STUDIOでクリックで開くサイドメニュー(ハンバーガーメニュ)を作るにはモーダルを使ってアイコンやテキストとリンクさせるだけでOK。
このページではモーダルの設定など具体的な方法を解説します。
STUDIOでサイドメニューを作る方法
STUDIOでは以下の手順で簡単にサイドメニューを作成できます。
- モーダルページを作成
- モーダルページの設定
- モーダルにメニューを作成
- アイコンを設置してモーダルとリンク
1.モーダルを作成
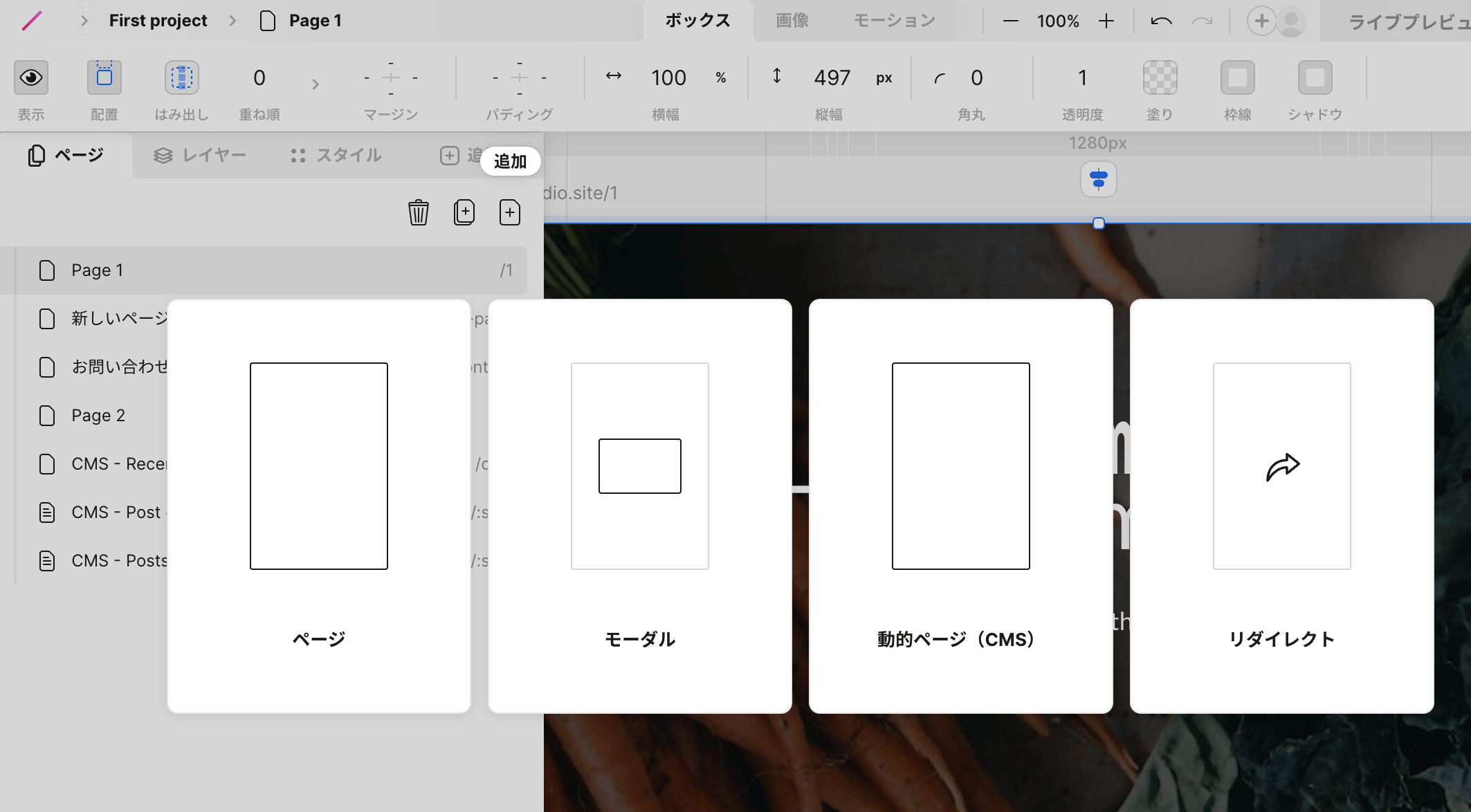
まずはページの作成で「モーダル」を追加します。

2.モーダルの設定
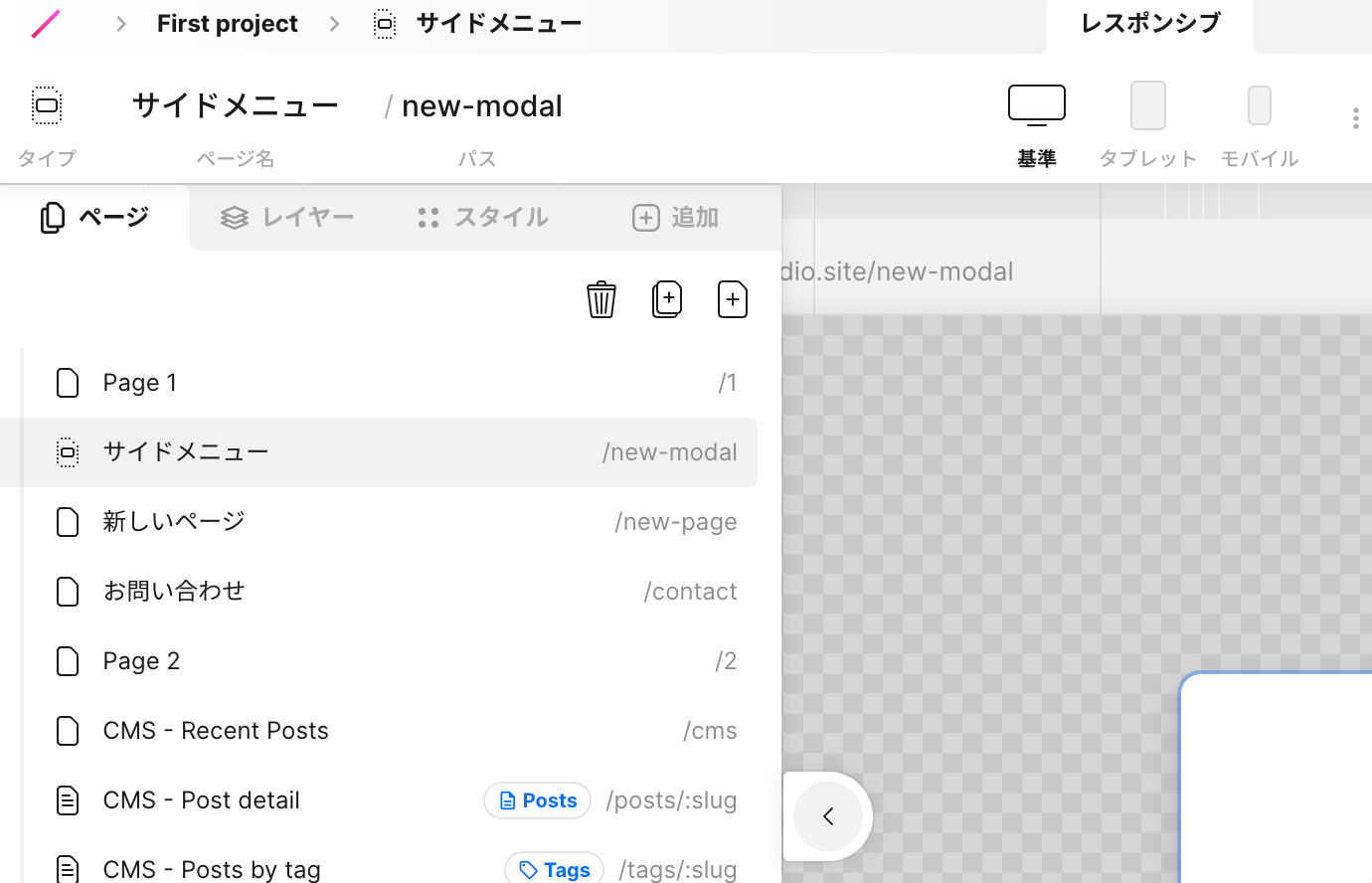
モーダルはページとして作成されるのでページタイトルとパスを設定しておきます。

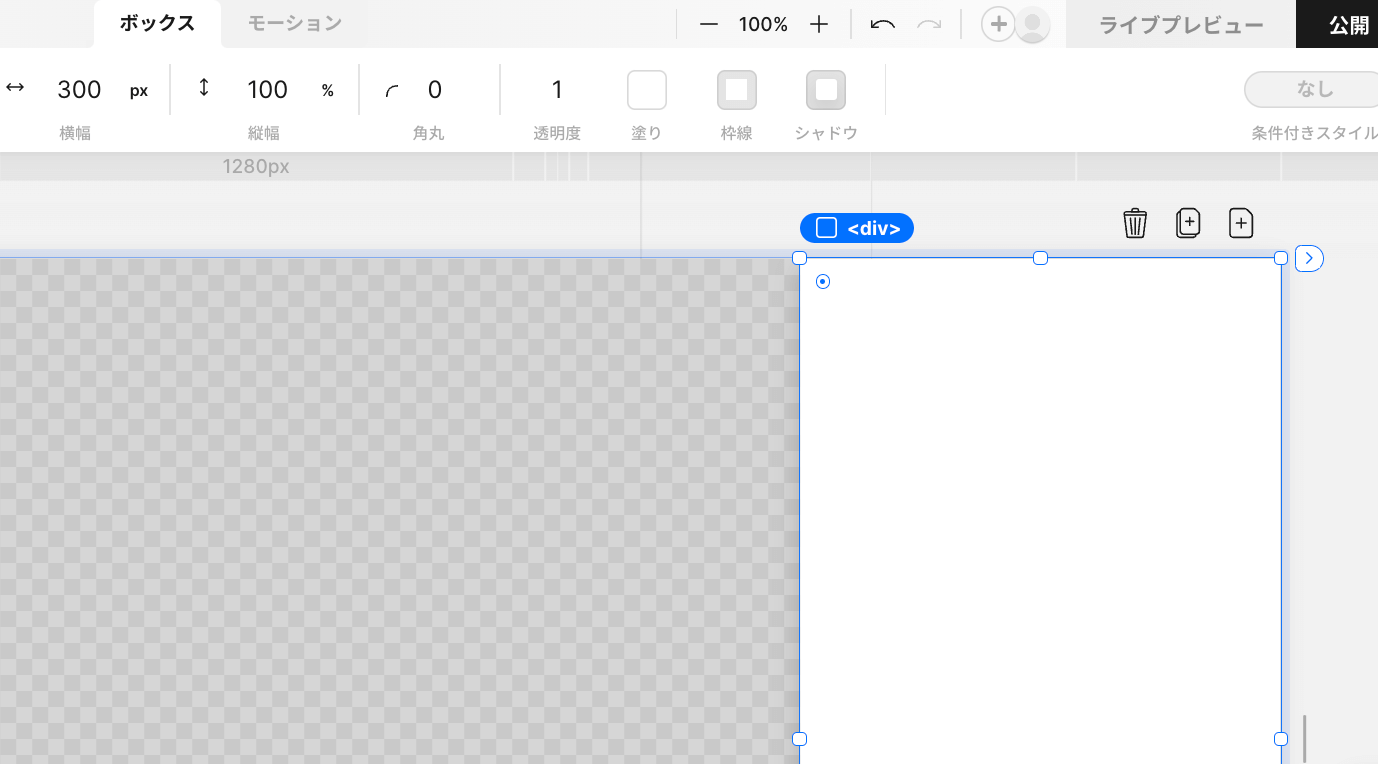
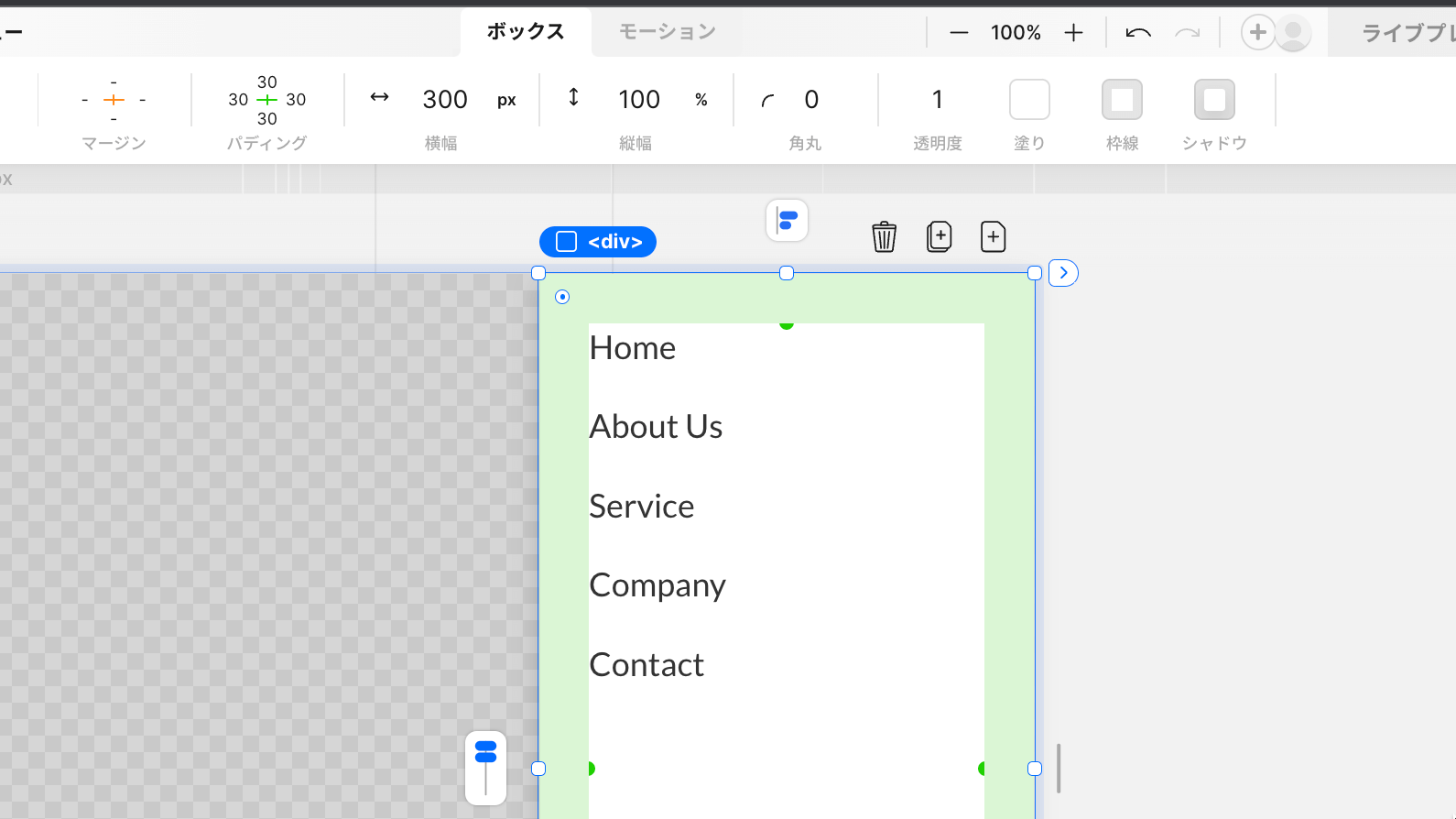
モーダルのレイアウトも設定しておきます。中央に設置されているモーダルを右上に移動させ、幅300px、高さ100%にします。
サイドメニューを左側に出したい場合はモーダルを左上に移動してください。

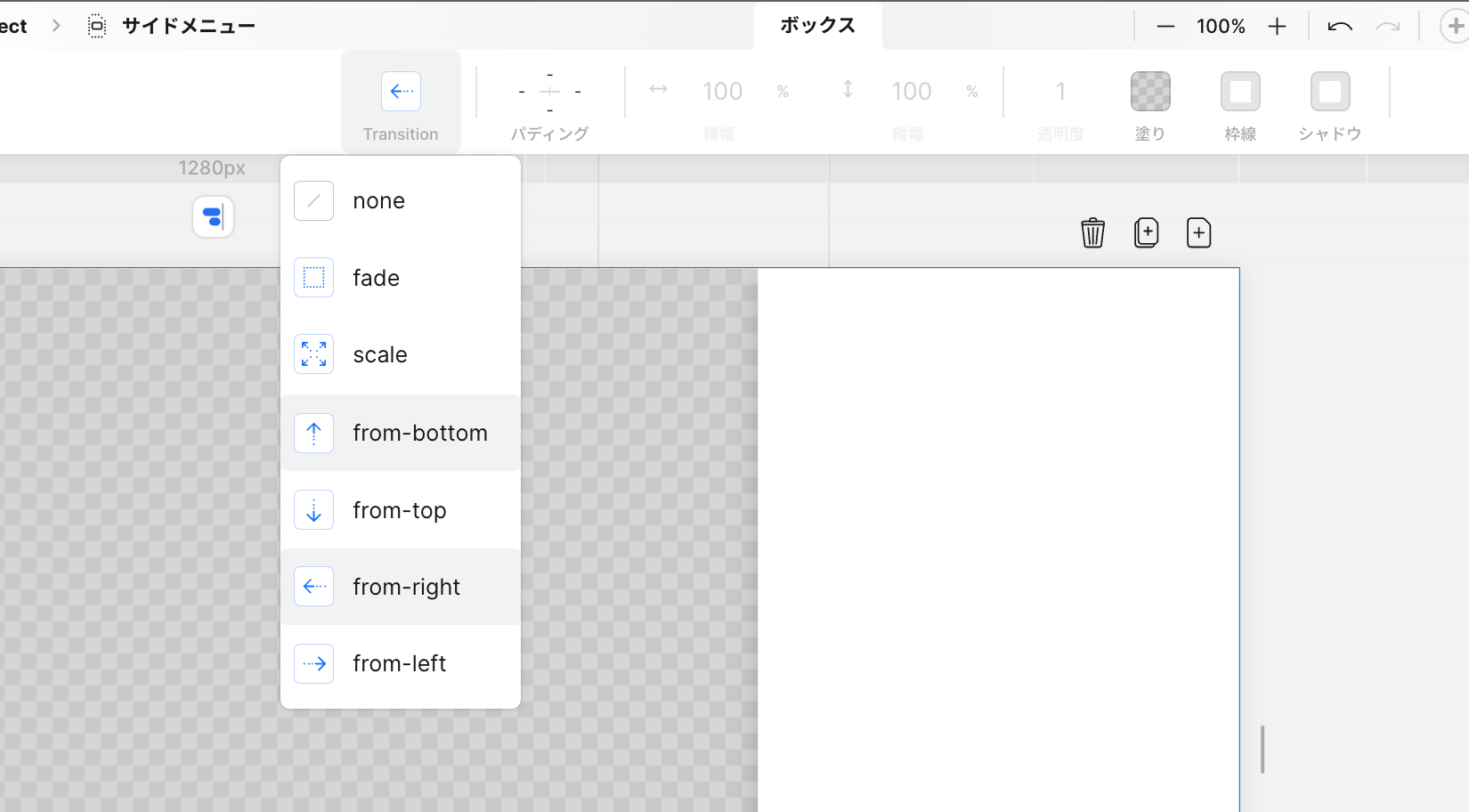
もう1つ、サイドメニューがどのように出てくるかの設定も行います。
モーダルのページ内の空白部分でクリックするとエディターメニューに「Transition」というメニューが出てくるのでここで「from-right」を選択します。

3.モーダルにメニューを作成
次にメニューを設置します。メニューはテキストで配置していきます。
モーダルの内側にスペースを入れて見た目を整えておきます。

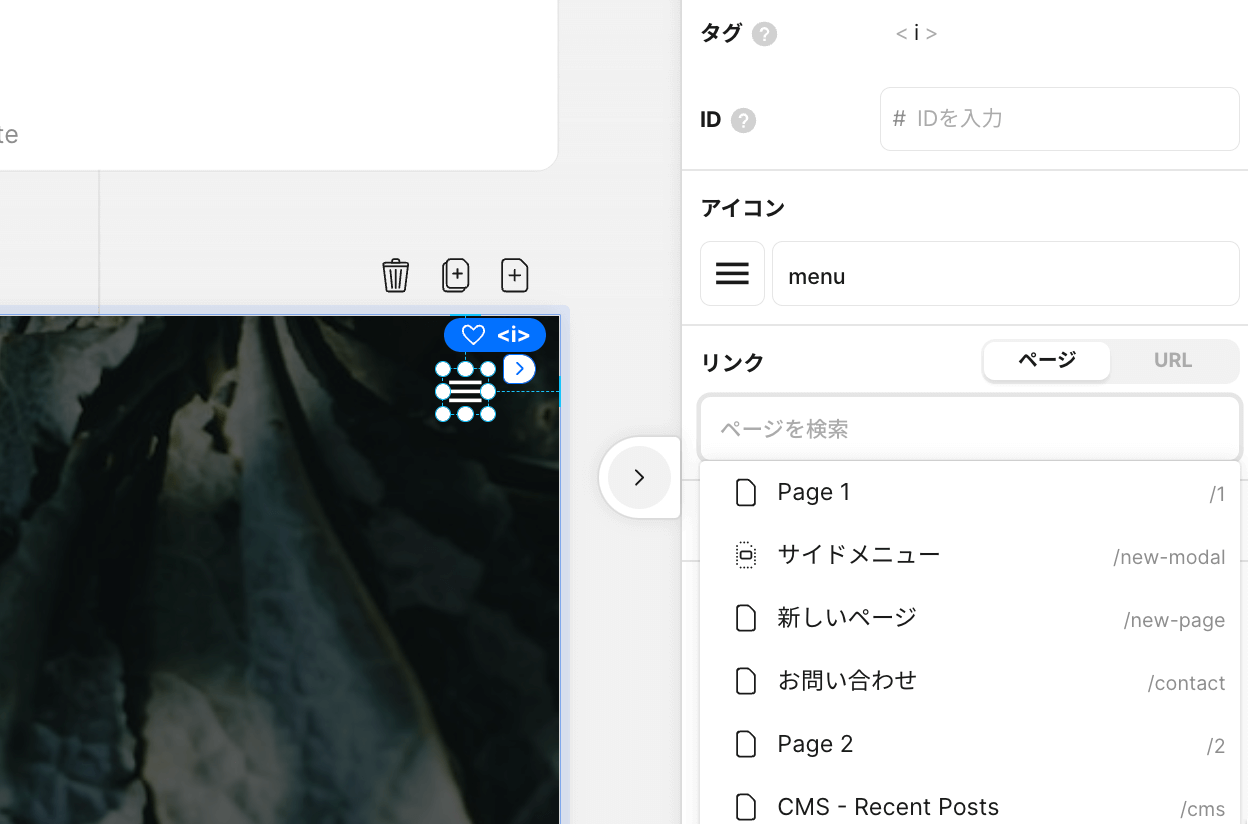
4.アイコンを設置してモーダルとリンク
最後にヘッダーなどに設置したハンバーガーアイコンとモーダルをリンクさせます。

アイコンの表示をモバイル限定にすればモバイルでのみモーダルを開くことができます。
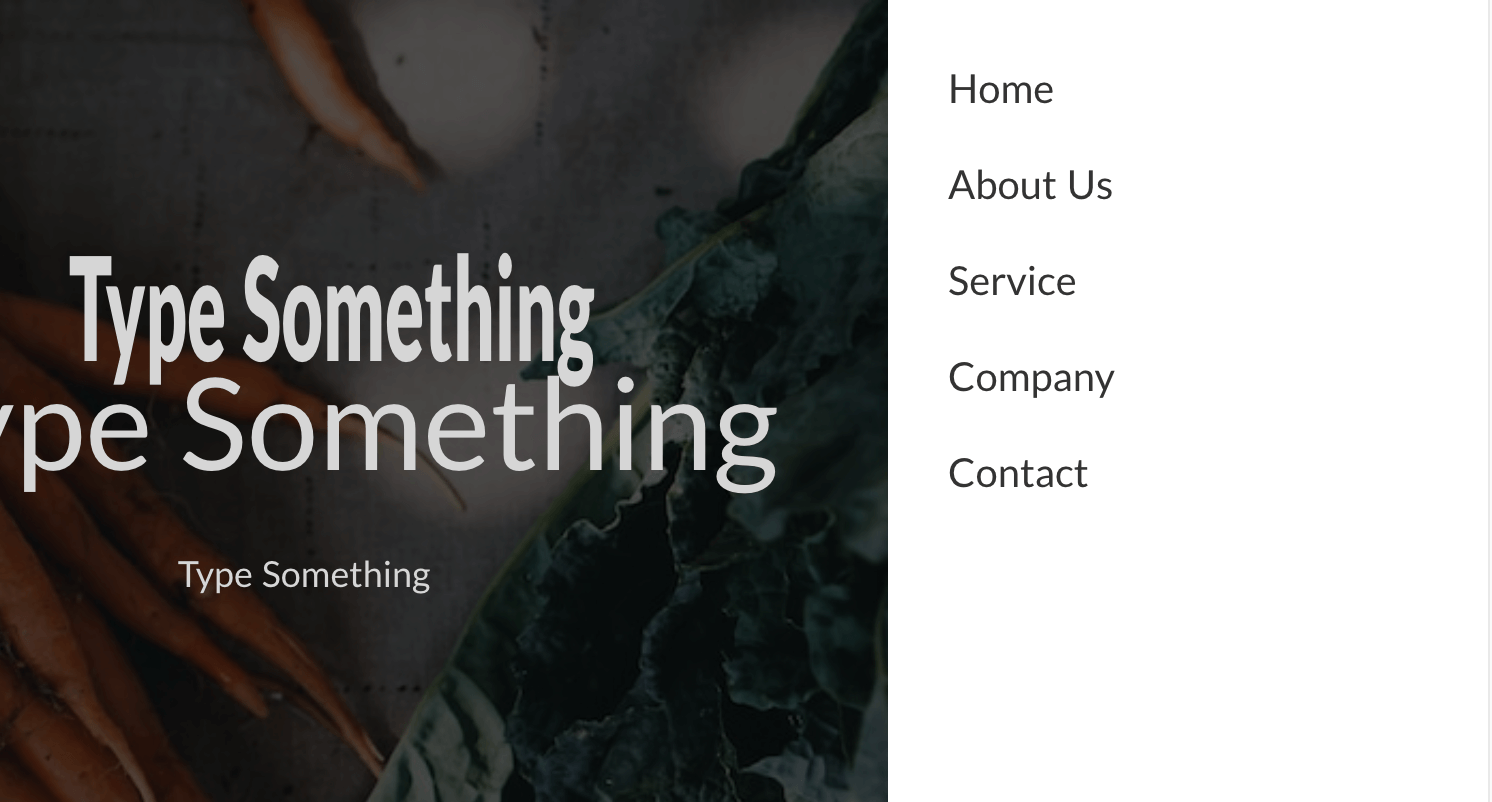
5.ライブプレビューで動作確認
ライブプレビューで動作を確認してみます。アイコンをクリックするとサイドメニューが表示されました。

まとめ
STUDIOのサイドメニューはモーダルウィンドウで簡単に作成することができます。
スマホだけでなく、PCでもサイドメニューを表示可能なのでハンバーガーメニューを常に表示するようなデザインにも対応できます。