Googleフォームで作成したお問い合わせやアンケートをホームページやブログに貼り付ける方法を紹介します。
フォームの埋め込み自体はコードを取得して貼り付けるだけでOK。どんなフォームでもWordpressなどで作ったWebサイトに埋め込むことができます。
Googleフォームを埋め込む手順
Googleフォームをホームページに埋め込むには次の手順で作業を行います。
- 埋め込みたいフォームを開く
- 埋め込みコードを取得
- Webサイトに貼り付け
具体的な方法を以下で解説します。
1.埋め込みたいフォームを開く
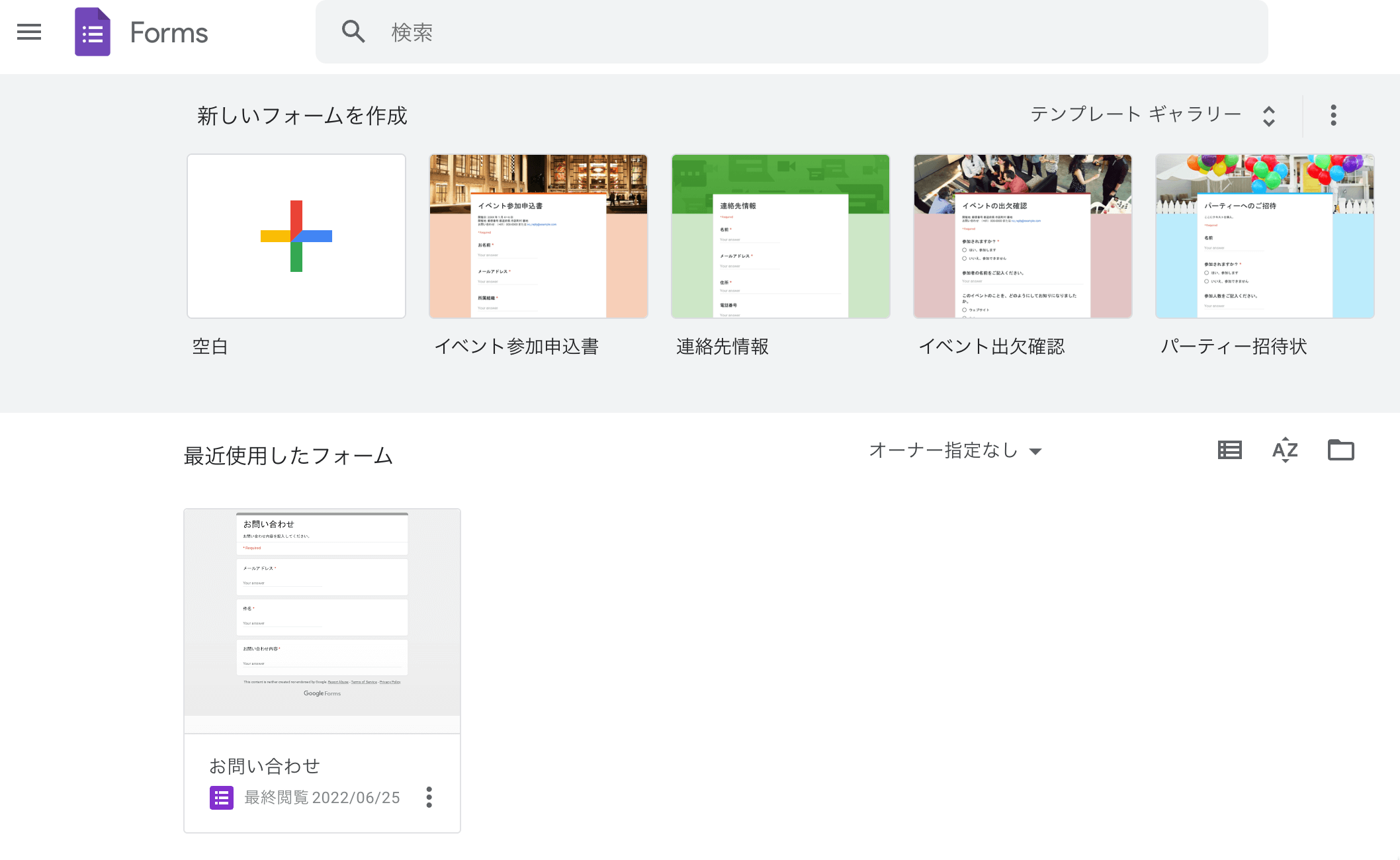
まずはGoogleフォームのページに移動し、埋め込みたいフォームを選択します。この場合は「お問い合せ」を選択します。

2.埋め込みコードを取得
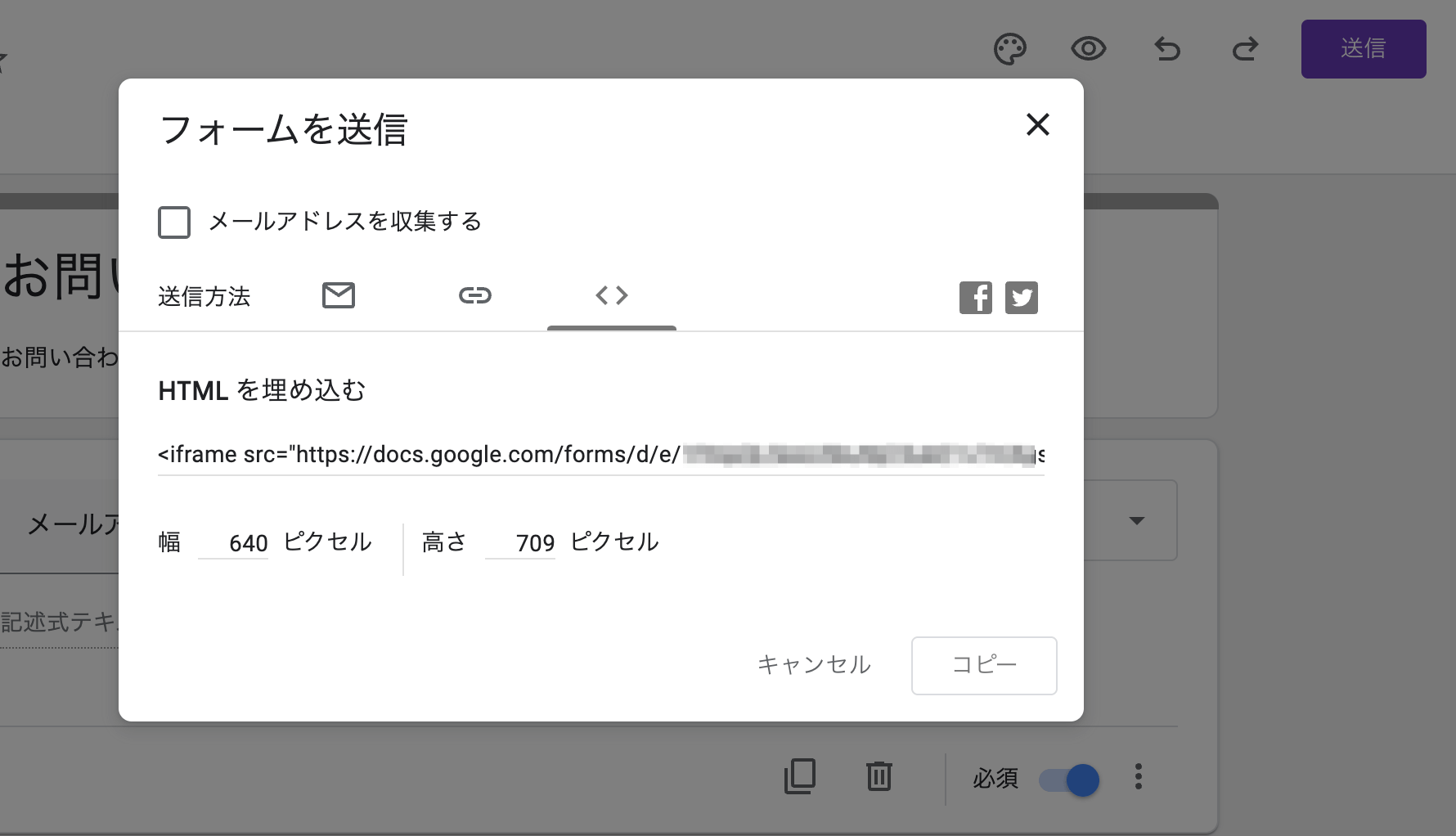
ページに移動したら、右上にある「送信」ボタンを押して送信パネルを開きます。パネルの中にある「< >」アイコンのタブを開くと埋め込みタグが表示されるのでコピーします。

3.Webサイトに貼り付け
フォームの埋め込みタグをコピーしたらホームページの埋め込みたい場所に貼り付ければ完了です。
<iframe src="https://docs.google.com/forms/d/e/faosdufaosdiufxXXXXX-A/viewform?embedded=true" width="640" height="709" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>Googleフォームをレスポンシブ化してスマホ対応にする
Googleフォームは埋め込みコードの取得ページで幅や高さを変更することができます。
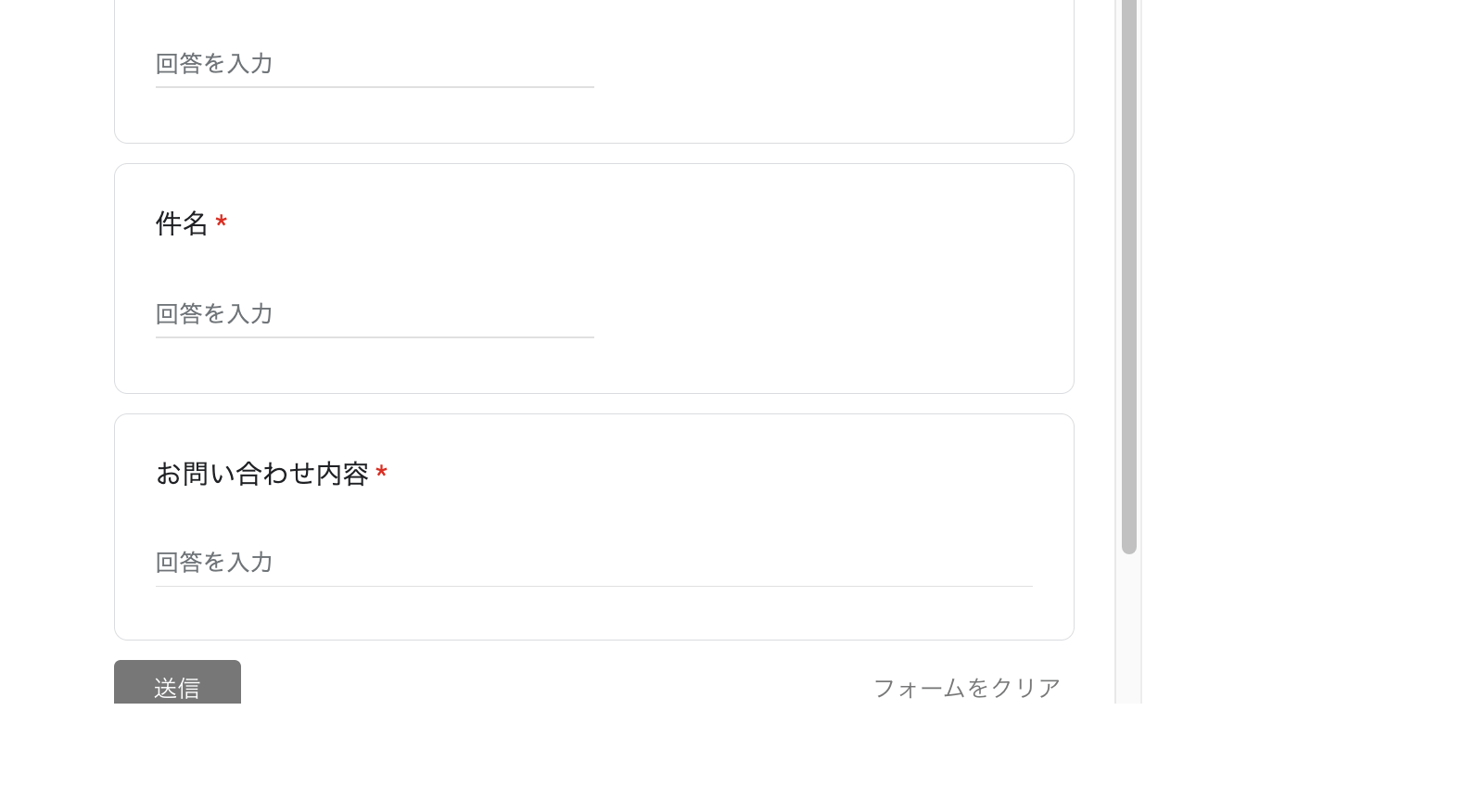
それだけだと以下の画像のようにスクロールバーが表示されたり、幅が固定表示されてしまいます。

スマートフォンでもきれいに表示されるように、レスポンシブ化するには以下のようなCSSコードを加えます。
<style>
.container {
position: relative;
width: 100%;
overflow: hidden;
padding-top: 100%;
}
.responsive-iframe {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
<section class="container">
<iframe class="responsive-iframe" src="https://docs.google.com/forms/d/e/faosdufaosdiufxXXXXX-A/viewform?embedded=true" width="640" height="709" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</section>まとめ
Googleフォームはどんなフォームでも作成できる便利なツール。Wordpressなどで作成したページに埋め込むことができるので、プラグイン不要で問い合わせページを作成することもできます。
Googleフォームの他にも埋め込むだけで使える便利なツール
Googleフォームはどんなフォームでも作成できる便利なツール。コーディング不要で問い合わせフォームを作れるので重宝してます。
実はGoogleフォーム以外にも埋め込める便利なツールがあります。自前でこれらの機能を用意しようと思うと大変な作業ですが、Googleフォーム同様埋め込みタグを入れるだけで簡単に使えるようになります。
ホームページに埋め込める便利な機能
- Googleカレンダー: 予定やイベントなどの告知に
- Googleマップ: 目的地までのアクセス地図
- インスタグラム: 投稿したコンテンツの表示
- Facebook: コンテンツやページの表示
- Twitter(X): 投稿したコンテンツの表示