この記事ではBootstrap5のflexboxやgrid、positionといったレイアウト機能を使って、ボタン、メニュー、コンテンツ、画像、表など、様々な要素を中央寄せ・均等配列する方法をサンプルコード付きで具体的に解説していきます。
Bootstrap5で中央寄せや均等配列する方法
Bootstrap5を使ってテキストやボタンなどのコンテンツを中央寄せするには次のような方法があります。
- flexを使って中央寄せ
- カラムを使って中央寄せ
- positionを使って中央寄せ
それぞれ基本的な使い方を以下で解説します。
flexを使って中央寄せ
flexはCSSで使えるものと同じで、そのままクラスとして記述することができます。
Bootstrap5のflexで左右、上下の中央寄せをするには次のように書きます。
<!-- 左右の中央よせ -->
<div class="d-flex justify-content-center">
<p>中央寄せテキスト</p>
</div>
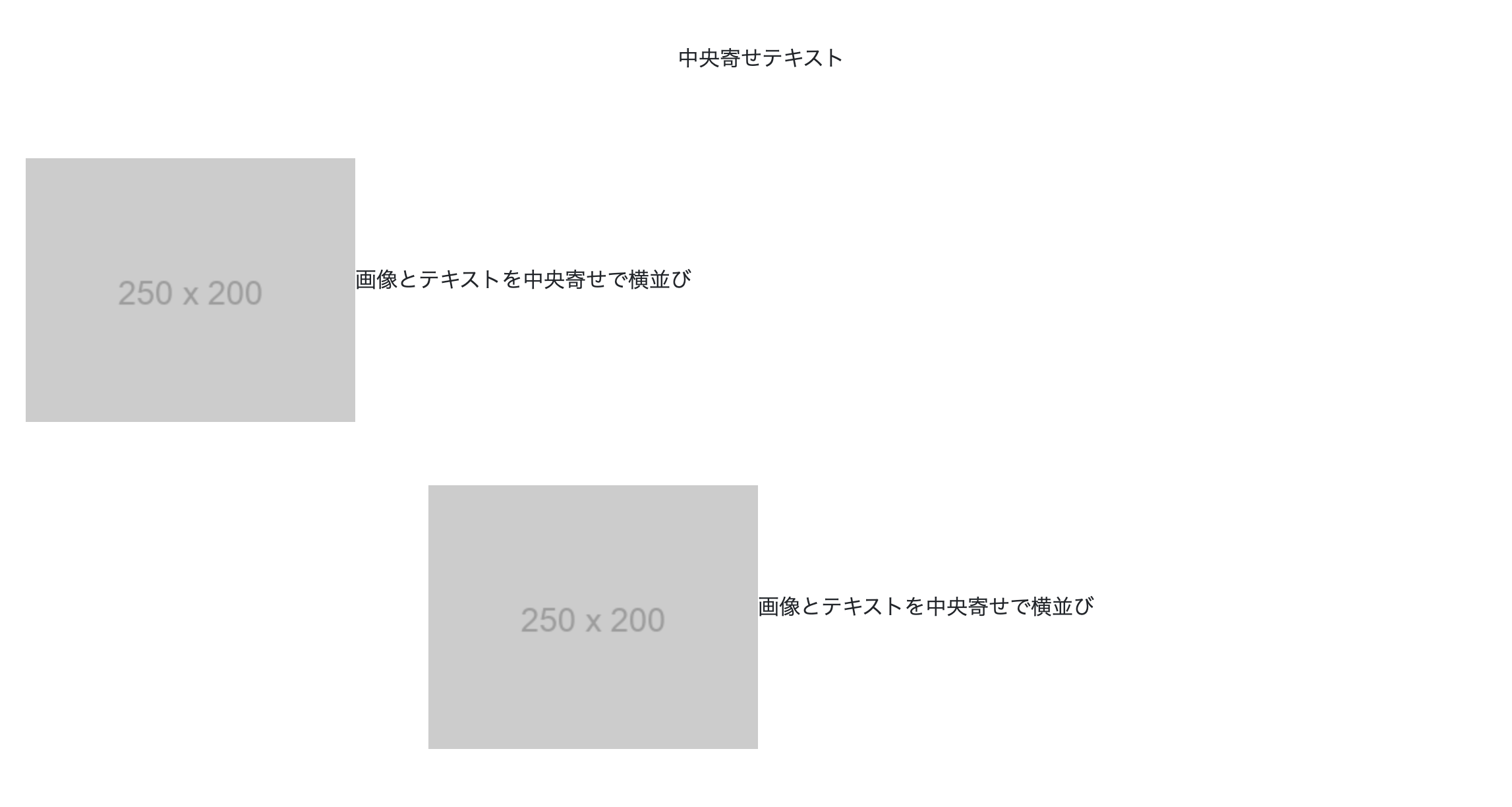
<!-- 上下の中央よせ -->
<div class="d-flex align-items-center">
<img src="..." alt="">
<p>画像とテキストを中央寄せで横並び</p>
</div>
<!-- 上下左右の中央よせ -->
<div class="d-flex justify-content-center align-items-center">
<img src="..." alt="">
<p>画像とテキストを中央寄せで横並び</p>
</div>上下左右の中央寄せでは、横並びにしたコンテンツ全体を中央に配置することができます。

横並びメニューの均等配列
Bootstrap5のflexでは中央寄せ以外にもPhotoshopやFigmaにあるような整列を行うことができます。
例えば縦方向や横方向のメニューを均等配列するには以下のようにします。
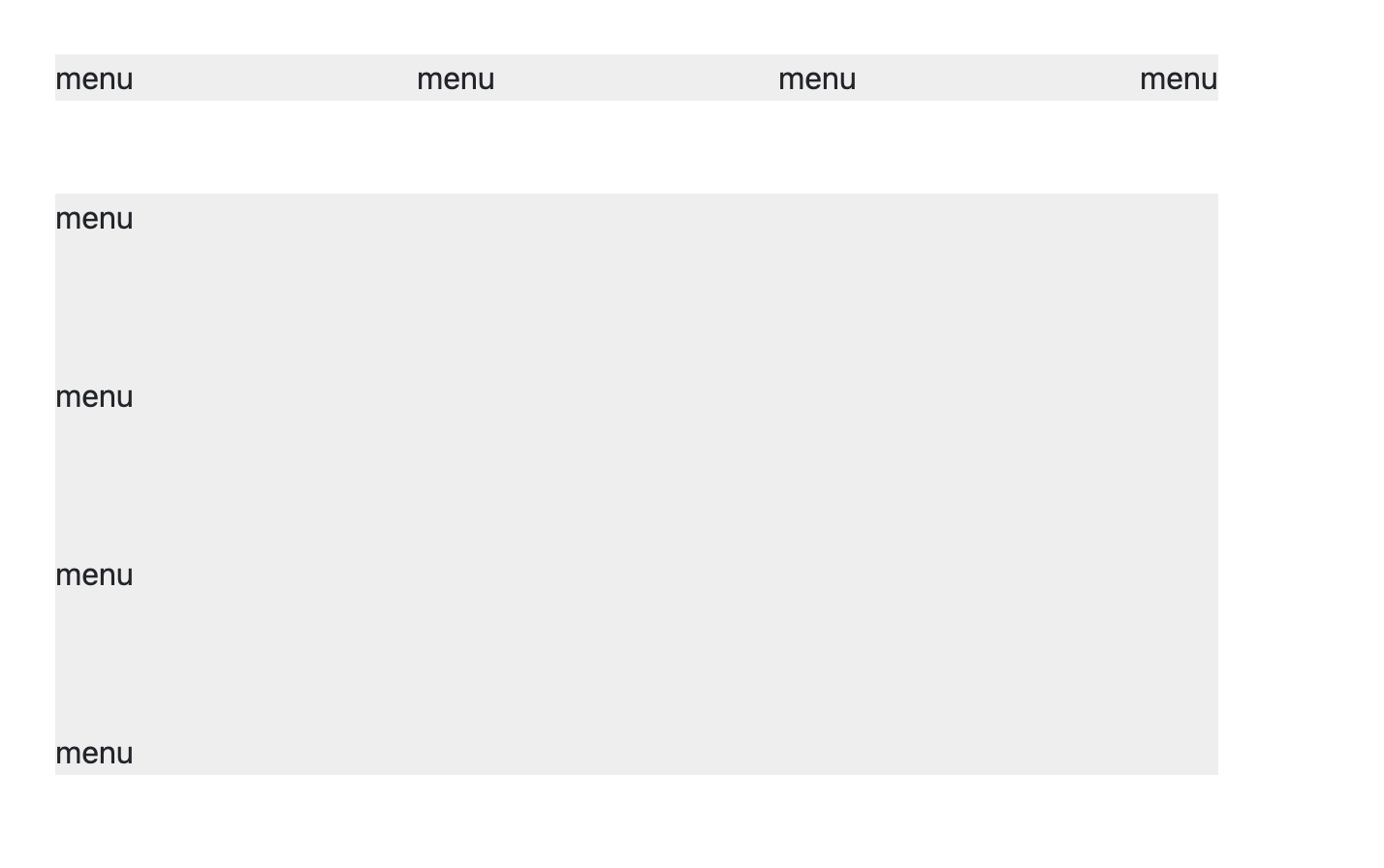
<!-- 横方向に均等配列 -->
<ul class="nav d-flex justify-content-between" style="width: 600px;background-color: #eee;">
<li>menu</li>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
<!-- 縦方向に均等配列 -->
<ul class="nav d-flex flex-column justify-content-between" style="width: 600px;height: 300px;background-color: #eee;">
<li>menu</li>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>

カラムを使って中央寄せ
カラムを使った中央寄せもflexと同じようにjustify-content-centerで実装できます。
この場合はrowのところに入れます。
<div class="container">
<div class="row justify-content-center">
<div class="col-6">コンテンツ内容</div>
</div>
</div>flexを使わず中央寄せにする場合は、offsetを使用します。
例えば6カラムのコンテンツを中央に配置する場合、左側に3カラム分の空白があればいいのでoffset-3を入れると中央寄せになります。
<div class="container">
<div class="row">
<div class="col-6 offset-3">コンテンツ内容</div>
</div>
</div>positionを使って中央寄せ
Bootstrap5はflexを使わずCSSのpositionプロパティに対応したクラスも用意されています。
positionを使って中央寄せする場合は、translate-middleを使います。これを使うことでtranslateX(-50%)とtranslateY(-50%)を入れてくれるのでコンテンツの真ん中が中央に来るようになります。
<div class="position-relative">
<div class="position-absolute top-50 start-50 translate-middle"></div>
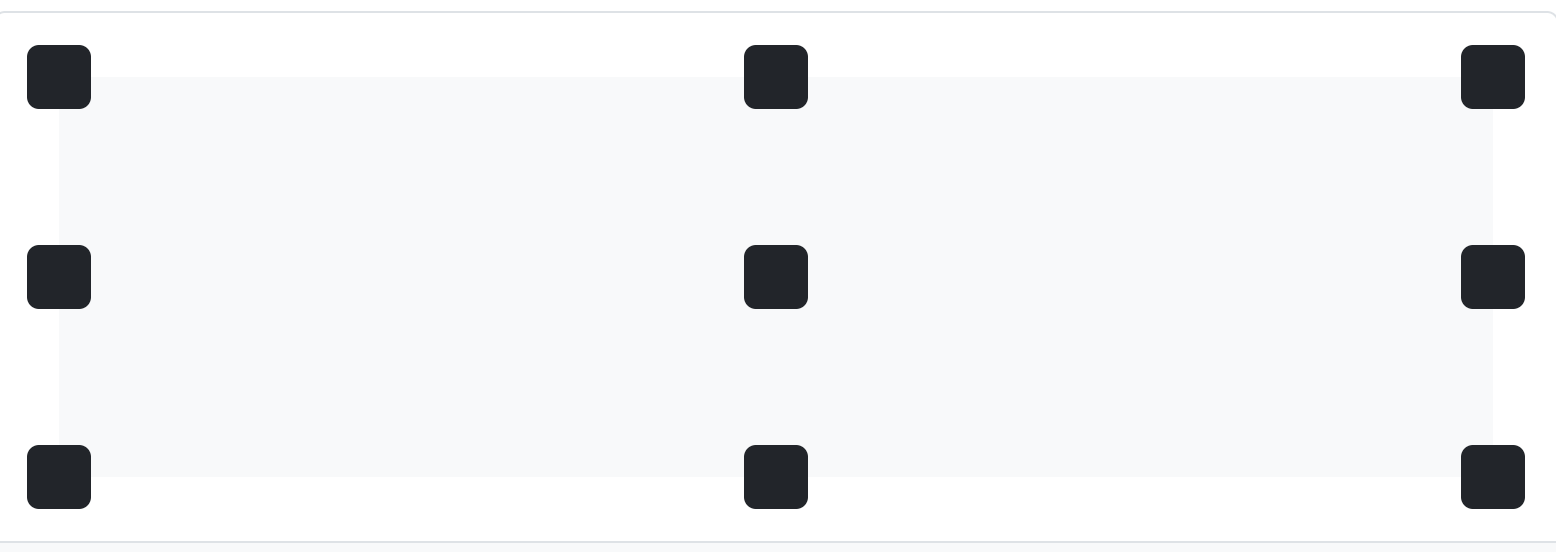
</div>positionを使うことで親要素の右上や左上などにも配置することができます。
<div class="position-relative">
<div class="position-absolute top-0 start-0 translate-middle"></div>
<div class="position-absolute top-0 start-50 translate-middle"></div>
<div class="position-absolute top-0 start-100 translate-middle"></div>
<div class="position-absolute top-50 start-0 translate-middle"></div>
<div class="position-absolute top-50 start-50 translate-middle"></div>
<div class="position-absolute top-50 start-100 translate-middle"></div>
<div class="position-absolute top-100 start-0 translate-middle"></div>
<div class="position-absolute top-100 start-50 translate-middle"></div>
<div class="position-absolute top-100 start-100 translate-middle"></div>
</div>

テキストの中央寄せ
テキストの中央寄せをするだけなら、CSSのtext-alignに対応したtext-centerを使います。
このクラスはインライン要素の中央寄せにのみ対応しているので、ブロック要素は中央寄せできません。
<p class="text-center">テキストの中央寄せ</p>Bootstrap5で中央寄せや整列ができない原因と対策
最後にBootstrap5で中央寄せや整列ができない場合の原因と対策方法を紹介します。
うまくできない原因としては次のようなことが考えられます。
- CSSファイルの読み込みができていない
- クラスなどコードの入力ミス
それぞれ詳しく解説します。
CSSファイルの読み込みができていない
Bootstrap5のflexやpositionを使って整列する場合はBootstrap5のCSSファイルを正しく読み込めているかを確認します。
パスが間違っていないか、正しくインポートできるかを確認してください。
クラスなどコードの入力ミス
コードの入力ミスやクラスを書く場所が間違っているということもよくある原因です。
例えばjustify-content-centerはd-flexやCSSでdisplay: flex;が適用されているところでないと機能しません。
<!-- 間違い -->
<div class="container justify-content-center">
<div class="col-6">コンテンツ</div>
</div>
<!-- 正しい -->
<div class="container">
<div class="row justify-content-center">
<div class="col-6">コンテンツ</div>
</div>
</div>まとめ
Bootstrap5を使うことでコンテンツの中央寄せもCSSコードを書くことなく簡単に実装できます。ここまでの内容をまとめると以下のようになります。
- 中央寄せや均等配列はBootstrap5のflex、positionなどのクラスを使う
- 横並びコンテンツの作成はflexやgridの他にカラムでも実装可能
- テキストの中央寄せは、
text-alignだけでOK
中央寄せや整列は頻繁に使うのでやり方のパターンを覚えておくと効率よく作業することができます。