアウトのやり方
- オートレイアウトの解除方法
- オートレイアウトのショートカット
以下でそれぞれ詳しく紹介します。
オートレイアウトのやり方
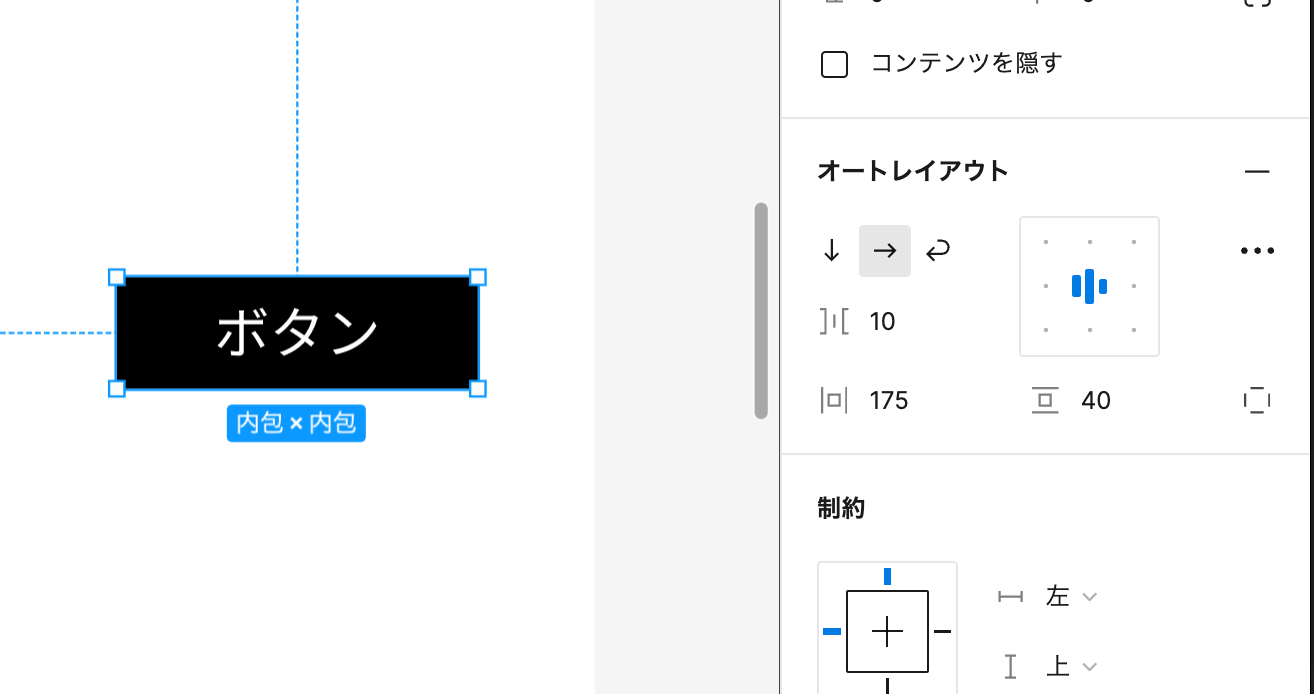
オートレイアウトにするには、オートレイアウトにしたい要素を選択した状態で右パネルの「レイアウト」の横にあるアイコンを押します。

押したあと要素の見た目は変わりませんが、右パネルのオートレイアウトの項目が変化し、上下左右のパディングや要素間の間隔を設定できるようになります。

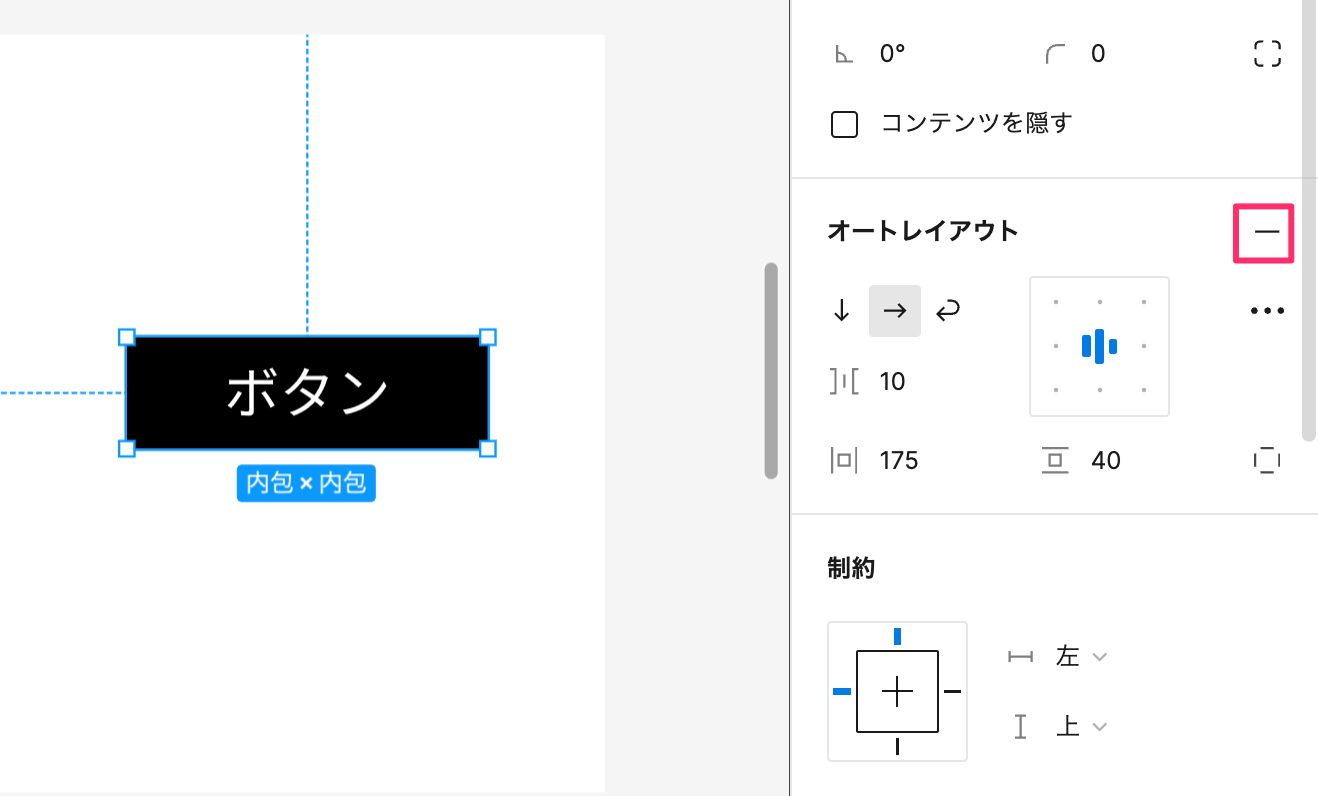
オートレイアウトの解除方法
オートレイアウトにした要素を解除して元に戻すには、オートレイアウトの項目の右にある青い色のアイコンを押します。

オートレイアウトのショートカット
オートレイアウトにしたり解除するショートカットはこちらのようになっています。
要素を選択した状態で以下のショートカットを使用することで追加や解除ができます。
- オートレイアウトを追加: shift + A
- オートレイアウトを解除: option + shift + A
オートレイアウトのややこしいサイズ設定について
オートレイアウトにするとサイズの幅と高さを数字で入力する以外に以下のような設定が可能になります。
- 固定
- コンテンツを内包
- コンテナに合わせて拡大
はじめて使うときは意味がわからなくてややこしいのでそれぞれ具体的に解説してみます。
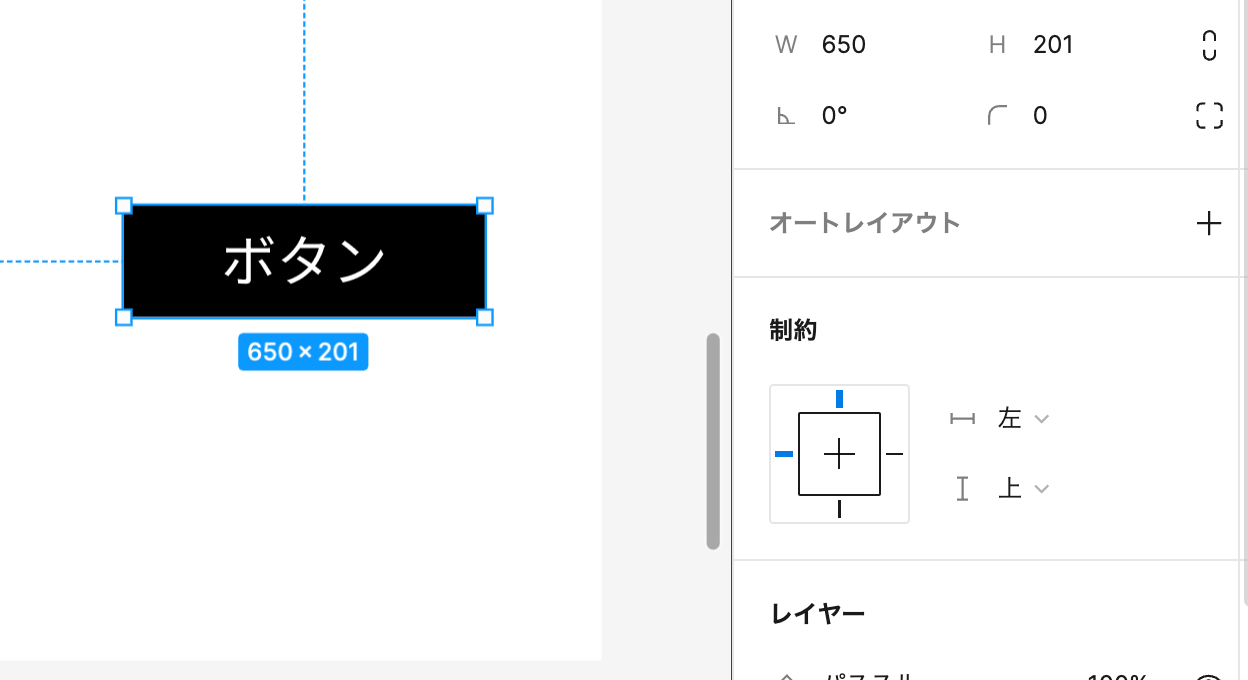
幅・高さの固定の意味と使い方
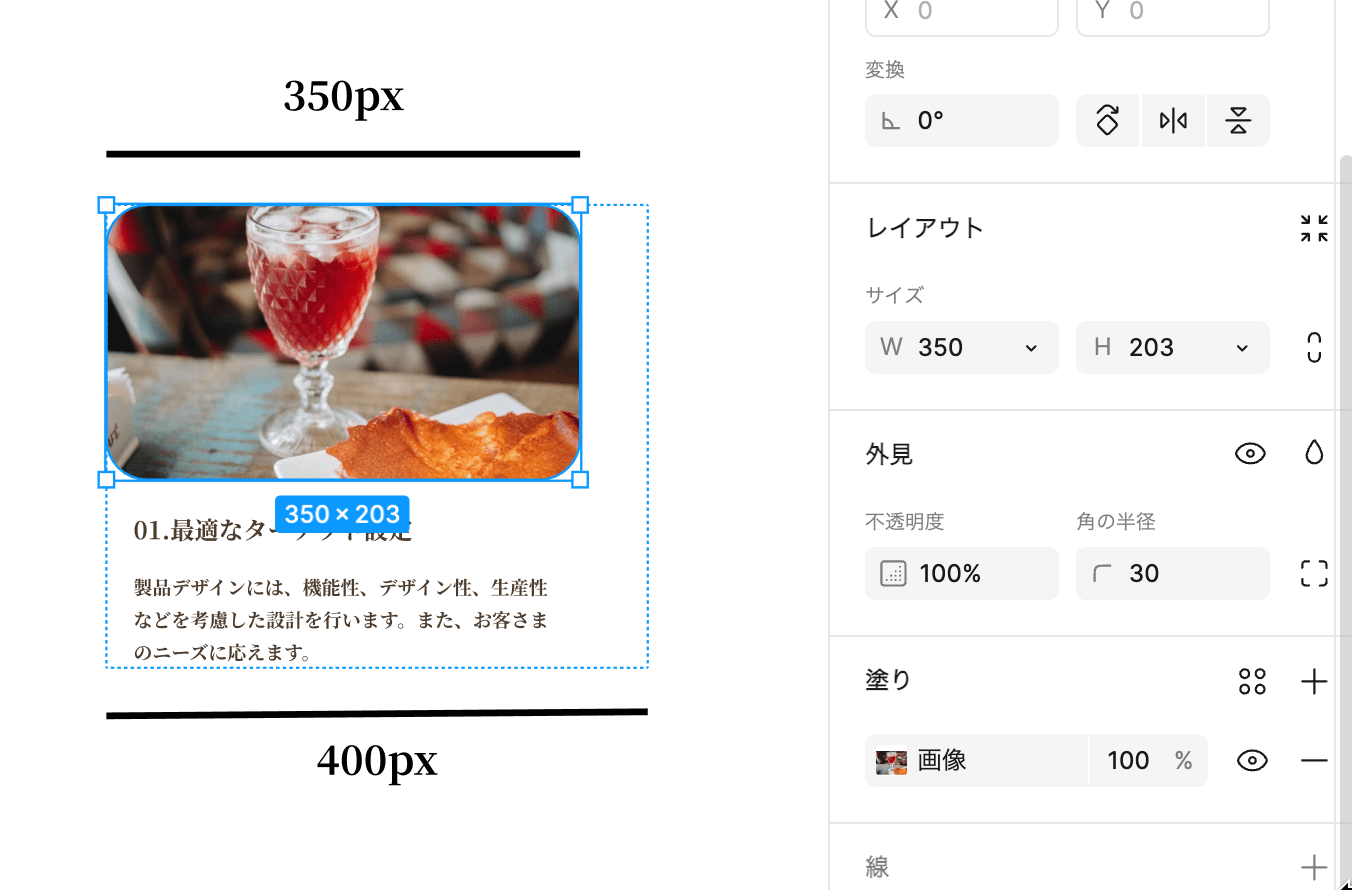
固定サイズは通常のサイズ設定のことで数値を入力して要素のサイズを指定することができます。
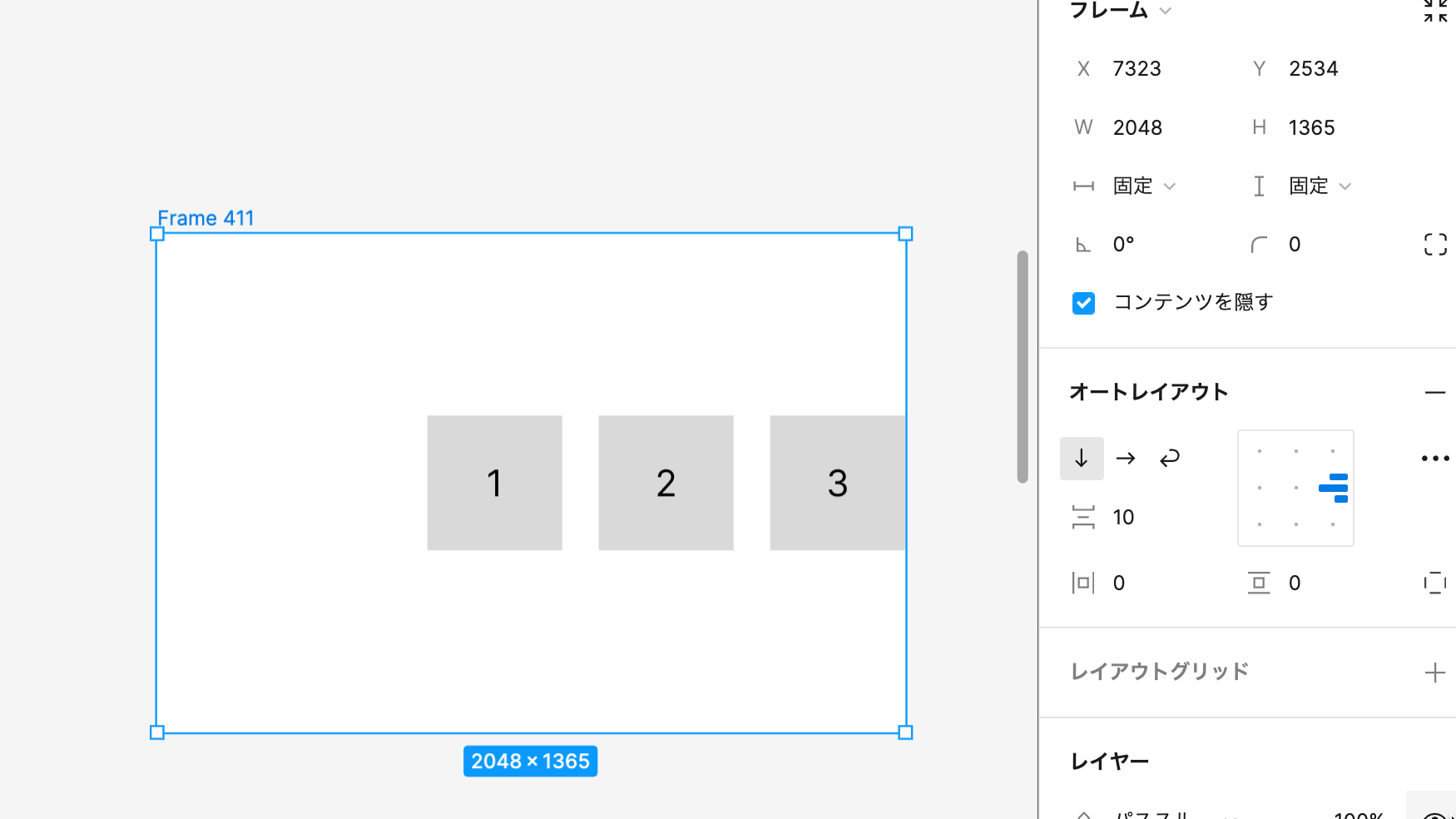
要素のグループ(コンテナ)と内側の要素(コンテンツ)それぞれ固定幅にしている場合、以下のように余白ができます。

この状態で「配置」の設定を変えることで中央揃えや右端揃えにすることもできます。
コンテンツを内包の意味と使い方
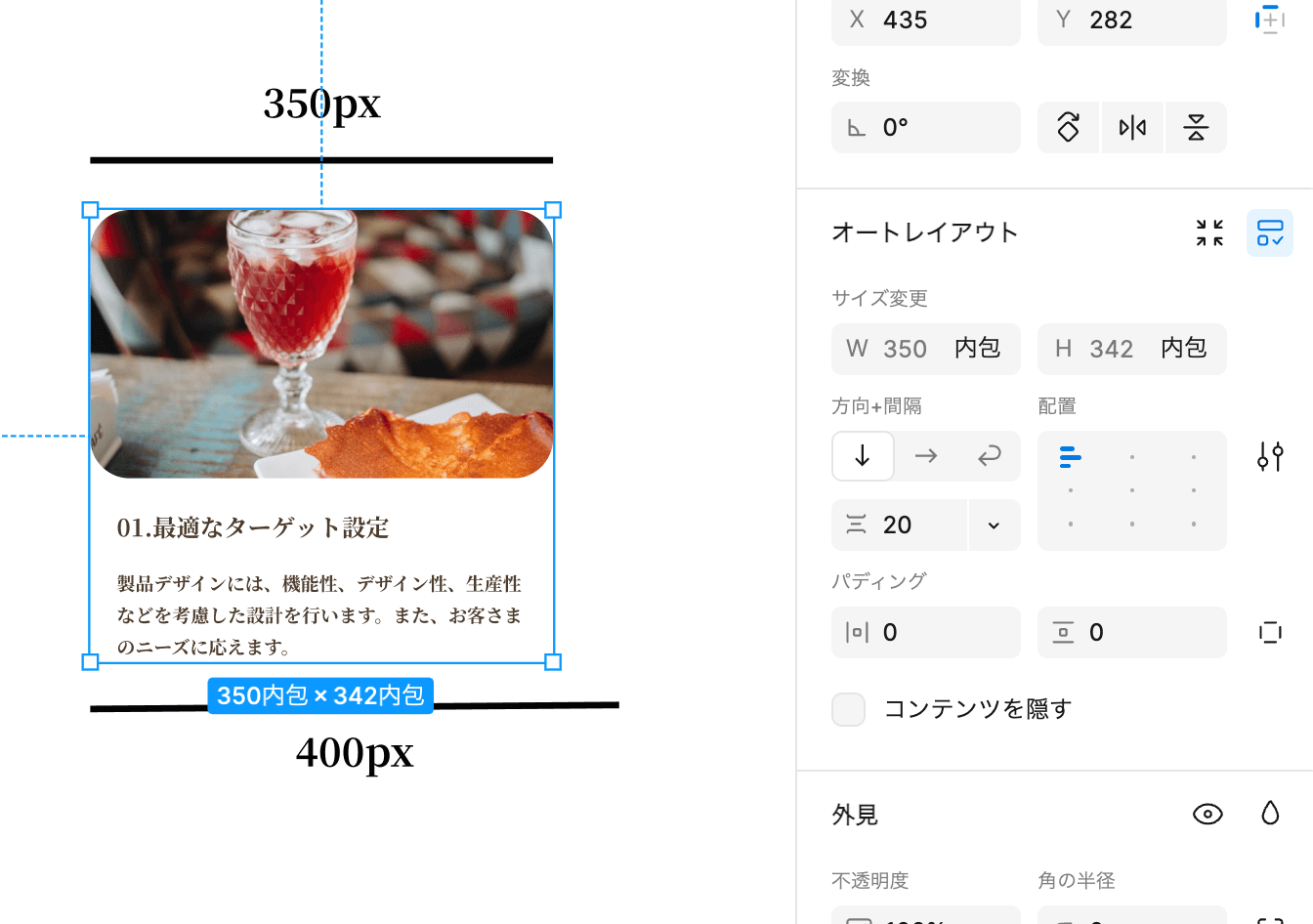
コンテンツを内包は、内側の要素(コンテンツ)のサイズに合わせてグループのサイズを変更することができます。
先ほどのサンプルの場合、外側のグループのみサイズを「コンテンツを内包」にして、内側の要素は固定サイズのままにすると、グループのサイズが自動的に内側の要素に合わせて変化するようになります。

また、「コンテンツを内包」は内側に要素がない場合は選択肢自体が表示されません。外側のグループ(コンテナ)用の設定になります。
コンテナに合わせて拡大の意味と使い方
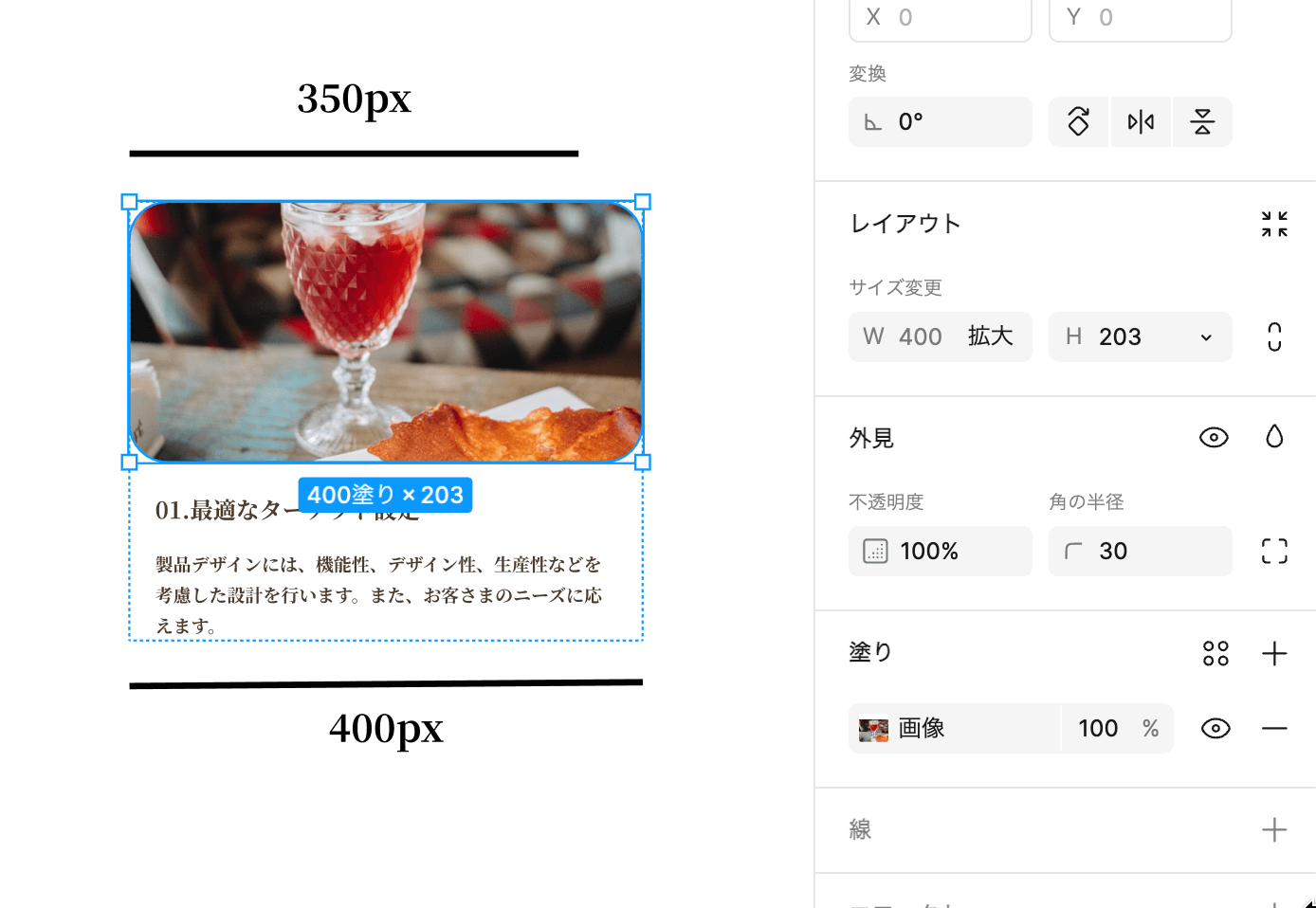
コンテナに合わせて拡大を選ぶと、先ほどとは逆にグループ(コンテナ)のサイズに合わせて要素のサイズが変化するようになります。
グループの幅に合わせて要素の幅も変えたい場合は、内側の要素を「コンテナに合わせて拡大」にします。

「コンテナに合わせて拡大」は外側にグループ(コンテナ)がない場合は選択肢自体が表示されません。内側の要素(コンテンツ)用の設定になります。
オートレイアウトでできることと設定方法
オートレイアウトの機能を使うことで以下のような設定ができるようになります。
- 整列の方向を指定
- 要素の配置を指定で左右や中央に揃える
- 要素の絶対配置で自由に要素を配置する
- 要素間の間隔(gap)の設定
- オートレイアウト化した要素の組み合わせ(ネスト)
- 横幅に合わせた自動的なサイズ変更
- 2列や3列などのグリッドレイアウトの作成
それぞれもう少し詳しく紹介します。
整列の方向を指定
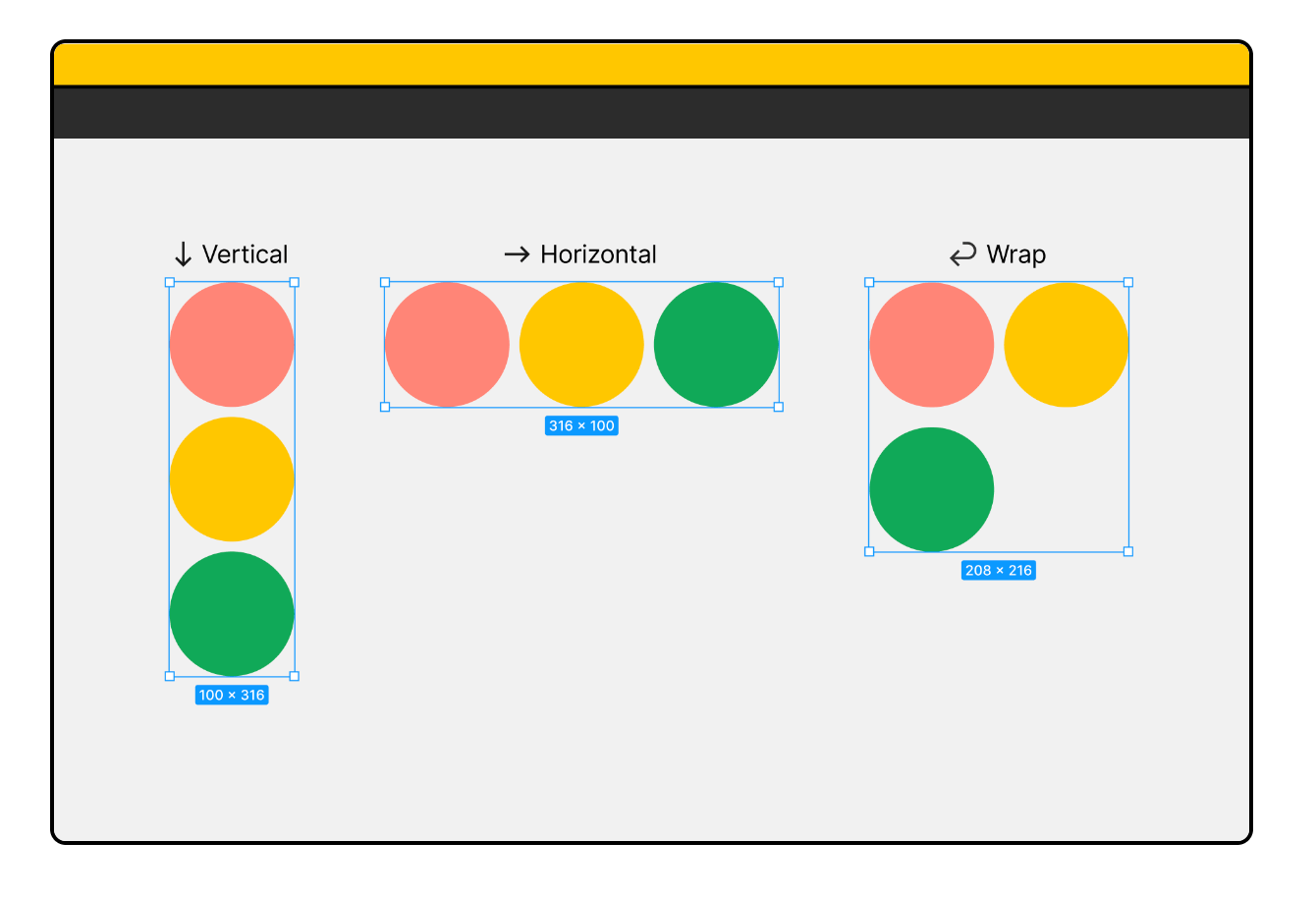
オートレイアウト機能では要素の整列で方向を決めることができます。
方向は、縦、横、折り返しの3つ。折り返しは指定した幅までいくと次の行に改行される感じです。

CSSのFlexboxで言うとflex-directionでrowとかcolumnを指定するのと同じです。
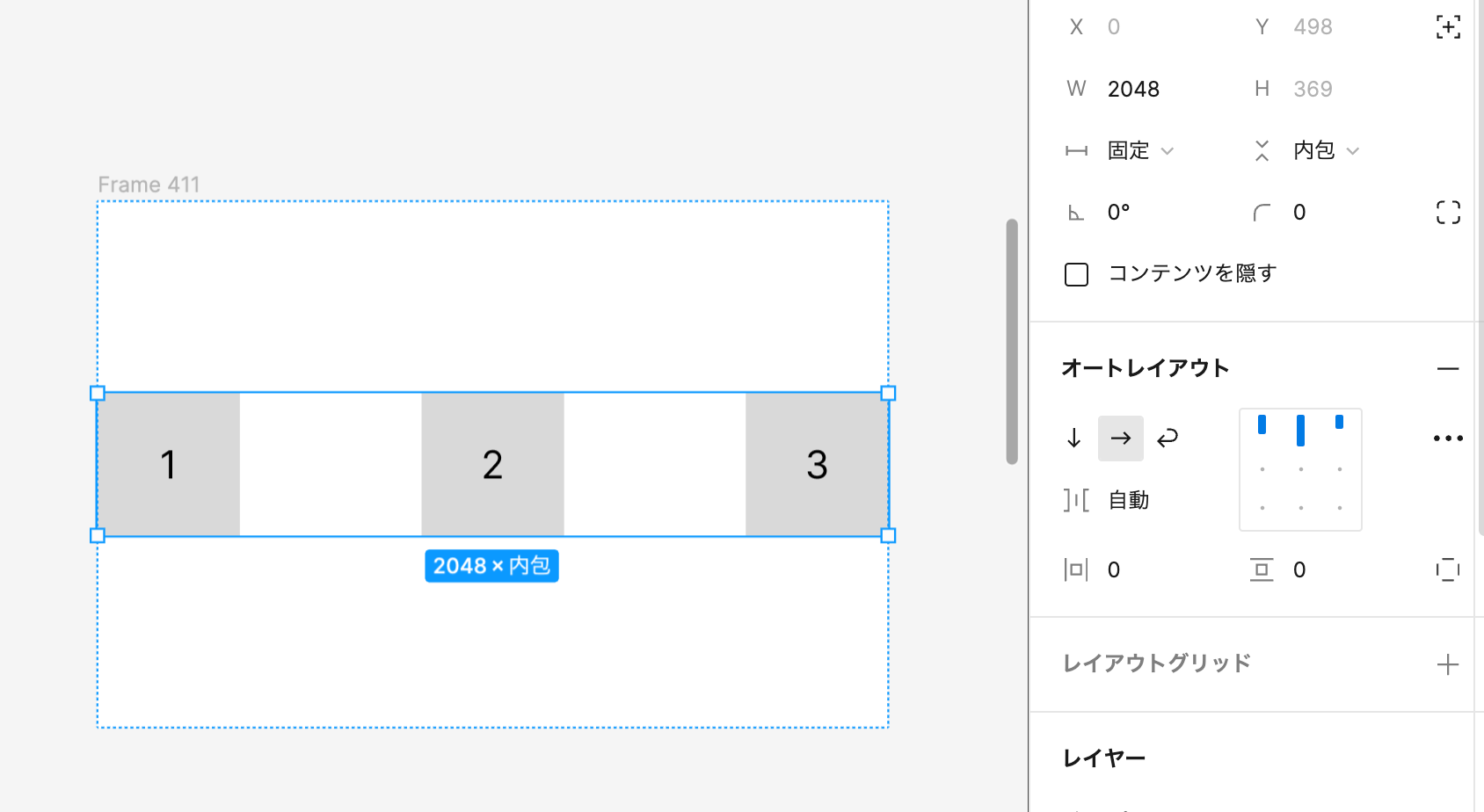
要素の配置を指定で左右や中央に揃える
固定幅のフレーム内で要素の配置を変更することができます。
配置の変更方法は、右側のパネルにある青い棒グラフのようなアイコンの位置をクリックすればOK。

この機能で縦や横の端に揃えたり中央に揃えることができます。
Flexboxで言うとalign-itemsとかjustify-contentと同じ機能ですね。
青い棒グラフのアイコンをダブルクリックするか、要素の間隔を「自動」にすると左右や上下の両端に揃えることもできます。

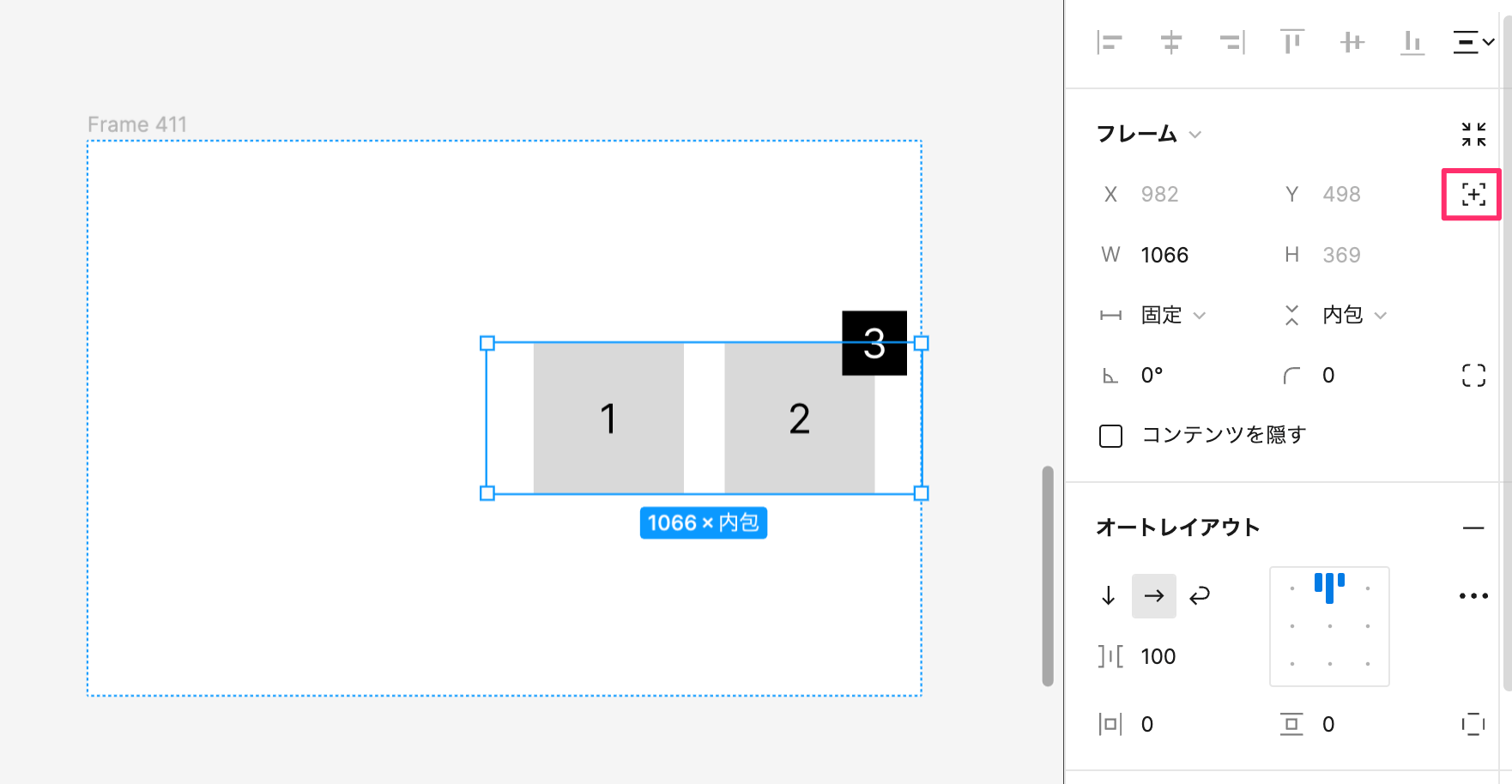
要素の絶対配置で自由に要素を配置する
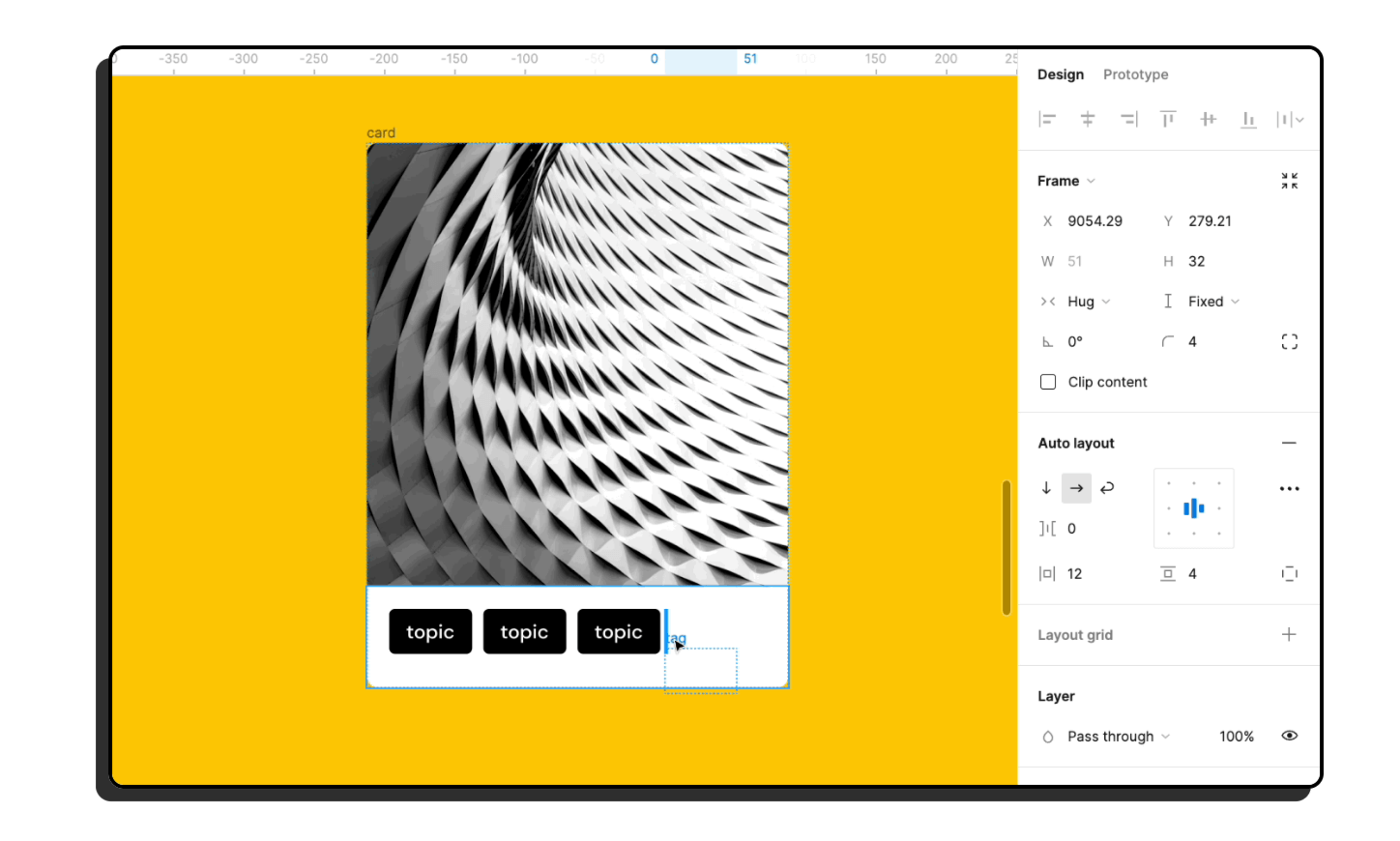
通知アイコンやカートの商品点数などを表示するのにアイコンの右上に文字を表示したりすることがあります。
オートレイアウトでは通常、横方向や縦方向に並べるだけなのですが、絶対配置を使うことでオートレイアウト内で配置を自由に設定することができます。
やり方は、絶対配置にしたい要素を選択した状態で右パネルの「フレーム」にある+のアイコンを押すだけ。

+アイコンを押すと要素を自由に移動でき、かつオートレイアウトの状態を維持することができます。
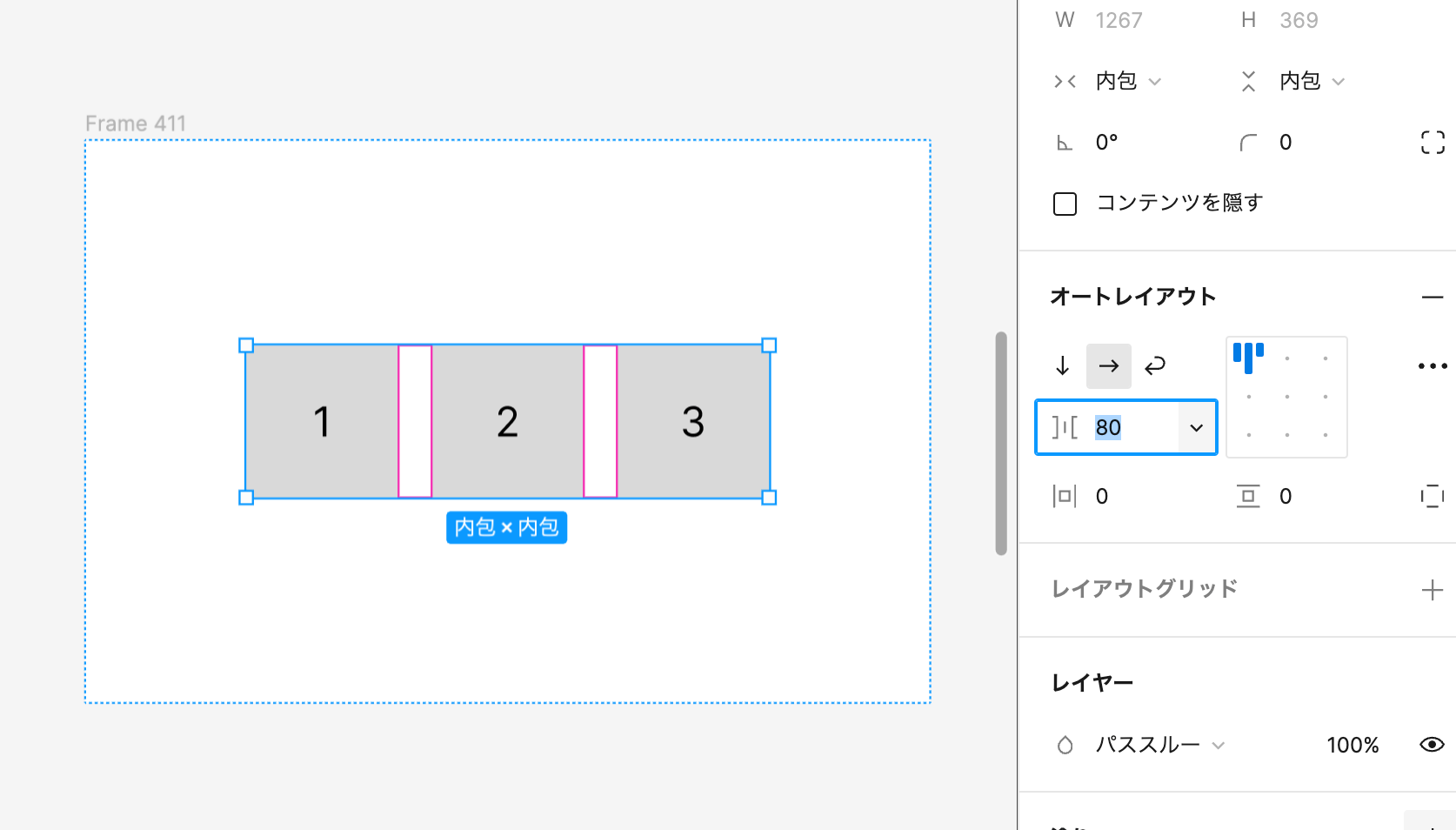
要素間の間隔(gap)の設定
配置した要素の間隔(gap)を調整できます。
オートレイアウトの矢印の下にある数字を変更すれば間隔を設定できます。

要素間の間隔はFlexboxで言うとgapプロパティになります。
.container {
display: flex;
gap: 80px;
}オートレイアウト化した要素の組み合わせ(ネスト)
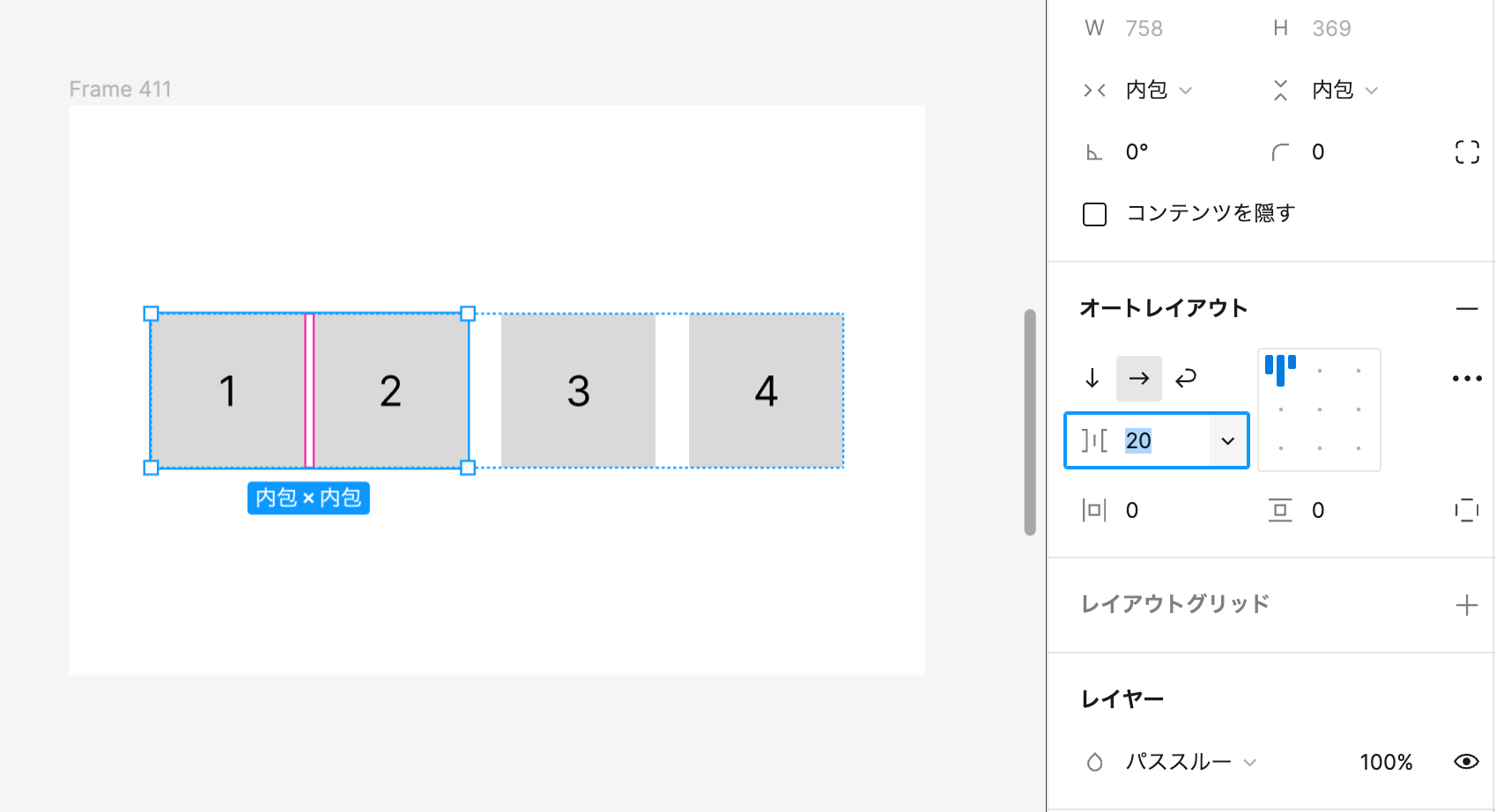
要素間の間隔は個別に調整できません。なのでもし1つ目の間隔だけ狭く、他は広くとかにする場合オートレイアウトをネストして設定する必要があります。
構造としてはこんな感じ。例えば1の方はgapを80px、2の方ではgapを20pxに設定するとこうなります。
オートレイアウト1
- オートレイアウト2
- 要素1
- 要素2
- 要素3
- 要素4

横幅に合わせた自動的なサイズ変更
オートレイアウトにしたフレームの横幅に合わせてコンテンツの内容も幅を変えたい場合は、要素の横幅を「コンテナに合わせて拡大」、縦を「コンテンツを内包」に設定すればOK。

オートレイアウトにしたフレームの幅や高さに合わせて画像やテキストコンテンツのサイズも変わります。
2列や3列などのグリッドレイアウトの作成
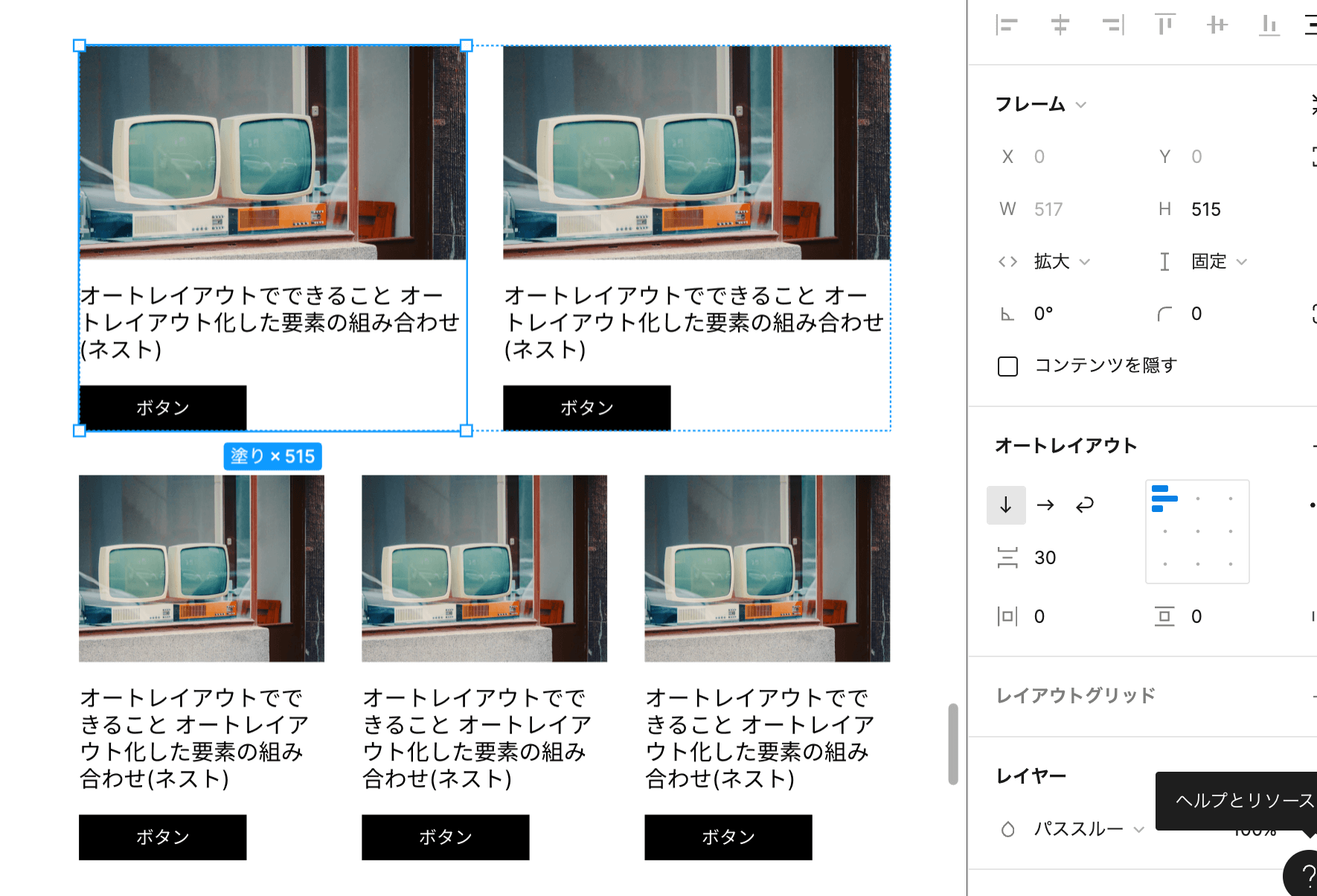
横幅に合わせた自動的なサイズ変更を応用することで、同じコンテンツ幅で2列の要素を3列にしたりできます。

構造はこんな感じ。全体を囲っているフレームの幅を固定幅にして、カードコンポーネントの幅をコンテナに合わせて拡大にします。
オートレイアウト1 -> 固定幅
- オートレイアウト2 -> コンテナに合わせて拡大
- 画像
- テキスト
- ボタン
- オートレイアウト2
- 省略Figmaのオートレイアウトがうまくできない原因と対策
Figmaのオートレイアウトがうまくいかない原因のほとんどは横幅か高さの設定が原因です。
- コンテンツ幅を変えても中身の要素が変化しない
- 横並びコンテンツの高さが合わない
- オブジェクトの上下の間隔を個別に設定したい
それぞれよくあるつまづきなので具体的に解説していきます。
コンテンツ幅を変えても中身の要素が変化しない
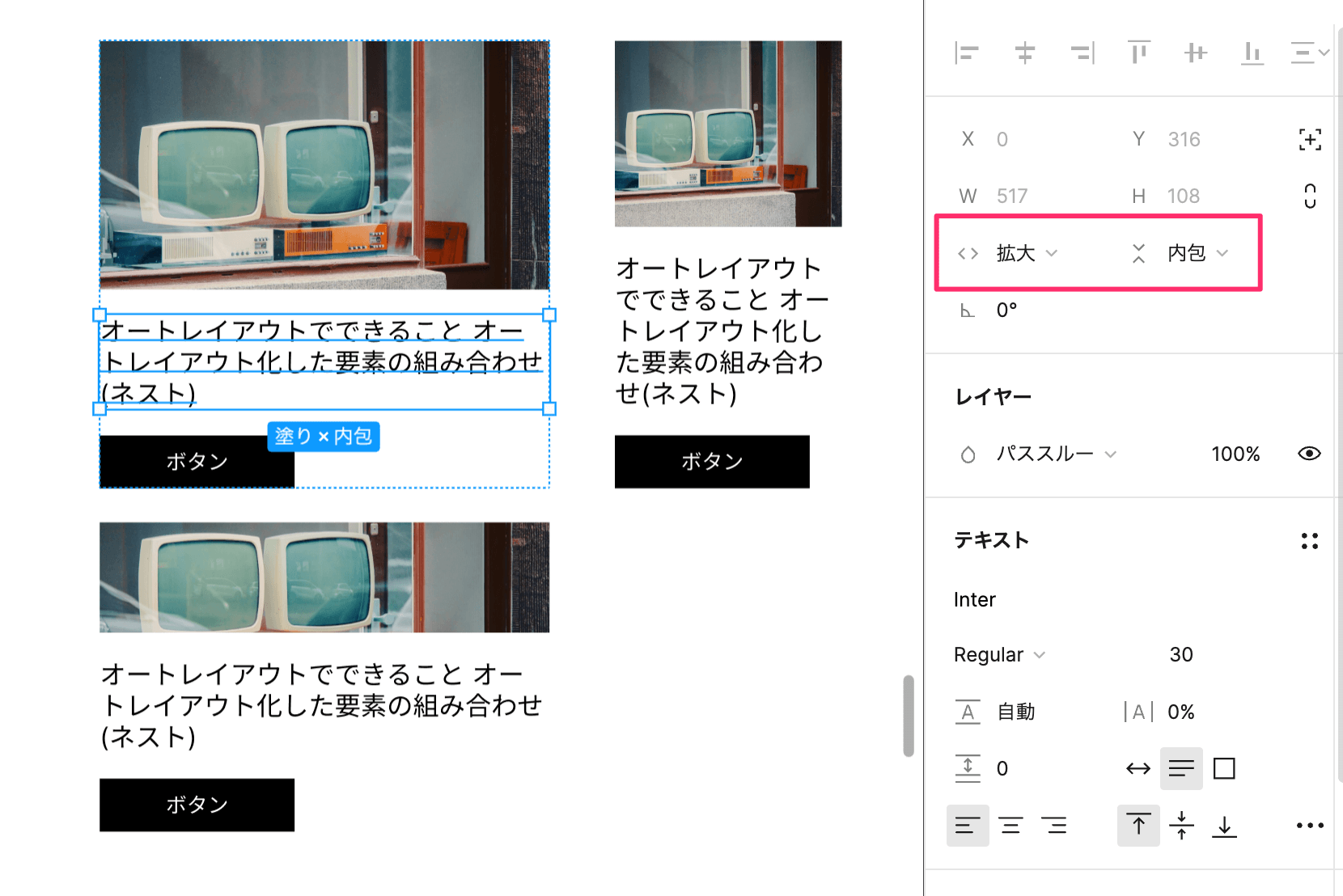
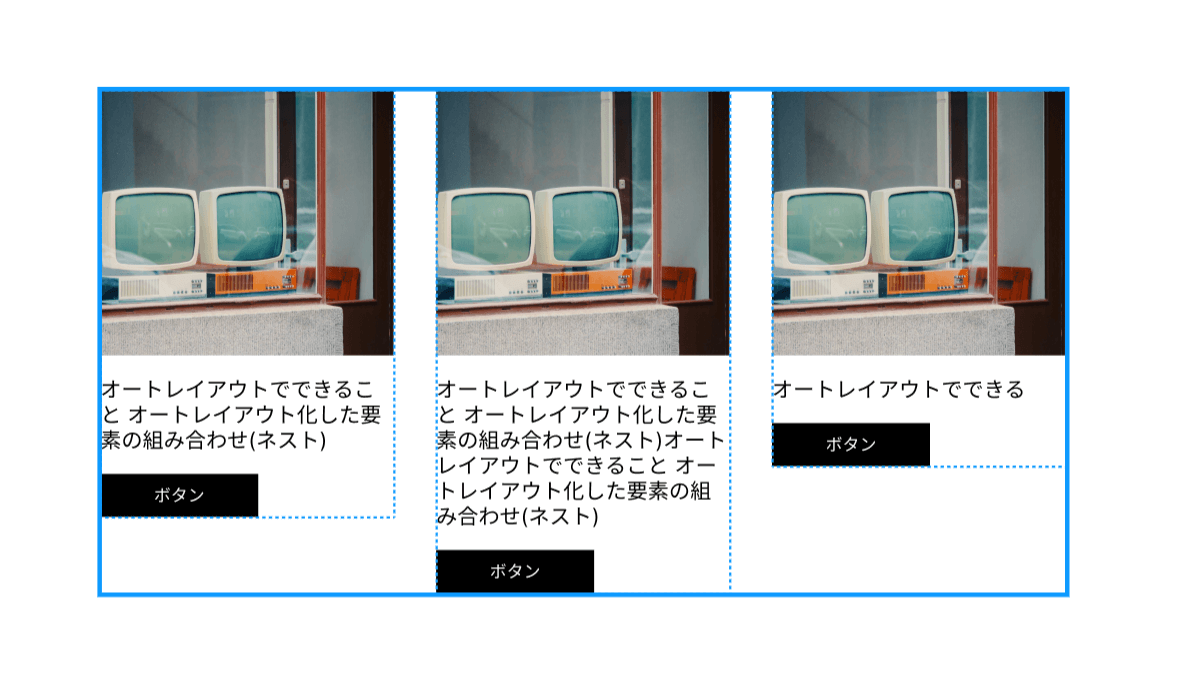
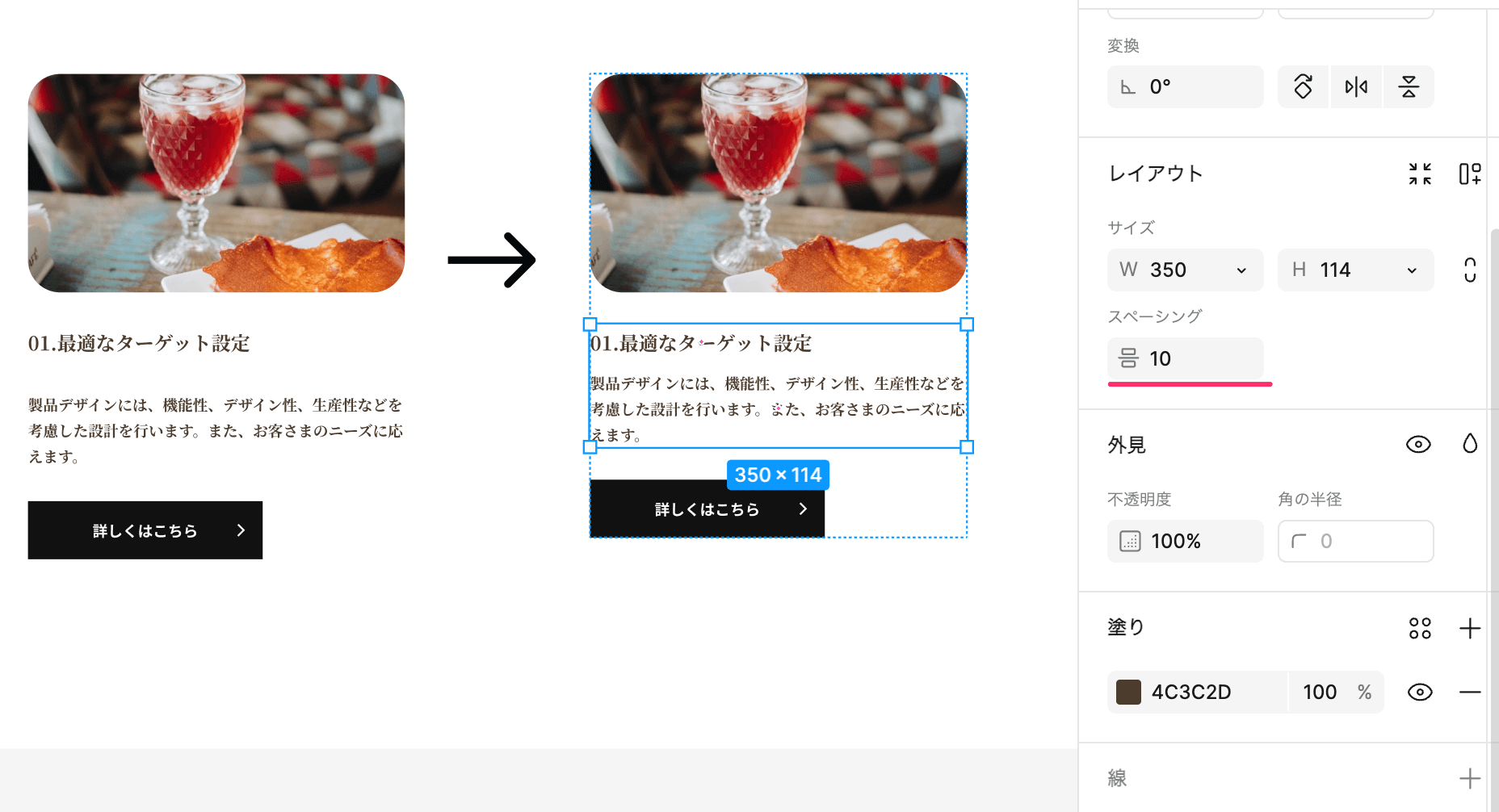
オートレイアウトにしたコンテンツの幅を変えるとこちらの画像のように要素が突き抜けた状態になってしまいます。

フレームの幅に合わせて画像やテキストの幅も変えたいのに、フレームの幅を変えても画像やテキストなど中身の幅が変わらないことがあります。
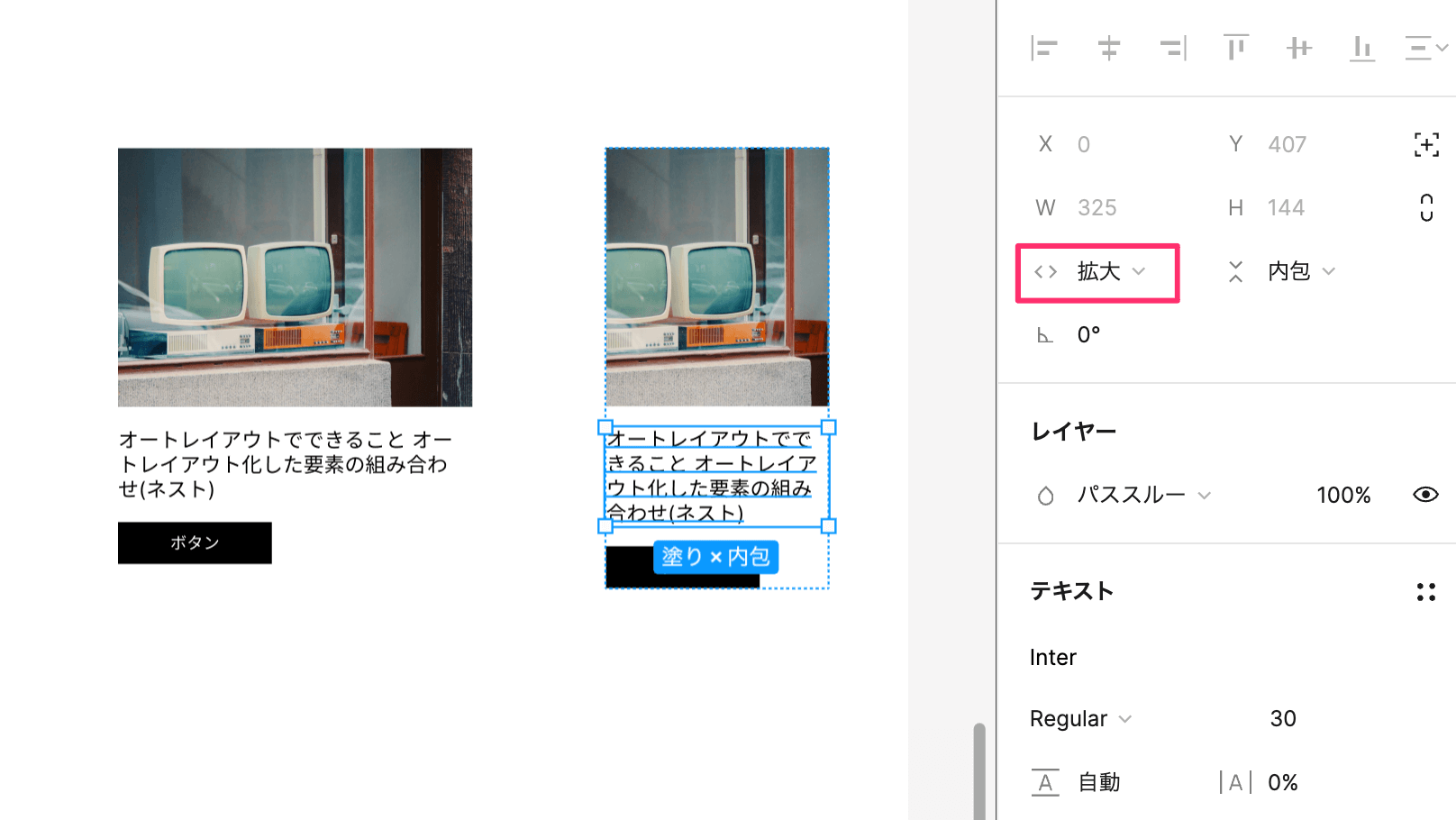
このようなときは、中身の要素(画像やテキストなど)の幅を「コンテナに合わせて拡大」に変更します。
するとフレーム幅に合わせてコンテンツの幅も自動的に変化するようになります。

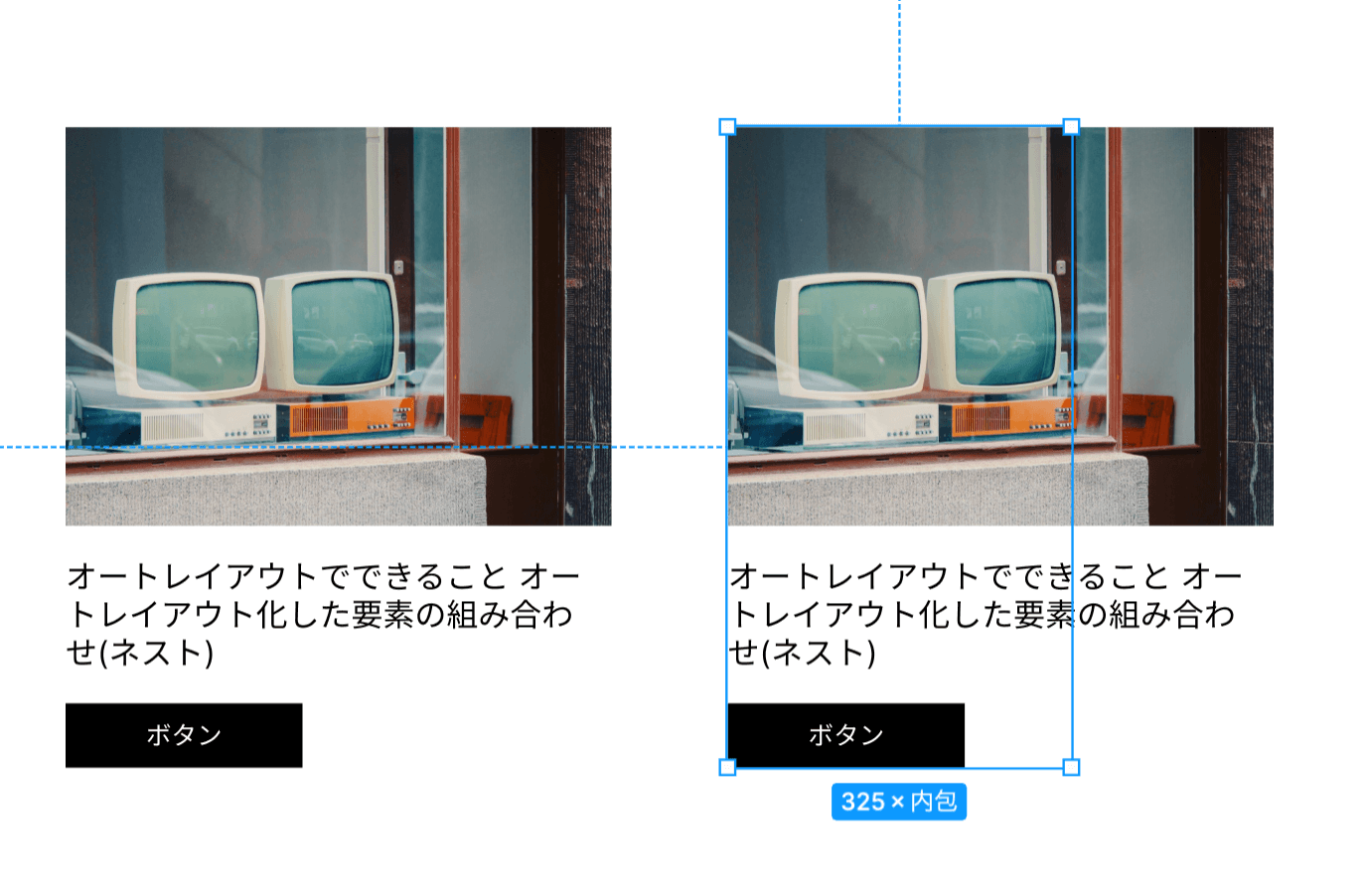
横並びコンテンツの高さが合わない
よくあるのがカードコンポーネントなんかで、一番長いコンテンツに合わせて高さを揃えたり、ボタンを下に張り付かせたりしたい場合があります。
普通にやると要素の高さが違うと高さがバラバラのコンテンツになってしまいます。

要素の高さがバラバラな場合にコンポーネントの高さを揃えたり、ボタンを下に張り付かせたりするには次のような手順で操作します。
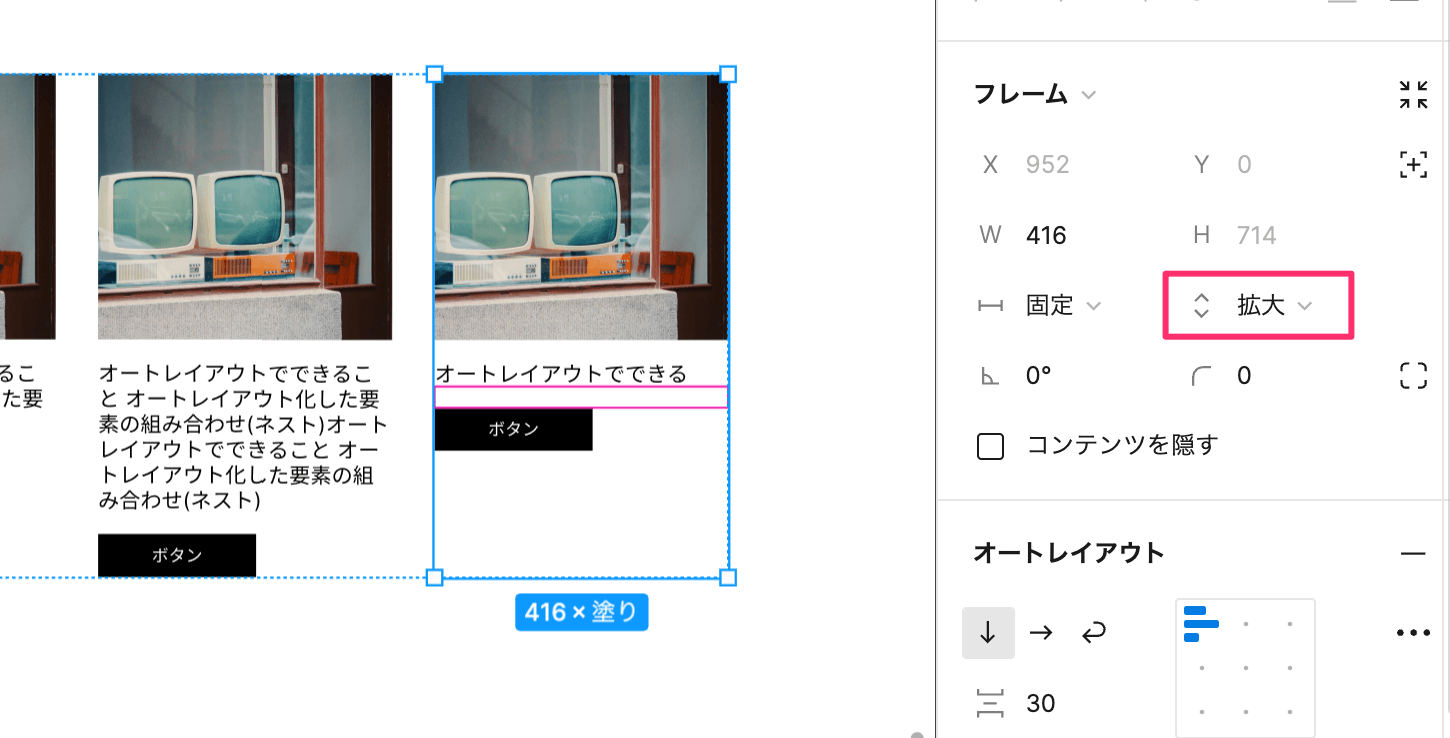
- カードコンポーネントの高さを「コンテナに合わせて拡大」にする
- ボタンを下に張り付かせる場合、ボタン以外の要素をグループ化する
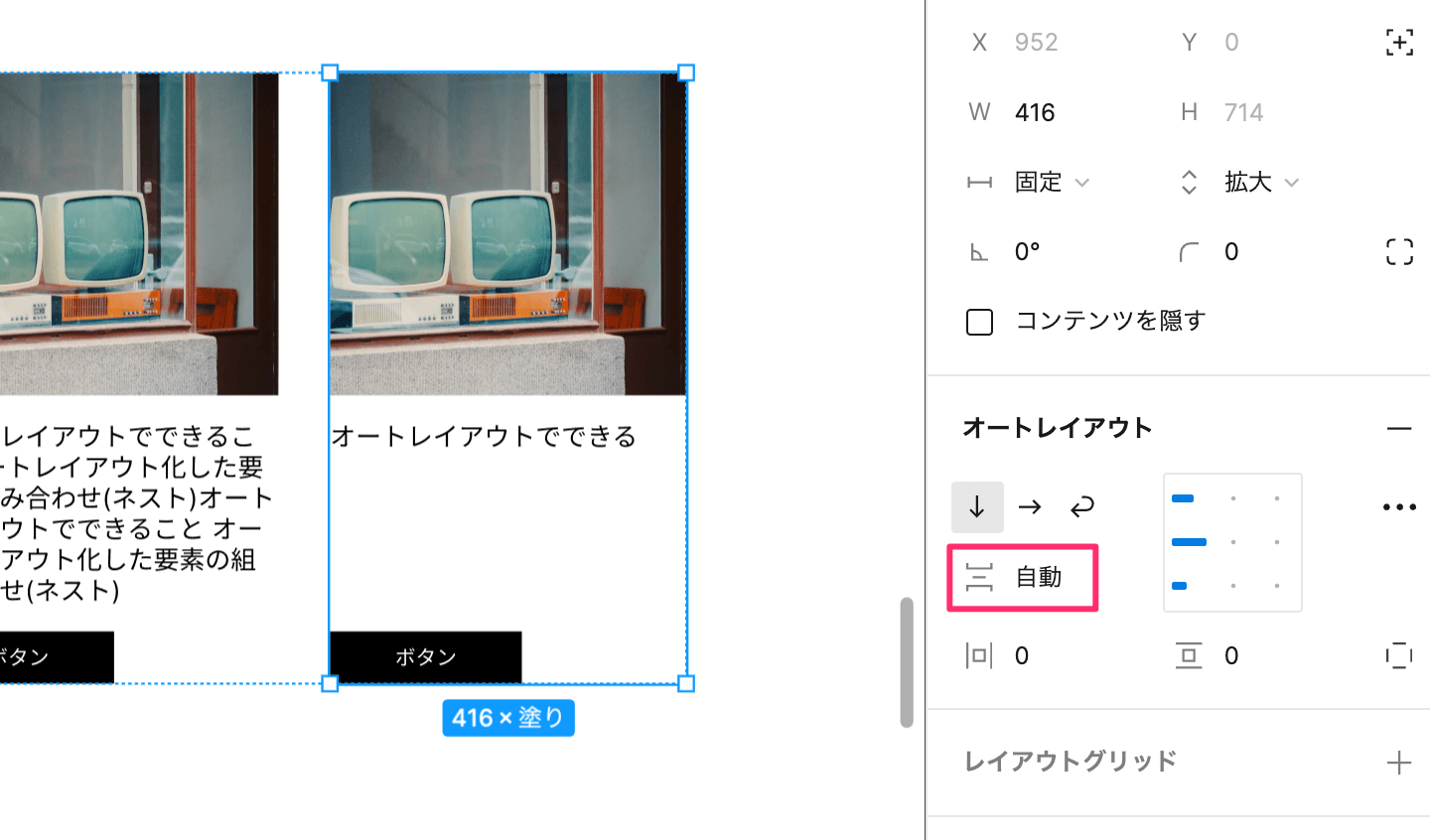
- カードコンポーネントの要素の間隔(gap)を「自動」にする
画像で説明するとこんな感じになります。
1.高さ変更

2.ボタン以外をグループ化
// 変更前
frame
- 画像
- テキスト
- ボタン
// 変更後
frame
- group
- 画像
- テキスト
- ボタン3.要素の間隔を自動にする

こういうレイアウトはアプリのUIでもよくあるので覚えておくとかなり活用できるテクニックです。
HTMLとCSSでもFlexboxを使って再現できるのでコードで実装することもできます。
オブジェクトの上下(左右)の間隔を個別に設定したい
オートレイアウトの機能の1つに、「オブジェクトの上下(左右)の間隔」があります。
これは要素間の余白を設定できるのですが、全て同じ幅で設定されてしまいます。
個別に間隔を調整したい場合は間隔を調整したい要素同士をグループ化してその中で間隔を調整してください。

まとめ
このページではFigmaのオートレイアウトの使い方や設定できること、よくあるつまずきの原因と対策方法を紹介しました。
まとめるとこちらのようになります。
- FigmaのオートレイアウトはFlexbox
- 整列の方向や上下左右の余白、要素間の余白を設定できる
- オートレイアウトを組み合わせて複雑なレイアウトを作ることもできる
- 2列のグリッドでコンポーネントを追加すると自動的に幅が変わる
- オートレイアウトがうまくいかない原因は幅と高さの設定ミス
Figmaのオートレイアウトを使いこなせば、WebサイトやアプリのUIをオートレイアウトだけで作ることができます。
オートレイアウトにしておけばそのままコーディングできるので実装の効率も上がります。