「Figma to STUDIO」というプラグインを使うことでFigmaでデザインしたLPやWebサイトをそのままSTUDIOに移植して公開できます。
ただどんなデザインでもいけるかというとちょっと注意が必要な部分もあるので、注意点も含めてやり方を紹介します。
FigmaとSTUDIOを連携するには?
FigmaとSTUDIOを連携してデザインをコピーできるようにするためには「Figma to STUDIO」というプラグインを使います。

Figmaのアカウントをすでに持っている場合は「Open in」のボタンを押せばプラグインがインストールされます。
このプラグインを使うことでFigmaのデザインを簡単にコピーできるようになります。
以下でその手順を解説します。
FigmaのデザインをSTUDIOにコピーする手順
プラグインをインストールできたらさっそくデザインをコピーしてみます。
初めてやる場合は以下のような手順で作業を進めることができます。
- STUDIOの無料アカウントを作成
- Figmaでデザインを作成する
- プラグインを起動してFigmaのデザインをコピー
- STUDIOのページにペースト
それぞれ詳しく解説していきます。
STUDIOの無料アカウントを作成
まだSTUDIOのアカウントを作成していない場合はまずアカウント登録しておきます。
STUDIOのトップページの「無料ではじめる」ボタンから登録できます。

STUDIOについて詳しくはこちらの記事をご覧ください。
-> 初心者のためのSTUDIO超入門ガイド 基本からホームページの公開まで
Figmaでデザインを作成する
次はFigmaでデザインを作成します。見出しとテキストだけのコンテンツでも大丈夫ですが、今回はこちらのLPテンプレートを使ってサクサクLP作っちゃいます。

プラグインを起動してFigmaのデザインをコピー
デザインができたらプラグインを起動します。まずはコピーしたいフレームを選択しておいて、そのあとメニューからプラグイン->Figma to STUDIOでプラグインを起動できます。
プラグインを起動すると、最初にSTUDIOへのログインボタンが出てくるのでログインしておきます。
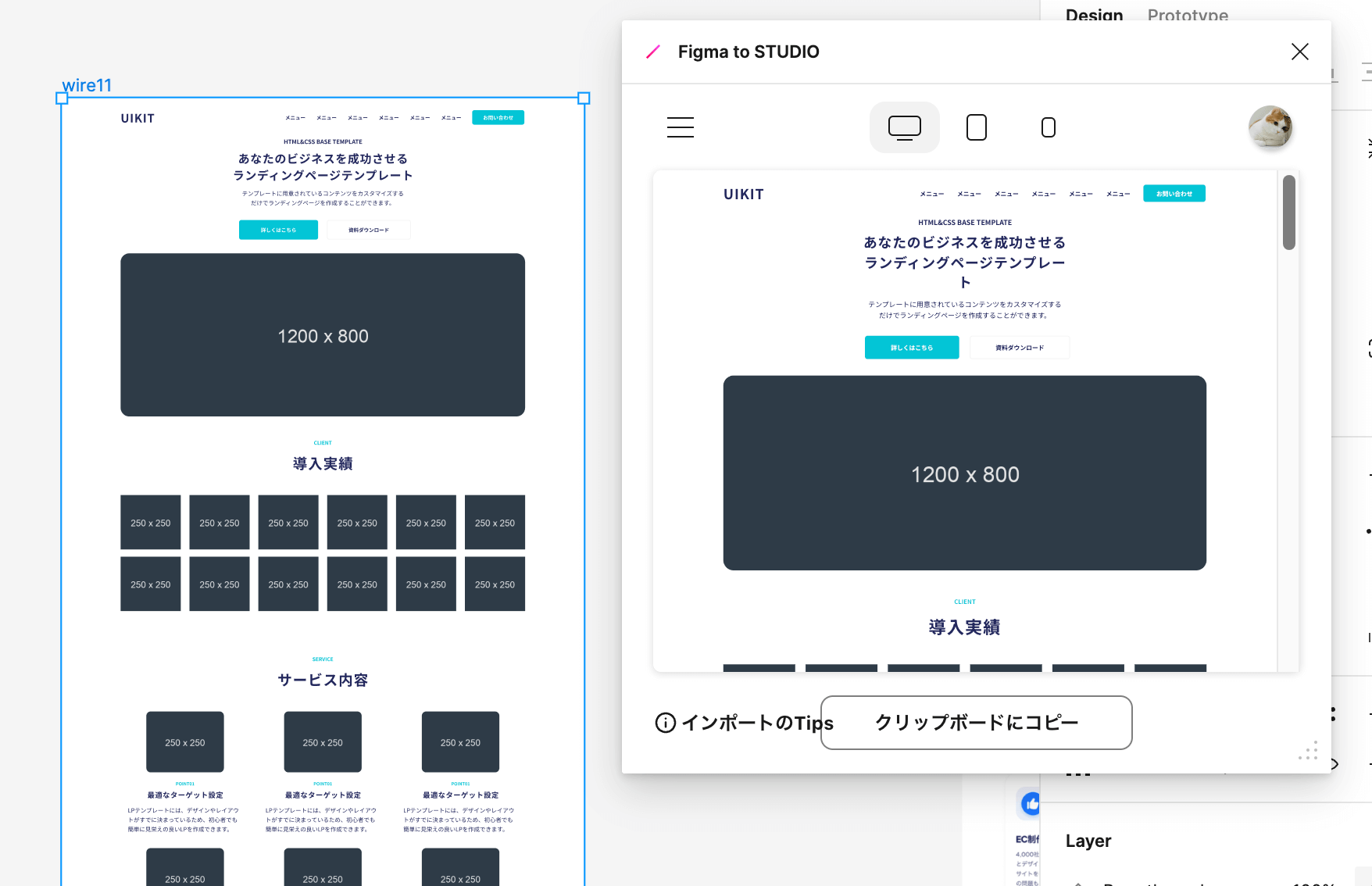
ログイン後自動的にデザインが読み込まれて以下の画像のように読み込み後のイメージが表示されます。

割と縦長のLPとかでも問題なく読み込んでくれるのと、このプレビューそのままSTUDIOへ移植できるので、プレビューの時点で崩れてる場合はこの時点で修正できます。
しかも何度プレビューしても課金されない(今のところ)ので安心して修正作業できます。
STUDIOのページにペースト
プレビューで問題なければ、「クリップボードにコピー」でコピーしてSTUDIOのページにペーストできます。
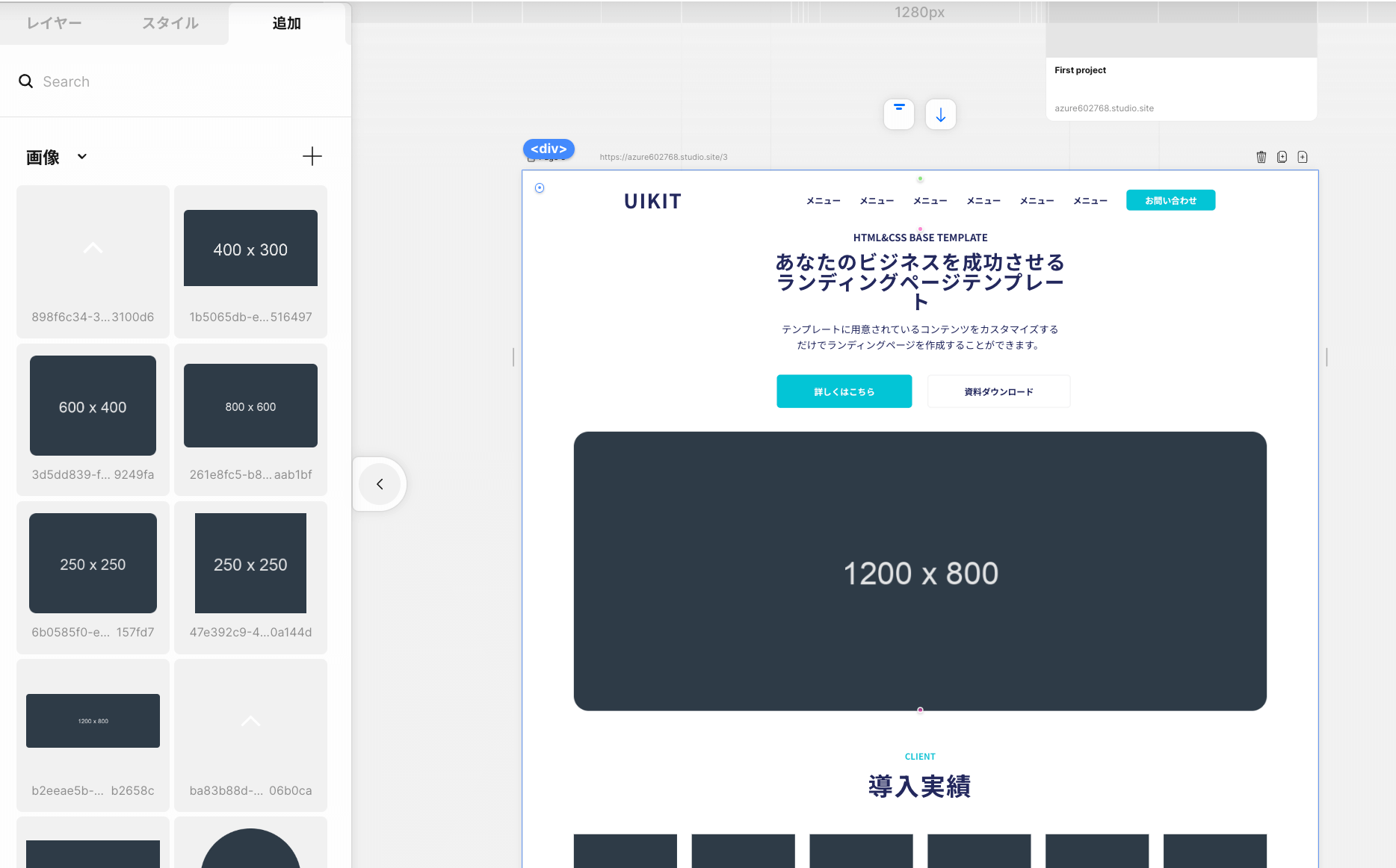
デザインエディター画面でページを表示している状態で、Macならcmd+vでペーストできます。

するとデザインインポートの確認画面が表示されるので「インポート」ボタンを押してインポートします。

ボタンを押すと画像を自動的に読み込まれ、カラーやフォントなどのスタイルも正しくインポートされてることがわかります。
ただ、レイアウトの仕方によっては崩れる場合があったのでプレビュー見ながら修正しました。
レイアウト崩れなどうまくいかない原因と解決方法を以下にまとめておきました。
「Figma to STUDIO」でうまくコピーできない問題と解決方法
このプラグインでほとんどの場合は問題なくコピーできますが、デザインのやり方によってはうまくコピーできない場合もあります。
ここではうまくコピーできない場合ととの対策方法について解説します。
Figmaでコピーしたデザインが崩れる原因と対策
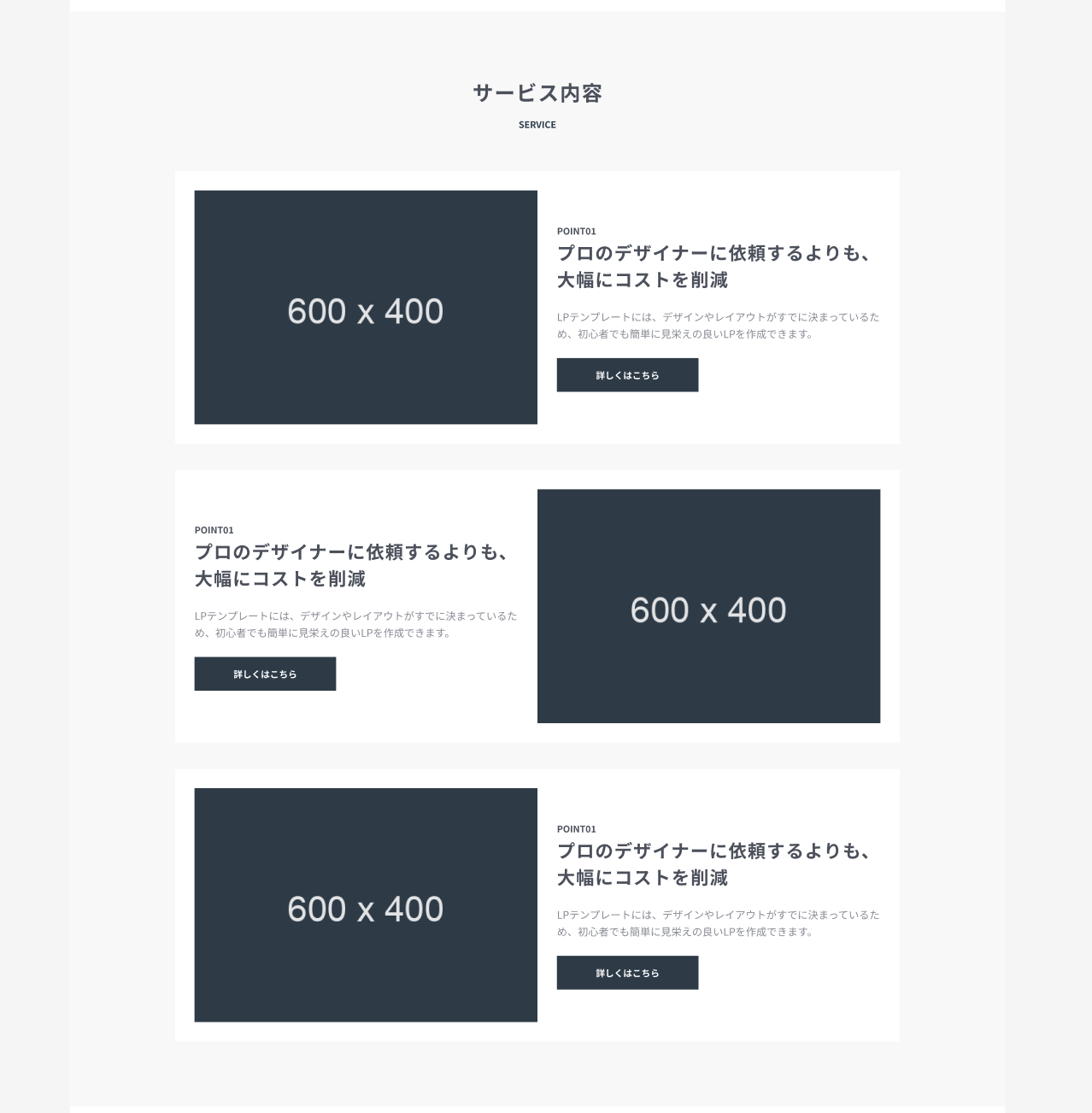
Figmaの方で一見問題ないように見えるレイアウトでもSTUDIOにコピーすると崩れることがあります。

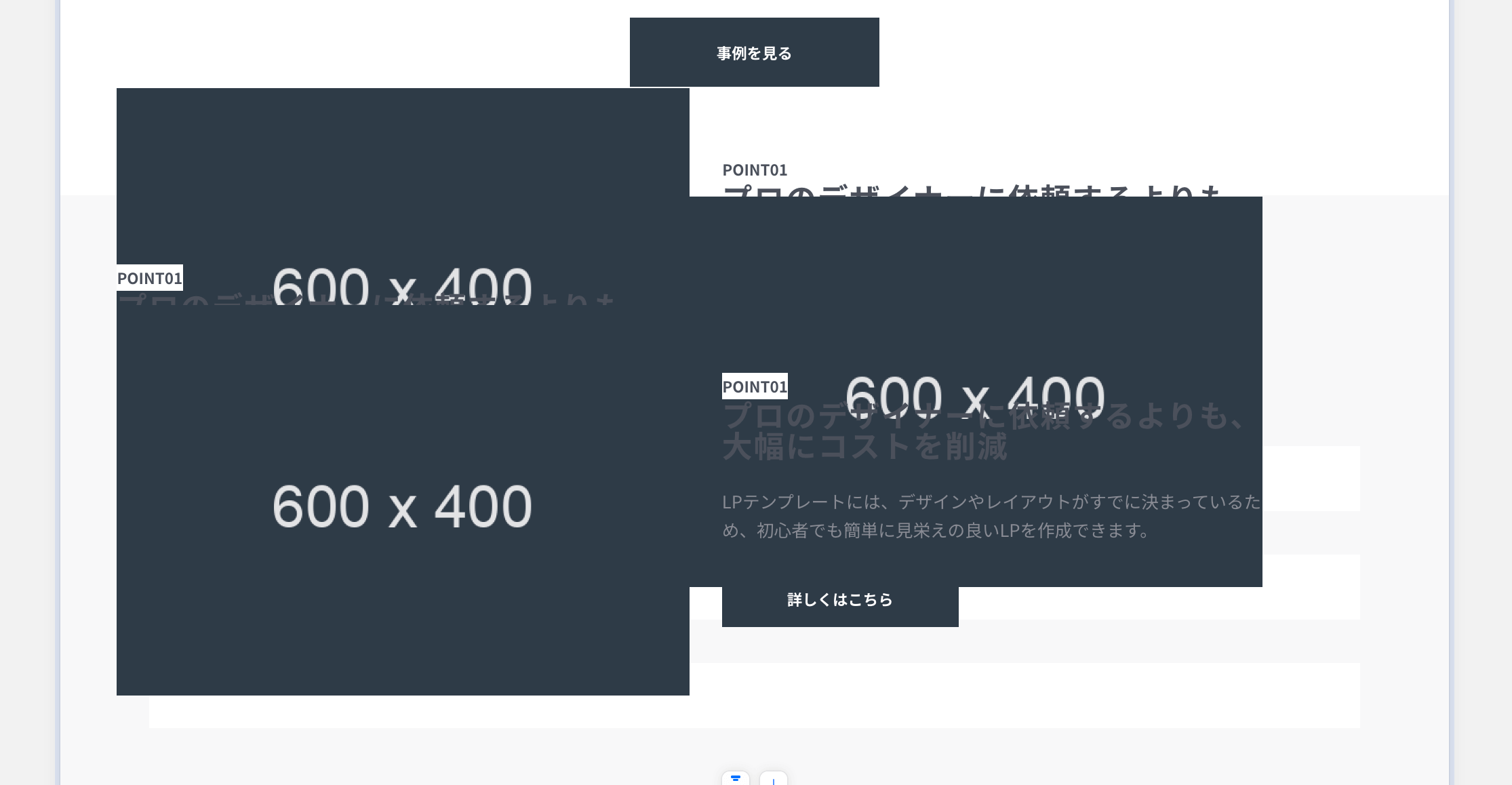
STUDIOにコピーしたものがこちら。

このようにレイアウトが崩れる原因はオートレイアウトの有無です。
オートレイアウトを使って要素間のスペースを作ってる場合は問題なくコピーできますが、Figmaでテキストや画像を配置しただけだとうまくコピーしてくれないことがあります。
FigmaからSTUDIOへ移植することが前提の場合、コンテンツのレイアウトはオートレイアウトを使ってデザインしましょう。
レスポンシブで崩れる原因と対策
もう1つはレスポンシブでレイアウトが崩れる場合です。
こちらはオートレイアウトを使ってある程度レスポンシブデザインを再現できる(PCからスマホへ)のですが、完全には対応できないようです。
これに対してはSTUDIO側でデバイスサイズを変更しながらレイアウトを修正していくしかありません。
まとめ
FigmaからSTUDIOへの移植は「Figma to STUDIO」で簡単にできるようになっています。
不具合が出てる部分は今後開発が進めば改善されるかもしれませんが、とりあえずFigmaの方やSTUDIOの方で修正していくことで対応できます。