Bootstrap5にはFAQや設定画面でよく使われるアコーディオンパネルのコンポーネントを実装することができます。
このページではアコーディオンパネルの基本的な実装方法からデザインのカスタマイズ方法まで詳しく解説していきます。
Bootstrap5 アコーディオンの作り方
Bootstrap5のアコーディオンはCollapse(コラプス)コンポーネントを使って作られています。
コラプスはコンテンツを閉じたり開いたりするだけですがアコーディオンを使うことでグループの中で連動させることができます。
アコーディオンのHTML構造
Bootstrap5のアコーディオンの基本構造は次のようになっています。
アコーディオンはJavascriptを使って開閉を制御しているのでBootstrap5のJavascriptファイルの読み込みを忘れないようにしましょう。
- .accordion: アコーディオンの親要素
- .accordion-item: コンテンツのグループ
- .accordion-header: アコーディオンのタイトル部分
- .accordion-button: ヘッダーのボタン
- .accordion-collapse: 表示/非表示を切り替える部分
- .accordion-body: アコーディオンコンテンツの中身
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="accordion-body">...</div>
</div>
</div>
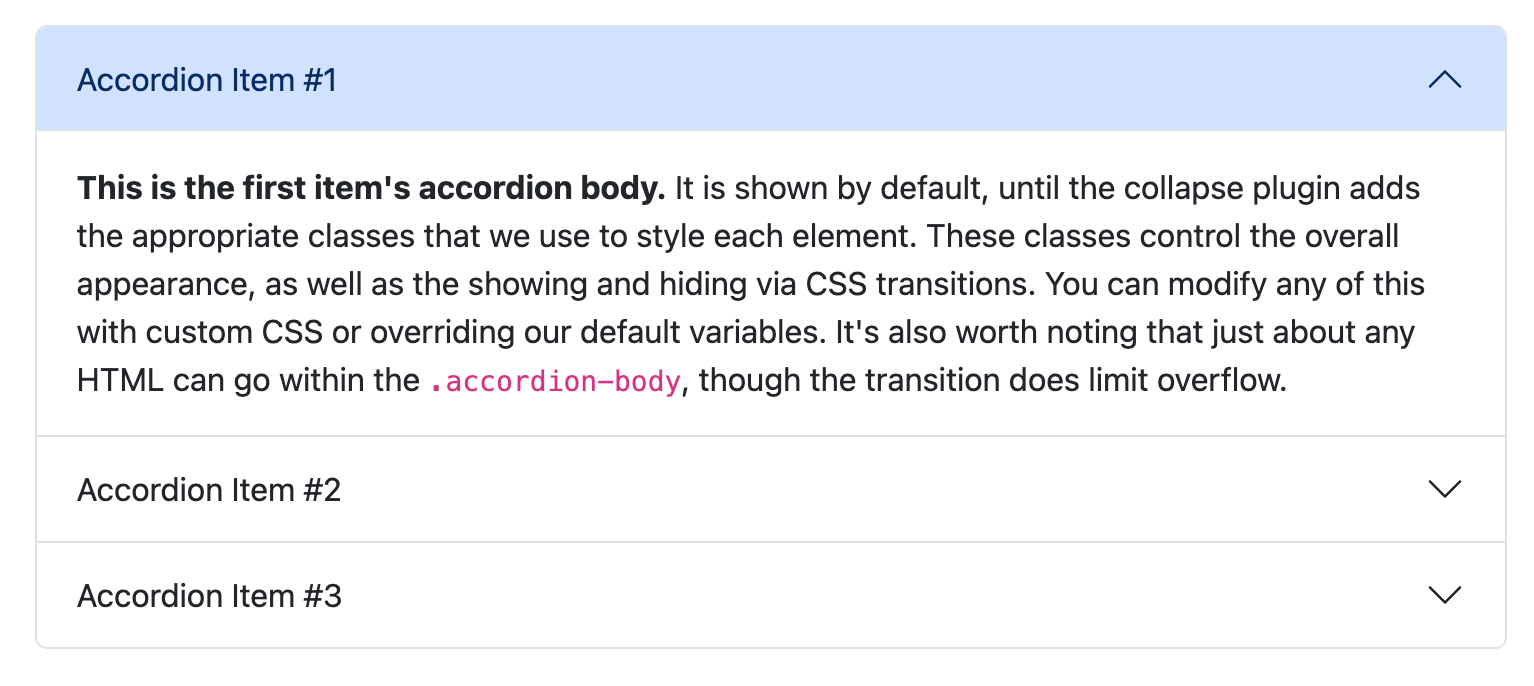
</div>ブラウザで表示するとこちらのようになります。

アコーディオンを使うときに注意したいのが、親要素のIDです。accordion-collapseでdata-bs-parent属性に親要素のIDを入れておくのを忘れないようにしましょう。
また、accordion-buttonのdata-bs-targetとaccordion-collapseのIDが一致している必要もあります。
アコーディオンのスタイル
アコーディオンは以下の場所でスタイルのカスタマイズが可能です。
- .accordion: アコーディオンコンテナ全体のスタイル
- .accordion-item: アコーディオンアイテムの色や間隔
- .accordion-header: アコーディオンヘッダーの色やフォント
- .accordion-button: アコーディオンが開いているときの色
- .accordion-body: アコーディオンボディ
アコーディオンの各部位で色やフォントの設定ができます。
また、アコーディオンが開いている(アクティブ)ときのボタンの色も設定することができます。
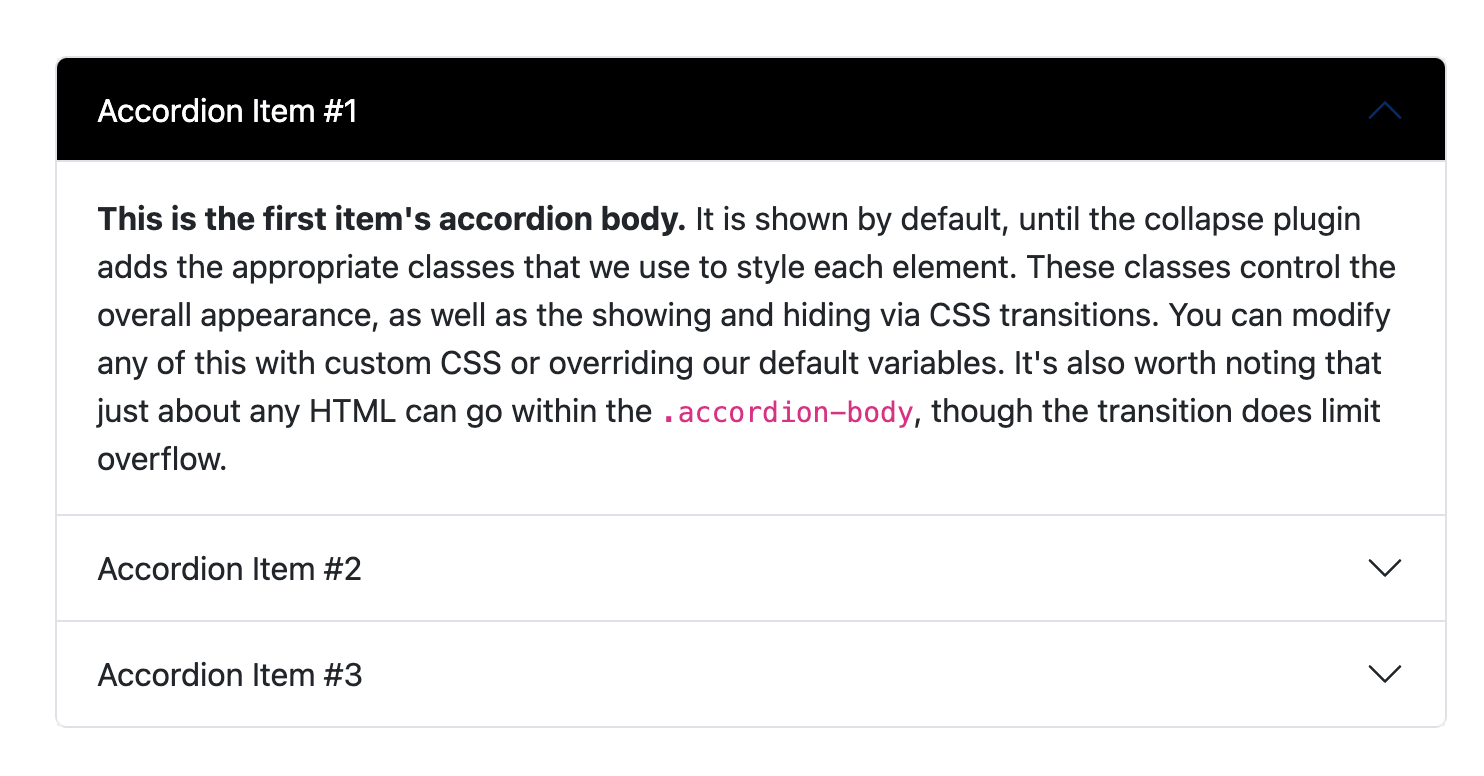
.accordion-header {
background-color: #eee;
}
/* アコーディオンが開いているときのボタンスタイル */
.accordion-button:not(.collapsed) {
color: #fff;
background-color: #000;
}

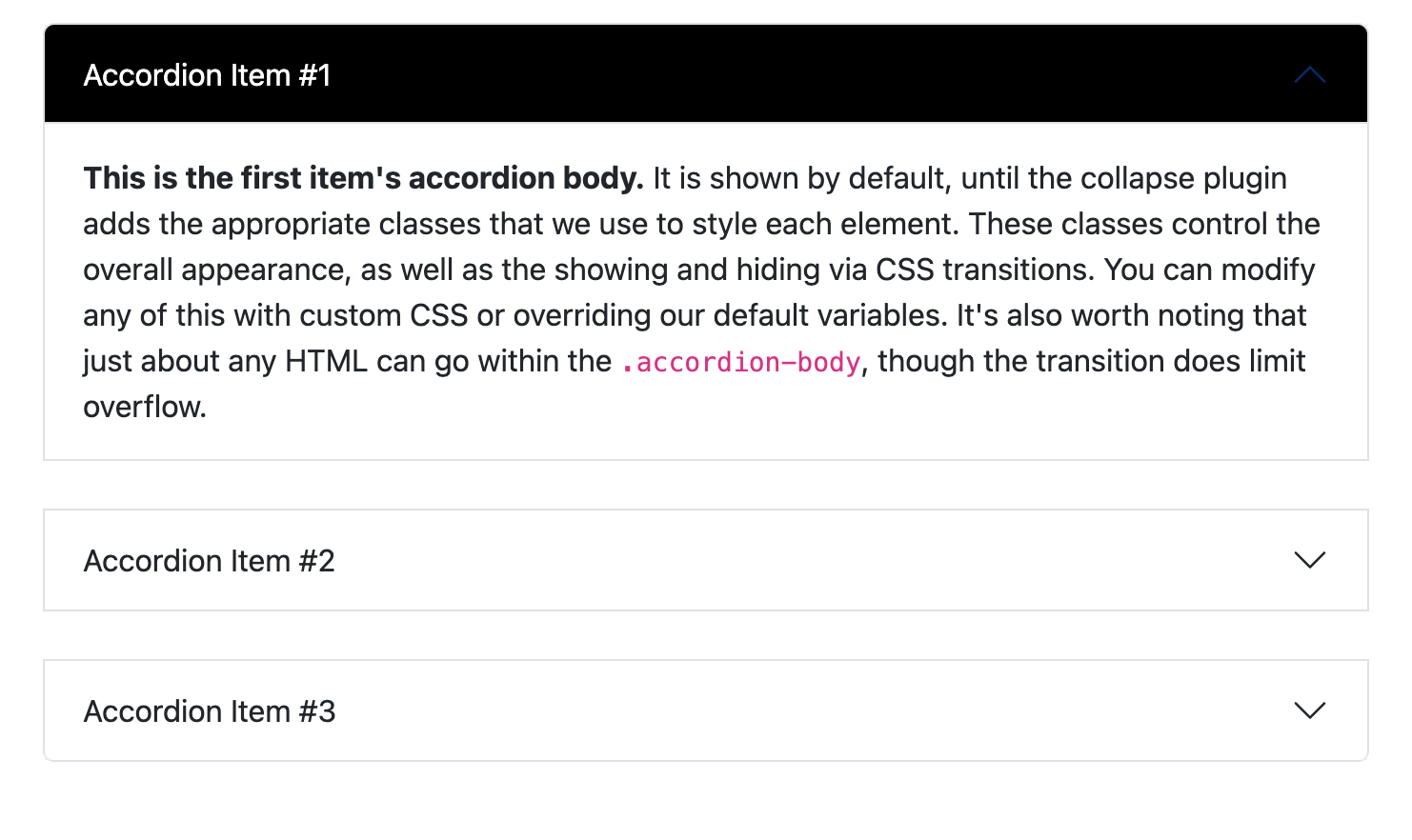
アコーディオンアイテムの間隔を開けることもできます。
.accordion-item {
margin-bottom: 25px;
}
.accordion-item:not(:first-of-type) {
border-top: 1px;
border-top: 1px solid #dee2e6;
}

Bootstrap5 アコーディオンのカスタマイズ方法
ここからはBootstrap5のアコーディオンのカスタマイズ例をいくつかサンプルコード付きで紹介します。
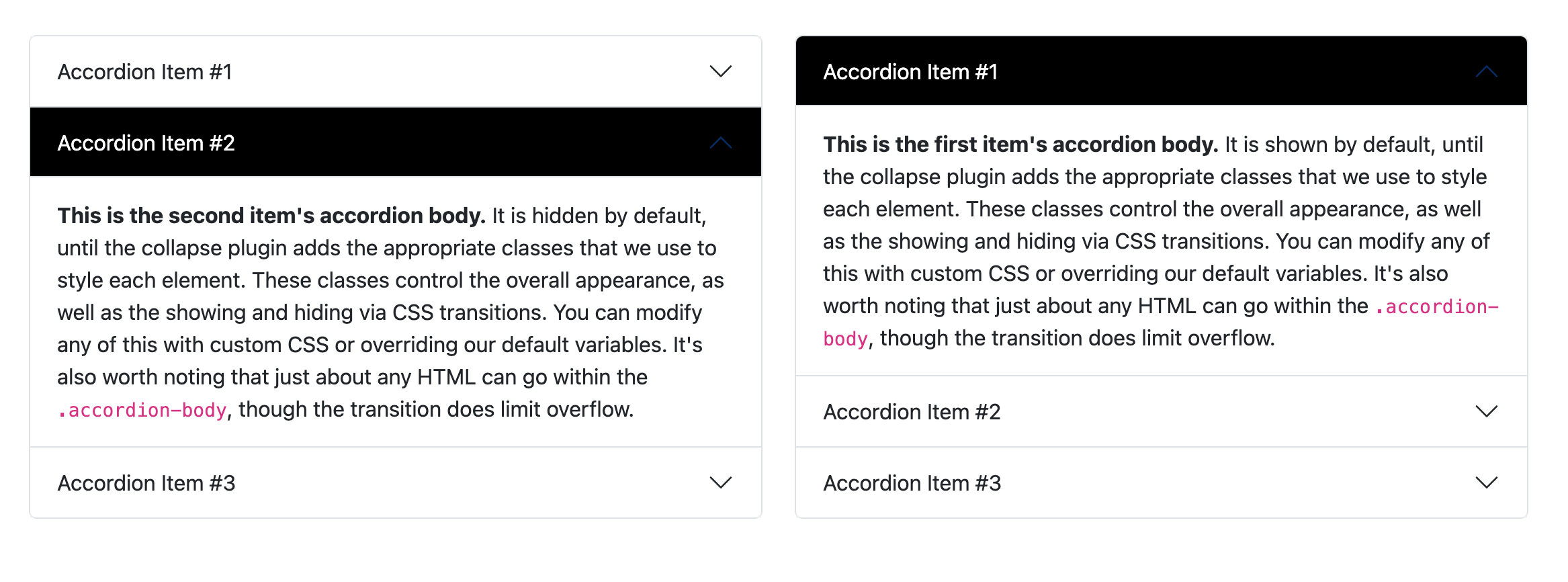
複数のアコーディオンを並べる
アコーディオンを複数使用する場合はそれぞれ別のIDを使用することで別々に開閉できます。
揃えるIDは以下の2つです。accordionのIDはグループ単位で揃えておきます。
accordionのIDとdata-bs-parent属性のIDaccordion-collapseのIDとdata-bs-targetのID
<div class="container">
<div class="row">
<div class="col-6">
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
...
</div>
<div class="accordion-item">
...
</div>
</div>
</div>
<div class="col-6">
<div class="accordion" id="myAccordion2">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne2" aria-expanded="true" aria-controls="collapseOne2">
Accordion Item #1
</button>
</h2>
<div id="collapseOne2" class="accordion-collapse collapse show" data-bs-parent="#myAccordion2">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
...
</div>
<div class="accordion-item">
...
</div>
</div>
</div>
</div>
</div>

初期状態で開いたアコーディオンを表示する
初期状態で開いた状態にしたい場合は、accordion-collapseにshowをつければOK。
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<!-- showをつける -->
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
...
</div>
<div class="accordion-item">
...
</div>
</div>逆に全て閉じた状態にしたい場合は、外しておきます。
アコーディオンを開いたままにする
アコーディオンは通常1つ開くと別のところが閉じるようになっています。
これを開いたままにするには、accordion-collapseのdata-bs-parent属性を外します。
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<!-- 全てのaccordion-collapseでdata-bs-parentを外す -->
<div id="collapseOne" class="accordion-collapse collapse show">
<div class="accordion-body">...</div>
</div>
</div>
<div class="accordion-item">
...
</div>
<div class="accordion-item">
...
</div>
</div>アコーディオンの矢印を変える方法
アコーディオンの矢印はCSSの変数で以下のように定義されています。
.accordion {
--bs-accordion-btn-icon: url(data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23212529'%3e%3cpath fill-rule='evenodd' d='M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/%3e%3c/svg%3e);
--bs-accordion-btn-active-icon: url(data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23052c65'%3e%3cpath fill-rule='evenodd' d='M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/%3e%3c/svg%3e);
}
.accordion-button::after {
background-image: var(--bs-accordion-btn-icon);
}
.accordion-button:not(.collapsed)::after {
background-image: var(--bs-accordion-btn-active-icon);
}なのでCSS変数を上書きして、そこにSVGコードや画像のリンクを入れれば変更することができます。
ここではBootstrap5のアイコンを使って矢印を変更しています。
SVGコードの場合はコードをコピーした後「""」を「''」に変更しておきます。
.accordion {
--bs-accordion-btn-icon: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-chevron-double-down' viewBox='0 0 16 16'><path fill-rule='evenodd' d='M1.646 6.646a.5.5 0 0 1 .708 0L8 12.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/><path fill-rule='evenodd' d='M1.646 2.646a.5.5 0 0 1 .708 0L8 8.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/></svg>");
--bs-accordion-btn-active-icon: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='white' class='bi bi-chevron-double-down' viewBox='0 0 16 16'><path fill-rule='evenodd' d='M1.646 6.646a.5.5 0 0 1 .708 0L8 12.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/><path fill-rule='evenodd' d='M1.646 2.646a.5.5 0 0 1 .708 0L8 8.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/></svg>");
}

Bootstrap5 アコーディオンの不具合の原因と対策
さいごにアコーディオンを使っているときによくある不具合の原因と対策について解説しておきます。
アコーディオンが開閉しない
アコーディオンが開閉しない場合の原因として考えられるのは
- Javascriptの読み込みミス
data-bs-targetなどの属性の記入ミス
ファイルのパスは問題ないか、タグの記入ミスがないかチェックしておきましょう。
また、アコーディオンのdata-bs-targetのような属性で記入ミス(IDが揃ってないなど)がないかチェックしておきましょう。
別の場所のアコーディオンと連動してしまう
アコーディオンを複数設置したときに別のアコーディオンと連動してしまう場合は、data-bs-parentなどのIDが被ってないかを確認しておきます。
アコーディオンは複数の箇所にIDをセットする必要があり、記入ミスが起こりやすいので注意してください。
まとめ
この記事ではBootstrap5のアコーディオンの使い方や不具合の対策いついて解説しました。まとめるとこちらのようになります。
- アコーディオンを使うことでFAQなどに利用できる
- アコーディオンの親要素のIDとaccordion-collapseにセットするIDを揃えるようにする
- accordion-buttonとaccordion-collapseのIDも揃える
- アコーディオンの矢印はCSS変数で変えることができる
WebサイトやLPのファーストビューにスライドショーを使いたい場合はBootstrap5のカルーセルで簡単に実装することができます。