Bootstrap5のサイドメニューの実装方法を解説します。
基本的なOffcanvasコンポーネントの使い方から、メニュー折りたたみなどをサンプルコード付きで紹介していきます。
Bootstrap5のサイドメニューの基本的な実装方法
ハンバーガーメニューのボタンを押すとサイドメニューが表示されるようにするためには、複雑なHTMLとJavascriptのコードを書く必要があります。
Bootstrap5を使うことでYoutubeのようなサイドメニューを簡単に実装できるようになります。

Offcanvasコンポーネントの使い方
Bootstrap5でサイドメニューを実装するには「Offcanvas(オフキャンバス)」というコンポーネントを使用します。
Offcanvasには、開閉ボタンとOffcanvas本体の2つのコードが必要です。
開閉ボタンは以下のような構造になっています。
- data-bs-toggle="offcanvas": 開閉ボタンに必要なdata属性
- href="#offcanvasID": hrefにOffcanvas本体のIDをセット
<!-- 開閉ボタン -->
<a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasID" role="button" aria-controls="offcanvasID">
リンクボタン
</a>ボタンのスタイルは自由に設定できます。ボタンじゃなくテキストリンクやアイコンだけでもOKです。
Offcanvas本体は以下のような構造になっています。
- .offcanvas: Offcanvas本体
- .offcanvas-end: Offcanvasの表示位置(endは右側)
- id="offcanvasID": ボタンと紐付けるID
- .offcanvas-header: Offcanvasのヘッダー
- data-bs-dismiss="offcanvas": Offcanvasのクローズボタン用のdata属性
- .offcanvas-body: Offcanvasの中身を記述
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasID" aria-labelledby="offcanvasExampleLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasExampleLabel">オフキャンバス</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div>
オフキャンバスの中身は自由
</div>
</div>
</div>ボタンを押して開くとこちらのようになります。閉じる場合は、閉じるボタンを押すか、オフキャンバスの外側をクリックすると閉じることができます。

Bootstrap5のサイドメニュー実装例
ここからはBootstrap5のOffcanvasを使って作れるサイドメニューの実装例を紹介します。
メニューを上から開くようにする
先ほどの例ではサイドメニューを右側から開くように設定しましたが、Bootstrap5では上下左右から開くことができます。
- .offcanvas-start: 左側に表示
- .offcanvas-end: 右側に表示
- .offcanvas-top: 上側に表示
- .offcanvas-bottom: 下側に表示
メニューを上から表示したい場合は次のようにします。
<div class="offcanvas offcanvas-top" tabindex="-1" id="offcanvasID" aria-labelledby="offcanvasExampleLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasExampleLabel">オフキャンバス</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div>
オフキャンバスの中身は自由
</div>
</div>
</div>サイドバーの幅を狭くしたり広くする
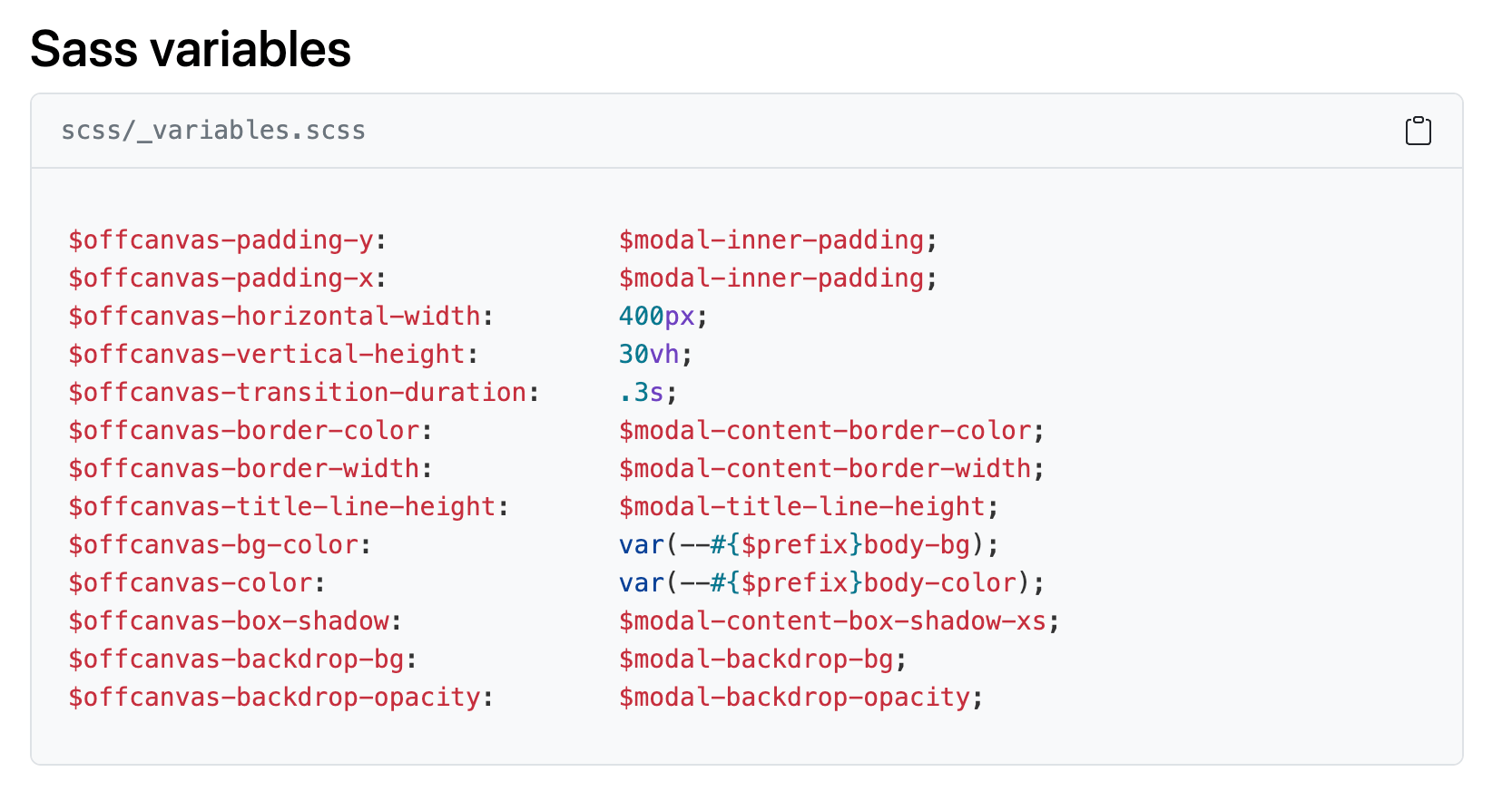
サイドバーの幅はデフォルトで400pxに設定されています。

幅を狭くしたい場合は変数の値をCSSで上書きすればOK。例えば200pxにするなら以下のようなコードを追記します。
.offcanvas, .offcanvas-lg, .offcanvas-md, .offcanvas-sm, .offcanvas-xl, .offcanvas-xxl {
--bs-offcanvas-width: 200px;
}グローバルナビゲーション(ヘッダー)での実装例
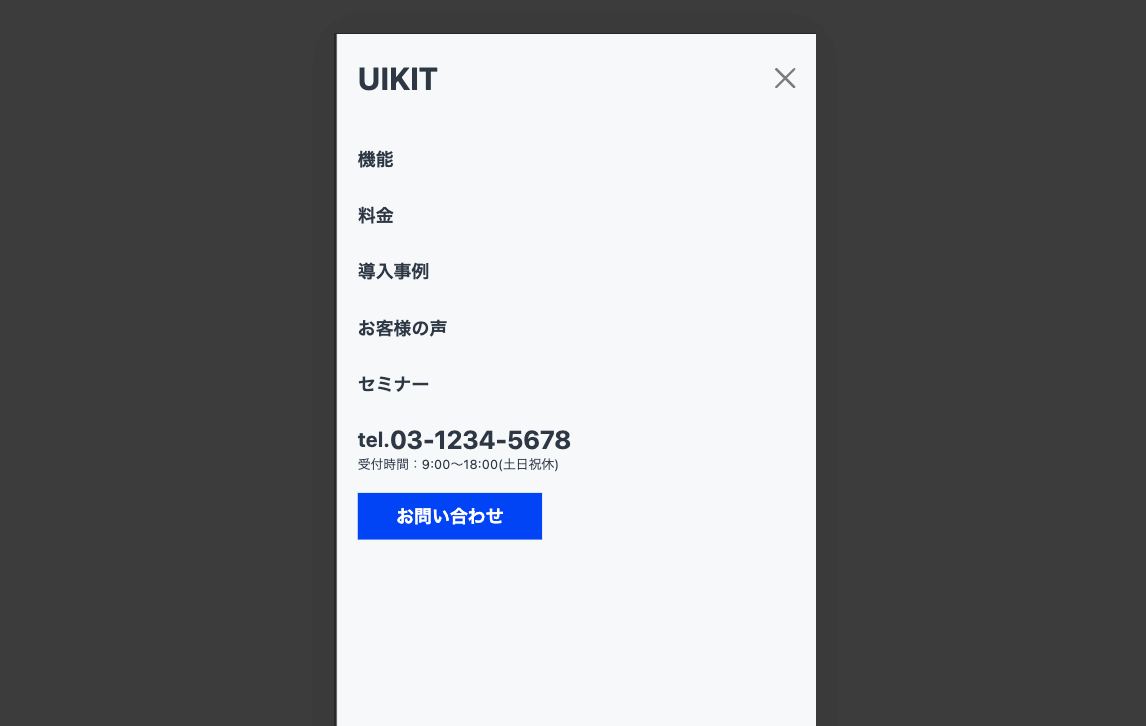
ヘッダーのナビゲーションメニューでサイドバーを実装する場合、PC画面では通常のヘッダーメニューが表示され、スマホでハンバーガーアイコンを押すとサイドバーを表示するようにします。

スマホでサイドメニューを開くとこんな感じ。

ヘッダーで実装する場合は、Bootstrap5のnavbarコンポーネントと合わせて作ると簡単に実装することができます。
<header id="header">
<nav class="navbar navbar-expand-md">
<div class="container">
<h1><a href="#">LOGO</a></h1>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#headerOffcanvas" aria-controls="headerOffcanvas" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="headerOffcanvas" aria-labelledby="headerOffcanvasLabel">
<div class="offcanvas-header">
<p class="offcanvas-title" id="headerOffcanvasLabel">UIKIT</p>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav">
<li class="nav-item"><a href="#">機能</a></li>
<li class="nav-item"><a href="#">料金</a></li>
<li class="nav-item"><a href="#">導入事例</a></li>
<li class="nav-item"><a href="#">お客様の声</a></li>
<li class="nav-item"><a href="#">セミナー</a></li>
<li class="nav-item"><a href="#">よくある質問</a></li>
</ul>
</div>
</div>
</div>
</nav>
</header>メニューを折りたたみにする
メニューを折りたためるようにする(クリックで開く)にはBootstrap5のCollapseコンポーネントを使用します。
Offcanvas自体は通常通りで、.offcanvas-bodyの中身にCollapseを入れます。
<div class="offcanvas-body">
<ul class="list-unstyled">
<li>
<a data-bs-toggle="collapse" href="#collapseExample1">メニュー大</a>
<ul class="collapse" id="collapseExample1">
<li>メニュー小</li>
<li>メニュー小</li>
<li>メニュー小</li>
</ul>
</li>
<li>
<a data-bs-toggle="collapse" href="#collapseExample2">メニュー大</a>
<ul class="collapse" id="collapseExample2">
<li>メニュー小</li>
<li>メニュー小</li>
<li>メニュー小</li>
</ul>
</li>
</ul>
</div>メニューを開いたとき、別のメニューを閉じたい場合は.accordionを使用します。
.accordionについて詳しくはBootstrap5 アコーディオンの使い方をご覧ください。
まとめ
このページではBootstrap5のサイドメニューについて解説しました。内容をまとめると以下のようになります。
- Bootstrap5を使ったサイドメニューはOffcanvasで実装する
- Offcanvasには開閉ボタンとOffcanvas本体が必要
- サイドメニューは上下左右から開くことができる
- ハンバーガーアイコンは変更できる
管理画面のメニューやホームページのサイドバーとして使うことがよくあるので参考になれば幸いです。