Youtubeの動画はWebサイトやブログに埋め込むことでアクセスアップや認知の拡大を期待できます。
埋め込み方はすごく簡単ですが、サイズの変更やミュート、自動再生など色々カスタマイズできるところがあるのでそちらも合わせて解説します。
Youtube動画の埋め込み手順
Youtube動画の埋め込み手順は以下の通りです。
- 埋め込みたい動画を表示して共有ボタンを押す
- 「埋め込む」を選択
- コードを取得
- コードを貼り付け
1.埋め込みたい動画を表示して共有ボタンを押す
まずはYoutubeで埋め込みたい動画を開き、共有ボタンを押します。

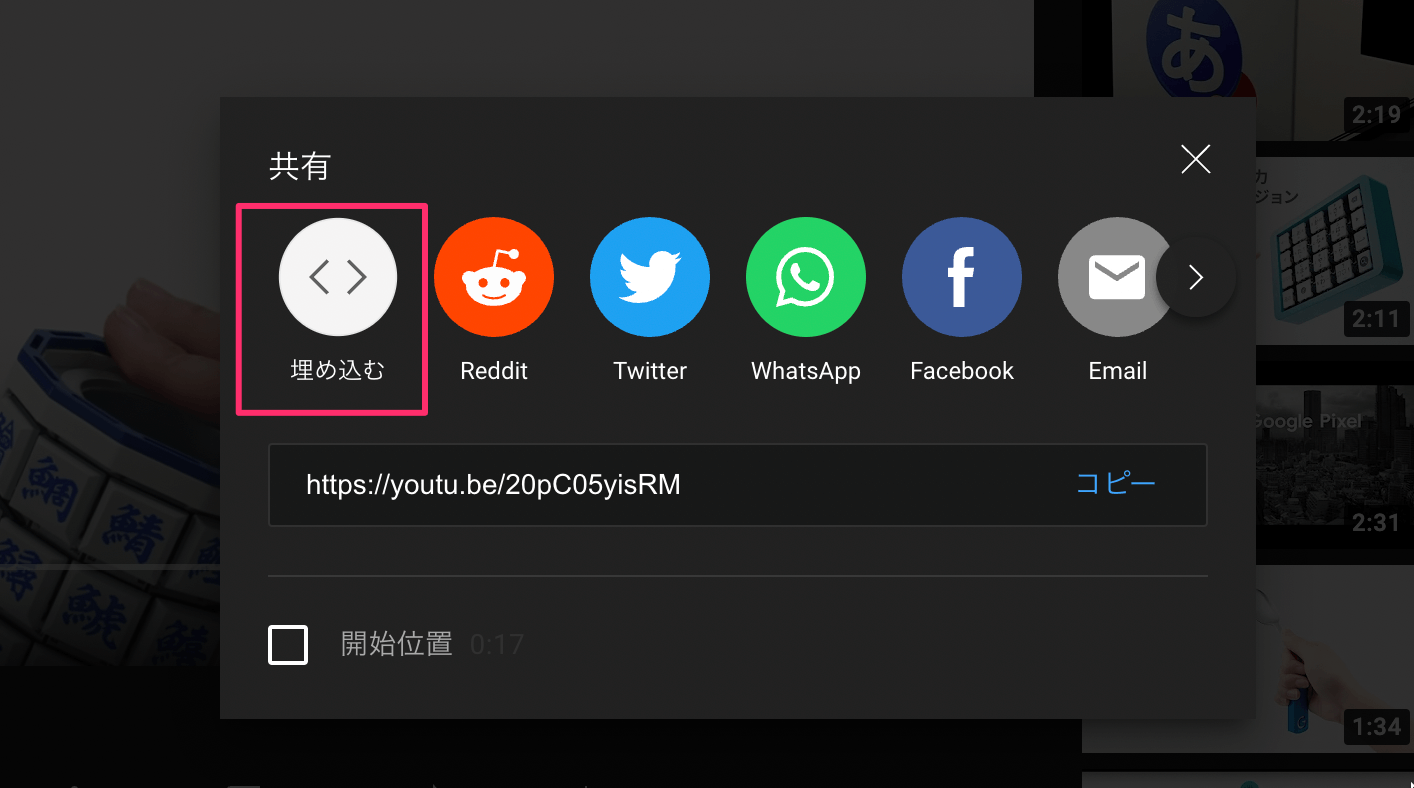
2.「埋め込む」を選択
共有ボタンを押すと表示されるパネルから「埋め込む」を選びます。

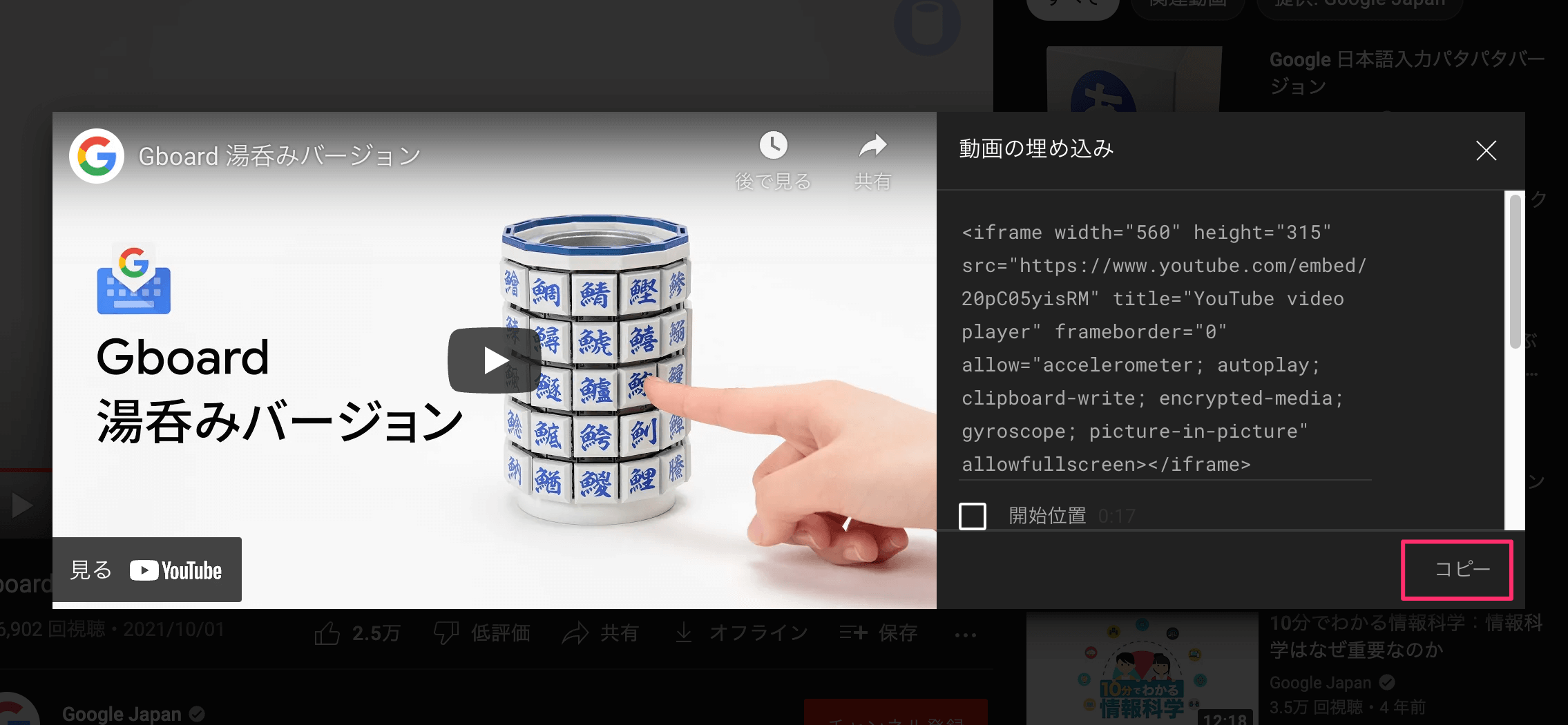
3.コードを取得
コードが表示されるので、右下の「コピー」を押してコードを取得します。

4.コードを貼り付け
あとはコピーしたコードをホームページの任意の場所に貼り付けるだけです。
メインコンテンツに埋め込む場合はこんな感じになります。
<html>
<head></head>
<body>
<header>
<!-- ヘッダーメニュー省略 -->
</header>
<main>
<h1>Youtube埋め込み動画</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/20pC05yisRM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</main>
<footer>
<!-- フッター省略 -->
</footer>
</body>
</html>埋め込んだYoutube動画のカスタマイズ
Youtube動画を埋め込んだらサイズやプレーヤーの動作をカスタマイズすることができます。
埋め込んだYoutube動画をミュートにしたい
動画をミュートにする場合はiframeのURLにmute=1をつけます。
<!-- 動画のsrcの後ろに、?autoplay=1&mute=1をつける -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/20pC05yisRM?mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>自動再生させたい
Chromeでは自動再生が許可されていないので、埋め込んだYoutube動画を自動再生することができません。
自動再生する場合はアドレスにautoplay=1をつけて、mute=1でミュート(音声なし)にする必要があります。
<!-- 動画のsrcの後ろに、?autoplay=1&mute=1をつける -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/20pC05yisRM?autoplay=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>動画のサイズを変えたい
動画のサイズを変えるには、widthとheightの値を変えたいサイズに書き換えます。
例えば横幅を600pxに、高さを300pxにする場合は次のようになります。
<!-- widthとheightの値を変える -->
<iframe width="600" height="300" src="https://www.youtube.com/embed/20pC05yisRM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>シークバーなどのコントローラを非表示にしたい
動画プレーヤーのコントローラを非表示にする場合はcontrols=0をつけます。
<!-- 動画のsrcの後ろに、?controls=0をつける -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/20pC05yisRM?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>埋め込んだ動画をループ再生させたい
動画をループ再生するにはプレイリストの設定とループの設置の2つが必要です。1つの動画を単独でループ再生できません。
playlist=ID&loop=1を追加します。
<!-- 動画のsrcの後ろに、?playlist=ID&loop=1をつける -->
<iframe width="420" height="345" src="https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1">
</iframe>そのほかのSNS埋め込み
Youtube以外のSNS埋め込み方法はこちら。複数のSNS運用されている方はこちらもぜひ。
まとめ
Youtube動画の埋め込みはコードを取得するだけで簡単にできます。
動画の自動再生やループ再生は普通にやってもうまくいかないことがあるので注意してください。