HTMLで行間を詰めたり、Pタグで改行したり、CSSを使わずに行間を調整する方法を解説します。
HTMLコードで行間を詰めるには、line-heightを調整することができます。
指定した場所で改行したい場合や、CSSを使わずに行間を空けることもできるので合わせて紹介します。
HTMLの行間とは?
HTMLの行間とは、文字同士の縦方向の距離のことです。
HTMLはWordと違って入力した通りに表示されないため、CSSやHTMLタグを使って行間を見やすく調整する必要があります。
例えば以下のような文章はテキストエディター上で改行されたり行間が開いてるように見えても、ブラウザ上では改行されず詰めた状態で表示されてしまいます。
<p>
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
</p>ブラウザではこちらのように表示されます。

行間を調整することで、文章のみやすさや読みやすさも変わるので正しく設定したいところ。
以下で行間の調整方法をまとめて解説していきます。
HTMLで行間を調整する基本的な方法
HTMLで行間を開けたり詰めたりするには、CSSコードのline-heightを使います。
例えば先ほどの例で行間を空けるには次のように設定します。
p {
line-height: 2;
}結果はこちらのようになります。

ここではline-heightの値に2を入れていますが、この値を大きくすると(例えば2.5とか)行間は大きくなり、小さくすると狭くなります。
line-heightはpx(ピクセル)や%(パーセント)でも指定可能です。
/* pxの場合 */
p {
line-height: 32px;
}
/* %の場合 */
p {
line-height: 200%;
}HTMLで改行する方法
line-heightを使うことで行間を調整できますが、文章を指定した位置で改行するには次の2つの方法があります。
<br>タグを使用する<p>タグを使用する
以下で詳細について解説します。
<br>タグで改行する
先ほどのHTMLの例の場合は次のように<br>タグを設置することで、入力したように表示されるようになります。
<p>
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
<br>
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
<br>
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
</p>ブラウザで表示するとこちらのようになります。

画像では画面幅が狭いので2行になっていますが<br>タグを入れた位置で改行されています。
ただ、このままだと少し読みにくいので改行したところに空行を入れたい場合もあります。
空行を入れるにはさらに<br>タグを追加するだけでOK。
<p>
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
<br><br>
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
<br><br>
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
</p>ブラウザで表示するとこちらのようになります。

これで改行と空行を入れることができました。でも空行をもう少し狭くしたい場合など細かい調整が必要な場合は、次の<p>タグを使う方法を使います。
<p>タグを使って改行する
<p>タグを使って改行するには、行ごとに<p>タグで囲って、<p>タグに対して上下のスペースを指定します。
ちょっとややこしいですが、コードはとてもシンプル。
ここまでの例では文章全体を<p>タグで囲ってましたが、行ごとに分割します。
<p>
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
</p>
<p>
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
</p>
<p>
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
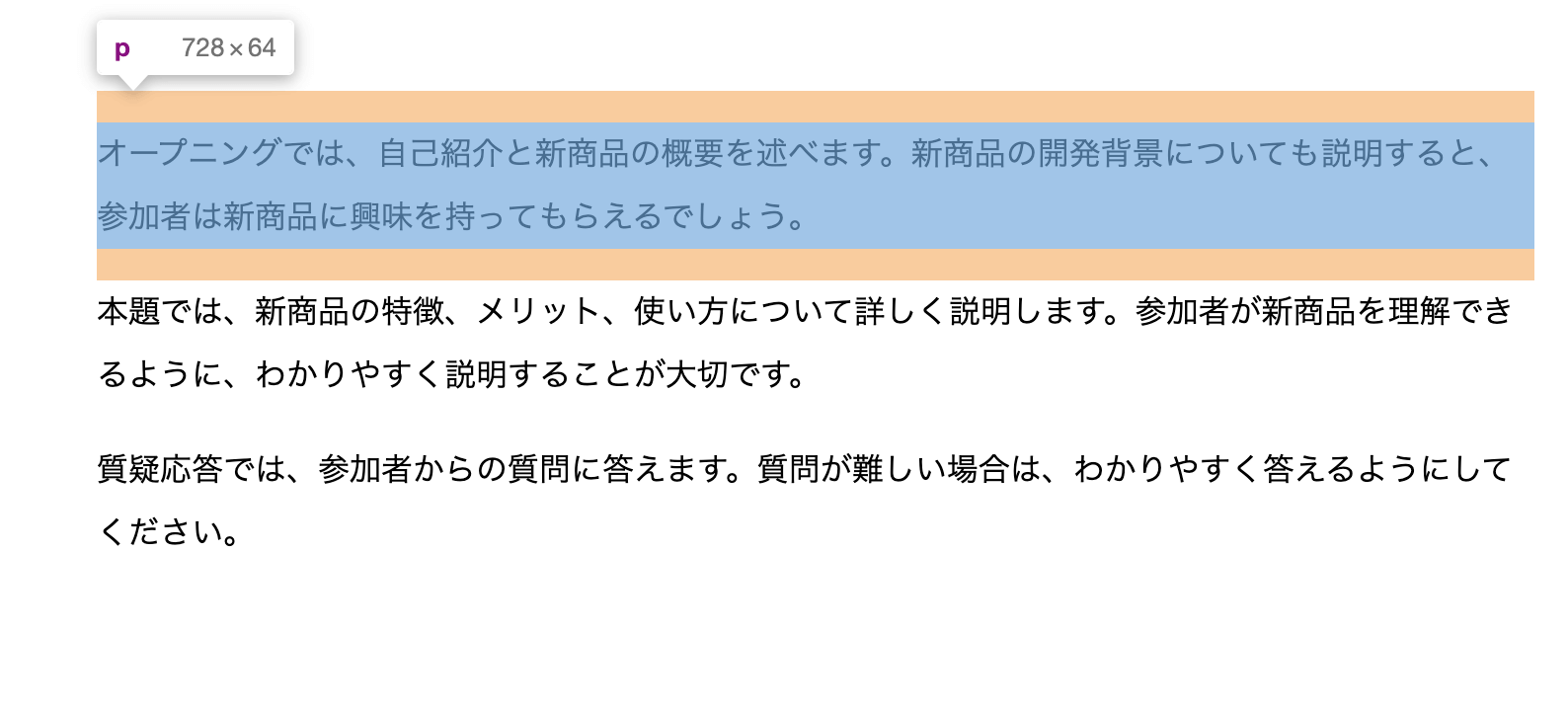
</p>すると<br>タグを入れたときのように、行ごとに改行されて表示されます。

<p>タグには上下にスペース(画像のオレンジの部分)が入っているのでその分行間が離れて表示されます。
このスペースはCSSで調整することができるので、<br>の場合と異なり行間の調整も細かく指定することができます。
例えば次のようにもう少し間を詰めたい場合は、次のようなCSSコードを書けばOK。
p {
line-height: 2;
margin-top: 8px;
margin-bottom: 8px;
}

<p>タグを使うと細かく調整することができます。
CSSを使わずに改行したり行間を揃える方法
CSSを使わずに行間を揃えるには、先ほど解説したように<br>タグを使う方法があります。
<br>タグで空行を1行追加したり、もっと開けたい場合はさらにタグを追加します。
<p>
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
<br><br><br><br>
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
<br><br><br><br>
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
</p>CSSを使わずに行間を詰めたり空けたりすることはできませんが、外部CSSファイルを使わずにということであれば、HTMLタグにstyle属性としてCSSを書くことで行間の調整が可能です。
先ほどの例だとこちらのようになります。
<p style="margin-top: 8px;margin-bottom: 8px;">
オープニングでは、自己紹介と新商品の概要を述べます。新商品の開発背景についても説明すると、参加者は新商品に興味を持ってもらえるでしょう。
</p>
<p style="margin-top: 8px;margin-bottom: 8px;">
本題では、新商品の特徴、メリット、使い方について詳しく説明します。参加者が新商品を理解できるように、わかりやすく説明することが大切です。
</p>
<p style="margin-top: 8px;margin-bottom: 8px;">
質疑応答では、参加者からの質問に答えます。質問が難しい場合は、わかりやすく答えるようにしてください。
</p>line-heightが効かない場合の対処法
行間を揃えるためにline-heightを使ってみたけどうまくいかない場合は次のような原因が考えられます。
- line-heigntが別のCSSで上書きされている
- line-heigntの値が正しく設定されていない
- セレクタを間違っている
以下で詳しく解説します。
line-heigntが別のCSSで上書きされている
line-heightが効かない原因としてよくあるのがこれ。別のCSSコードで上書きされている場合は!importantなどで強制的にCSSを当てるとうまくいくかもしれません。
もしくはpタグに対して複数箇所にCSSを書いている場合は、classセレクタを使うなどの対応が必要です。
/* 別の場所のCSSで上書きされてる場合は... */
p {
line-height: 1;
}
/* inportantでさらに上書きする */
p {
line-height: 2 !important;
}
/* もしくはclassセレクタを使用する */
.gyoukan-lg {
line-height: 2;
}line-heigntの値が正しく設定されていない
こちらもよくあるミスです。CSSコードを見直して正しくプロパティや値が書かれているかをチェックしましょう。
/* プロパティの書き間違いをチェック! */
p {
line-hait: 2;
}セレクタを間違っている
これもよくあるミスですね。セレクタの書き間違いがある場合はプロパティや値が正しくても正しく表示されません。
まとめ
このページでは行間の調整方法を紹介しました。まとめるとこちらのようになります。
- 行間はWordと違って書いたように改行されないのでHTMLやCSSで調整が必要
- CSSで行間を調整するには
line-heightを使う - HTMLで改行するには、
<br>タグを使ったり、親要素の幅を指定する - CSSを使わずに行間を空けるには
<br>タグや<p>タグをうまく使う