STUDIOで作ったホームページに問い合わせページを追加することでホームページから直接問い合わせを受け取ることができます。
問い合わせテンプレートを設置するかiframeでGoogleフォームの設置もできるので簡単に問い合わせページを作ることができます。
STUDIOで問い合わせページを作る方法
STUDIOで問い合わせページを作るには次のような手順でフォームの設置や設定を行います。
- ページを作る
- フォームを設置する
- フォームを有効化する
- フォームの設定をする
- 動作を確認する
以下で具体的に解説します。
1.ページを作る
まずは問い合わせページを作成します。
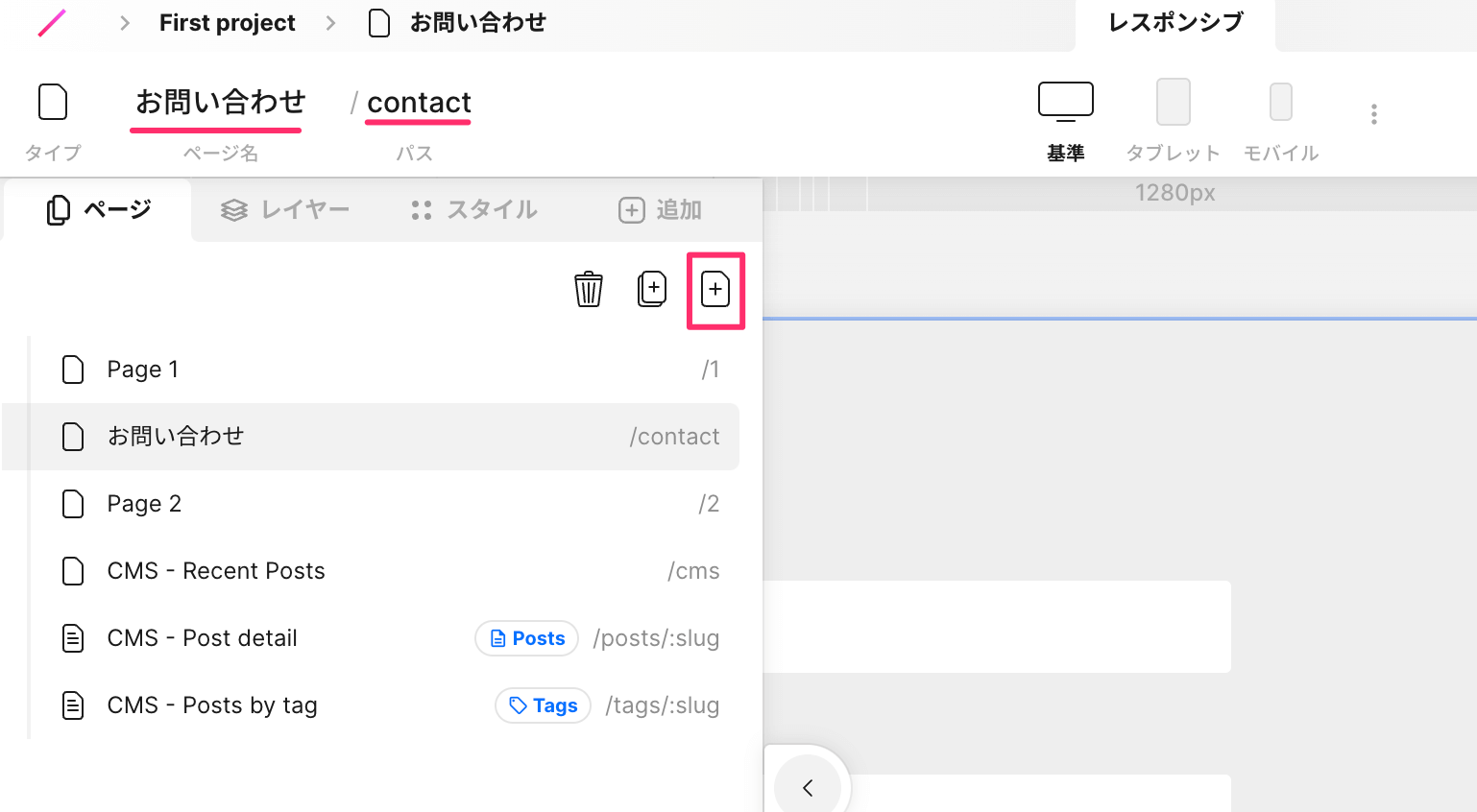
ページの新規作成アイコンを押してページを追加し、ページ名とパスを入力しておきます。

2.フォームを設置する
新しく作成したページにフォームを設置します。
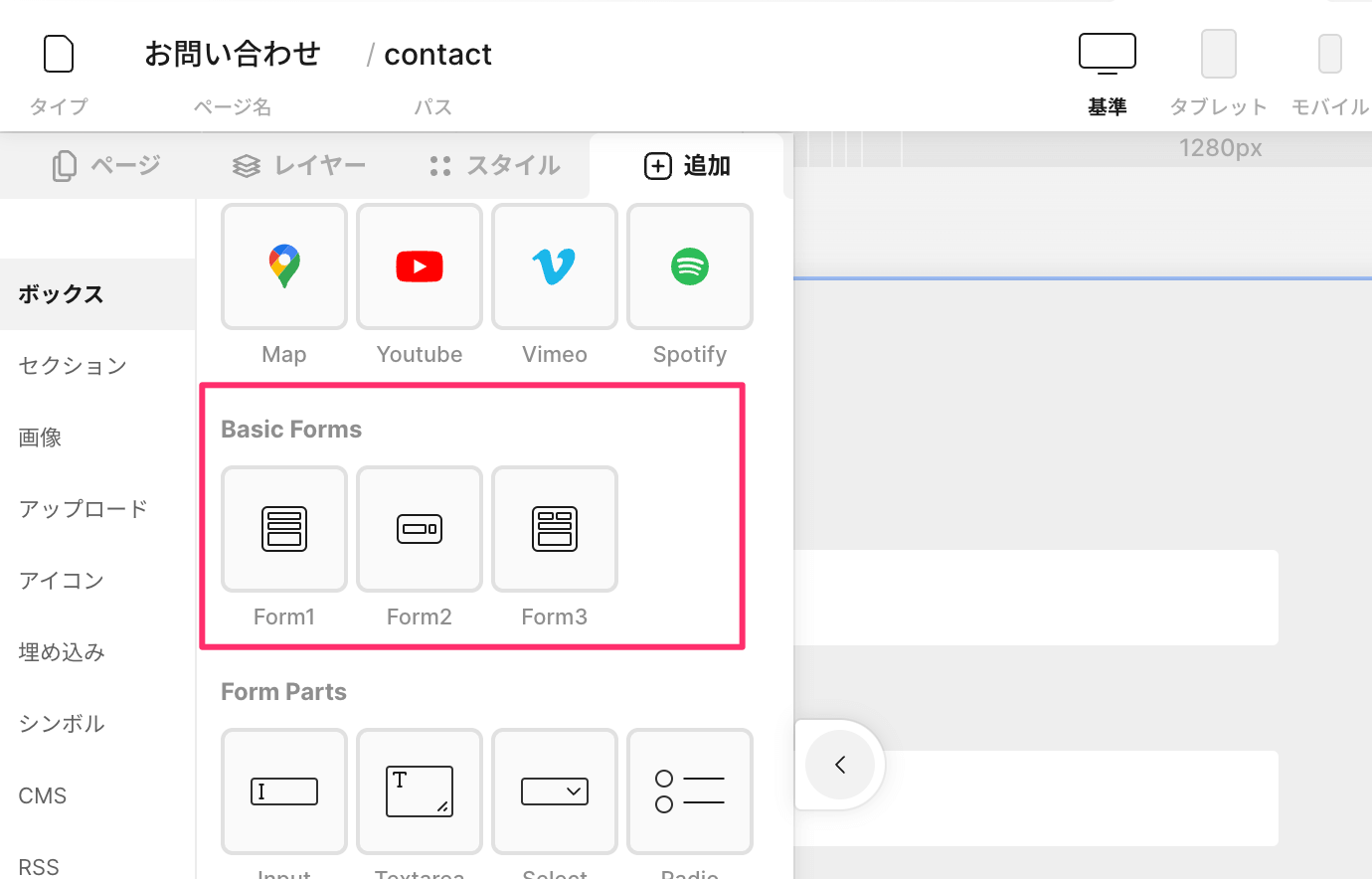
フォームはボックス一覧の「Basic Forms」から選択します。

3.フォームを有効化する
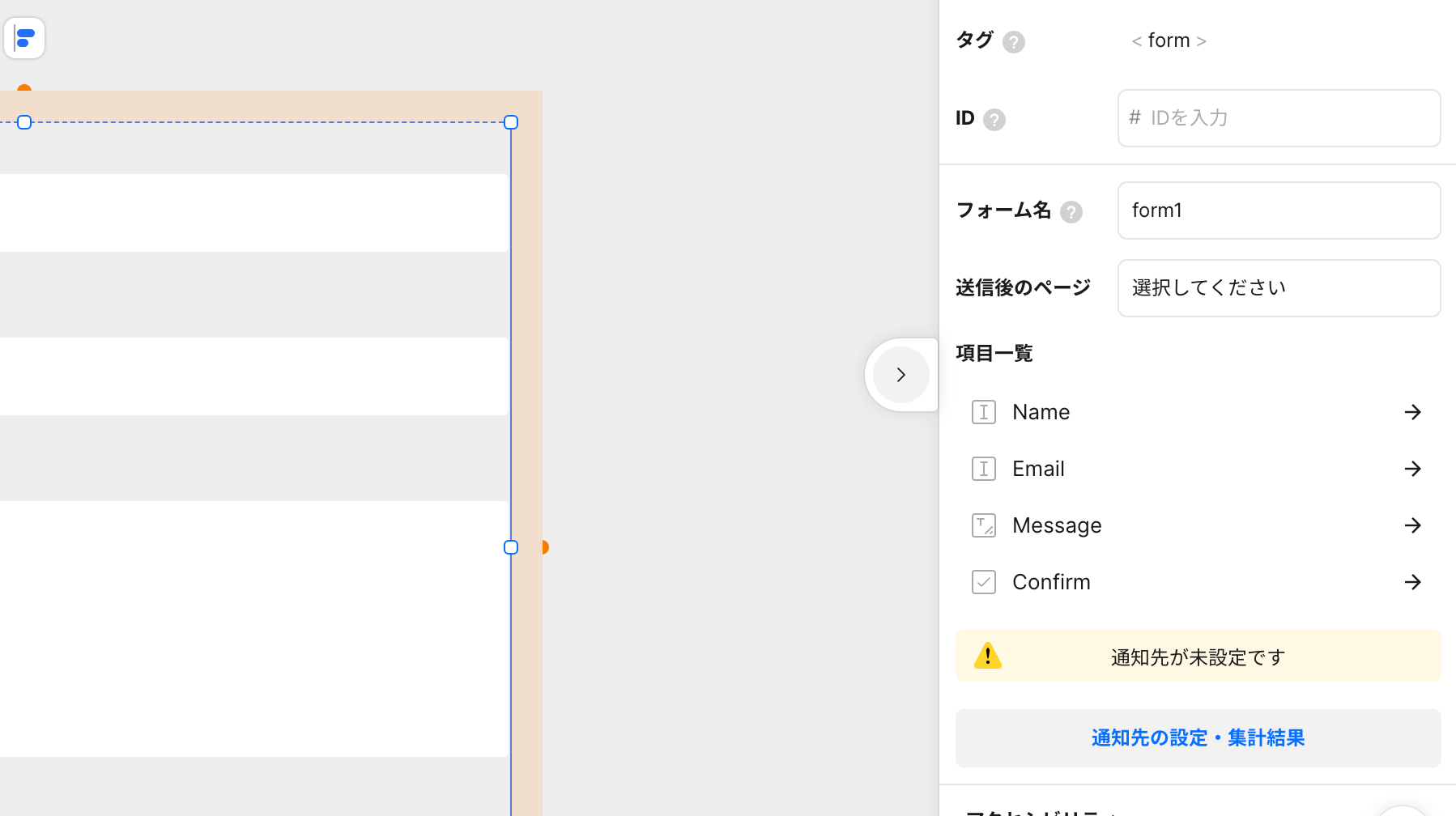
設置したフォームをクリックしてアクティブにすると、右側の設定パネルで連絡先の登録をするボタンが表示されるのでボタンを押します。

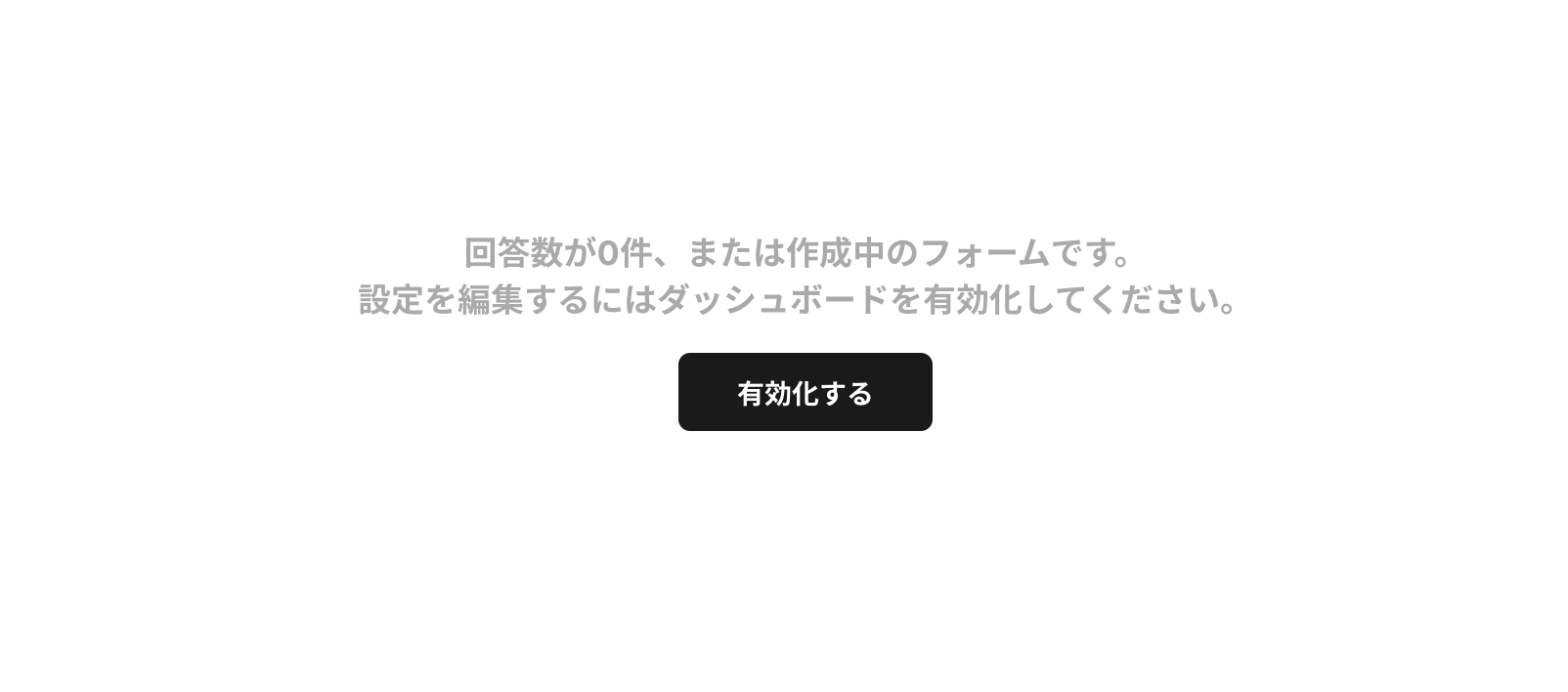
ボタンを押すとフォームの管理画面に移動して「有効化する」ボタンが表示されるのでボタンを押してフォームを有効化します。

4.フォームの設定をする
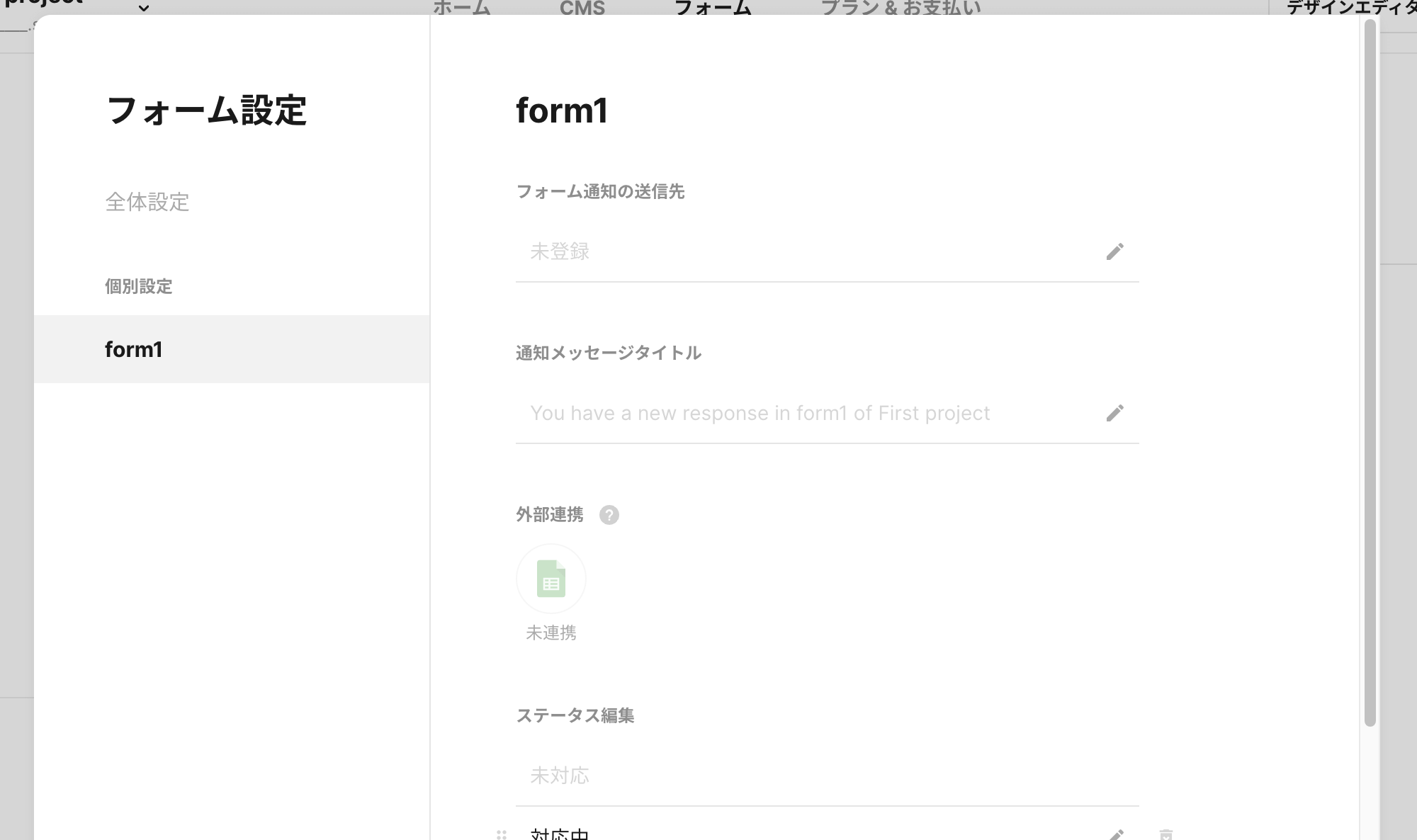
フォームを有効化するとフォームの設定画面に移動します。
フォーム設定では問い合わせがあった場合の通知先メールアドレスの設定やGoogleスプレッドシートなど外部連携の設定ができます。

5.動作を確認する
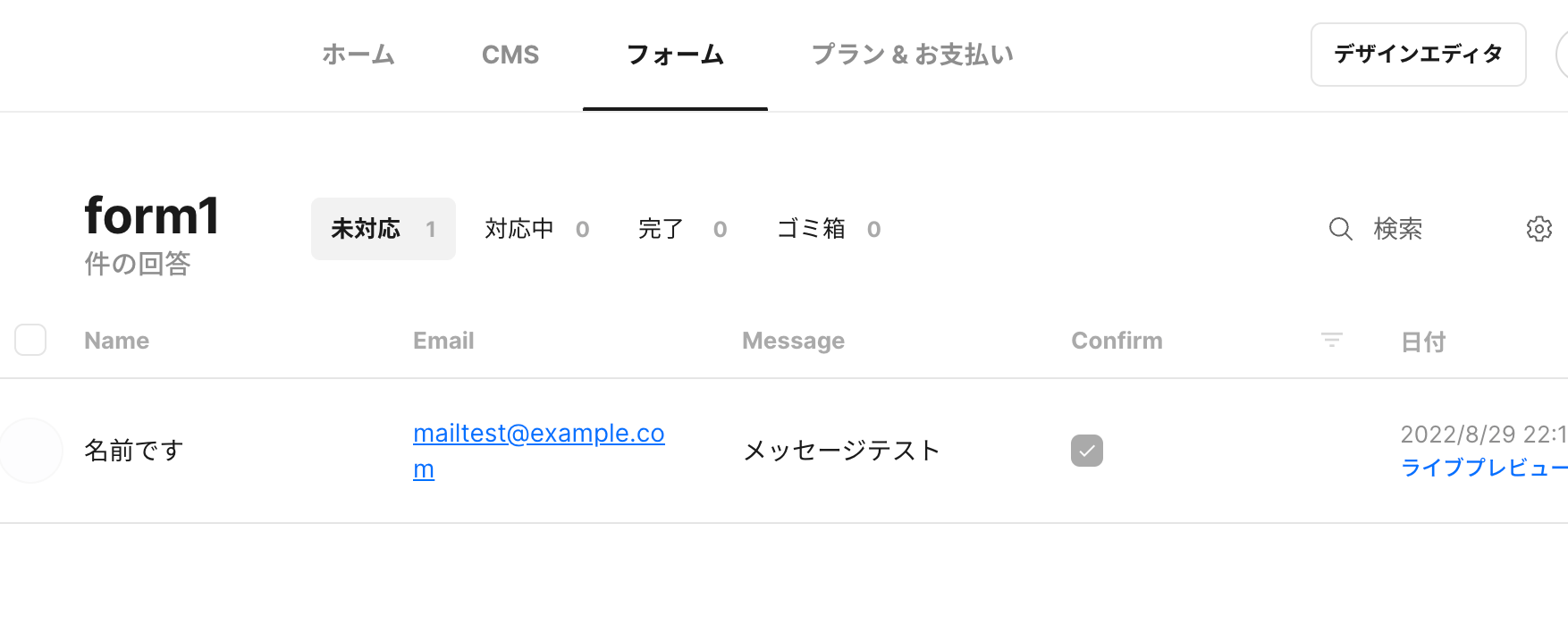
有効化したフォームはライブプレビューで動作確認ができます。
フォームに入力して送信してからフォームの管理画面に戻ると送信した内容が表示されているのがわかります。

STUDIOの問い合わせページにGoogleフォームを使う場合
問い合わせページにはSTUDIOのフォーム以外にGoogleフォームを使用することもできます。
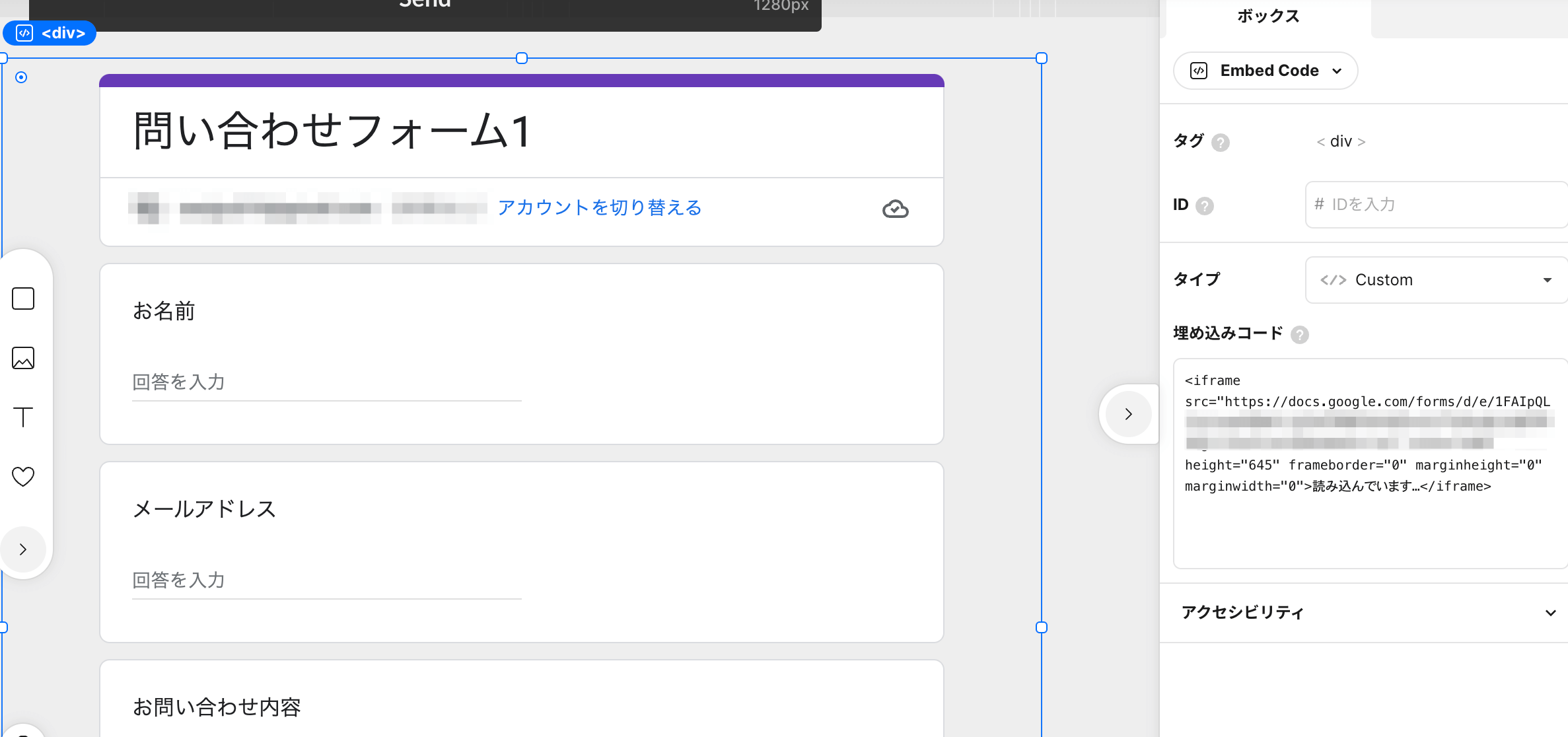
その場合はボックスから「iframe」をページ内に設置して、右側の設定パネルでGoogleフォームからコピーしたiframeの埋め込みコードを貼り付けるだけです。

Googleフォームをよく使っている場合はこの方法でも問い合わせページの作成が可能です。
Googleフォームの埋め込み方について詳しくは以下の記事をご覧ください。
まとめ
STUDIOで問い合わせページを作ることで本格的なコーポレートサイトやお店のホームページを作成することができます。
デザインなどは最初からある程度整えられているのでデフォルトのまま使用しても違和感はあまりないですね。
フォームパーツを追加することで問い合わせ内容をカスタマイズできるので必要に応じて変更してください。