この記事ではFigmaで作ったデザインからHTMLやCSSコードを出力する方法を紹介します。
Figmaで作成したデザインからCSSコードを生成したり、HTMLとCSSでコードを取得することができます。
Figmaからコードを生成するには?
Figmaのデザインからコードを生成する方法は以下のようなものがあります。
- 開発モードを使う
- プラグインを使う
- テンプレートを使う
それぞれ詳しく紹介します。
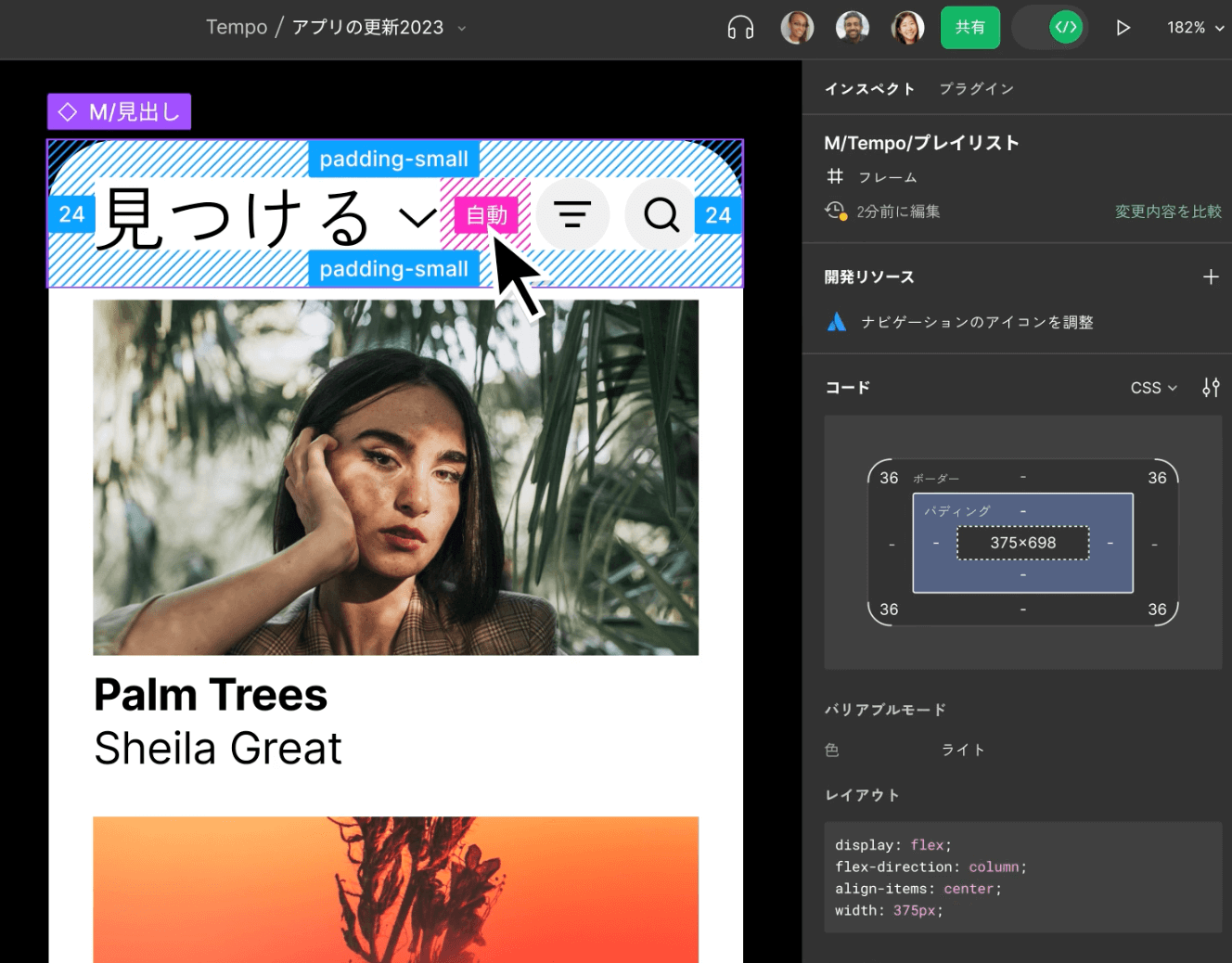
Figmaの開発モードでCSSコードを取得する
開発モードはFigmaの機能の1つで、デザインのCSSコードを取得することができます。

開発モードではCSSコードの取得に加えて次のような機能が実装されています。
- デザインからCSSコードを取得
- VSCodeとの連携
- アセットのエクスポート
- コンポーネントのプレビュー
コーディングを効率化してくれる開発モードですが、使えるのは有料プラン(¥1,800/月~)のみとなっています。
FigmaのプラグインでHTML/CSSコードを生成する
2つ目の方法はFigmaのプラグインを使ってHTMLとCSSコードを生成する方法です。
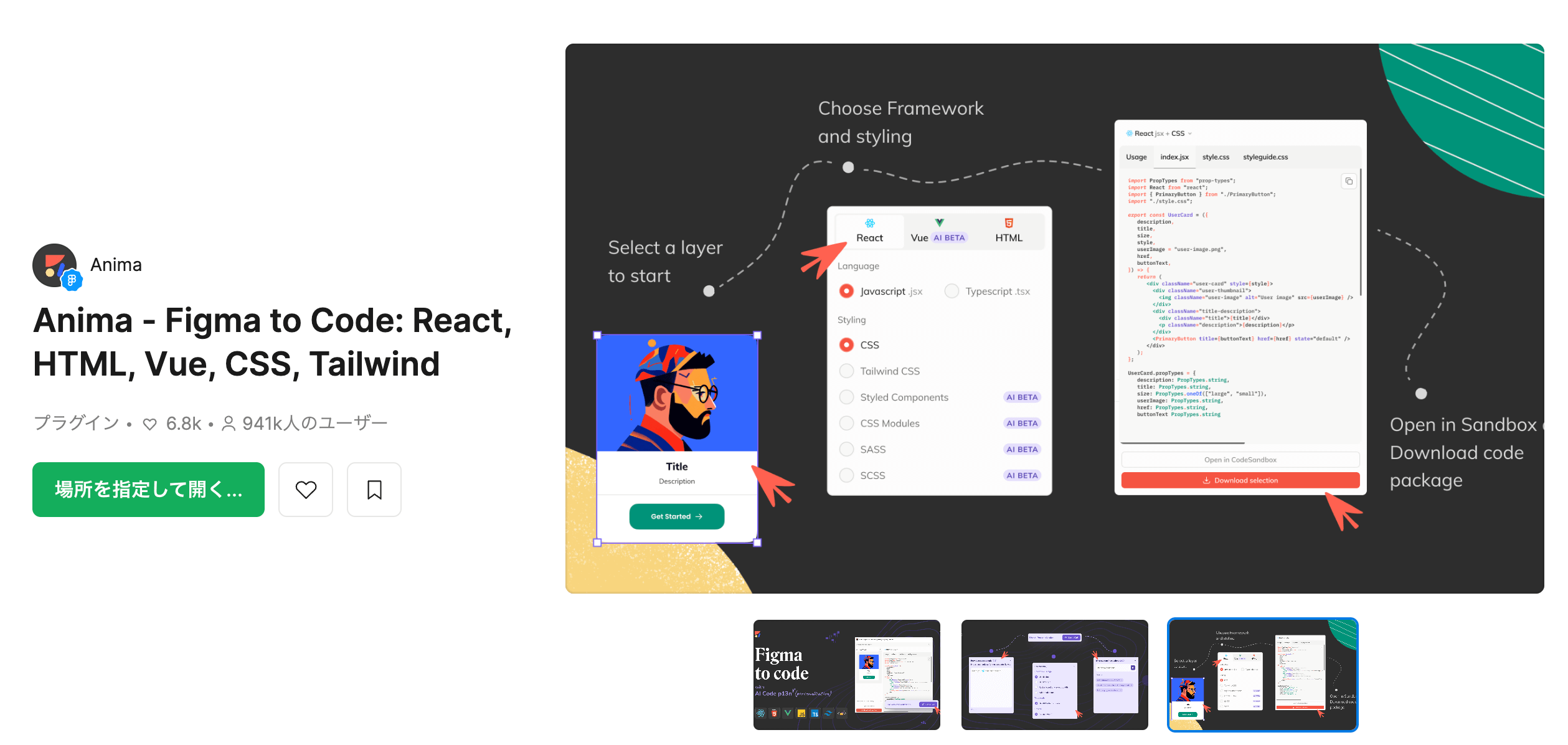
Figmaで作ったデザインのHTML化プラグインはいくつかありますが、人気があるのはこちらのプラグイン。

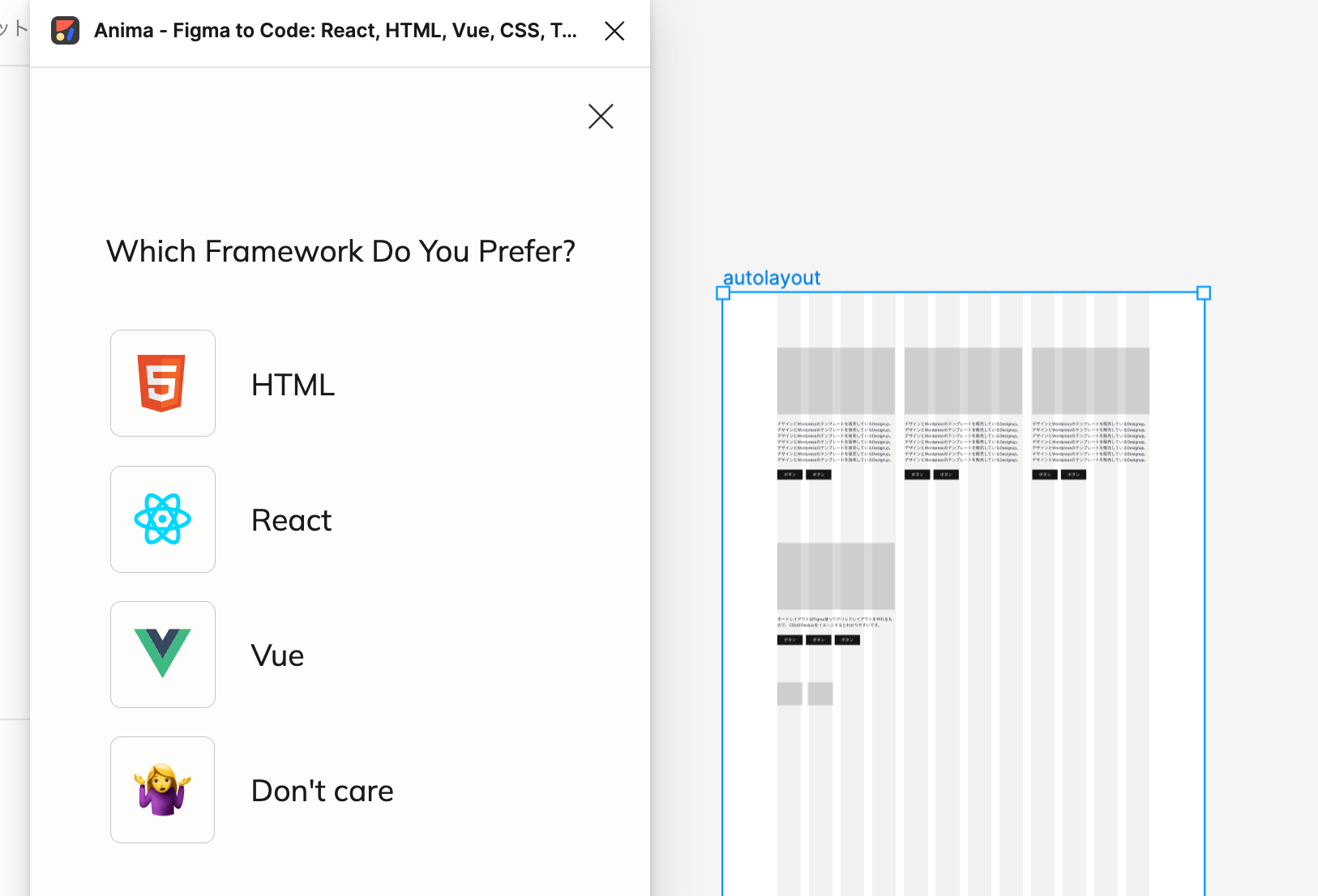
HTMLコードを生成したいフレームを選択してプラグインを実行するとパネルが表示されます。このパネルの「GetCode」ボタンを押すとどんなコードで生成するか選択できるので、「HTML」を選びます。

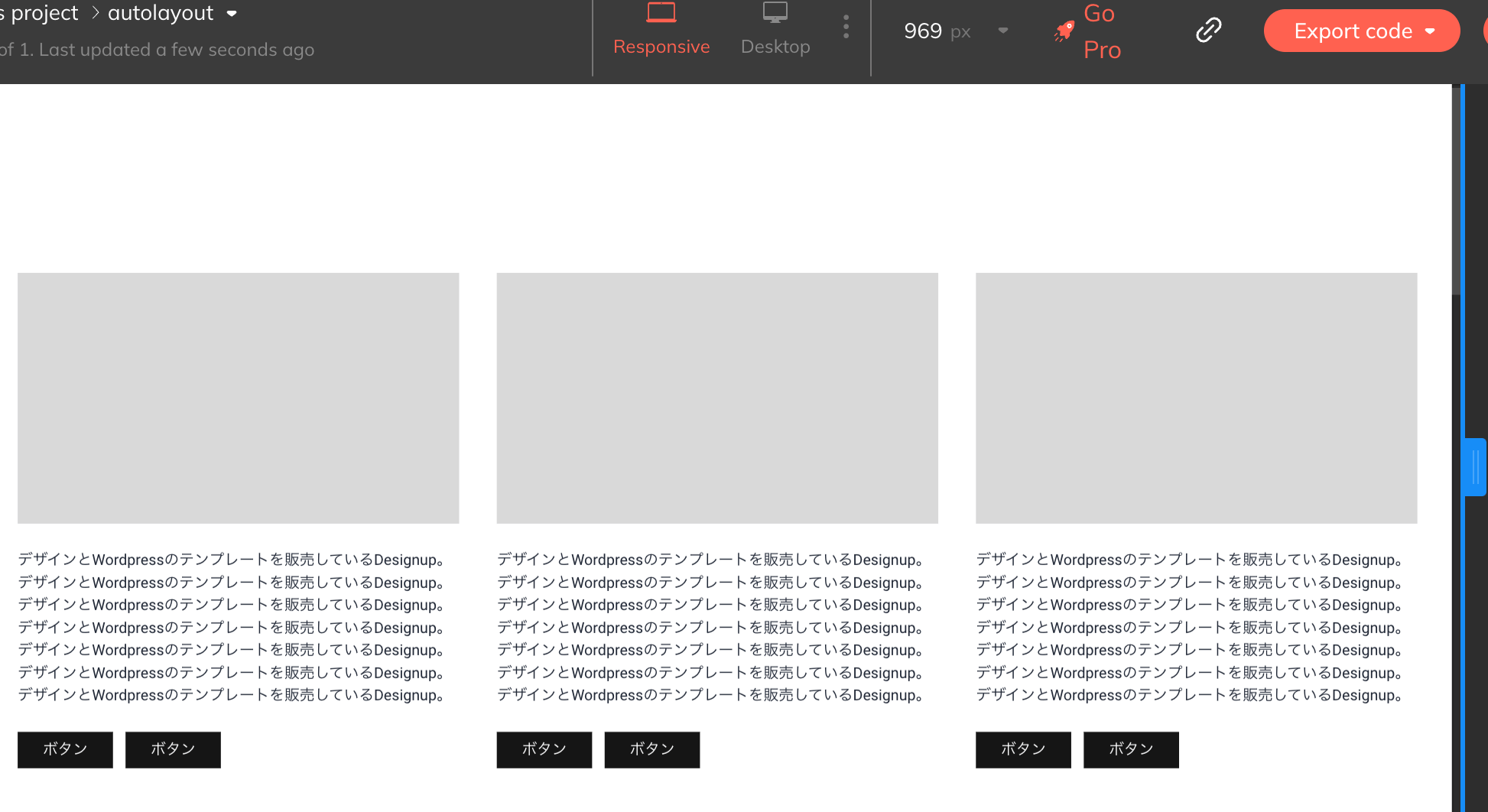
しばらくすると生成が完了し、「Go To Anima」でAnimaのサイトに移動します。

Animaでは生成されたページが表示されています。右上の「Export Code」でコードを取得できますが、コードを取得できるのは有料プラン($19/月~)のみとなっています。
Figmaのデザインテンプレートを使う
3つ目の方法はFigma向けのデザインテンプレートを使ってHTMLファイルを作成する方法。
こちらのテンプレートではFigmaのデザインファイルに加えてBootstrap5で作成されたHTMLファイルも付属しています。

ブロックを組み立てるようにデザインを作成でき、そこで使用したUIデザインは全てHTML化されているのでデザインと同じようにHTMLも組み立てることができます。
まとめ
この記事ではFigmaで作ったデザインをHTML/CSSコードで生成する方法を紹介しました。現状では無料プラグインだと不具合が多く仕事で使えるレベルのコード生成ができません。
Figma公式の開発モードや有料プラグインを使うか、HTMLコードが付属しているデザインテンプレートを使うことで効率よくWeb制作が可能になります。