Figmaを使った画像のトリミングやマスクのやり方を紹介します。
Figmaを使うとものすごく簡単に画像の拡大縮小やマスクができるようになっているので一度理解すればPhotoshopより楽に作業できると思います。
画像の切り抜きだけでなく位置調整についても合わせて解説します。
Figmaで画像のトリミングをするには?
Figmaで画像のサイズを変更するには次のような方法があります。
- 画像のままでトリミングする
- トリミングツールを使う
- マスクを使う
それぞれ詳しく解説していきます。
Figmaで画像のままでトリミングする
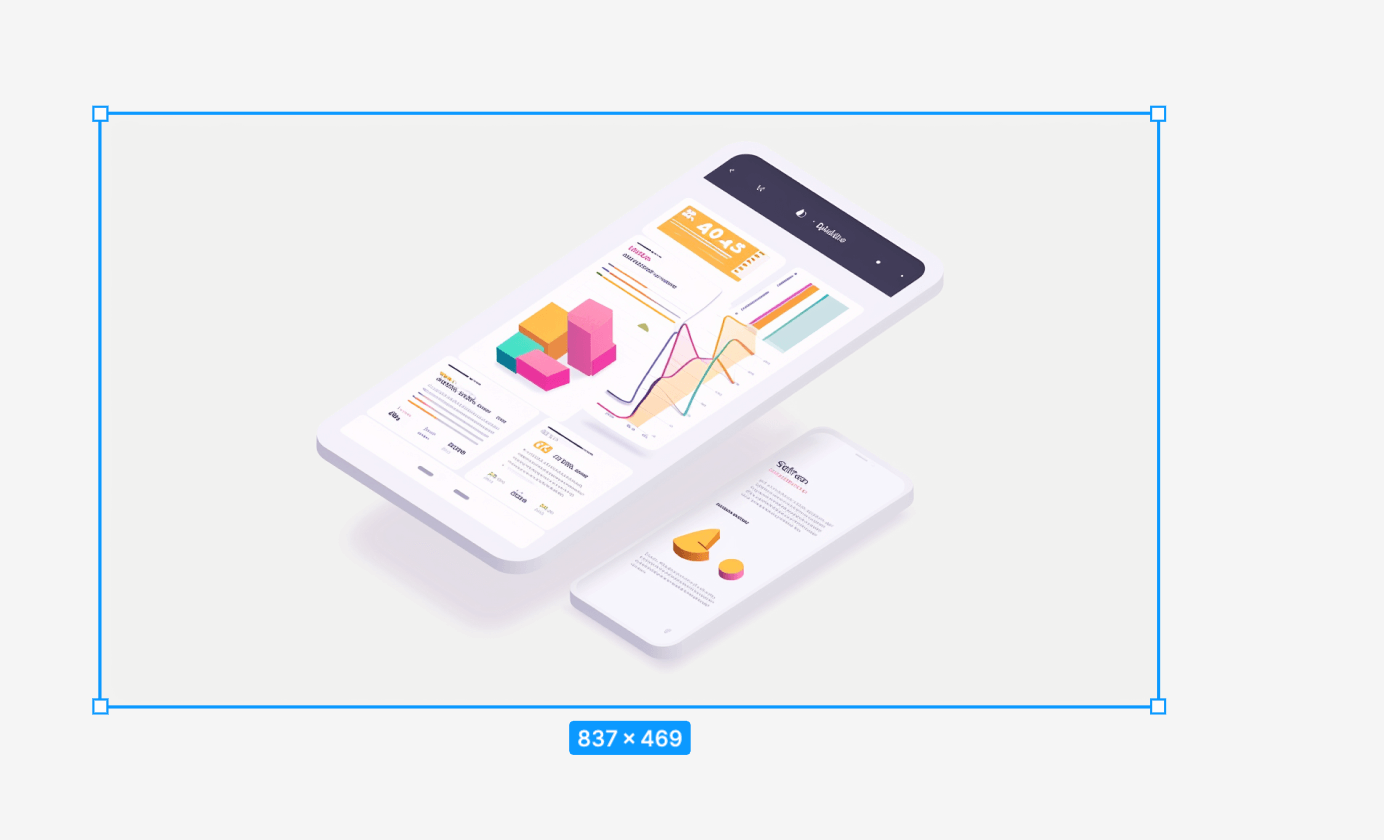
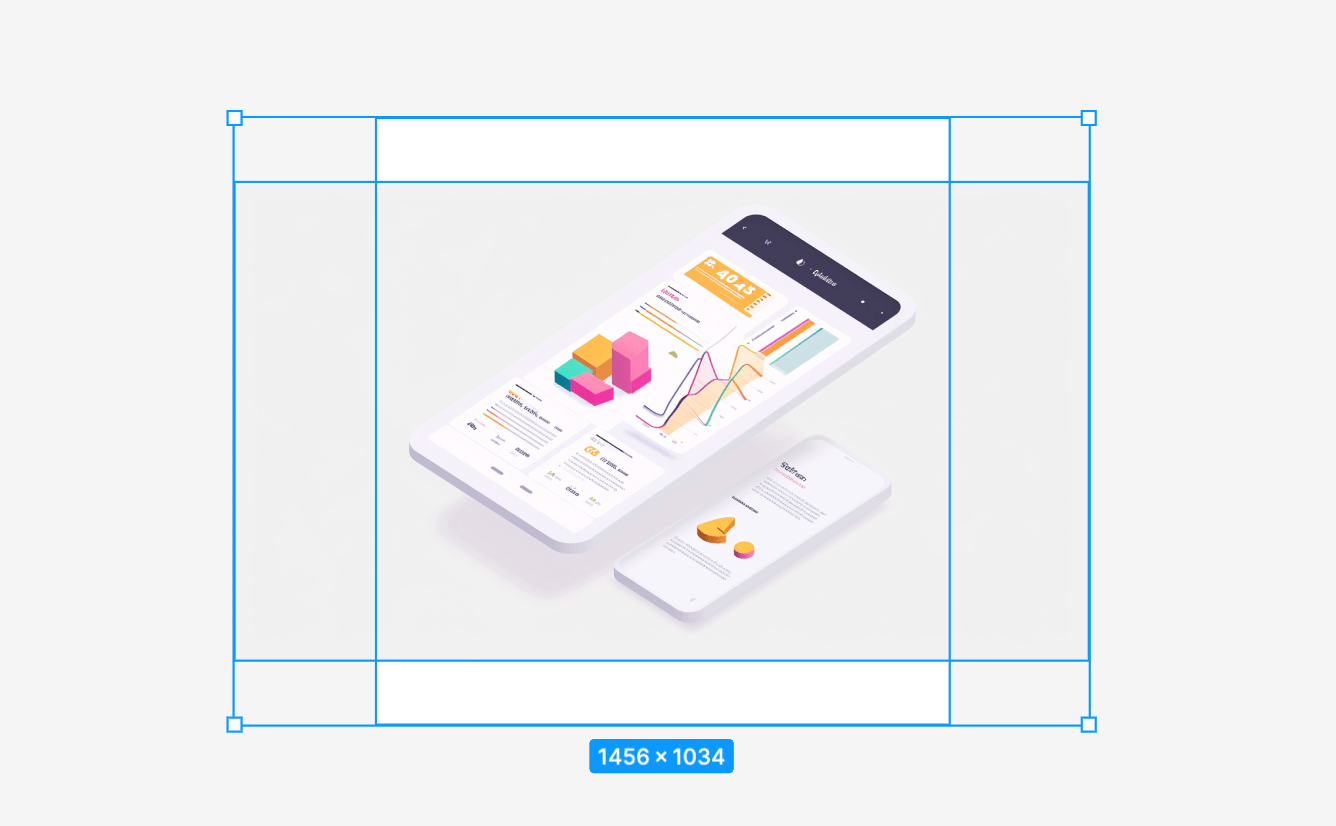
Figmaのデザイン画面に画像を入れる(ドラッグ&ドロップ、もしくはファイルから挿入)と画像のリサイズができます。
このとき画像が縦や横に引き伸ばされるのではなく、画像の比率を保ったまま、縦や横方向にトリミングすることができます。

横方向にサイズを変えるとこのようになります。

キーとマウス操作で画像をトリミングする
マウス操作でトリミングする場合はキーと組み合わせることで異なったトリミングが可能です。
- shift: 比率を保ったままリサイズ
- command: 画像の枠を引き伸ばす
- option: 上下、左右同時にトリミング
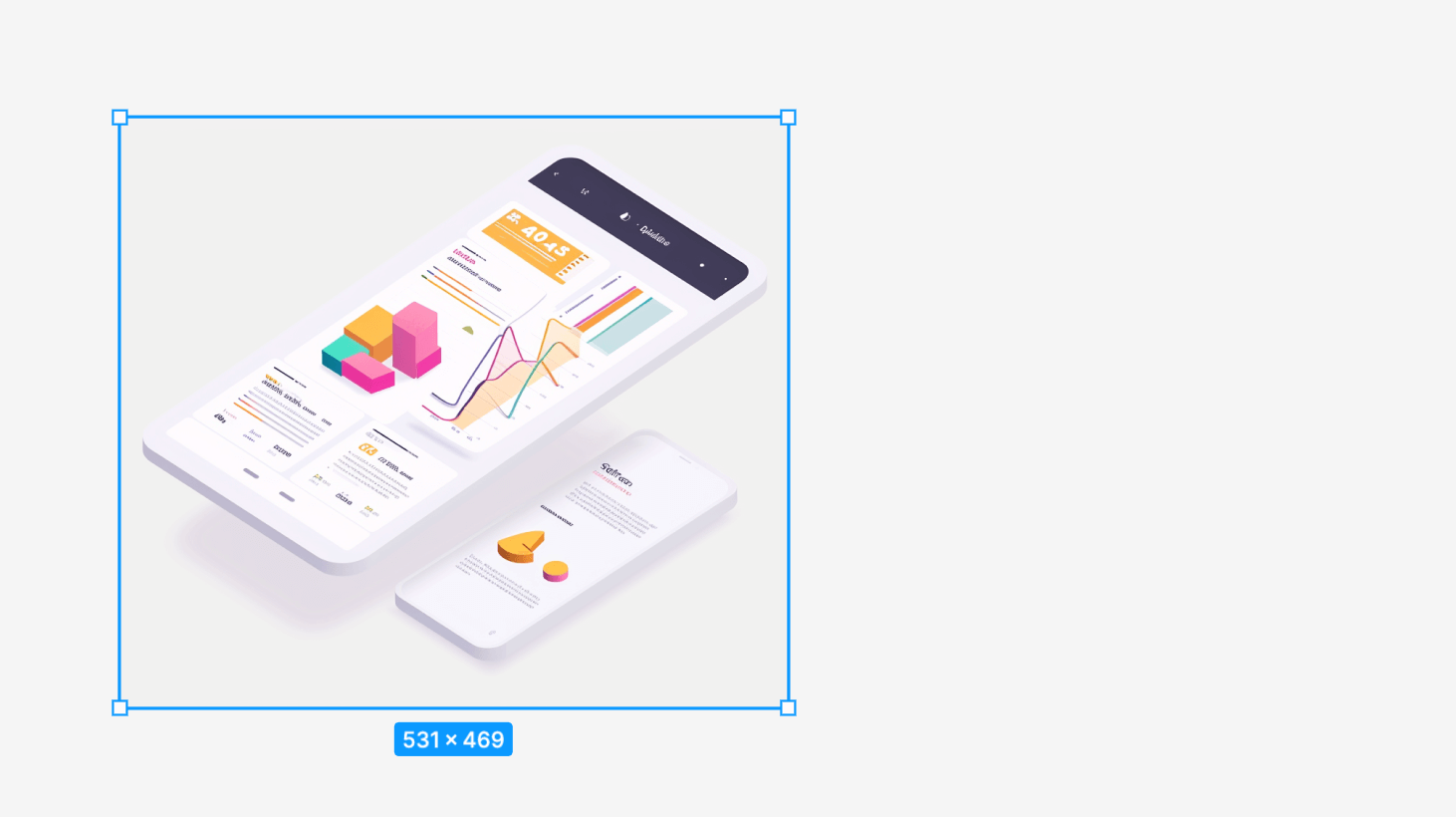
このときcommandと組み合わせて画像の枠を引き伸ばすとこちらのようになります。

commandキーを使って枠を伸ばすと画像の状態が変わる(?)ようでさらに調整しようと思っても画像自体が縦や横に引き延ばされてしまいます。
この状態はcommand+zなどで操作を戻せば元に戻すことができます。
もしくはこの状態から以下で解説するトリミングツールを使うことで枠の幅や画像の位置を変えることができます。
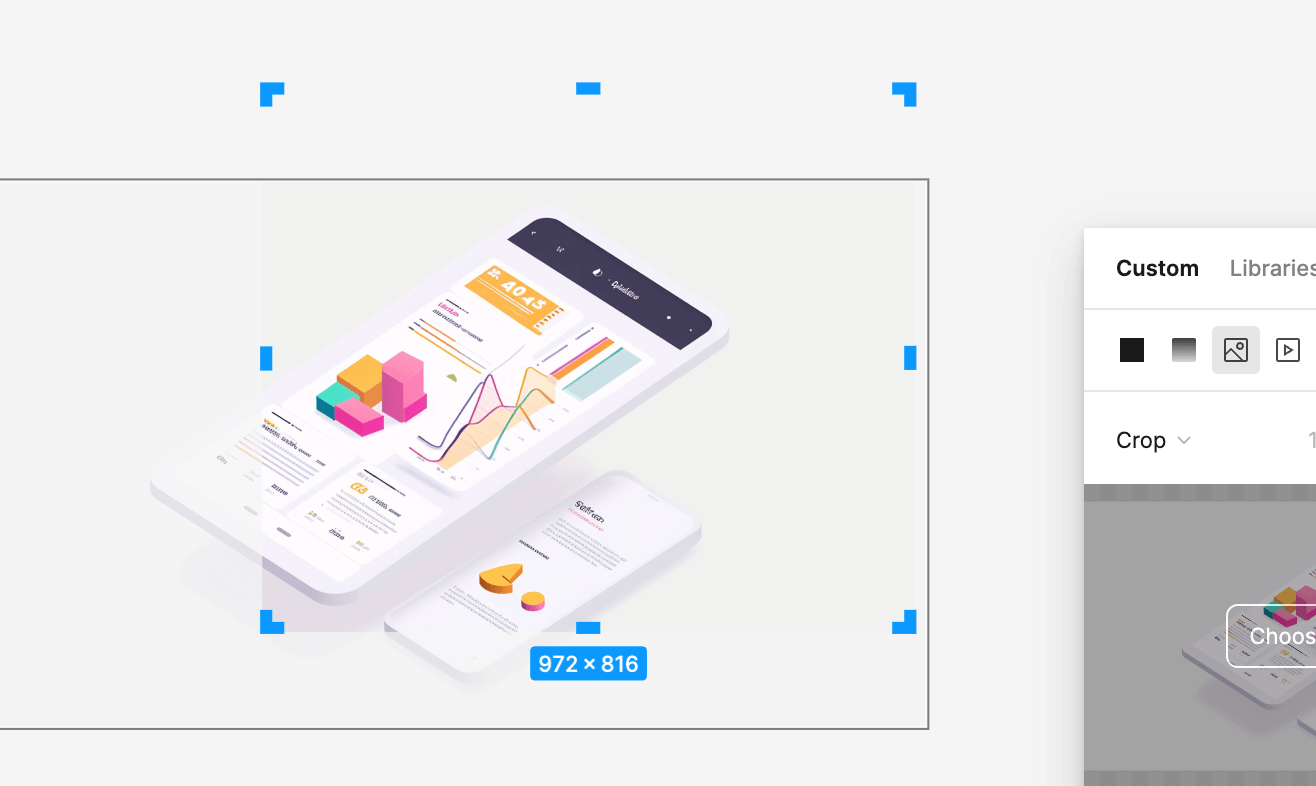
Figmaで画像をトリミングする方法
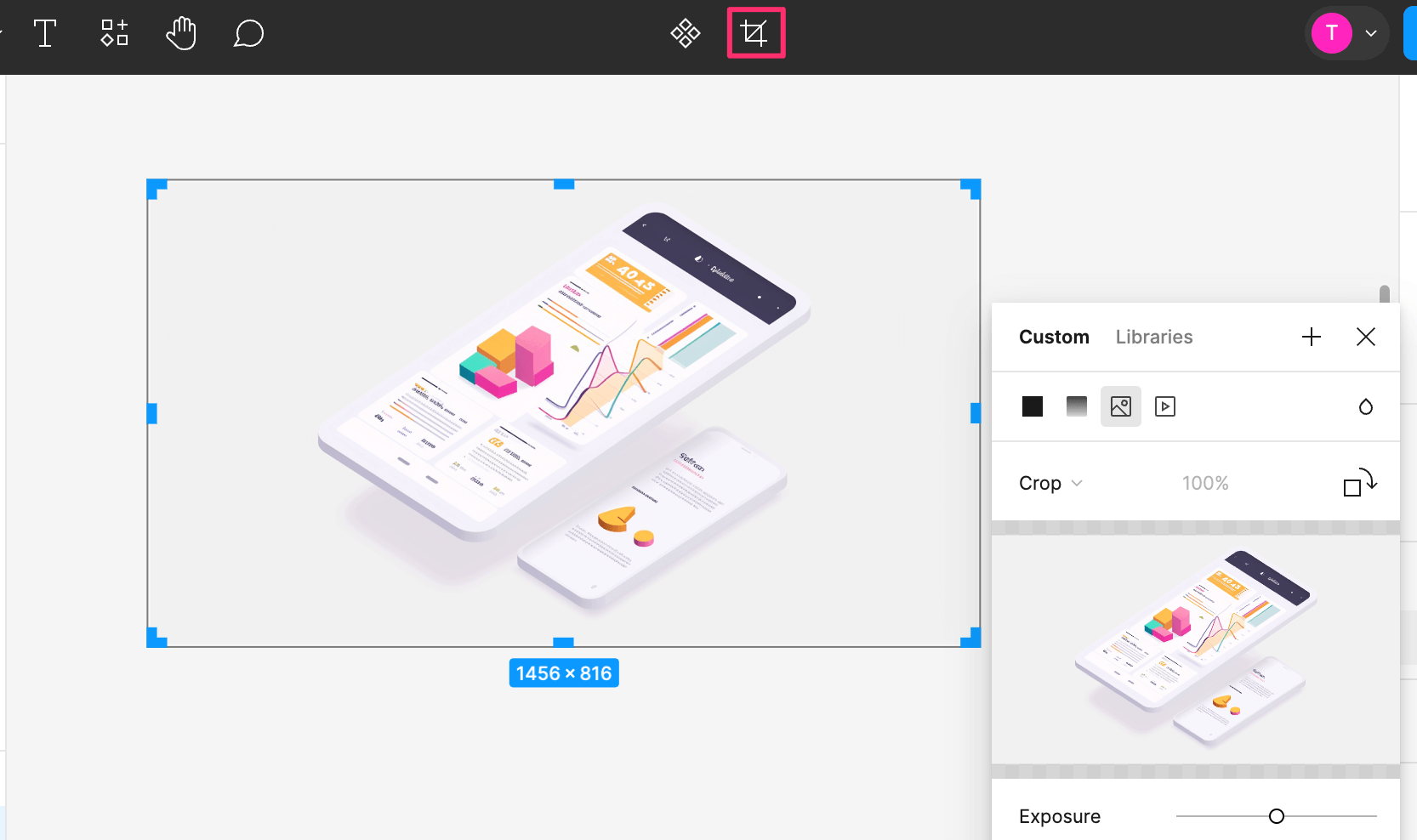
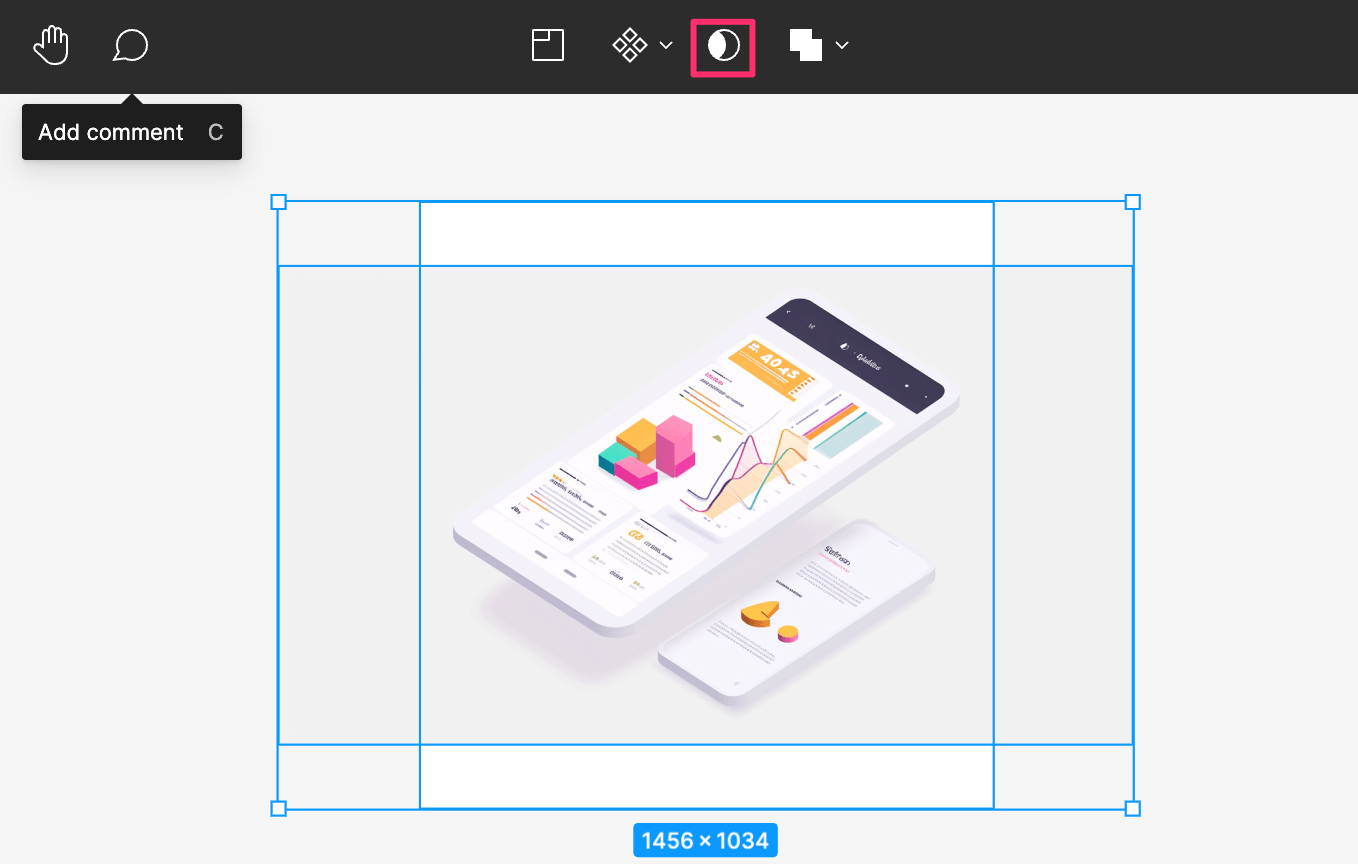
Figmaで画像をトリミングするには画像を選択した状態でトリミングアイコンを押すだけです。

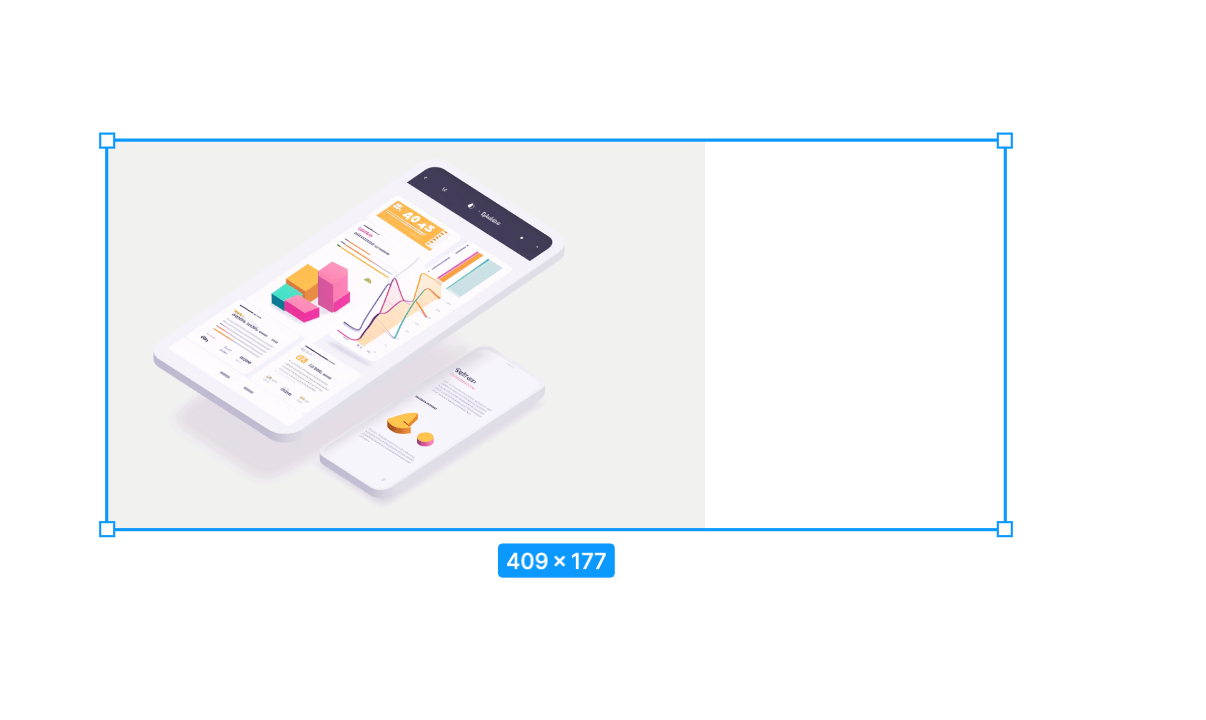
アイコンを押すと画像に枠が表示され、その枠のサイズを調整することでトリミングができます。
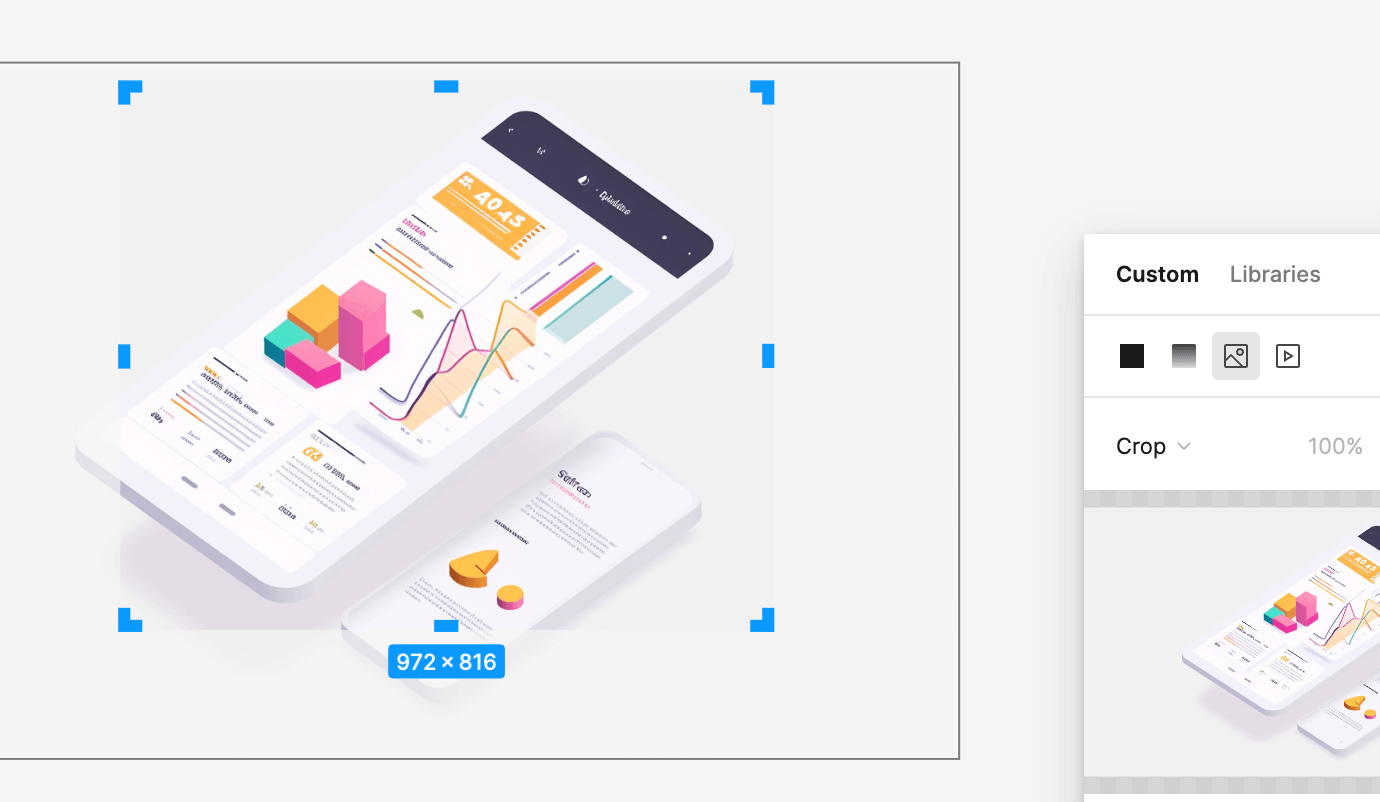
切り抜いた画像の位置を調整する
トリミングした画像を後から位置を調整することもできます。
位置を調整するには、画像を選択した状態で再度トリミングアイコンを押して、画像の位置を変更するだけで位置の調整ができます。

切り抜いた画像を拡大縮小する
トリミングした画像のサイズを変更することもできます。
トリミングした画像のサイズを拡大縮小するには、画像を選択した状態で再度トリミングアイコンを押して、画像のサイズを変更します。

Figmaで画像にマスクをつける方法
トリミングアイコンではなくマスクをつけることで画像の切り抜きをすることもできます。
Figmaで画像にマスクをかけるには画像の後ろ側に四角ツールなどで作った箱を配置して、マスクアイコンを押すだけです。

アイコンを押すとレイヤーパネルにマスクグループが作成され、画像が四角ツールで作った箱の形に切り抜かれます。

マスクした画像の位置を調整や拡大縮小する
マスクした画像の位置調整や拡大縮小も、トリミングと同じようにできます。
画像自体のサイズを変えたり、マスクの形を変更したりして位置の調整や拡大縮小ができます。
まとめ
Figmaを使って画像をトリミングする方法を紹介しました。
Figmaでは画面上部にあるアイコンから画像をトリミングしたり、マスクすることができます。
配置した画像を直接操作して幅や高さを変更することもできるのでやりやすい方法で使い分けてみてください。