この記事ではFigmaでレスポンシブデザインを作る方法を紹介します。プラグインやテンプレートを活用して効率よく作成する方法も合わせて紹介します。
Figmaでレスポンシブデザインを作るにはいくつか方法があるので、これからレスポンシブデザインやろうと思ってる人向けにわかりやすくまとめてみました。
Figmaでレスポンシブデザインを作るには?
Figmaにはオートレイアウトという機能があるので、3列のコンテンツを2列や1列にしたり、要素の幅をレイアウトを崩さず変更することができます。
他にもFigmaのプラグインを使って作業を効率化できるのでPhotoshopやイラレよりもサクサク作業を進めることができますね。
オートレイアウトを賢く活用する
Figmaではオートレイアウトという機能があります。オートレイアウトはわかりやすくいうとCSSのFlexboxをデザインツール上で使える機能で、グリッドレイアウトや要素間の余白(gap)などを調整することができます。

オートレイアウトにすることでレスポンシブデザインの効率もかなり上がるのでぜひマスターしてください。
オートレイアウトについてはこちらの記事でも詳しく解説しています。
-> Figma オートレイアウトの使い方とうまくできないときの原因と対策
手作業でゴリ押し!
FigmaではPhotoshopと同じようにゴリ押しでレスポンシブデザインを作ることもできます。
ブレイクポイントごとのフレームを作って、PCのデザインをコピペして、ブレイクポイントごとにレイアウトやスタイルを調整することで一応レスポンシブデザインを作ることができます。
効率化するならそもそもレスポンシブ化しない方がいい?
Web制作でのレスポンシブデザインはデザインツール上で作って、レイアウトなどを確認してからコーディングという流れになると思いますが、そもそもSTUDIOなどのノーコードツールに移植しちゃえば、Figmaで作るという手間を省けます。

ノーコードツールへの移植はボタンクリックだけで簡単にできるので、PCデザインだけFigmaで作ってスマホ用のレイアウトはノーコードツールで作ってそのまま完成させるということもできます。
-> Figmaで作ったデザインをSTUDIOでそのまま公開する方法
Figmaのオートレイアウトを活用したデザインテンプレート
オートレイアウトを活用したUIコンポーネントを多数用意したLP制作向けのUIKITを作成しました。
UIをブロックのように積み重ねていくだけで簡単にLPを作成できるテンプレートです。
FigmaでLP作成される方や、STUDIOでLP作ろうと思っている方におすすめです。
-> 量産できるランディングページテンプレート「LP-UIKIT」
Figmaを使ったレスポンシブデザインの作り方
Figmaでレスポンシブデザインを作るには以下のような手順で作業を行います。
- ブレイクポイントごとにフレームを用意
- オートレイアウトでグリッドレイアウトを調整
- ブレイクポイントごとのスタイルを調整
- レスポンシブデザインのプレビューを確認
基本的にはPhotoshopなどで作る場合と同じですが、オートレイアウトを使うとさらに効率よくなります。
以下で詳しく解説します。
ブレイクポイントごとにフレームを用意
Figmaでも他のデザインツールと同じでブレイクポイントごとにフレームを用意します。
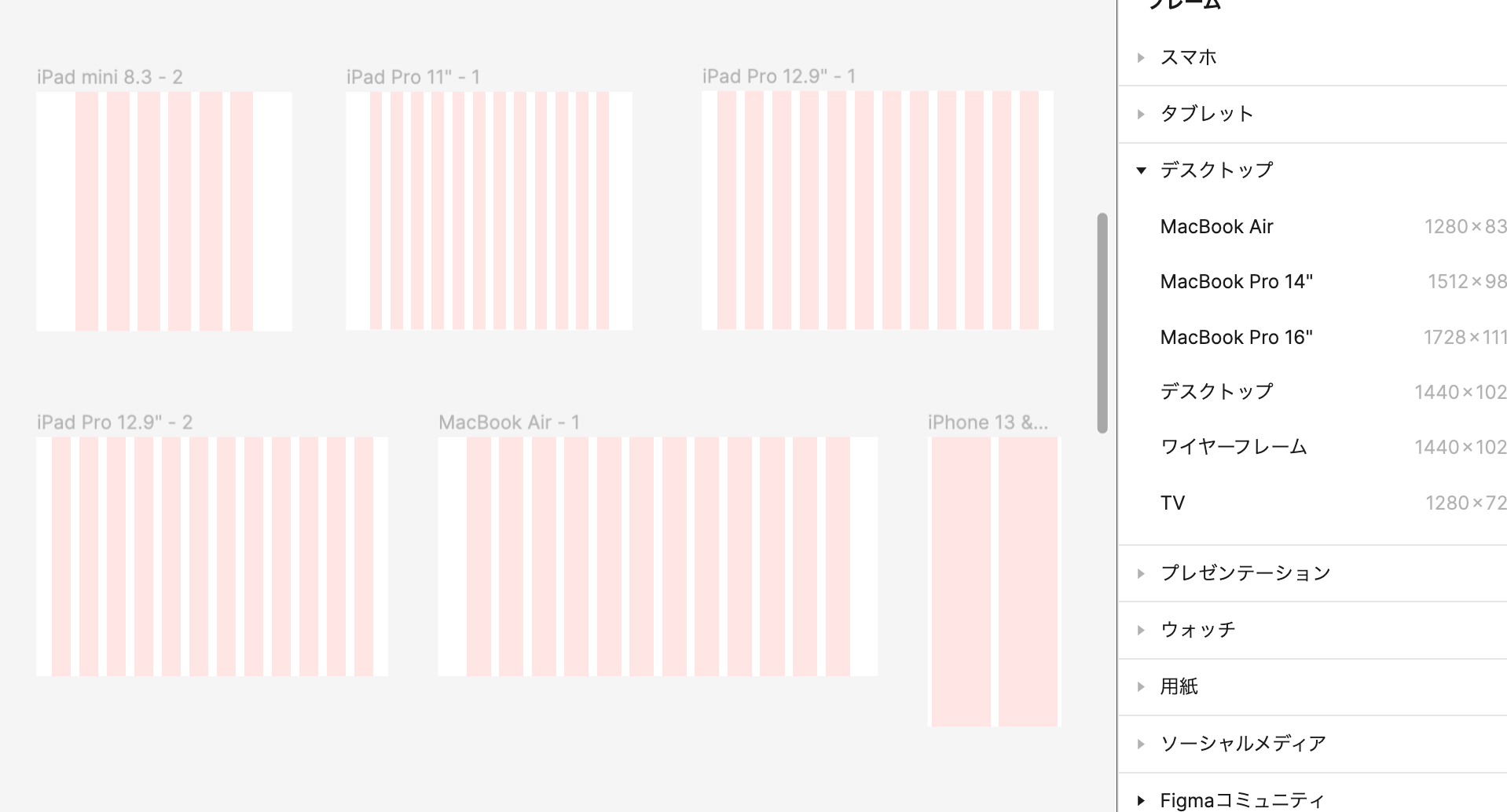
Figmaではfキーを押すかツールメニューから「フレーム」を選ぶとよくある画面サイズの幅でフレームを作成できます。

フレームのサイズには、スマホならiPhone8~16とAndroid、デスクトップならMacbookAirやProの画面幅が用意されています。
この中から選んでフレームを作ったら、その中デザインを作っていきます。
ここからはデスクトップのデザインをすでに作ったという前提で話を進めます。
オートレイアウトでグリッドレイアウトを調整
次はデスクトップで作ったデザインをモバイル向けのレイアウトに調整していきます。
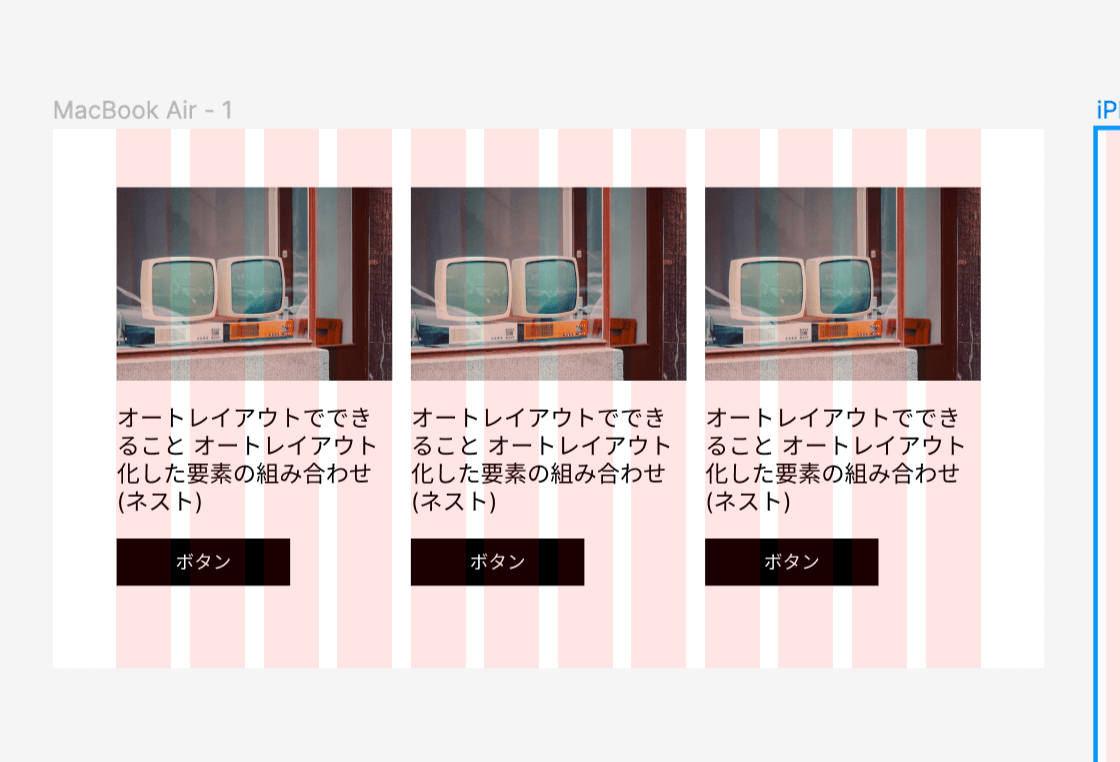
例えば次のように3列のグリッドレイアウトを作っていたとします。

これをiPhoneの画面サイズに移植するには、通常なら1つずつコピーしてサイズを調整していましたが、オートレイアウトを使うことで次のような手順で簡単にレスポンシブ化できます。
- iPhoneのフレームにコンテンツをコピー
- 整列を縦か、折り返しにする
- オートレイアウトのフレーム幅を調整する
まずはコンテンツをiPhoneのフレームにコピーします。

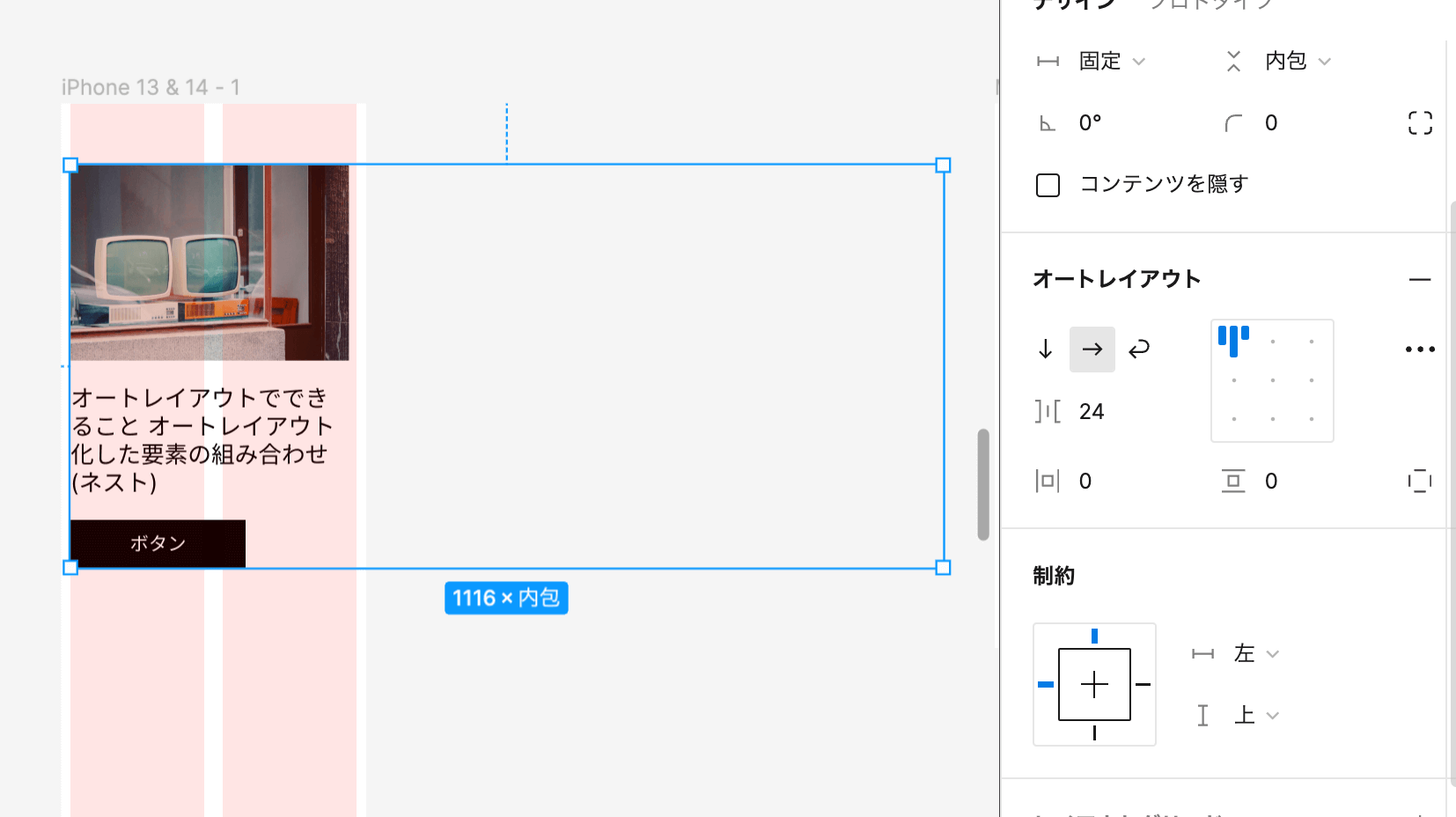
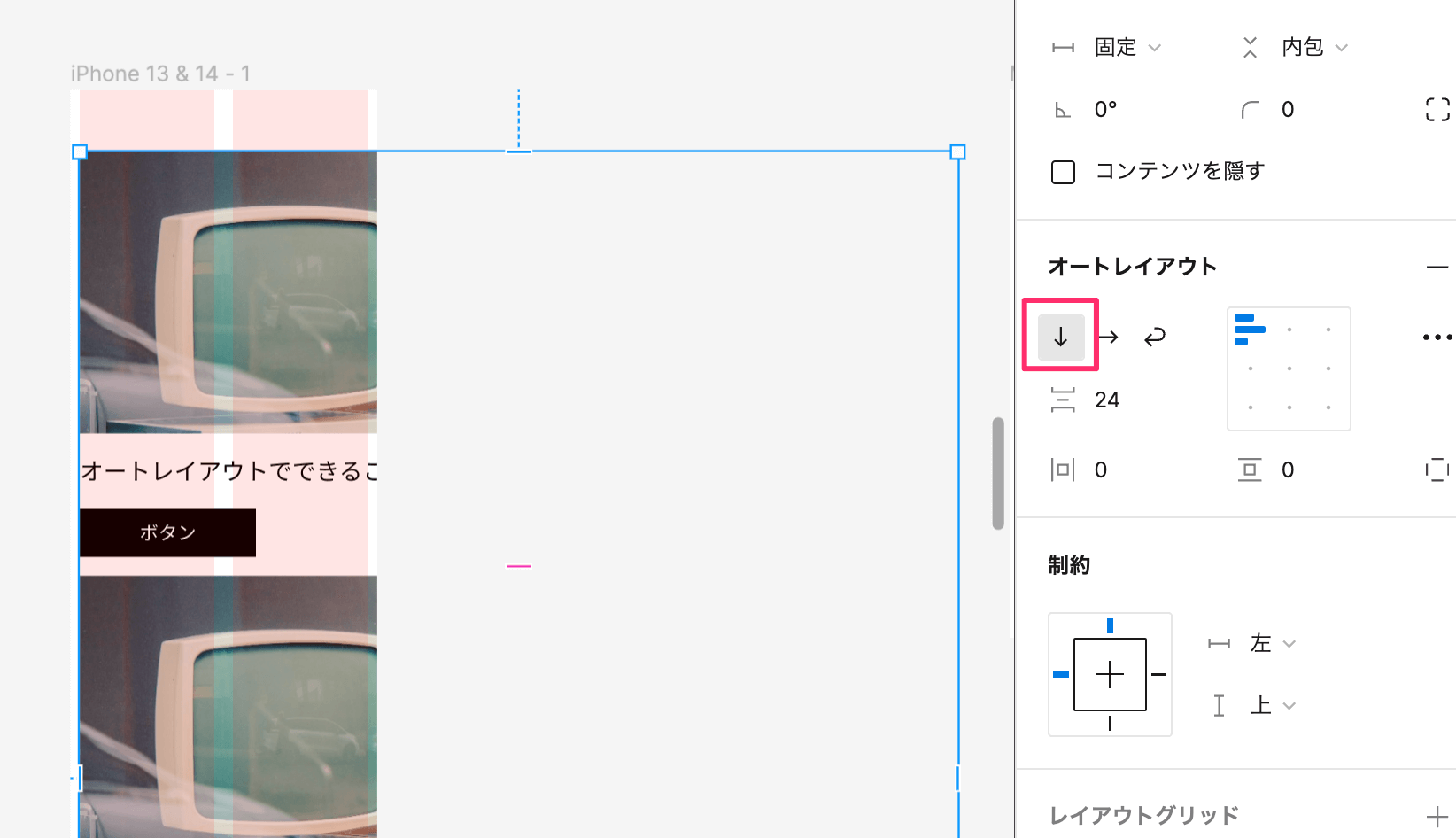
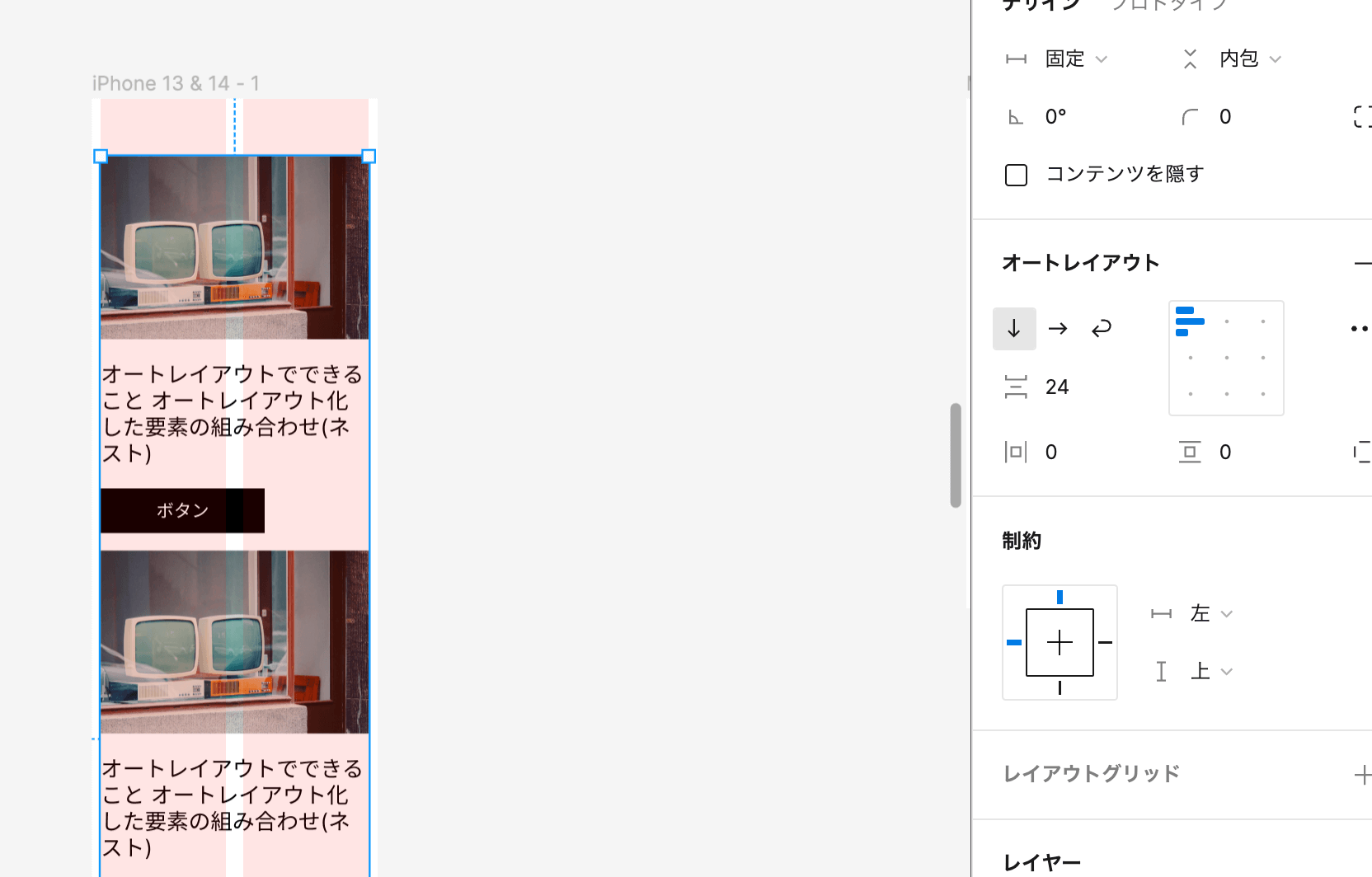
その次にオートレイアウトの整列機能を使って、縦1列にするか、幅に合わせて折り返すようにします。

最後に、フレームの幅をデバイスサイズに合わせて小さくします。

ご覧いただくとわかるように超簡単です。フレームの幅を狭くするだけで自動的に画像もテキストも幅が調整されるので何もしなくてOK。
今までなら1つ1つコピーして横幅や高さ、要素間のスペースも含めて細かく調整していたのが数クリックでレスポンシブ化できました。
ブレイクポイントごとのスタイルを調整
レイアウトの調整ができたらあとは、画面サイズに合わせた文字サイズの調整や画像の高さの調整などを行います。
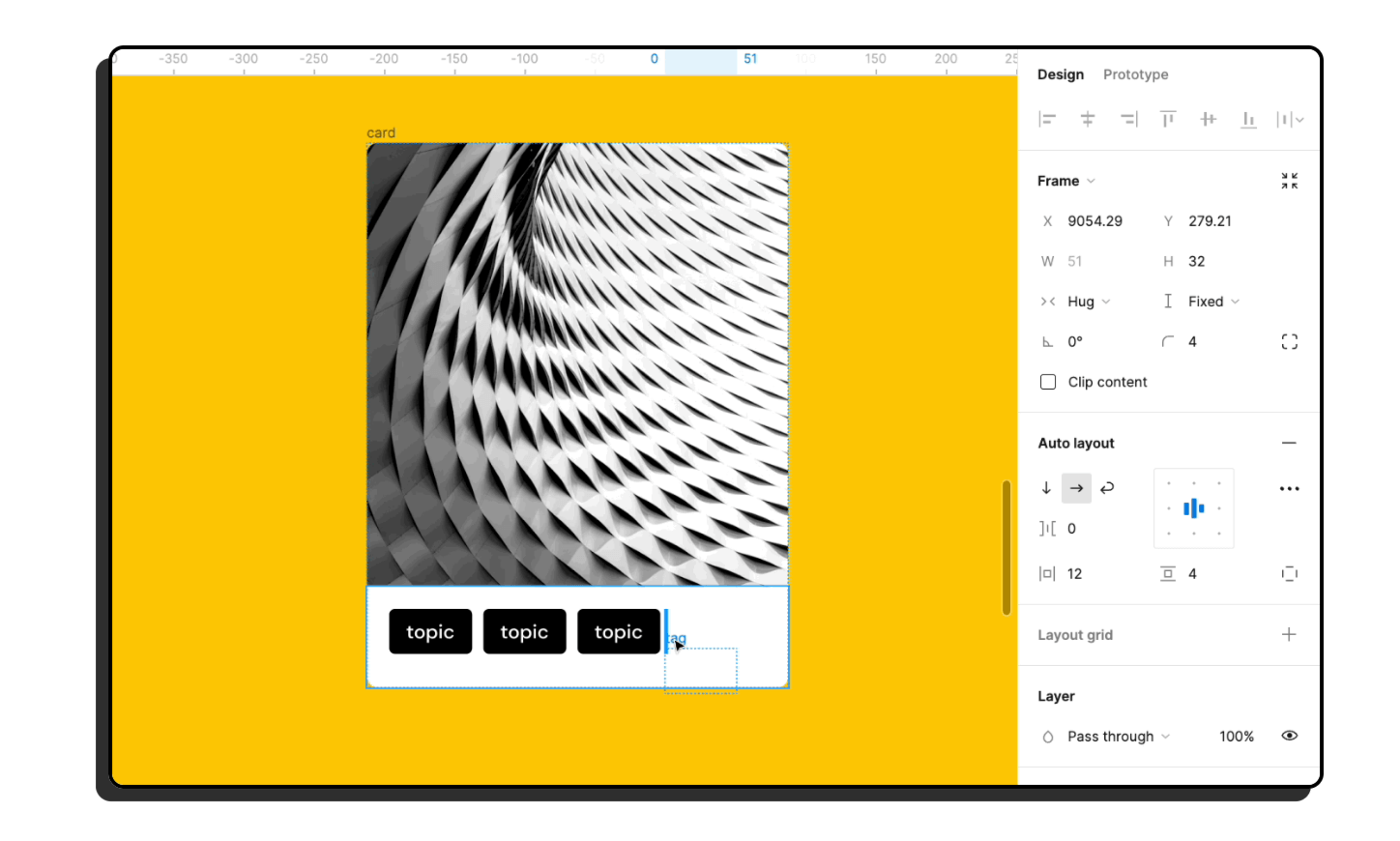
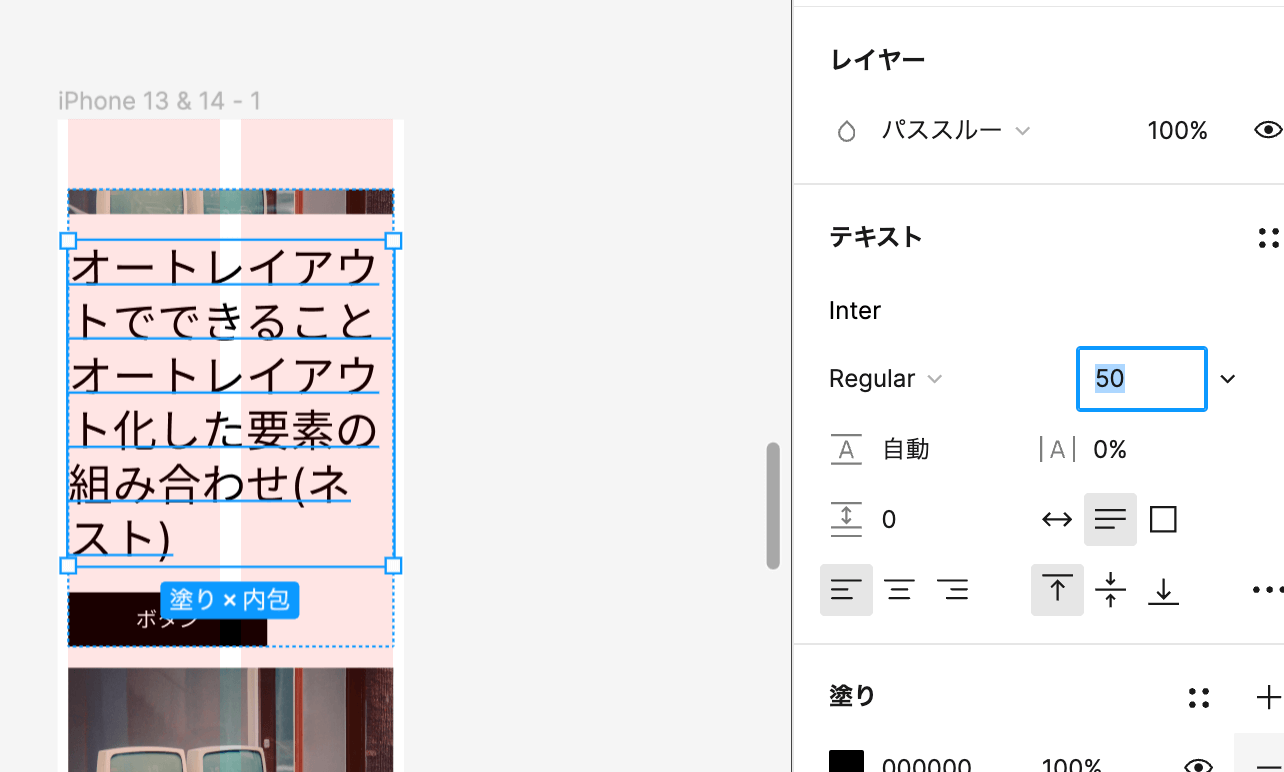
文字サイズや要素のサイズを変える場合は、オートレイアウトの設定によってはこちらの画像のように崩れてしまうこともあります。

こんなときはカードコンポーネントのオートレイアウト設定を変更すれば解決します。
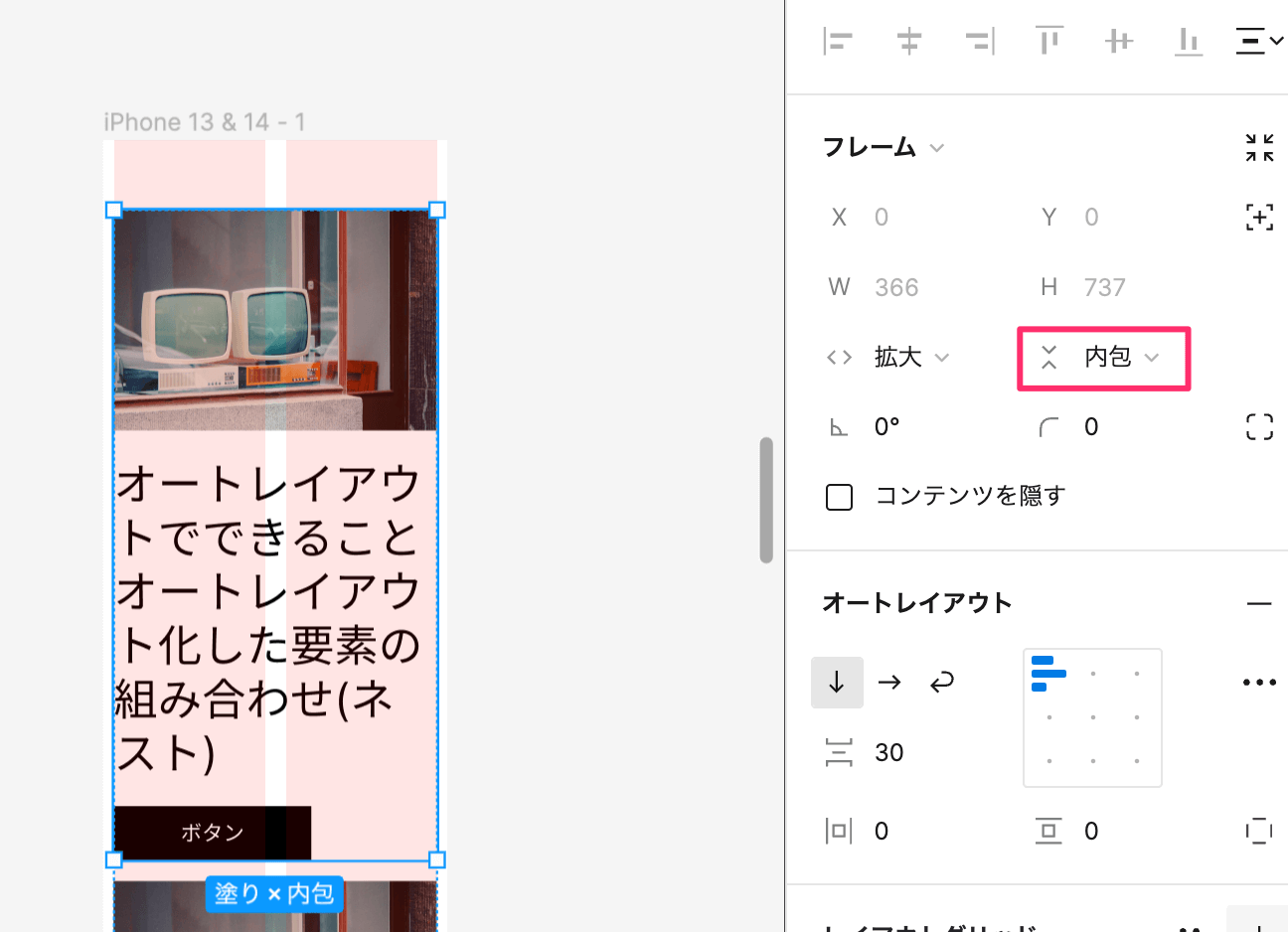
いったんサイズを元に戻したあと、高さを、「固定」から「コンテンツを内包」に変更して、再度文字サイズを変えてみます。

文字の高さに合わせてカードコンポーネントの高さも変わったのがわかります。画像やボタンも同様にサイズを修正してもレイアウトが崩れることなく、オートレイアウトのままレスポンシブ化が可能です。
レスポンシブデザインのプレビューを確認
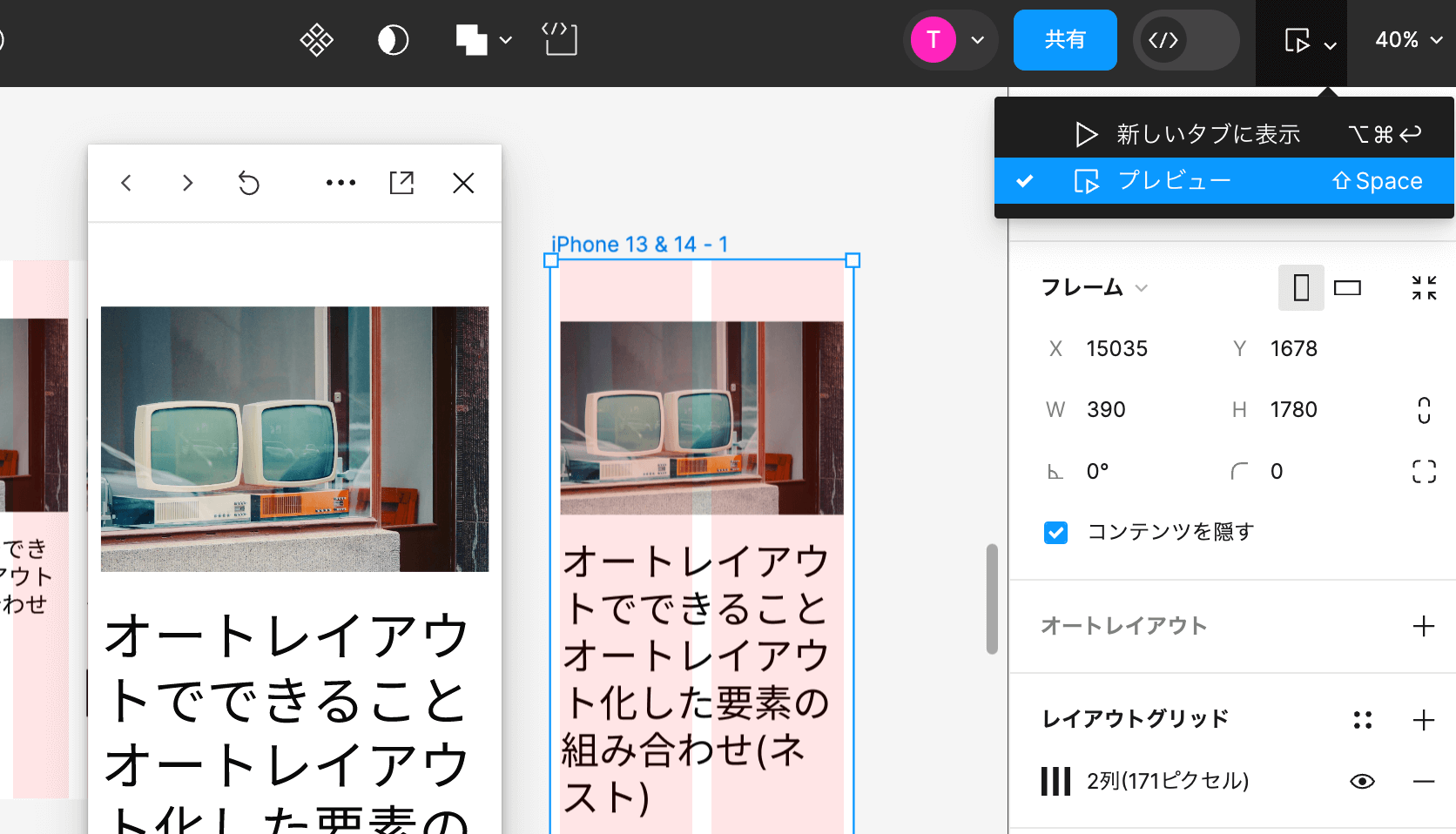
デザインの確認は編集画面でも可能ですが、プレビュー画面を使うと実際に近い感覚で確認できます。

プレビューの方法は2種類あって、別タブで確認する方法と、エディター内でパネルを表示する方法があります。
レスポンシブデザインを効率化するFigmaプラグイン
Figmaを使ったレスポンシブデザインは、オートレイアウト機能で簡単に作れますが、プラグインを活用することでさらに効率よく作業を進めることができます。
ここではとくにおすすめできる以下のプラグインに厳選して紹介します。
- Breakpoints
- Responsive
- Responsively
- Text Resizer
- ResponsiveSnap
Breakpoints

フレーム内で、各デバイスの画面サイズに合わせて、レイアウトやコンテンツの配置や大きさをリアルタイムで確認できるプラグイン。
有料ですが、プラグインをインストールしていないチームメンバーでも、フレームのサイズを変更してレスポンシブの変更を確認できます。
-> インストールはこちら
Responsive

レスポンシブデザインの確認を1つ1つやるのは面倒ですよね?このプラグインを使えば、一度にすべてのフレームをFigma内でリアルタイムにプレビューできます!
全画面見ながらデザインの修正できるのでタブを行ったり来たりしなくてもOK。
-> インストールはこちら
Responsively

プレビューウィンドウ不要で簡単にレスポンシブなレイアウトが作れるプラグイン。無料で使えるのでおすすめです。
-> インストールはこちら
Text Resizer

「Text Resizer」は、デザインのベースフォントサイズ(1rem)に合わせて、テキストサイズを柔軟に変更できる無料プラグイン。
レスポンシブデザインだけでなくアプリのUIデザインにも活用できます。
-> インストールはこちら
ResponsiveSnap

レスポンシブデザインのスクリーンショットを複数同時に作成してくれるプラグイン。
URLを貼り付けるだけで、最大3デバイスの正確なページ表示を同時ににキャプチャできる優れもの。
-> インストールはこちら
まとめ
この記事ではFigmaを使ったレスポンシブデザインの方法や手順に加え便利なプラグインやテンプレートを紹介しました。内容をまとめると次のようになります。
- Figmaでレスポンシブデザインするならオートレイアウト使おう
- STUDIOに移植してそっちでレスポンシブ化するのもあり
- ブレイクポイントごとにフレーム作ってレイアウトする
- オートレイアウトなら複数列のグリッドも一括でレスポンシブ化可能
- デスクトップからレイアウト作った方がやりやすい
FigmaはWebデザインやUIデザインに特化したデザインツール。Photoshopのような機能はなくてもレスポンシブデザイン作るならFigmaの方が圧倒的にコスパいいのでおすすめです。