STUDIOでおしゃれなホームページを作りたい人のための効率よくデザインする方法を解説。
ボックスでレイアウトを作れるようになったらあとはデザインのやり方を覚えれば誰でもおしゃれなWebサイトを作成できます。
STUDIOでデザインするには?
STUDIOのデザインは配置した要素ごとにできることが決まっています。
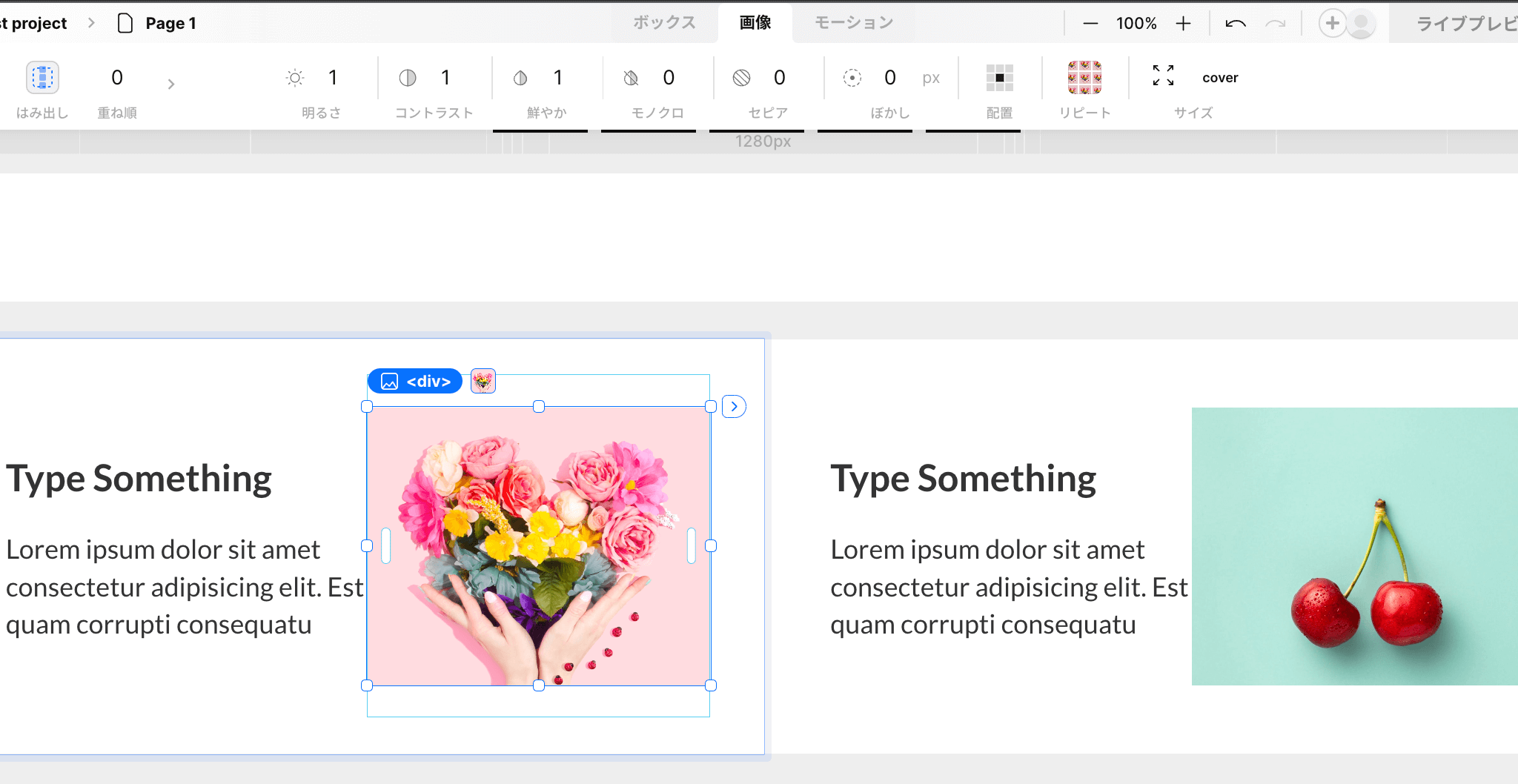
配置した要素をクリックしてアクティブにするとエディター上部にある項目から選択するだけでデザインすることができます。

画像の場合は、明るさやコントラストの他にリピートやサイズの設定を行うことができます。
STUDIOのデザインでできること
どんなデザインができるかは以下のように配置した要素によって決まっています。
また、全ての要素はボックスとして扱われるのでテキストや画像でもボックスのスタイル設定が可能です。
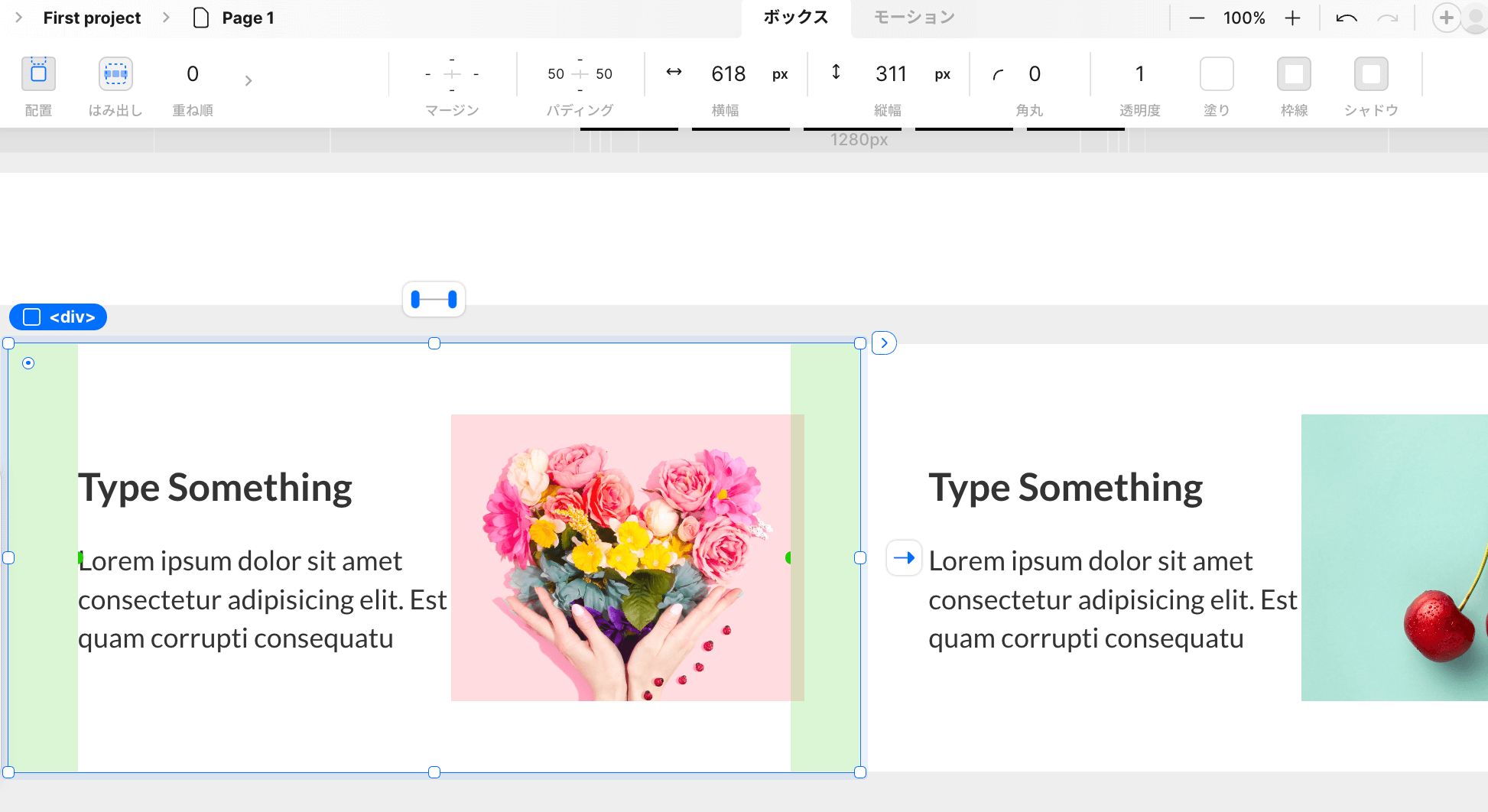
ボックスのデザイン
ボックスでは以下のようなスタイルの設定ができます。設定内容を見ると分かるようにCSSに対応しています。
- マージン: ボックスの外のスペース
- パディング: ボックスの内側のスペース
- 横幅: 横幅のサイズ
- 縦幅: 高さのサイズ
- 角丸: 角の丸みの設定
- 透明度: 透明度の設定
- 塗り: ボックスの背景色の設定
- 枠線: ボーダーラインの設定
- シャドウ: ボックスシャドウの設定

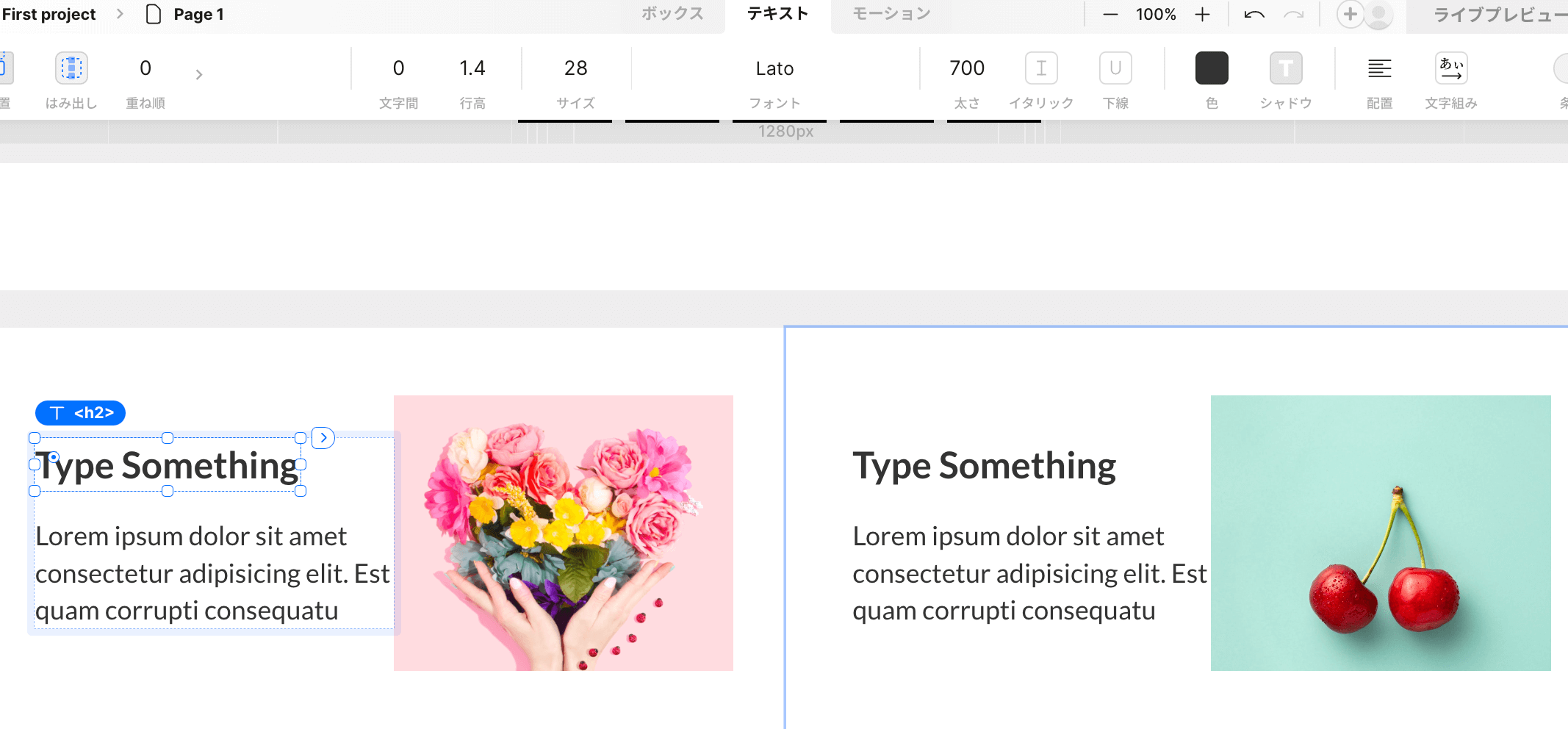
テキストのデザイン
テキストのスタイル設定は次のようになっています。文字組みの設定を変更することで縦書きの文字を作ることができます。
- 文字間: 行間の設定
- 行高: 行高(line-height)の設定
- サイズ: 文字の大きさの変更
- フォント: フォントの指定
- 太さ: 文字の太さを変更
- イタリック: 文字をイタリックに変更
- 下線: 文字に下線を追加
- 色: 文字の色を設定
- シャドウ: テキストシャドウの追加
- 配置: テキストアラインの変更
- 文字組み: 文字のレイアウトを変更

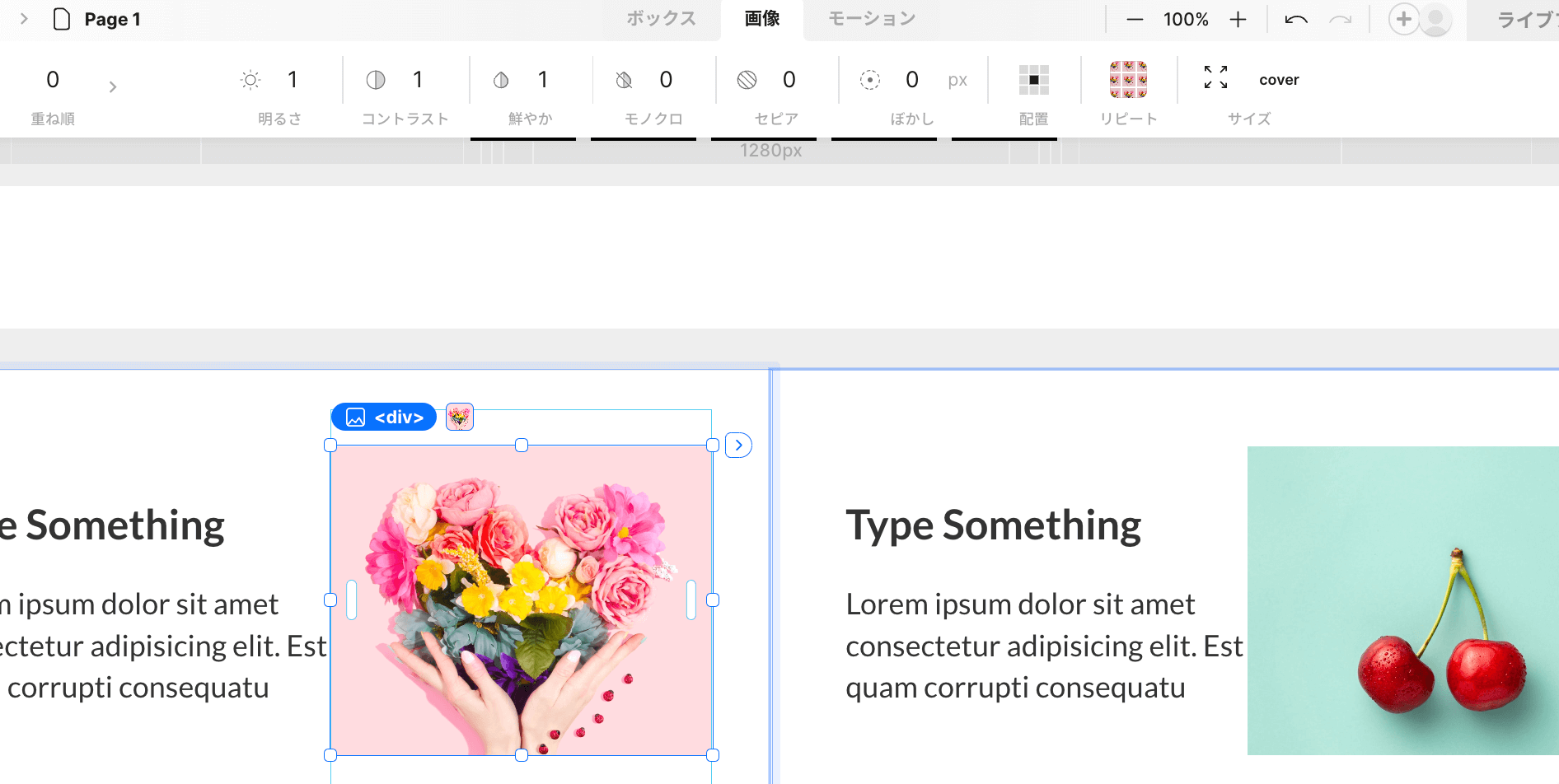
画像のデザイン
画像のデザインでできることは以下の通りです。画像は背景画像として設置されるので配置やリピートの設定ができます。
- 明るさ: 画像の明るさの設定
- コントラスト: コントラスト設定
- 鮮やか: 彩度の設定
- モノクロ: 白黒レベルの設定
- セピア: セピア色の設定
- ぼかし: ぼかしの度合いを設定
- 配置: 配置方法を設定
- リピート: リピートするかどうかを指定
- サイズ: 画像のサイズを変更

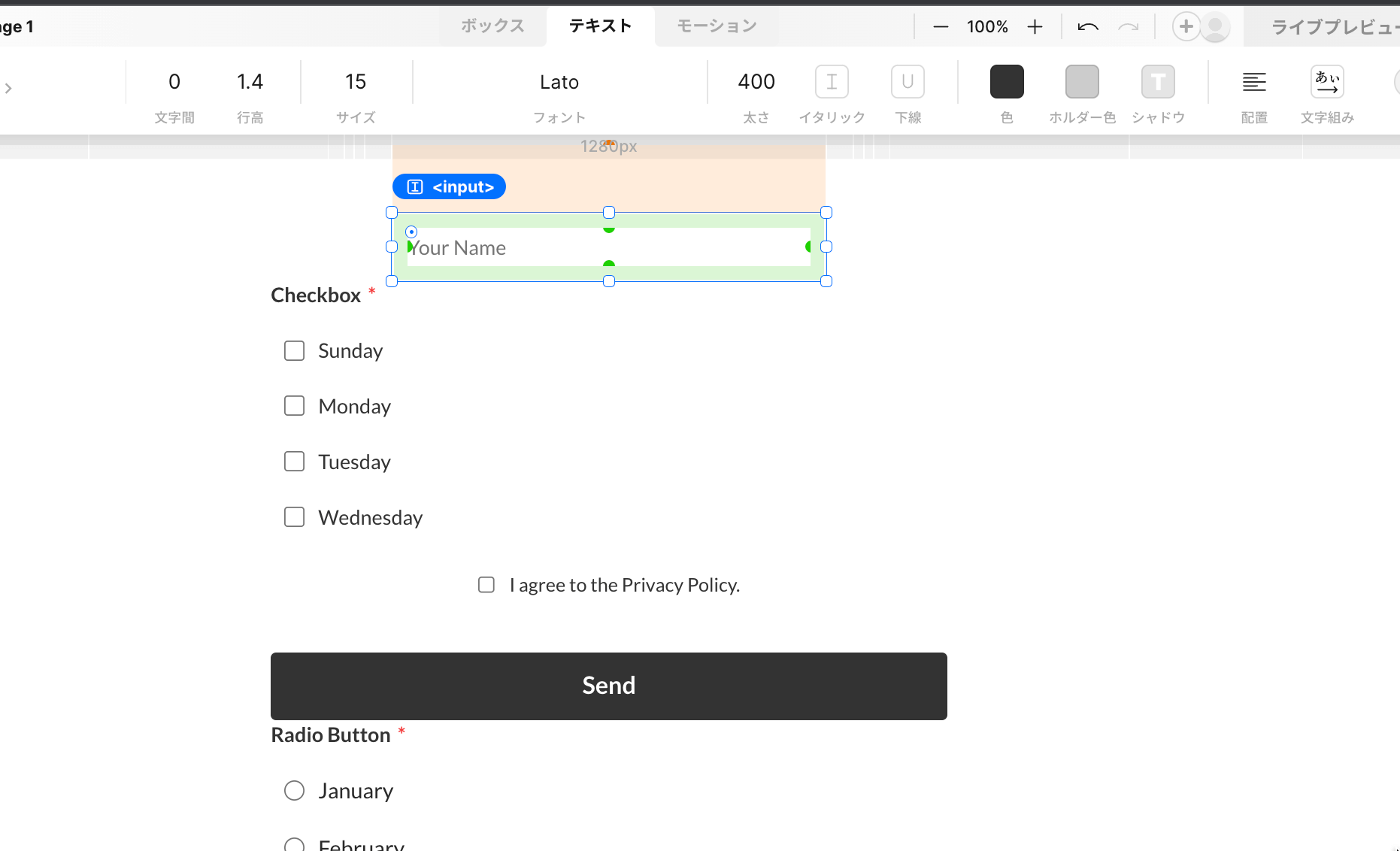
フォームパーツのデザイン
フォームパーツのデザインは基本ボックスのみで、Inputだけテキストのスタイルができます。
- ホルダー色: プレースホルダーの色を設定

まとめ
STUDIOのデザインはエディター画面の上部にまとまってるのですごくわかりやすいですね。
配置できる要素ごとにデザインできるところが決まっているので迷うことなくスタイリングができると思います。