この記事では、Figmaを使って実際にワイヤーフレームを作りながら手順を初心者の方にもわかりやすく解説します。
初めてFigmaを使う方でも、この記事を読めばプラグインやテンプレートを使って効率的にワイヤーフレームを作成することができるようになります。
なぜFigmaでワイヤーフレームを作るのか
新しいWebデザインツールとしてFigmaが注目されていますがワイヤーフレームを作る目的でも便利に使うことができます。
まずはFigmaでワイヤーフレームを作ることのメリットを解説します。
Figmaとは?

FigmaはWebサイトやアプリのUIデザインを簡単に作れる無料のツール。MacやWindowsにインストールすることもできますが、ブラウザ上ですぐに使うこともできます。ブラウザ上でも軽量に動作するので、操作していてストレスがなく、シンプルで分かりやすいUIになっています。
FigmaはデザインだけでなくHTMLコーディング初心者にとっても便利なツール。ワイヤーフレームを作ってそのままデザインの作業に進み、さらにコーディングの作業でも他のツールにはない便利な機能が用意されています。
Figmaでワイヤーを作るメリット
Figmaでワイヤーフレームを作るメリットをまとめてみました。
- シンプルなUIで初心者でも簡単にはじめられる
- 無料プランでほとんどの機能が使える
- プラグインやテンプレートなどが豊富
- プロトタイピング機能で画面遷移を確認できる
- リアルタイム編集でチームで操作できる
非常にシンプルでわかりやすい画面なのではじめて使う人でもすぐに操作できるようになります。また、無料プランでワイヤーフレーム作成に必要なツールが使えるのに加え、プロトタイピング機能も使えるのが便利。
ワイヤーフレーム作成に便利なプラグイン(HTML to Figmaなど)やテンプレートもたくさんあるので効率よく作業を進められます。
一番大きなメリットは無料でほとんどの機能を使えるところ。Figmaの使い方は日本語書籍も豊富なのでとりあえず使ってみたいデザインツールとしては一番おすすめです。
Figma以外でワイヤーフレームは作れる?
Figma以外のツールでもワイヤーフレームを作成することは可能ですが、ほんとにワイヤーフレームを作れるだけだったりお試し期間が過ぎると使えなくなったりするので、とくにこだわりがなければFigma一択です。
以下にFigma以外のワイヤーフレームツールについてFigmaと比較してみたので参考にしてみてください。すぐにワイヤーフレームを作りたい方はその下の実践編をご覧ください。
Figmaと主なワイヤーフレームツールの比較
Figma以外に使えるワイヤーフレームツールをいくつか紹介します。
Cacoo

Cacooはブラウザベースの作図ツールです。ワイヤーフレームの作成からマインドマップの作成、リアルタイムでの共同編集やコメント機能などが使えます。以下にCacooの価格と主な機能をまとめます。
価格
- プロプラン: 660円/月
- チームプラン: 1,980円/月(3人〜)
- エンタープライズプラン: カスタム価格(10人以上)
どのプランも30日間の無料お試し期間があります。
主な機能
- 複数ユーザーによる同時編集
- 豊富なテンプレート
- ファイル管理と共有
- SVG、PDF、PowerPointファイルでの書き出し
- フローチャート、ガントチャートなども作成可能
- 変更履歴の保存
MockFlow

MockFlowは素早くワイヤーフレームを作成できるプロダクトデザインツールです。ワイヤーフレーム作成のほかに、画面遷移の作成やAIを使ったUIの作成など新しい機能が注目されています。以下にMockFlowの価格と主な機能をまとめます。
価格
- Basic(無料): 1ユーザー、基本機能
- Premium: 14ドル/月
- Business: 30ドル/月
- Enterprise: 160ドル/月
主な機能
- カスタマイズ可能なテンプレートとコンポーネント
- コメントとフィードバック機能
- インタラクティブなプロトタイプ作成
- PDF、MS Word、Excel、PowerPointなどでエクスポート
- バージョン管理、巻き戻し機能
- オフラインでの作業
比較まとめ
Figmaと他のWebサービスを比較するとこちらのようになります。ワイヤーフレームを作ることに集中したい!という場合はワイヤーフレーム専用ツール、そのままデザインもコーディングもしたい!という場合はFigmaを選ぶのがおすすめ。
| 特徴 | Cacoo | MockFlow | Figma |
|---|---|---|---|
| 無料プラン | なし | あり | あり |
| 難易度 | 中級者向け | 中級者向け | 初心者向け |
| 拡張機能 | なし | UIKitやアセット | 豊富なプラグイン |
| 書き出し機能 | PDF、画像形式 | PDF、MS Word、Excelなど | SVG、PDFなど |
| バージョン管理 | 自動保存と履歴管理 | リビジョン管理あり | 自動保存と履歴管理 |
| テンプレート | 多数のテンプレート | 多数のUIパック | 豊富なデザインテンプレート |
| オフライン作業 | 不可 | PCアプリで可能 | PCアプリで可能 |
実践!Figmaでワイヤーフレームを作る方法
ここからはFigmaを使ったワイヤーフレームの作り方を解説します。基本的な考え方は他のツールでも同じです。
ワイヤーフレームに必要な情報の定義
ワイヤーフレームを作る前に、いくつか決めておくことがあります。これをしっかり押さえておくと、後の作業がグッとスムーズになります。
プロジェクトの目的を明確にする
まずこのサイトで何を達成したいのかはっきりさせましょう。例えば、「問い合わせを増やす」や「資料ダウンロードしてもらう」などです。
目的がはっきりしていればWebサイトにどんなものを表示するべきか、どんなコンテンツをどんな順番に配置すれば目的の行動をとってもらえるかを考えることができます。
ページに配置するコンテンツを決める
サイトやアプリに必要な機能を列挙します。例えば、「サービス内容」「料金プラン」「お客様の声」などです。
どんなコンテンツを配置すればいいかは、自社の競合サイトやイメージの近いサイト(参考サイト)をいくつか調査してどんなコンテンツがあるかリストアップしていきます。
- トップページ
- ヘッダー
- メインビジュアル
- 当社について
- 事業内容
- 製品一覧
- 施工事例
- お知らせ
- お問い合わせ
- フッターリストアップできたらその中からどのコンテンツを配置するかを決めます。また、優先順位をつけてどのコンテンツを上の方に表示するかも決めておきます。
これらを決めたら、付箋やメモ帳に書き出してみてください。これがあなたのワイヤーフレームの基礎になります。
Figmaでファイルを作成
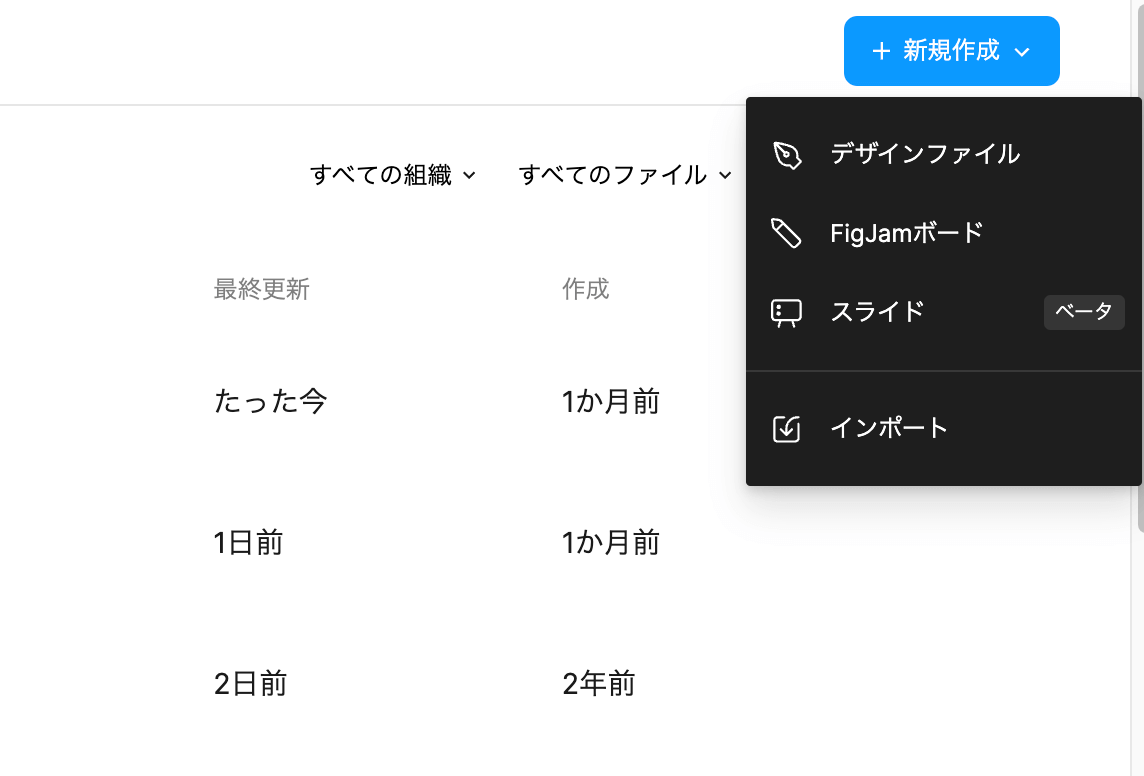
すでにFigmaのアカウントを取得しているなら、トップページの右上にある「新規作成」から新しいファイルを作ることができます。

まだアカウントを取得していないなら無料アカウントを取得してFigmaにログインしましょう。
アカウント登録の詳しい方法についてはこちらの記事をご覧ください。
トップページに必要な要素を配置
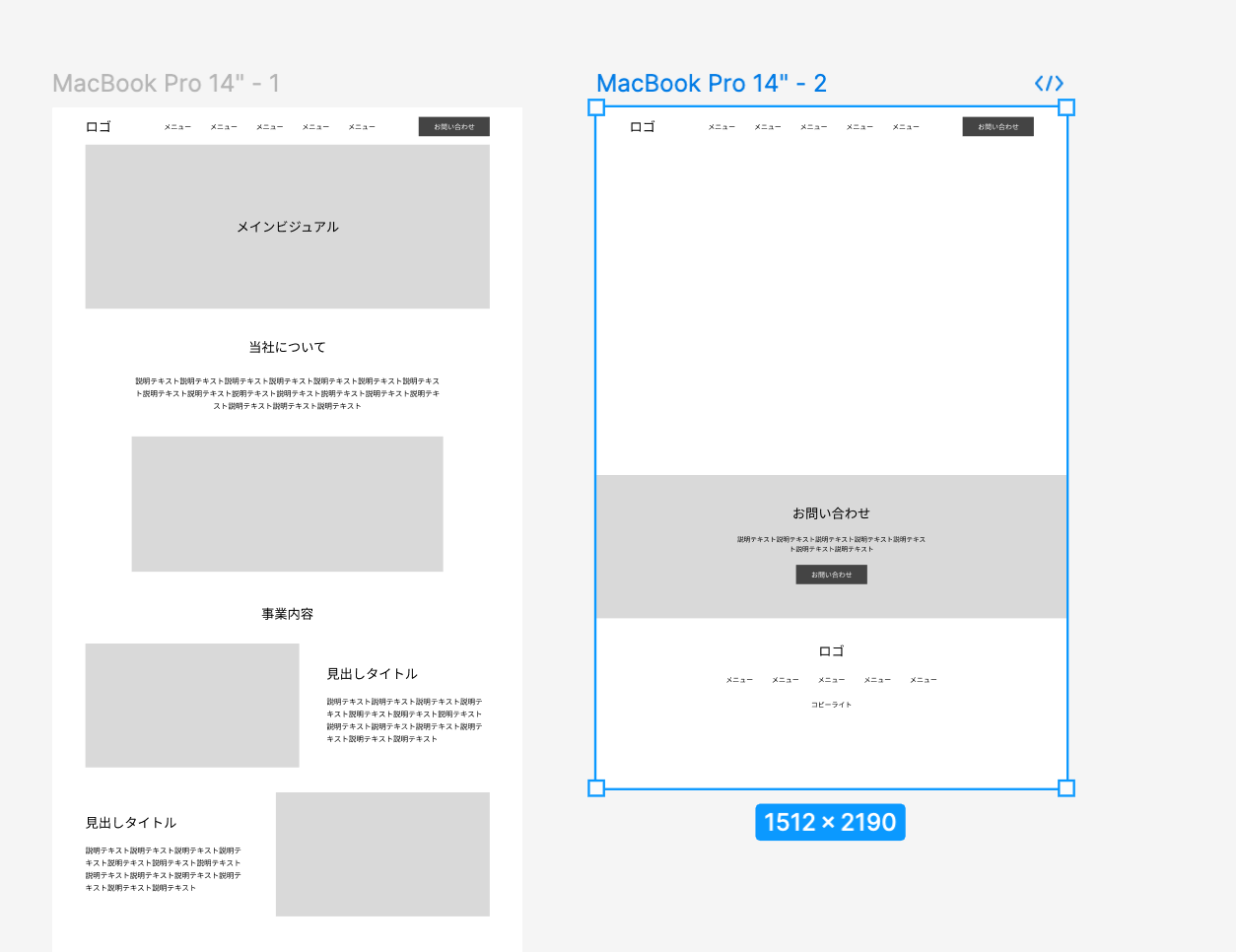
それでは、実際にトップページのワイヤーフレームを作っていきましょう。
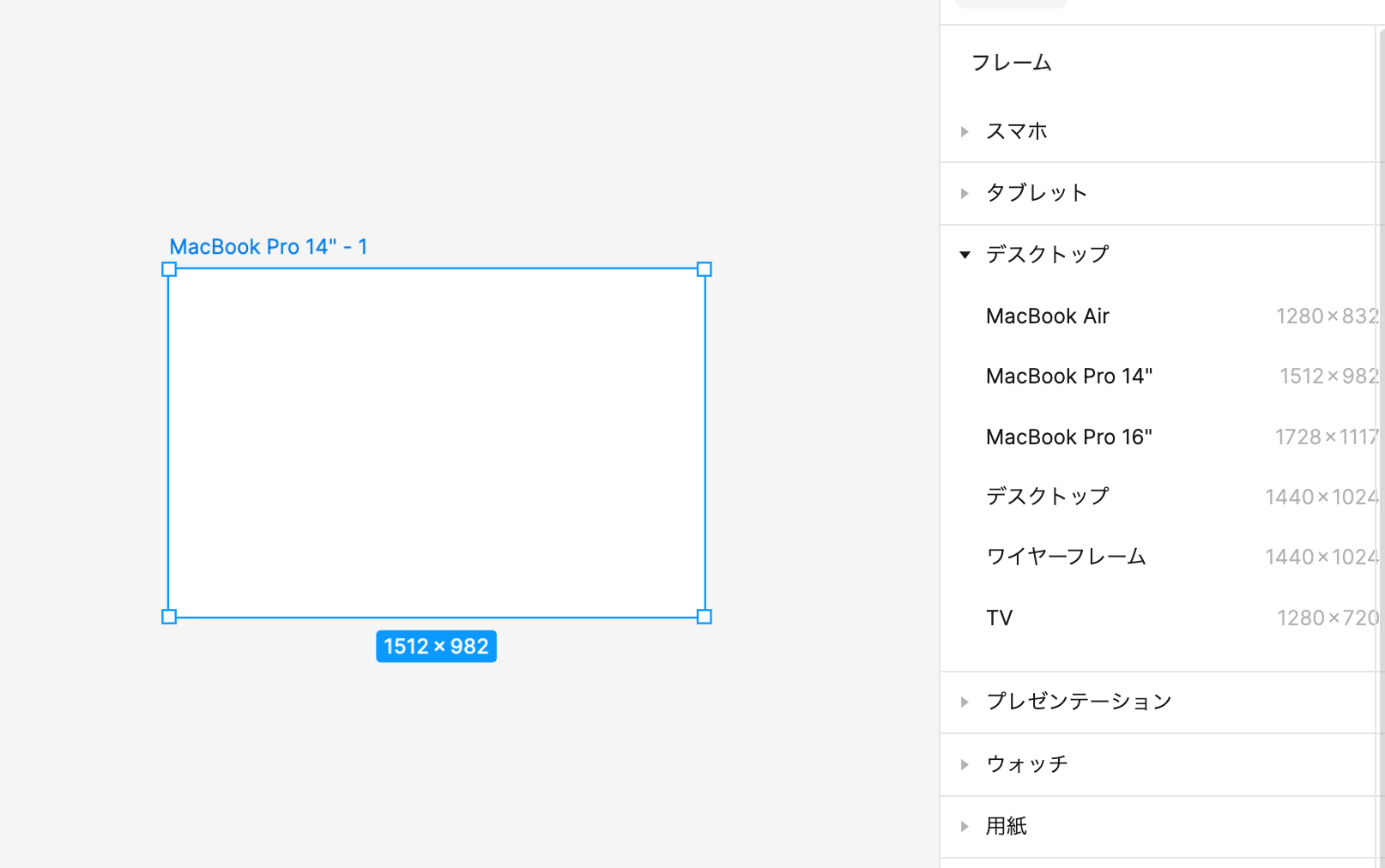
まずはフレームを作ります。ツールバーから「Frame」ツールを選択し、プロパティパネルから適切なデバイスサイズを選択(例:MacBook Pro 14)します。

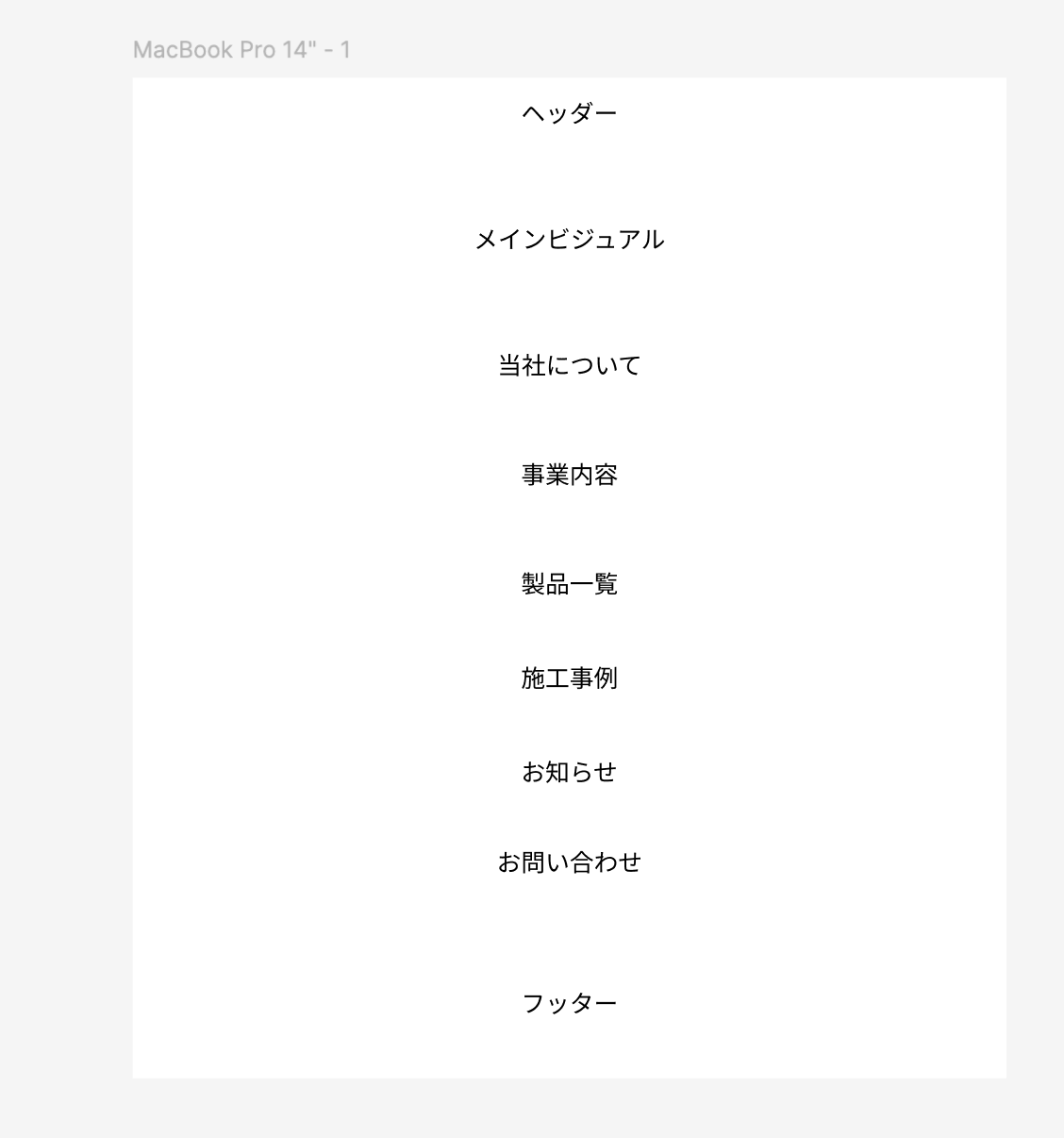
次に画面上に先ほど決めたコンテンツをテキストツールで配置していきます。この段階ではフォントやレイアウトを気にせず、コンテンツのだいたいの位置と順番だけを意識して配置します。

要素のレイアウトを作成
コンテンツをテキストで配置したらレイアウトを作っていきます。ワイヤーフレームを作る段階では細かいサイズや余白、ボタンのデザインなどを気にせずそれが何であるか、どんなコンテンツをレイアウトで配置するかが分かればOKです。
以下によくあるコンテンツとレイアウトの作り方を解説します。
ヘッダーのレイアウトを作る
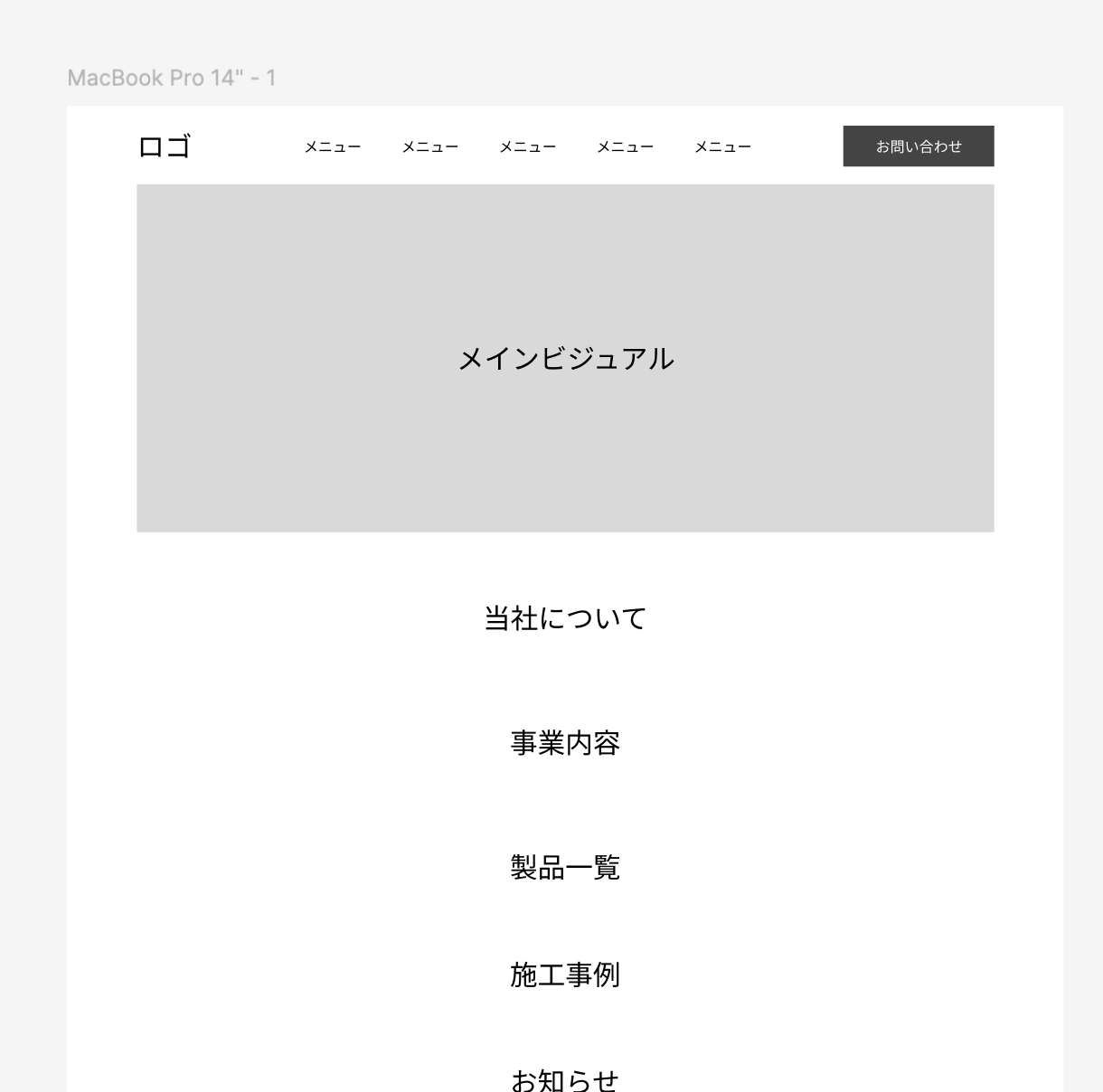
まずはヘッダーのレイアウトから作っていきます。一般的にはロゴとメニュー、問い合わせボタンなどが表示される部分で、横並びのレイアウトになっていることが多いです。

こんな感じでヘッダー部分に必要な要素を横に並べて配置しておきます。要素間の間隔やフォントなど細かい部分はデザインで決めるのでワイヤーフレームの段階ではあまり細かく指定しなくても大丈夫。
コンテンツのレイアウトを作る
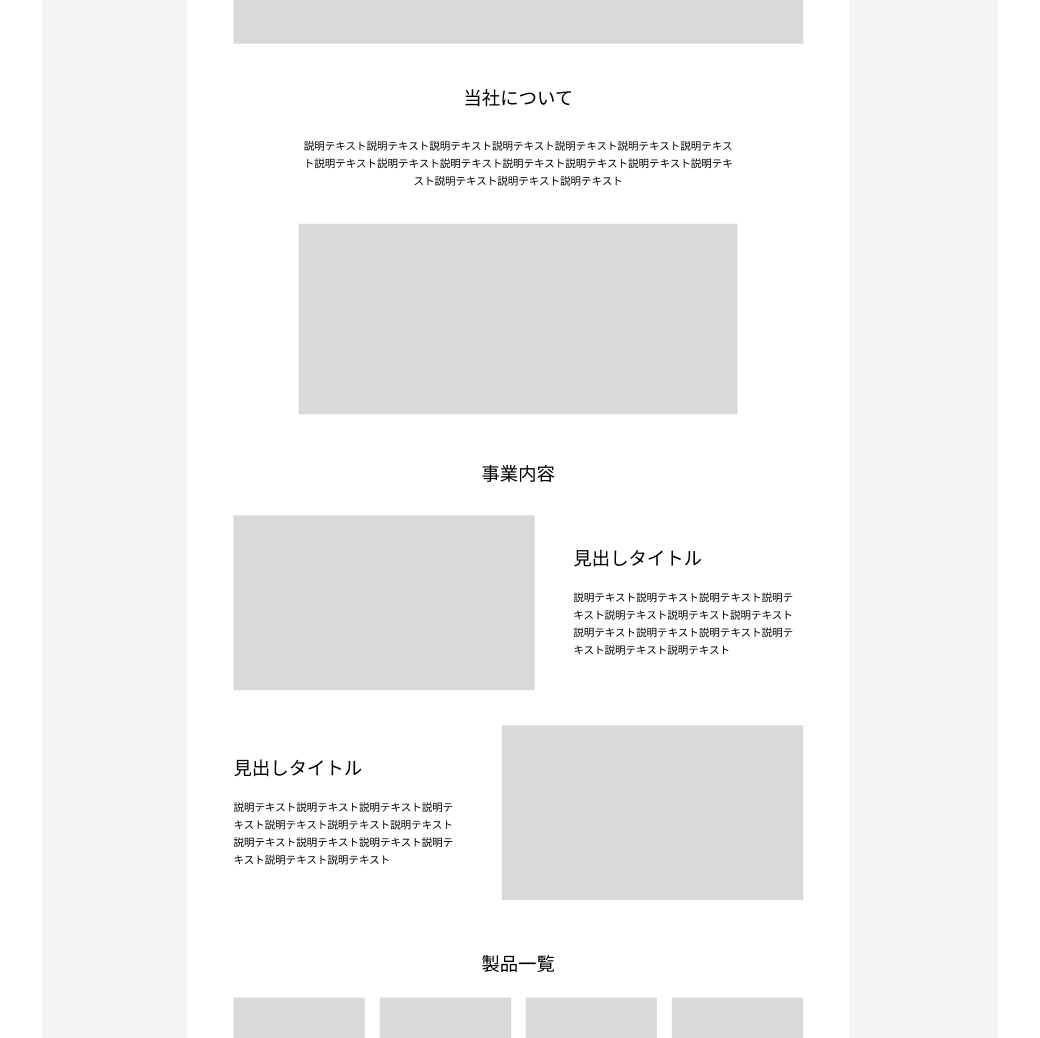
次はコンテンツのレイアウトを作っていきます。コンテンツは内容によってレイアウトが変わってくるので競合サイトや参考サイトのレイアウトを参考に要素を並べていきます。

ここでもあまりコンテンツの細かい部分は気にせず、「画像が横に3つ並んでいる」とか「大きい写真の横にメッセージのテキスト表示」みたいな感じでざっくりとしたレイアウトを作っていきます。
画像は色付きの長方形、見出しは太字、テキストは細字、ボタンはベタ塗りの背景、のように要素ごとに決めておくことでコピーしながらサクサク作っていくことができます。
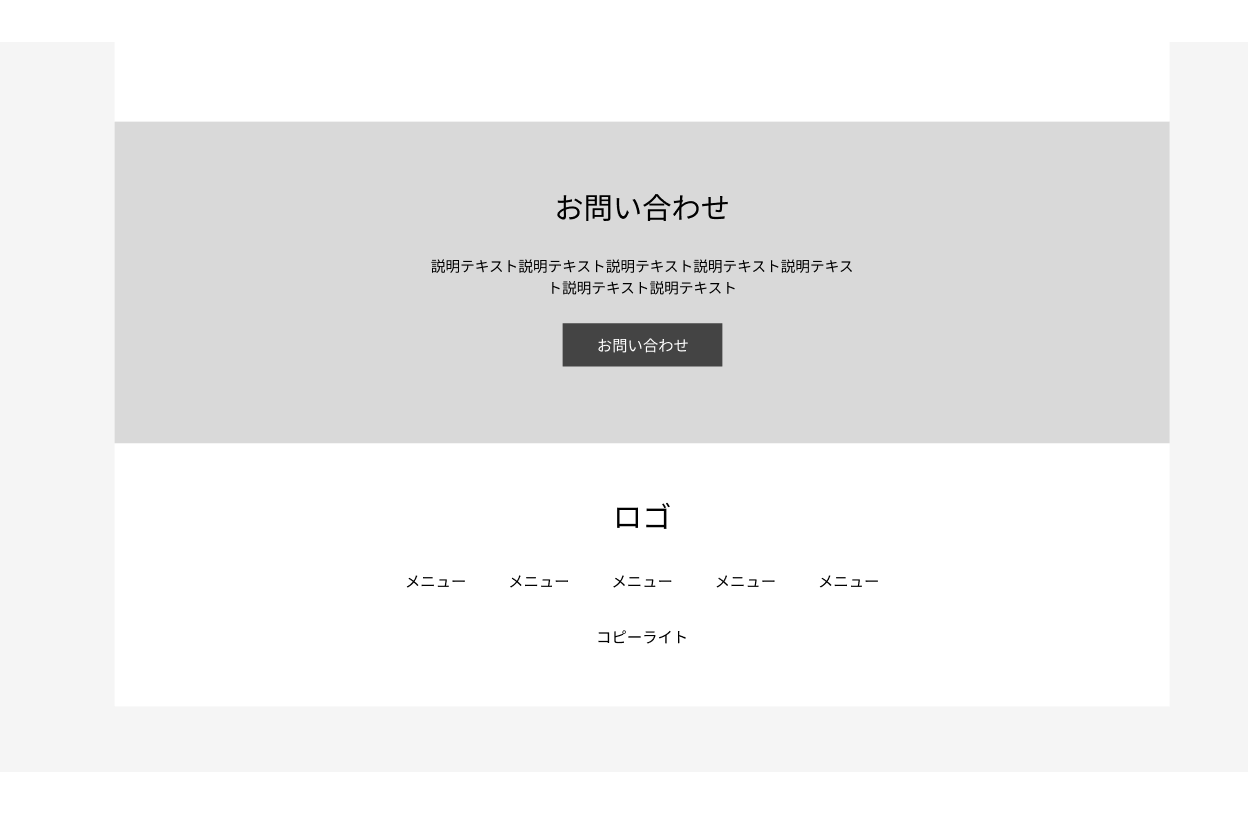
フッターのレイアウトを作る
最後にフッターのレイアウトを作って完成です。フッターはレイアウトのパターンがいくつかありますが、基本的にはヘッダーと同じでロゴやメニューを並べていきます。

ここでもコンテンツのレイアウトと同様、あまり細かいところは気にせず要素の並びだけ決めておきます。
フッターによくあるのはロゴとメニュー、コピーライト表示、SNSボタンなどです。横並びになっていたり縦並びになっていたりするので大まかに配置を決めておきます。
下層ページの画面も作成
トップページができたら、次は下層ページも作りましょう。ここでは、Figmaの「コンポーネント」機能を使うと効率的に作業できます。
下層ページでは、ヘッダーとフッターを再利用してコンテンツも同じように作成します。
ヘッダーとフッターはコンポーネント化すると便利ですが、ワイヤーフレームの段階でそこまで考えなくてもいいと思おうので単純にコピペすればOKです。

コンテンツは先ほどと同じように、競合サイトや参考サイトなどをみながらだいたいのレイアウトを作っていきます。
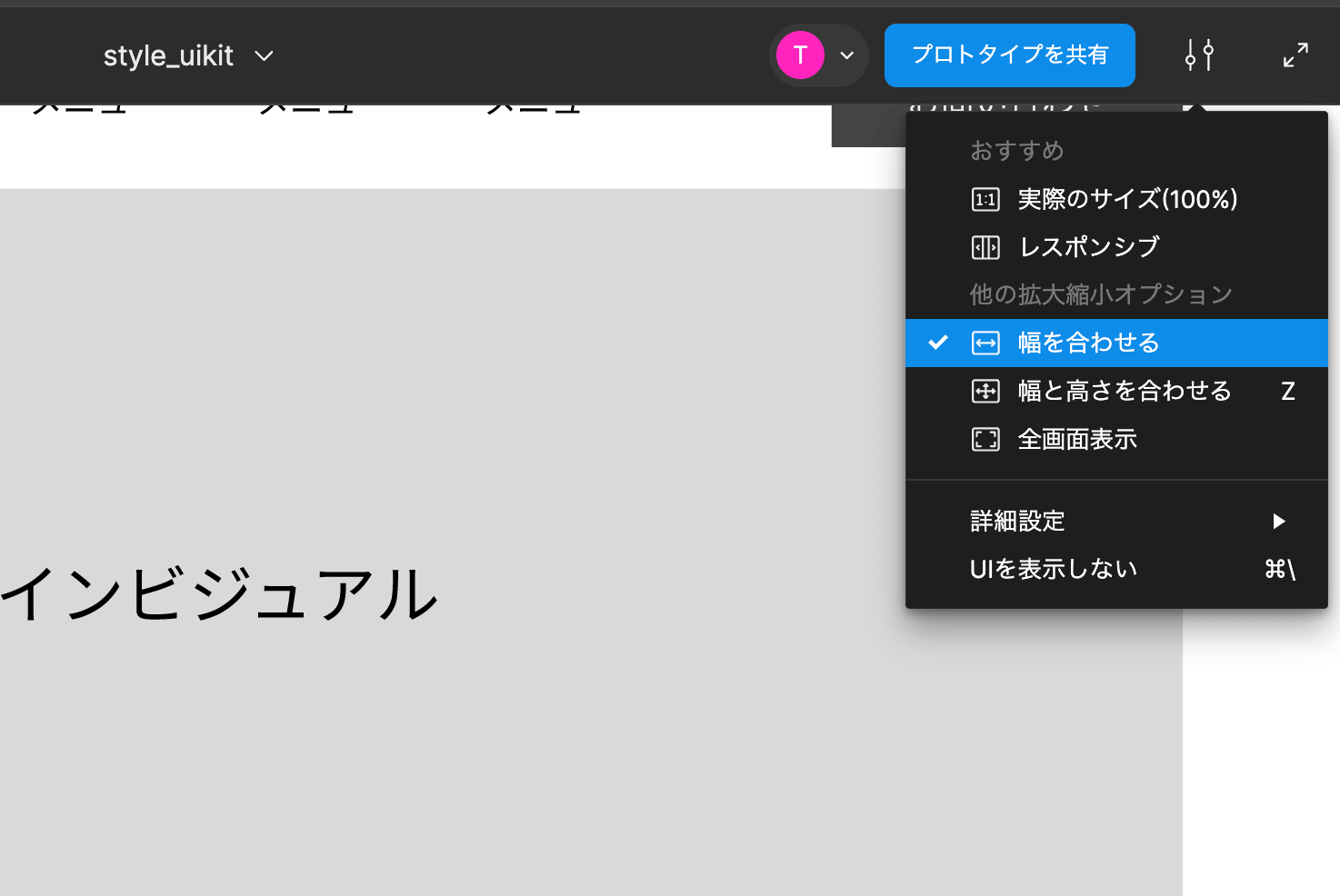
プレビューモードでチェック
ワイヤーフレームができたら最後にプレビューモードでチェックしていきます。
プレビューモードは右上のプレイボタンをクリックするだけでOK。プレビュー画面が表示されたら、右上の設定アイコンから画面幅を調整することができます。

アプリのUIを作っている場合はどこをタップするとどの画面に移動するのかをプロトタイプモードで設定しておくといいでしょう。Webサイトの場合は単に矢印キーの左右で画面を移動すればプレビューしたい画面を切り替えることができます。
Figmaでワイヤーフレームをうまく作るコツ
ワイヤーフレーム作成は、Webデザインプロセスの重要な一歩です。しかし、時間がかかりすぎたり、細かすぎたりして、本来の目的を見失うことがあります。ここでは、Figmaを使ってスムーズにワイヤーフレームを作成するためのコツをお教えします。
- 細かくしすぎない
- パーツをうまく使う
- テンプレートをうまく使う
- プラグインをうまく使う
細かくしすぎない
ワイヤーフレームは「概要」を示すものです。細かすぎると、本来の目的である「構造」や「機能」の検討から外れてしまいます。
細かい要素にこだわるようりもどのコンテンツをどういう順番に配置していくかを考えながら、絵の下書きを描くようにざっくりしたイメージを作成する感じです。
ツールをうまく使う
ワイヤーフレームに必要なのはテキストや長方形、線などのシンプルな要素だけです。
Figmaにはこれらのツールを無料で使えるので思いついたアイデアやレイアウトをすぐにワイヤーフレームに落とし込むことができます。
テンプレートをうまく使う
ワイヤーフレームとはいえゼロから作っていくのは結構大変な作業です。なのでシンプルなテンプレートやUIライブラリのようなものを活用するのが便利です。
こちらのテンプレートではWebサイトによくあるパターンをUIコンポーネントとして多数登録しているので簡単にレイアウトを作成できます。
-> WEB-UIKIT Figmaで使えるオシャレなWebデザインテンプレート
プラグインをうまく使う
Figmaの「HTML to Figma」プラグインを使うと、参考サイトのURLを打ち込むだけでFigmaにデザインを取り込むことができます。

そのまま使うのは問題ですが、レイアウトの参考にしたりデザインの勉強に使うことができます。無料プランでは月に10回までインポートできます。
まとめ
Figmaのワイヤーフレームの作り方を紹介しました。記事の内容をまとめると次のようになります。
- FigmaはシンプルなUIで初心者でも簡単にはじめられる
- Figmaにはほとんどの機能が使える無料プランがある
- Figmaのプラグインやテンプレートを使って効率よく作業できる
- ワイヤーフレームを作るときはまずコンテンツを決めて画面に配置していく
- ワイヤーフレームは細かいスタイルよりも順序やレイアウトに集中する
ワイヤーフレームは慣れれば誰でも作れるようになります。この記事で紹介したテンプレートやプラグインも活用してさくさくワイヤーフレームを作ってみてください。