Facebookの投稿やページ、いいねボタンなどのコンテンツを埋め込めるプラグインの使い方とデザインのカスタマイズについて解説します。
埋め込み込プラグインを使うことでWordpressで作ったホームページやShopifyなどのネットショップにFacebookのコンテンツを埋め込めるので、Facebookページのフォロワーを増やしたり、フォロワー以外の人に投稿を表示したりできます。
Facebookの埋め込みプラグインとは?
Facebookの埋め込み機能は「ソーシャルプラグイン」と呼ばれていてFacebookの開発者ページからアクセスできます。

このプラグインでは以下のようなツールをホームページ(WordpressやShopifyなど)に埋め込むことができます。
- コメント
- 埋め込みコメント
- 埋め込み投稿
- 埋め込み動画
- グループプラグイン
- いいね!ボタン
- ページプラグイン
- 保存ボタン
- シェアボタン
これらの埋め込み機能を使うことで、ホームページ上で「いいね!」やコメントの投稿、動画の再生、グループへの参加をしてもらうことができます。
Facebookの埋め込みってどうやるの?
埋め込み方法は以下で解説しますが、やることは埋め込みたいコンテンツを選んでコードを取得し、ウェブサイトのHTMLコードに貼り付けるだけです。
HTMLコードを編集できるならどこでも貼り付けることができます。例えばWordpressのようなCMSやShopifyやBASEのようなネットショップにも埋め込むことができます。
Facebookの投稿やページなどを埋め込む方法
Facebookのコンテンツをホームページに埋め込む方法を以下の手順で解説します。
- Facebookアプリを作る
- 埋め込みたいコンテンツを選んでプラグイン設定
- プラグインのコードを取得
- コードをホームページに埋め込む
1.Facebookアプリを作る
まずはFacebookアプリを作成します。
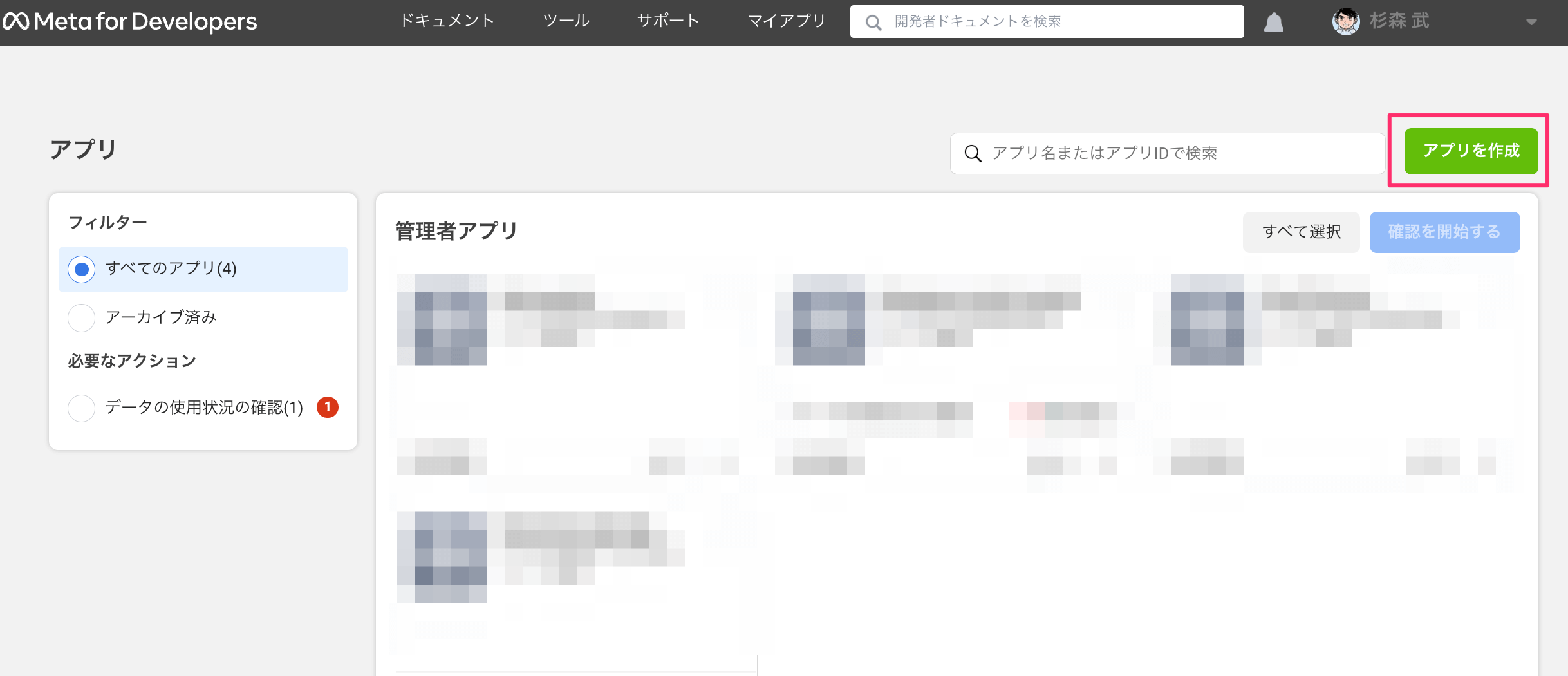
Metaの開発者ページにある「マイアプリ」に移動し、右上の「アプリを作成」ボタンを押します。

アプリのタイプを選択する画面では「ビジネス」を選択して「次へ」ボタンを押します。
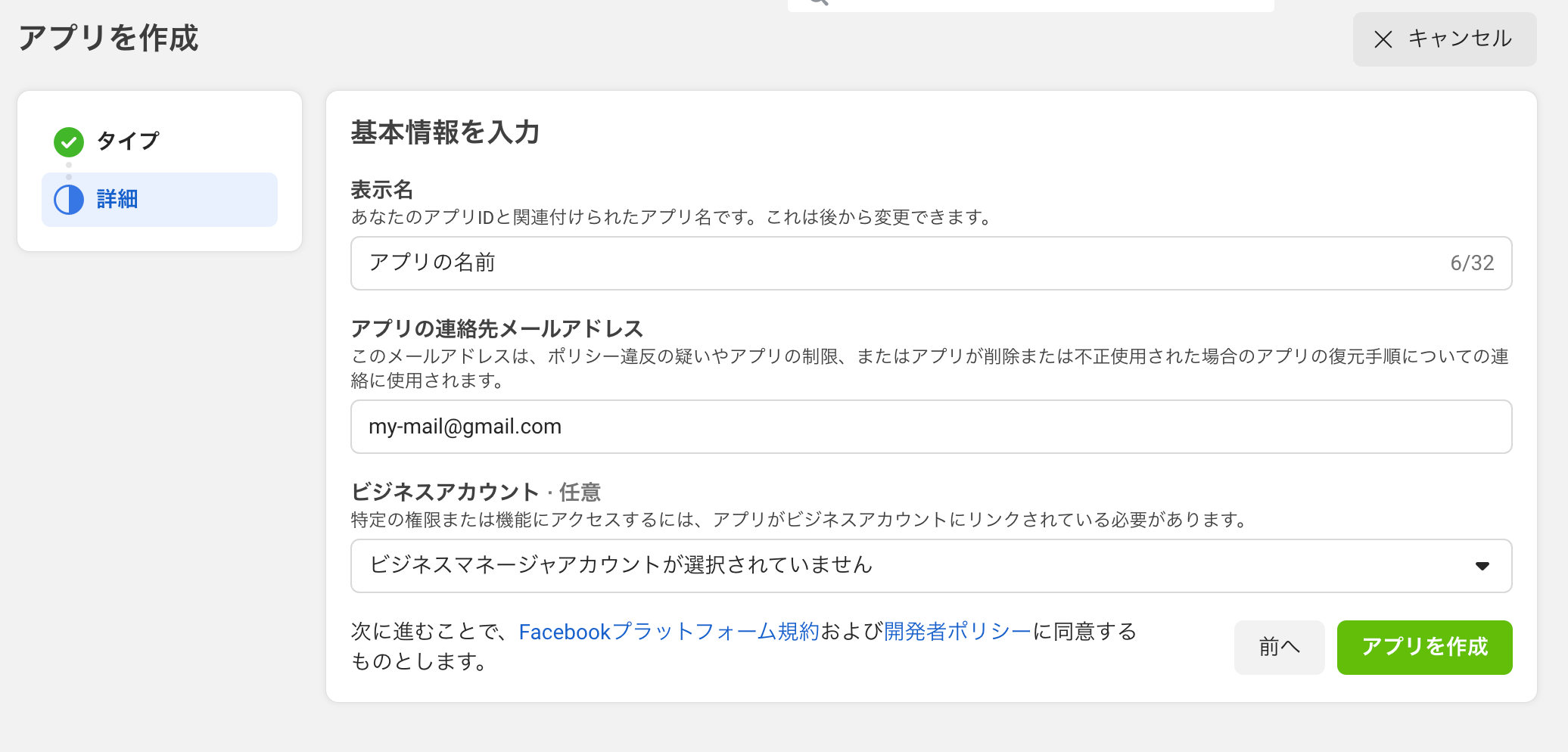
その次のページではアプリの基本情報を入力します。入力できたら「アプリを作成」を押します。
- 表示名: アプリの名前をわかりやすく入力、ブログで使うならブログ名とか
- メールアドレス: 連絡用に使用するメールアドレスを入力
- ビジネスアカウント: こちらは任意、連携するビジネスアカウントがあれば選択

2.埋め込みたいコンテンツを選んでプラグイン設定
アプリを作成できたら、ウェブサイトに埋め込みたいコンテンツをコンテンツ一覧ページの左にあるメニューから選びます。

メニューから埋め込みたいコンテンツを選んだら設定を行います。
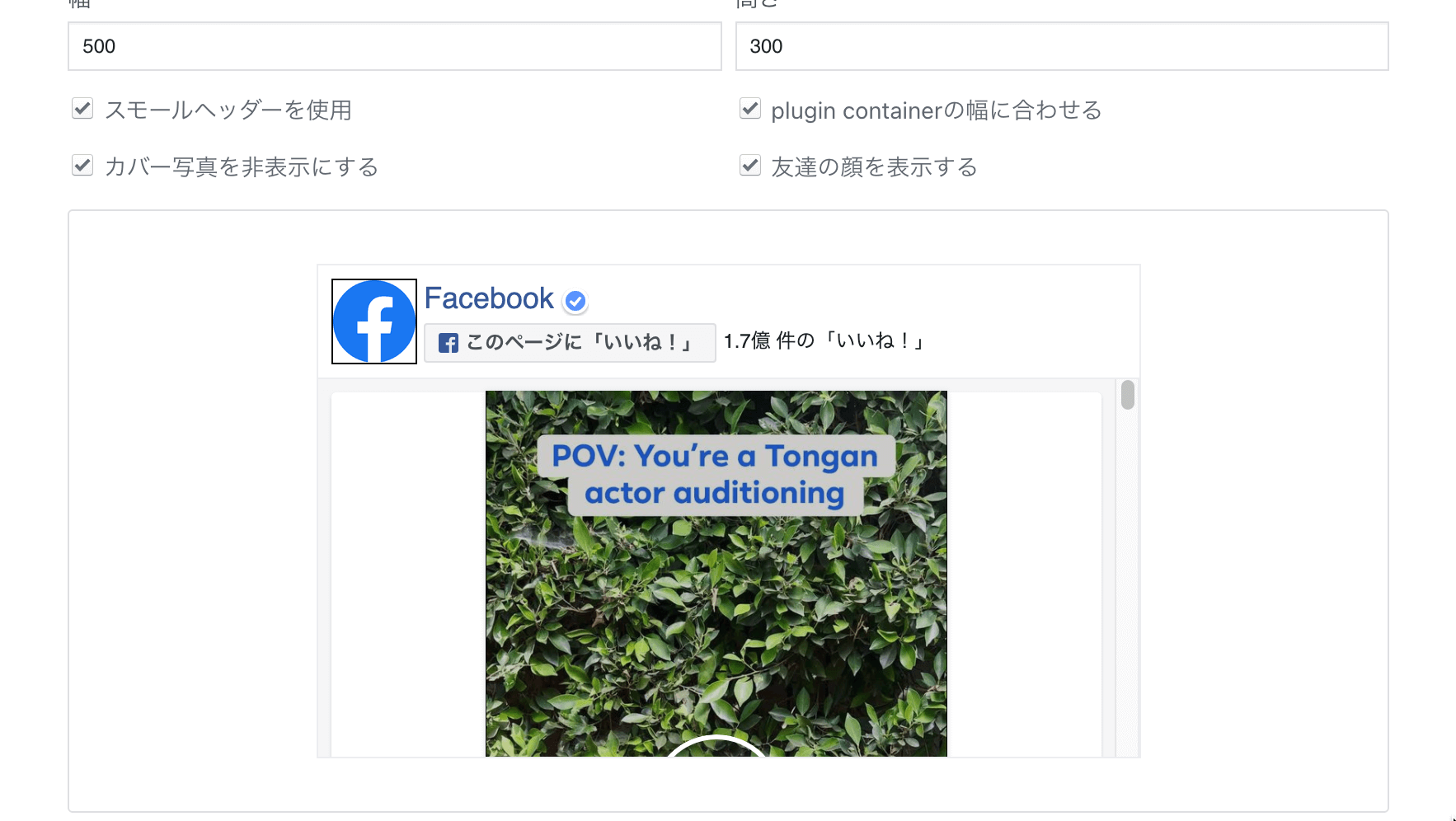
ページプラグインの場合は以下のような入力項目があるので必要な項目を全て埋めます。
- FacebookのページURL: FacebookページにアクセスしてブラウザのアドレスバーからURLを取得
- タブ: timeline、events、messagesから選択、複数選択する場合はコンマで区切る
- 幅: 埋め込むコンテンツの幅を指定
- 高さ: 埋め込むコンテンツの高さを指定
- スモールヘッダーを使用: ヘッダーを小さくする
- カバー写真を非表示にする: カバー写真を表示しない
- Plugin Containerの幅に合わせる: コンテンツの幅を埋め込むホームページの幅に合わせる
- 友達の顔を表示する: 友達の顔を表示

設定内容は項目の下に表示されるので、実際設置した場合にどんな見た目になるかを確認しながら設定することができます。

3.プラグインのコードを取得
設定できたら次はコードを取得します。
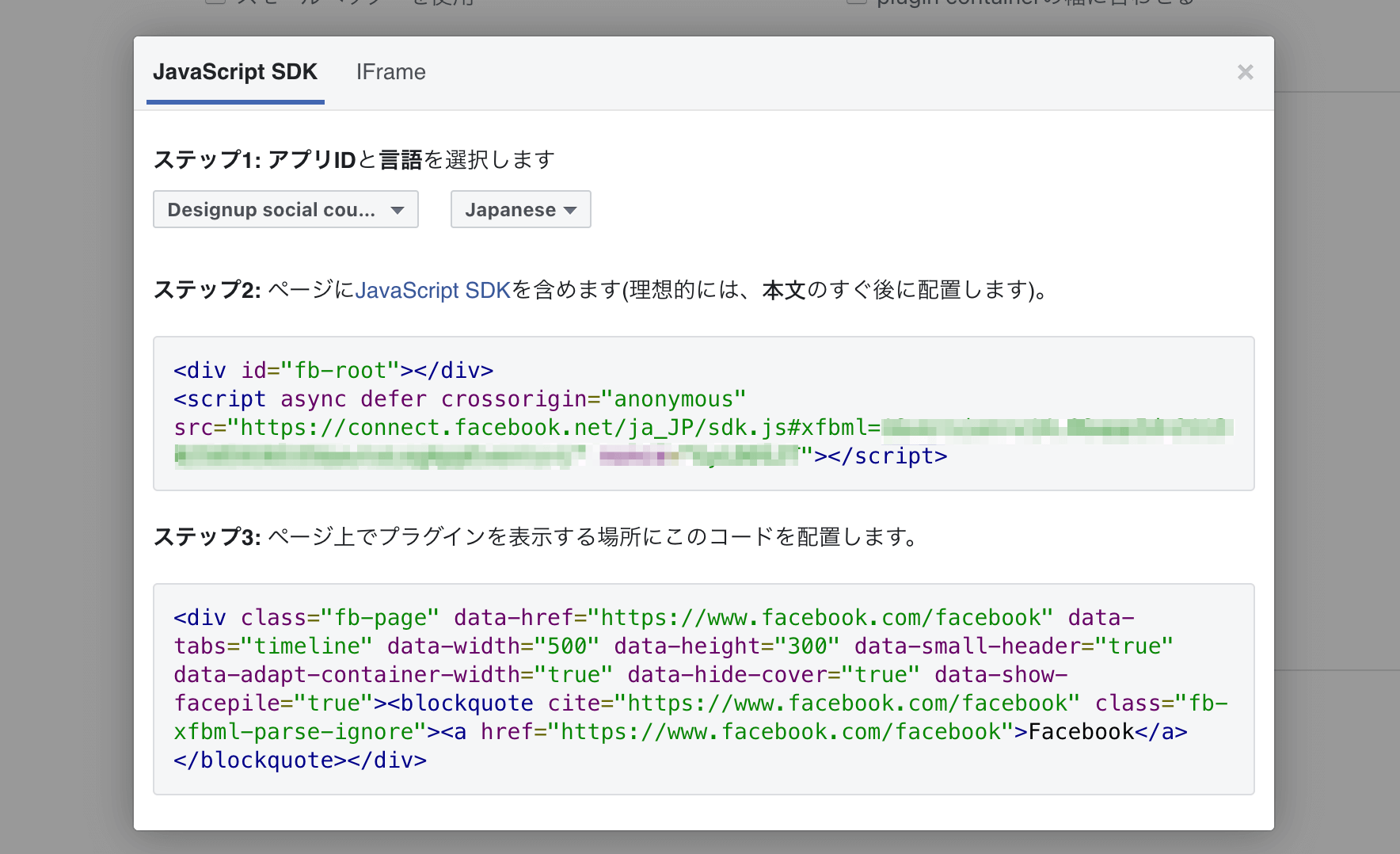
表事例のすぐ下にある「コードを取得」ボタンを押せばコードが表示されます。

取得するコードは2種類あります。
- 本文(HTMLのbody)のすぐ下に設置するコード
- 表示したい場所に設置するコード
4.コードをホームページに埋め込む
まずは1つめのコード(ステップ2のコード)を埋め込みます。1つめのコードはHTMLのbodyタグのすぐ下にコピペします。
<html>
<head>
<!-- headの内容省略 -->
</head>
<body>
<!-- bodyのすぐ下にコピペ -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId=39479485440340&autoLogAppEvents=1" nonce="BnKUREO"></script>
<!-- 以下の内容省略 -->
</body>
</html>2つめのコード(ステップ3のコード)はホームページの中でプラグインを表示したい場所にコピペします。例えばサイドバーに埋め込む場合は以下のようになります。
<html>
<head>
<!-- headの内容省略 -->
</head>
<body>
<!-- bodyのすぐ下にコピペ -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId=39479485440340&autoLogAppEvents=1" nonce="BnKUREO"></script>
<main>
<!-- メインコンテンツ -->
</main>
<aside>
<!-- 2つめのコードをサイドバーにコピペ -->
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="500" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="true"><blockquote cite="https://www.facebook.com/facebook" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div>
</aside>
</body>
</html>コードのコピペができればFacebookの埋め込み完了です。
デザインのカスタマイズ方法
Facebookプラグインで埋め込むコンテンツのデザインをカスタマイズするには以下の方法があります。
- プラグインの設定画面で幅や高さを設定する
- CSSを使ってレスポンシブ対応やデザインをカスタマイズする
プラグインの設定画面で幅や高さを設定する
幅や高さなどのレイアウトはプラグインの設定で変更できる場合があります。
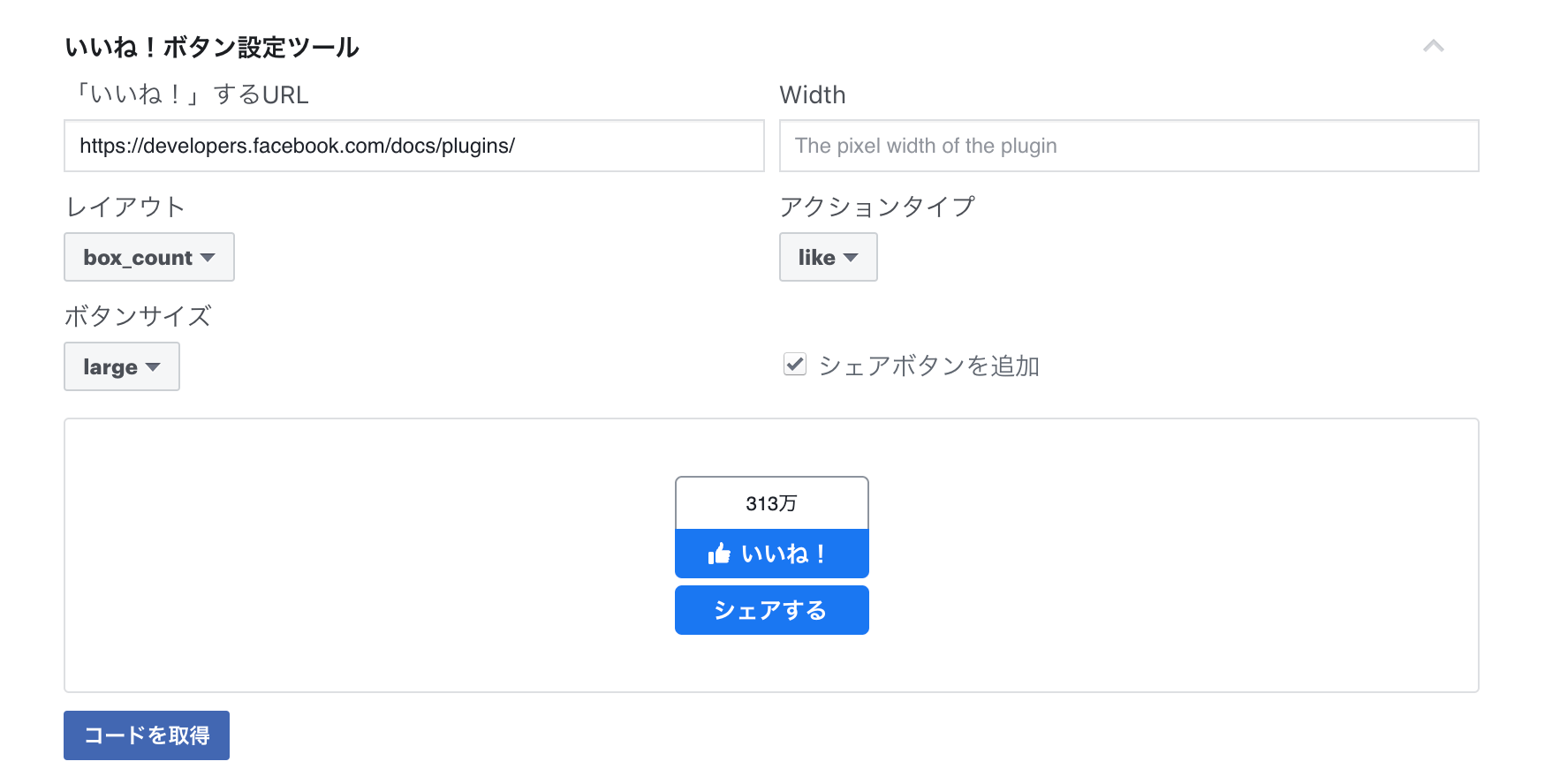
例えばいいねボタンの場合はレイアウトやボタンのサイズを変えることができます。

CSSを使ってレスポンシブ対応やデザインをカスタマイズする
CSSを使ってフォントや配色を変えたり、レスポンシブになっていないところをレスポンシブ対応(スマホ対応)にすることもできます。
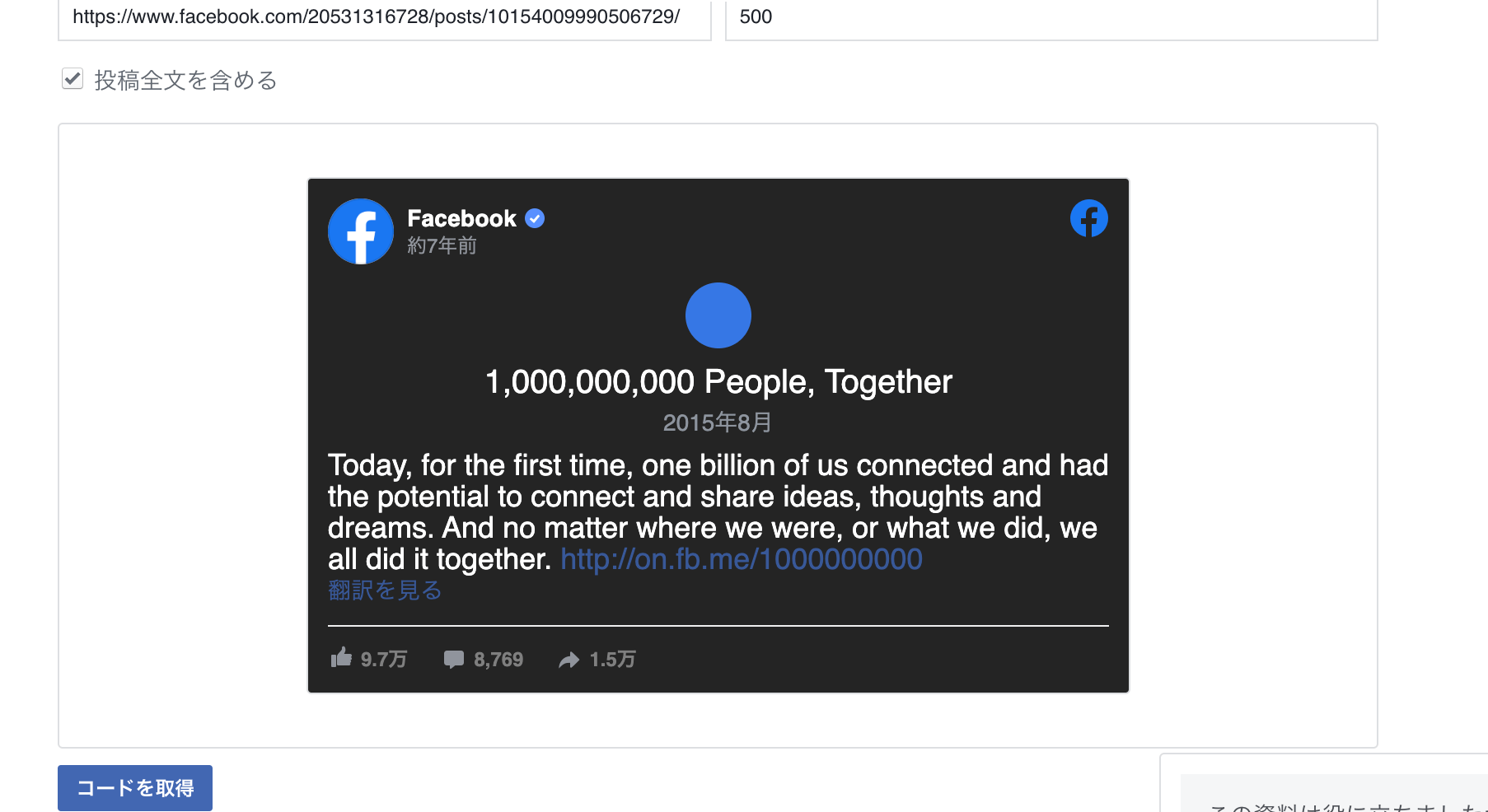
例えば「埋め込み投稿」で背景色をつけたり、文字サイズを大きくしたりすることもできます。

カスタマイズするにはChromeのdevtoolsを使ってCSSセレクタを確認する必要があります。
プラグイン設定のページでやってみたところ次のようなCSSコードでスタイルを変更することができました。
/* 背景を黒くする、全体の文字色を白くする */
._4-u8 {
background-color: #242424;
color: #fff;
}
/* タイトルを白くする */
a._39g6 {
color: #ffffff;
}
/* テキストを白くする */
._6nm p {
color: #fff;
}Facebookの埋め込みが表示されない場合の対策
Facebookのプラグインを埋め込んだのに表示されない場合は以下のようなことを確認してみてください。
- ブラウザのキャッシュを削除してみる
- 埋め込みコードが正しく設置されているか確認する
- 埋め込みプラグインの設定内容を確認する
- facebookの公開設定を確認する
ブラウザのキャッシュを削除してみる
キャッシュが残っていると埋め込む前のHTMLが読み込まれるのでキャッシュを削除してみると正しく表示される場合があります。
埋め込みコードが正しく設置されているか確認する
コードをコピペするときにコピーし忘れているところがあったり、コピーしたときに間違った場所にコピーしていると正しく表示されません。
埋め込みプラグインの設定内容を確認する
ページのURLやアプリの選択など正しく設定できているかを確認してみてください。
facebookの公開設定を確認する
公開設定によっては自分は正しく見えても他の人には何も表示されないということもあります。
Facebookの設定や投稿の設定で「公開」にできているかを確認してみてください。
そのほかのSNS埋め込み
Facebook以外のSNS埋め込み方法はこちら。複数のSNS運用されている方はこちらもぜひ。
まとめ
Facebookの埋め込みプラグインはちょっとした設定を行うだけで使えるので、ホームページやネットショップとFacebookのコンテンツを簡単に連携させることができます。
CSSコードを書けば見た目のデザインを変えることもできます。ちょっと強引ですが、ウェブサイトのテーマにあったスタイルにしたい!という場合は使えるテクニックです。