STUDIOで新しくページを作成する方法やページ設定のほかヘッダーを全ページ表示する方法などもまとめて解説します。
STUDIOではページのデザインができるだけでなく、URLの変更やnoindex設定、構造化データの設定などSEO関連の設定もできます。
また、デザインをFigmaで作ったテンプレートから移植して効率よくページを作る方法も紹介します。
STUDIOのページでできること
STUDIOでページを作成すると、デザインやレイアウトだけでなく、URLやメタタグ設定などSEOに関することも編集することができます。
この記事では以下の内容について解説します。
- STUDIOでページの追加、複製、削除、リンク設定
- STUDIOでヘッダーやフッターを全ページに表示
- STUDIOで作ったページのURL変更やメタタグの設定
- FigmaのデザインテンプレートをSTUDIOに移植する
STUDIO全体でできることやこれからSTUDIOをはじめる方は、初心者のためのSTUDIOの使い方 超入門ガイドで便利な機能の使い方を解説していますのでそちらも合わせてご覧ください。
STUDIOでページの追加、複製、削除、リンク設定をする
STUDIOで新規にホームページを作成してエディターを開くと以下のようにまっさらなページが表示されます。

ここにテキストや画像、ボックといった要素を配置してデザインを作っていきます。
デザインの作り方についてはSTUDIOでおしゃれなWebサイトを作るためのデザインのやり方をご覧ください。
ここではページの追加、複製、削除、ページ間のリンク方法について解説します。
ページの追加方法とページタイプについて
STUDIOでホームページを作り始めたばかりのころは1ページだけですが、別のページを作りたい場合があります。
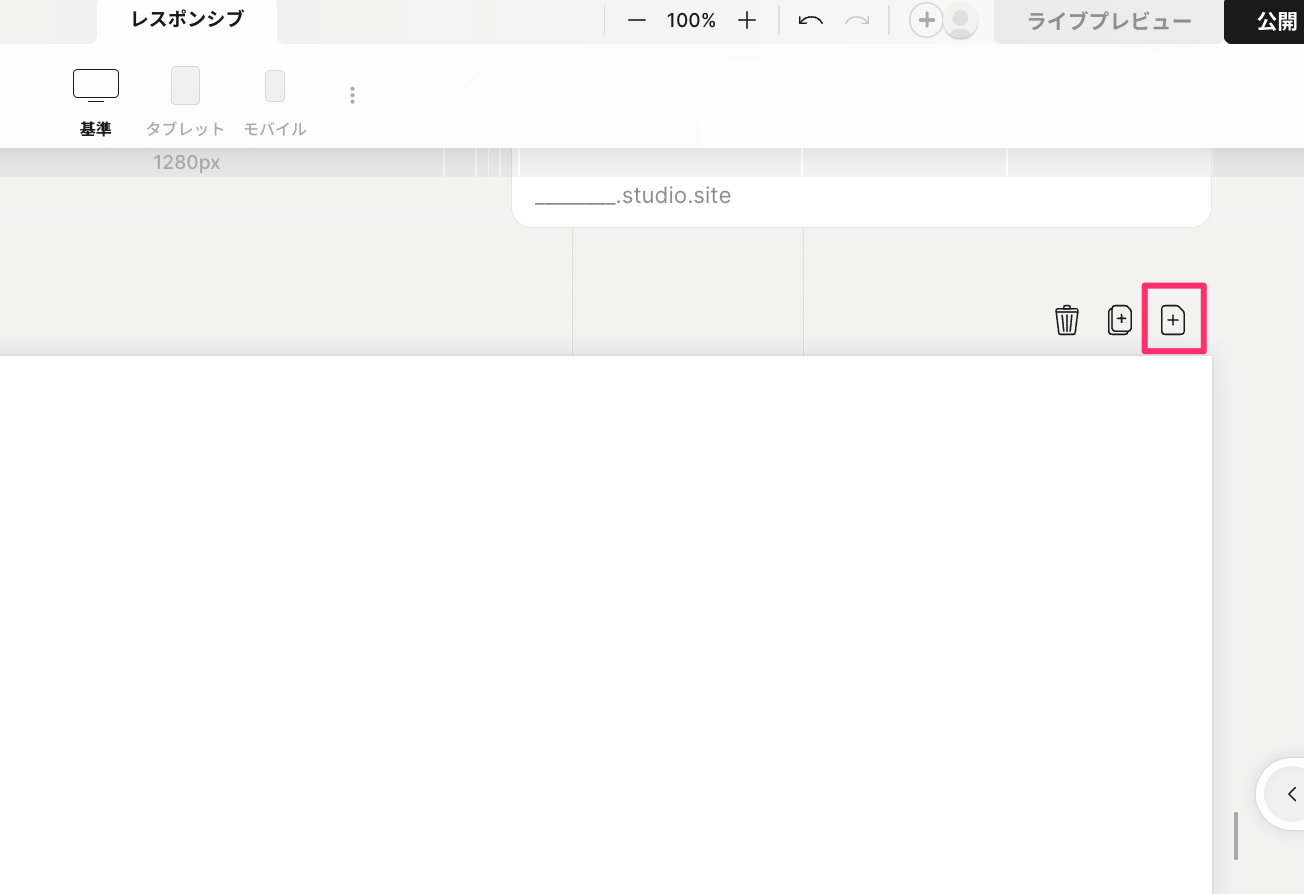
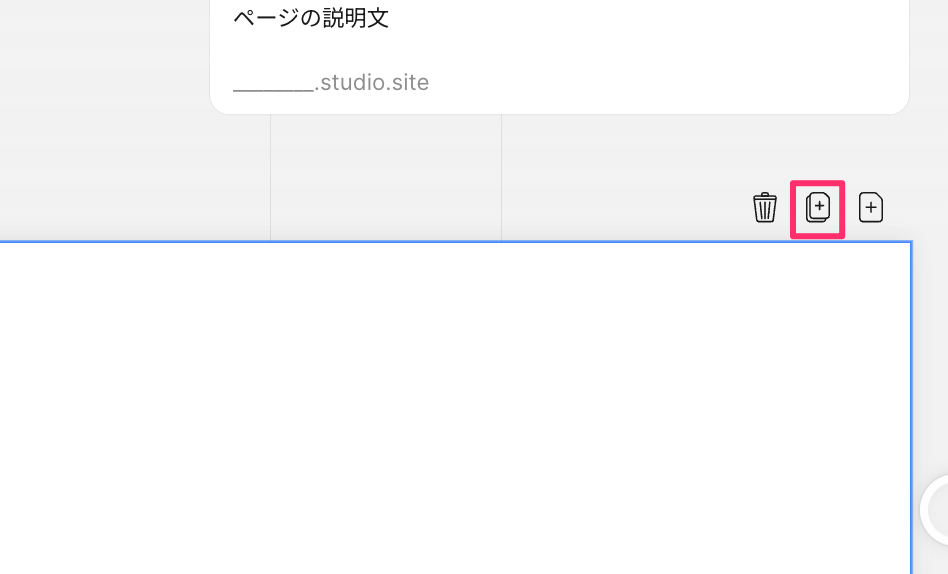
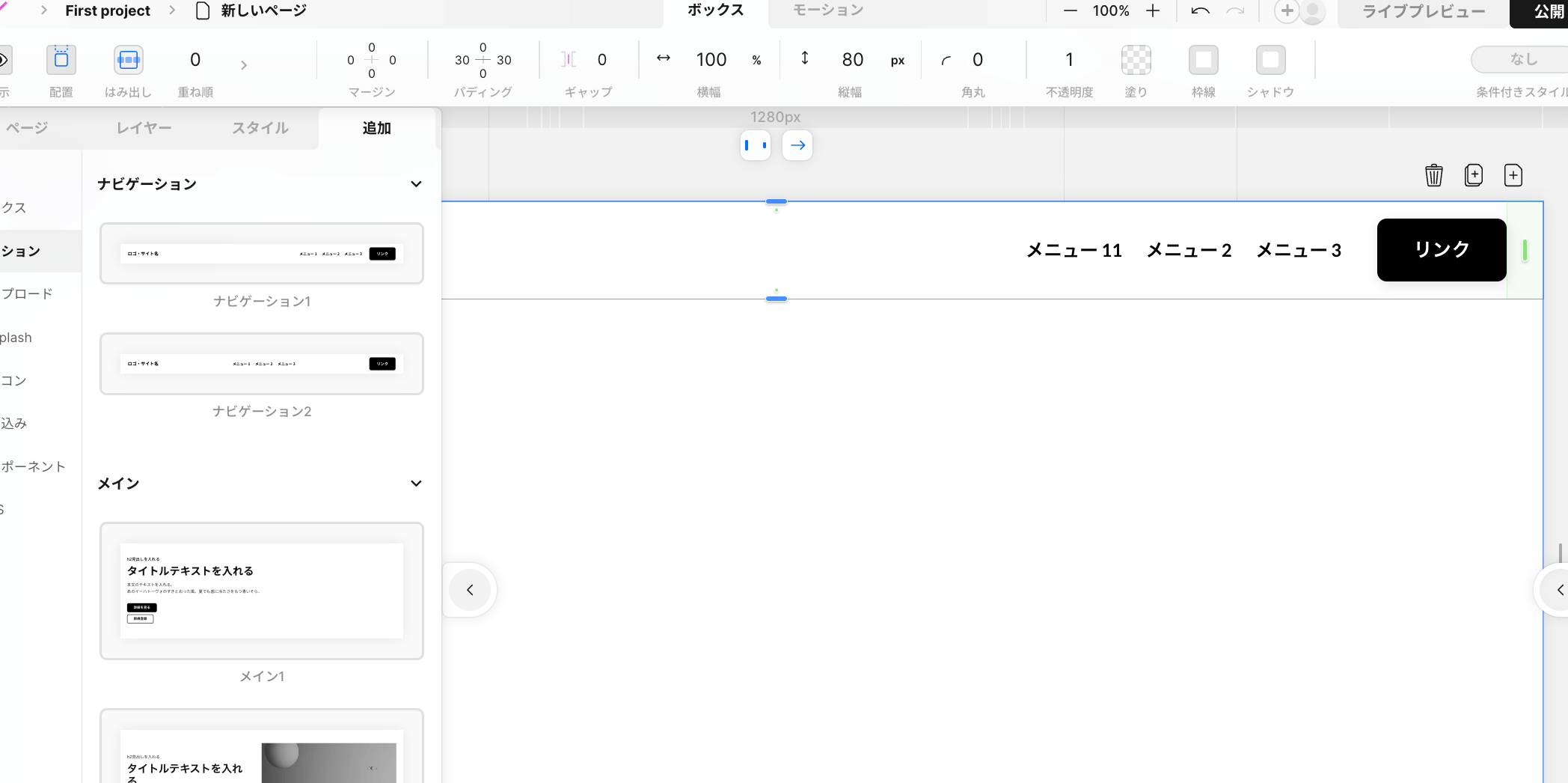
ページを追加するには、エディター画面でページの右上にあるアイコンの中から「ページの追加」アイコンを選択します。

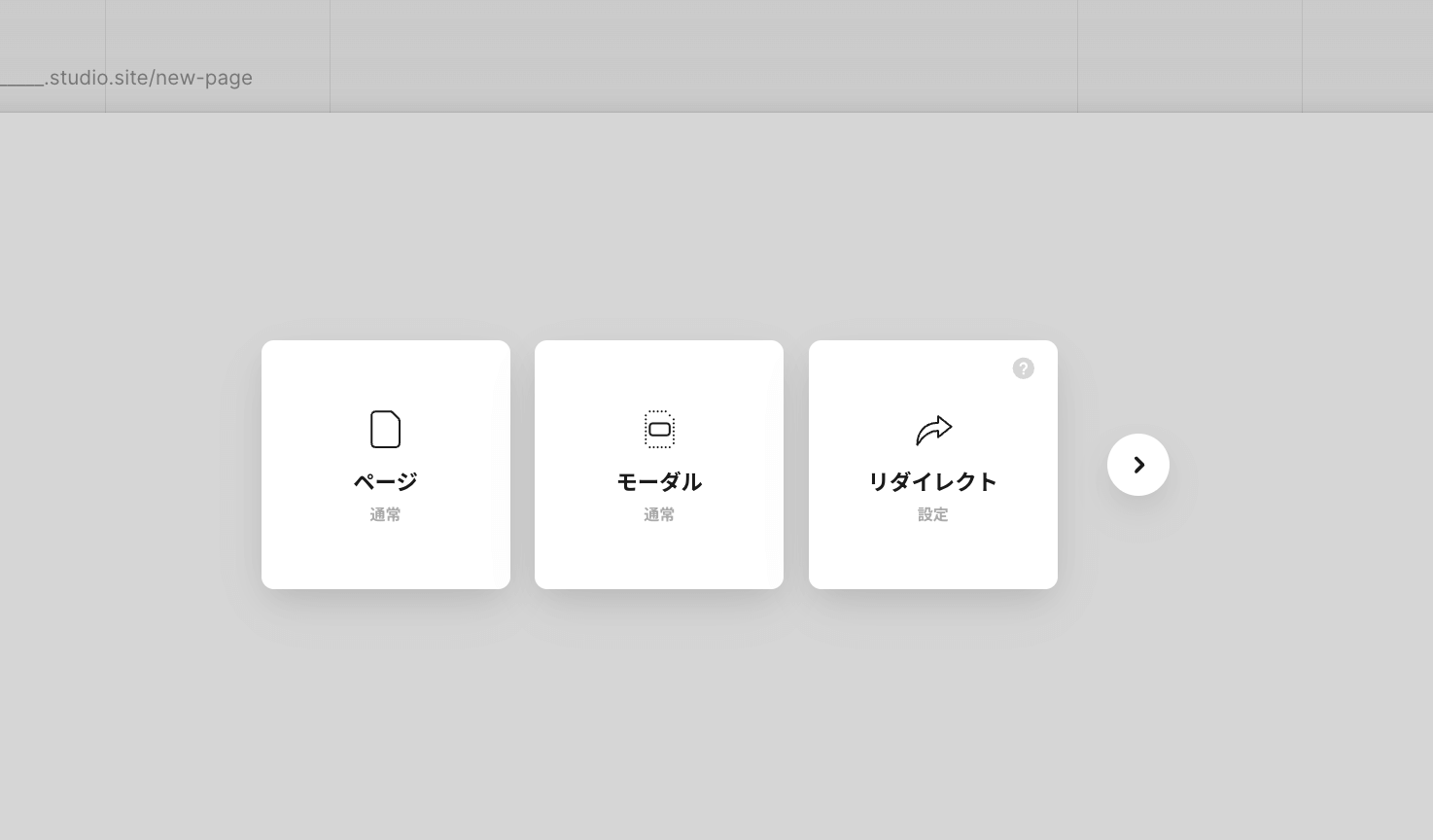
ページの追加アイコンを押すと以下のようなページの種類を選択するパネルが出てきます。

追加アイコンを押したときに選択できるページタイプには次のようなものがあります。
- ページ: 通常のページを追加
- モーダル: ポップアップを追加
- リダイレクト: 301リダイレクトを設定
- 動的ページ: CMSデータを表示できるページを追加
- 検索ページ: CMSデータを検索できるページを追加
- パスワードページ: パスワード入力ページを追加
通常のページを追加
通常のページを追加します。博士の新しいページが追加されます。
モーダルでポップアップパネルを追加
モーダルとは現在のページから移動することなく、追加要素的なコンテンツをポップアップ表示するためのものです。
モーダルはページとして追加され、同じように編集できますが、ボタンやリンクから表示すると現在のページのままコンテンツを表示できます。
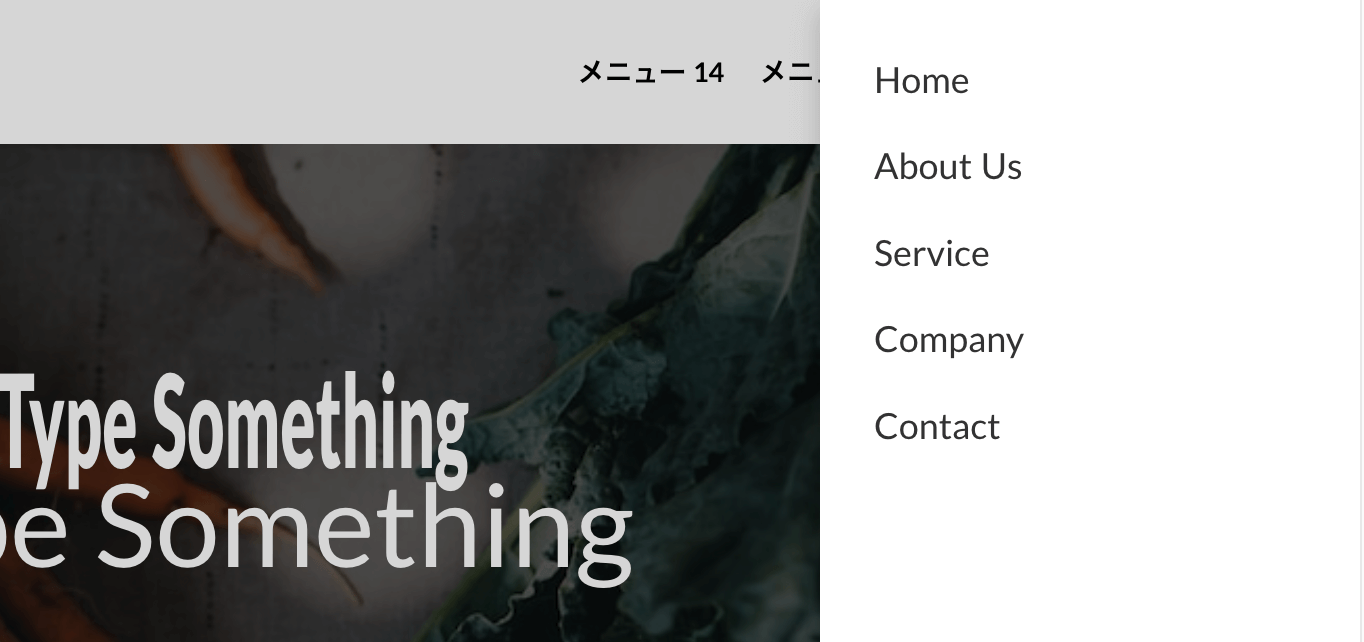
この機能を使ってサイドメニューを作成することもできます。
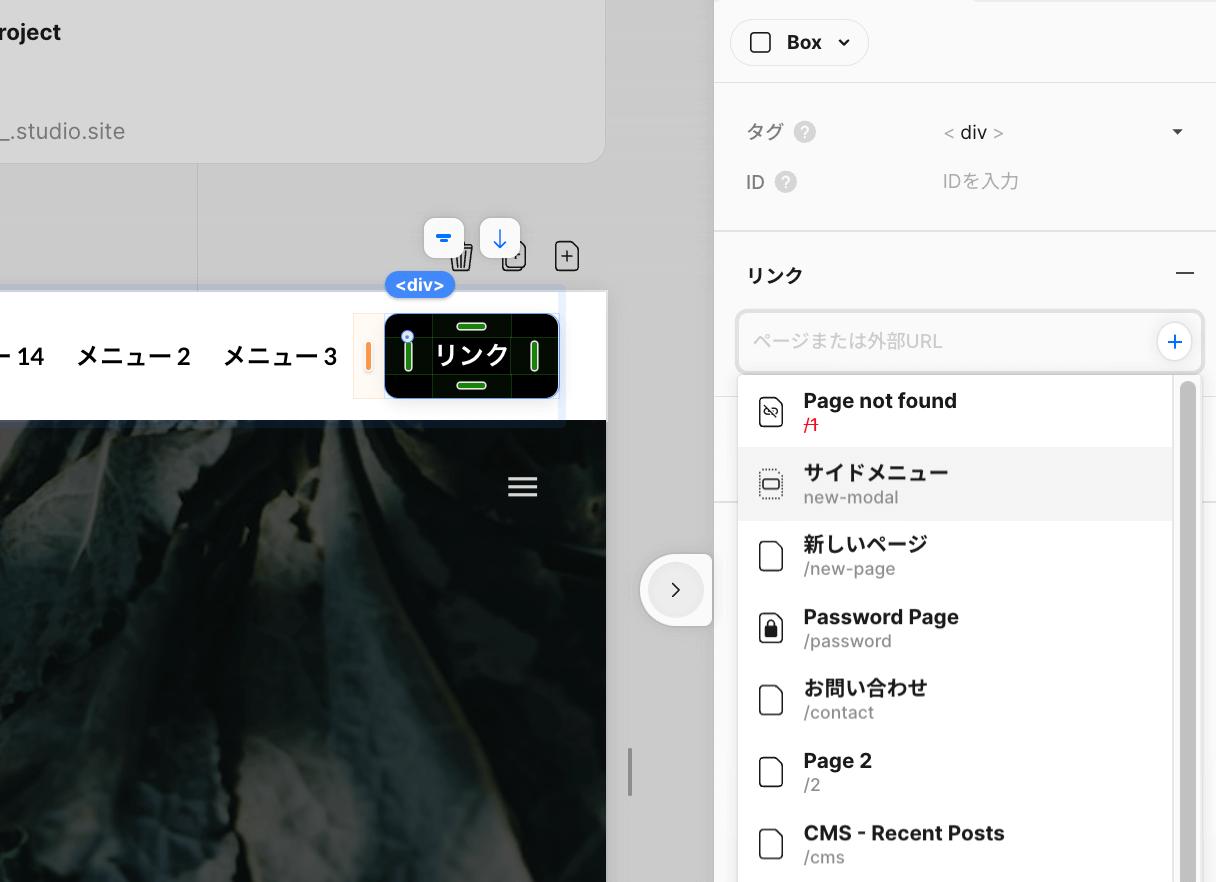
例えばヘッダーのボタンリンクにモーダルページを指定して、、、

プレビューで見てみると、こちらのようにページを移動することなくサイドメニューが開くようになります。

サイドメニューの作り方について詳しくはSTUDIOでクリックして開くサイドメニューの作り方をご覧ください。
リダイレクトで301リダイレクトを設定
STUDIOのページタイプには301リダイレクト設定ができるものがあります。
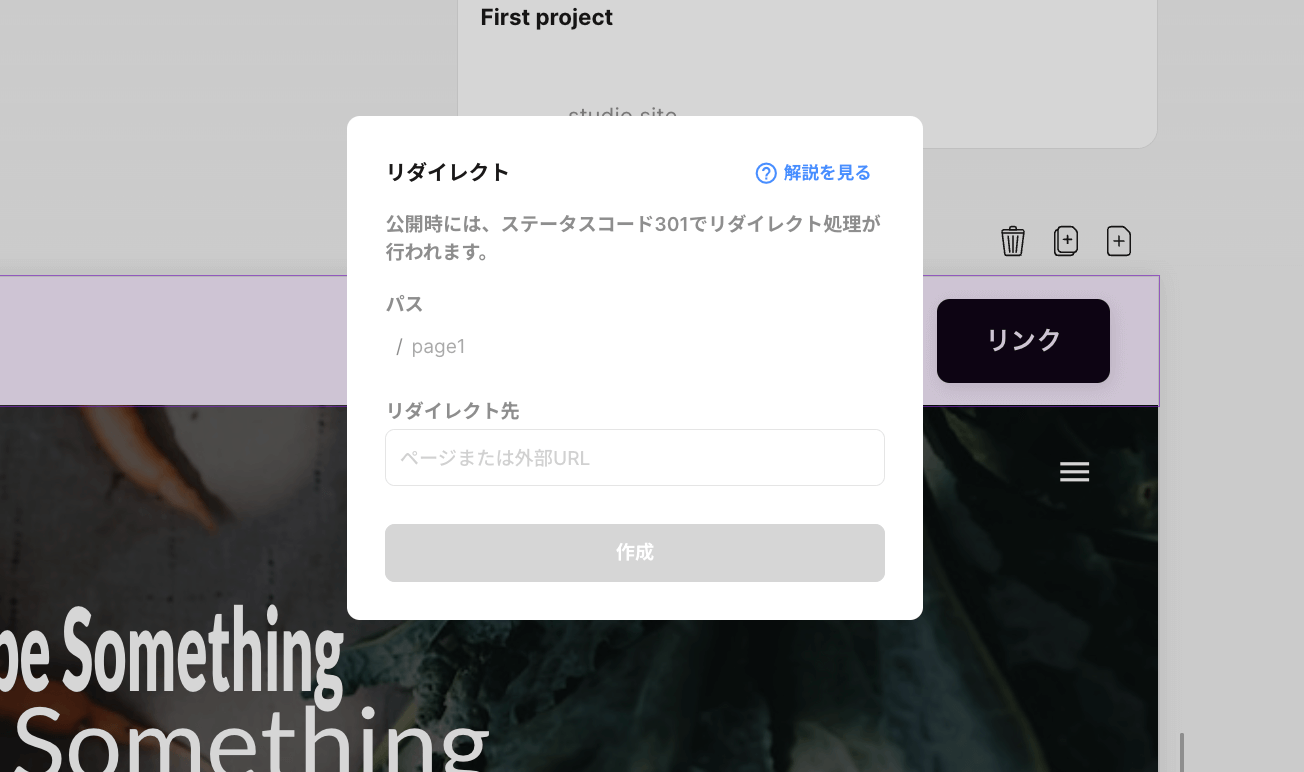
こちらは実際にページを追加するのではなく、リダイレクト設定を行うだけです。
リダイレクト元とリダイレクト先のURLを指定すると、リダイレクト元のURLでアクセスした場合リダイレクト先に自動的に移動します。

CMSデータを表示できる動的ページを追加
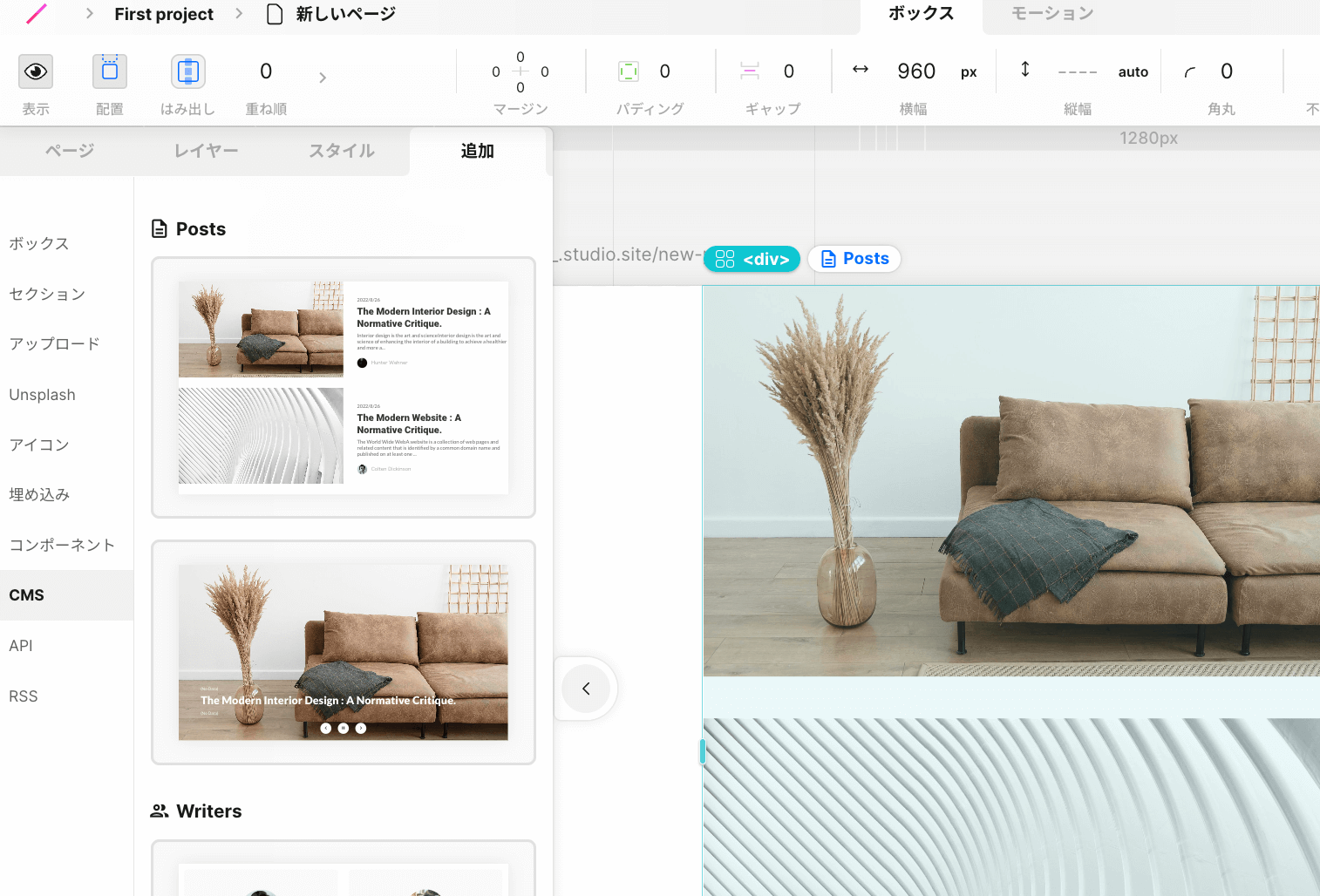
CMS機能を使ったブログを表示する場合は動的ページを選択します。
ページに配置したテキストや画像などの要素に、記事のデータを紐づけることで記事の内容を表示できます。

ここで作成したページは記事ページになります。記事一覧ページは通常のページにCMS用のコンテンツを追加することで作成できます。

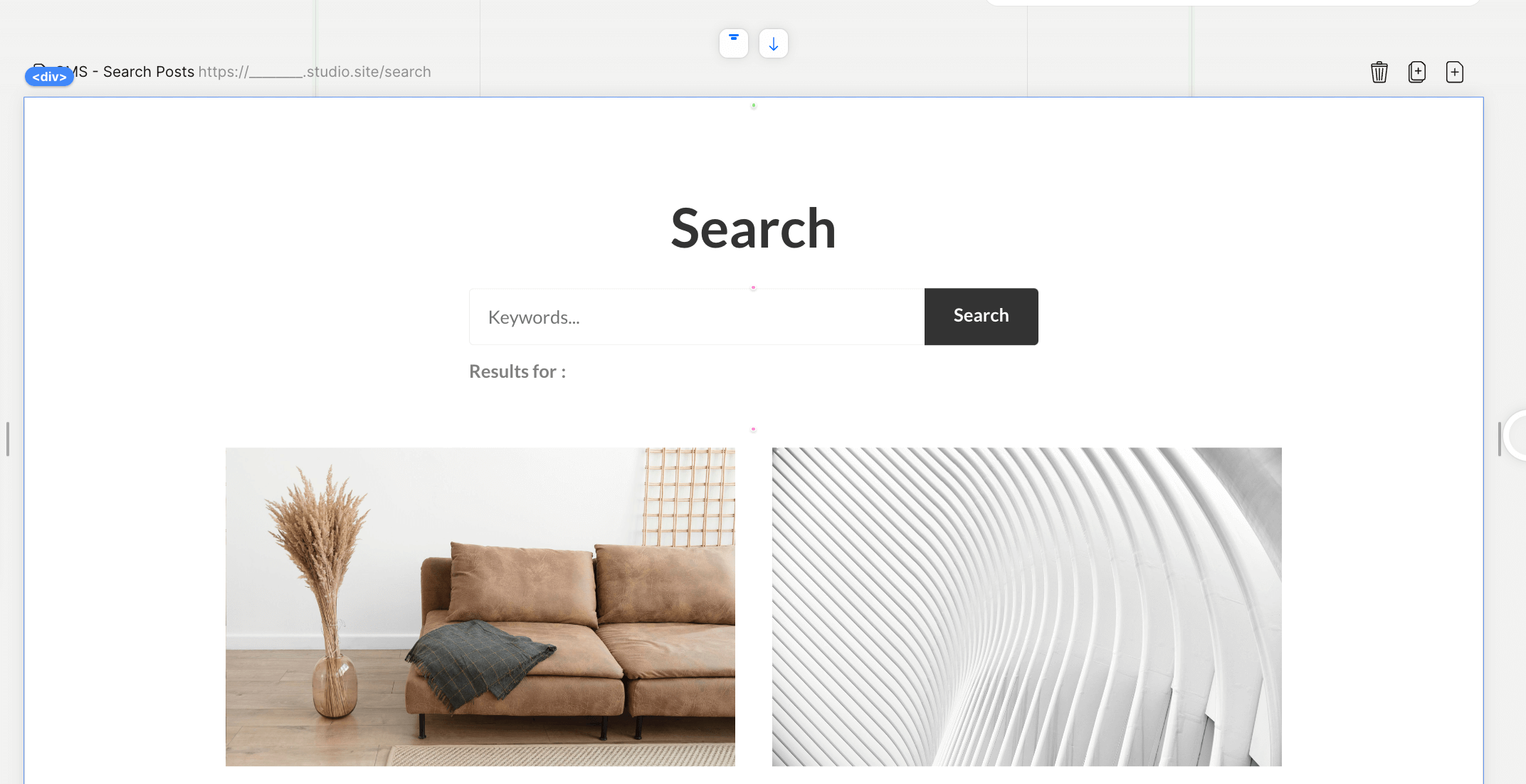
CMSデータを検索できるページを追加
検索ページは検索フォームと記事一覧が表示されたページを作成できます。

表示される記事は検索内容によって変わります。
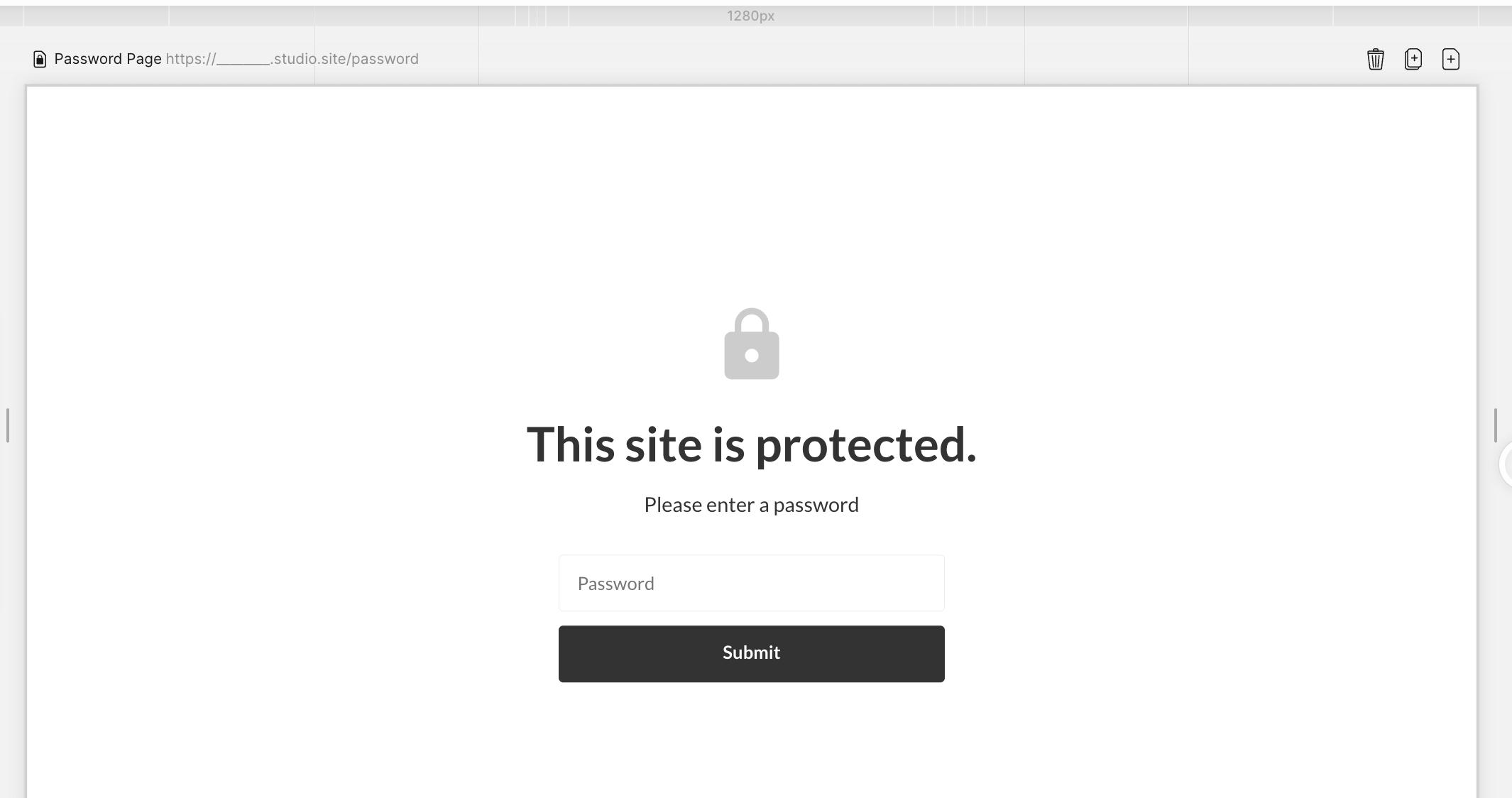
サイトにパスワードをかけるパスワード入力ページを追加
パスワードページはパスワード入力ページを作成できます。サイトにパスワードで保護をかけて、パスワードを知っている人だけがサイトを表示できるようにします。

STUDIOでパスワードをかけられるのはサイト全体のみで、特定のページだけパスワードをかけるといったことはできないようです。
ページの複製方法
ページの右上にある複製アイコンで現在開いているページを複製することができます。

こちらはページタイプの選択などはなく単に複製するだけになります。
ページの削除方法
ページの右上にある削除アイコンから現在開いているページを削除することができます。

間違ってページを削除してしまった場合はエディターの右上にある戻るボタンで元に戻すことができます。

ページ間のリンク設定方法
追加したページはヘッダーナビゲーションやページ内にあるメニューやボタンからリンクすることで移動できます。
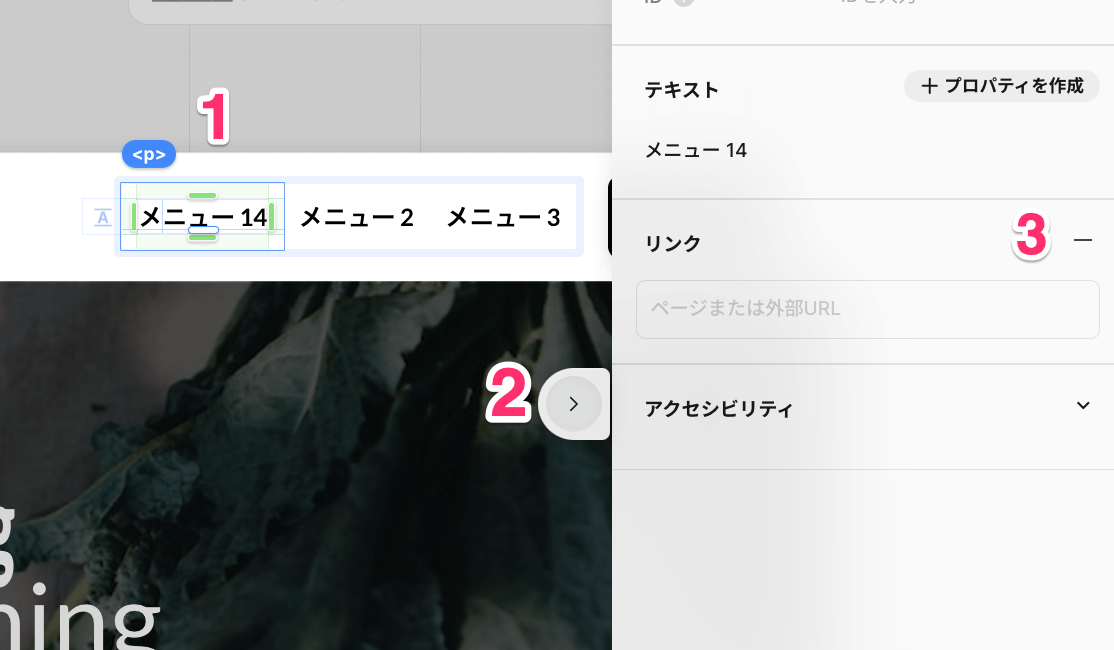
リンクを作るにはメニューやボタンなどの要素を選択した後、エディターの右端にあるアイコンを押してパネルを開き、「リンク」から移動したいページを指定します。

STUDIOでヘッダーやフッターを全ページに表示する
STUDIOではヘッダーやフッターなど複数のページで共通のコンテンツを表示することができます。
やり方は次のとおりです。
- 複数ページで表示したいコンテンツを作成
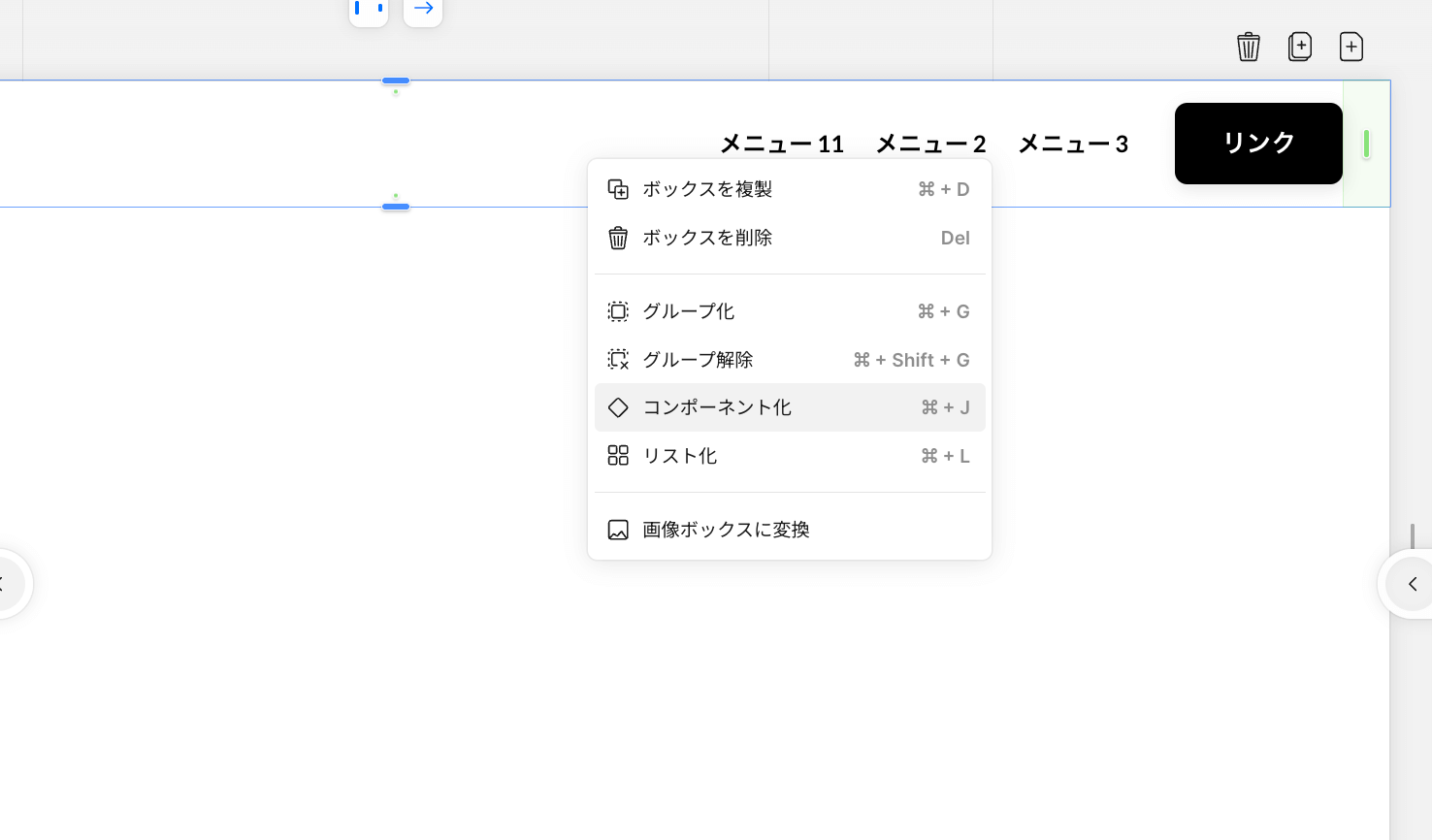
- 右クリックメニューから「コンポーネント化」を選択
- 他のページで追加タブからコンポーネントを選択
- コンポーネントを編集して確認
1つずつ解説していきます。
1.複数ページで表示したいコンテンツを作成
まずはヘッダーなど全ページで表示したいコンテンツを作成します。
ここではセクションにある「ヘッダー」を選んでそのまま配置してみます。

2.右クリックメニューから「コンポーネント化」を選択
次に配置したヘッダーを右クリックしてメニューを表示し、その中から「コンポーネント化」を選択します。

選択するとコンポーネント名を登録できるパネルが表示されるので名前を登録します。
3.他のページで追加タブからコンポーネントを選択
コンポーネント化すると左パネルの追加タブにある「コンポーネント」にコンポーネントが追加されます。
ここから好きな位置に配置することができます。
4.コンポーネントを編集して確認
コンポーネントはどのページで編集しても全てのページで編集内容が保存されます。
コンポーネントを編集した後に別のページにコンポーネントを配置すると編集内容が維持された状態で配置されます。
STUDIOで作ったページのURL変更やメタタグ設定をする
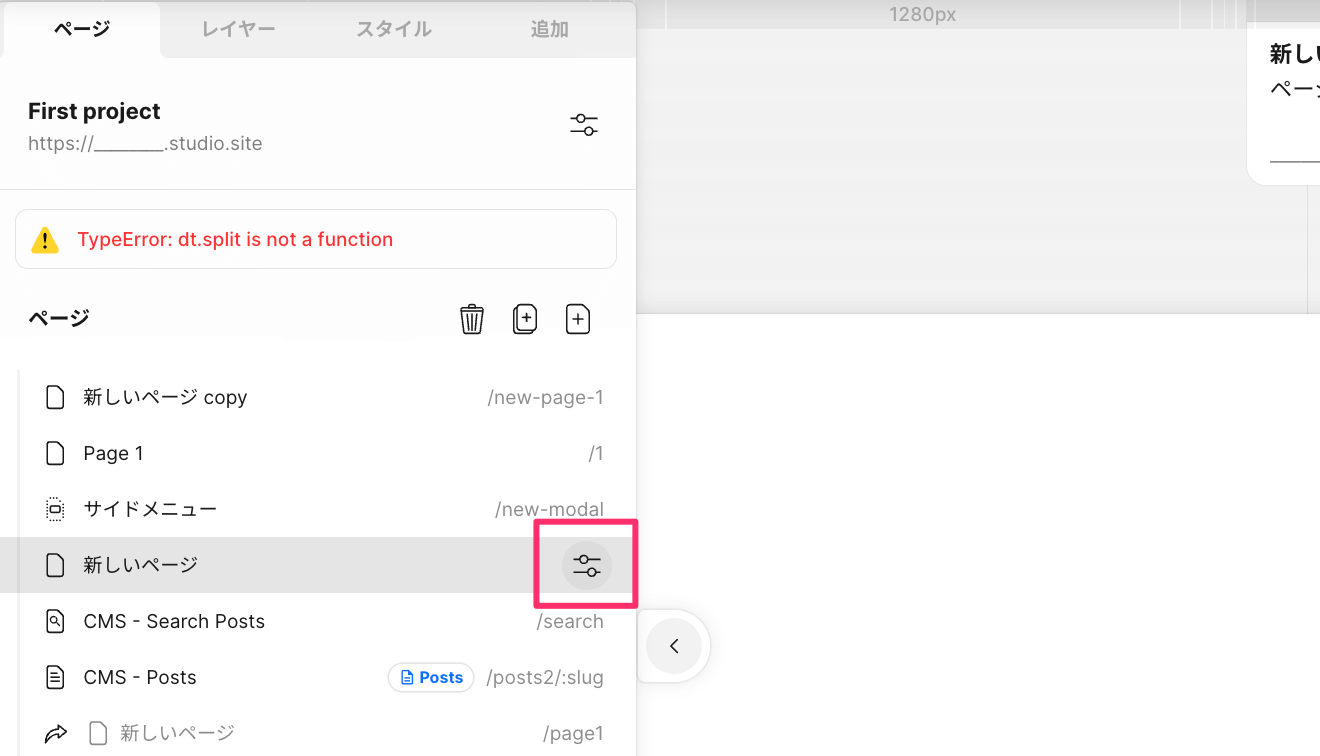
STUDIOで作成したページはページ設定パネルから設定することができます。ページ設定パネルは左端にあるアイコンを押して、ページタブから設定したいページの設定アイコンを押すと開くことができます。

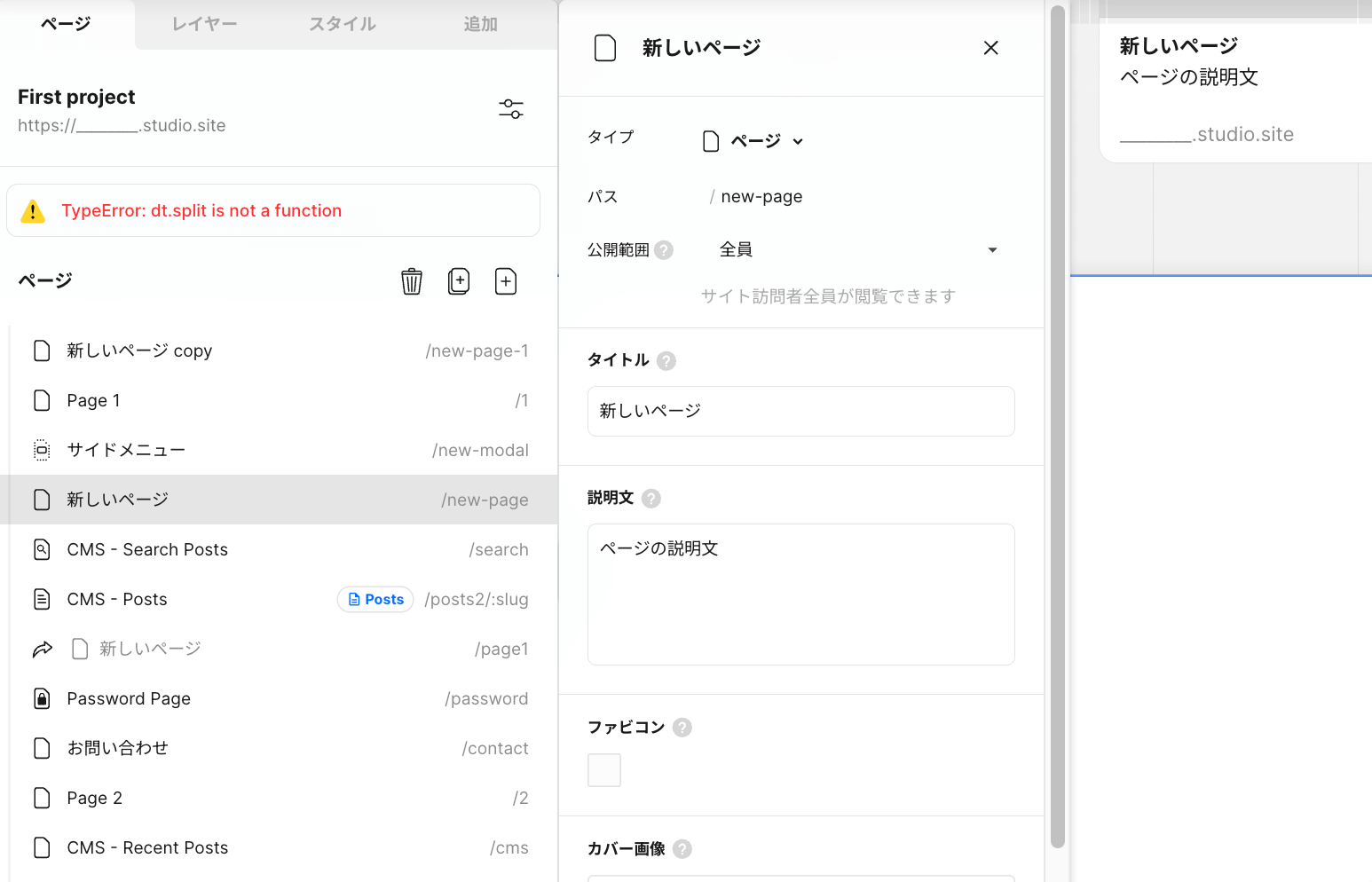
アイコンを押すとこちらのようにページ設定が開きます。

ページ設定でできることは以下の通りです。
- ページタイプの変更
- パス(ページURL)の変更
- 公開範囲の設定
- ページタイトルの設定
- ページ説明文の設定
- ファビコンの設定
- カバー画像の設定
- noindexの設定
- 言語(外国語対応)の設定
- カスタムコードの設定(有料)
- 構造化データマップの設定
それぞれ詳しく紹介します。
ページタイプの変更
ページのタイプを選択できます。
- ページ: 通常のページ
- ホーム: サイトのトップページ
- 404ページ: URLがない場合に表示されるページ
- パスワードページ: パスワード入力ページ
ホーム、404、パスワードはサイトごとに1つまで設定できます。
パス(ページURL)の変更
ページ設定の「パス」でページのURLを変更できます。
ページのURLになるので、他のページと被らないようにします。
公開範囲の設定
公開範囲を、「全員」と「非公開」から選ぶことができます。
非公開は有料プランのみで、ページを非公開のまま公開することができます。
ページタイトルの設定
ページタイトルを設定できます。画面に表示するページタイトルは設置したテキストなどで表示できますが、こちらはHTMLのheadにあるtitle要素向けの設定です。
SEO対策では重要な要素なので必ず設定しておきましょう。
ページ説明文の設定
ページの説明文を設定できます。こちらも画面の表示するのではなくHTMLのheadにあるメタタグのdescriptionに表示されます。
ファビコンの設定
ページのファビコンを登録できます。ブラウザのタブやブックマークしたときのアイコンとして表示されます。
サイト設定でもファビコンを設定できるのでページ単位では設定しない場合が多いです。
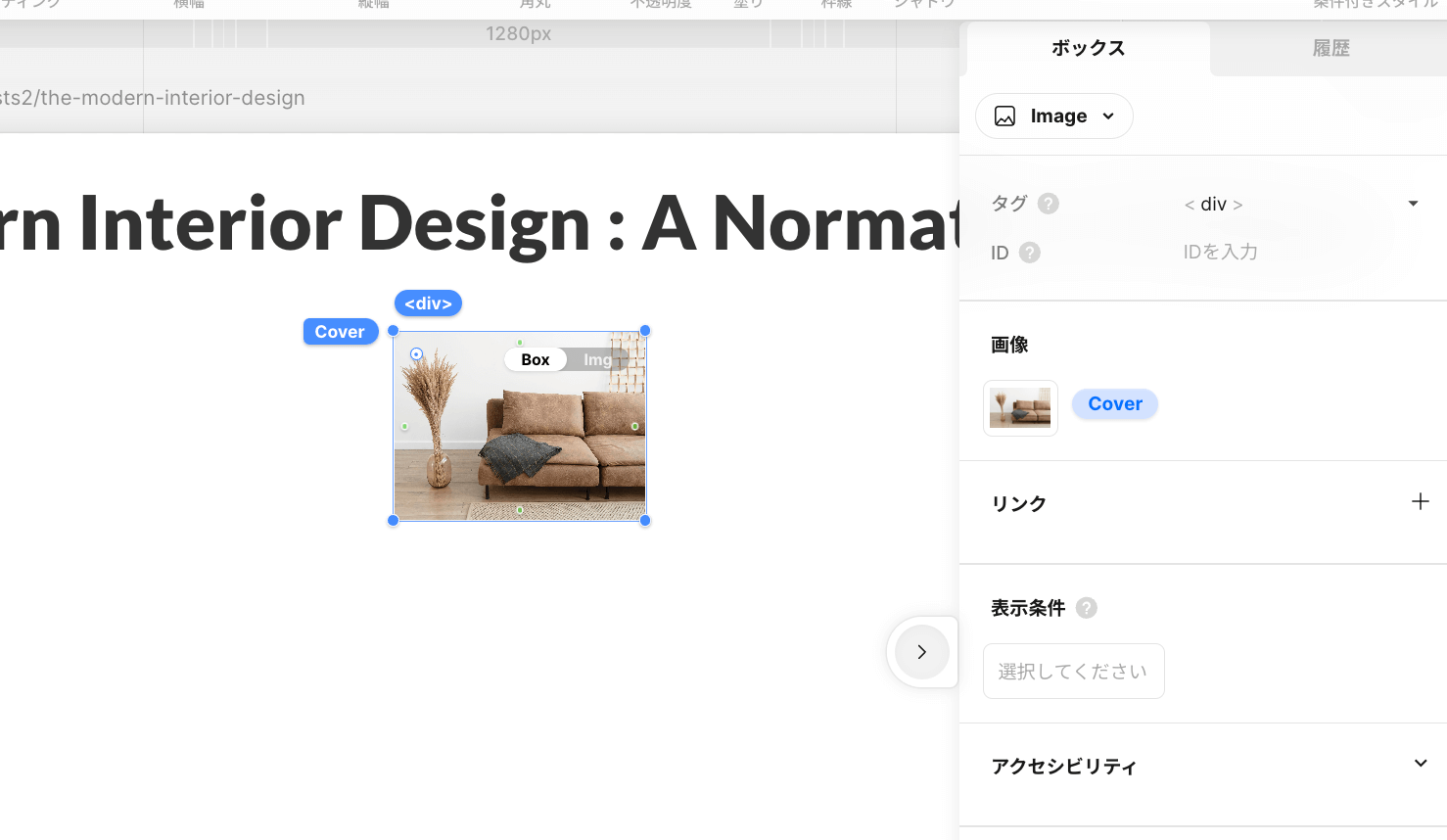
カバー画像の設定
ページのカバー画像を設定できます。こちらもページタイトルと同様、画面に表示されるものではなく、メタタグ用のものです。
SNSでシェアした際にページのサムネイルとして表示されます。
noindexの設定
noindexのON/OFF設定ができます。ページをGoogleの検索結果に表示したくない場合にこちらをONにしておきます。
言語(外国語対応)の設定
ページの言語設定ができます。翻訳ツールで正しく翻訳されるための設定です。何も設定しないと日本語になります。
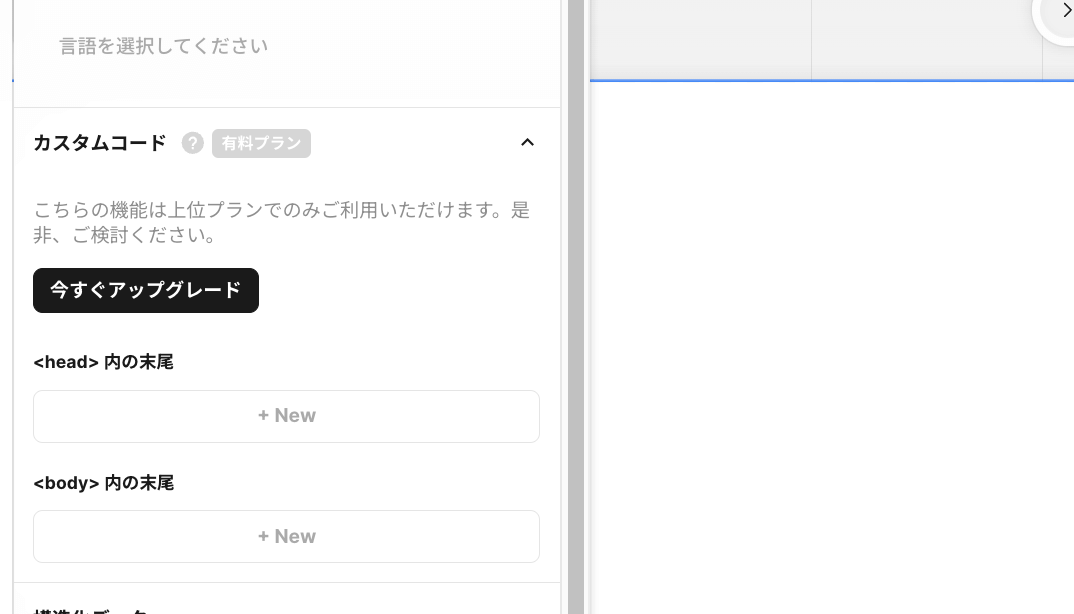
カスタムコードの設定(有料)
こちらはHTMLのhead要素の末尾とbody要素の末尾にコードを追加できる機能です。

有料プランのみですが、独自のコードを追加することができるので細かいカスタマイズをする場合に有効です。
構造化データマップの設定
構造化データマークアップの設定かできます。
こちらはSEO対策のためのもので、以下のようなJSON-LD形式でページ情報を記述することができます。
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "新しいページ",
"author": {
"@type": "Person",
"name": "AAA",
"url": ",,,"
},
"datePublished": "2023-12-21",
"image": ",,,",
"articleSection": ["headline-1", "headline-2"],
"articleBody": "ページの説明文",
"url": "",
"publisher": {
"@type": "Organization",
"name": "AAA"
}
}FigmaのデザインテンプレートをSTUDIOに移植する
STUDIOでホームページやLP(ランディングページ)を作成するのは慣れないと少し難しいかもしれません。
もしFigmaのようなデザインツールを使ったことがあるならそっちで作ったデザインをSTUDIOに移植することができます。
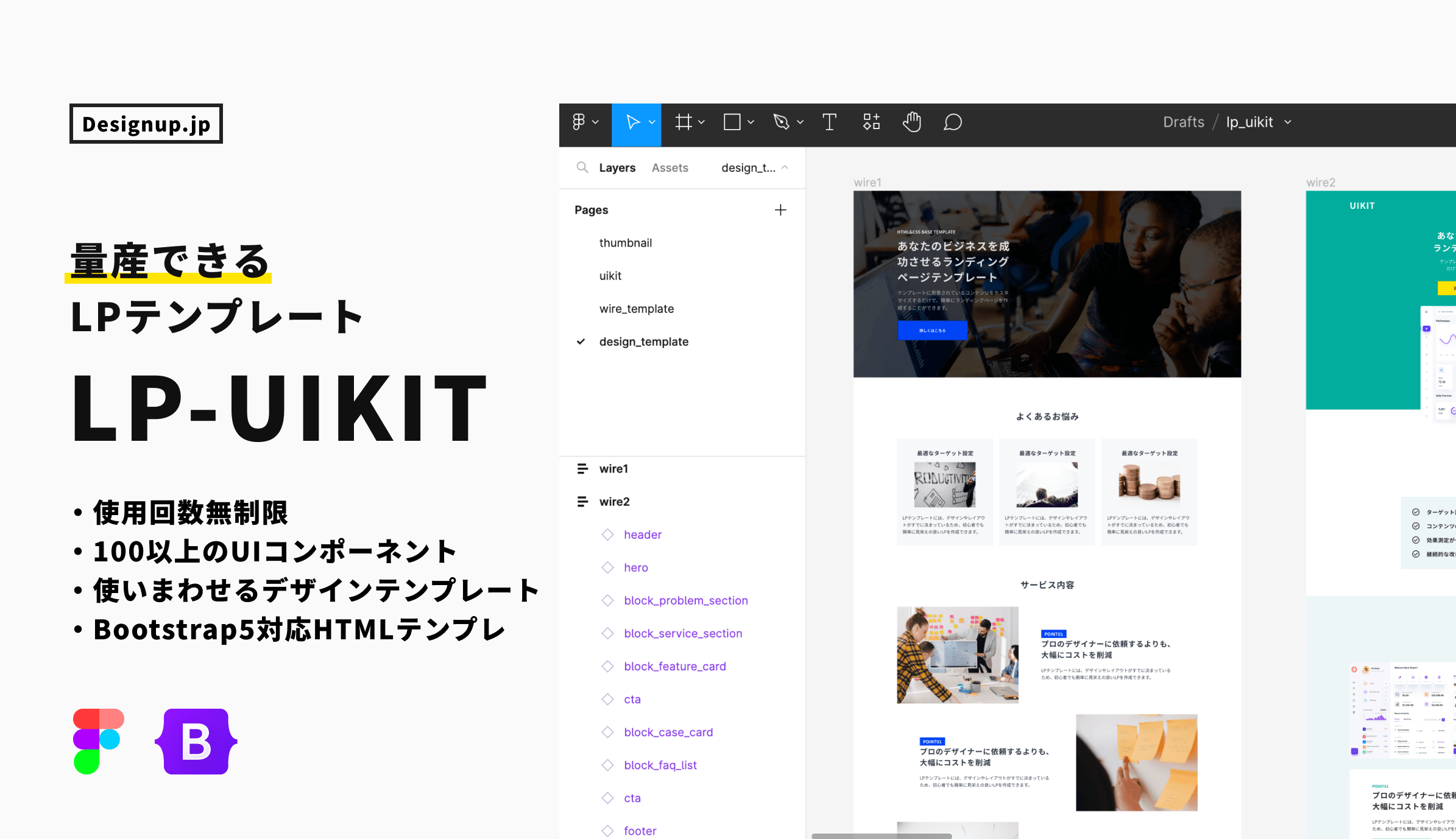
こちらのページではFigmaで作成されたLPテンプレートを公開しています。100以上のUIコンポーネントから選んで組み立てるだけで効率よくLPを作成することができます。
-> 量産できるランディングページテンプレート「LP-UIKIT」
まとめ
この記事ではSTUDIOでページを作成したり、ヘッダーなどを全ページに表示したり、メタタグなどのページ設定を行う方法を紹介しました。
ゼロからページを作成するのはすごく大変なので扱いやすいFigmaなどのデザインツールで作成したページをSTUDIOに移植すると楽です。