HTMLテーブルの枠線をCSSを使ってカスタマイズする方法を紹介します。
HTMLテーブルは全体の枠線をつけるだけでなく、行ごとに下線を引いたり、一部のセルにだけスタイルをつけるといったこともできます。
この記事では部分的な線の追加や消去方法に加え、よくある表示されない原因についても解説します。
HTMLの表で使える枠線のデザインパターン
HTMLテーブルで使える線のデザインは通常のCSSでスタイルできるものと同じで、次のようなものを使用できます。
- 実線 (solid)
- 点線 (dotted)
- 破線 (dashed)
- 二重線 (double)
以下にそれぞれの枠線を実際に使ってデザインした表とサンプルコードを紹介します。
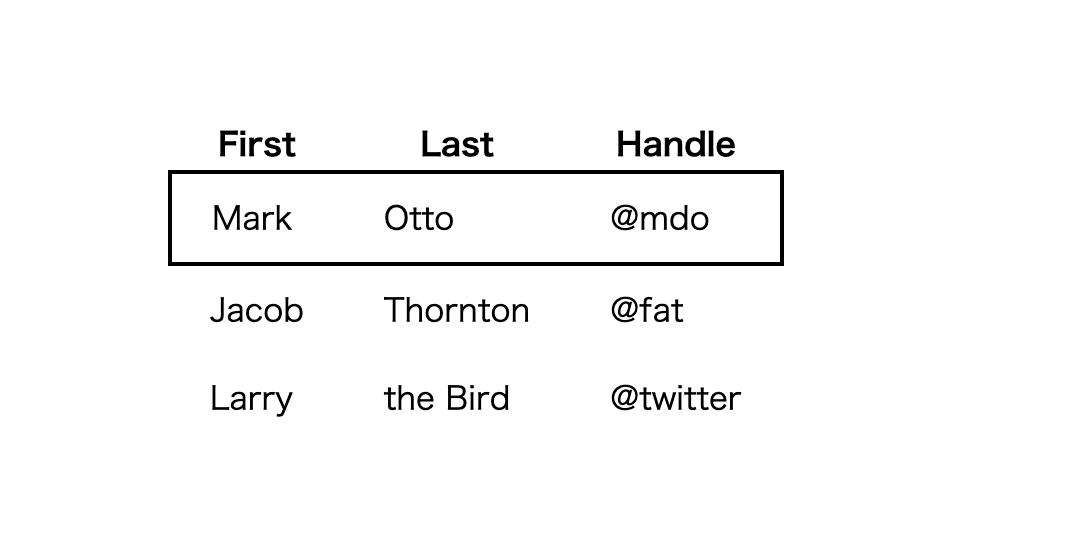
実線 (solid)

.border-solid {
border: 2px solid #000;
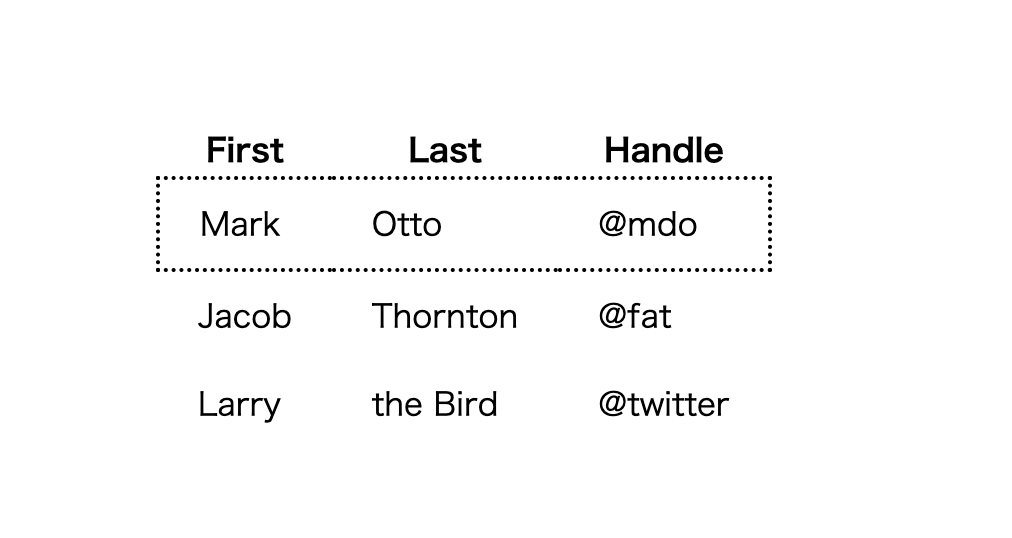
}点線 (dotted)

.border-dotted {
border: 2px dotted #000;
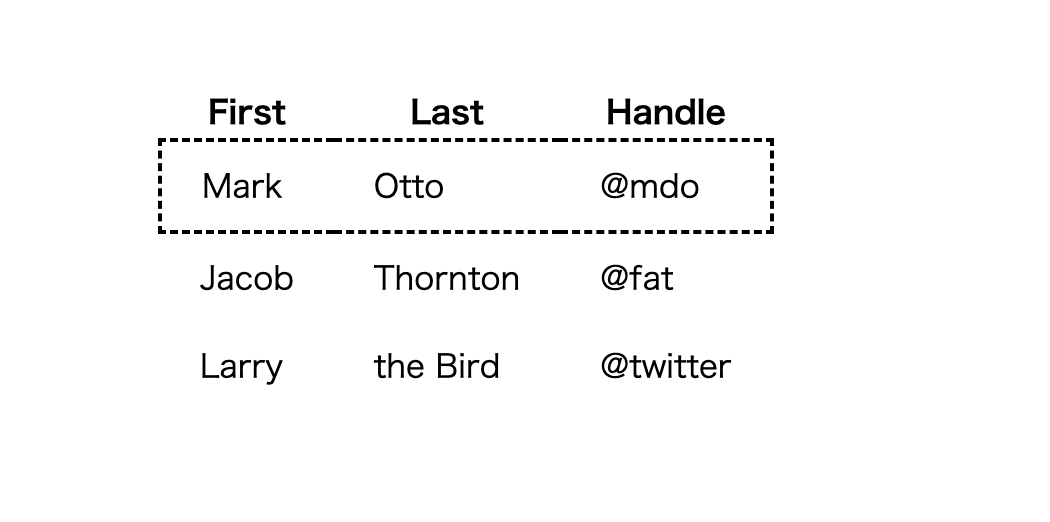
}破線 (dashed)

.border-dashed {
border: 2px dashed #000;
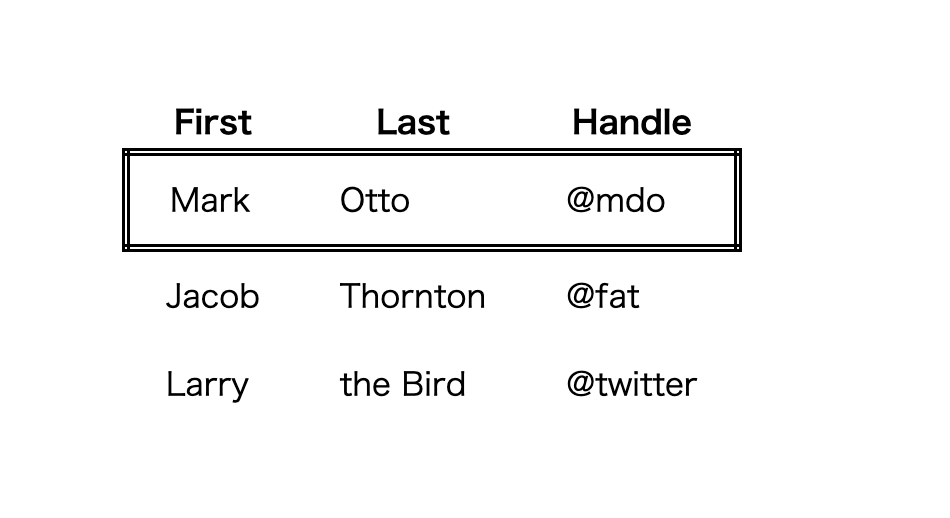
}二重線 (double)

.border-double {
border: 4px double #000;
}テーブルの枠線を部分的につける方法
HTMLテーブルの枠線は全体だけでなく行や列、セルごとに線の指定ができます。
テーブルの行に線をつける
行の場合はtrタグを使ってそのまま指定することができます。
tr {
border: 4px double #000;
}結果はスタイルパターン例と同じようになります。

テーブルの行の下だけに線をつける場合は、border-bottomを使用すればOK。
tr {
border-bottom: 4px double #000;
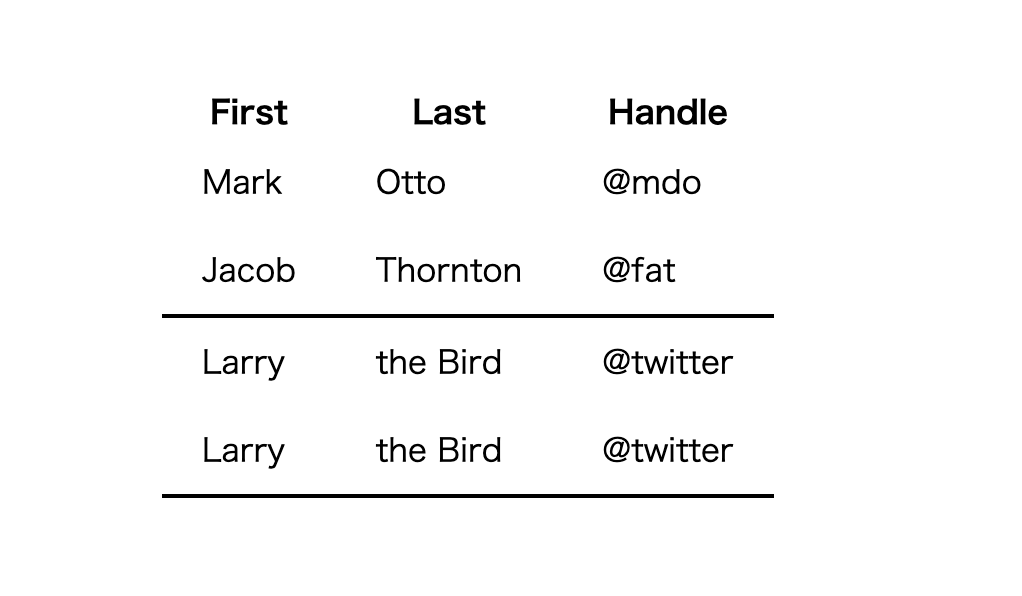
}テーブルの偶数行に下線をつける
他には:nth-child(even)をつけることで偶数行だけ下に線をつけるといったこともできます。CSSコードは次のようになります。
/* 偶数行 */
tr:nth-child(even) {
border-bottom: 2px solid #000;
}
/* 奇数行 */
tr:nth-child(odd) {
border-bottom: 2px solid #000;
}結果は次のようになります。

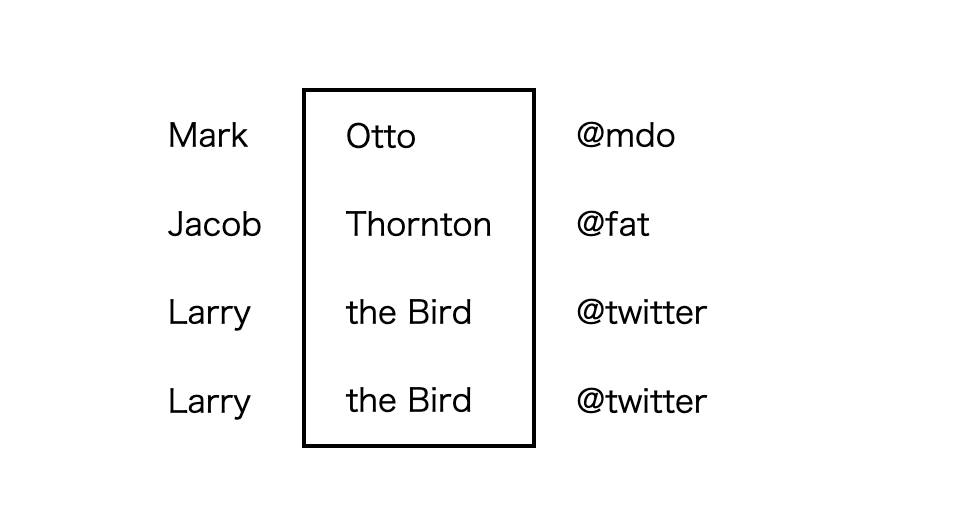
テーブルの列の外枠に線をつける
行の場合はtrタグを使えましたが、列の場合はtdやthタグにそれぞれ線を引く必要があります。
次のコードで2列目の外枠だけに線をつけることができます。
少し複雑ですが、まずnth-child(2)で2列目を指定し、その列のセルに対して左右の線をつけます。そして最初と最後の行に上線と下線をつけます。
tr *:nth-child(2) {
border-left: 2px solid #000;
border-right: 2px solid #000;
}
tr:first-child *:nth-child(2) {
border-top: 2px solid #000;
}
tr:last-child *:nth-child(2) {
border-bottom: 2px solid #000;
}結果は次のようになります。

テーブルの枠線の一部を消す方法
テーブルの枠線を部分的に消すこともできます。
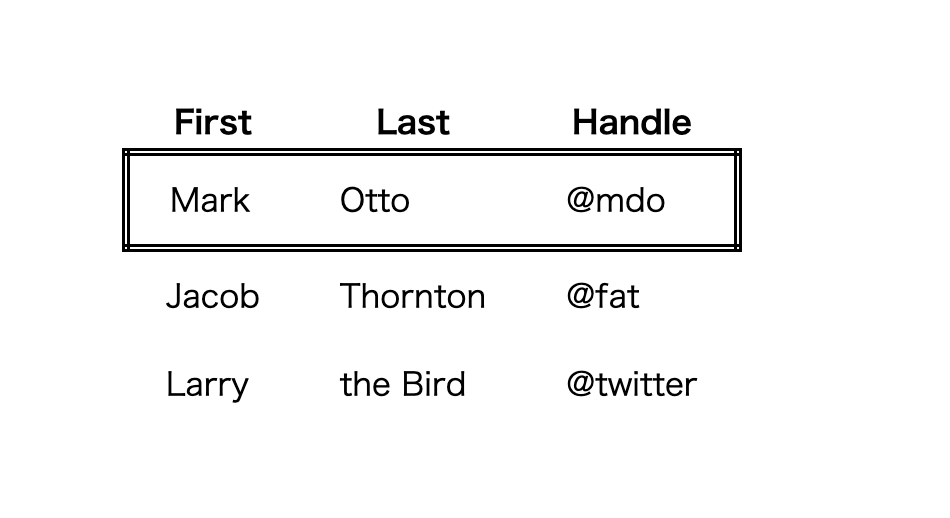
指定した部分の線だけ消す方法
指定した部分の線だけを消すには、次のようなclassを作って消したい場所に設置すればOKです。
.border-remove {
border: none !important;
}結果は次のようになります。

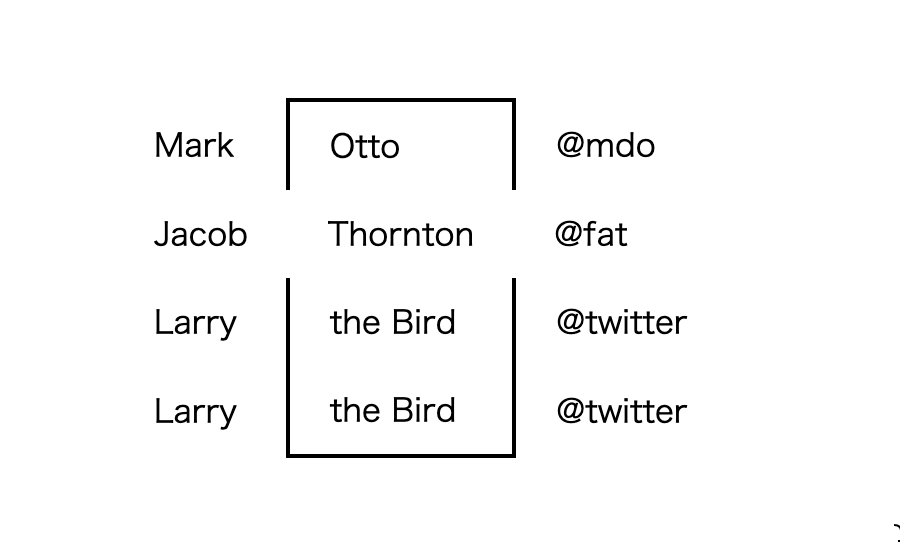
指定した部分の上下左右の一部の線を消す方法
指定した部分(セル)の上下左右のどこかを一部だけ消すにはborder-leftなどを使って線を透明に、もしくは幅をゼロにします。
/* 左の線の幅をゼロにする */
.border-remove-left {
border-left-width: 0;
}
/* 左の線を透明にする */
.border-remove-left {
border-left-color: transparent;
}HTMLの表に枠線が表示されない場合の対策
HTMLテーブルの枠線が表示されない原因は次のようなものが考えられます。
- デフォルトブラウザの挙動で線が表示されない
- CSSで上書きされてる
- 背景色と同じ色を使っている
1つ目の方はtableタグにborder-collapseをつけることで解決します。
table {
border-collapse: collapse;
}2つ目の方はChromeのdevtoolsなどでスタイルが上書きされていないかチェックして、!importantなどで再度上書きできないか確認します。
3つ目は背景色と同じ色、またはそれに近い色を使っていて見えなくなっている場合です。
Chromeのデベロッパーツールを使って線の色を確認してみましょう。
まとめ
この記事ではHTMLテーブルの線の付け方やスタイルパターンについて紹介しました。
一部の行や列だけを強調したい場合などにここで紹介した方法をよく使います。今回は枠線でしたが背景色の場合も同様の方法で対応可能です。