STUDIOで使えるショートカットをまとめてみました。
STUDIOで使えるキーボードショートカットはボックスのコピーペーストのような基本的な操作や左右のパネル開閉操作ができます。
キーボードだけでなくマウス操作でできる便利な機能もあります。
STUDIOのキーボードショートカット
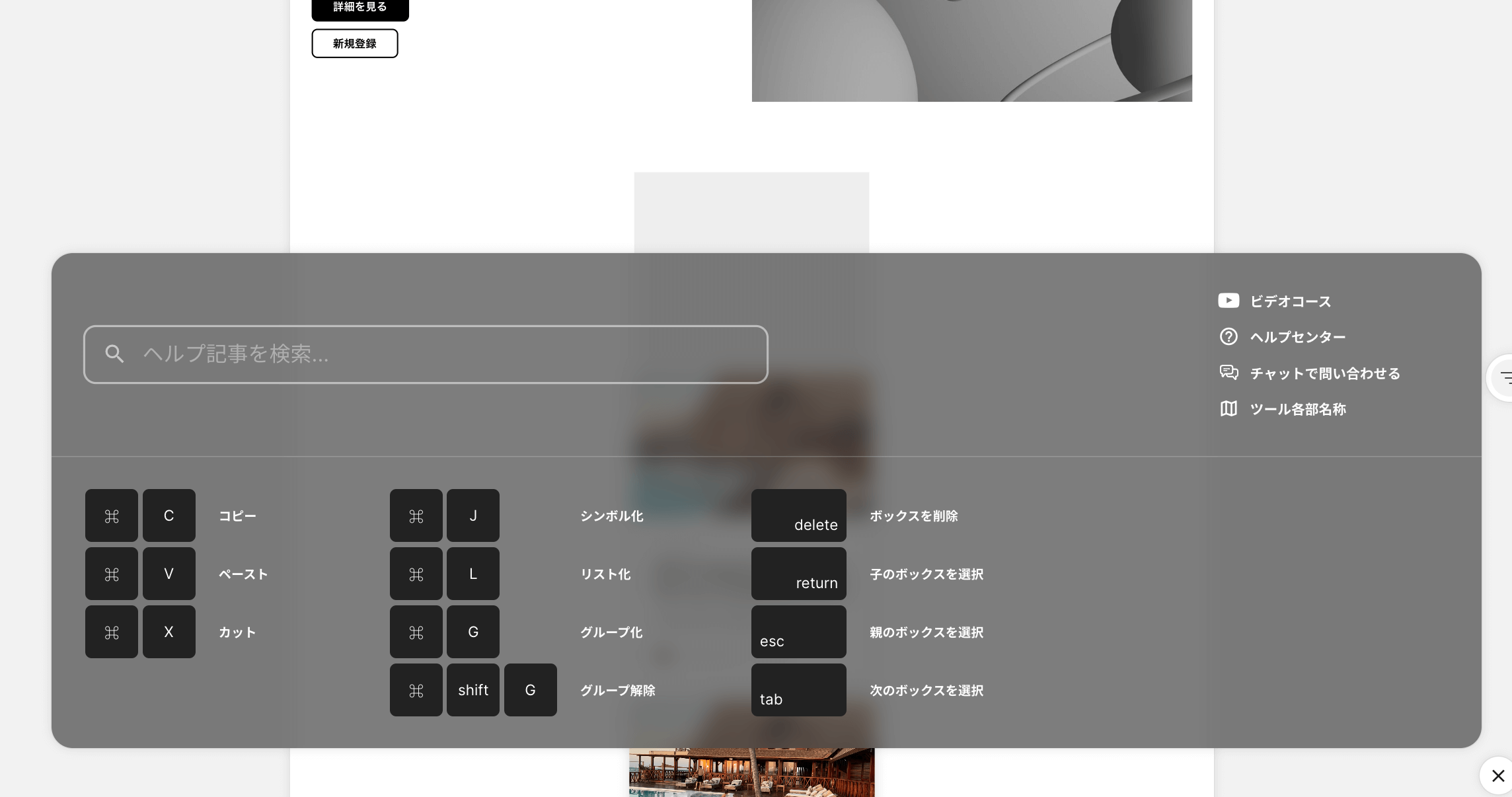
キーボードショートカットはエディタページの右下にある「?」アイコンからも確認できます。

ここに表示されていないショートカットもたくさんあるので見つけ次第アップしていきます。
ボックスの編集
ボックスの編集はコピーペーストやグループ化などの基本的な操作が可能です。
- cmd+c: コピー
- cmd+x: カット
- cmd+v: ペースト
- delete: 削除
- cmd+g: グループ化
- cmd+shift+g: グループ解除
- cmd+l: リスト化
- cmd+j: シンボル化
- cmd+d: ボックスの複製
ボックスの選択
ボックス選択のショートカットはキーボード操作せ親ボックスや子ボックスの切り替えができます。
- shift+クリック: 複数選択
- enter: 子ボックス選択
- shift+enter: 親ボックス選択
- tab: 次のボックス選択
- shift+tab: 前のボックス選択
エディタ操作
操作を戻したりズームイン/アウトなどのエディタ操作も可能です。
コンテンツモードの切り替えや左右のパネル表示もショートカットで操作可能です。
- cmd+z: 戻る
- cmd+shift+z: 進む
- +/-: ズーム/アウト
- cmd+0: 100%表示
- c: コンテンツモード
- cmd+1: ページタブ表示
- cmd+2: レイヤータブ表示
- cmd+3: 追加タブ表示
- cmd+4: スタイルタブ表示
- cmd+5: 選択中ボックスの設定(右)パネル表示
STUDIOのマウス操作
マウス操作については公式になかったのですが、結構便利なので追記しておきます。
ctrl+スクロールのズームイン/アウトは慣れると作業が捗るので便利です。
- space+ドラッグ: 画面移動
- shift+スクロール: 横移動
- ctrl+スクロール: ズームイン/アウト
- alt+ボックスドラッグ: ドラッグした場所にボックスを複製