
「WEB-UIKIT」は日本語対応のFigma向けWebデザインテンプレートです。200以上のUIコンポーネントを組み合わせて誰でも簡単にWebサイトの量産ができます。
UIコンポーネントやデザインテンプレートをBootstrap5でコーディングしたHTMLテンプレートも含まれているのでHTMLでも作成可能です。
■ WEB-UIKITはこんな人におすすめです。
- Webサイトを効率よくたくさん作りたい
- Webデザインの外注コストを抑えたい
- シンプルなデザインのテンプレートを探している
HTMLテンプレートのデモページはこちらからご覧ください()。
WEB-UIKITの使い方はこちらからご覧ください。
[ WEB-UIKIT1.2 アップデート! ]
WEB-UIKITをアップデートしました。前回のアップデートに加えてさらに3本のデザインテンプレートを追加しています。
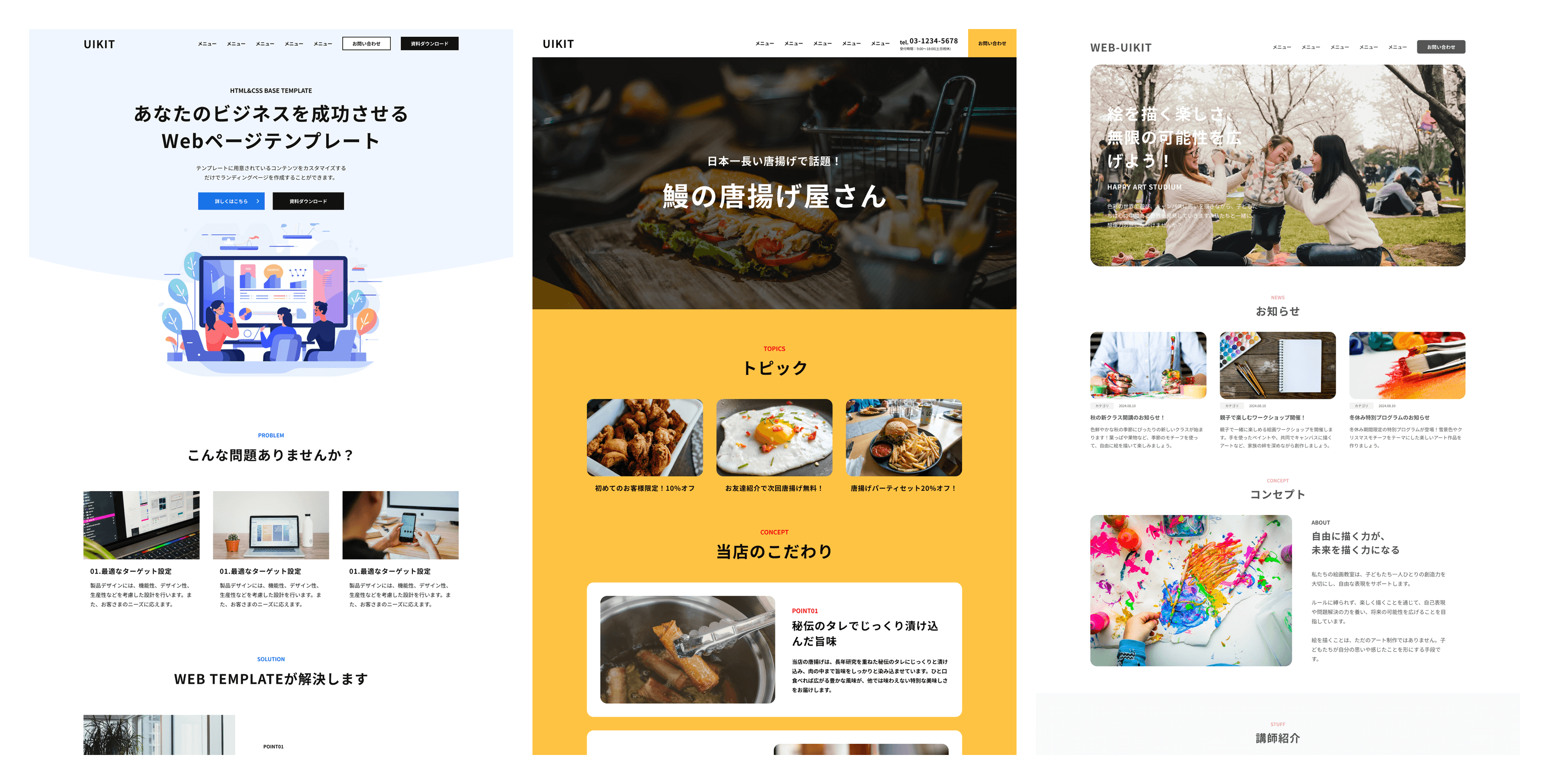
- food: 飲食店向けの美味しそうなテンプレート
- service1: Webサービス向けのスタイリッシュなテンプレート
- service2: 絵画教室向けのシンプルなデザインのテンプレート

どのテンプレートもコピーしてカスタマイズすることができるので、効率よくデザインを量産可能です。
[ WEB-UIKIT1.1 アップデート! ]
WEB-UIKITをアップデートしました。使いまわせるデザインテンプレートを3本追加しています。
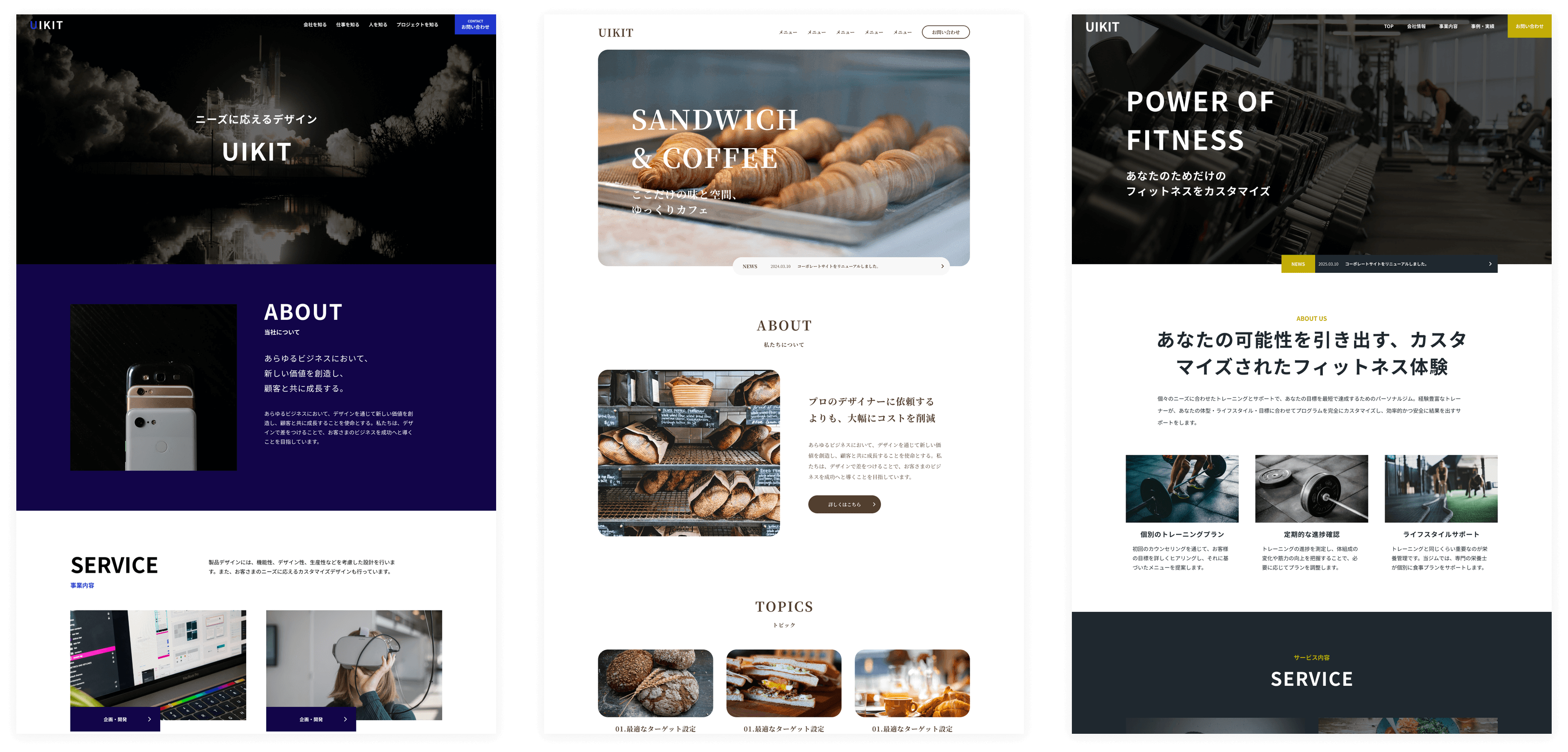
- corporate2: コーポレートサイト向けテンプレート
- cafe: カフェや飲食店向けのおしゃれなテンプレート
- gym: ジム向けのスタイリッシュなテンプレート

どのテンプレートもコピーしてカスタマイズすることができるので、効率よくデザインを量産可能です。
[ WEB-UIKITの主な特徴 ]
■ ブロックを組み立てていくだけでWebデザイン完成!
UIコンポーネントはWebデザインによくあるパターンを網羅!ブロックのように組み合わせるだけで簡単にWebサイトを作成できます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
さらにブロックにはそれぞれ複数のUIパターンが用意されているため、同じコンテンツ構成でも異なるレイアウトのWebサイトを作成することができます。
■ そのまま使えるデザインテンプレート
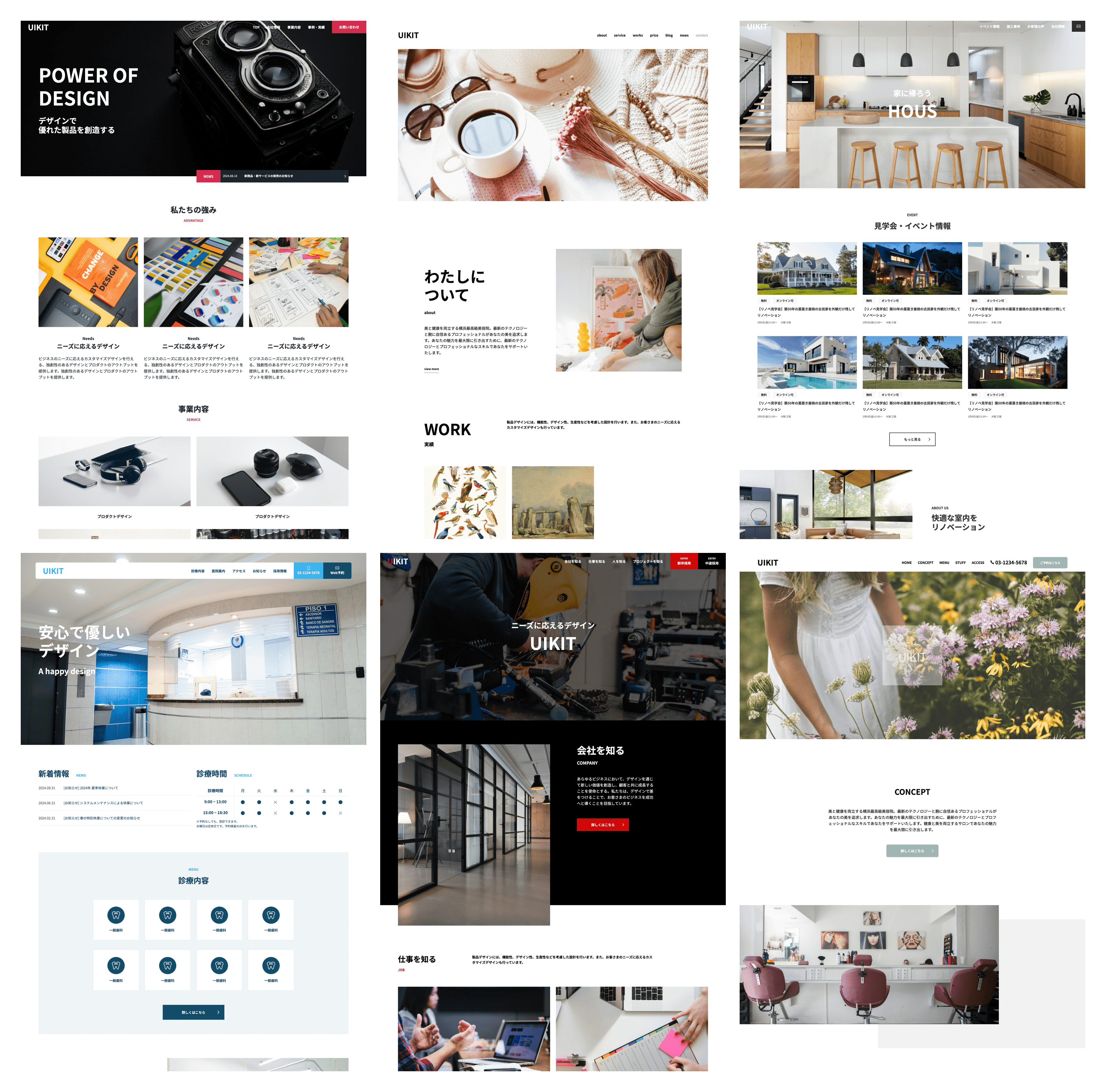
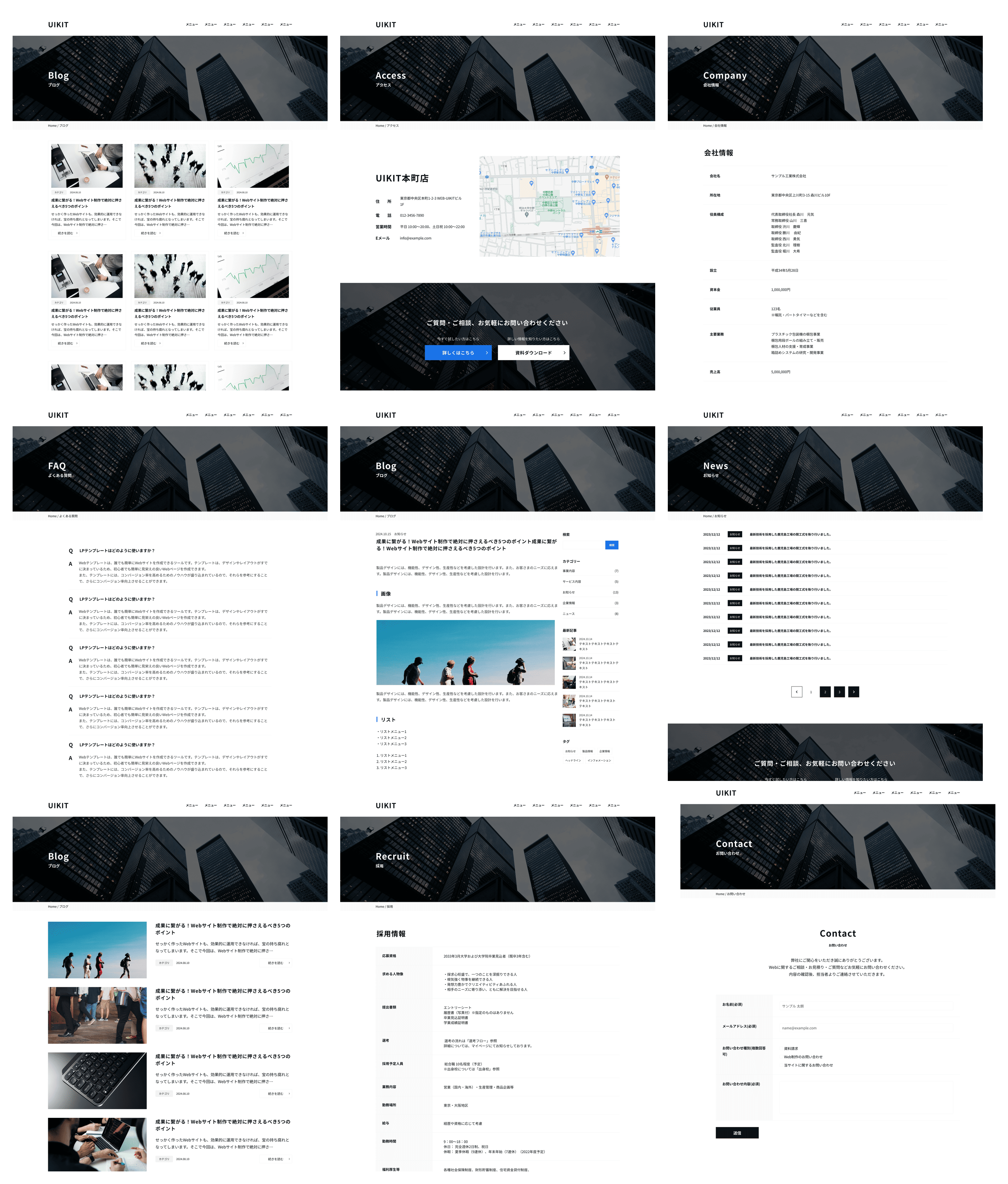
WEB-UIKITではブロックを組み合わせてスタイルをカスタマイズした6本のデザインテンプレートを用意しています。テンプレートを複製して色を変えたり、ブロックを入れ替えて簡単にレイアウトをカスタマイズすることができます。
どちらのテンプレートもHTML版が用意されているためサーバーにアップロードすることですぐに使用可能です。


■ 使えるコンポーネントは200以上
WEB-UIKITには200以上のコンポーネントが登録されています。Figmaのアセットパネルからドラッグ&ドロップで配置するだけでWebサイトを作成することができます。
ブロックを配置した後、タイプを変更するだけで異なるレイアウトを作成することができるため、レイアウトの異なるWebページを量産することも可能です。
■ テンプレートもUIもHTMLコード付属
WEB-UIKITに登録されているコンポーネントは全てHTMLコーディングされたファイルが用意されているので、コピーするだけでHTMLテンプレートを作成することができます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
■ FramerやStudioにコピーしてノーコードでWebサイト作成!
WEB-UIKITのテンプレートはFramerやStudioにコピーすることができます。コピーしたあともレイヤー構造が維持され、画像やテキスト、レイアウトを自由に編集することができます。
移植方法についてはこちらのページをご覧ください。
■ カラーパレットで簡単にスタイルカスタマイズ
WEB-UIKITではBootstrap5に対応したカラーパレットを使ってテーマを作成しています。WEB-UIKITのテンプレートで使用しているテーマをコピーして素早くスタイルを作成することができます。
※動画は右クリックから「新しいタブで動画を開く」を選ぶと大画面で見ることができます。
新しいテーマを作成したり、スタイルのカスタマイズも簡単にできます。
[ その他の特徴 ]
■ 無料のデザインツールFigmaで使用可能
WEB-UIKITはFigmaで作成されています。デザインは全てFigmaの無料版で使えるので、すぐに作業をはじめることができます。
■ Bootstrap5に対応したローカルスタイル
WEB-UIKITで使用しているスタイルはBootstrap5のClassに対応したものを使用しています。
デザインを作ったあとHTML化する場合にそのままBootstrap5のスタイル変数として使用することができます。
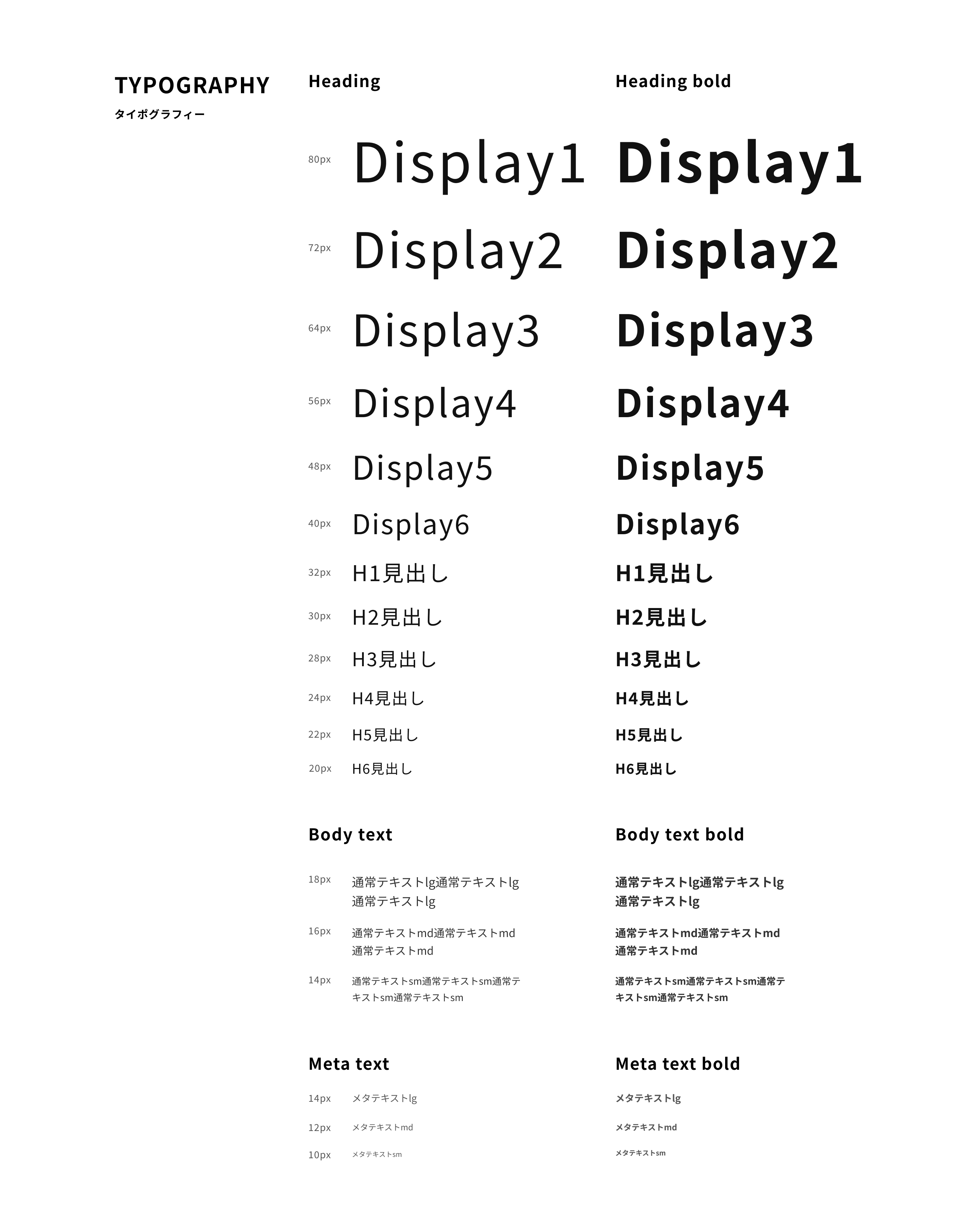
タイポグラフィー

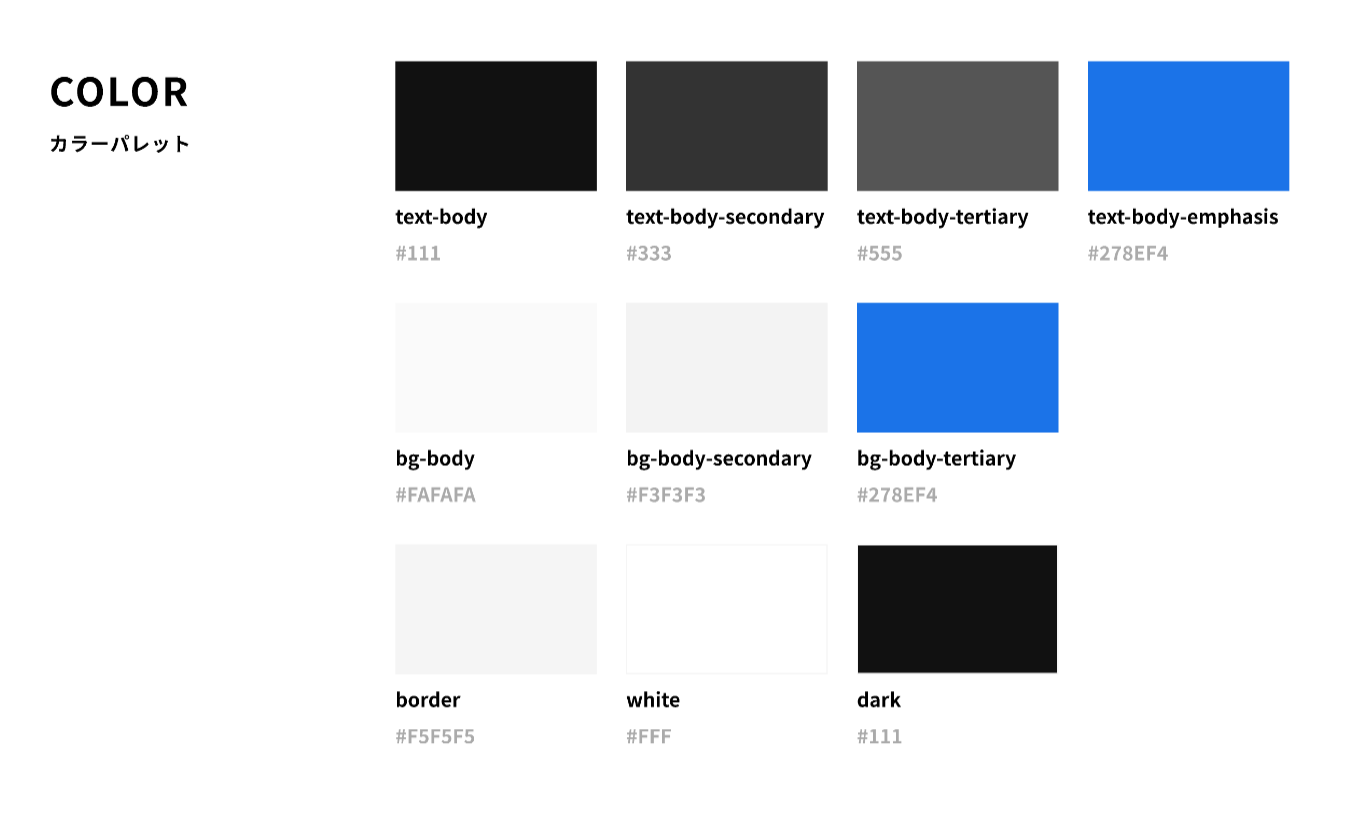
カラーパレット

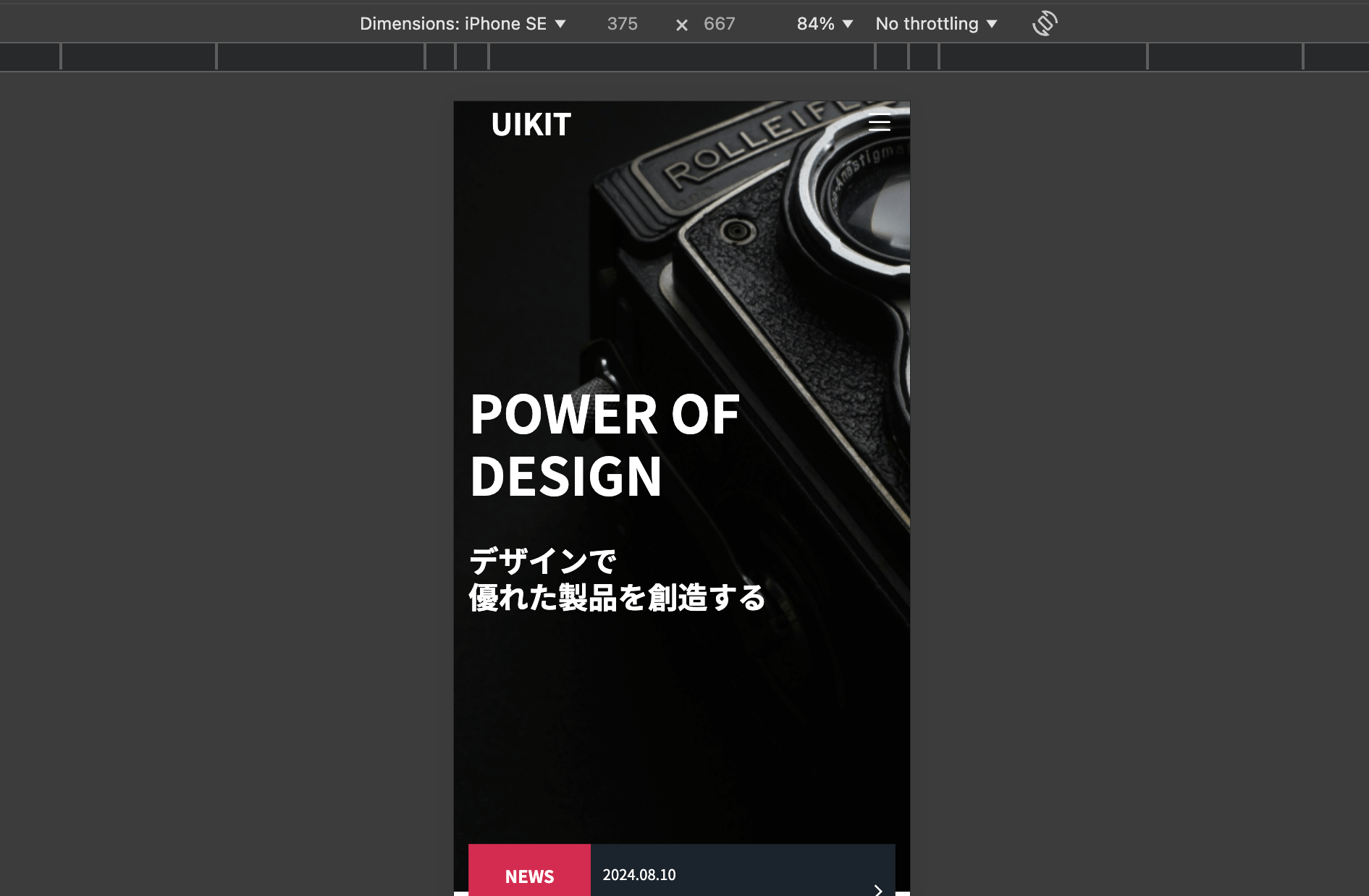
■ HTMLテンプレートはレスポンシブ対応済み
HTMLテンプレートはレスポンシブレイアウトで作成しているので、スマホ対応のWebサイトを素早く作成することができます。

実際のレスポンシブ対応はデモページでもご覧いただけます。
[ ご利用ガイド ]
■ WEB-UIKITの使い方
WEB-UIKITに付属のFigmaテンプレートの使い方やHTMLテンプレートについては以下のドキュメントをご覧ください。
■ お支払い方法
各種クレジットカード決済、Paypal決済に対応しています。購入画面で必要情報を入力の上ご購入ください。
決済にはShopifyのカートシステムを利用しています。クレジットカードの情報はこちらに保存されませんのでご安心ください。
■ ダウンロード方法
商品のダウンロード方法は次の2つの方法があります。
- 決済完了画面でダウンロードする方法
- ご注文確認メールのリンクからダウンロードする方法
決済完了画面でダウンロード
お支払い完了画面でダウンロードボタンが表示されますので、そちらからダウンロードしてください(リンクが表示されるまでしばらくお待ちいただく場合があります)。

ご注文確認メールのリンクからダウンロード
商品ご購入後にご注文確認メールを送信いたします。メール内に記載されている「ご注文内容の確認」ボタンからダウンロードページを表示することができますので、そちらからダウンロードしてください。
注文確認メールが届かないお客様へ
携帯メールアドレス( docomo / au / softbank / rakumail のキャリアメール)をお使いのお客様より商品購入時などに当ショップから 自動送信されるメールが正常にお届け出来ていないとのご連絡をいただく事がございます。
ご注文時は携帯メールアドレスを使わないようご注意ください。
■ よくある質問
Q.Figmaって何?
Figmaは無料で誰でも使えるデザインツールです。Webブラウザ上で使える軽量なツールなので効率よくWebデザインを行うことができます。
Q.Figmaの無料版でも使える?
はい、無料プランで使用可能です。
Q.使用回数やダウンロード回数に制限はある?
使用回数に制限はありません。一度の購入で複数サイトにご利用いただけます。
ダウンロード回数は2回までとなります。
Q.商用利用可能ですか?
可能です。1回の購入で何度でも使用していただけます。デザインやコードの改変、Web制作でのご利用も可能です。
ただしテンプレートの変更有無にかかわらず再販や再配布することはできません。
Q.1度の購入で複数メンバーと共有可能ですか?
社内で共有される場合は1度の購入で複数メンバーと共有可能です。
Web制作を社外の制作会社さんやフリーランスの方などに委託されている場合は委託先ごとにご購入ください。
Q.返品可能ですか?
申し訳ございません。ダウンロードコンテンツという性質上、返品はできません。
商品仕様
| 商品名 | web_uikit |
|---|---|
| 更新日 | 2025 / 08 / 16 |
| 商品内容 | Figmaテンプレート、Bootstrap5テンプレート |
| CSSフレームワーク | Bootstrap5.3 |
| 対応ブラウザ | Chrome、Safari、Firefox、Edge、それぞれ最新バージョン |
| ライセンス | 商用利用可、複数サイトでの使用可、テンプレートの変更有無にかかわらず再販や再配布は禁止 |
アップデート
2025.08.16 v1.2.1
- 一部のコンテンツを修正しました。
2025.02.07 v1.2.0
- 再利用可能なテンプレートを追加しました。
2024.11.03 v1.1
- 再利用可能なテンプレートを追加しました。
2024.8.26 v1.0
- WEB-UIKITを公開しました。