この記事ではFigmaで使えるWebサイトやアプリのUI、LP、管理画面やポートフォリオなどのテンプレートを紹介します。
Figmaでテンプレートを使うにはダウンロードしたファイルをインポートするだけでOK。
Webサイトだけでなく、管理画面やスマホのUIに特化したものなどからとくにおすすめできるものを厳選して紹介します。
- 300本以上!Figmaで使える無料テンプレート総まとめ
- Figmaで使える無料のワイヤーフレームテンプレート100本以上!
- Figma 全部無料のモバイルアプリデザインテンプレート150本以上!
- Figmaで使える無料のポートフォリオテンプレート120本以上!
- Figmaの無料で使える管理画面テンプレート100本!
- Figmaの無料で使えるECサイトテンプレート100本!
- Figmaの無料で使えるブログ、メディア向けテンプレート100本!
- Bootstrap5対応の無料テンプレート
- Figmaで使える日本語対応のLP(ランディングページ)テンプレート
- Figmaで使える日本語対応のWebデザインテンプレート
- Figmaテンプレートで効率よくデザインしよう!
300本以上!Figmaで使える無料テンプレート総まとめ
まずはFigmaで使える無料テンプレートをまとめて紹介します。
無料テンプレートではワイヤーテンプレートやUIコンポーネントを集めたテンプレート、Gridテンプレートなどデザインのベースになるようなものがたくさんあります。
Figmaの公式サイトで配布されているものを中心にかなりクオリティが高いものを集めてみました。
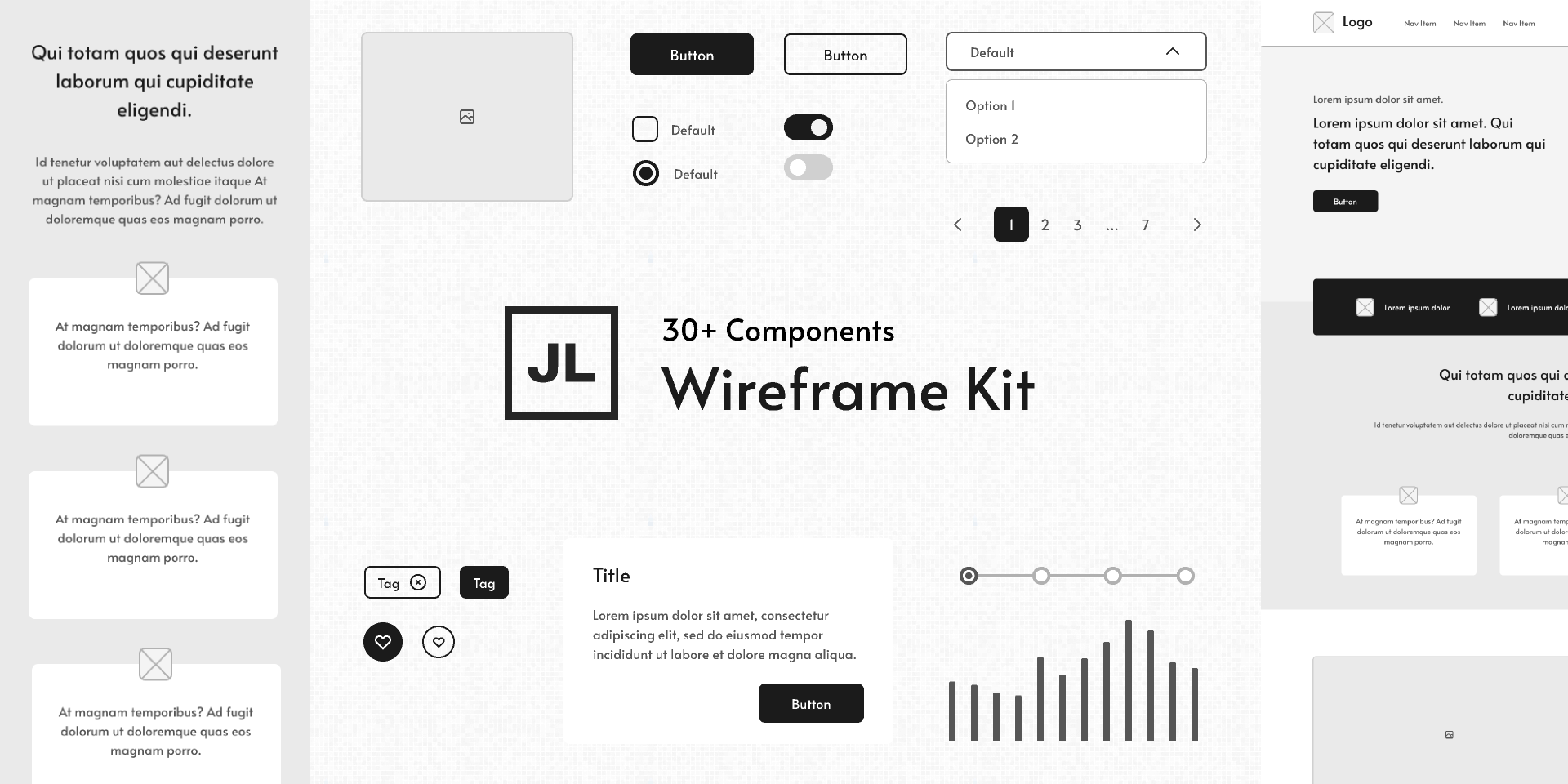
Figmaで使える無料のワイヤーフレームテンプレート100本以上!

Figmaで使えるワイヤーフレームテンプレートを集めたライブラリサイト。100以上の豊富なテンプレートが用意されています。
アプリのワイヤーフレームが多いですが、Webサイト向けもたくさんあるのでどんなデザインでもこのテンプレートではじめることができます。
Figmaでそのまま開いてすぐに使うことができるのでインストールなどの手間もかからず使うことができます。
Figma 全部無料のモバイルアプリデザインテンプレート150本以上!

こちらはiOSやAndroidなどのモバイル向けのUIコンポーネントがたくさん用意されているモバイルアプリデザインテンプレートです。
ワイヤーフレームのようなどんなアプリにも使えるものから、カフェやデリバリーネットショップ向けなど特定のカテゴリに特化したものまで豊富に用意されています。
モバイルアプリのプロトタイプ作るならこれがあればOKですね。
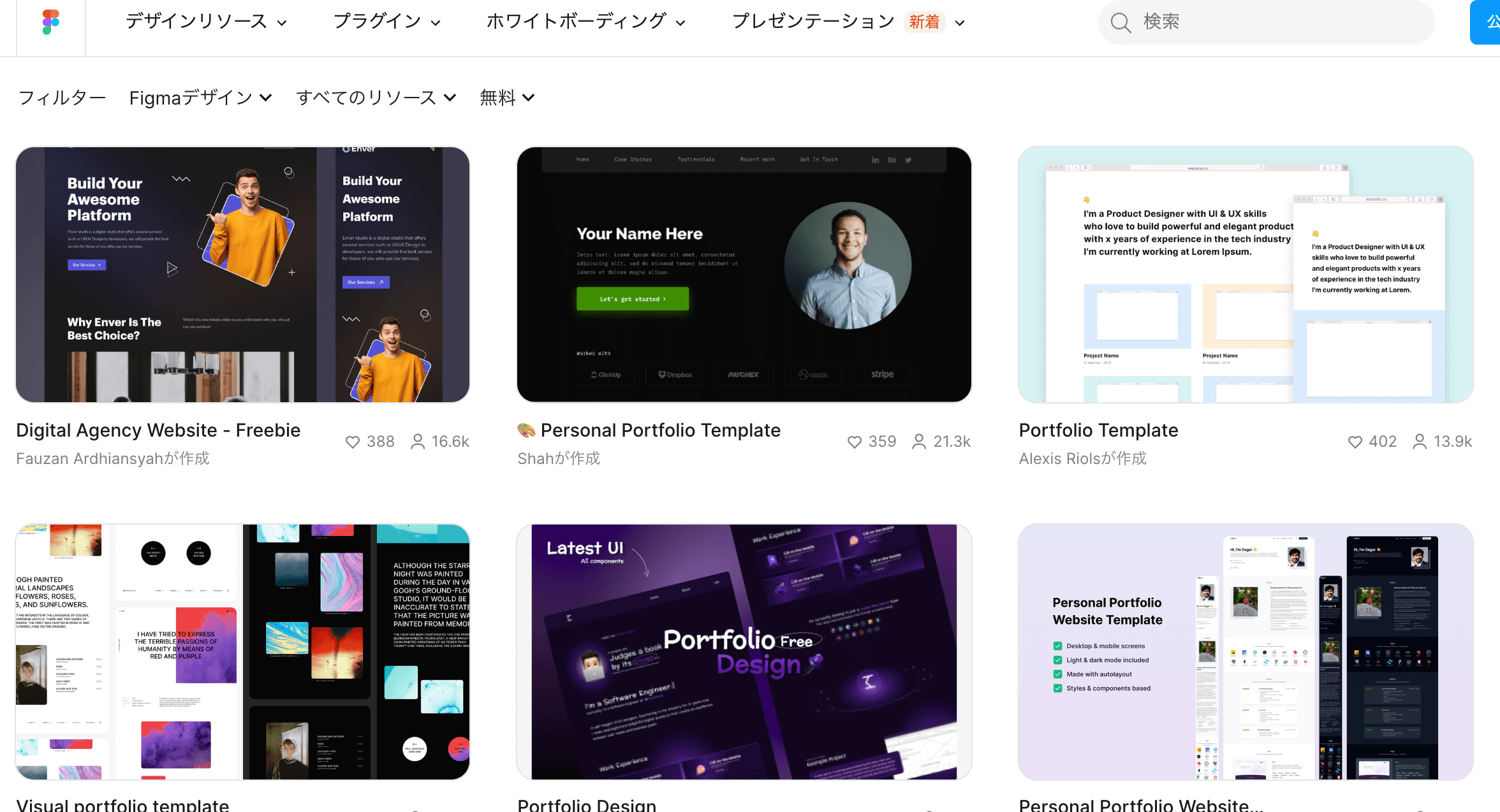
Figmaで使える無料のポートフォリオテンプレート120本以上!

無料で使えるポートフォリオサイト向けのテンプレートです。超シンプルなものからめちゃくちゃおしゃれなものまで揃っているので、今すぐポートフォリオサイト作りたい人にもおすすめ。
Figmaにインポートしたらすぐにカスタマイズできるので、画像とテキスト入れ替えるだけでそのまま使えそうです。
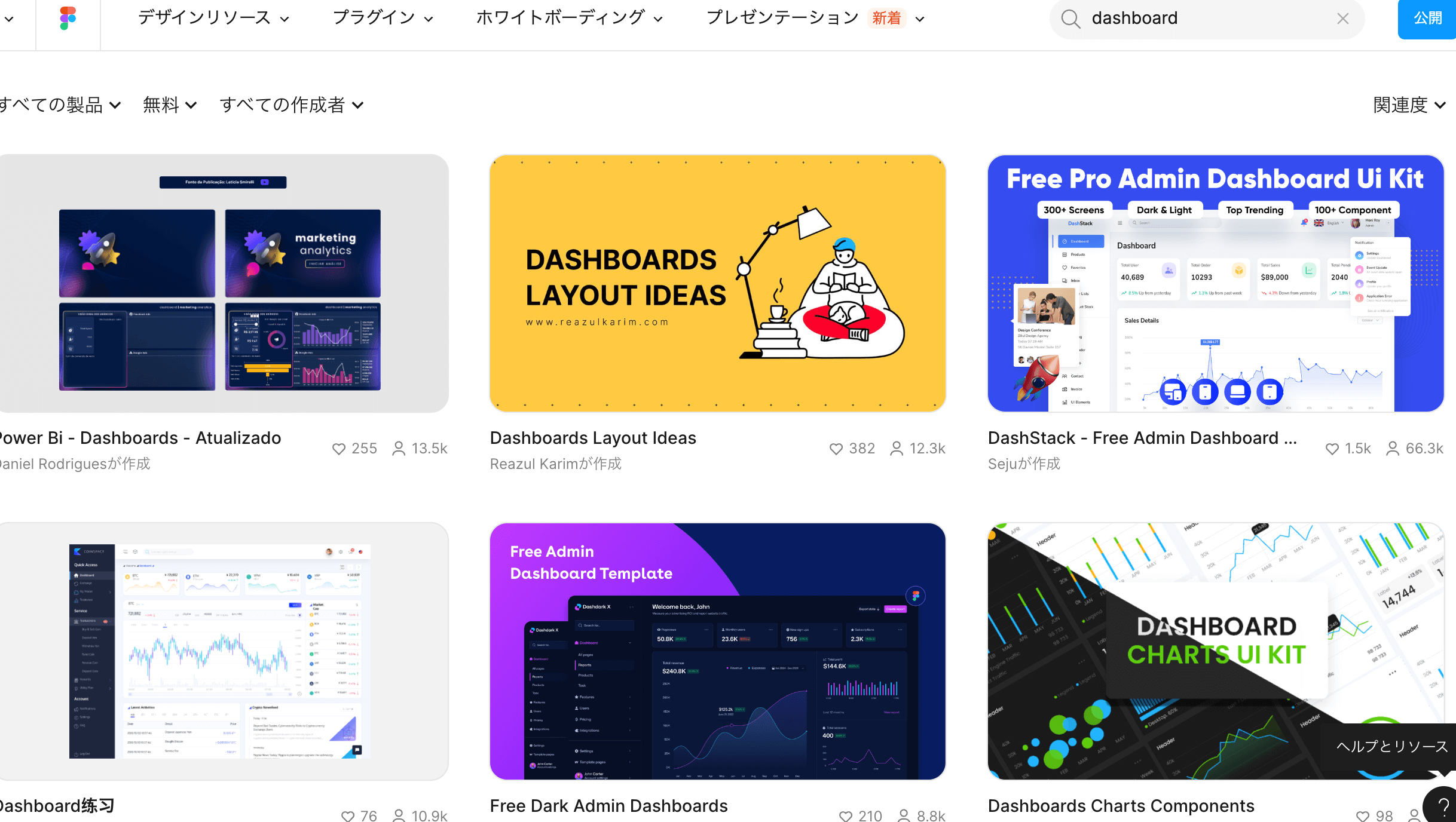
Figmaの無料で使える管理画面テンプレート100本!

管理画面向けにデザインされたテンプレートでは、一般的によくあるサイドメニューやデータテーブル、グラフなどのUIが揃っているのでプロトタイプとしても便利。
FigmaならそのままReactのコードに変換してVSCodeにコピーすることもできます。
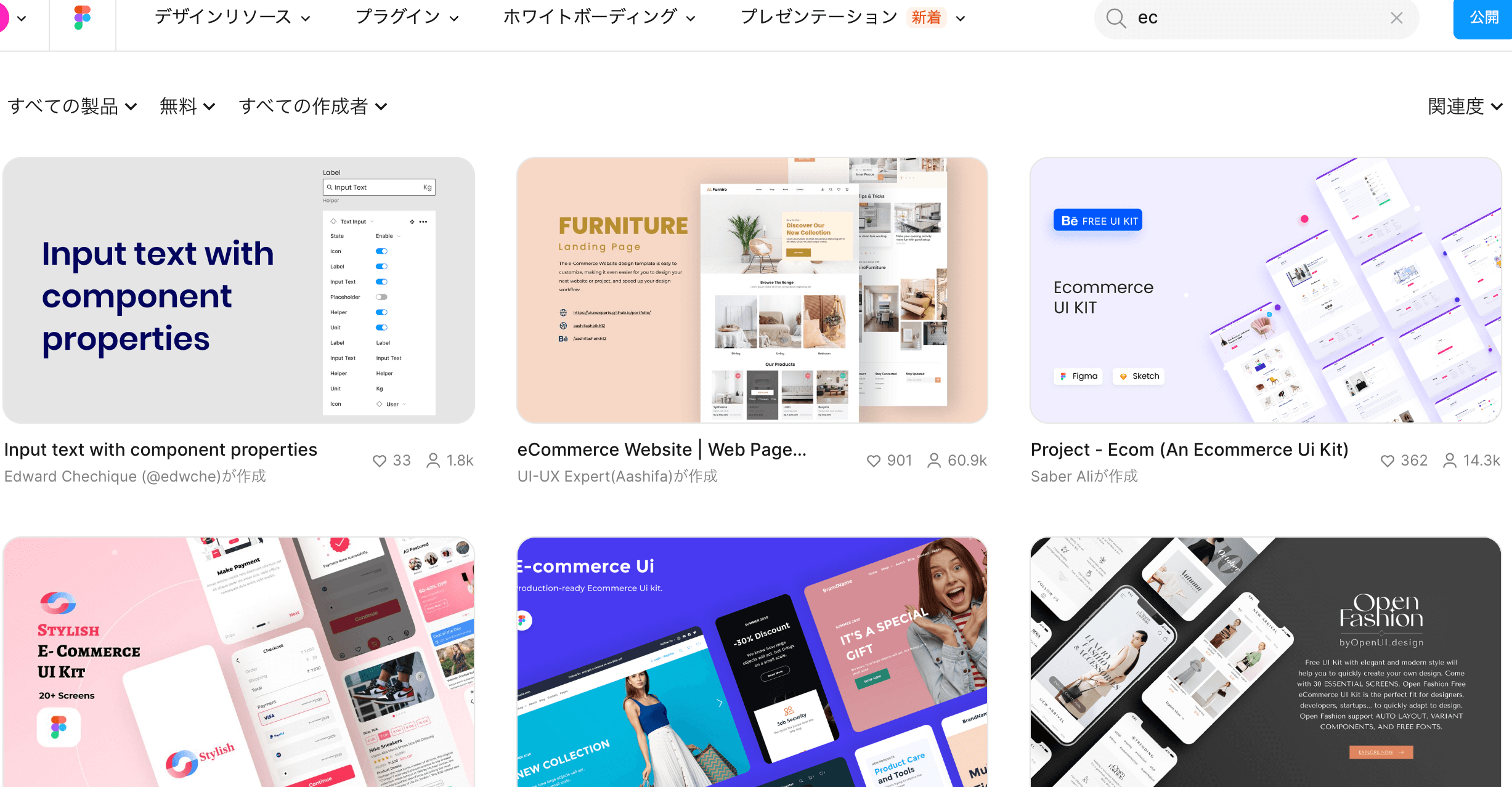
Figmaの無料で使えるECサイトテンプレート100本!

無料で使えるECサイト向けのテンプレートです。スマホやアプリのUIに特化したものからWebサイト向けのテンプレートもあります。
全体的にスッキリしたデザインが多め。ファッションやガジェット、家電向けのデザインもたくさんあるので作りたいネットショップにあったデザインのテンプレートを選ぶことができます。
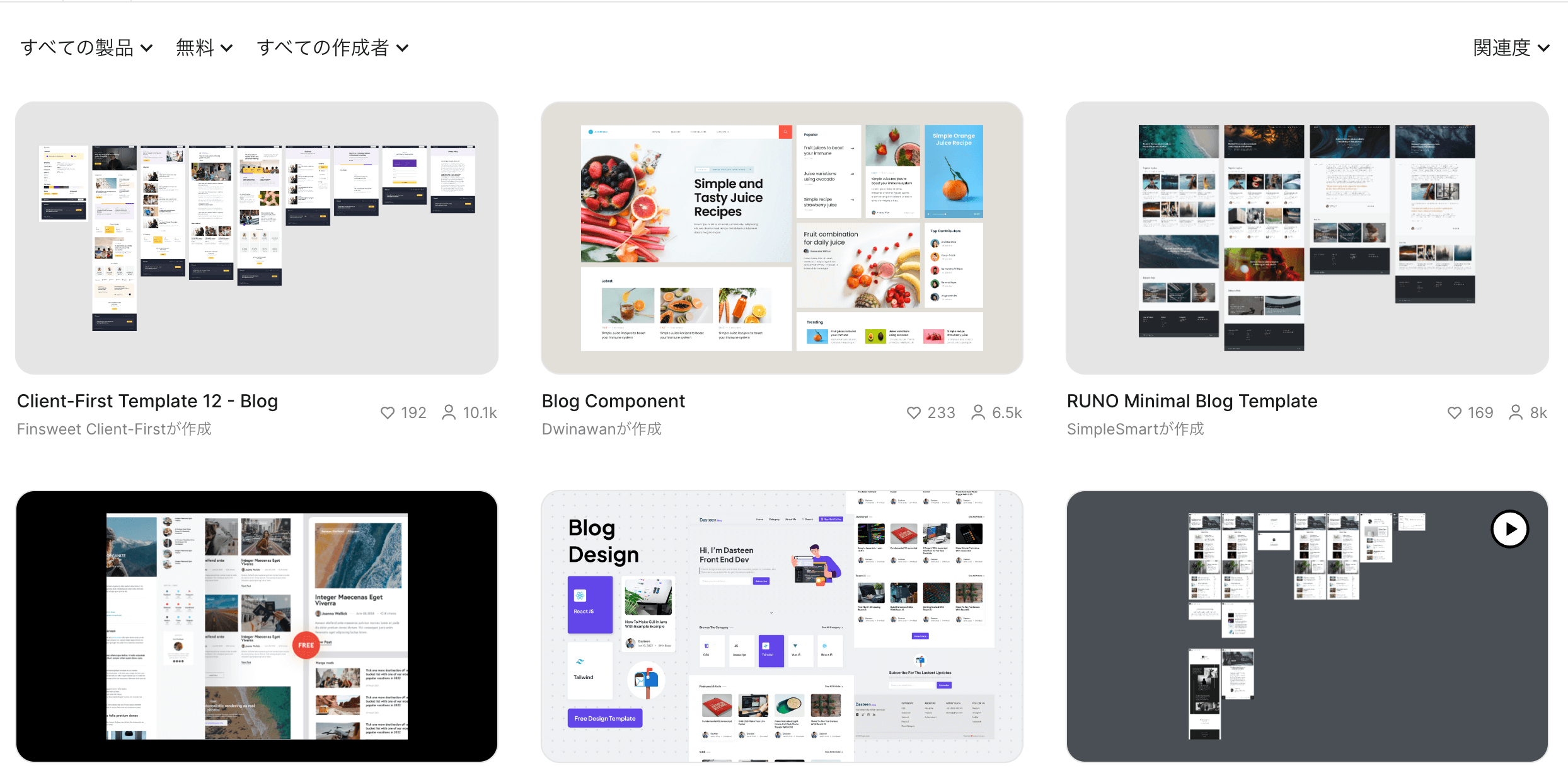
Figmaの無料で使えるブログ、メディア向けテンプレート100本!

無料で使えるブログ・メディアサイト向けのデザインテンプレートです。MediumっぽいミニマルデザインなテンプレートやアプリのUIも揃っています。
他のテンプレートと同じく、スッキリしたデザインのブログが多めです。
Bootstrap5対応の無料テンプレート
FigmaでBootstrap5のレイアウトを使ったWebデザインを行うならBootstrap5に対応したUIKitがおすすめ。
グリッドシステムやボタン、ナビゲーション、テーブル、モーダルなどBootstrap4や5で使えるコンポーネントが全て揃っています。
Figmaなら配色の一括変更も簡単にできるのでデザインシステムとして使用するのもありです。
まずはBootstrap5のテンプレートがこちら。
Bootstrap5のコンポーネントが揃っており、スタイルも登録されてるので一括変更も簡単にできます。
コンポーネントをそのまま使って画面を作ったら親コンポーネントを修正するだけで作成したページのデザインも変わるのが便利です。
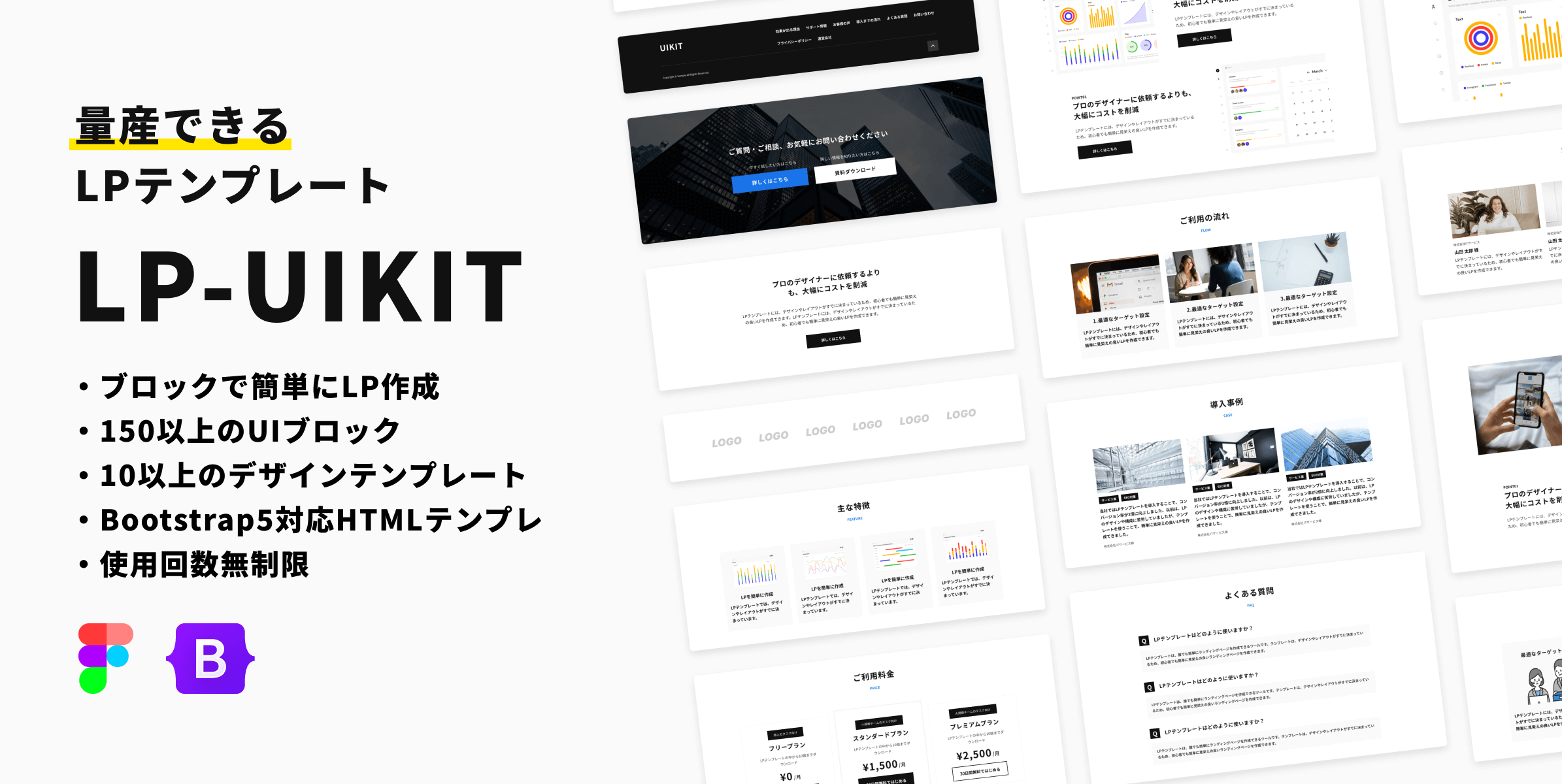
Figmaで使える日本語対応のLP(ランディングページ)テンプレート

-> 日本語対応のLP(ランディングページ)テンプレートはこちら
Figmaで使えるLPテンプレートはブロックを組み立てるだけで簡単にレイアウトが作れるテンプレートがおすすめ。
こちらのテンプレートでは150以上のUIコンポーネントを使ってブロックのように組み立てるだけで簡単にレイアウトを構築できます。短時間に複数パターンのLPを作成できるため、LPを量産したいときにおすすめ。
Figmaのデザインファイルに加えてBootstrap5で作成されたHTMLファイルも付属しているので効率よくHTMLでコーディングすることもできます。
Figmaで使える日本語対応のWebデザインテンプレート

こちらはWebサイト向けのデザインテンプレート。ブロックを組み立てるだけですばやくレイアウトを構築することができ、Webデザインを効率化できます。
使えるUIコンポーネントは200以上あるのでどんなタイプのWebサイトでも使用できます。
こちらもデザインファイルに加えてHTMLファイルが付属しているので効率よくHTMLコーディングすることができます。
Figmaテンプレートで効率よくデザインしよう!
Figma向けテンプレートはワイヤーテンプレートから管理画面に最適化されたもの、スマホのUIが大量に詰め込まれたものなど色々あるので用途に合わせて選んでみてください。
とくにECサイトのテンプレートは使用しているシステム(Shopifyなど)にあったものを選ぶことでデザインからテーマに移植しやすくなります。