Bootstrap5カルーセルの作り方から、一度に複数画像表示する方法、フルスクリーン表示、インジケーターカスタマイズ、レスポンシブデザインなどのカスタマイズ方法を詳しく解説します。
また、よくある問題と解決策も紹介しているので不具合があったときの参考にしてみてください。
Bootstrap5スライダー(カルーセル)の作り方
Bootstrap5のスライダーはカルーセルと呼ばれているもので、複数の画像をスライド表示させることができます。
カルーセルはJavascriptで動いているので使用する場合はCDNやダウンロードしたJavascriptファイルを読み込む必要があります。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js" integrity="sha384-fbbOQedDUMZZ5KreZpsbe1LCZPVmfTnH7ois6mU1QK+m14rQ1l2bGBq41eYeM/fS" crossorigin="anonymous"></script>カルーセルの基本的なHTML構造
Bootstrap5のカルーセルコンポーネントの基本構造は次のようになっています。
- .carousel: スライダー全体の親要素
- .carousel-indicators: ページネーション(インジケーター)
- .carousel-inner: スライドを格納する要素
- .carousel-item: 各スライドの要素
- .active: 表示中のスライドに自動的につけられるClass
- .carousel-control-prev: 前のスライドへ進むボタン
- .carousel-control-next: 次のスライドへ進むボタン
<div id="myCarousel" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="slider1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="slider2.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="slider3.png" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">前へ</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#myCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">次へ</span>
</button>
</div>実際にはこちらのように表示されます。

基本的にはこのHTMLコードをコピーして使えば問題ないですが、注意が必要なのはIDです。
カルーセルのIDとボタンやインジケーターのdata-bs-targetの内容が一致していないとボタンを押しても画像が切り替わらなくなります。
カルーセルをCSSでスタイルする
Bootstrap5のカルーセルは以下のような点である程度デザインのカスタマイズが可能です。
- カルーセルの高さや幅
- スライドコンテンツの背景色や角丸
- ボタンのスタイル
- インジケーターのスタイル
デザインのカスタマイズ方法は通常のCSSコーディングと同じなので特に難しくありません。
例えば幅を調整するには以下のようなコードで変更可能です。
#myCarousel {
width: 80%;
margin: 0 auto;
}

詳細なカスタマイズ方法やコードについては後ほど解説します。
JavaScriptによるカルーセルの動作設定について
カルーセルはJavascriptを使うことでイベントの制御やアニメーションの制御を行うことができます。
以下の内容はHTMLタグにClassなどのコードを追記することである程度制御可能です。
- フェードイン・アウトに変更
- カルーセルの自動再生
- スライドの切り替わり間隔の指定
- タッチ・スワイプの有効無効の設定
フェードイン・アウトにするには親要素にcarousel-fadeをつけるだけです。
<div id="myCarousel" class="carousel slide carousel-fade">
...
</div>カルーセルを自動再生させるには親要素にdata-bs-ride="carousel"をつけるだけです。こちらはClassではなくdata属性になります。
<div id="myCarousel" class="carousel slide" data-bs-ride="carousel">
...
</div>スライドの切り替わり間隔の指定はcarousel-itemのところにdata-bs-interval="10000"をつけます。
値はミリ秒なので10000なら10秒になります。コンテンツごとに異なる値をセットすることもできます。
<div id="myCarousel" class="carousel slide">
...
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<img src="slider1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item" data-bs-interval="10000">
<img src="slider2.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item" data-bs-interval="10000">
<img src="slider3.png" class="d-block w-100" alt="...">
</div>
</div>
...
</div>タッチ・スワイプの有効無効の設定は親要素にdata-bs-touch="false"をつけます。スマホでスワイプ操作をしてもスライドしなくなります。
<div id="myCarousel" class="carousel slide" data-bs-touch="false">
...
</div>Bootstrap5スライダーのカスタマイズ
次にカルーセルコンポーネントのスタイルやレイアウトのカスタマイズ方法について解説します。
カルーセルの次へ、前へボタンのカスタマイズ
カルーセルの「次へ」や「前へ」のボタンは背景色や矢印アイコンを変更することができます。
例えば矢印だけだと分かりにくいので丸いボタンにしてみます。
.carousel-control-prev {
height: 110px;
top: 50%;
left: 30px;
transform: translateY(-50%);
border-radius: 50%;
background-color: #000;
}こんな感じでわかりやすいボタンにできました。「次へ」ボタンも同様に変更可能です。

カルーセルボタンのアイコンを変更する
矢印アイコンを変更する場合は、HTMLのボタンのコードに矢印のSVGや画像を入れることで変更が可能です。
ここではBootstrap5のアイコンをSVGで入れてみました。
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-double-left" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.354 1.646a.5.5 0 0 1 0 .708L2.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z"></path>
<path fill-rule="evenodd" d="M12.354 1.646a.5.5 0 0 1 0 .708L6.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z"></path>
</svg>
<span class="visually-hidden">Previous</span>
</button>

カルーセルのインジケーターをサムネイル画像にする
通常Bootstrap5のカルーセルで表示されるインジケーターは太い横線になっていますが、これをサムネイル画像にすることができます。
やり方は簡単で、インジケーターのボタンに画像を入れるだけです。
<div id="myCarousel" class="carousel slide">
<!-- インジケーター -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1">
<img src="..." class="d-block w-100" alt="...">
</button>
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="1" aria-label="Slide 2">
<img src="..." class="d-block w-100" alt="...">
</button>
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="2" aria-label="Slide 3">
<img src="..." class="d-block w-100" alt="...">
</button>
</div>
<!-- スライド画像 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
</div>このままだと、サムネイルが画像の上に表示されてしまうので、位置を下にずらして、サムネイル画像のサイズを大きく表示します。
/* 位置を移動 */
.carousel-indicators {
bottom: -50px;
}
/* インジケーターのサイズを変更 */
.carousel-indicators [data-bs-target] {
width: 150px;
}こんな感じでインジケーターがサムネイルになります。クリックすると画像がスライドします。

スマホの場合はサイズを調整したり2段で表示すると良いでしょう。
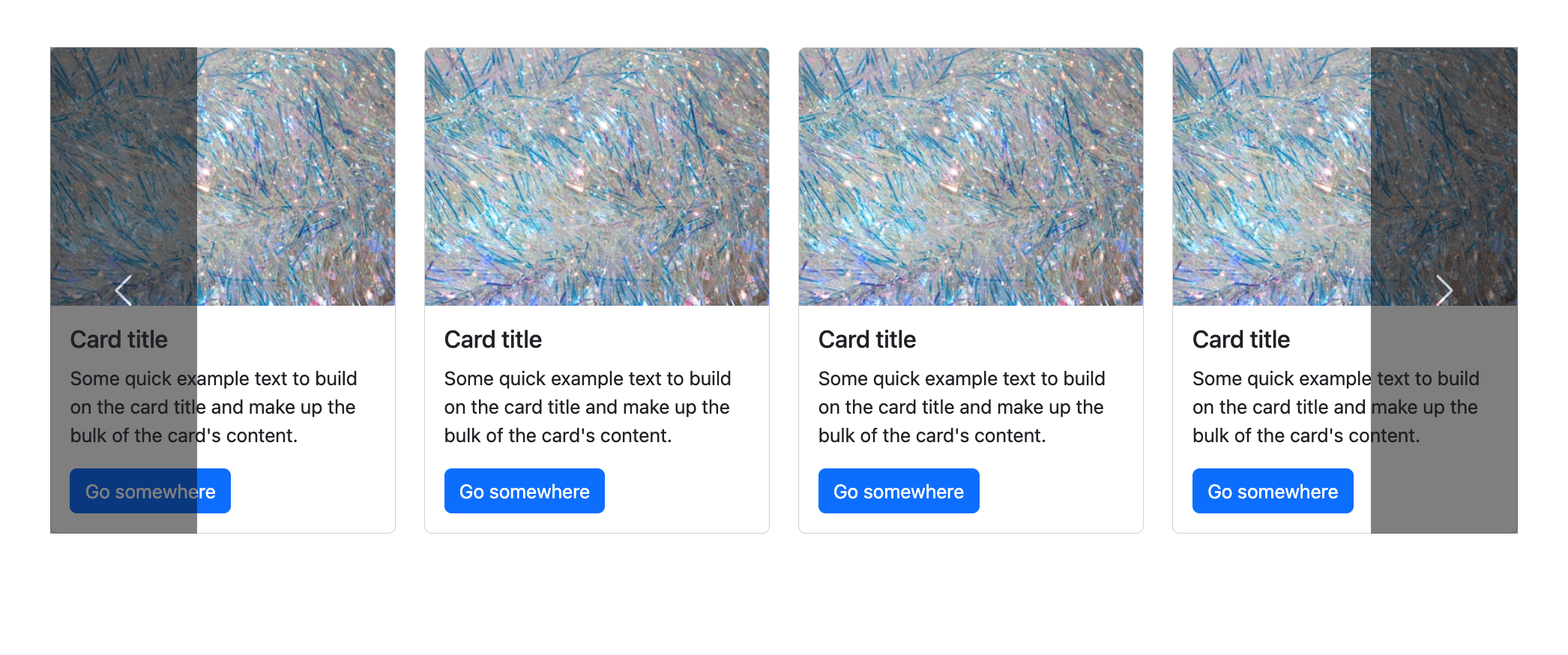
カルーセルで一度に複数画像表示
Bootstrap5の公式ドキュメントでは画像を1枚ずつスライドしていますが、Amazonのおすすめ商品のように複数の商品をカルーセルで表示することができます。
やり方は簡単でcarousel-itemの中身にグリッドレイアウトを入れるだけです。
<div id="myCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-6 col-md-3">
<div class="card">
<img src="https://source.unsplash.com/400x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
</div>
</div>
<div class="carousel-item">
...
</div>
<div class="carousel-item">
...
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#myCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>ボタンの部分だけわかりやすくするため背景色をつけました。
.carousel-control-prev,
.carousel-control-next {
background-color: #000;
width: 10%;
}結果はこちらのようになります。グリッドの部分はCSSコードを書かなくてもAmazon風の商品一覧を作成できました。

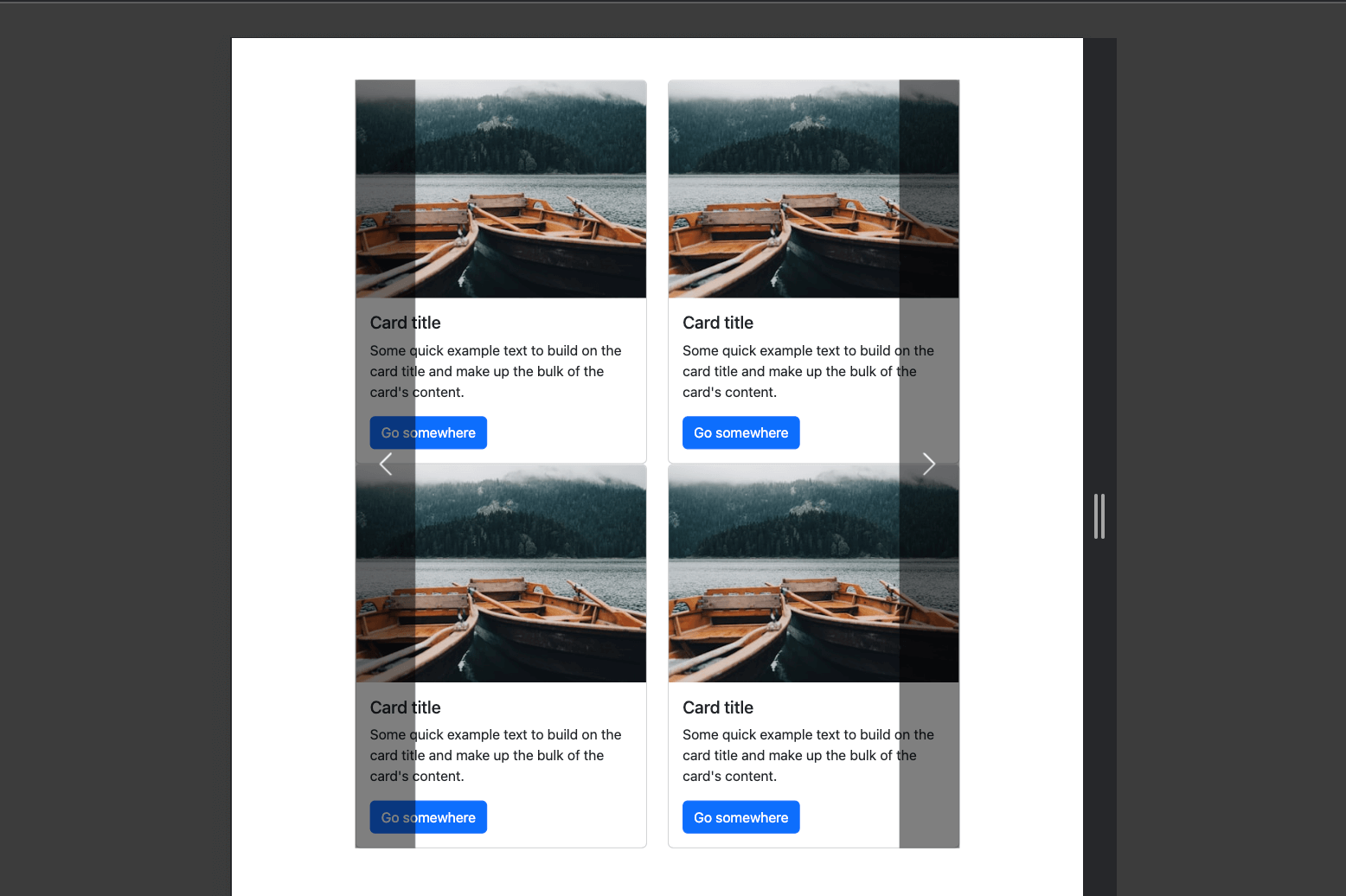
注意が必要なのはスマホでの表示です。例えばPCで4列の商品を表示している場合、スマホだと1列が小さくなりすぎるので2列表示にします。すると1つのスライドで2段表示になってしまいます。

PCでは4列、スマホでは1列(もしくは2列で1段)で表示して欲しい場合、このままだと無理なのでスマホ用にもう1つカルーセルを作成し、d-noneを使って表示を切り替えることで解決できます。
<!-- PC用のカルーセル、lgサイズ以上で表示 -->
<div id="myCarousel" class="carousel slide d-none d-lg-block">
<!-- 同じなので省略 -->
</div>
<!-- スマホ用のカルーセル、lg以下で表示 -->
<div id="myCarousel" class="carousel slide d-lg-none">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-6 col-md-3">
<div class="card">
<img src="https://source.unsplash.com/400x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
<div class="col-6 col-md-3">
<div class="card">
...
</div>
</div>
</div>
</div>
<div class="carousel-item">
...
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#myCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>Bootstrap5のカルーセルで発生する不具合の原因と対策
さいごに、Bootstrap5のカルーセルで発生する不具合の原因と対策について解説します。
- カルーセルにならない
- ボタンを押してもカルーセルが動かない
- カルーセルに画像が表示されない
以下で詳しく解説します。
カルーセルにならない
Bootstrap5のカルーセルが正しく表示されず、真っ白になってたり画像が全部表示されてしまう場合は以下のようなことが考えられます。
- Javascriptファイルの読み込みミス
- カルーセルのコードの記述ミス
Javascriptファイルの読み込みを忘れていたり、パスが正しく設定されていないとカルーセルが機能しません。
また、カルーセルのコードでClassの書き忘れやHTML構造の書き間違いがないか確認してみましょう。
ボタンを押してもカルーセルが動かない
カルーセルは表示されてるのに、次へボタンを押しても画像が切り替わらない場合はボタンにdata-bs-targetとdata-bs-slideが正しくセットされてるか確認してみてください。
data-bs-targetにはカルーセルに設定したIDと紐づいている必要があるのでIDも確認しておきましょう。
コードも問題ない場合は、カルーセルの上に何かがかぶさっていないか確認しましょう。
また、画面には見えなくてもどこかのdiv要素がかぶさってボタンをクリックできない状態になっていることもあります。
この場合はCSSでz-indexを調整するかかぶさっているdiv要素かなにかを削除します。
カルーセルに画像が表示されない
画像が表示されない場合は以下のような原因が考えられます。
- 画像のパスが間違っている
- CSSで画像が非表示になったり、透明になっている
画像のパスが間違っている場合は何も表示されないので、パスが正しいか確認しておきます。
他にもChromeのDevtoolsなどでCSSで画像が強制的に表示(!important)になっていないかなどを確認しておきましょう。
まとめ
この記事ではBootstrap5のカルーセルの使い方や不具合の対策いついて解説しました。まとめるとこちらのようになります。
- フェードインやスライドのスピードはJavascriptを使わなくても調整できる
- Bootstrap5のカルーセルは1枚だけでなく複数画像の表示ができる
- カルーセルのインジケーターや次へのボタンはカスタマイズできる
- カルーセルイベントはJavascriptで制御することができる
WebサイトやLPのファーストビューにスライドショーを使いたい場合はBootstrap5のカルーセルで簡単に実装することができます。