Bootstrap5ではブレークポイントを使ったレスポンシブレイアウトを簡単に作ることができます。
この記事ではBootstrap5のブレークポイントの仕組みや設定方法について解説します。
Bootstrap5のブレイクポイントとは?
ブレイクポイント(ブレークポイント?)とは画面幅に合わせてCSSスタイルを切り替える仕組みです。
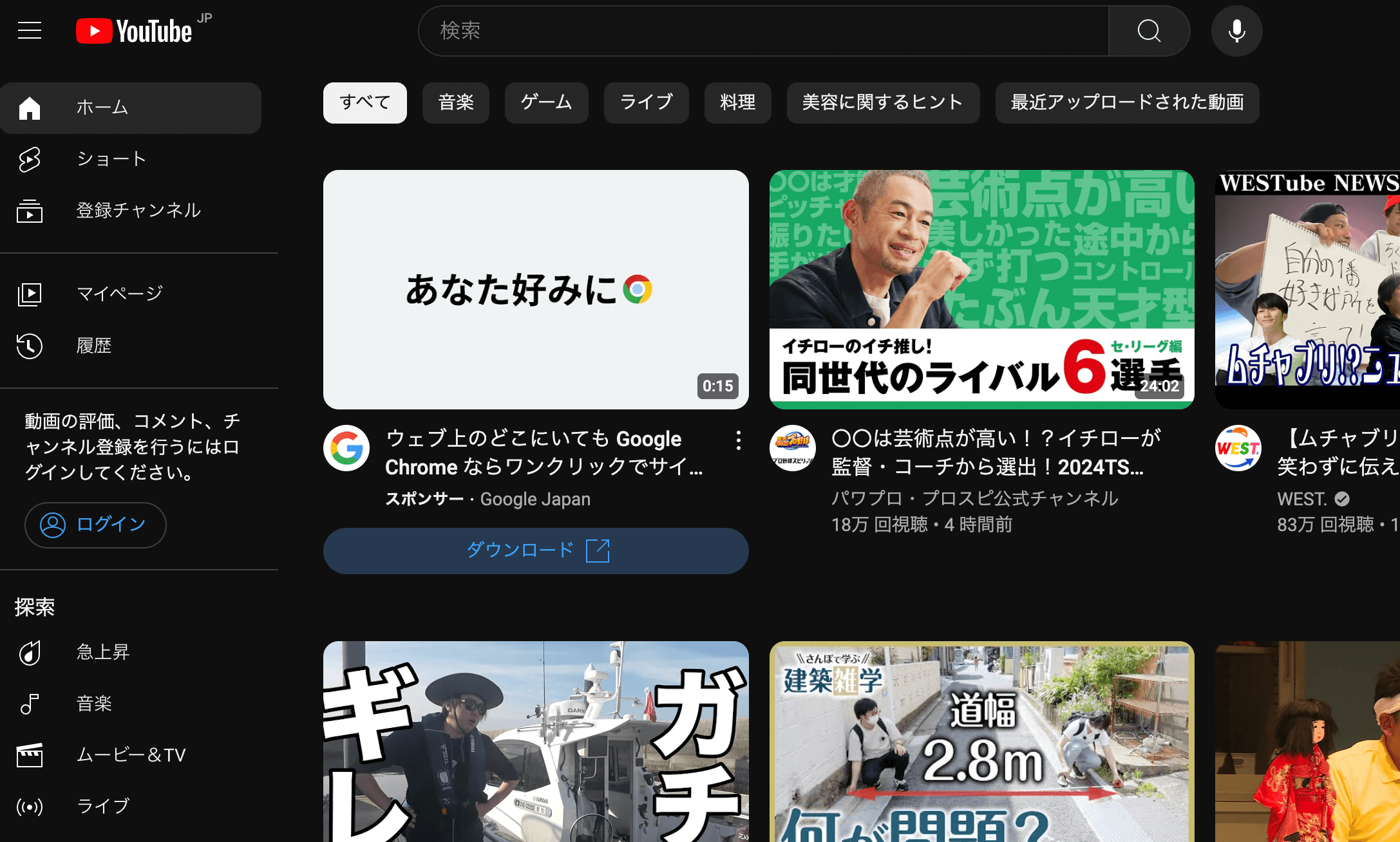
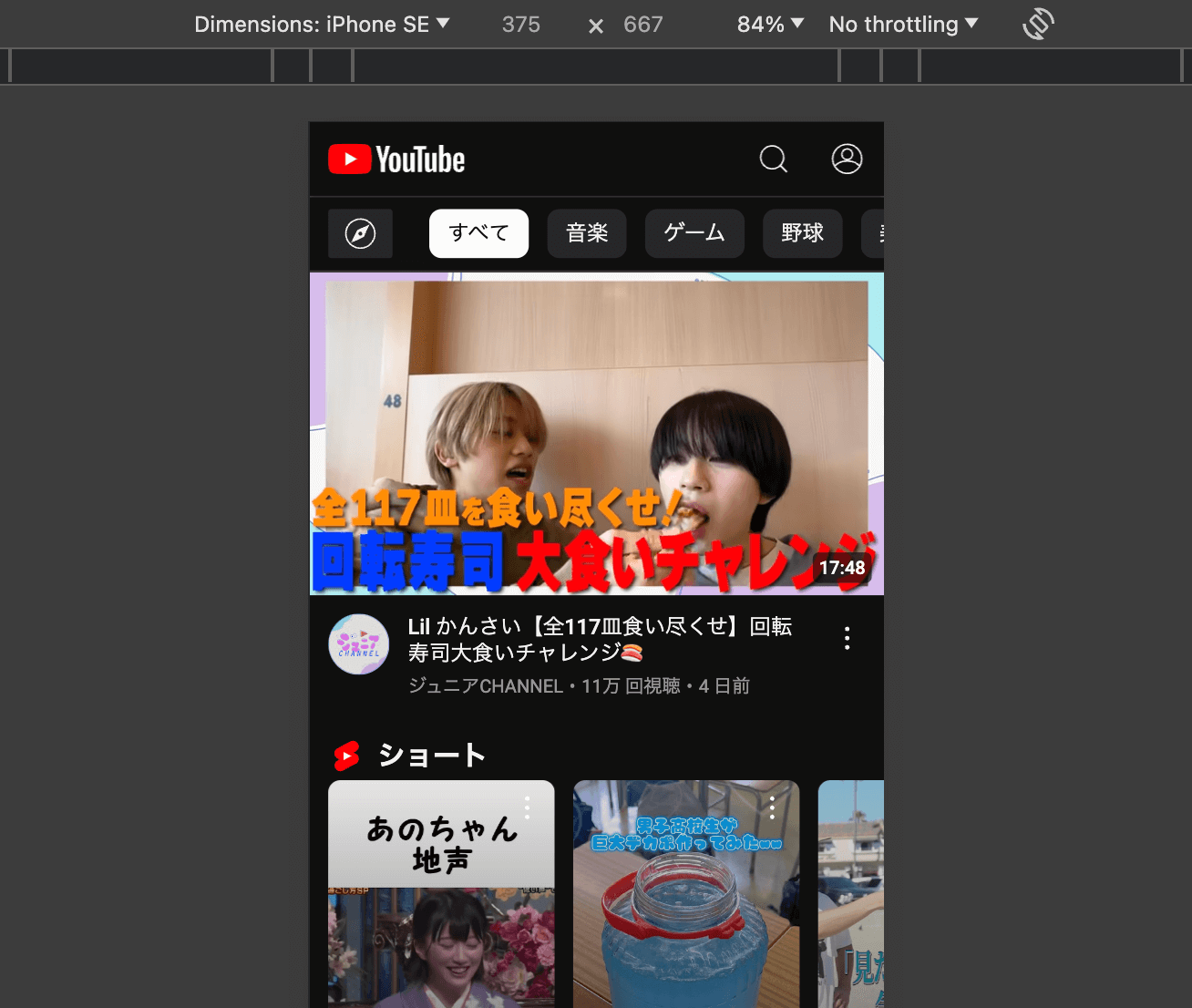
例えばYoutubeではパソコンの画面幅のときのレイアウトでサイドメニューが表示されていますが、スマホでは隠れています。


こういうことができるのは、「パソコンサイズのとき」とか「スマホサイズのとき」のように分けているからです。
この分けるポイントのことをブレイクポイントと言って、以下のように幅は自由に設定することができます。
.container {
max-width: 100%;
}
@media (min-width: 992px) {
.container {
max-width: 1140px;
}
}上の例では.containerの横幅が、通常(スマホサイズで)は100%で、992px以上(パソコンサイズ)になると最大1140pxになります。
Bootstrap5のデフォルトブレークポイントは?
Bootstrap5のブレイクポイントは初期状態では以下のように設定されています。
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
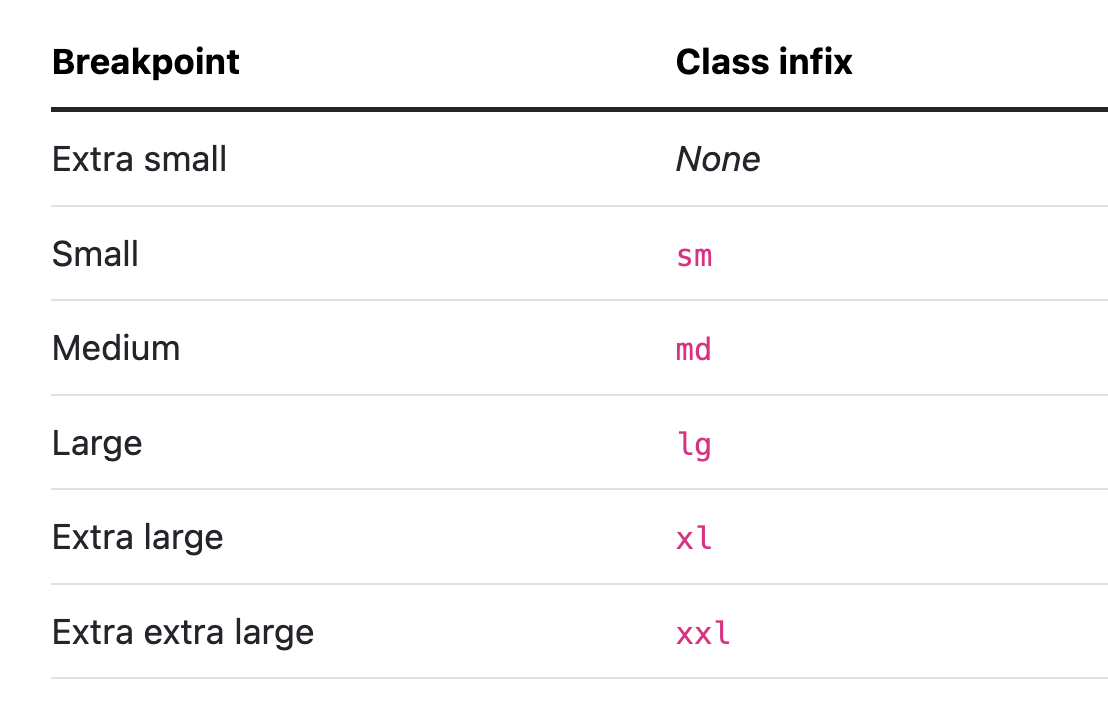
);xsやsmというのは画面サイズの略語です。

ただ、この数字だけだと「以上」や「以下」がわからないので画面サイズの判定ができません。
CSSを使ってブレイクポイントを判定する場合はメディアクエリ@mediaが使われ、「以上」や「以下」を設定できます。
「〜以下」の判定はmax-widthを使って以下のように定義されています。
// `sm` applies to x-small devices (portrait phones, less than 576px)
@media (max-width: 575.98px) { ... }
// `md` applies to small devices (landscape phones, less than 768px)
@media (max-width: 767.98px) { ... }
// `lg` applies to medium devices (tablets, less than 992px)
@media (max-width: 991.98px) { ... }
// `xl` applies to large devices (desktops, less than 1200px)
@media (max-width: 1199.98px) { ... }
// `xxl` applies to x-large devices (large desktops, less than 1400px)
@media (max-width: 1399.98px) { ... }「〜以上」の判定はmin-widthを使って以下のように定義されています。
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// X-Large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
// XX-Large devices (larger desktops, 1400px and up)
@media (min-width: 1400px) { ... }Bootstrap5のブレイクポイントを使う方法
ここからはBootstrap5で実際にブレークポイントを使ってレスポンシブレイアウトを作る方法を解説します。
Bootstrap5でレスポンシブなグリッドレイアウトを作る
Bootstrap5のブレークポイントの定義は先ほどのとおりですが、Bootstrap5を使ってレスポンシブレイアウトを作る場合は次のような書き方になります。
例えば3列の横並びのコンテンツを作る場合は次のようになります。
<div class="container">
<div class="row">
<div class="col-4">
カラム(列)
</div>
<div class="col-4">
カラム(列)
</div>
<div class="col-4">
カラム(列)
</div>
</div>
</div>この場合、smやlgなどのブレークポイントを使っていないのでどの画面サイズでも3列の表示になります。
スマホで1列、PCで3列にしたい場合は以下のように書き換えます。
<div class="container">
<div class="row">
<div class="col-12 col-lg-4">
カラム(列)
</div>
<div class="col-12 col-lg-4">
カラム(列)
</div>
<div class="col-12 col-lg-4">
カラム(列)
</div>
</div>
</div>この場合は、画面幅がlg(デフォルト設定なら992px以上)で3列、それ未満で1列表示されます。
スマホ幅固定レイアウトの作成
レイアウトはスマホ用のみ作成して、PC画面でもそのレイアウトを維持したい場合は.containerのmax-widthを以下のように上書きします。
<div class="container" style="max-width: 720px;">
<div class="row">
<div class="col-12">
カラム(列)
</div>
<div class="col-12">
カラム(列)
</div>
<div class="col-12">
カラム(列)
</div>
</div>
</div>CSSで書く場合はこちらのようになります。.containerのmax-widthはCSS変数を使っていないので直接値を指定します。
@media (min-width: 992px) {
.container,.container-lg,.container-md,.container-sm {
max-width:720px;
}
}
@media (min-width: 1200px) {
.container,.container-lg,.container-md,.container-sm,.container-xl {
max-width:720px;
}
}
@media (min-width: 1400px) {
.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl {
max-width:720px;
}
}もしくは以下で解説するSCSSの変数を変更することで横幅の設定を変えられます。
Bootstrap5でブレークポイントを設定する方法
ここからはBootstrap5のブレークポイントの値を変更したり、追加する方法を紹介します。
Bootstrap5のブレークポイントをカスタマイズする
Bootstrap5のブレークポイントはCSS変数ではなくSCSSの変数で定義されています。
// scss/_variables.scss
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);Bootstrap5の変数をカスタマイズしたい場合は以下のようにBootstrap5を読み込む前にカスタマイズしたい変数を挿入したSCSSファイルを作成します。
Bootstrap5の読み込みの後は自由にスタイルを追加することができます。
// custom.scss
// デフォルト変数の上書きをここに含めます(ただし、関数は使用できません)
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
// Bootstrap5の読み込み
@import "../node_modules/bootstrap/scss/bootstrap";
// ここに追加のカスタムコードを追加しますSCSSなら変数を書き換えるだけでブレークポイントのカスタマイズや追加、削除が可能です。
// カスタマイズしたブレークポイント
$grid-breakpoints: (
xs: 0,
sm: 480px,
md: 768px,
lg: 1024px
);Devtoolsでブレークポイントを確認するには?
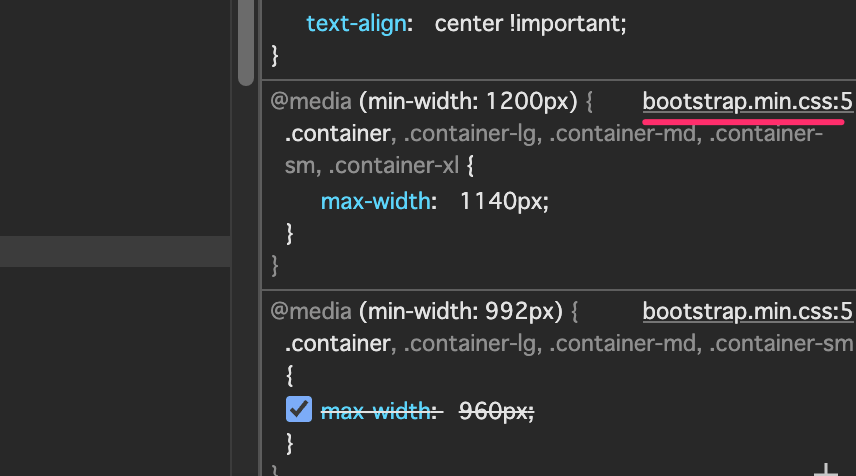
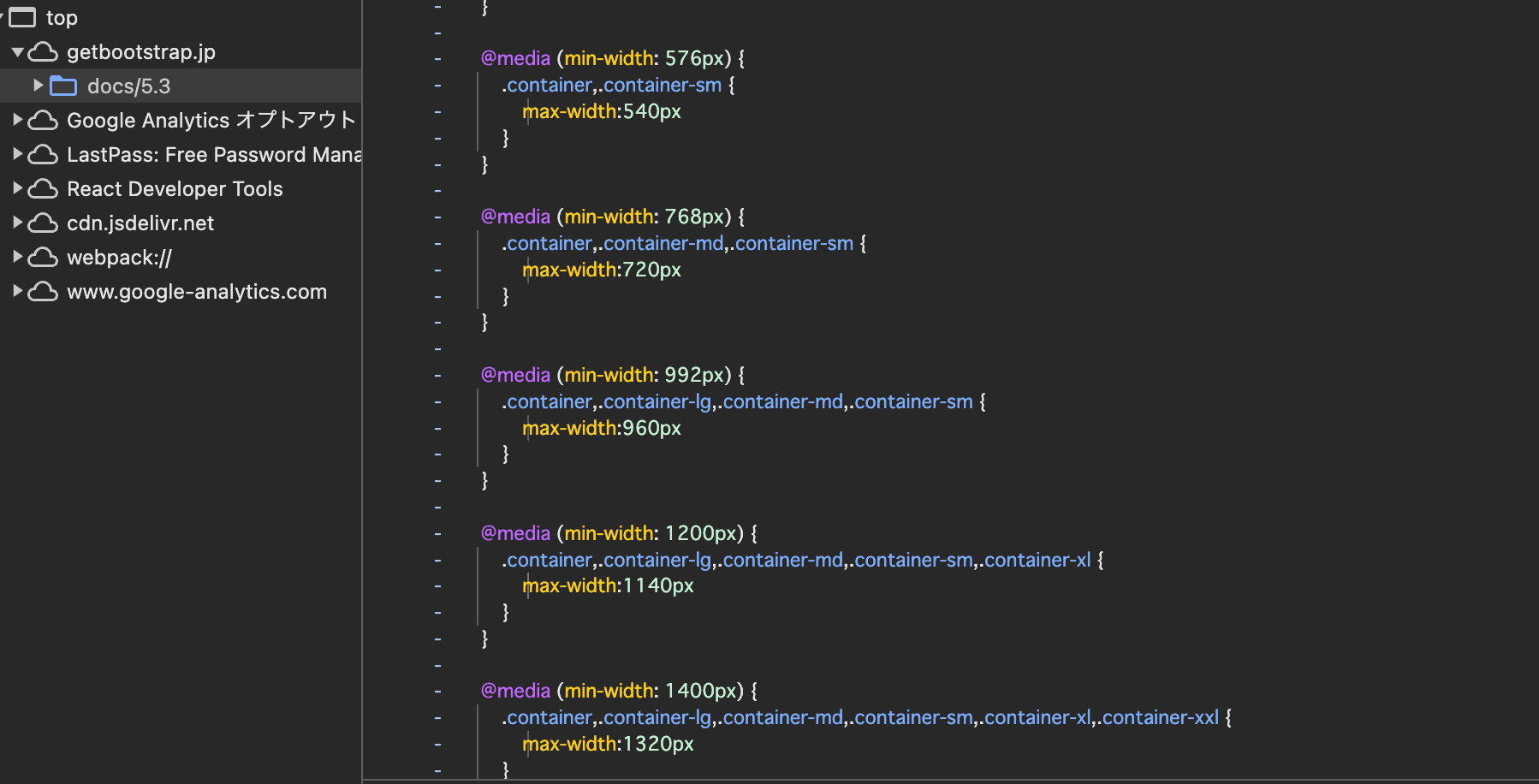
.containerや.colの設定がどのブレークポイントでどのような設定になっているのかを確認したい場合は、ソースコードを見るほかに、ChromeブラウザのDevtools(開発者ツール)も使えます。
例えば.containerの設定を見る場合は、Devtoolsを開いてHTMLのclassに.containerが設定されているところを選択し、スタイルパネルからCSSファイルのリンクをクリックします。

するとこちらのようにブレークポイント毎の値を確認することができます。

まとめ
このページではBootstrap5のブレークポイントについて解説しました。内容をまとめると以下のようになります。
- Bootstrap5のブレイクポイントは
mdなどで設定できる - ブレイクポイントごとのレイアウトを変えることでスマホ用、PC画面用のレイアウトを作ることができる
- Bootstrap5ではブレイクポイントを簡単にカスタマイズして設定できる
- ブレイクポイントはDevtoolsを使って簡単に確認できる
変数のカスタマイズも使えるようになると、どんなレイアウトでもBootstrap5でサクサク作れるようになります。