Figmaでは作ったデザインをコンポーネント化して再利用することでき、Webサイトやアプリの共通パーツを作るのに向いています。
この記事ではコンポーネントの作成方法や便利な使い方について解説します。
Figmaのコンポーネントとは?
Figmaのコンポーネントは作成したデザインを再利用できるようにする機能です。
例えばページごとに共通のヘッダーや、ボタン、フォームパーツなどは1箇所で変更があると、他のすべてのページでも同じように修正する必要があります。
コンポーネント機能を使うことで、1箇所の修正で全ページに適用されるためデザインの管理がやりやすくなります。
Figmaのコンポーネントでできること
その他コンポーネントでできることを以下にまとめてみました。
- アセットパネルに表示される一覧から取り出せる
- UIライブラリを作って別のファイルでも使用できる(有料)
- コンポーネントのバリエーションをプロパティとして管理できる
それぞれ簡単に解説します。
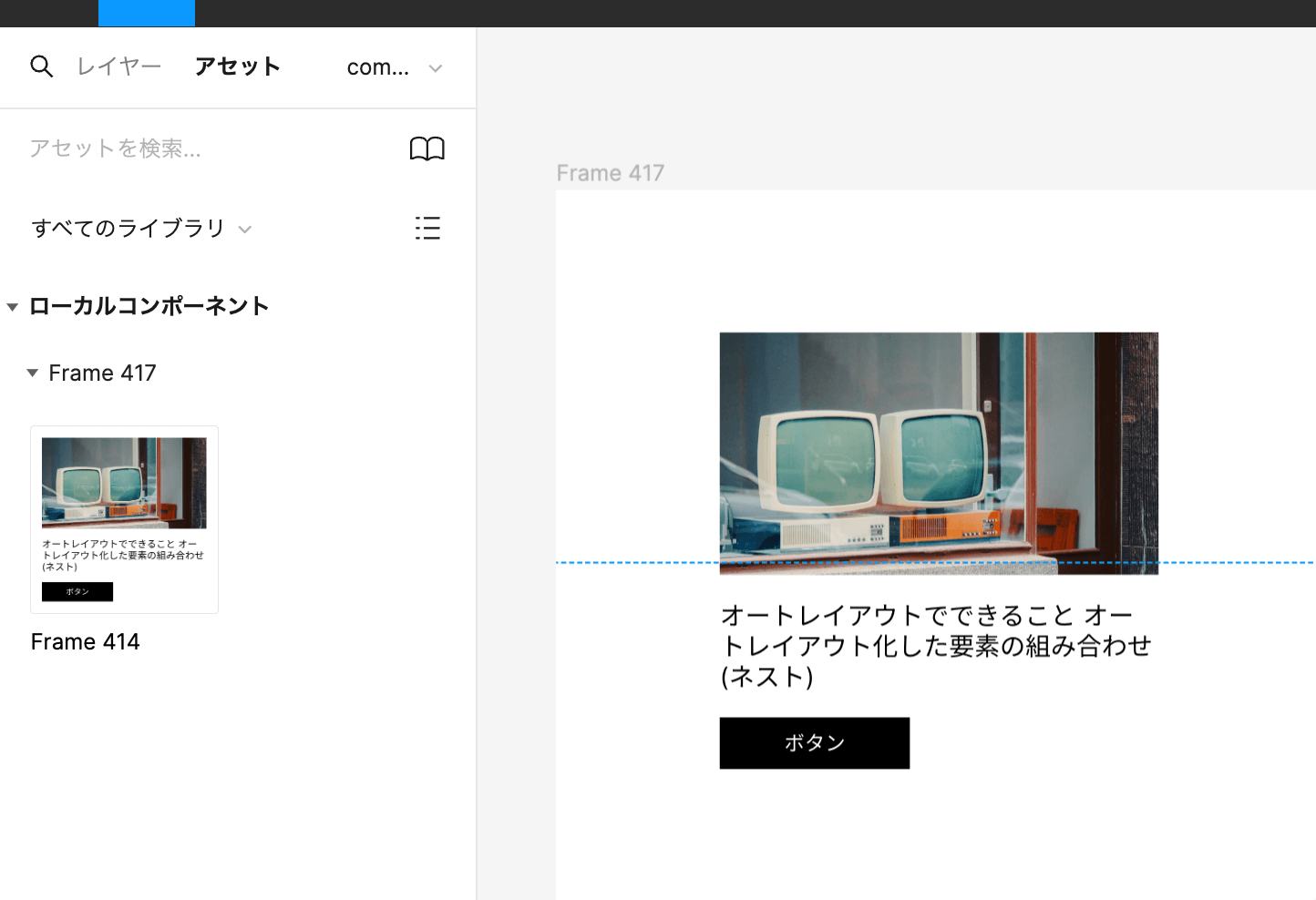
デザインをコンポーネント化するとアセットパネルに登録され、いちいちコンポーネントを選択してコピーしなくても、パネルに表示される一覧からドラッグ&ドロップで配置できるようになります。

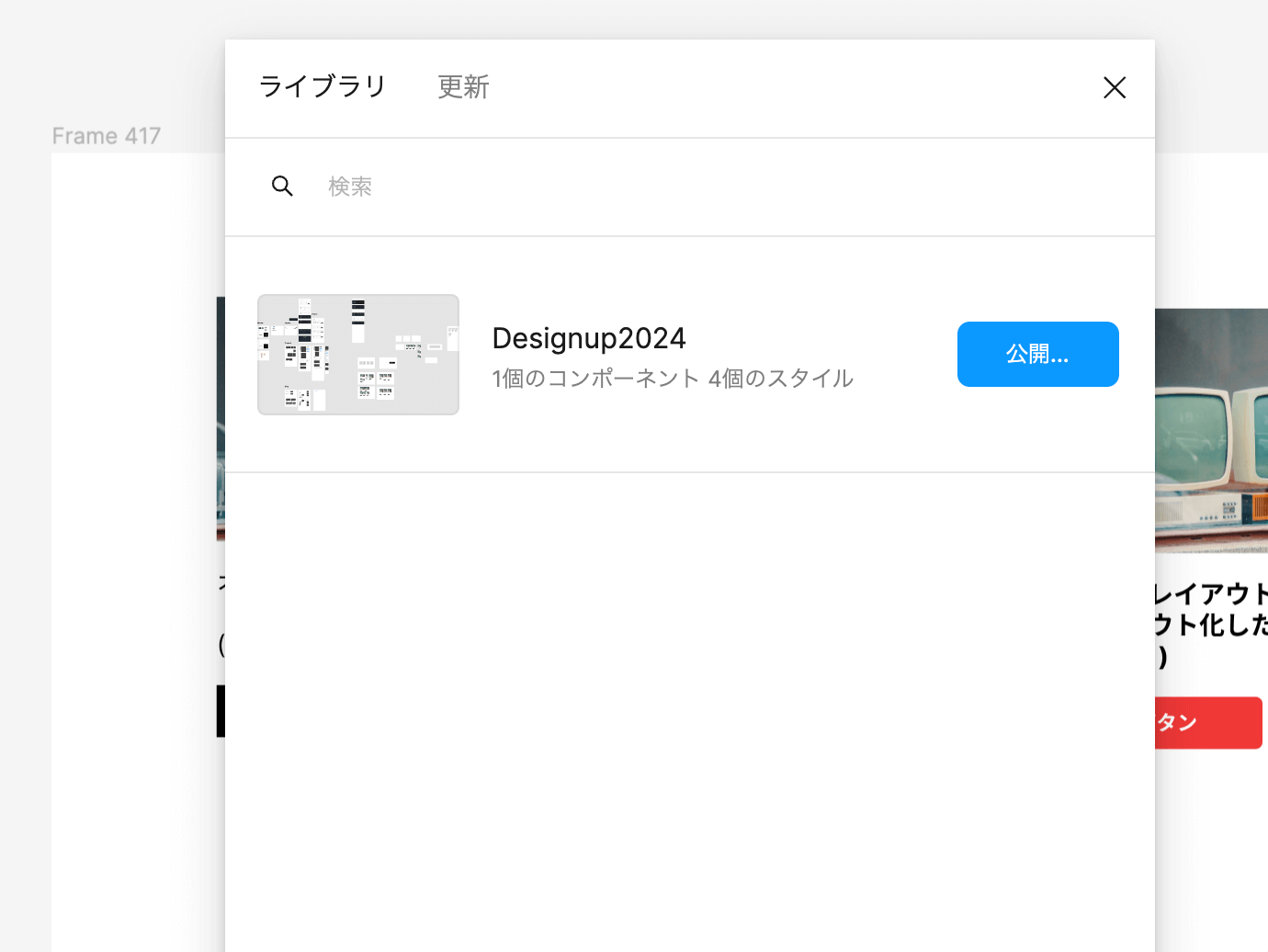
また、コンポーネントを集めたファイルをライブラリとして登録し、どのファイルからも再利用すると言ったこともできます。この機能は有料プランでのみ使えるようです。

コンポーネントを作っているといくつかのバリエーションが出てくると思います。
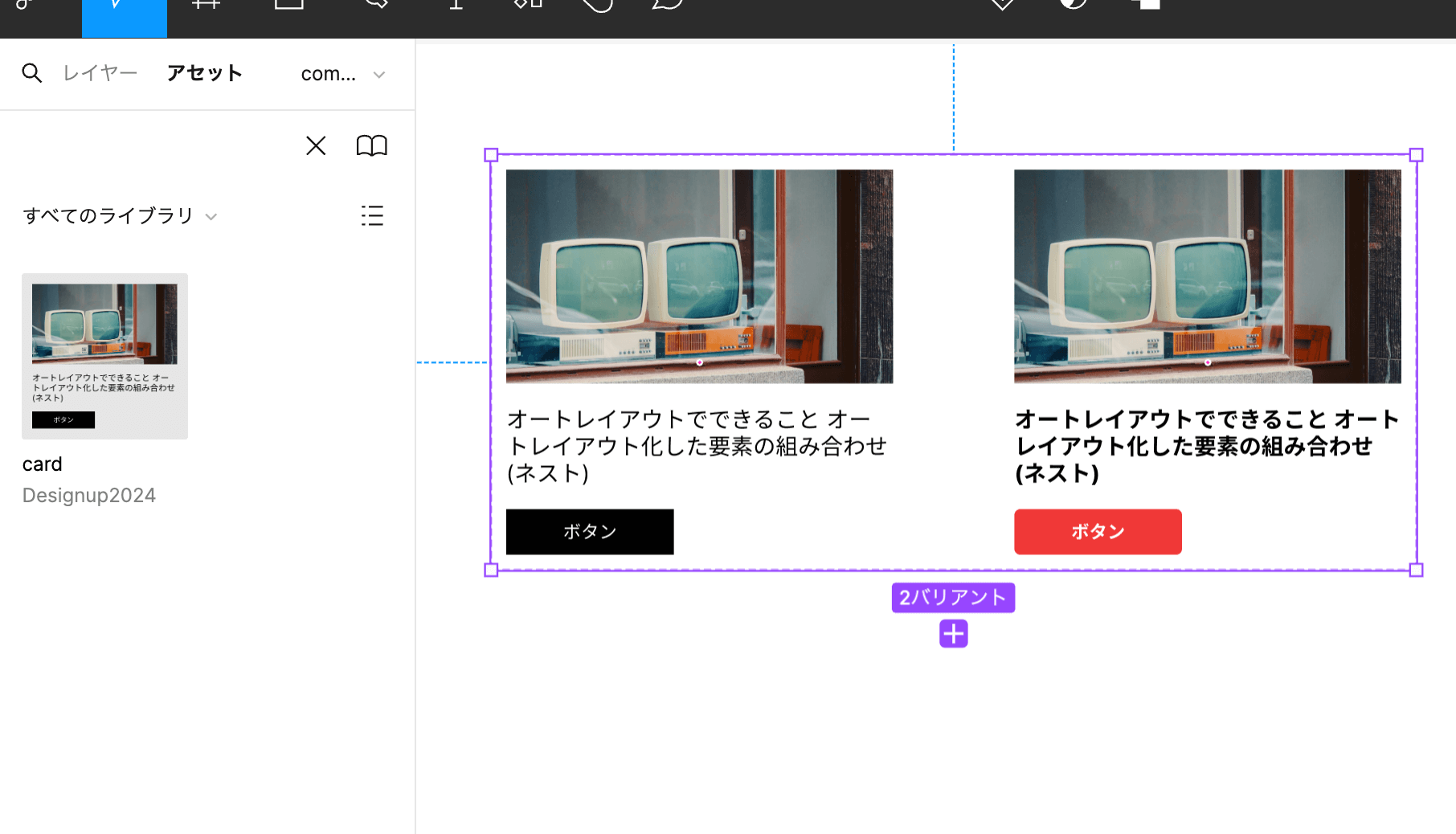
例えばボタンのサイズや色、レイアウトなどのバリエーションをそれぞれ別々のコンポーネントではなく1つのコンポーネントグループとしてまとめることができます。

このようにすることでアセットがスッキリとまとめられ、コンポーネントのバリエーションはセレクトボックスで選択できるようになり、配置した後切り替えも可能です。
コンポーネントを活用したUIKIT
このような便利なコンポーネントを活用してLP向けのUIKITを作成しました。
UIをブロックのように積み重ねていくだけで簡単にLPを作成できるテンプレートになっています。
FigmaでLP作成される方や、STUDIOでLP作ろうと思っている方におすすめです。
-> 量産できるランディングページテンプレート「LP-UIKIT」

Figmaでコンポーネントを作る方法
ここからはコンポーネントの作り方を紹介します。と言っても作り方自体はコンポーネント作成アイコン押すかショートカット一発なので全然難しくありません。
- Figmaでコンポーネントにしたいデザインを作成
- 編集画面上部にある「コンポーネントを作成」のアイコンを押す
1.Figmaでコンポーネントにしたいデザインを作成
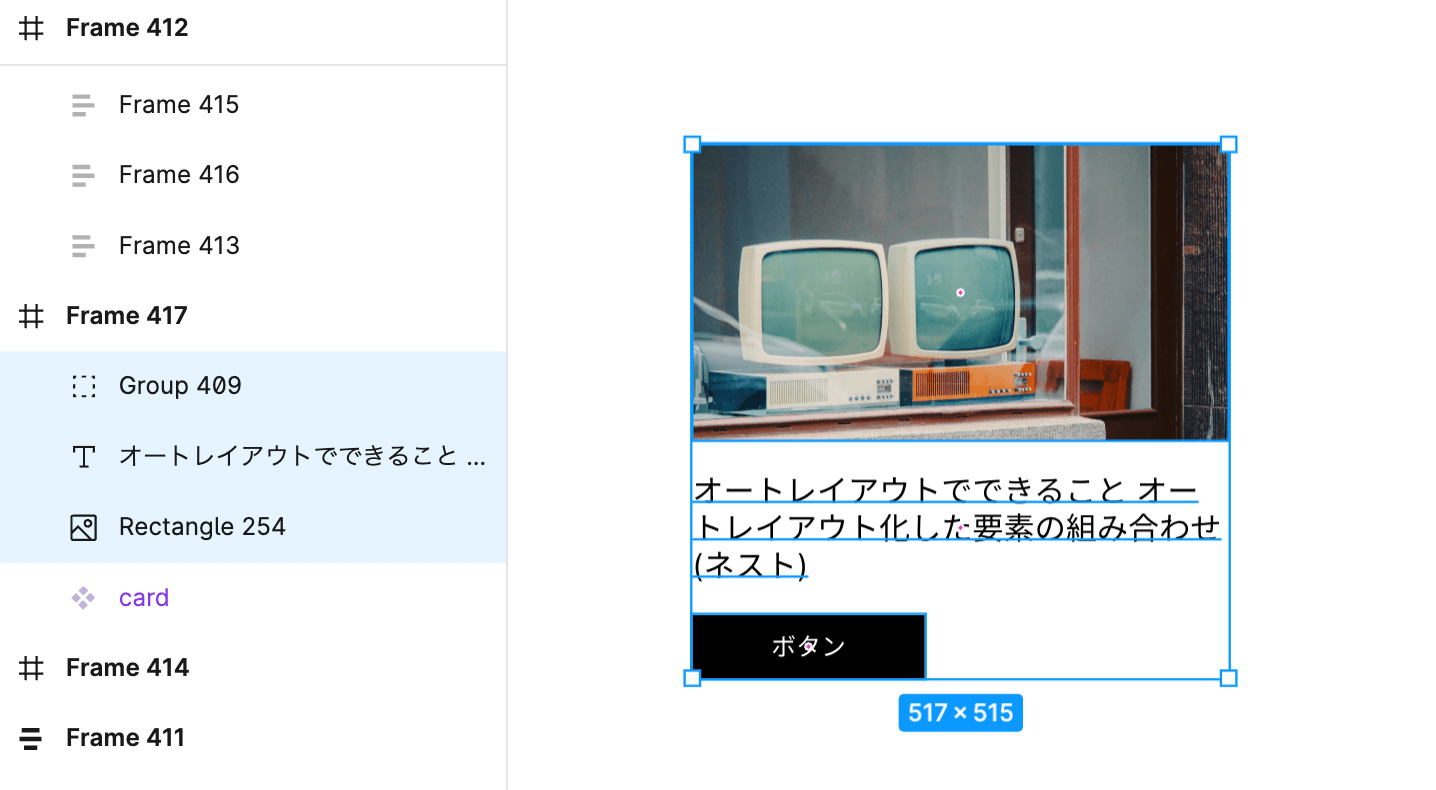
まずはデザインを作ります。複数の要素がある場合はグループ化しててもしてなくても大丈夫です。

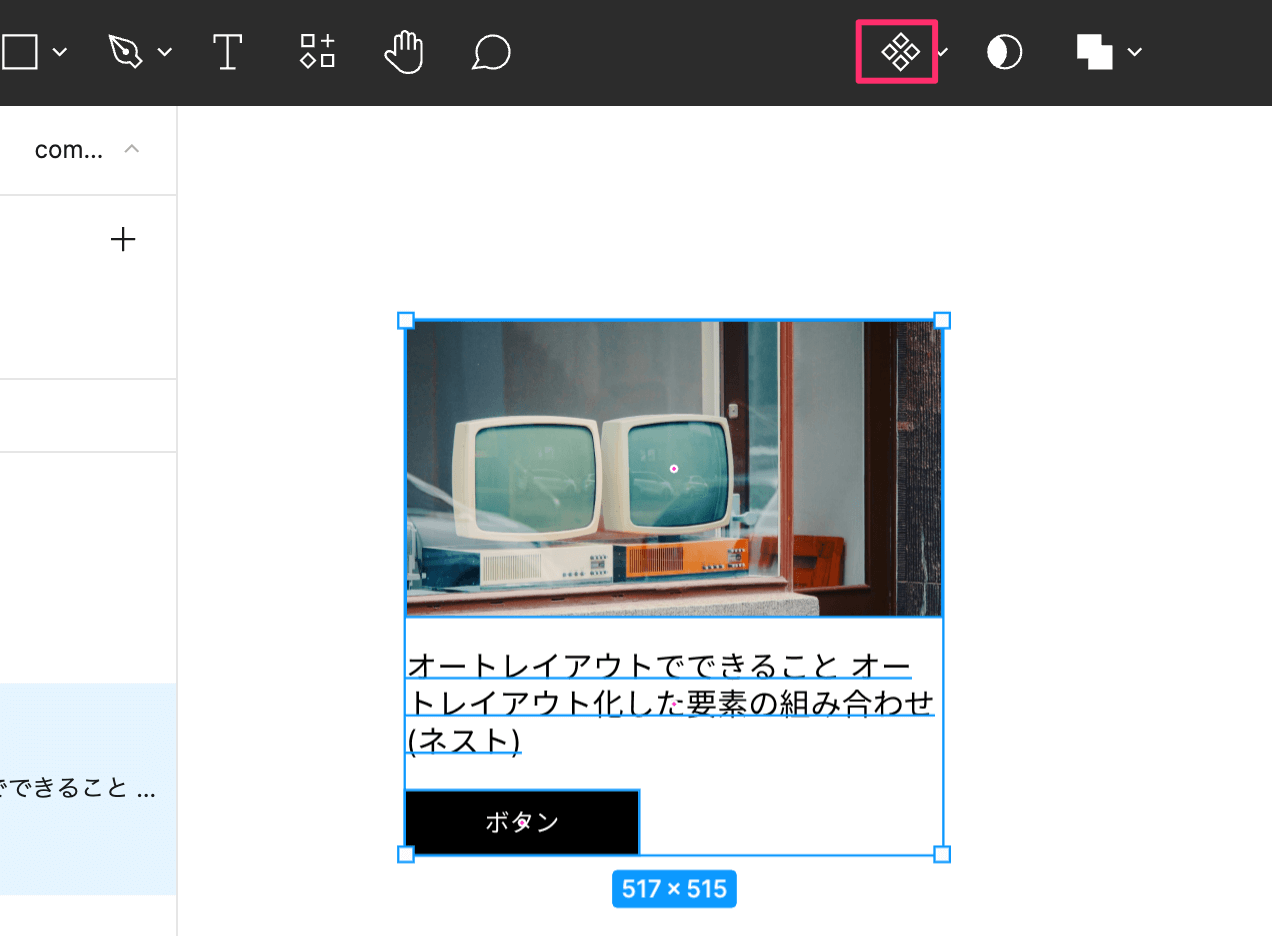
2.編集画面上部にある「コンポーネントを作成」のアイコンを押す
デザインを作ったら画面上部にある「コンポーネントを作成」のアイコンを押せばコンポーネントに切り替わります。

コンポーネントにすると、青い色の枠が紫色に変わります。
Figmaで作ったコンポーネントの編集方法
コンポーネントを作った後の編集方法やコンポーネントを解除する方法について紹介します。
コンポーネントをショートカットで作るには?
Figmaでコンポーネントを作るときはショートカットを使うこともできます。
- コンポーネント作成のショートカット:
option+command+k
コンポーネントのバリエーションを追加する
作成したコンポーネントの別バージョンを追加するには、コンポーネントを選択した状態でもう一度アイコンを押せばOK。
同じ位置にあったアイコンがひし形のアイコンで「バリアントの追加」に変わってます。
バリエーショングループ(バリアント)を作る
コンポーネントのバリエーションがいくつかできたら、それを後からグループ化(バリアント化)することもできます。
コンポーネントをグループ化するときに必要なのは、コンポーネント名を変えることです。
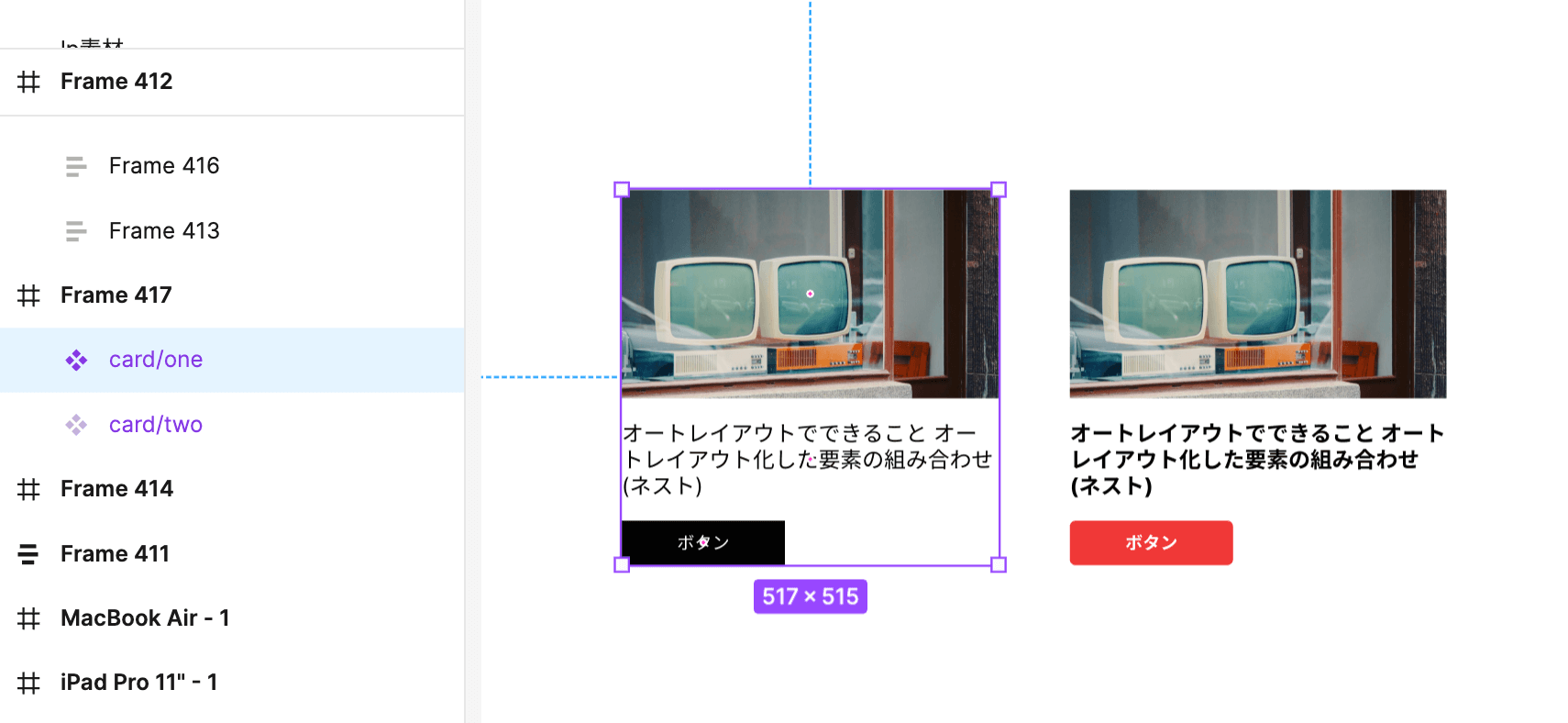
例えば以下のように2つのバリエーションがある場合、コンポーネント名を次のように変更します。

コンポーネント名は、スラッシュ(/)でグループを作ります。名前は日本語でも大丈夫です。
card/one
card/two
// もっと階層深くする場合
card/blog/one
card/blog/two
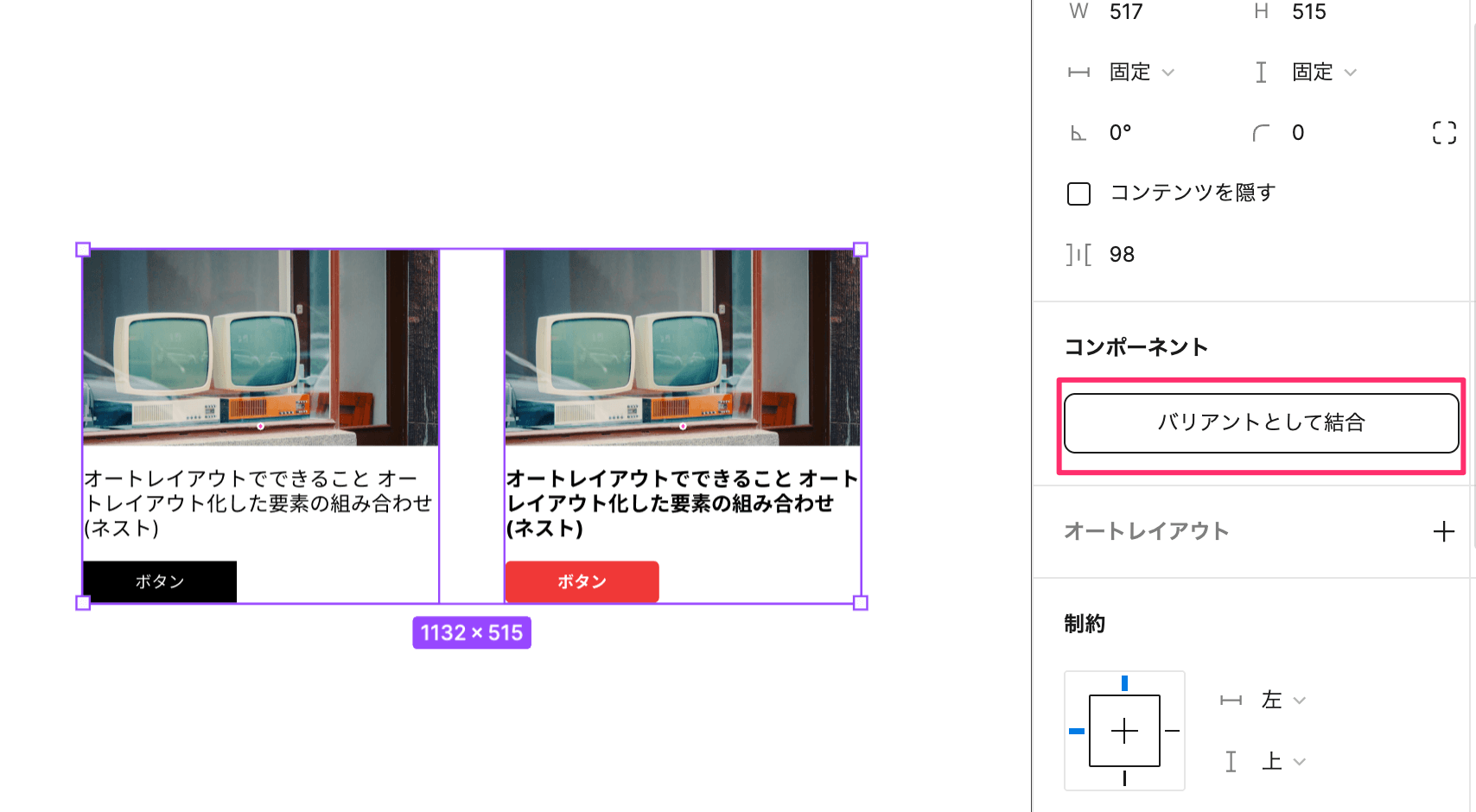
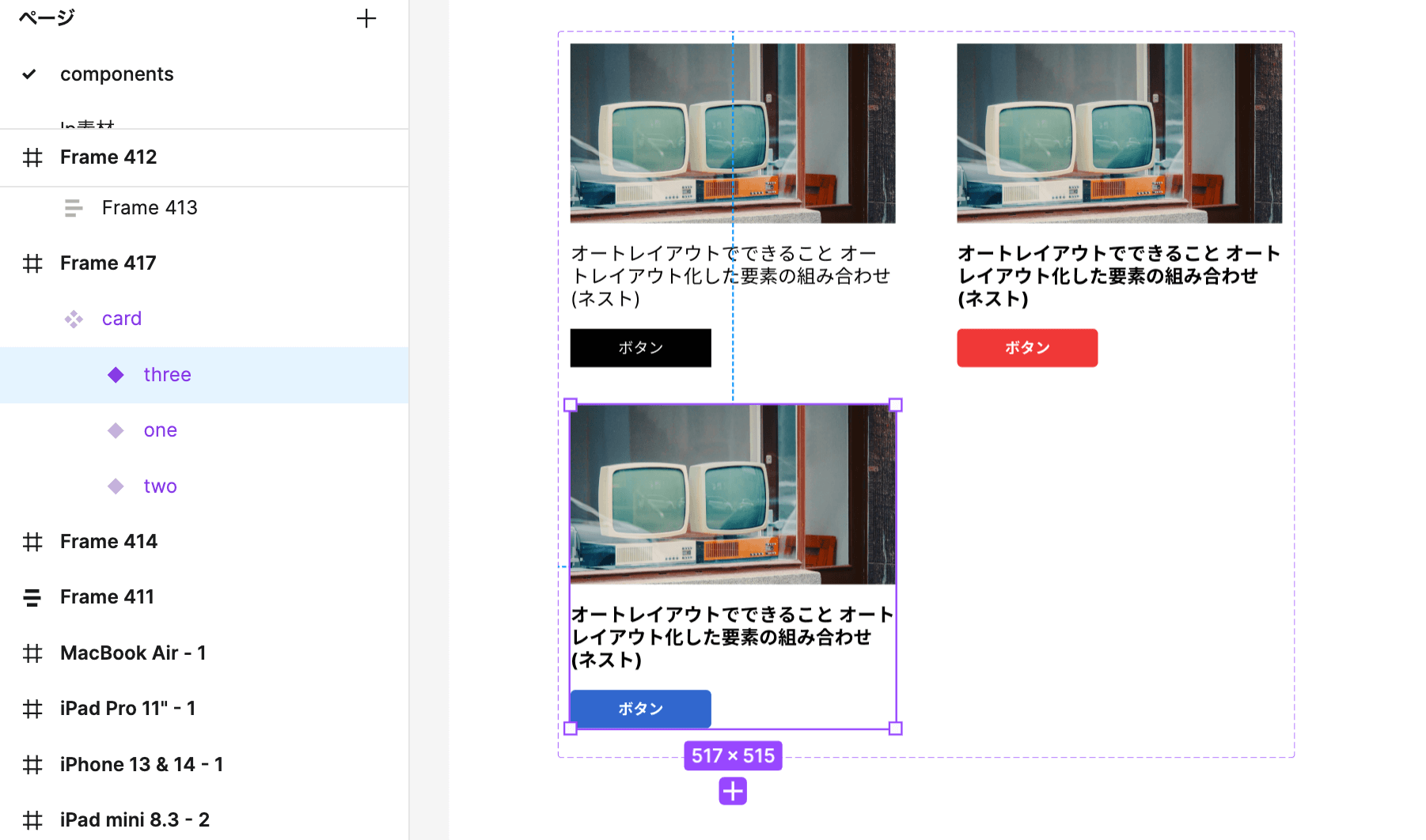
card/news/oneこの状態でこの2つを選択すると、右パネルに「バリアントとして結合」というボタンが出てくるのでこれを押します。

するとコンポーネントがグループ化されます。
グループにコンポーネントを追加するときは、以下の方法で追加できます。
- コンポーネントのグループ(バリアント)を選択した状態で「バリアントの追加」を押す
- コンポーネントグループ内のコンポーネントをコピーする
- 同じように名前をつけて(例えばcard/three)この枠の中に入れる

コンポーネントを解除する方法
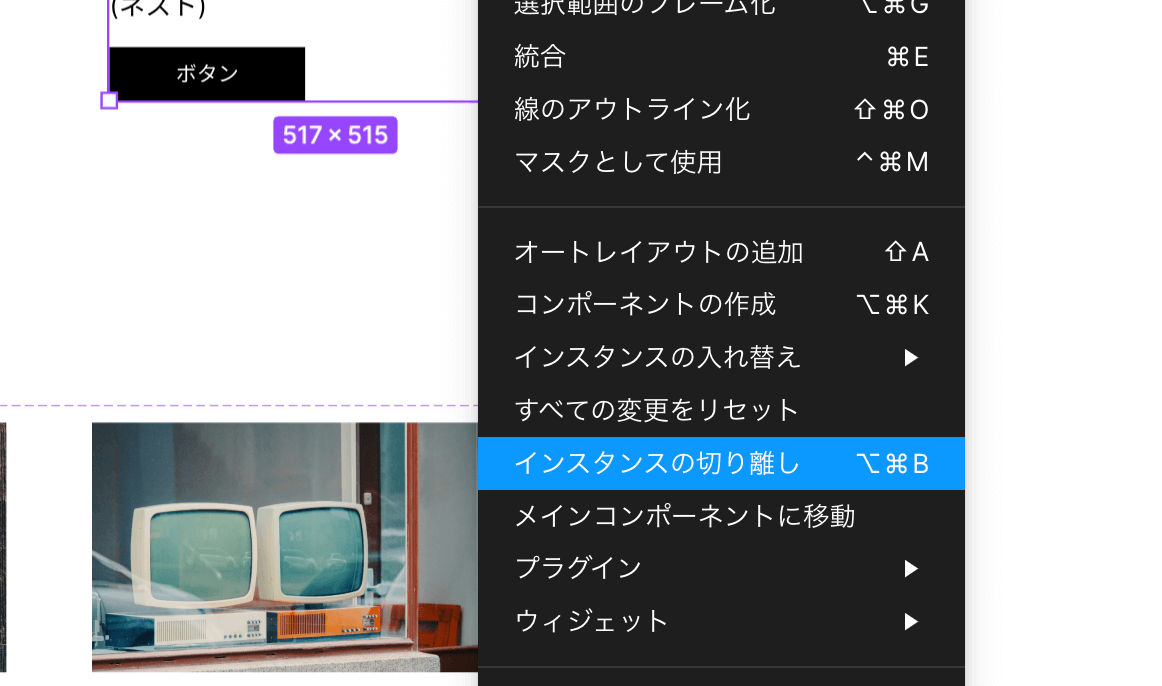
コンポーネントを解除するにはコンポーネントを右クリックして出てくるメニューから「インスタンスの切り離し」を選びます。

もしくはショートカットで、option+command+Bで解除できます。
ちなみに親コンポーネントは解除できないので削除するしかありません。
コンポーネントの内容を変更する方法
コンポーネントの編集は通常のデザイン操作と同じようにできます。
レイアウトやスタイルを変えたり、要素を追加することもできます。
コンポーネントを編集するとどんな影響が出る?
親コンポーネントを編集すると、子コンポーネント全体に変更内容が反映されます。
ただし、子コンポーネントで編集していた部分については子コンポーネントの編集内容が残ります。
子コンポーネントを編集すると、編集した子コンポーネントのみが変更されます。
変更を新しいバリアントとして追加することで編集したコンポーネントもすぐに再利用できるようになります。
まとめ
この記事ではFigmaのコンポーネント機能について、作り方や編集方法を紹介しました。内容をまとめるとこちらのようになります。
- コンポーネント化することでデザインを再利用できるようになる
- コンポーネントはアセットパネルから簡単に取り出せる
- 有料プランではライブラリにして他のファイルからも利用可能になる
- コンポーネントはバリエーションをグループ化して管理できる
- コンポーネントを編集すると子コンポーネントにも影響が出る
Figmaのオートレイアウト機能と同様コンポーネントをうまく使うことでWeb制作やUIデザインの作業効率がかなり上がります。この機能のためにFigma使ってると言っても過言ではないくらい便利なので皆さんもぜひ使ってみてください。