この記事ではFigmaで作成したデザインを画像やPDF、SVGなどの形式で書き出す方法を解説します。
画像は普通に書き出すと画質が悪くなったりするのでその回避方法に加えて、画像圧縮や高画質化などエクスポートに関するプラグインも合わせて紹介します。
Figmaのエクスポート機能の使い方
Figmaのエクスポート機能は、Figmaで作成したデザインを書き出してダウンロードできる機能です。
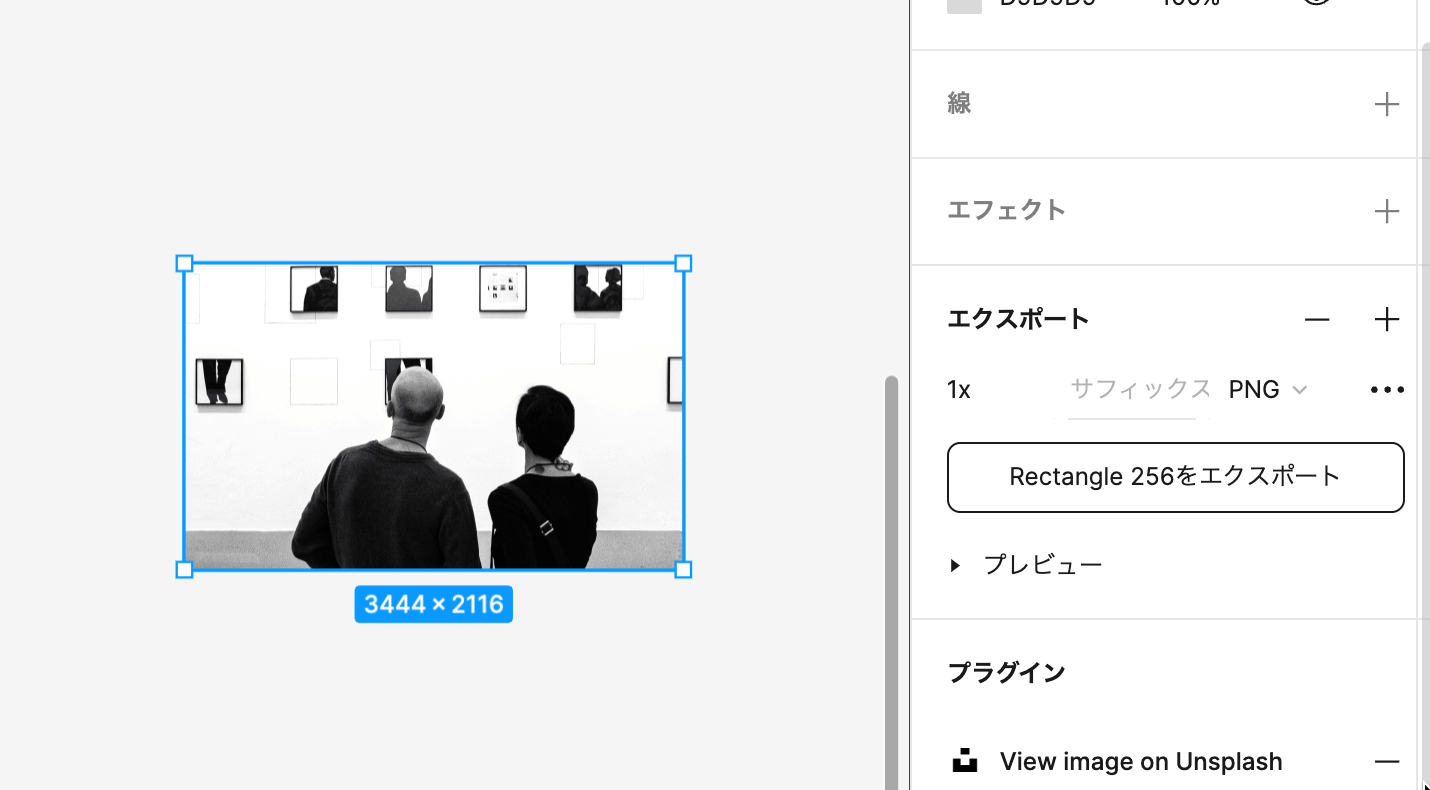
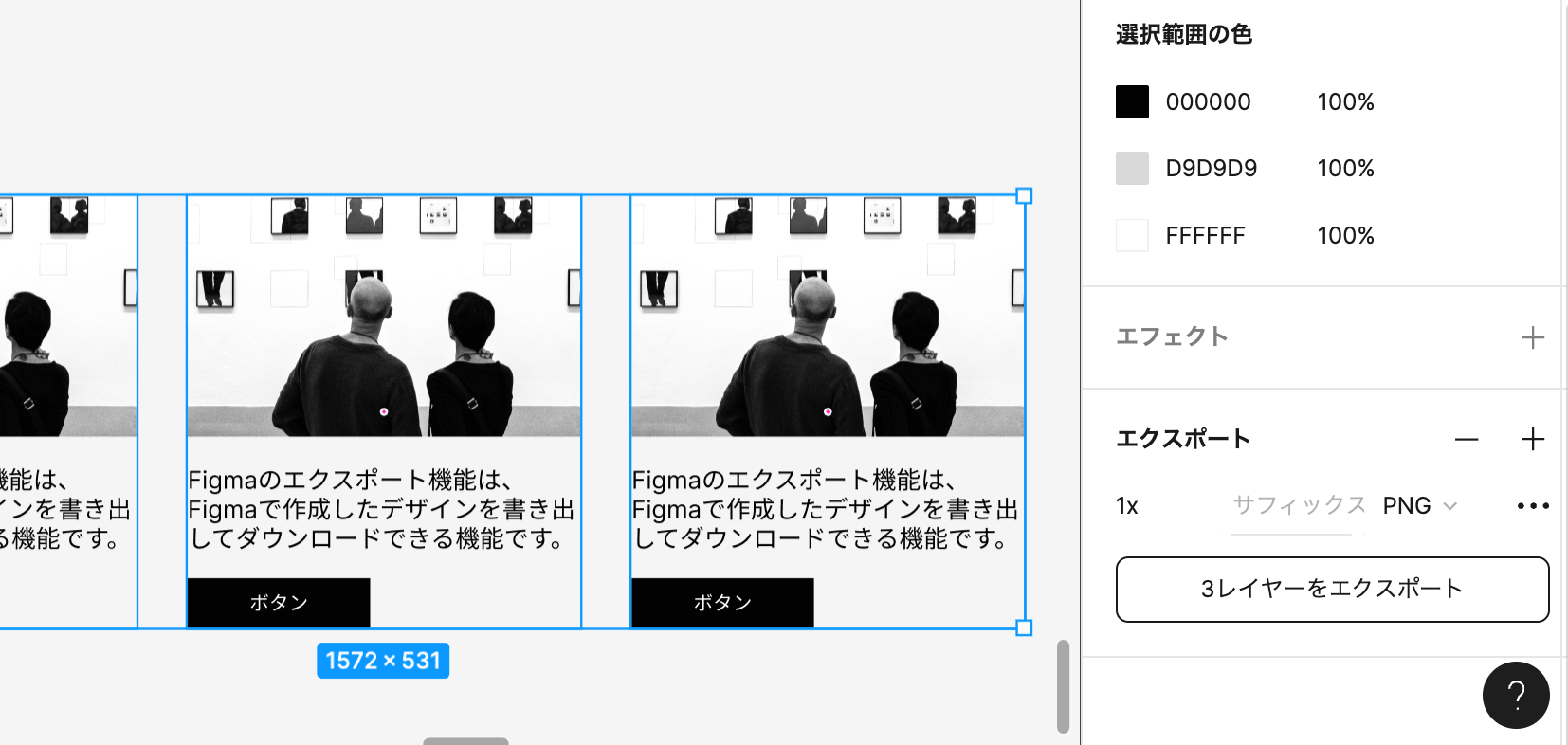
画面の右下の方にある「エクスポート」を押すと書き出し設定が表示されます。

書き出すファイルの拡張子と画像のサイズの倍率を選択したあと、「〜をエクスポート」のボタンを押せばファイルをダウンロードできます。
Figmaのエクスポート設定方法
Figmaのエクスポートの設定では次のようなことができます。
- 倍率の設定
- 拡張子の選択
- エクスポートの詳細設定
- サフィックス(接尾辞)の設定
- カラープロファイル
- 重なり合うレイヤーを無視する
- バウンディングボックスを含める
倍率の設定では1xから4xまでそれぞれの倍率で画像を書き出すことができます。
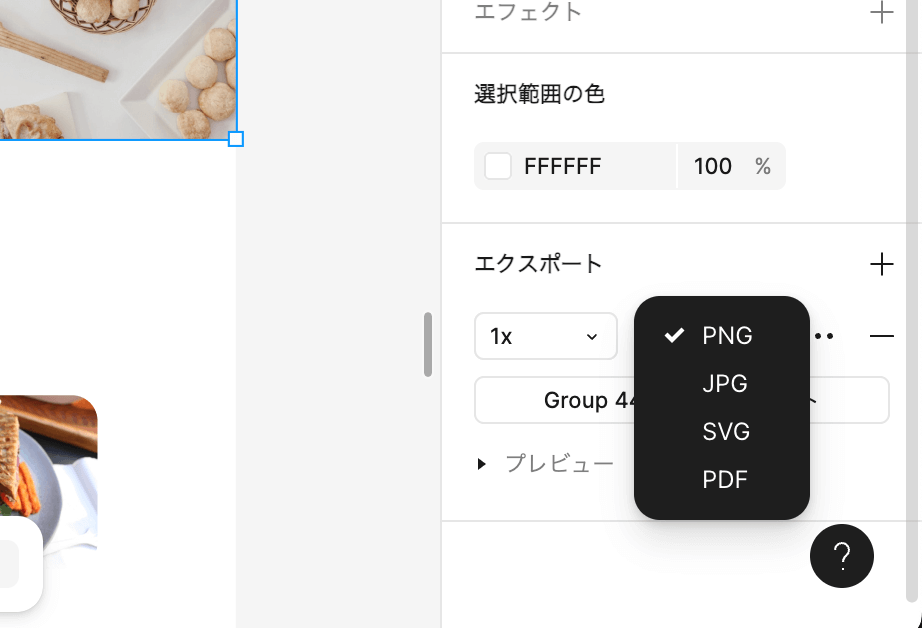
拡張子は、PNG、JPG、SVG、PDFから選択することができます。

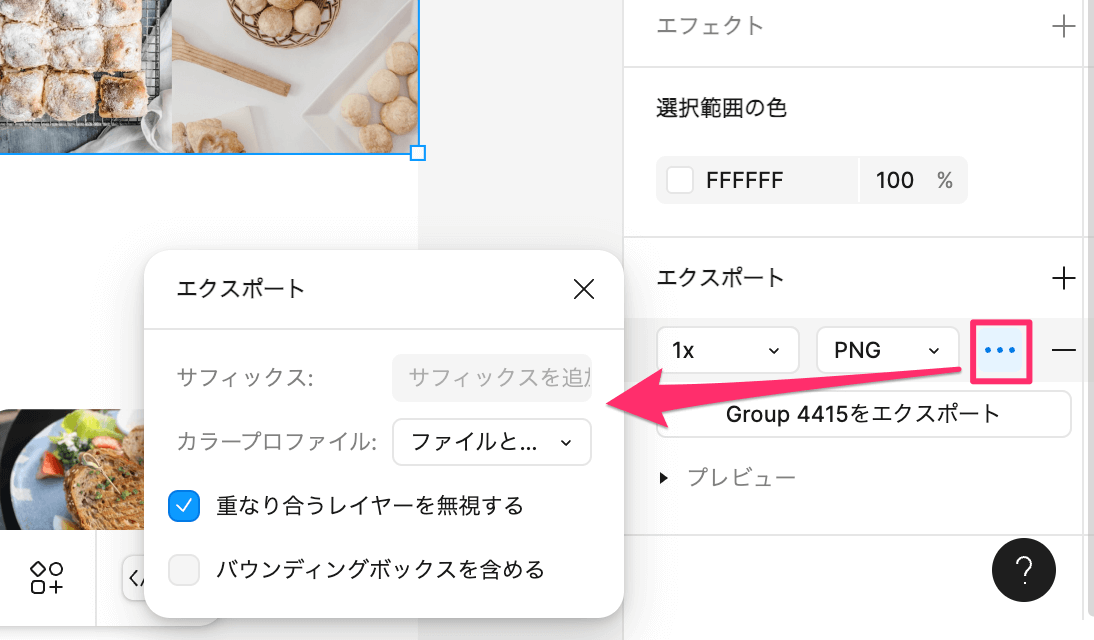
右側のアイコンを押すと詳細設定パネルが表示されます。この中ではサフィックスの設定、カラープロファイルの選択、重なりを無視するかどうか、バウンディングボックスを含めるかどうかを設定できます。

Figmaのエクスポート機能を使いこなすTips
ここではFigmaのエクスポート機能をさらに使いこなすためのいくつかのTipsを紹介します。
書き出せるのはどんなもの?
エクスポート機能を使うとFigmaで作ったものであれば、ページ全体やフレーム、テキストなどなんでも書き出せます。
テキストを書き出す場合はテキストファイルで書き出すことができないので、画像やPDFなど指定できる拡張子のみ対応しています。
Figmaの書き出しでファイルの保存先を指定するには?
Figmaのエクスポート機能を使うとブラウザの環境設定で指定したダウンロード先に保存されます。デフォルト設定ならダウンロードフォルダが指定されてると思います。
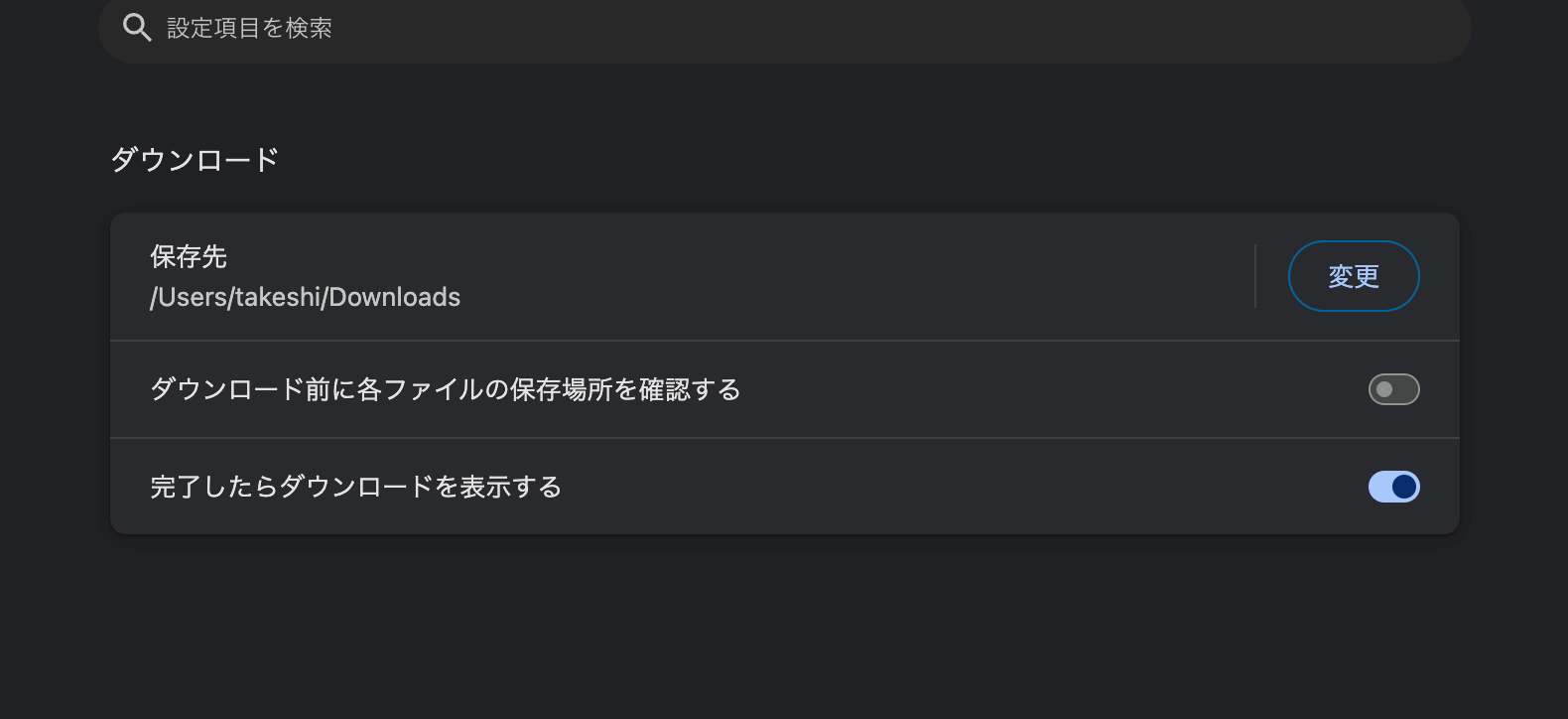
保存先を変更するには、Chromeを使っている場合だとブラウザの設定画面から「ダウンロード」を選んで「保存先」を変更してください。

Figma自体にファイルの保存先を指定する機能はないので、ブラウザ設定で変更するしかなさそうです。
複数のコンテンツを一括でエクスポートするには?
Figmaで複数のコンテンツを一括でエクスポートするには、書き出したいコンテンツを全て選択した状態でエクスポート機能を使用します。

一括でエクスポートする場合、zipファイルでまとめてダウンロードすることができます。
複数のコンテンツをZipではなく1枚の画像としてエクスポートするには?
複数のコンテンツを選択してエクスポートするとzipになってしまいますが、1枚の画像としてエクスポートするにはグループ化する必要があります。

例えば上の例のように複数の画像が横に並んでいる状態で1枚の画像として書き出したい場合は、並んでいる画像をグループ化した後、グループをエクスポートしてください。
Figmaで書き出した画像は画質が悪くなる?
Figmaで書き出した画像が自動的に低画質で書き出されるということはありませんが、画質が悪くなる場合は倍率を上げることである程度改善できます。
倍率を上げるには、「エクスポート」の初期設定になっている「1x」を「2x」や「3x」に変更してみてください。
サイズがそれぞれ2倍、3倍のサイズで書き出されるので画質を改善することができます。
Figmaのエクスポート機能を拡張するおすすめプラグイン
Figmaのエクスポート機能に関するおすすめプラグインを集めてみました。
画像を高画質化するものから自動で圧縮してくれるものなど様々なものがあります。
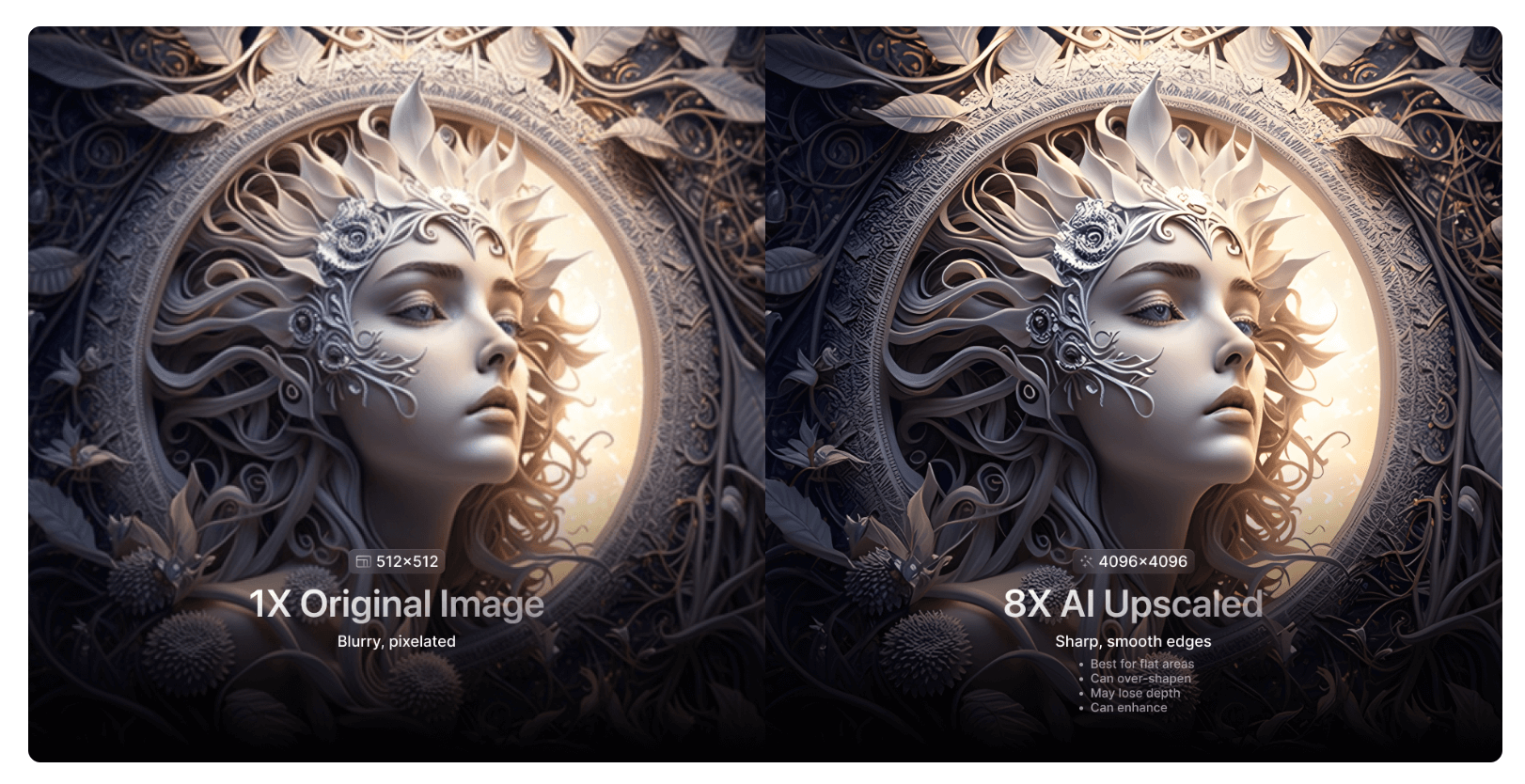
高解像度の画像を書き出せる「AI Image Upscaler」

こちらはAIを使って画像の解像度を8倍までアップスケールしてくれるFigmaプラグイン。
元画像が低画質な場合でもAIを使って補完してくれるので高画質な画像をダウンロードすることができます。
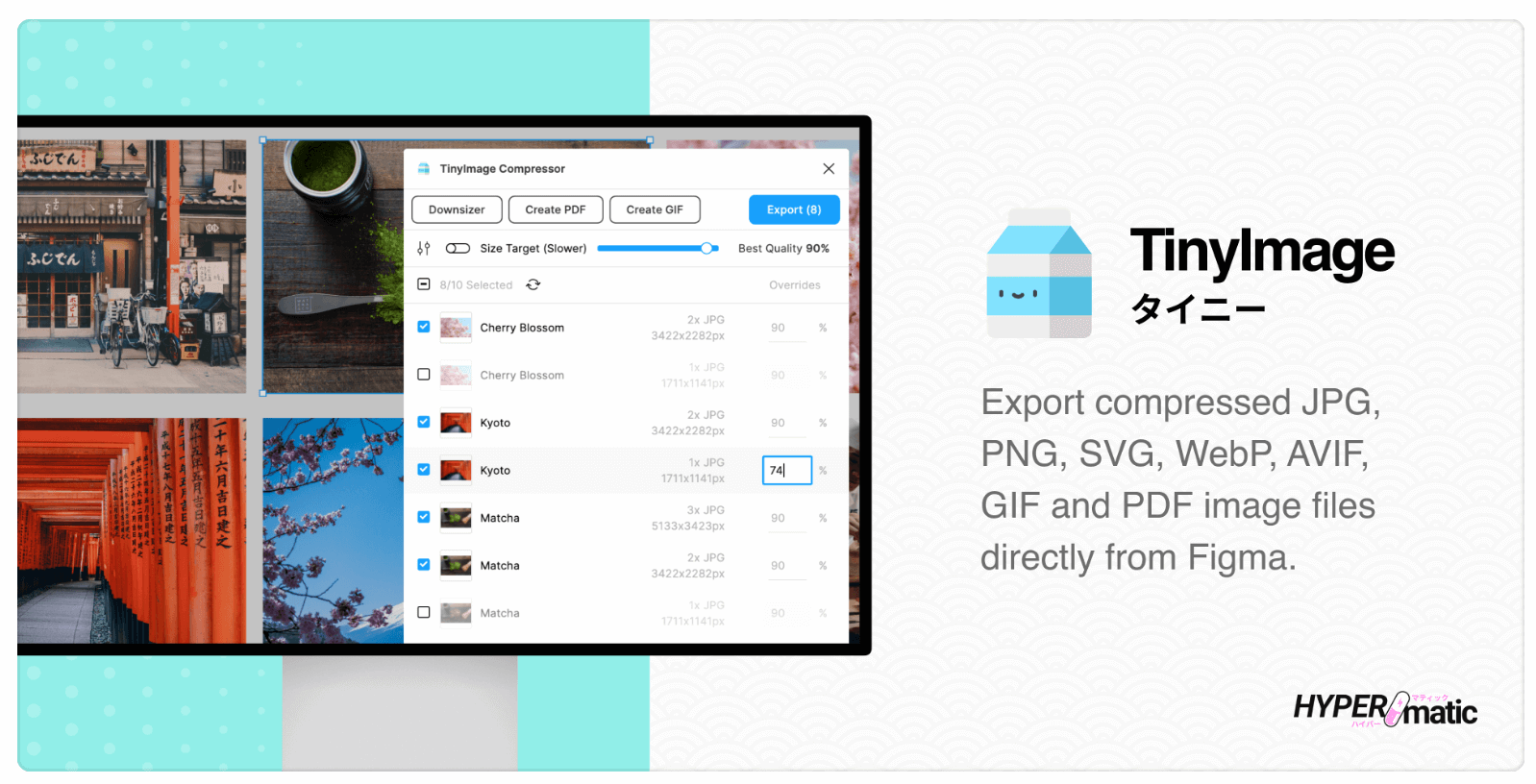
画像を圧縮できる「TinyImage Compressor」

こちらはFigmaから画像を圧縮して書き出せるプラグイン。最大95%の圧縮ができ、WebPやGIFでの書き出しにも対応しています。
画像は書き出したあと別のツールで圧縮してましたが、このプラグインなら圧縮した状態で書き出せるので作業効率もめっちゃ上がります。
アイコンをまとめて書き出せる「SVG Export」

こちらはアイコンをまとめてSVGファイルで書き出せるFigmaプラグインです。
アイコンをまとめてzipファイルに書き出したり、スプライトシートとして1枚にまとめて書き出すこともできます。
Figmaで作成したデザインをHTMLで書き出せる「Anima」

このプラグインはFigmaで作ったデザインをHTML/CSSコードで書き出すことができるプラグイン。
コードの取得は有料($19/月)ですが一応HTMLとCSSコードを取得できます。
CSSコードではなくBootstrap5を使ったHTMLコードが欲しい場合はこちらのテンプレートもおすすめです。
-> 量産できるランディングページテンプレート「LP-UIKIT」

まとめ
この記事ではFigmaのエクスポート(書き出し)機能を使う方法や便利な使い方、おすすめプラグインを紹介しました。
Figmaには様々な書き出し方法があって、プラグインを使うことで拡張することもできます。