ホームページにTwitterのタイムラインや特定のツイートを表示したり、今見ているWebページのツイートボタンを表示する方法を解説します。
Twitterの公式プラグインの機能を使うことでWordpressで作ったページやBASEなどで作ったネットショップをTwitterと連携させることができます。
方法はコードをコピペするだけなのでめちゃくちゃ簡単。
Twitterの埋め込みってなに?
Twitterの埋め込み機能とはTwitterのタイムラインや公開リストのツイート、Twitterのシェアボタンなどをホームページやネットショップで表示することができる機能です。
埋め込める機能はTwitterのヘルプセンターにあるように以下のような機能を埋め込むことができます。

- Twitterボタン: フォローやハッシュタグボタンなどを埋め込み
- ツイート: 特定のツイートを埋め込み
- タイムライン: 公開ツイートの表示、公開リストのツイート表示
- ツイートボタン: 埋め込んだページをツイートするボタンを設置
- フォローボタン: フォローボタンを設置
TwitterのツイートなどをWebサイトに埋め込む方法
Twitterのコンテンツをウェブサイトに埋め込む方法を以下の手順で解説します。
- 埋め込みページに移動
- 埋め込みたいコンテンツ選んで必要な情報を入力
- 埋め込みコードをコピー
- 埋め込みコードをホームページに貼り付け
1.埋め込みページに移動
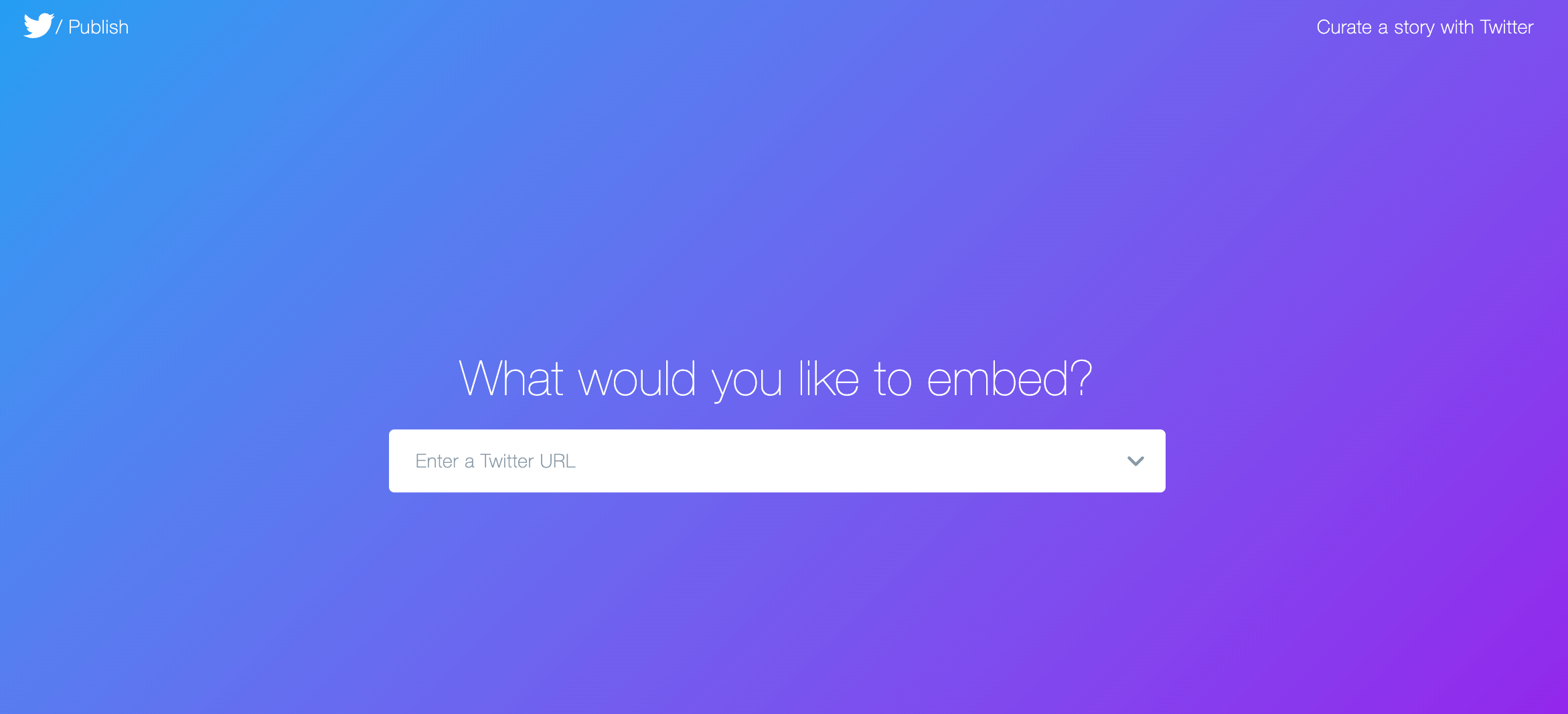
埋め込みたいコードを取得できるpublish.twitterページに移動します。

2.埋め込みたいコンテンツ選んで必要な情報を入力
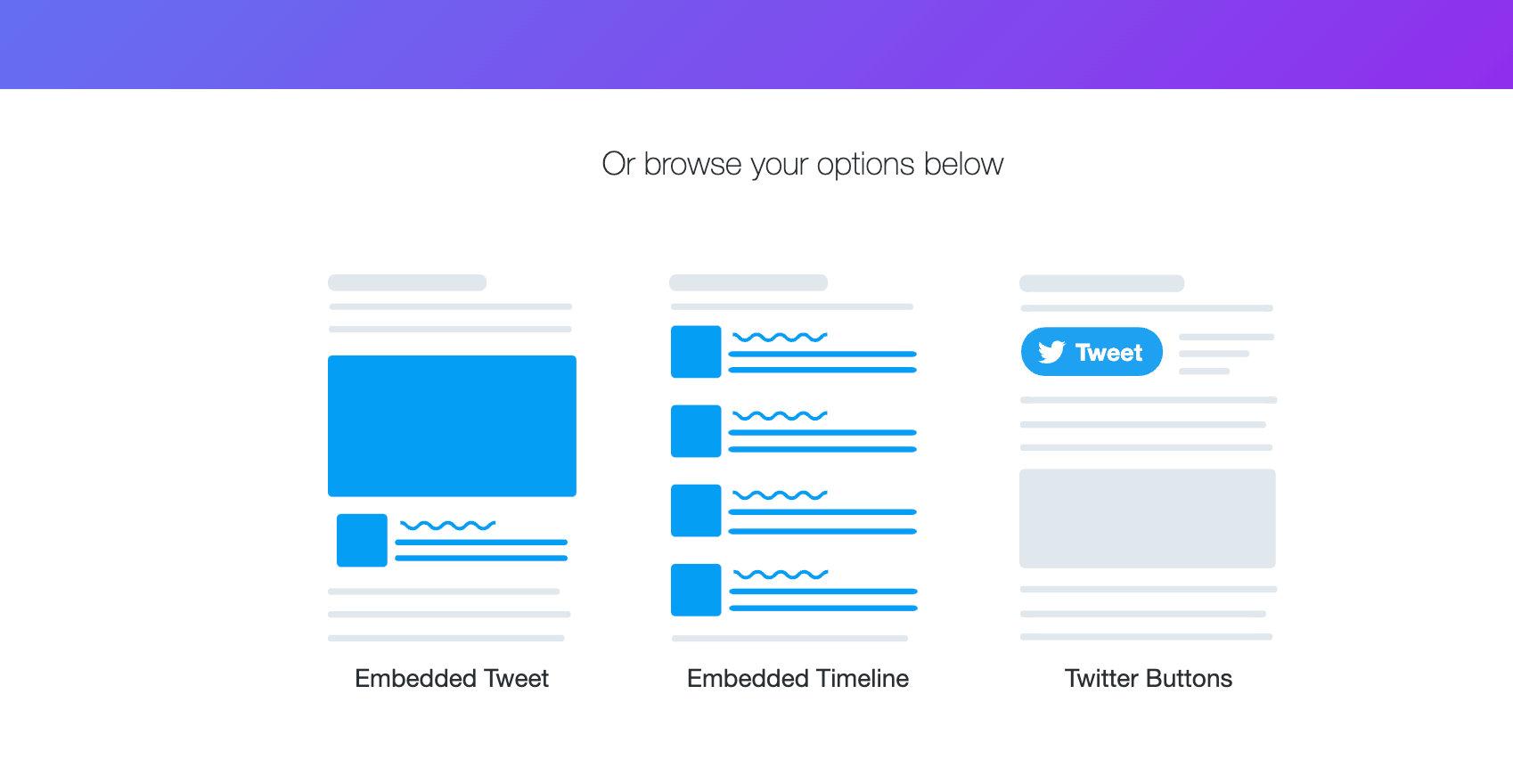
このページの下にある3つの選択肢から埋め込みたいコンテンツを選んでクリックします。この選択肢の上にあるフォームに埋め込みたいコンテンツのURLを入力する方法でも作れます。
- Embedded Tweet: 特定のツイートを埋め込みたい場合
- Embedded Timeline: ツイートのタイムラインを埋め込みたい場合
- Twitter Buttons: ボタンを埋め込みたい場合

「Embedded Tweet」をクリックすると、URLの入力項目が表示されるのでツイートのURLを入力します。
「Embedded Timeline」でも表示したいタイムラインのURLを入力します。
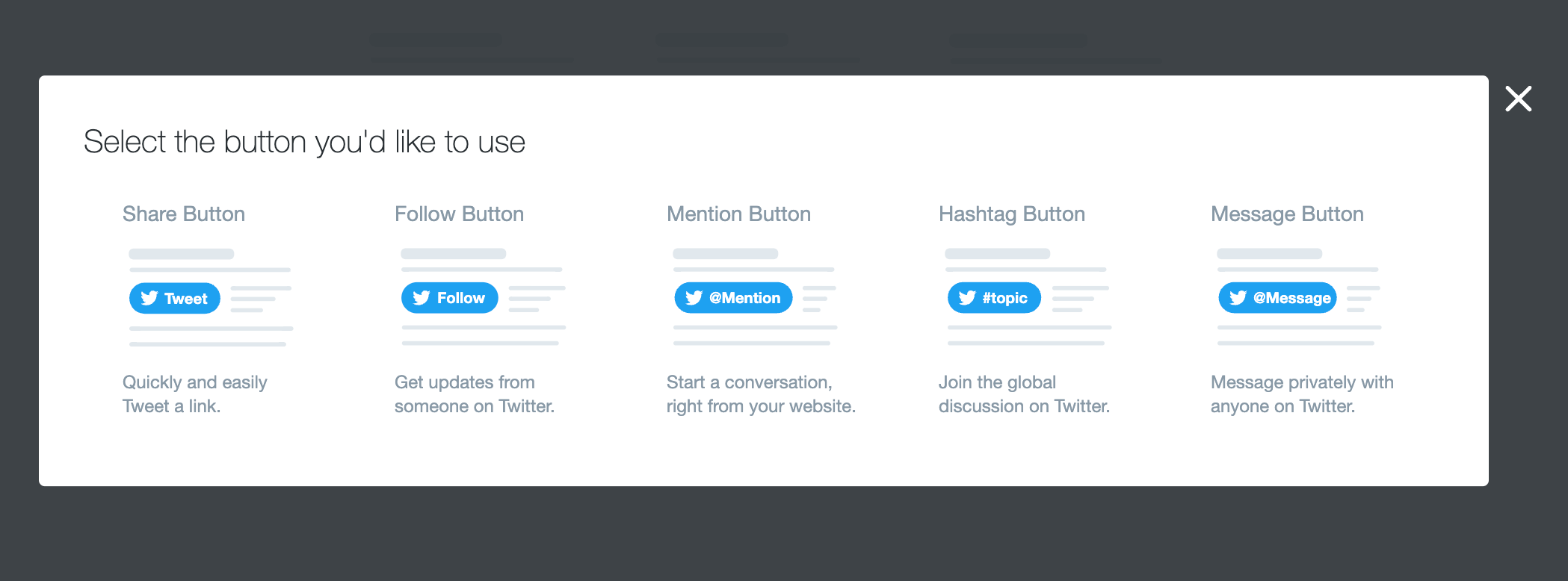
「Twitter Buttons」を選ぶとさらに複数のボタンから選ぶことができます。
- Share Button: 見ているページをシェアするボタン
- Follow Button: 指定したユーザーをフォローするボタン
- Mention Button: 指定したユーザーにメンションを送るボタン
- Hashtag Button: 指定したハッシュタグをツイートするボタン
- Message Button: 指定したユーザーにメッセージを送るボタン

3.埋め込みコードをコピー
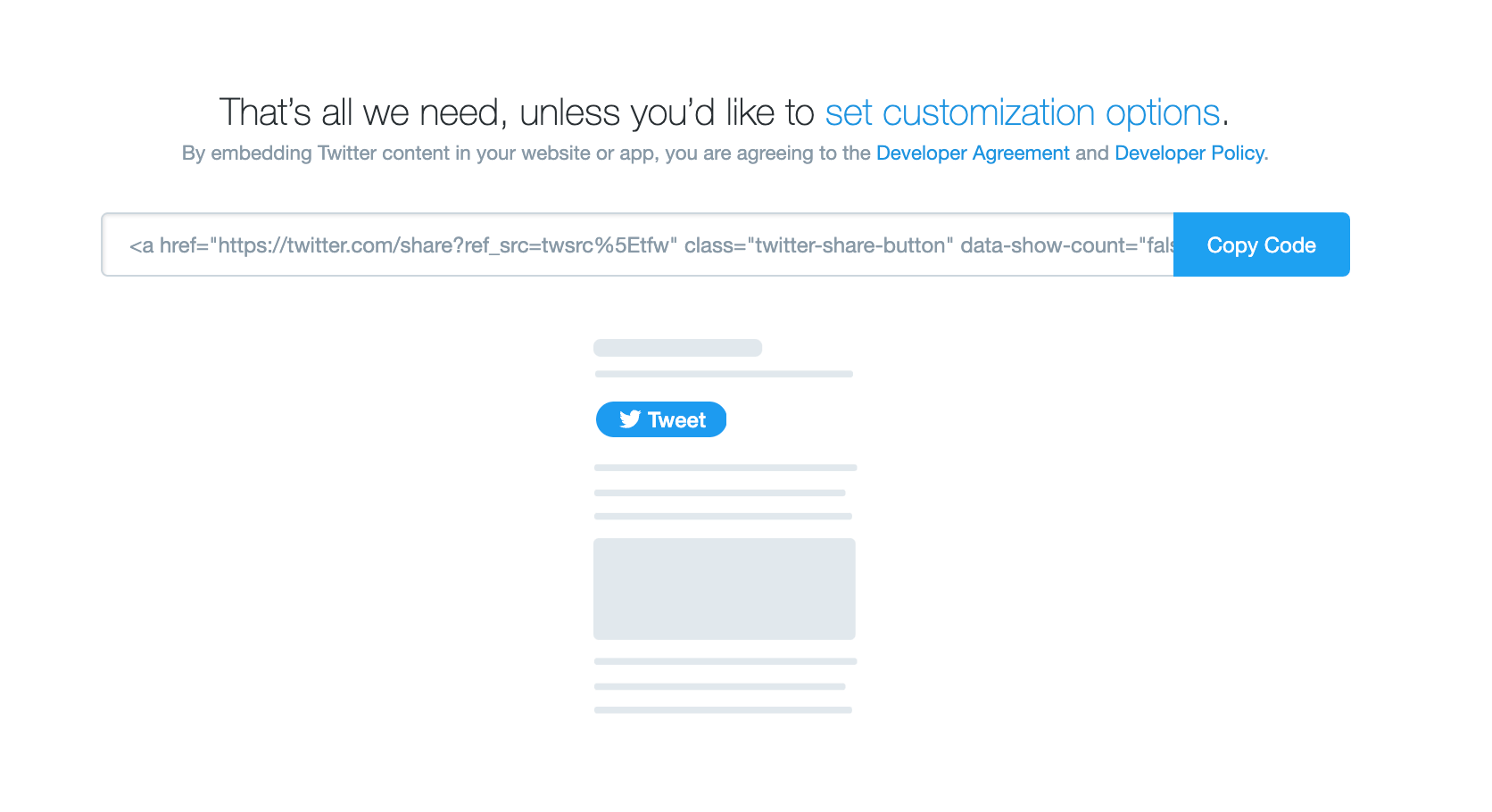
どのコンテンツを埋め込むかを決めてURLなどの入力をすると、コードと埋め込んだ場合の表示サンプルが表示されます。

「Copy Code」ボタンを押せばコードをコピーできます。
4.埋め込みコードをホームページに貼り付け
コピーしたコードをホームページの表示したい場所に貼り付けます。
Faceboolの埋め込みプラグインのようにbodyタグの直後に入れるようなコードはないため、表示したい位置にコピーしたコードを貼り付けるだけでOKです。
例えば記事のタイトル下に埋め込む場合の例は次のようになります。
<article>
<h1>記事タイトル</h1>
<!-- Twitterコードを貼り付け -->
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<div class="article__body">
<!-- 記事の内容省略 -->
</div>
</article>Twitterの埋め込みが表示されない場合の対策
Twitterの埋め込みが表示されない場合はFacebookの埋め込みプラグインと同様に以下のようなことをチェックしてみてください。
- ブラウザのキャッシュをクリアする
- 埋め込みコードが正しく設置されているかを確認する
- Twitterの設定を確認する
ブラウザのキャッシュをクリアする
ブラウザのキャッシュクリアで解決する場合もあります。コードを入れたのに表示が変わらない場合はキャッシュクリアを試してみてください。
埋め込みコードが正しく設置されているかを確認する
埋め込みコードを正しくコピーできているか、コードが正しく設置されているかを確認してください。
また、コードの設置は正しくてもCSSによって非表示になっていないかなども確認してみてください。
Twitterの設定を確認する
Twitterのリストが非公開になっている場合は表示されません。
Twitterが鍵垢になっている場合も表示されないので公開設定を確認してみてください。
そのほかのSNS埋め込み
ツイッター以外のSNS埋め込み方法はこちら。複数のSNS運用されている方はぜひ。
まとめ
Twitterをホームページに埋め込む方法は表示したいウィジェットを選択してコードをコピペするだけなのですごく簡単です。
HTMLで作ったホームページ以外にもWordpressやBASEなどのネットショップなど、HTMLをカスタマイズできるところならどこでもこの機能を使ってTwitterを表示することができます。