この記事ではFigmaで作成したデザインをコーディングせずにWordpressに移植する方法を紹介します。
通常FigmaのデザインからWordpressでホームページを作る場合、ブロックテーマやクラシックテーマ向けのPHPコーディングなどをする必要がありますが、プラグインを使うことでコーディング一切不要でWordpressサイトを作ることができます。
FigmaのデザインをWordpress化するには?
FigmaのデザインをWordpressに移植するには次のような方法があります。
- HTMLやPHPでコーディングする
- Elementorでデザインを移植する
- Figmaプラグインを使ってコピーする
- HTML付属のテンプレートを使用する
それぞれ詳しく紹介します。
HTMLやPHPでコーディングしてWordpressテーマを作る
Wordpressではブログや固定ページで入力した内容は一旦データベースに保存され、ページにアクセスするとテーマを通してデータを出力することができます。
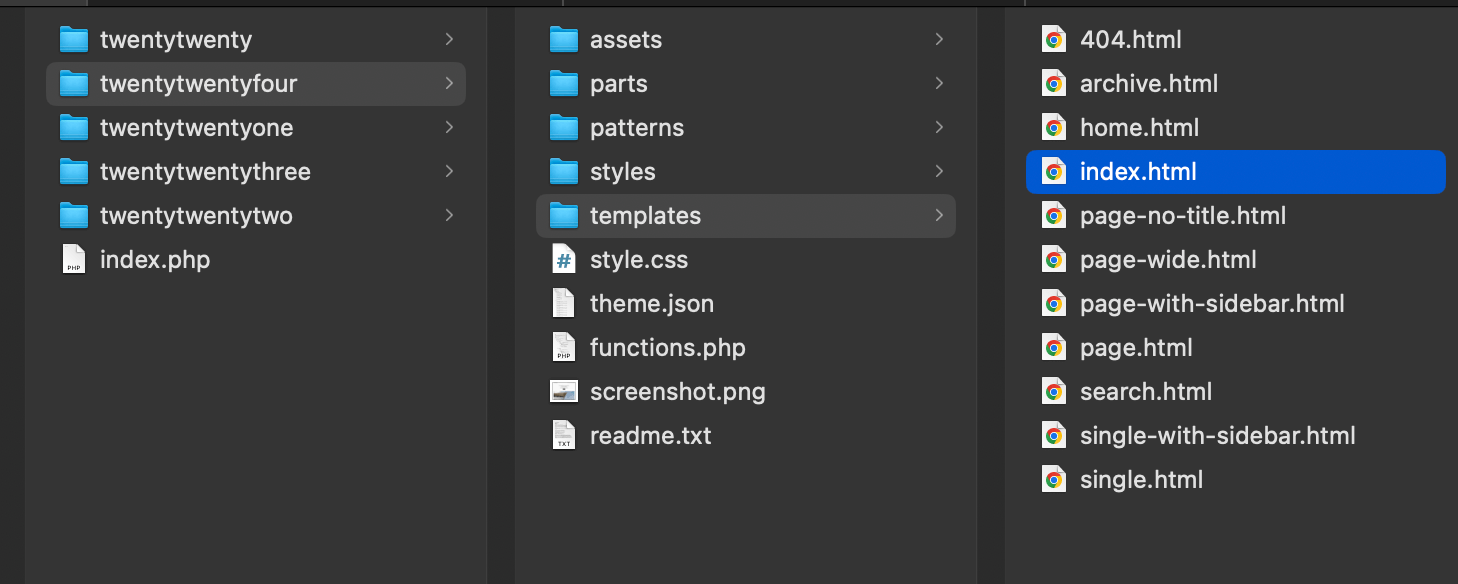
Wordpressテーマを作るにはHTMLコーディングやPHPコーディングを行なってHTMLファイルを作成していきます。テーマの構造はこんな感じになってますね。

HTMLファイルではこんな感じのコードを書くことでページが表示されています。
<!-- wp:template-part {"slug":"header","area":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","align":"full"} -->
<main class="wp-block-group alignfull">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"var:preset|spacing|50"},"margin":{"bottom":"var:preset|spacing|40"}}},"layout":{"type":"constrained"}} -->
<div class="wp-block-group"
style="margin-bottom:var(--wp--preset--spacing--40);padding-top:var(--wp--preset--spacing--50)">
<!-- wp:post-featured-image {"style":{"spacing":{"margin":{"bottom":"var:preset|spacing|40"}}}} /-->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|10","padding":{"top":"0","bottom":"0"}}},"layout":{"type":"flex","orientation":"vertical","justifyContent":"stretch"}} -->
<div class="wp-block-group" style="padding-top:0;padding-bottom:0">
<!-- wp:post-title {"level":1,"fontSize":"x-large"} /-->
<!-- wp:template-part {"slug":"post-meta"} /-->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->HTML以外のコメントアウトされているところが改行されずに書かれていたり、よく見るとCSSスタイルもHTMLの中にあってちょっとわかりにくいです。
コーディングには専門知識がどうしても必要なのでこの方法は難易度が高いと言えます。
Elementorでデザインを移植する
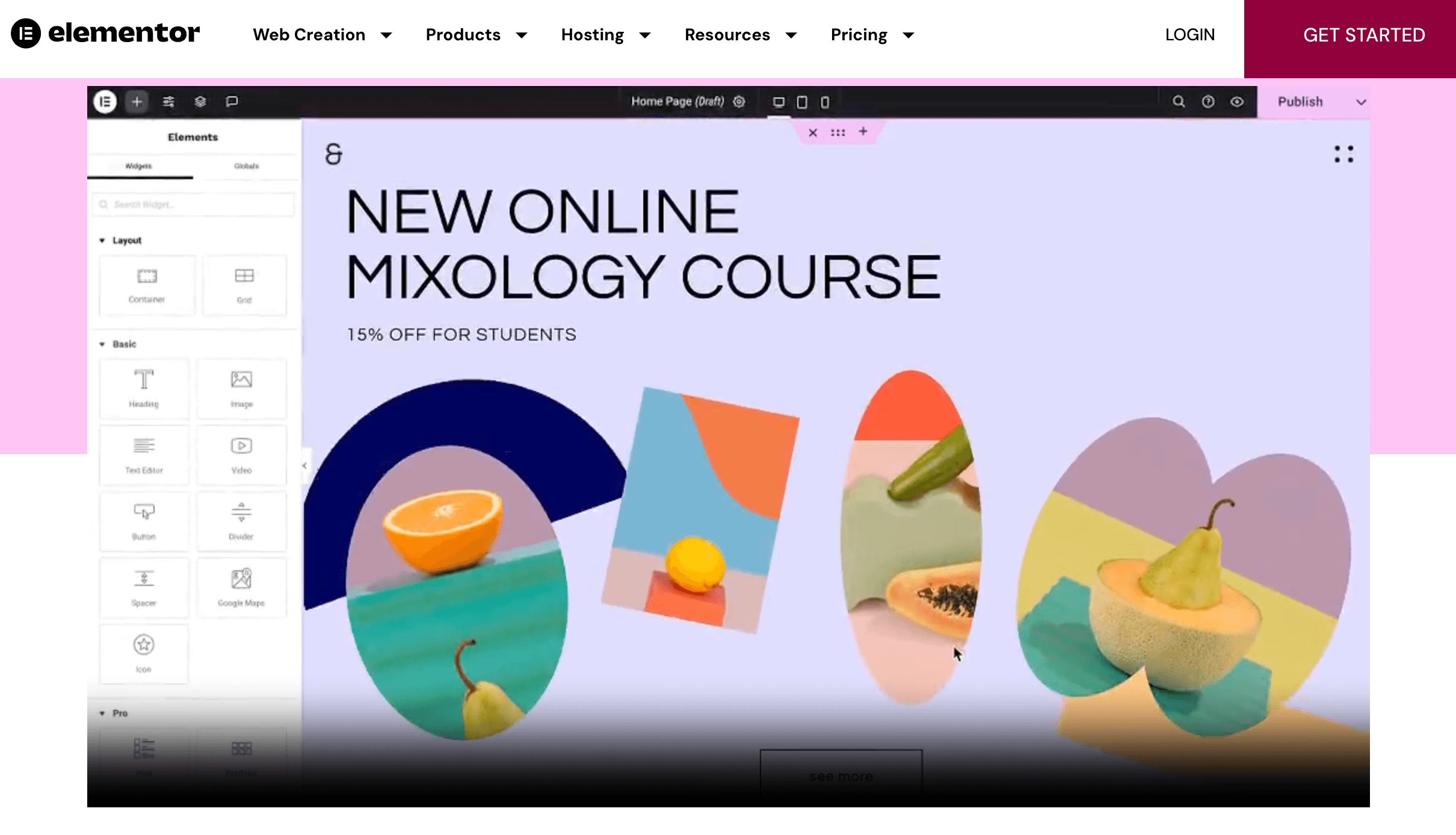
2つ目の方法はElementorというノーコードのWebサイトビルダーを使う方法です。先ほどよりは難易度が低くコーディングスキル不要です。
Elementorはデザインツールのようにテキストや画像などのレイアウトブロックを配置してホームページを作ることができます。

Figmaで作ったデザインを移植するには、Elementorのブロックを使ってFigmaと同じようにデザインを作っていくことができます。
Figmaプラグインを使ってコピーする
3つ目の方法はFigmaのプラグインを使ってデザインをWordpressのブロックに変換し、生成されたコードをコピーしてWordpressでページを作成する方法です。

このプラグインを使うことで、自動的に先ほどサンプルコードで示したようなブロックのコードを生成してくれるので、後はそれをコピーするだけでページを作成することができます。
この記事ではこの3つ目の方法を詳しく紹介しています。
HTML付属のテンプレートを使用する
FigmaのHTMLが付属しているデザインテンプレートを使ってWordpressテーマを作成することもできます。
付属しているHTMLテンプレートをそのままWordpressに移植することでゼロから作るよりも簡単にWordpressテーマを作成可能です。
「WEB-UIKIT」 Figmaで使えるオシャレなWebデザインテンプレート

こちらのテンプレートでは250以上のUIコンポーネントを使ってブロックのように組み立てるだけで簡単にレイアウトを構築できます。短時間に複数パターンを作成できるため、Webサイトを量産したいときにおすすめです。
またWordpressではありませんが、FigmaのデザインをコピーしてWebサイトを作れるSTUDIOというツールもあります。
こちらの記事ではFigmaのプラグインを使って簡単な操作でSTUDIOにデザインを移植してページを公開する方法を解説しています。
「Figma To WordPress Block」の使い方
ではFigmaのプラグインを使ってWordpressにデザインをコピーする方法を紹介します。
コピーするだけならデザインを選んでコピペするだけの簡単な作業でWordpressにデザインを移植することができます。
手順は以下の通り。
- Figmaに「Figma To WordPress Block」をインストールする
- デザインを選んでコードを生成する
- コピーボタンを押してコードをコピーする
- コピーしたコードをWordpressの編集ページに貼り付ける
では1つずつ詳しく解説していきます。
1.Figmaに「Figma To WordPress Block」をインストールする
まずはFigmaに「Figma to Wordpress」をインストールします。
インストール方法はこちらのリンクからプラグインのページに移動し、開くボタンでFigmaのファイルを開きます。

2.デザインを選んでコードを生成する
ボタンを押すとFigmaのファイルに移動するのでデザインを選んでプラグインを実行します。
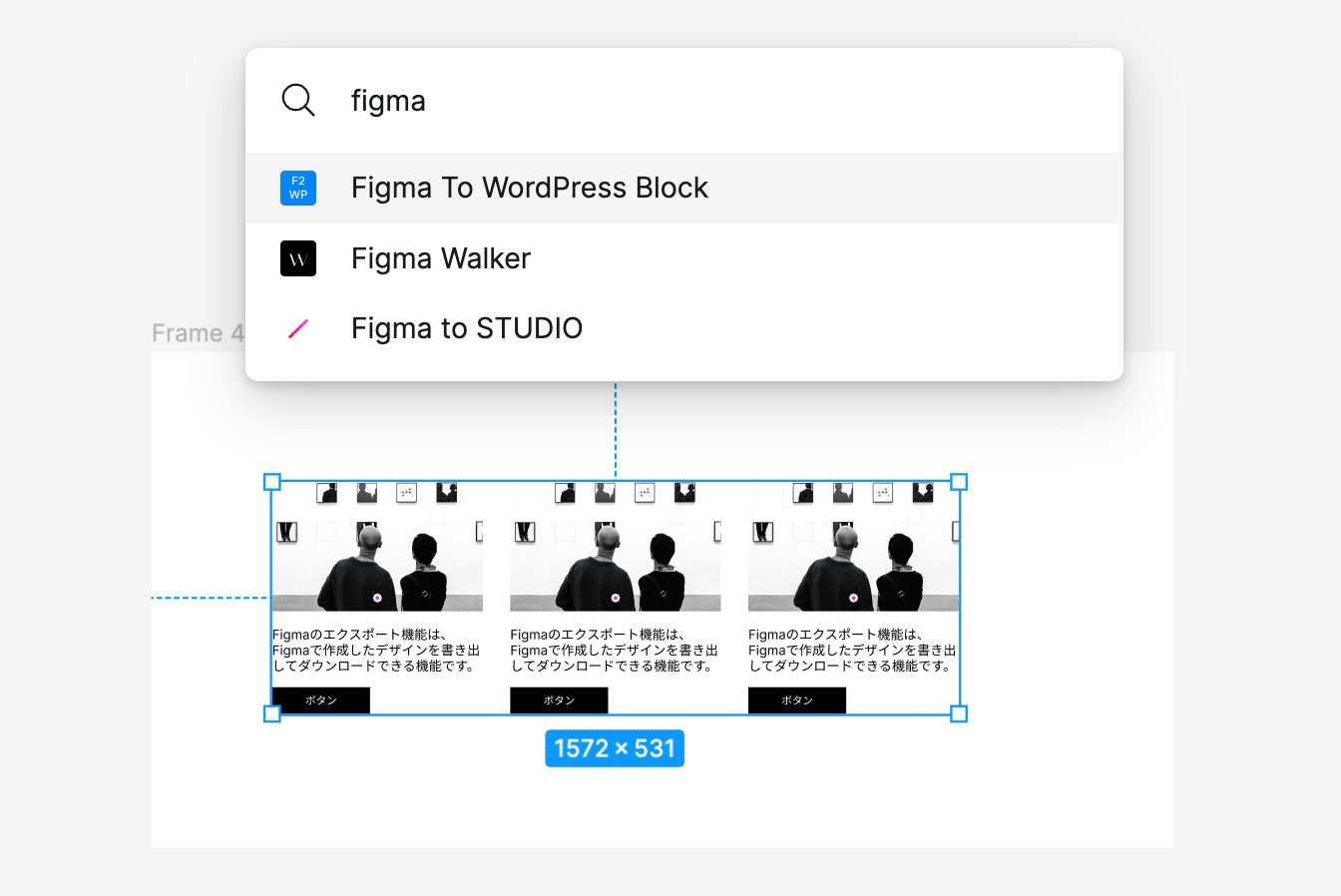
プラグインの実行は、command+pで検索するか、Figmaのメニューの「プラグイン」から「Figma To WordPress Block」を選択します。

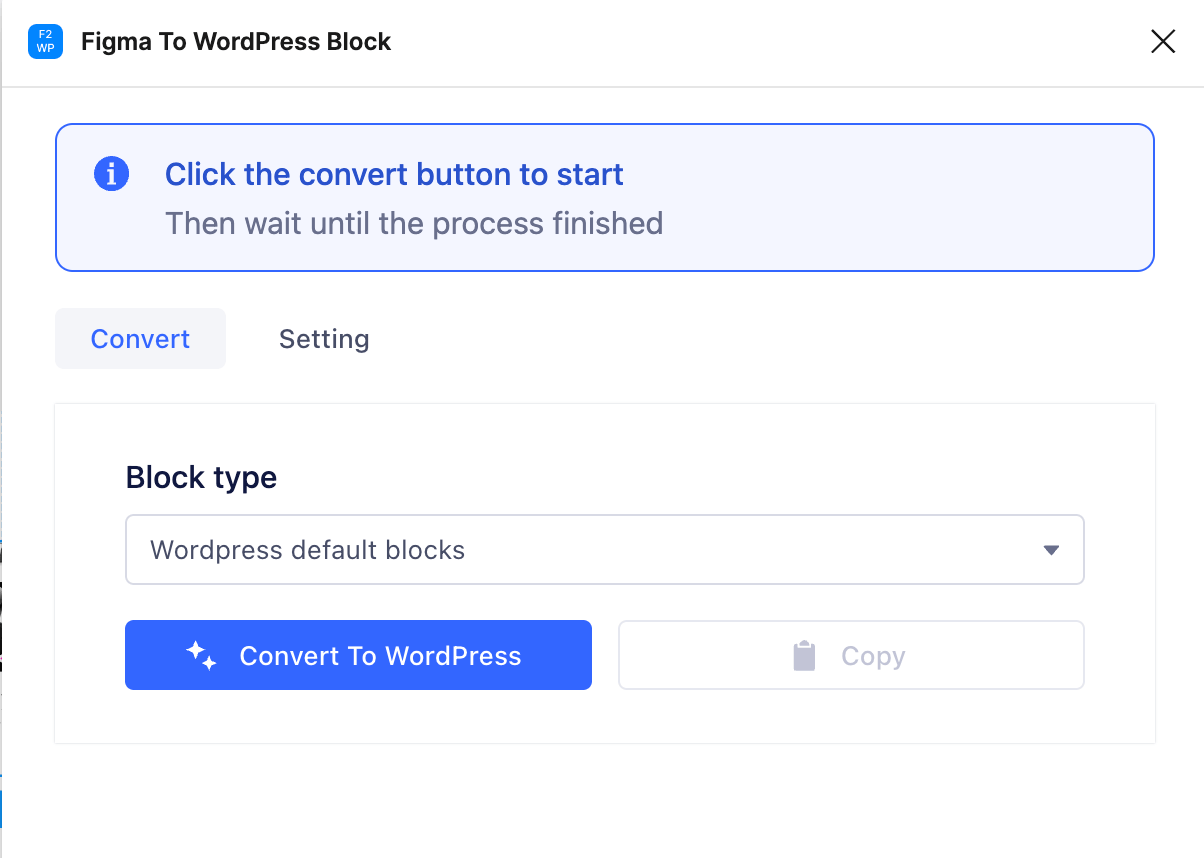
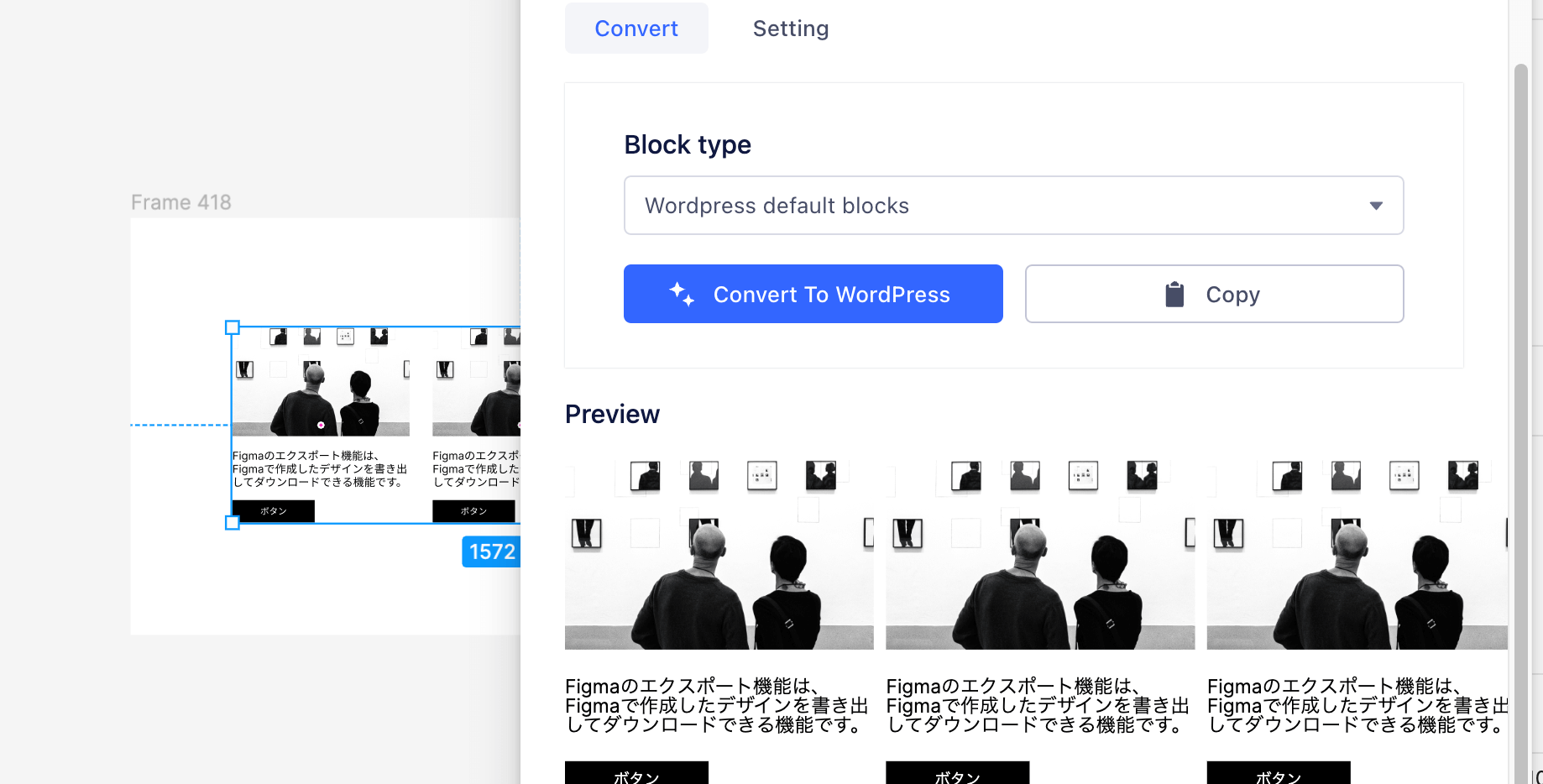
実行するとプラグインのメニューが表示されるので、「Convert To Wordpress」ボタンを押してブロックのコードを生成します。

3.コピーボタンを押してコードをコピーする
コードが生成できたらプレビューが表示されるので、そのまま「Copy」ボタンでコピーします。

4.コピーしたコードをWordpressの編集ページに貼り付ける
コピーしたらWordpressの編集画面に移動して、貼り付けます。

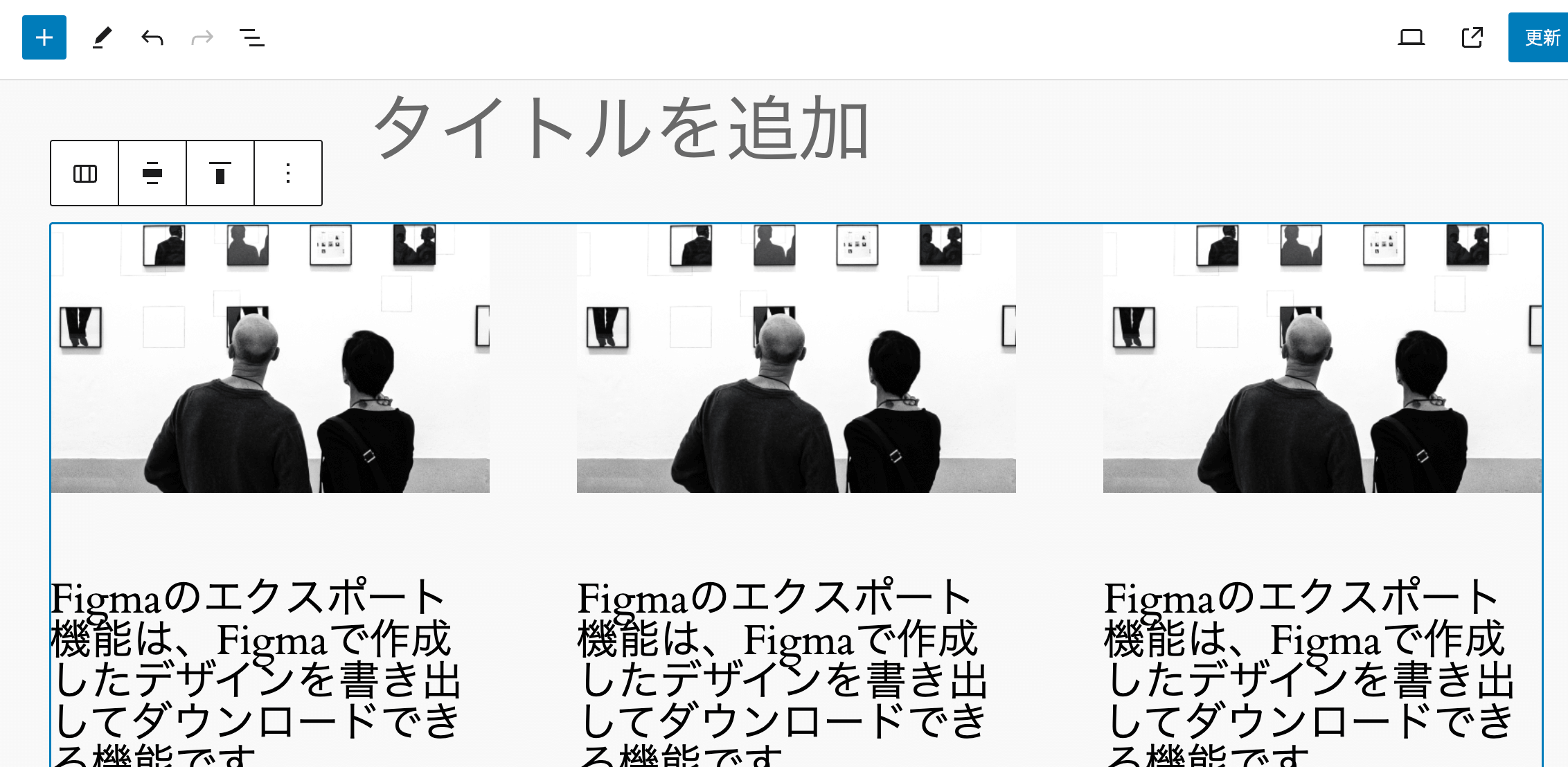
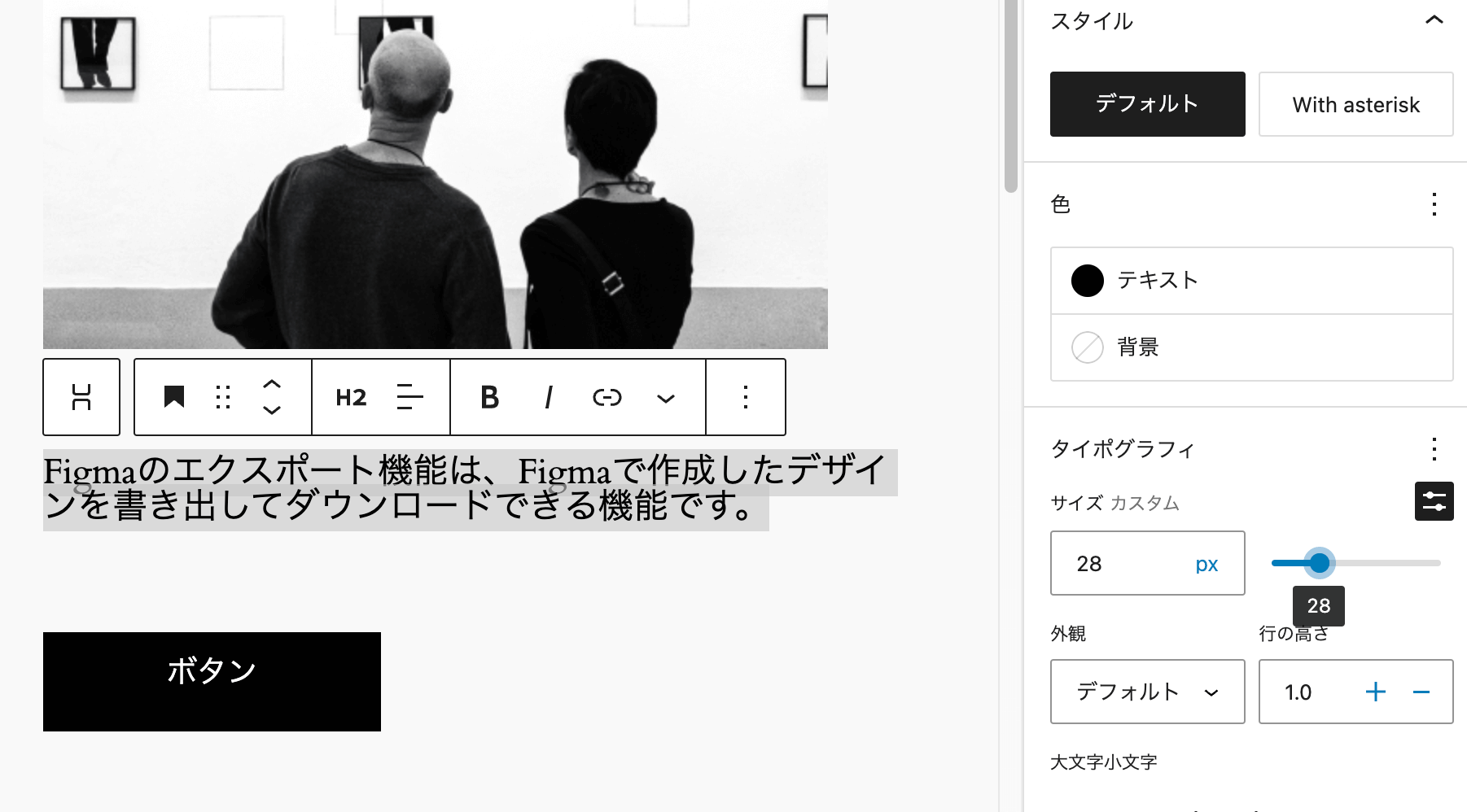
貼り付けるとこちらのようにデザインが移植されたのがわかります。

デザインは画像として移植されるのではなく、ちゃんとコードとしてコピーできるので、右側のパネルからフォントサイズやパディングなどの編集も可能です。

あとはこの操作を繰り返してページ全体のコンテンツを移植すれば完成です。
プラグインでうまくコピーできない場合の原因と対策
「Figma To WordPress Block」でブロックを作成した際に以下のような問題が発生することがあります。
- FigmaからWordpressにコピーするとレイアウトが崩れる
- スタイルが微妙に違っていて正しくコピーできない
- 無駄な余白がついてしまう
レイアウト崩れはプレビューの時点でおかしいことがほとんどなので、プレビューで見て崩れていたらデザインを修正しておきましょう。
他の2つについてはWordpressにコピーした後、編集画面で右のパネルからブロックの間隔やパディングを操作できるのでコピーした後に修正することができます。
まとめ
Figmaはプラグインを使うことでコーディング不要でWordpressにデザインをコピーすることができます。
Wordpress以外にElementorやSTUDIOといったノーコードツールにもコピーできるのでかなり効率よくWebサイトを作成できるようになりました。