Figmaで枠線を作ったりスタイルを調整する方法をまとめて紹介します。
Figmaでは四角の箱に線をつけたり画像に枠線をつけるだけでなく、線のスタイルを変えて破線(点線)にしたりマーカーのようにすることもできます。
このページではFigmaを使った線の作り方についてできるだけわかりやすく解説していきます。
Figmaで線を作るには?
Figmaで線を作る方法は次の2つあります。
- Figmaのスタイルパネルで線を作成する
- 直線ツールで線を作成する
- 長方形ツールで線を作成する
それぞれ詳しく解説します。
Figmaのスタイルパネルで線を作成する方法
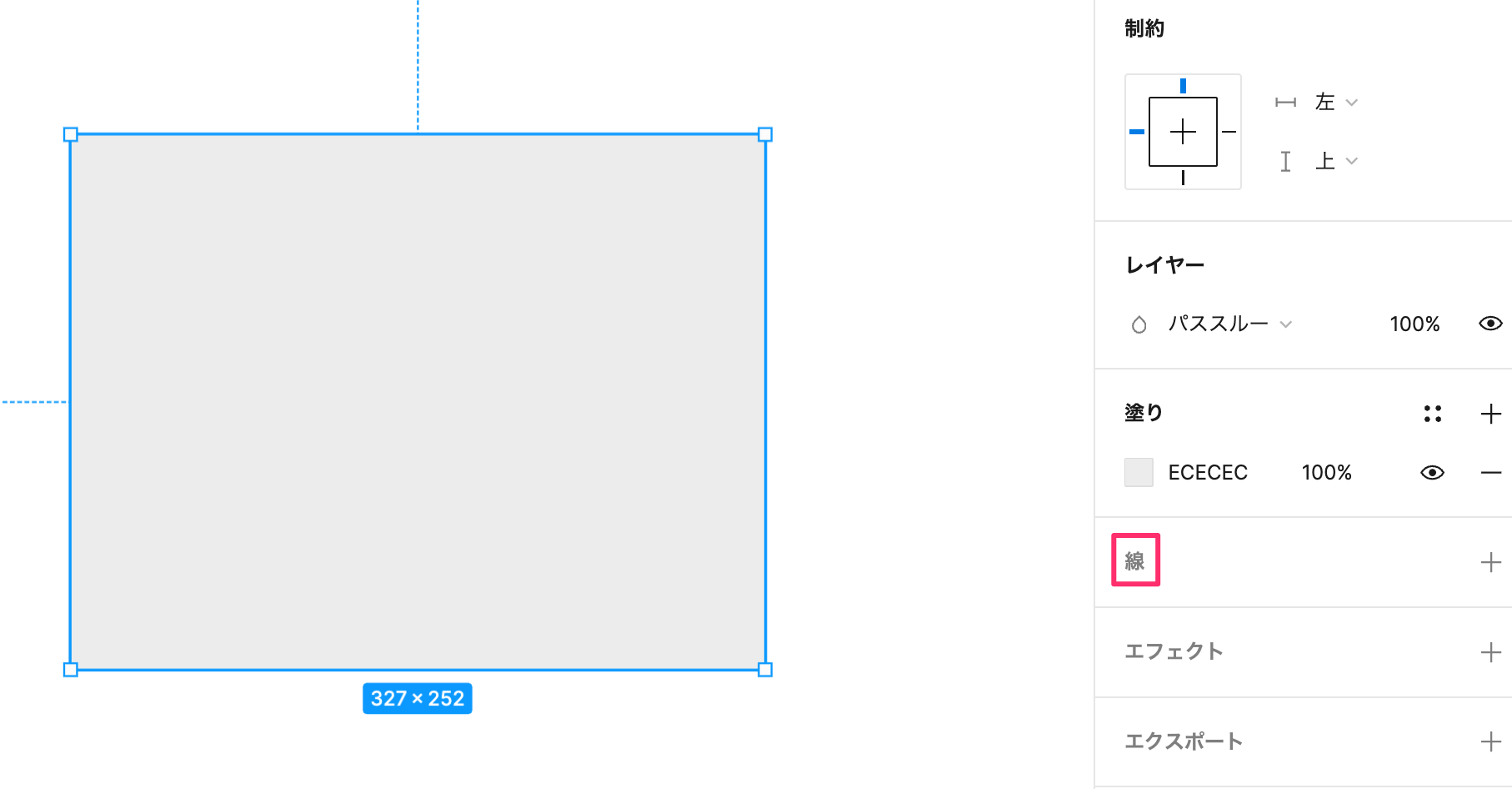
Figmaでは選択した要素に対して右側のスタイルパネルから線を作成することができます。

「線」を押すと選択した要素に線をつけることができます。

線を追加したら色や太さなどを変更してスタイルをカスタマイズできます。スタイルについては後ほど解説してきます。
直線ツールで線を作成する方法
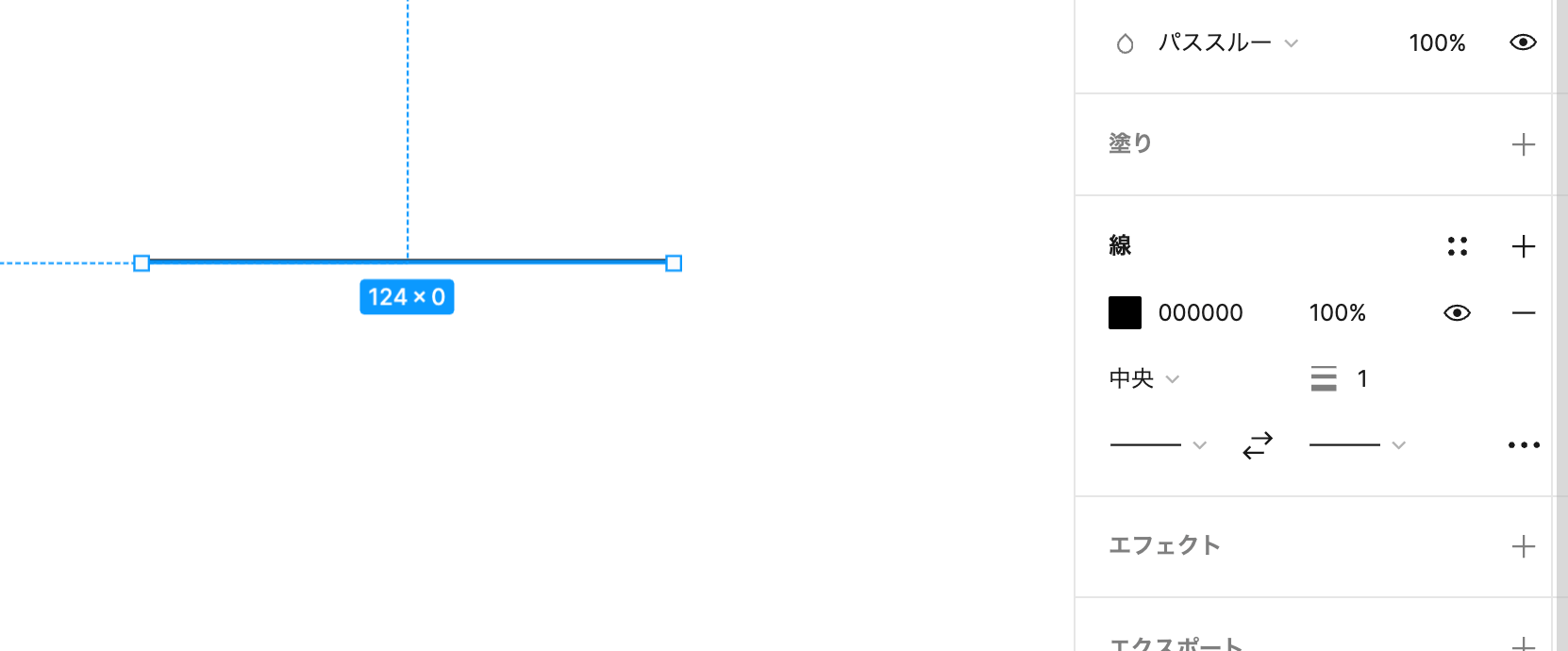
枠線のスタイルではなく直線ツールで線を引くこともできます。

直線ツールを使うと最初から線のスタイルが当たっている状態になっているのでこのままスタイルを調整していきましょう。
長方形ツールで線を作成する方法
3つめの方法は長方形ツールを使って線を作成する方法です。
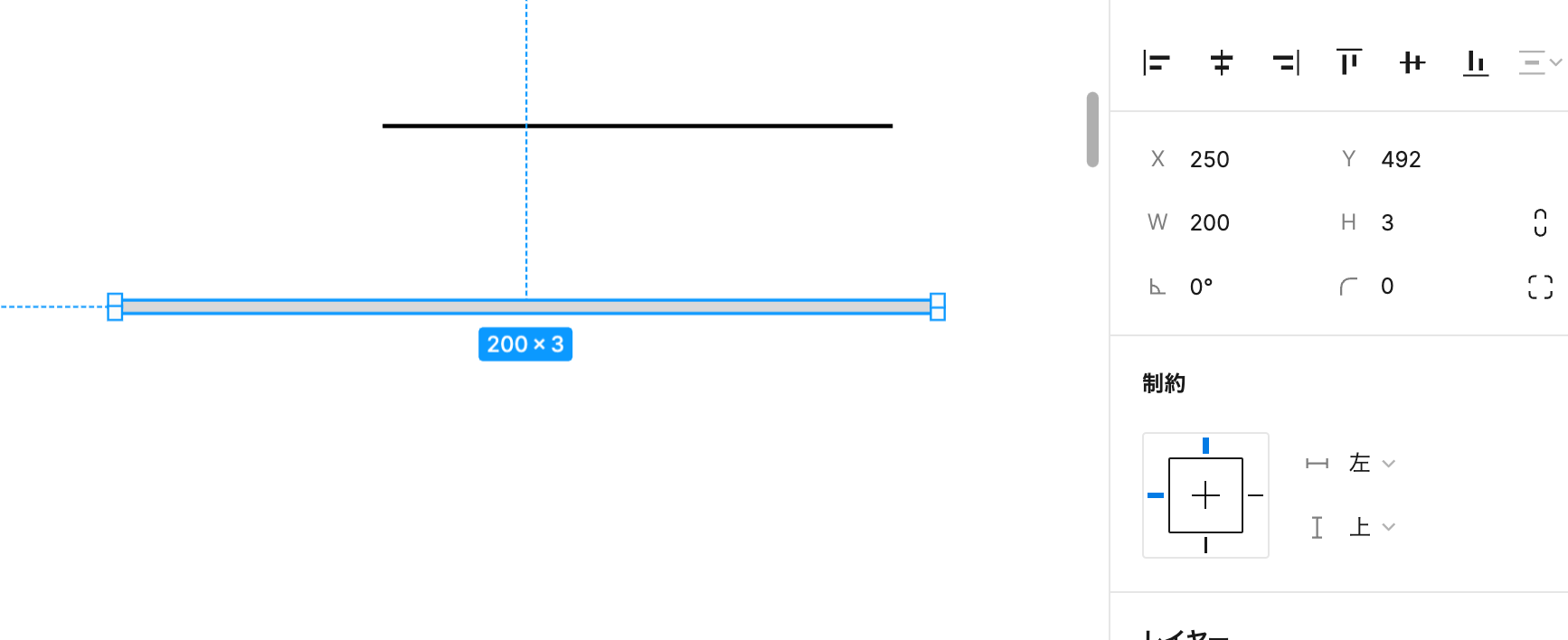
長方形ツールで適当なサイズの箱を作ったあと、幅と高さを調整して線を作ります。

横線を作るには線の太さを高さで調節し、縦線を作る場合は横幅で太さを調節します。
後ほど説明しますが。文字にマーカーのような下線を引くにはこの長方形ツールを使った方法を使います。
Figmaで画像に線を作るには?
画像の場合もスタイルパネル、直線ツール、長方形ツールを使って線を作ることができます。

スタイルの方法は長方形ツールを使った場合と同じになります。
Figmaで文字に線をつけるには?
テキストに枠線をつけると文字全体に線がつきます。

文字に下線を引きたい場合は次の3つの方法があります。
- テキストスタイルのアンダーラインを設定する
- 直線ツールで下線を作成する
- 長方形ツールで下線を作成する
以下で詳しく解説します。
テキストスタイルのアンダーラインを設定する
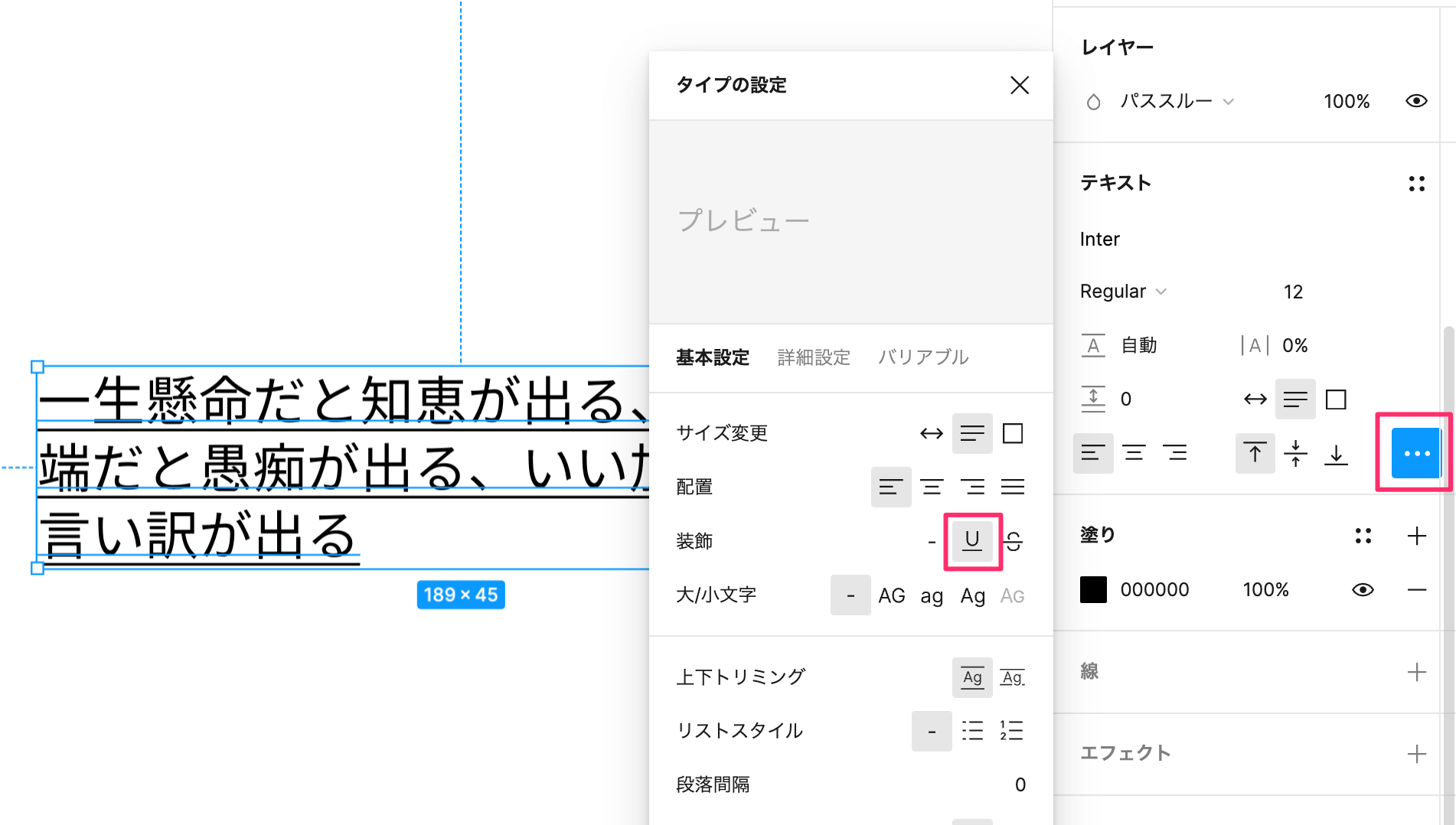
テキストにアンダーラインを引くには、テキストを選択した状態で、スタイルパネルの設定アイコンを押してメニューを開き、「装飾」にあるアンダーラインのアイコンを押します。

するとテキストに下線が追加されます。これはCSSコードでtext-decoration: underline;で取得することができます。
テキストボックスの中の一部のテキストを選択してアンダーラインをつけることもできます。
直線ツールでテキストにマーカーのような下線を作成する
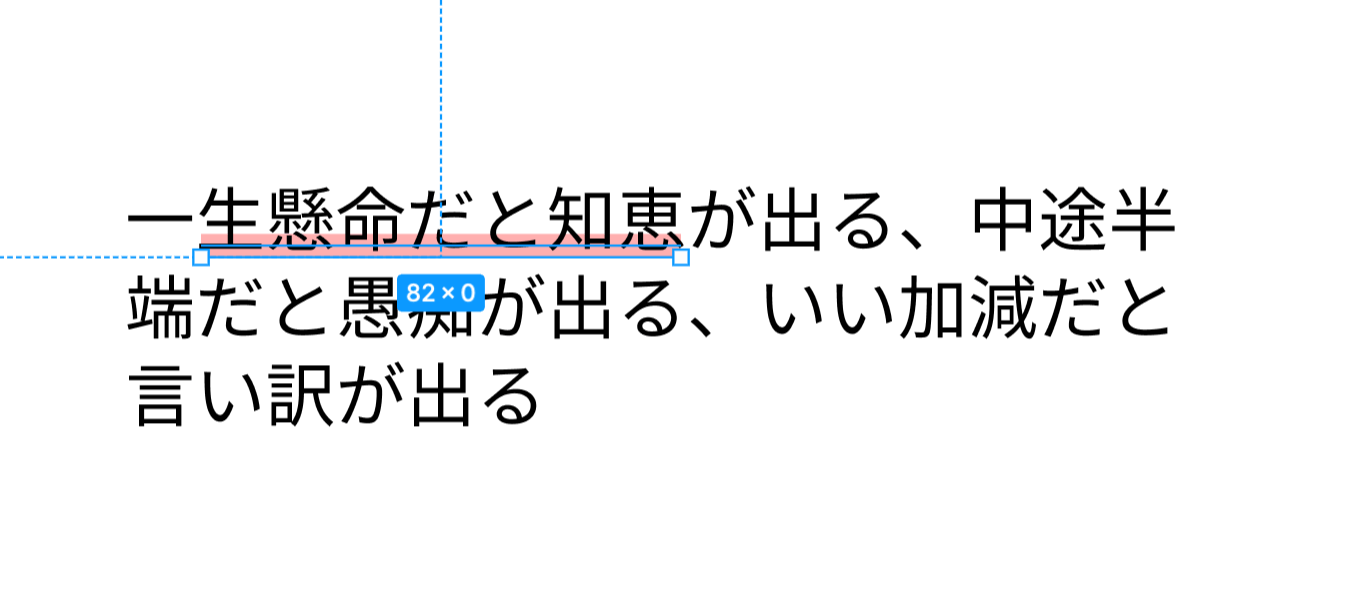
直線ツールを使ってマーカーのような下線をつけることもできます。

このとき下線がテキストの上にあるとテキストが隠れてしまうため、レイヤーパネルで順序を操作してテキストの下に線が回り込むようにすると文字が正しく表示されます。
長方形ツールでテキストに下線を作成する
直線ツールと同様に長方形ツールでもマーカーのような下線を作成できます。
長方形ツールで作成する場合もテキストの下に表示するようにしましょう。
Figmaでマスクに枠線を作るには?
Figmaでマスクしたオブジェクトに枠線をつけようと思ってもうまくいきません。
画像などをマスクしたあとに枠線をつけるには、マスクに使ったオブジェクトと同じ形のオブジェクトをもう1つ用意して、そちらに枠線をつけます。

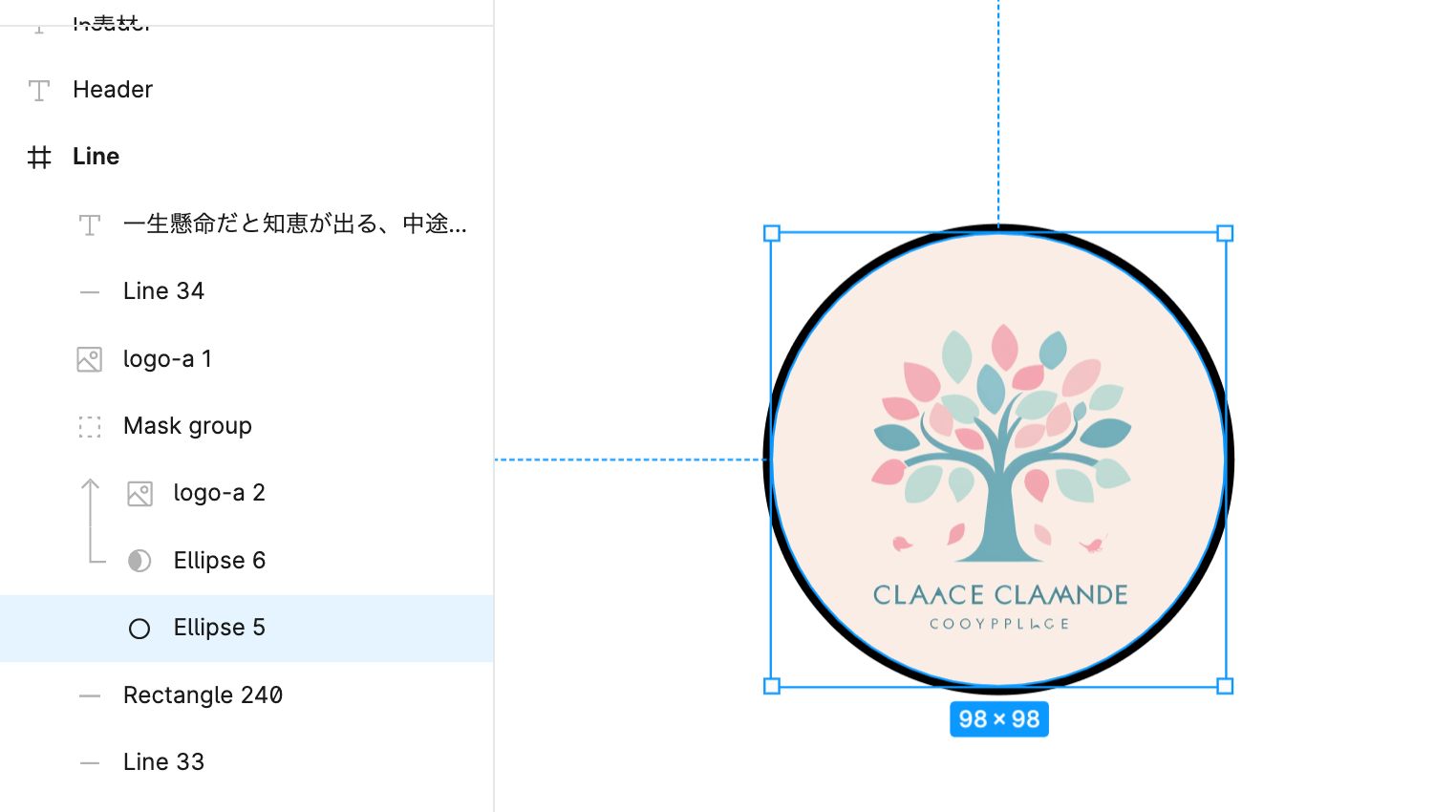
Figmaでマスクをつけると次のようなレイヤー構造になります。ここでは楕円ツールでマスクしてるので「Ellipse」となっています。
Mask group
- image
- Ellipseこの状態で、「Ellipse」に枠線をつけてもうまくいかないので、「Ellipse」をコピーしたあとコピーのマスクを解除してから枠線をつければOKです。
Mask group
- image
- Ellipse
- Ellipse(copy) <- ここに枠線をつけるFigmaで線の色や太さを変えるには?
枠線の色や太さを変えるには、枠線を追加したあとに表示されるスタイルオプションを設定します。

スタイルオプションでは次のような操作ができます。
- 色の変更
- 太さの変更
- 枠線の位置の変更(中央、外側、内側)
- 各端の線の設定(上、下、左、右)
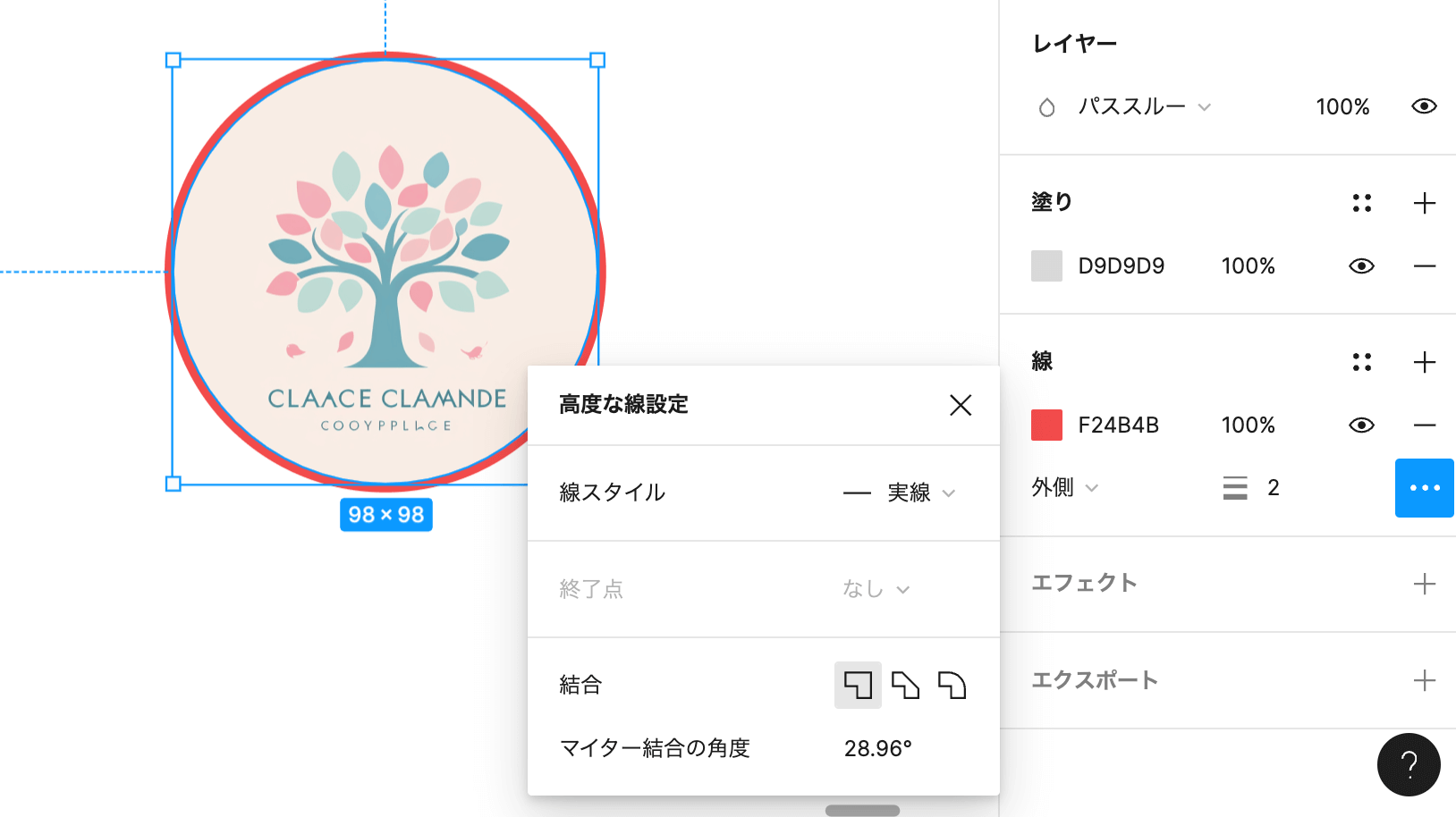
設定アイコンで表示される「線の設定」では次のような設定ができます。
- 線スタイルを変更(実践、破線、カスタム)
- 結合(マイター、ベベル、丸形)
Figmaで破線(点線)を作るには?
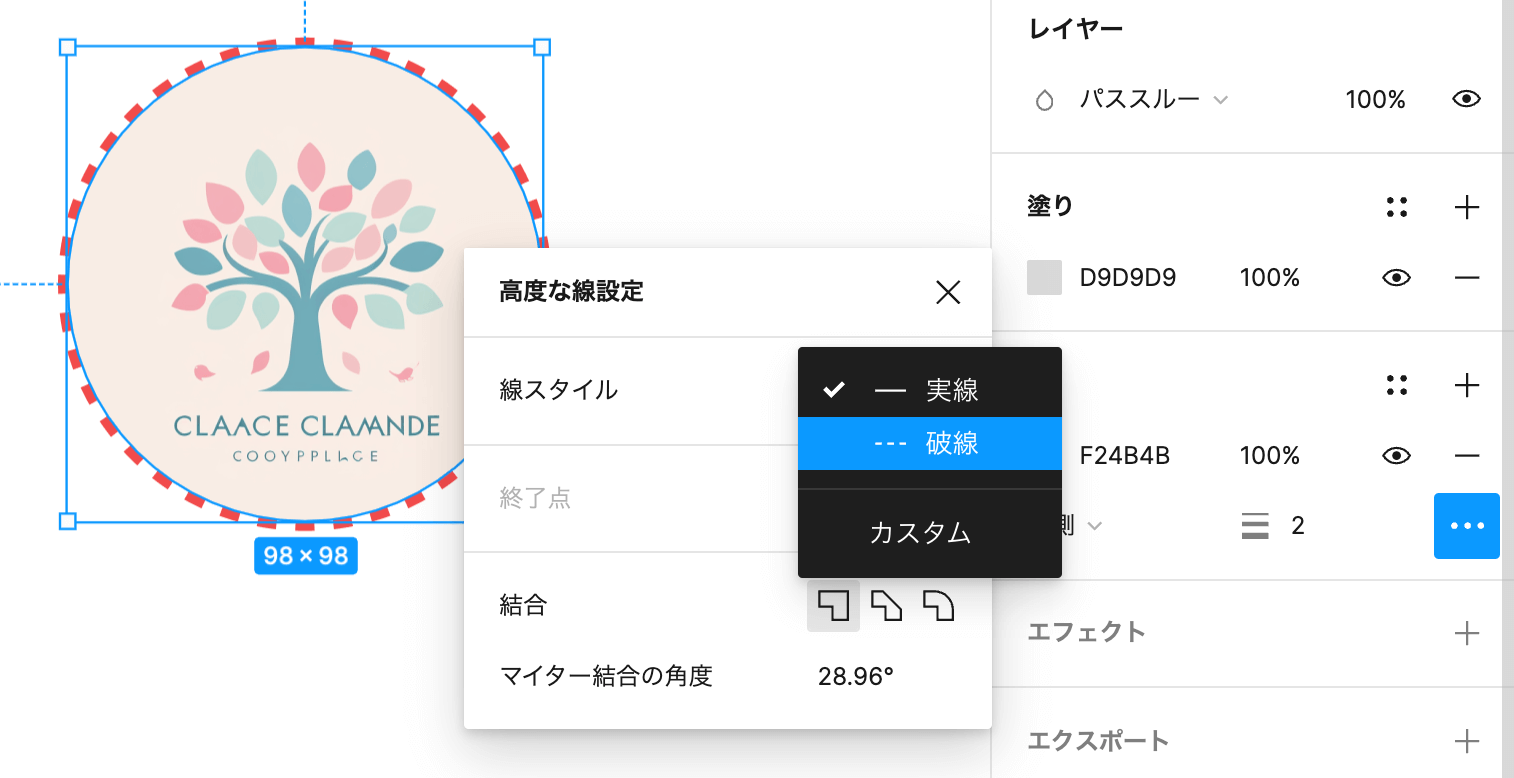
Figmaで破線(点線)を作るには、枠線を作成したあと設定アイコンで「線の設定」を開き、線スタイルから「破線」を選択します。

「破線」を選ぶと次のような設定ができます。
- 破線:線の長さを設定
- 間隔:線の間隔を設定
- 線端:線の端の形状を設定
この設定と線のスタイルをカスタマイズすることでさまざまな形状の線を作成できます。
丸い破線の作り方
丸い破線を作るには次の設定で作ることができます。
- 線の位置を中央に設定
- 線の太さを2pxに設定
- 破線の長さを1pxや2pxくらいに設定
- 線端を丸形に設定

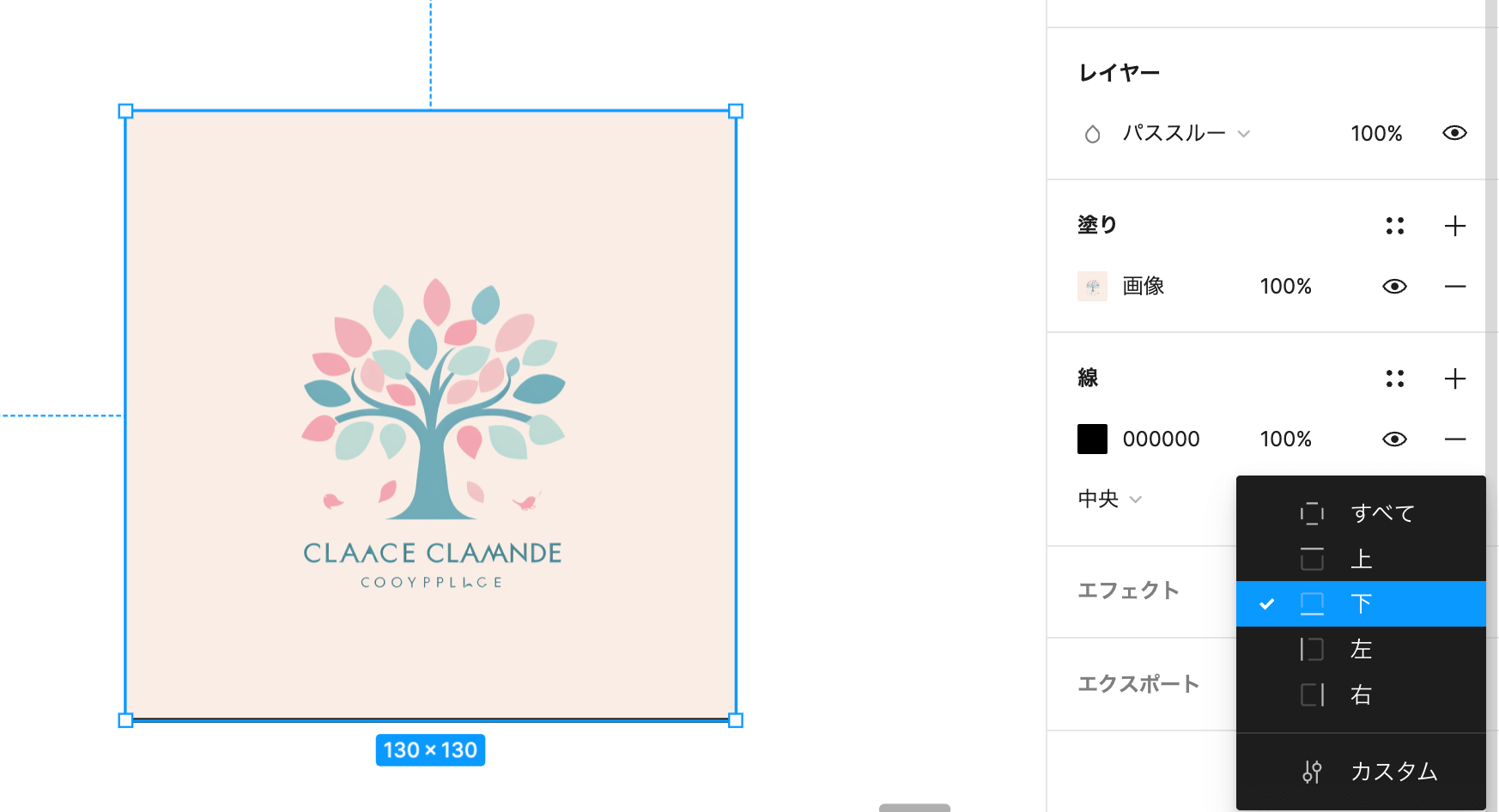
Figmaで上や下、左右など一部だけに線を引くには?
枠線を全体ではなく、左右だけとか、上下だけなど一部だけに線を引くこともできます。
やり方は、枠線を作成したあと、設定アイコンの横に出てくる四角い箱のアイコンを押すと線の位置を指定でいるメニューが出てくるので、ここで選択します。

このとき「カスタム」を選ぶと、上下左右それぞれの位置の線の太さを設定できるようになります。

ここで上下に必要な太さの値を入れると上下に線が表示されます。線を表示したくないところは0に設定しておきます。
Figmaで枠線だけ表示するには?
枠線だけ表示したい場合は次の方法で線だけを作ることができます。
- パスツールで形を作る
- 長方形ツールなどで形を作って塗りを非表示にする
パスツールで形を作ると塗りのない線だけのオブジェクトを作ることができます。
また、長方形ツールなどで作ったオブジェクトに枠線をつけて、塗りを非表示(目のアイコンを押す)にすると枠線だけを表示することができます。

まとめ
FigmaではCSSで実装することを前提にスタイルオプションが用意されているので、枠線の設定はそのままCSSコードで取得することができます。
ただし、長方形ツールや直線ツールで作った線はborderやtext-decorationで取得できないため、個別にHTMLやスタイルを作成する必要があります。