Figmaのおすすめプラグインを、ホームページ作成、作業効率化、プロトタイピングなどカテゴリごとに集めました。
Figmaはデザインからそのままホームページを作成したり、HTMLコードを取得したり、Photoshopのように背景を自動的に切り抜いたり、グラフを作成したりと便利なプラグインが大量にあります。
その中でもとくにおすすめしたいものを厳選して集めたので2024年最新版のプラグインまとめをご覧ください。
-
- 無料で背景を切り抜ける「Icons8 Background Remover」
- フォントを見ながら選べる「Font Preview」
- スタイルの一括編集「Batch Styler」
- 円グラフや棒グラフを楽々作成「Chart」
- アイコンサイズを一括リサイズ「Icon Resizer」
- レスポンシブデザインを効率化「Breakpoints」
- Figmaに地図を埋め込み「Mapsicle」
- 綺麗なグラデーションをサクッと作成「uiGradients」
- 画像からカラーパレット作成「Image Palette」
- Figmaでアクション自動化「Automator」
- 要素間のサイズを表示「Measure」
- 画像を圧縮してエクスポート「TinyImage Compressor」
- レイヤー名を一括変更「Rename It」
- 文字サイズのスケールを自動作成「Typescales」
- スタイルを効率よく管理「Styler」
- レイヤーの詳細検索「Similayer」
- コンポーネントのインスタンスを見つける「Instance Finder」
- コンポーネントの管理ができる「Master」
- Figmaのスタイル管理を拡張「Style Organizer」
- 不要なレイヤーを一括削除「Clean Document」
- コンポーネントをサクッと管理「Design System Organizer」
ホームページ作成ツールとの連携プラグイン
Figmaは単なるデザインツールではありません。WordpressやSTUDIOのようなノーコードツールにそのまま移植してホームページを作ることができるプラグインがあります。
プラグインを使うとデザインをそのまま移植できるのでコーディングの手間を省いて効率よくホームページを公開できます。
デザインからそのままホームページ作成 「Figma to STUDIO」

Figmaで作ったデザインをSTUDIOというノーコードツールにそのままコピペできるプラグインです。
STUDIOに移植した先でデザインの修正やレスポンシブ化作業ができるので全くコーディングすることなくホームページやLPを作成することができます。
「Figma to STUDIO」を使ったデザインの移植方法はこちらの記事でも紹介しているので詳しくはそちらをご覧ください。
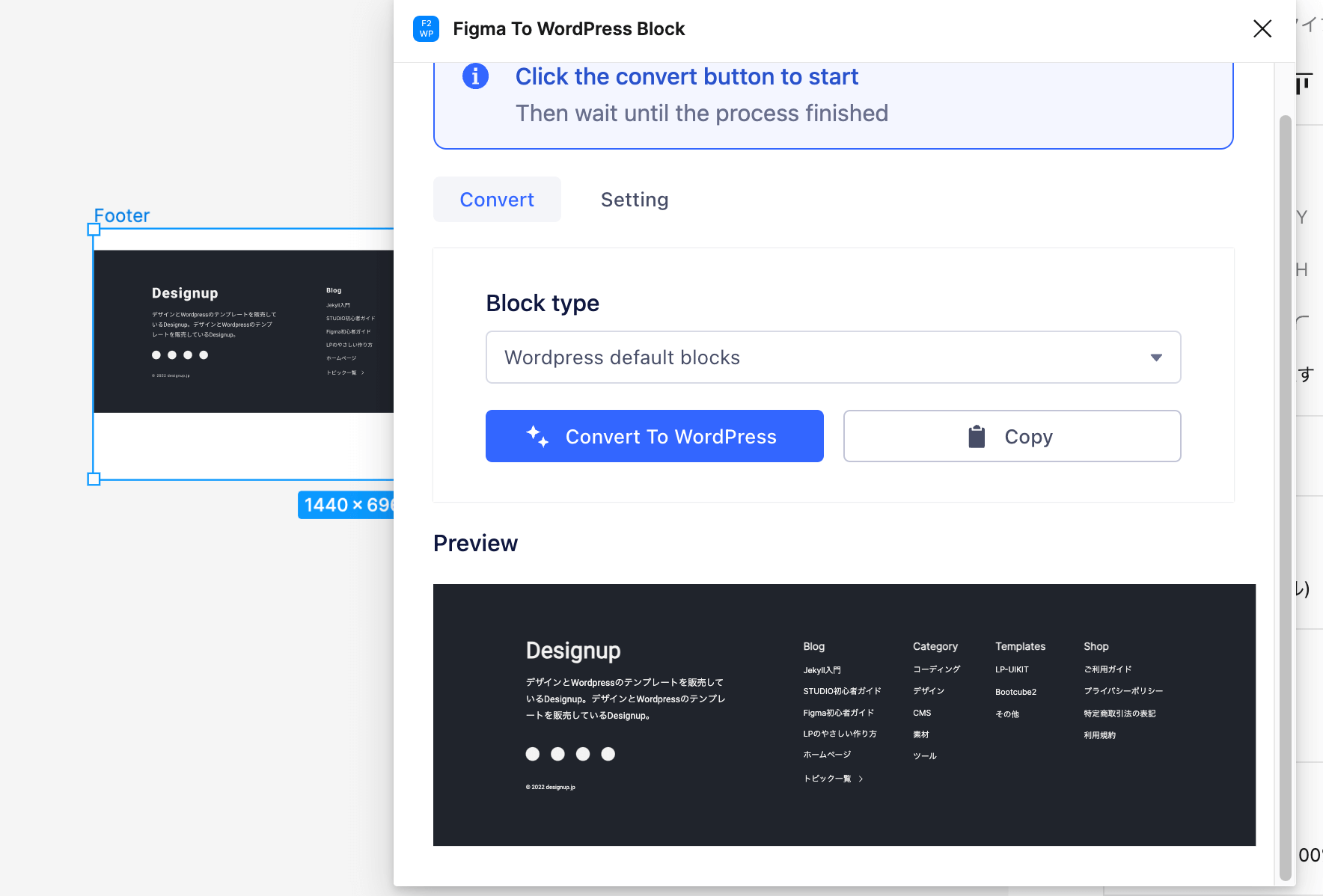
デザインからWordpressに移植できる!?「Figma To WordPress Block」

ホームページ作成ツールで最もよく使われるのはWordpressですが、コーディングができないとどうしてもデザインの変更などが難しく結局テンプレートそのままみたいな感じになってしまいます。
そんな悩みをバッチリ解決してくれるのが「Figma To WordPress Block」プラグイン。
Figmaで作ったデザインを選択してこのプラグインを実行するとWordpressのブロック用のコードを作成してくれるので、コピーして貼り付けるだけでデザインを移植できます。
ちなみにWordpressに移植できるプラグインにはもう1つ「Figma to Wordpress」というプラグインもありますが、こちらはYotakoというレンタルサーバーで公開する必要があるためおすすめプラグインからは外しました。
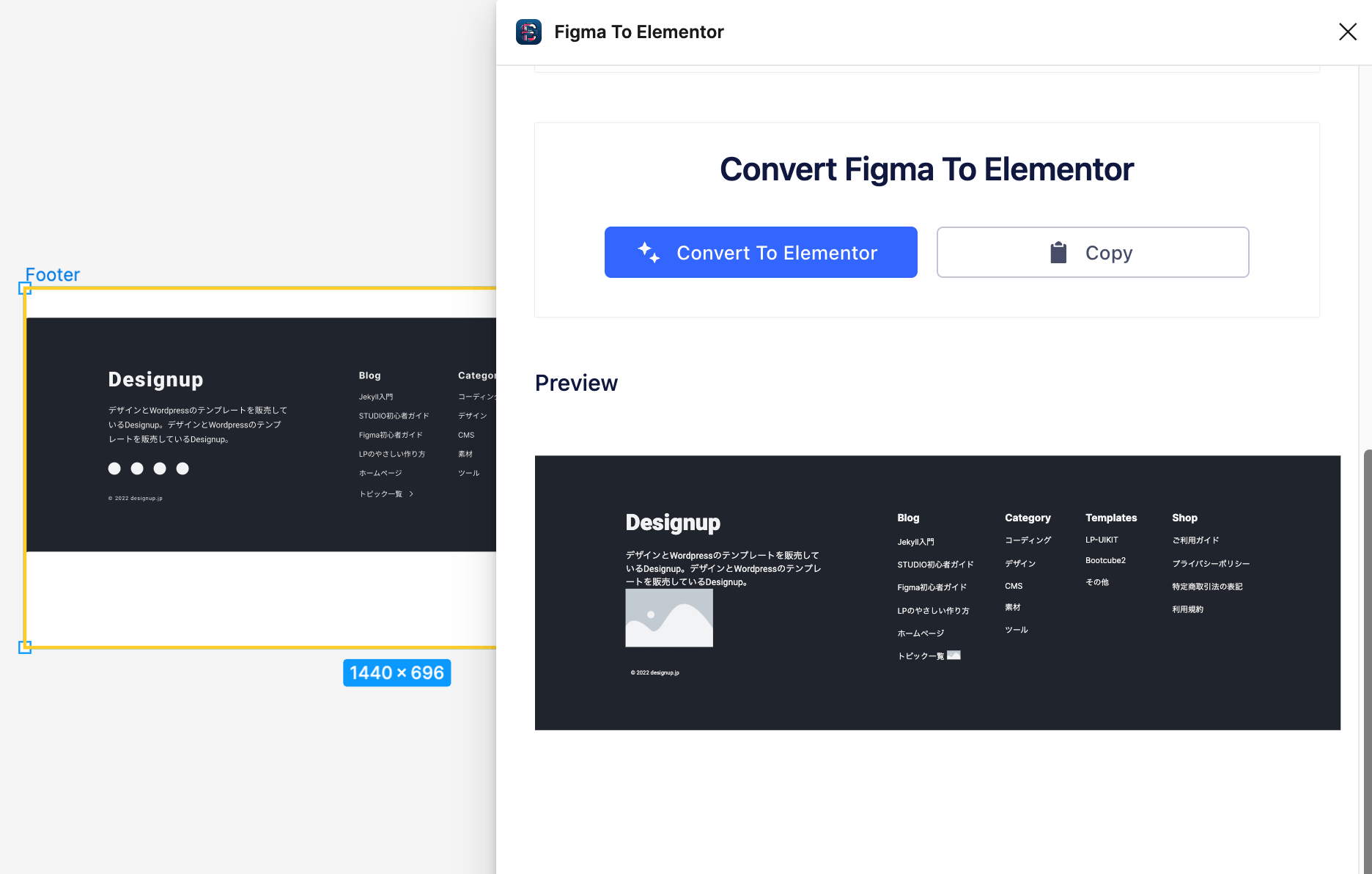
ノーコードでWordpressサイトを作る 「Figma To Elementor」

Wordpressのブロックをコピーすればデザインの移植ができますが、レスポンシブ対応しようと思うとやっぱりCSS書かないといけません。
そういう時はWordpressで使えるノーコードツールのElementorに移植すればOK。
先ほどのBlockと同じようにデザインを選択してプラグインを実行するだけで簡単に移植できます。
Figmaの作業効率化プラグイン
作業効率化プラグインはかなり種類が多いのですが、中でも背景の切り抜きやグラフ作成などあると便利なプラグインがたくさんあります。
実際にWeb制作やLP制作でもよく使ってるものの中からこれぞ!っていうものを厳選して紹介していきます。
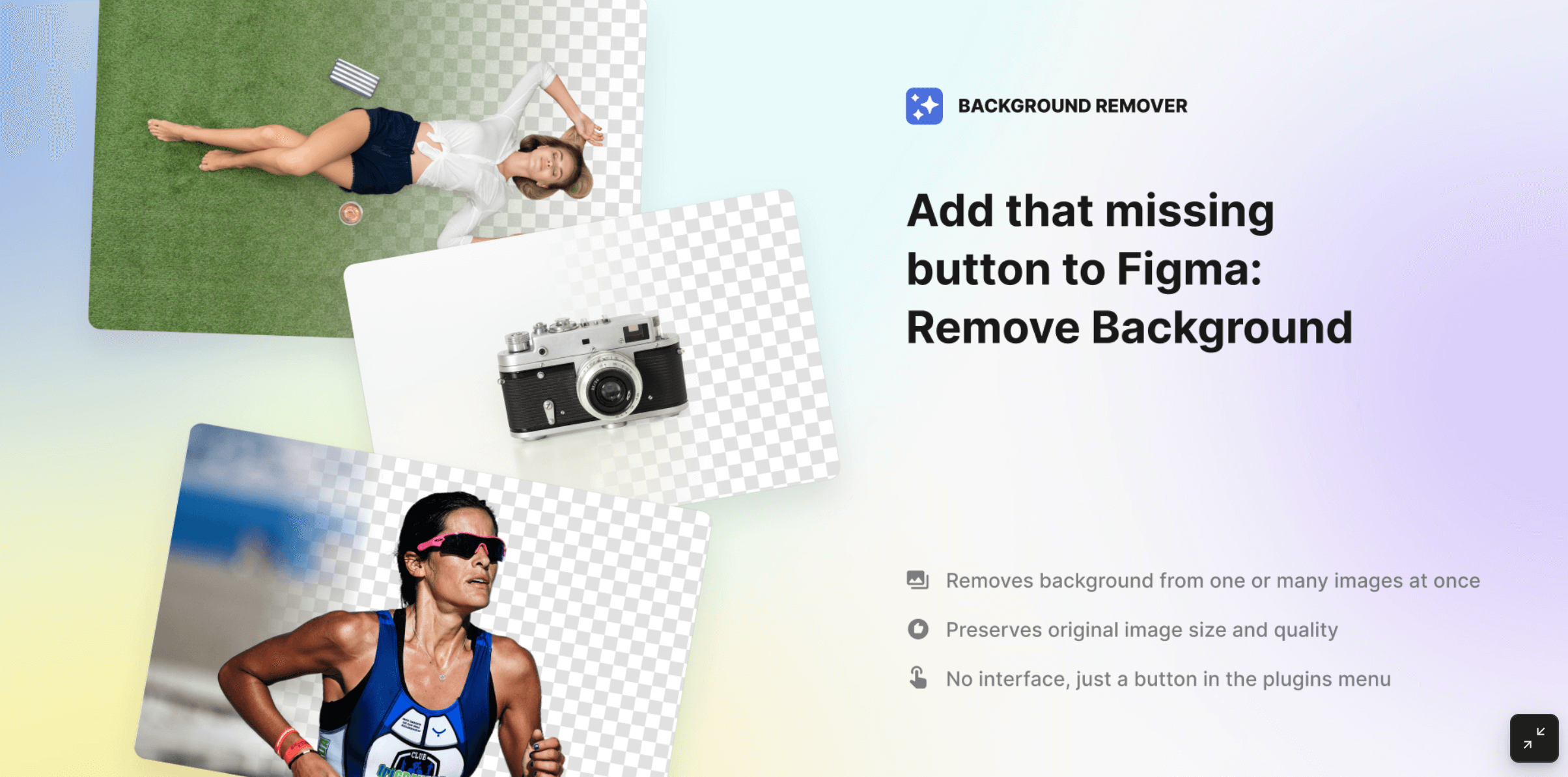
無料で背景を切り抜ける「Icons8 Background Remover」

背景の切り抜きは「Remove BG」が有名ですが、APIの取得が必要なのと1ヶ月に50枚までという制限付きなので、完全無料で使える「Icons8 Background Remover」をおすすめします。
使い方は背景を切り抜きたい画像を選択した状態でこのプラグインを実行するだけ。実写もイラストも綺麗に切り抜けます。
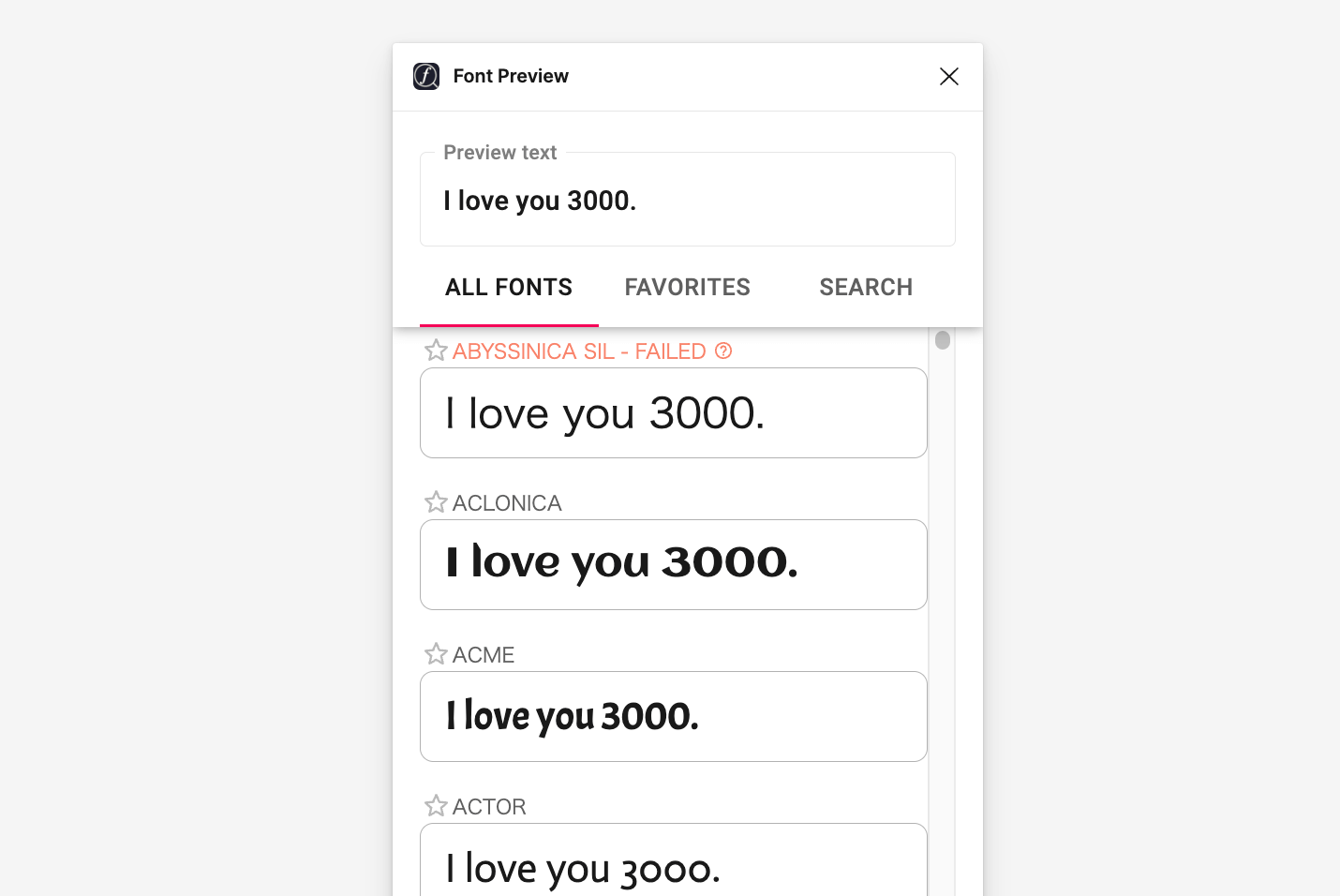
フォントを見ながら選べる「Font Preview」

ポップアップウィンドウで入力したテキストの表示をフォント別に一覧表示してくれるプラグイン。
通常なら右側のパネルでフォントを選んで1つずつチェックする必要があったのですが、このプラグインなら素早くいい感じのフォントを探せます。
お気に入りフォントを保存できたり、フォントを探すときにフィルターで素早く検索することもできます。
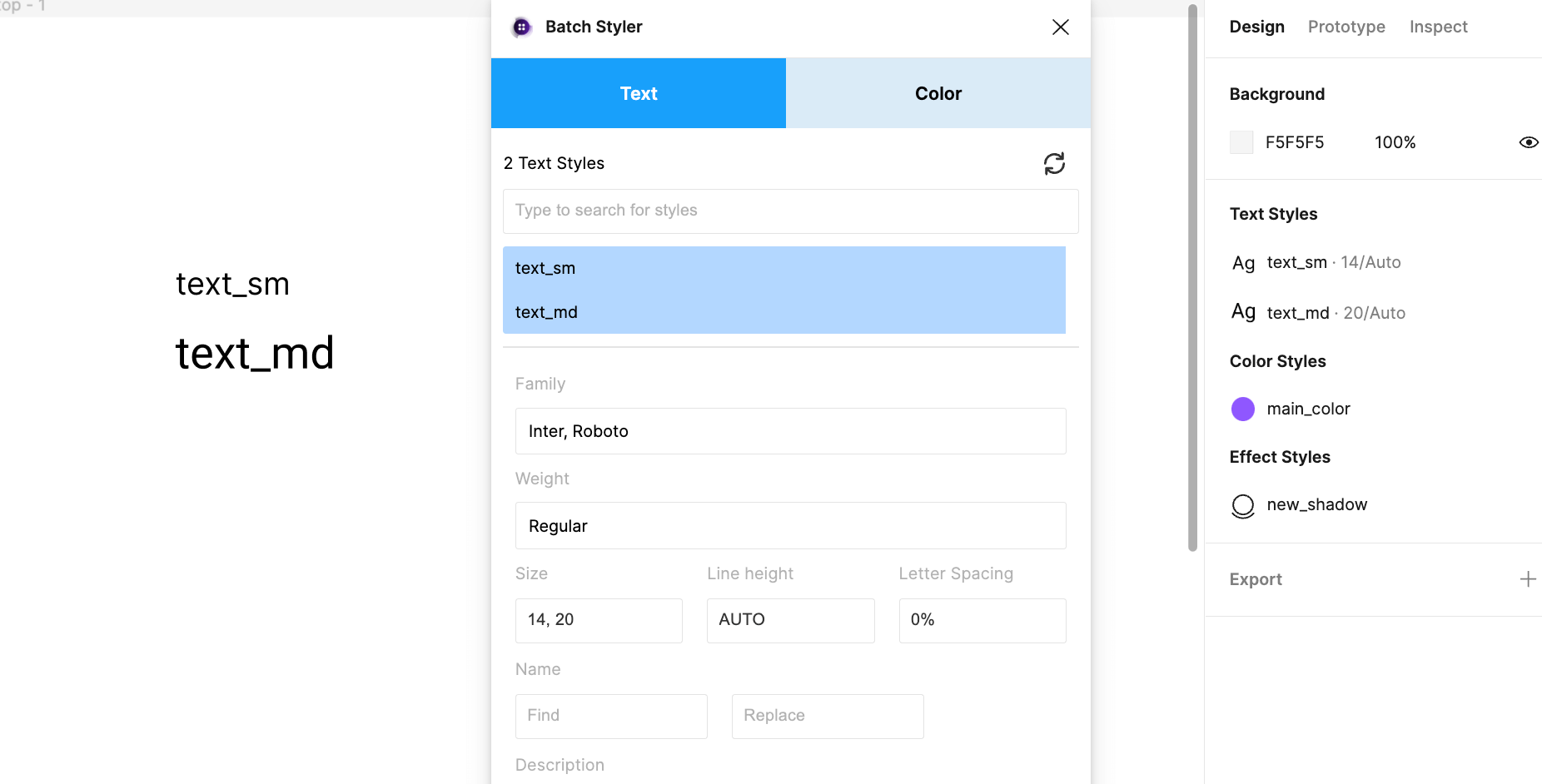
スタイルの一括編集「Batch Styler」

Figmaで作成した複数のスタイル(テキストとカラー)を同時に編集できるプラグイン。
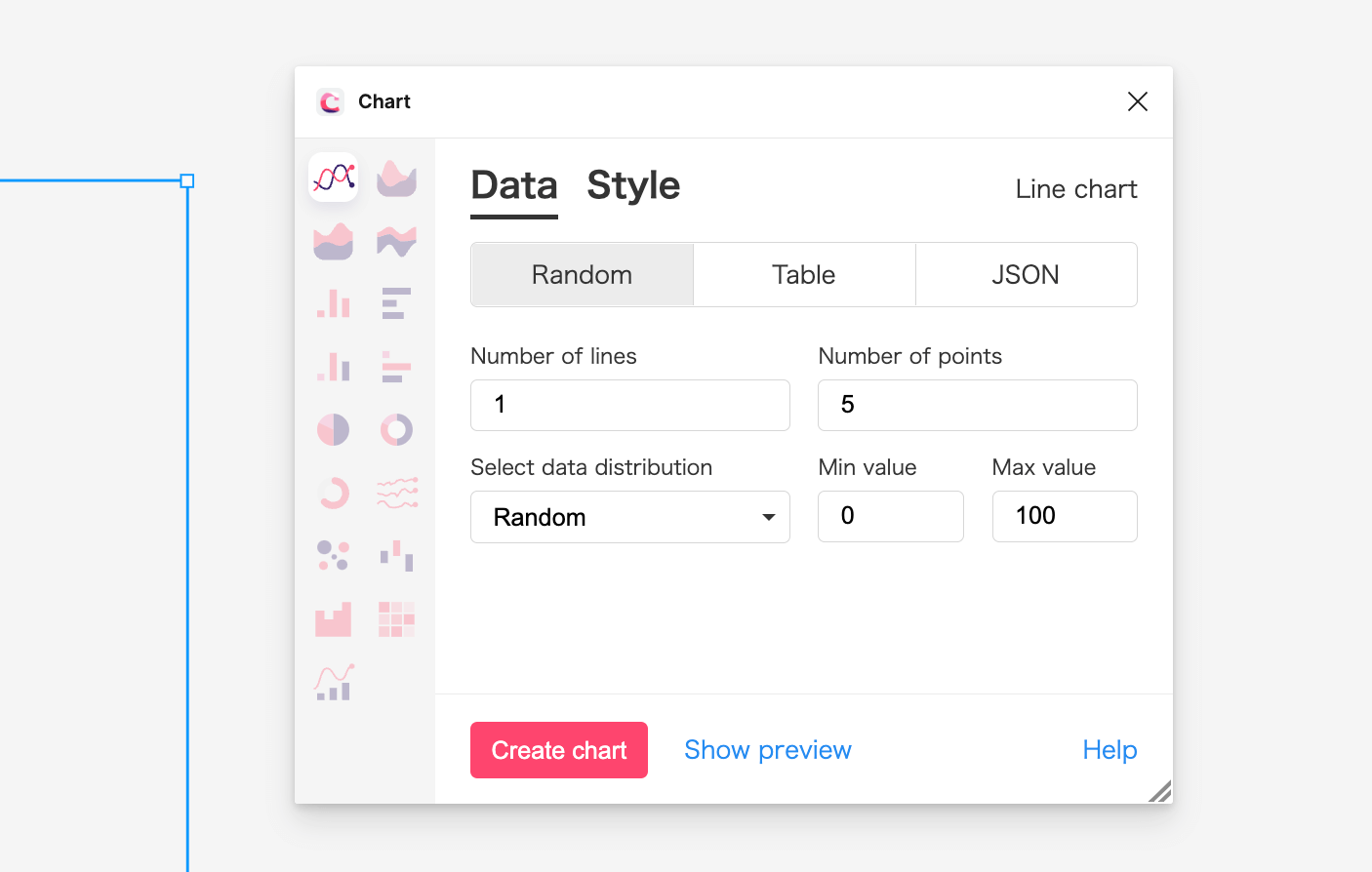
円グラフや棒グラフを楽々作成「Chart」

エクセルやCSVデータからグラフを作成できるプラグイン。
データを渡せば円グラフや棒グラフ、折れ線グラフなど16タイプのグラフを自動的に作成してくれます。グラフは後から編集することもできます。
無料版では2種類のグラフのみ対応で、$20/年で全てのグラフが使用可能になります。
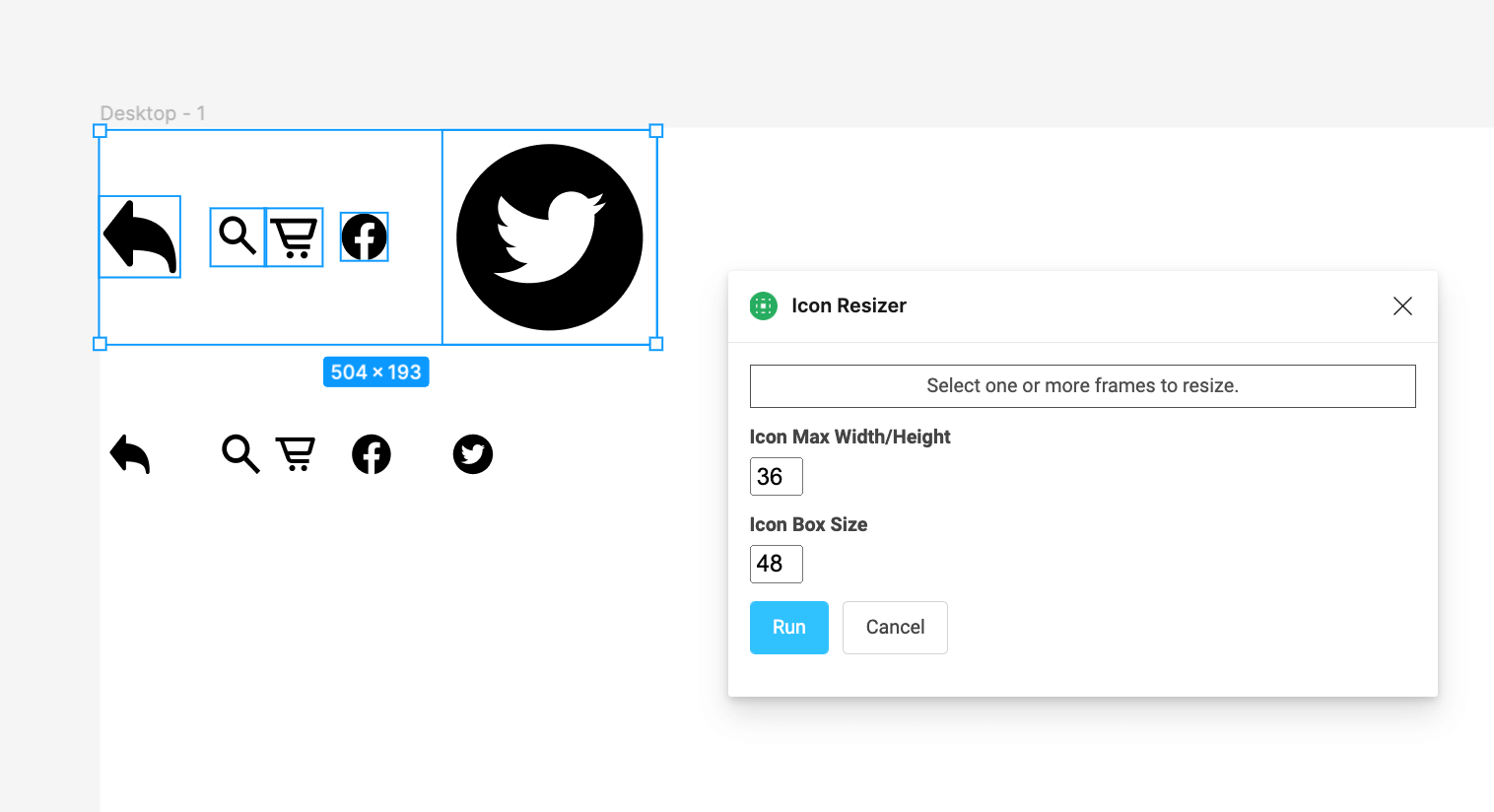
アイコンサイズを一括リサイズ「Icon Resizer」

アイコンのサイズを指定したサイズで揃えてくれる便利なプラグイン。
リソースのところで紹介するIconifyなどで入れたアイコンはサイズがバラバラになってることが多いのですが、このプラグインを使えば選択したアイコンをまとめてリサイズしてくれます。
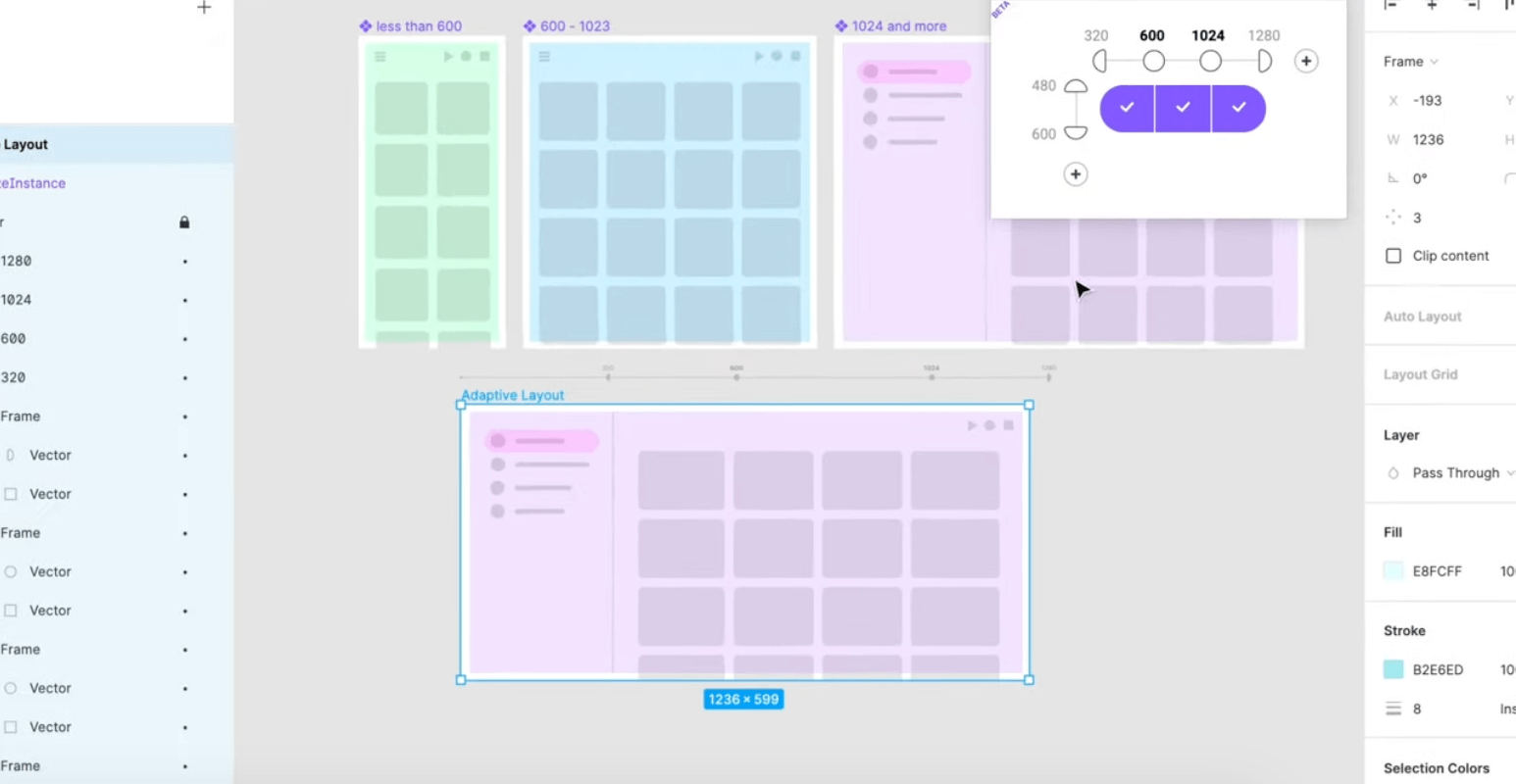
レスポンシブデザインを効率化「Breakpoints」

デバイスサイズごとに作成したデザインを、実際にブラウザを動かすようにブレークポイントを作って画面を切り替えてくれるプラグイン。
文章で読むと意味不明ですがこちらの動画を見るとだいたいわかると思います。
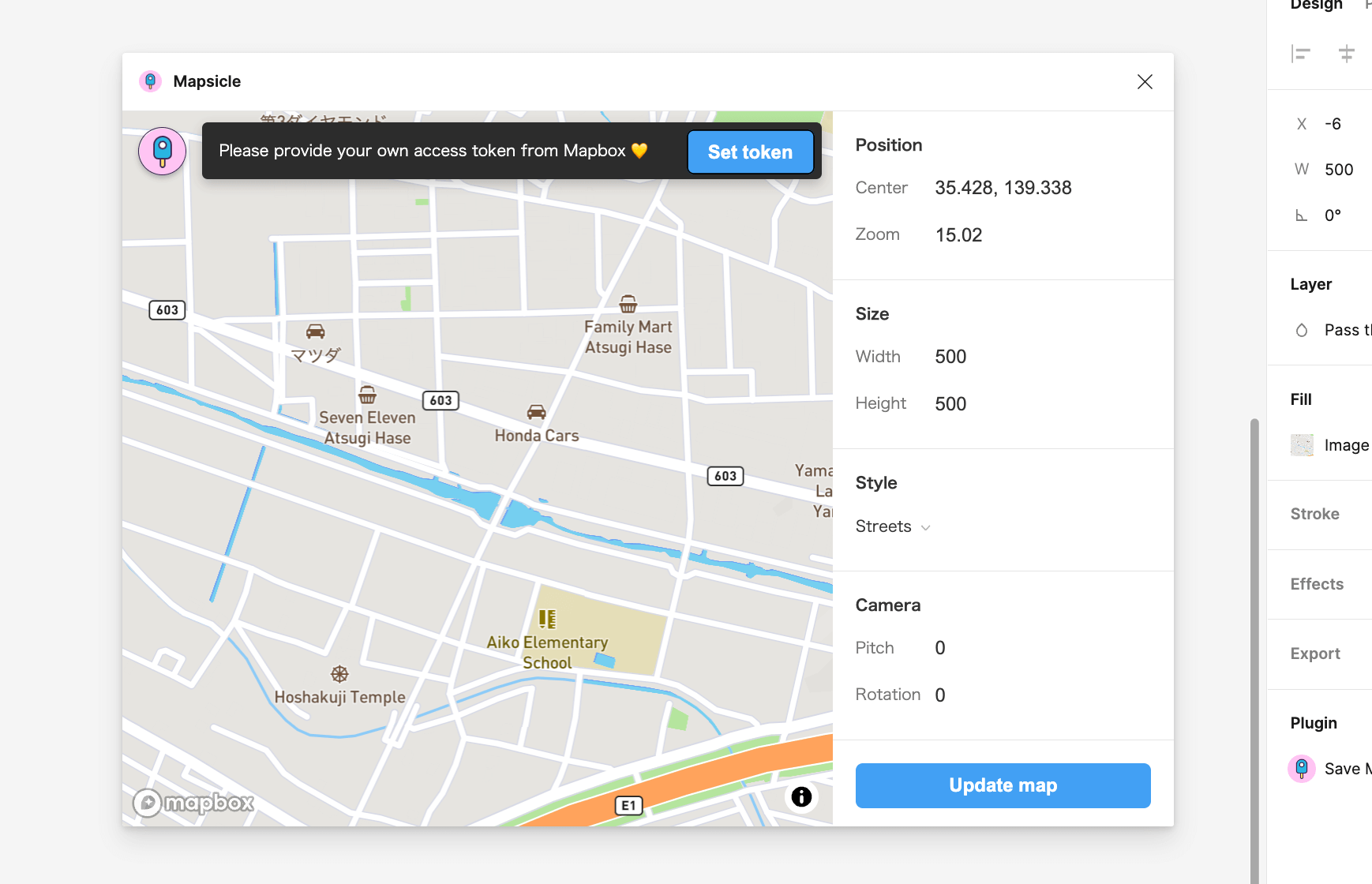
Figmaに地図を埋め込み「Mapsicle」

Figmaに地図を埋め込めるプラグイン。
地図の表示はGoogleマップで検索してスクリーンショットを入れる場合が多いですが、こちらのプラグインを使えば地図を検索して埋め込めます。
Googleマップの埋め込みみたいにFigma上でぐりぐり動かせるわけではなく、画像として埋め込まれます。
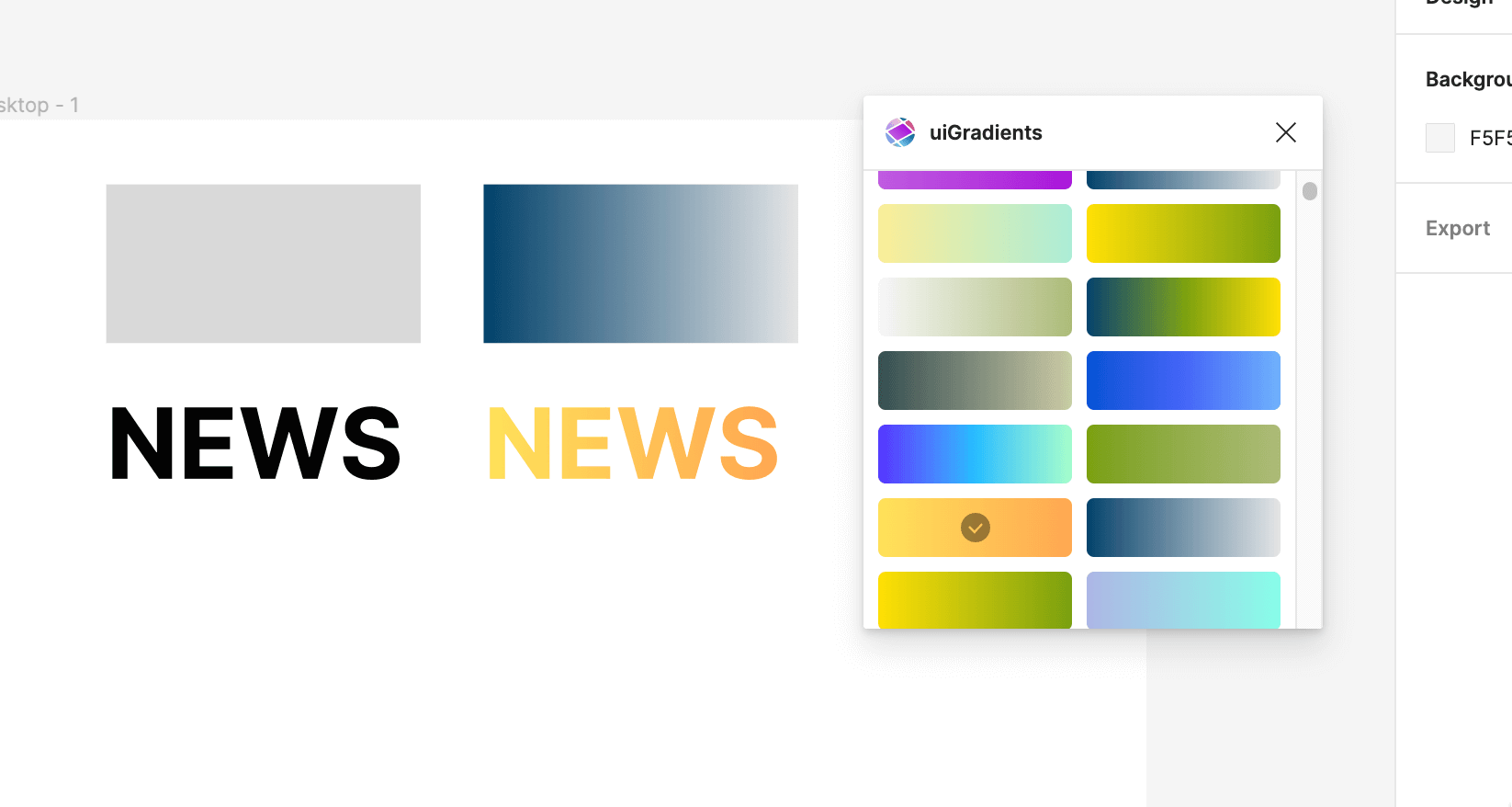
綺麗なグラデーションをサクッと作成「uiGradients」

Figmaに配置したフレームやテキストに指先1つで綺麗なグラデーションを追加してくれるプラグイン。
多数のパターンの中から選ぶだけでグラデーションを適用できます。適用したグラデーションは後から編集できるので効率よく作業ができます。
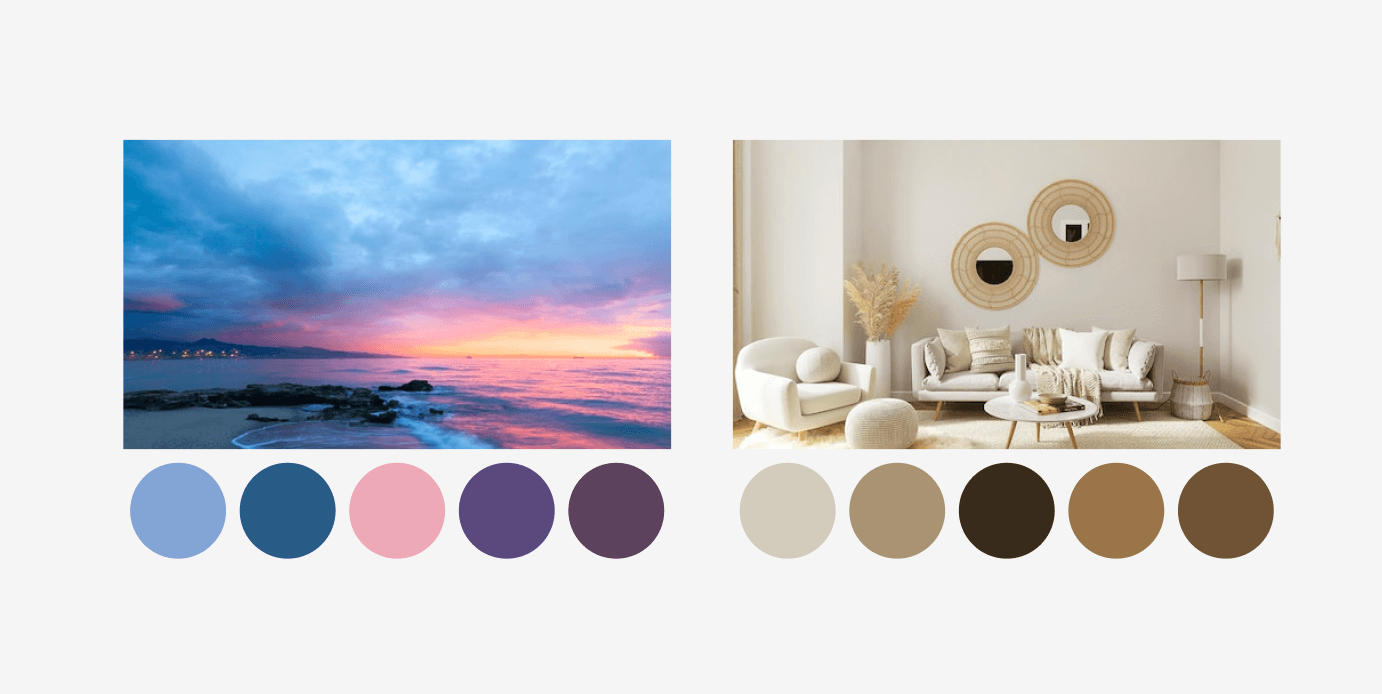
画像からカラーパレット作成「Image Palette」

選択した画像から目立つ色を5つ抽出してくれるプラグイン。
プラグインを使用すると一瞬で色を抽出して画像の下にカラーパレットを作成してくれます。
今まではスポイトツールを使って色を1つずつ取ってましたがこれなら楽ちんですね。
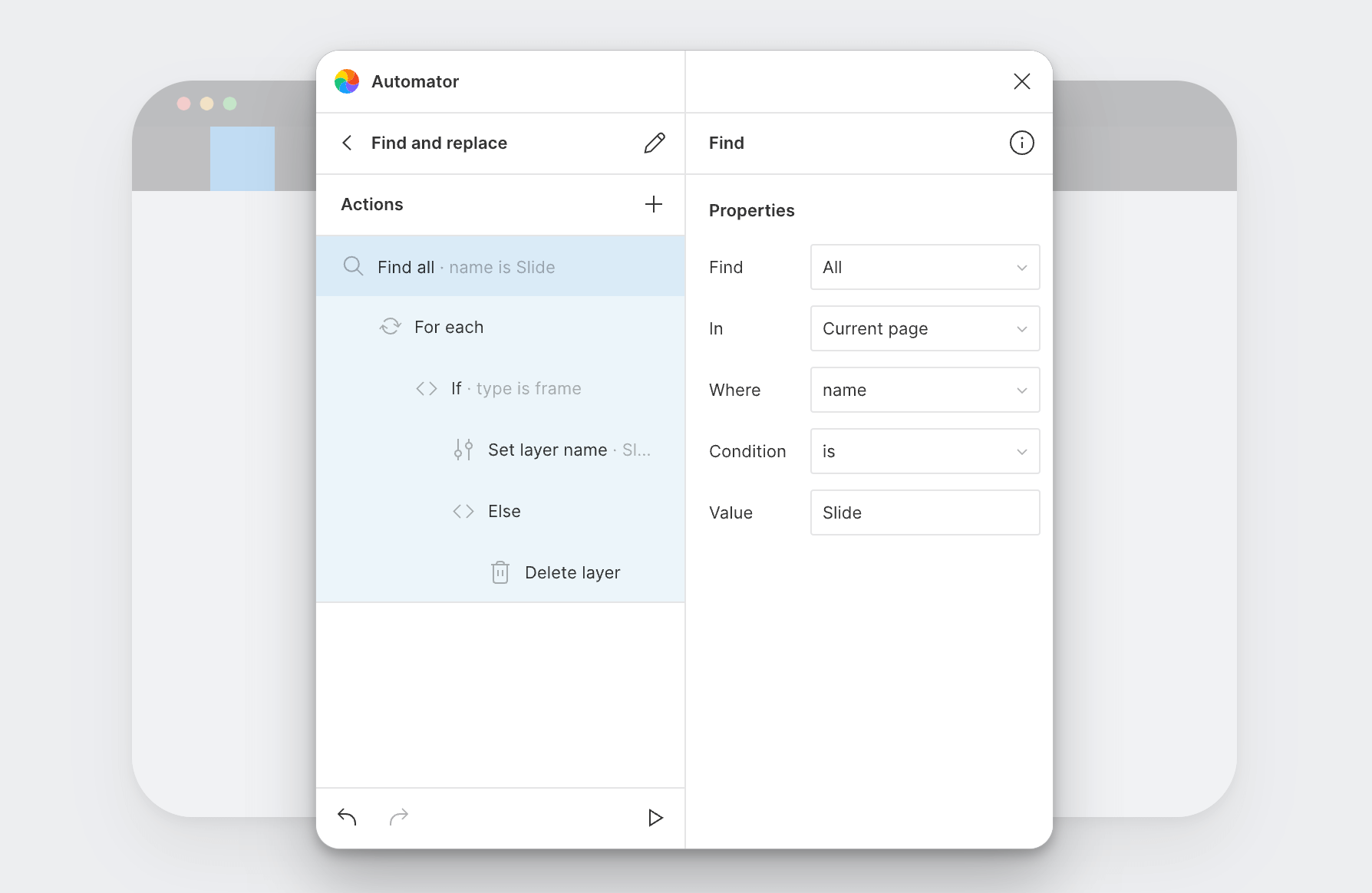
Figmaでアクション自動化「Automator」

フレームの作成や画像の設置などアクションを組み合わせてタスクを自動化できるプラグイン。
自分で作るのは結構大変ですが、こちらのコミュニティに公開されているものをダウンロードして使うこともできます。
適当に配置されたコンポーネントを綺麗に整列してくれたり、カラースウォッチを作成してくれたりとにかくなんでもできてしまいます。
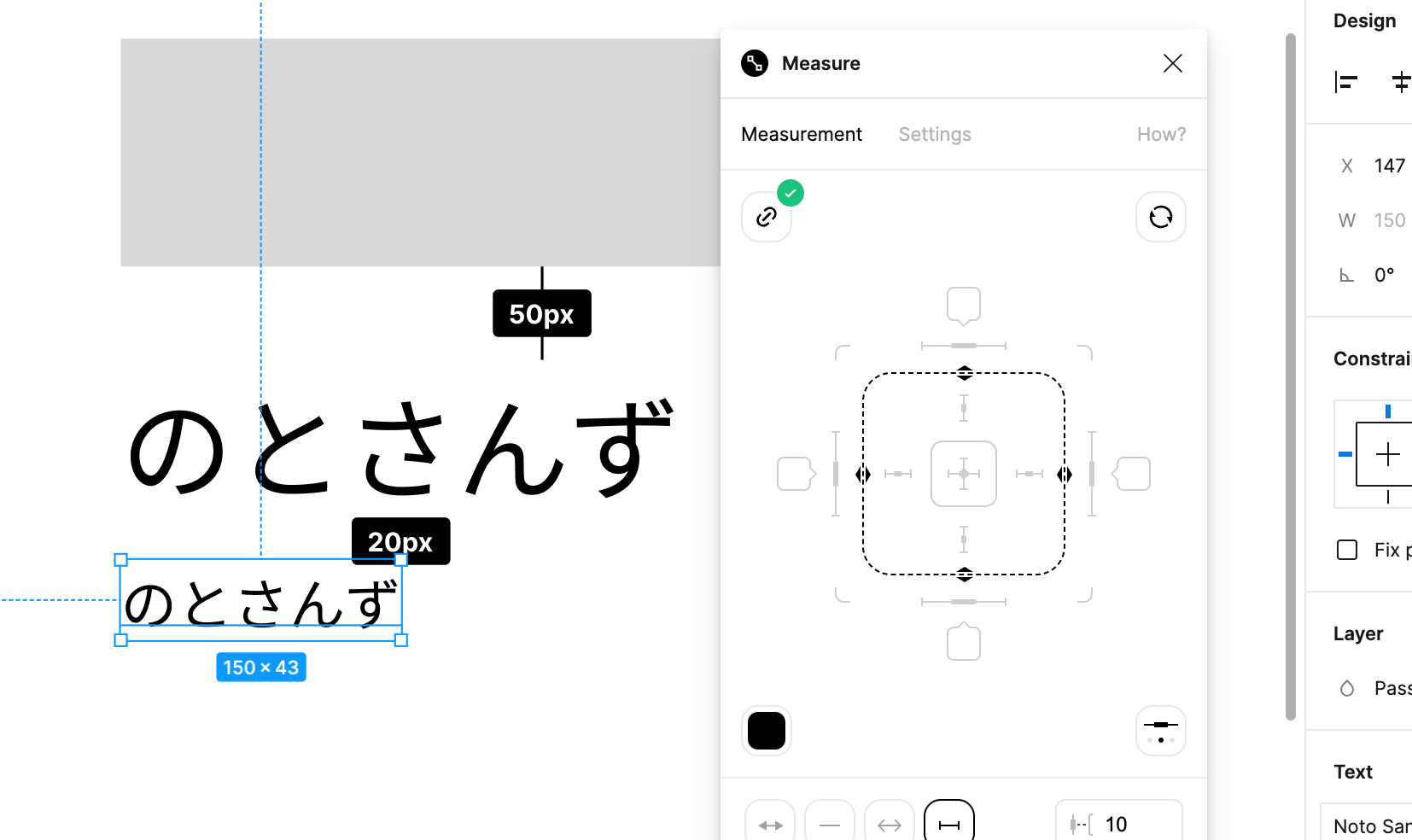
要素間のサイズを表示「Measure」

Figmaに設置した要素間のサイズを測定して表示してくれるプラグイン。
測定した値は非表示することもできます。コーディングの際にスペースがどれくらいか分かりやすいので便利。
ただ、一部のフォントでは正しく測定できないものもあるので注意が必要です。
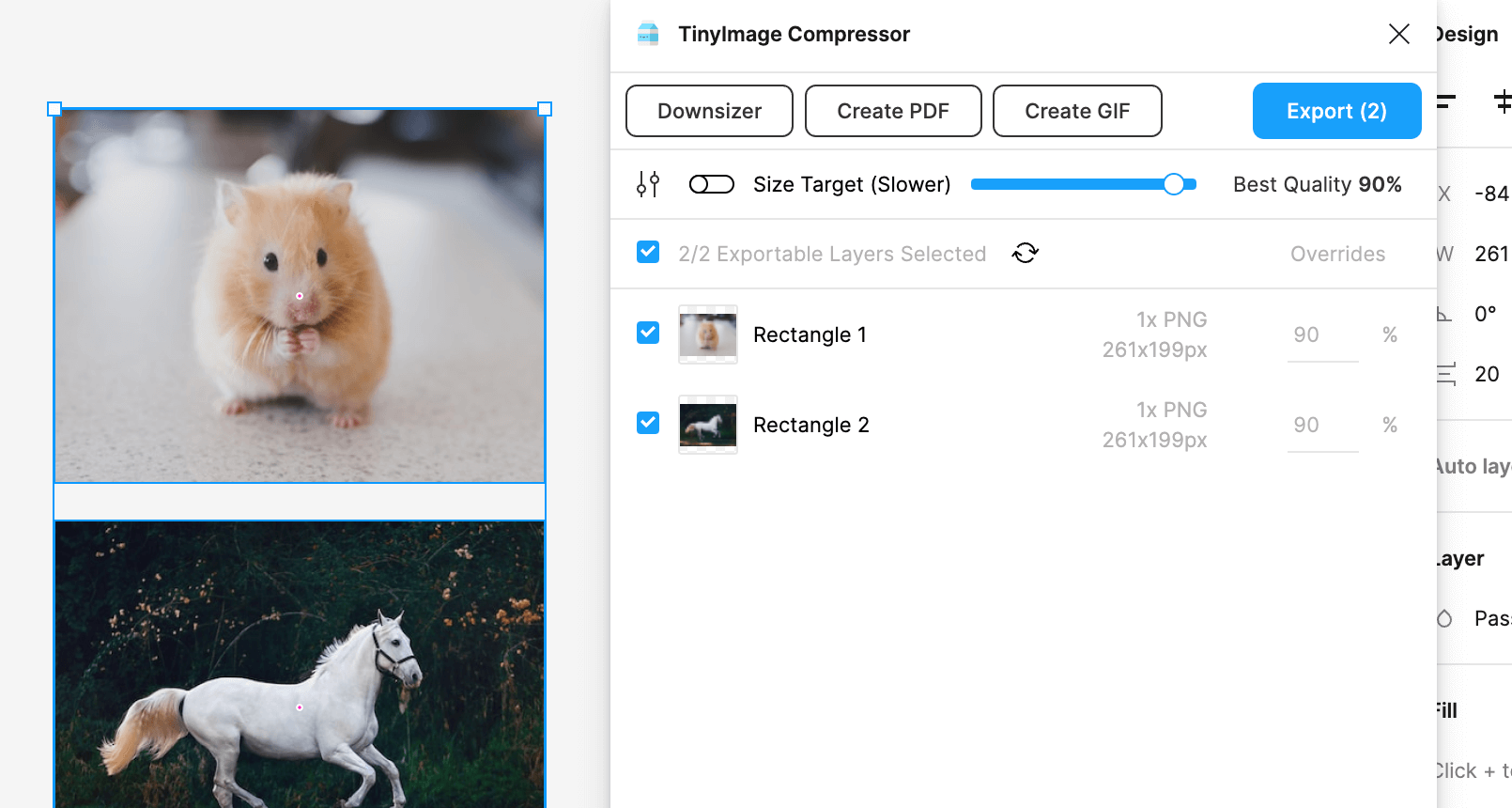
画像を圧縮してエクスポート「TinyImage Compressor」

Figmaに設置した画像を圧縮してエクスポートできるプラグイン。
JPGやPNGの他、SVGやWebP、Gif形式にも対応しています。圧縮した状態でエクスポートできるので手間が省けます。
-> TinyImage Compressorのダウンロードはこちら
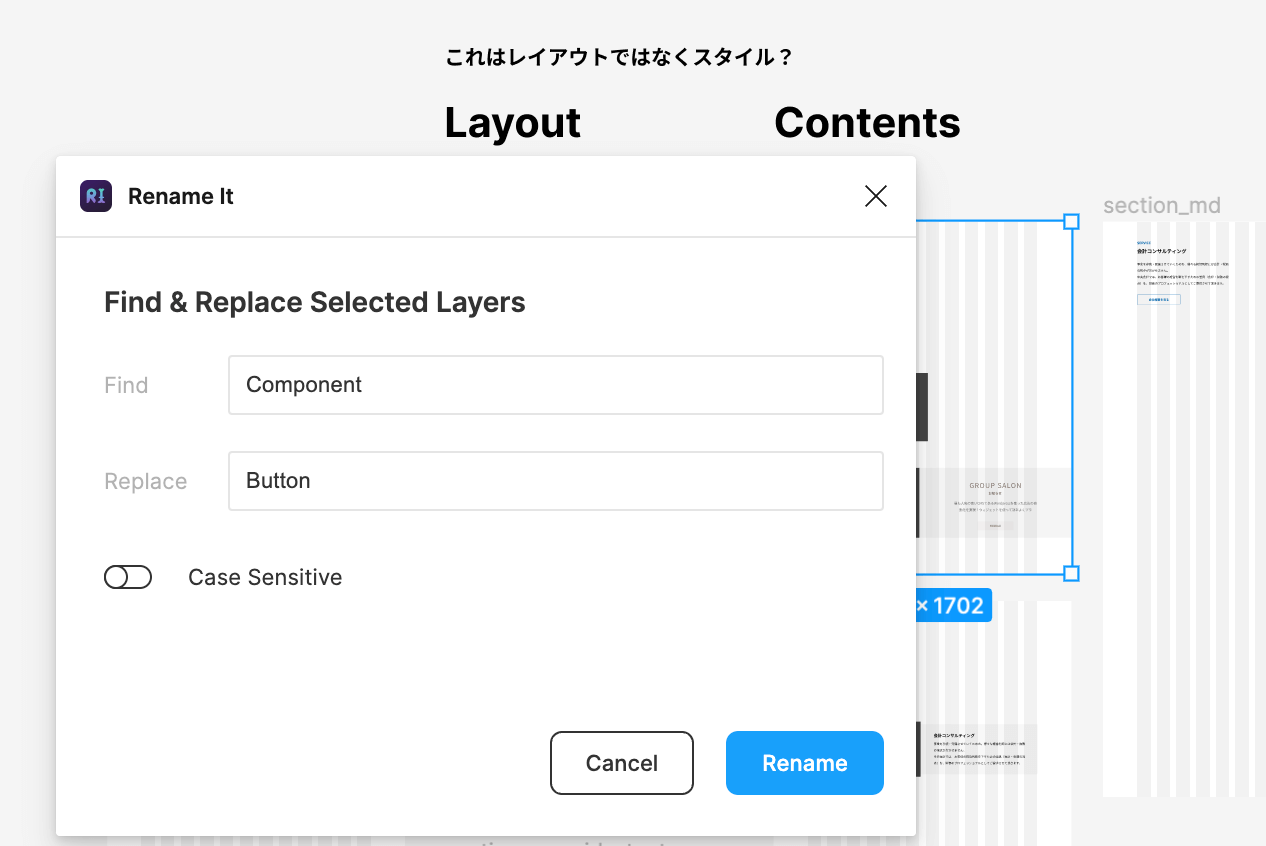
レイヤー名を一括変更「Rename It」

レイヤー名の変更を効率よくできるようになるプラグイン。
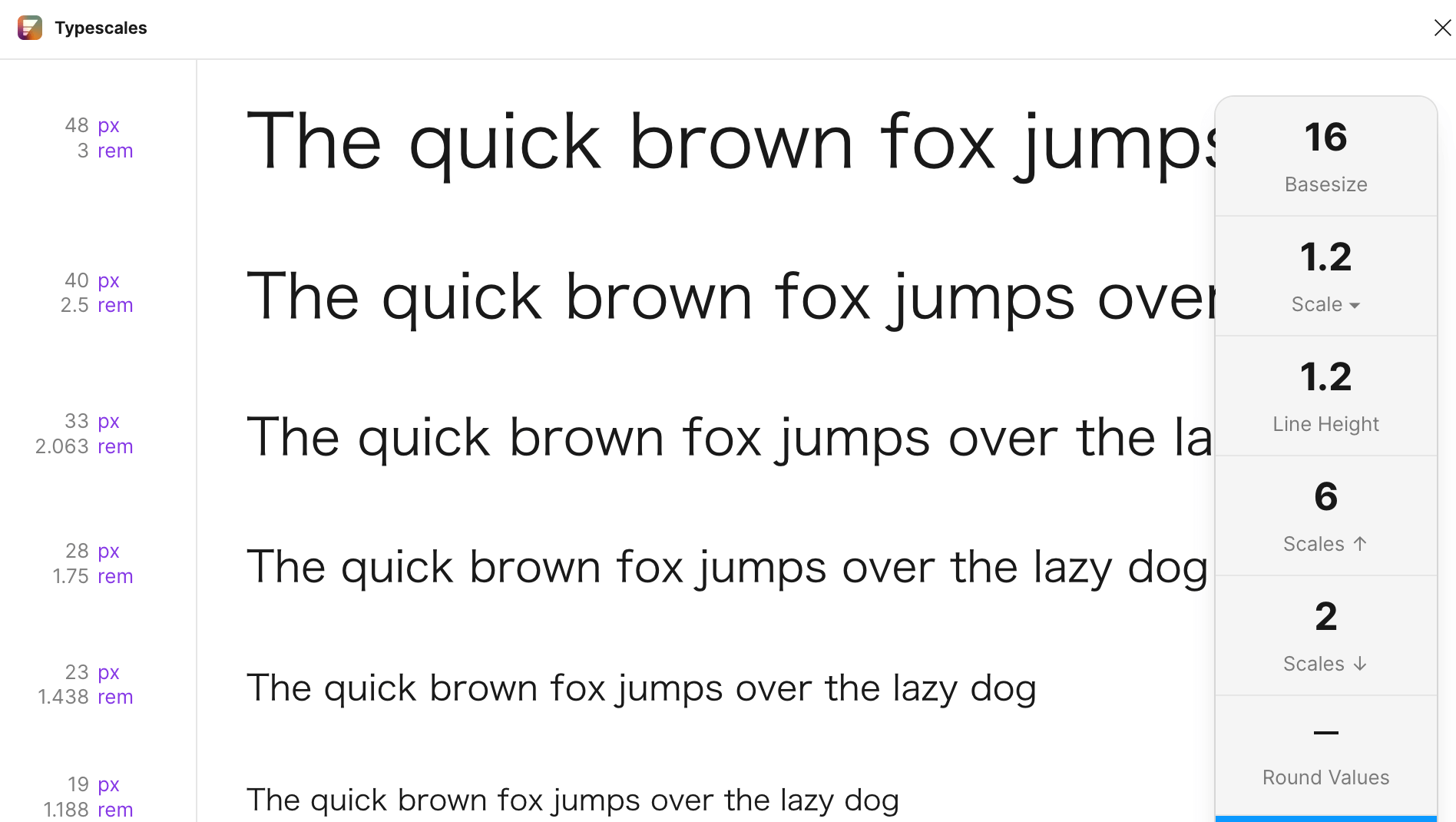
文字サイズのスケールを自動作成「Typescales」

タイポグラフィのスケールを自動的に作成してくれるプラグイン。
作成されたタイポはテキストスタイルに登録すればすぐに使用できるようになります。
スタイルを効率よく管理「Styler」

複数のスタイルを簡単に管理できるようになるプラグイン。
選択したレイヤーからワンクリックでスタイルを作成したり、登録したスタイルからスタイル一覧を確認できるレイヤーを作成してくれます。
以前は手作業でやっていたところを自動化できるのでかなり重宝してるプラグインです。
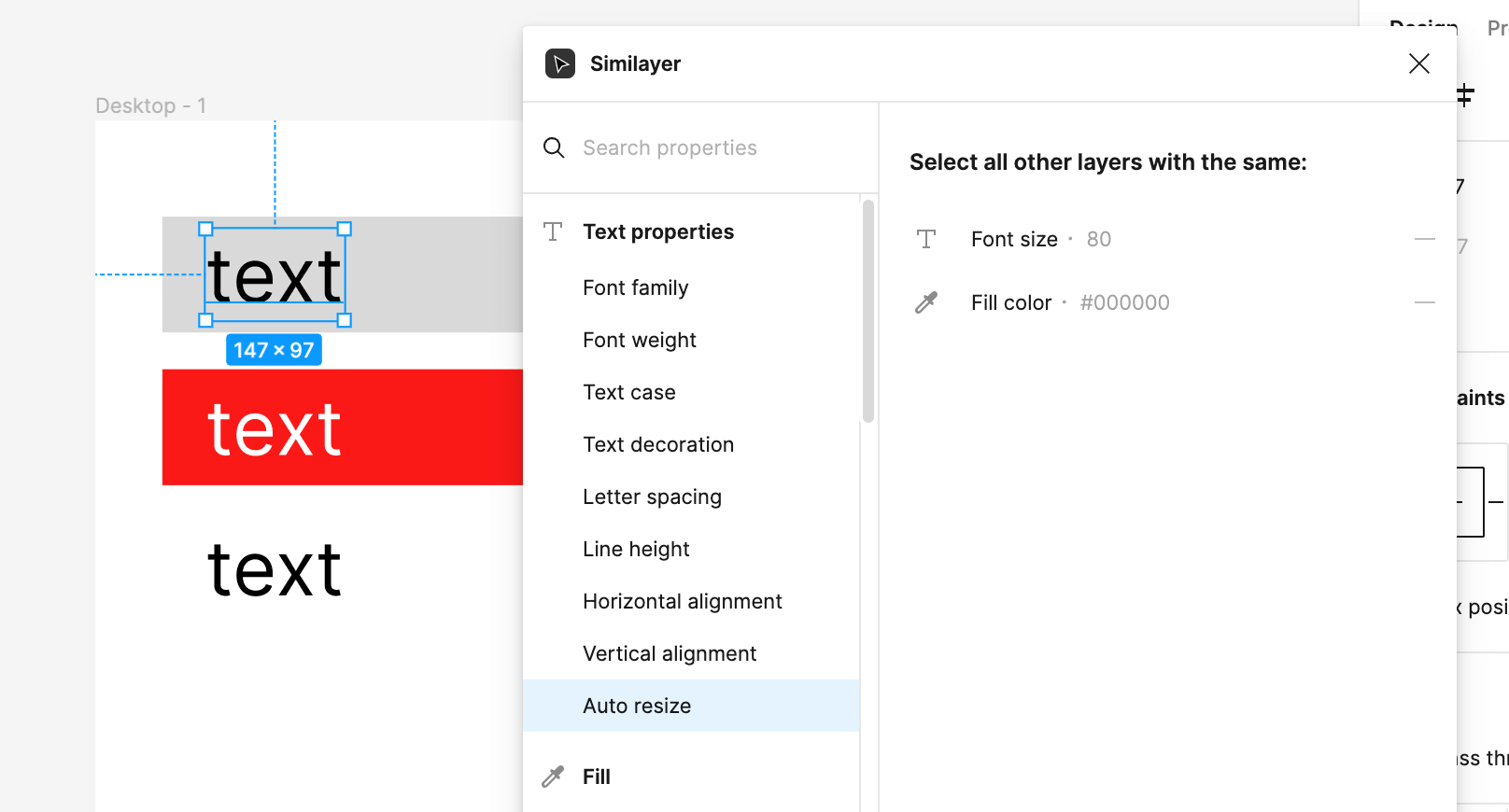
レイヤーの詳細検索「Similayer」

指定した特定のプロパティが一致するレイヤーを選択してくれるプラグイン。
色やフォント、レイヤー名などから絞り込むことができます。
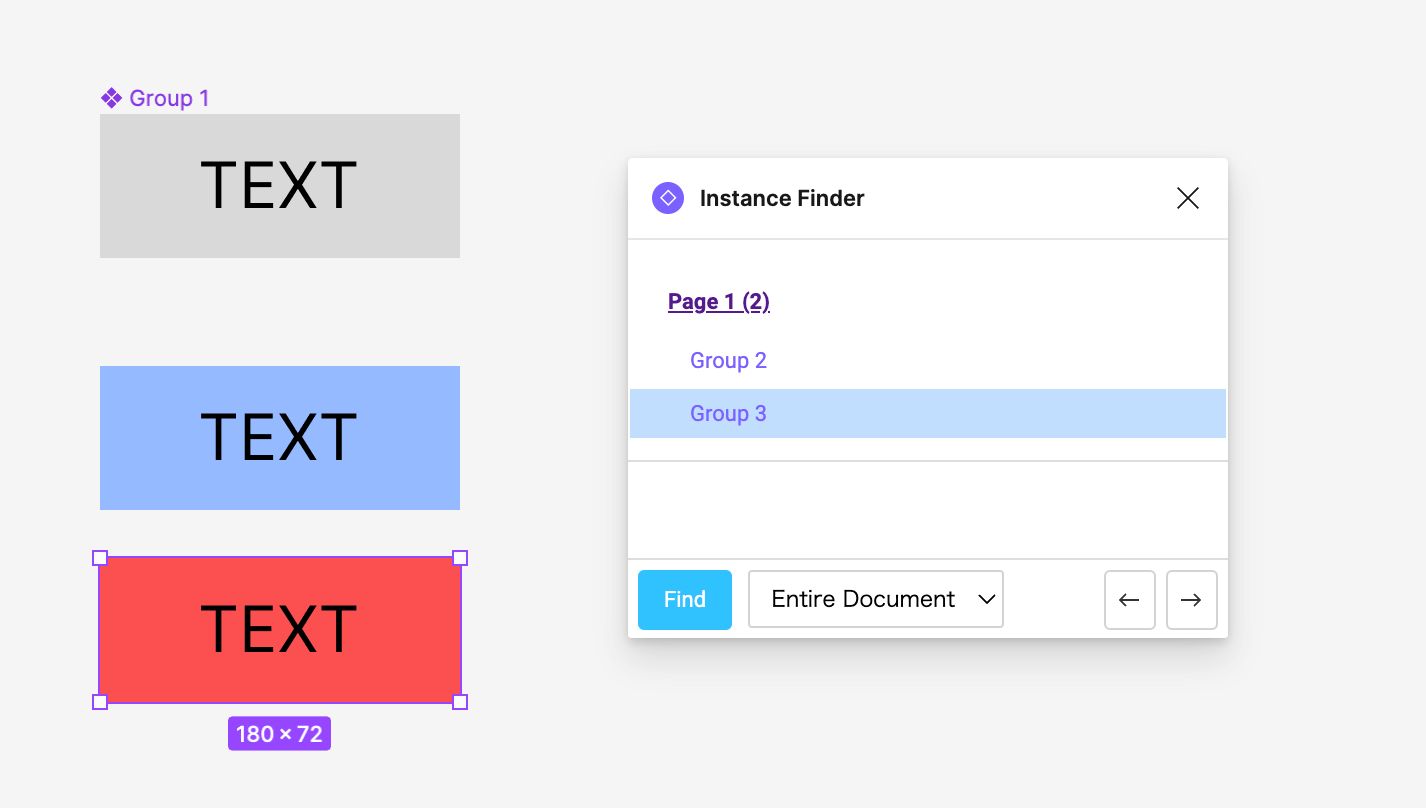
コンポーネントのインスタンスを見つける「Instance Finder」

コンポーネントのインスタンスを検索できるプラグイン。
ページ内やフレーム内で使われているインスタンスを簡単に見つけることができます。
コンポーネントの管理ができる「Master」

Figmaのコンポーネント管理ができるプラグイン。
コンポーネントの作成や複製、ファイル間の移動などコンポーネントをよく使う人なら便利な機能がたくさんあります。
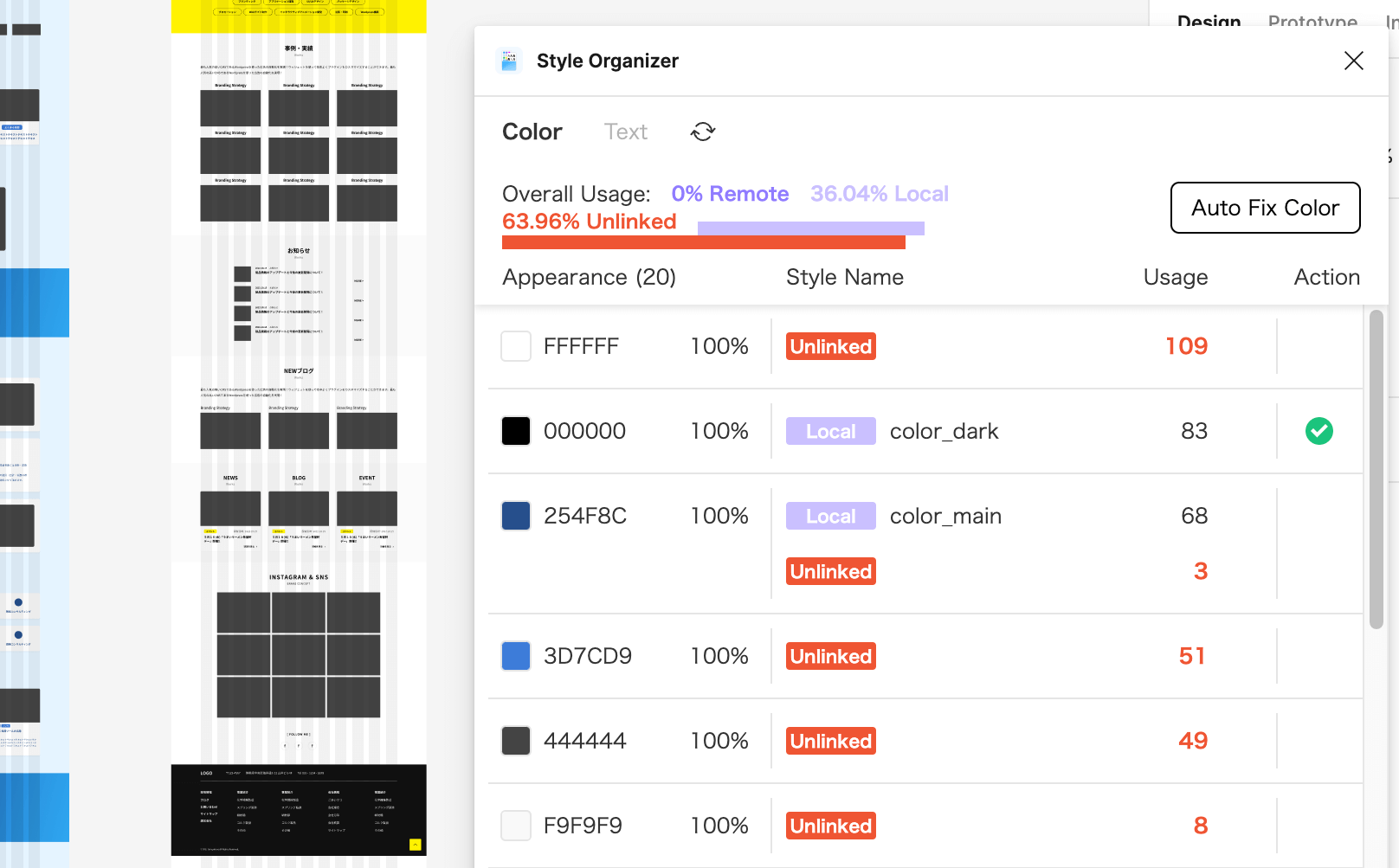
Figmaのスタイル管理を拡張「Style Organizer」

デザインで使用されているスタイルを管理できるプラグイン。
登録したスタイルとリンクされてなかったり、スタイルを作ってないものを自動的にリストアップしてくれます。
後からまとめてスタイル作りたい場合には便利ですね。
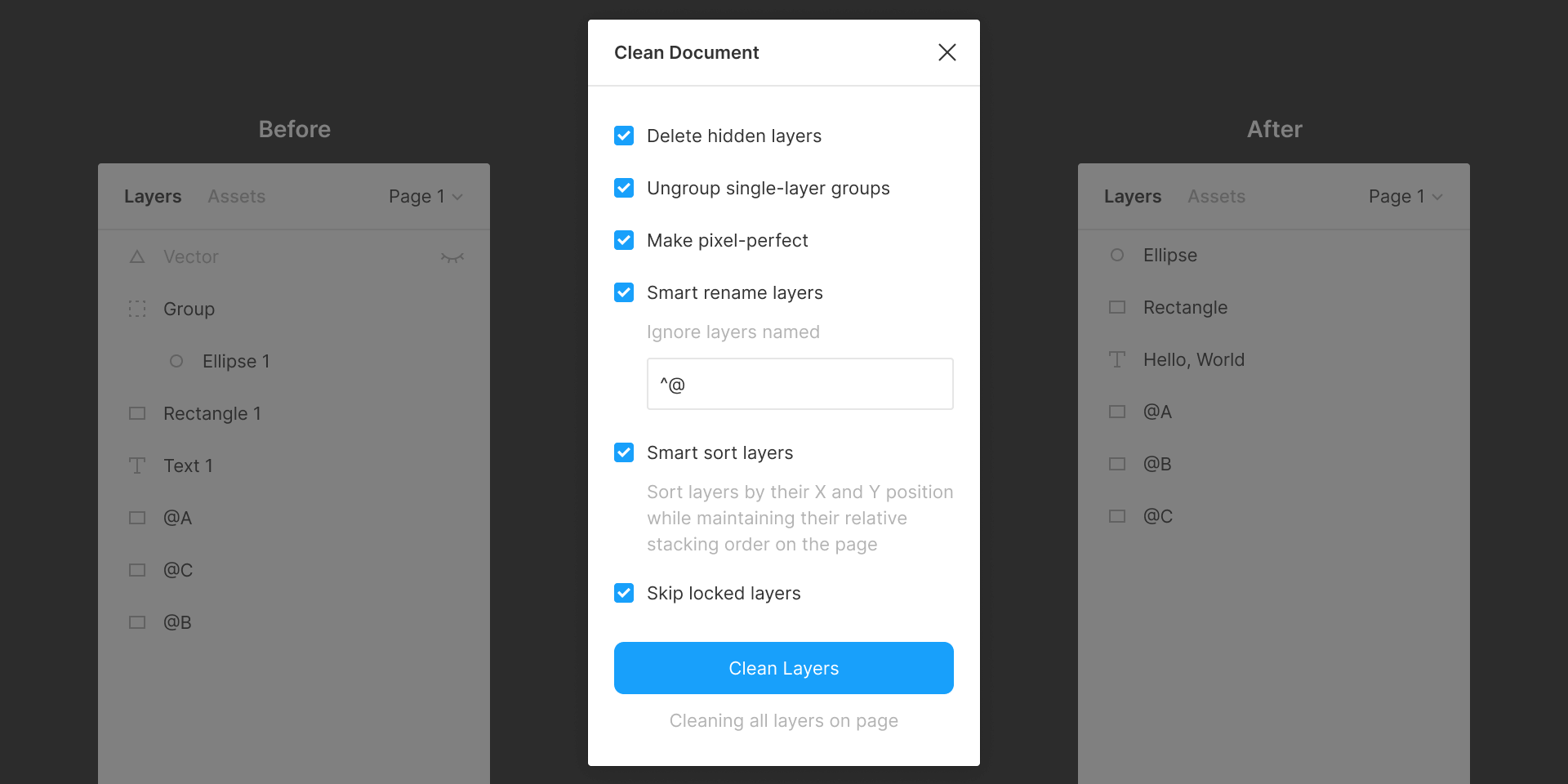
不要なレイヤーを一括削除「Clean Document」

ページ内のレイヤーを整列したり、不要なレイヤーを削除してくれるプラグイン。
他にもレイヤーのリネームやレイヤーが1つしかないグループをグループ解除してくれたりします。
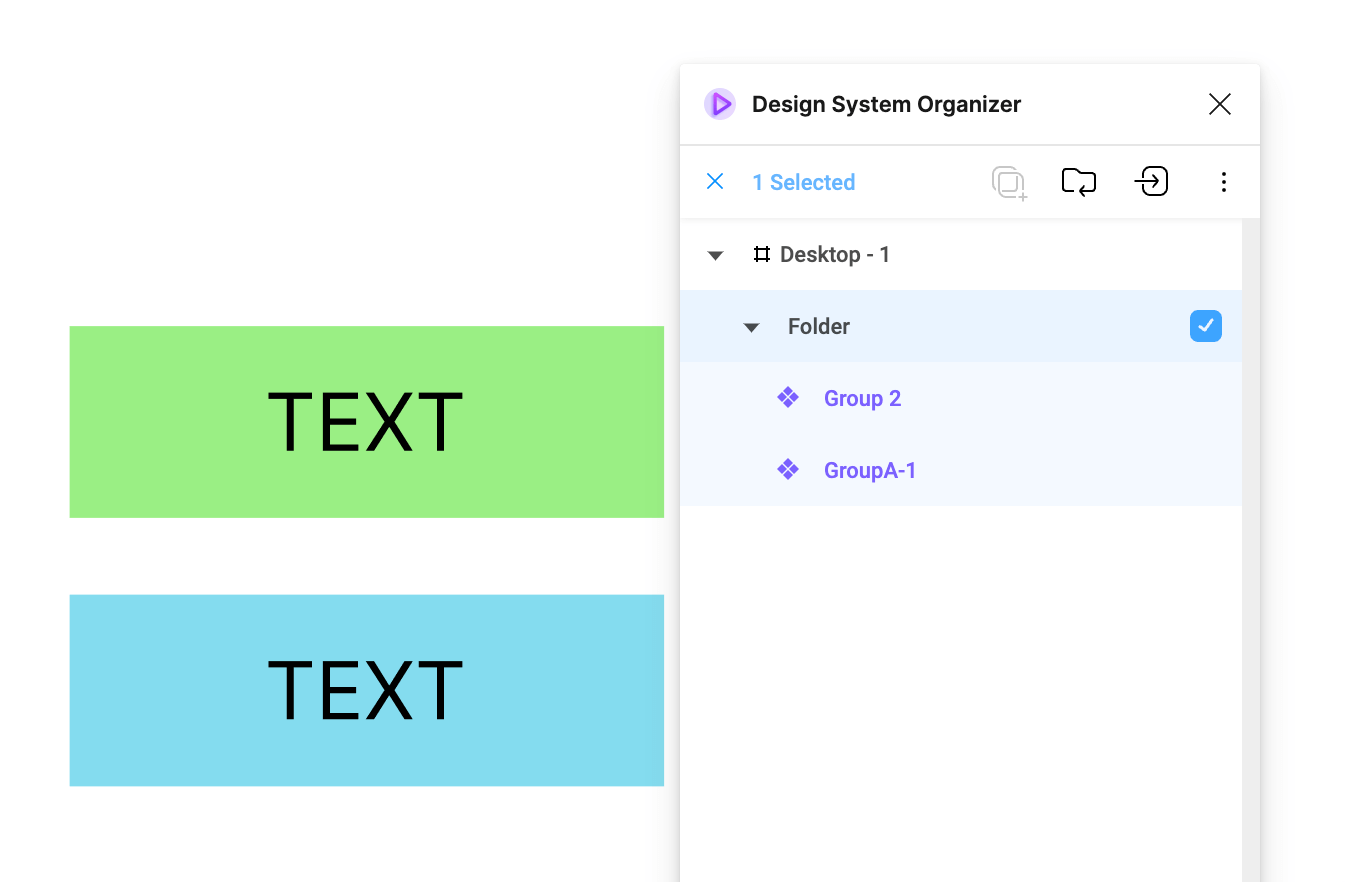
コンポーネントをサクッと管理「Design System Organizer」

コンポーネントやスタイルをフォルダで管理できるようになるプラグイン。
ファイル間でコンポーネントやスタイルの管理もできるので複数のプロジェクトを扱っている場合に便利です。
プロトタイピング
サクサクプロトタイピングができるようになるプラグインを集めてみました。
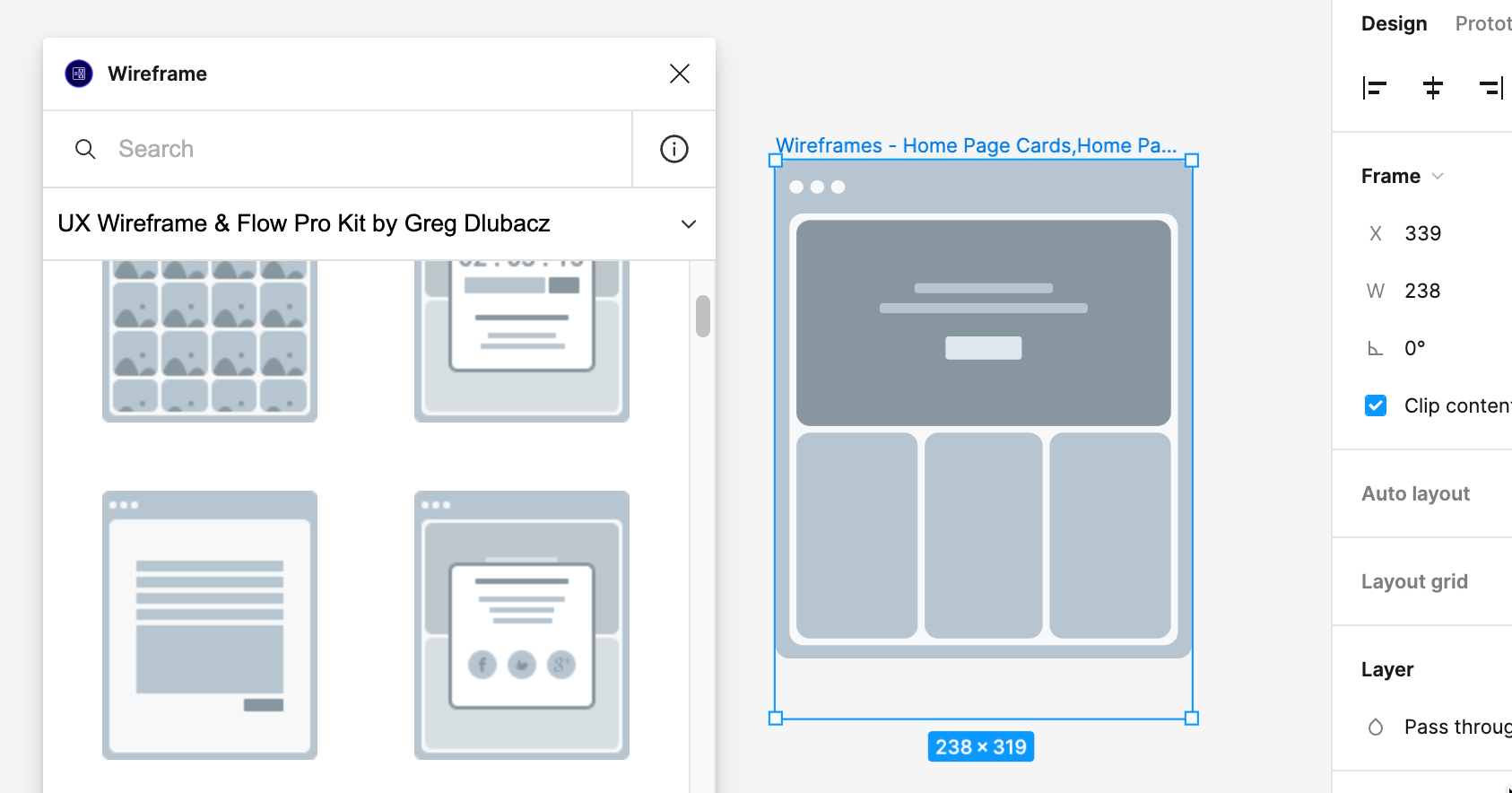
ワイヤーフレームのUIを使える「Wireframe」

複数のワイヤーフレームライブラリを使えるプラグイン。
ワイヤーフレーム一覧から使いたいものを選んでドラッグ&ドロップで設置していくことができます。
Web制作やUIデザインの画面遷移の確認などにも便利です。
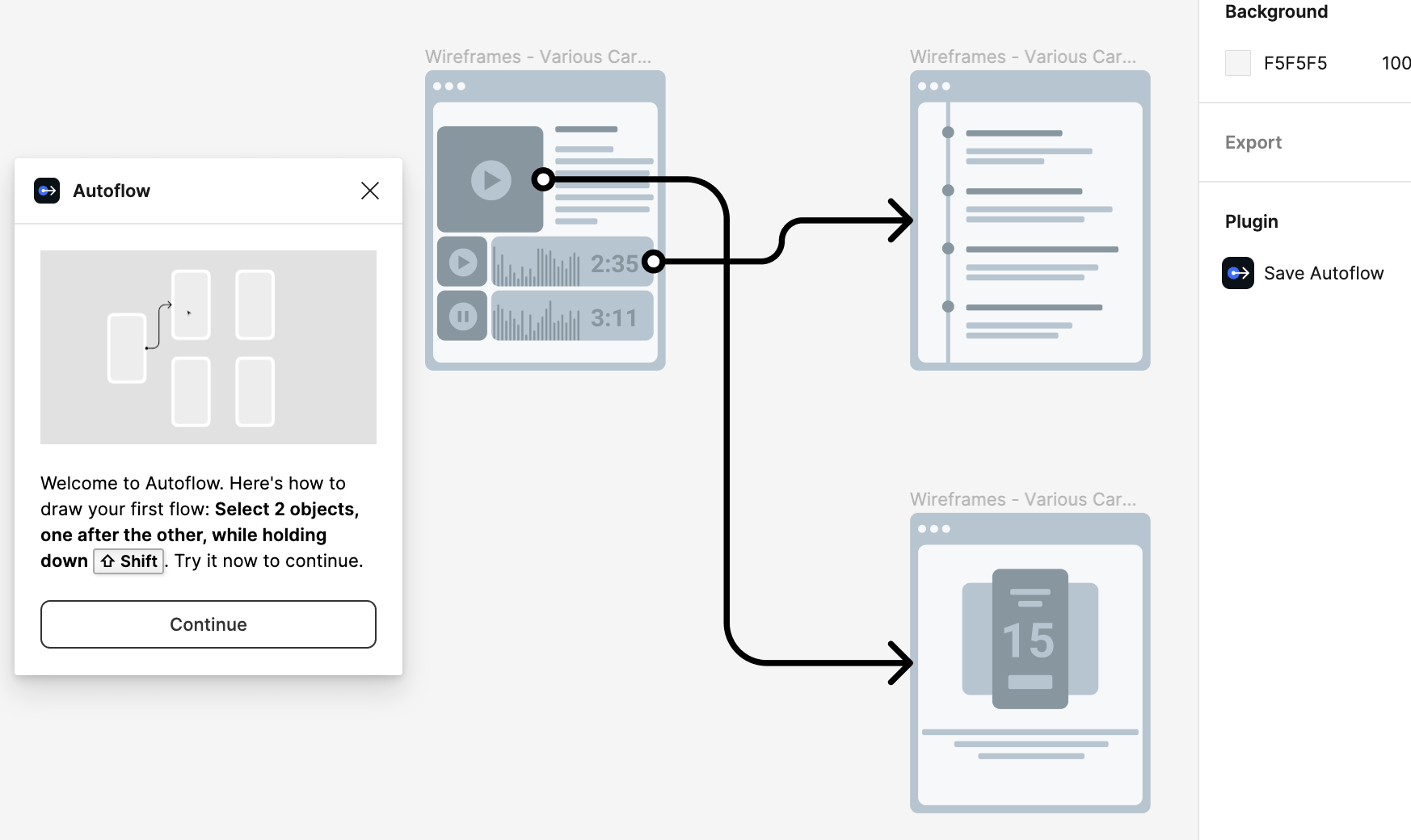
フレームを矢印で結ぶ「Autoflow」

こちらは選択した2つのオブジェクト間を矢印で結んでくれるプラグイン。
フレーム同士だけでなく、ボタンとフレームを結びつけることもできます。先ほどのワイヤーフレームプラグインと一緒に使うと画面遷移図を簡単に作成できます。
FigmaとZeplinを連携「Zeplin」

Jiraのようなタスク管理ツールやStorybookとの連携でデザイナーとデベロッパーがより作業しやすくなるZeplinのプラグインです。
この他にもコラボレーションやデザインシステムの管理などチームで使いたい機能が詰まっているツール。
1プロジェクトなら無料で使えるので気になる人は要チェック。
デザインをワイヤー化「Wire Box」

作ったデザインをワイヤーフレームに変換できるプラグイン。
ワイヤーとしても保存しておきたい場合に使えるかも。文字のずれが気になりますが、一瞬で変換してくれます。
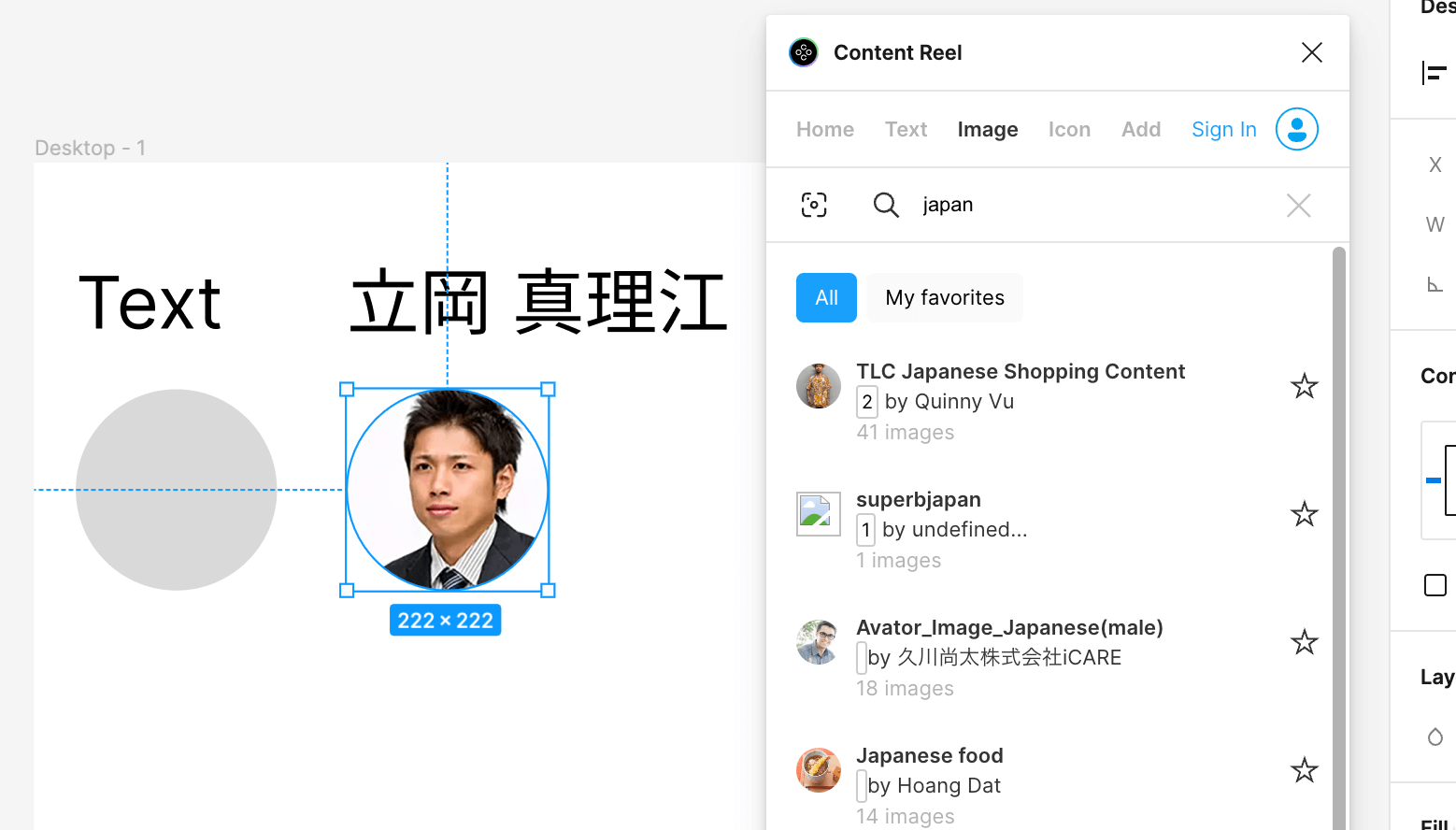
ダミーコンテンツ作成「Content Reel」

アバターや人の名前などダミーコンテンツを適当なものに差し替えてくれるプラグイン。
検索すると日本人の顔や名前なども登録されているのでプロトタイプでダミーコンテンツ作る場合は便利です。
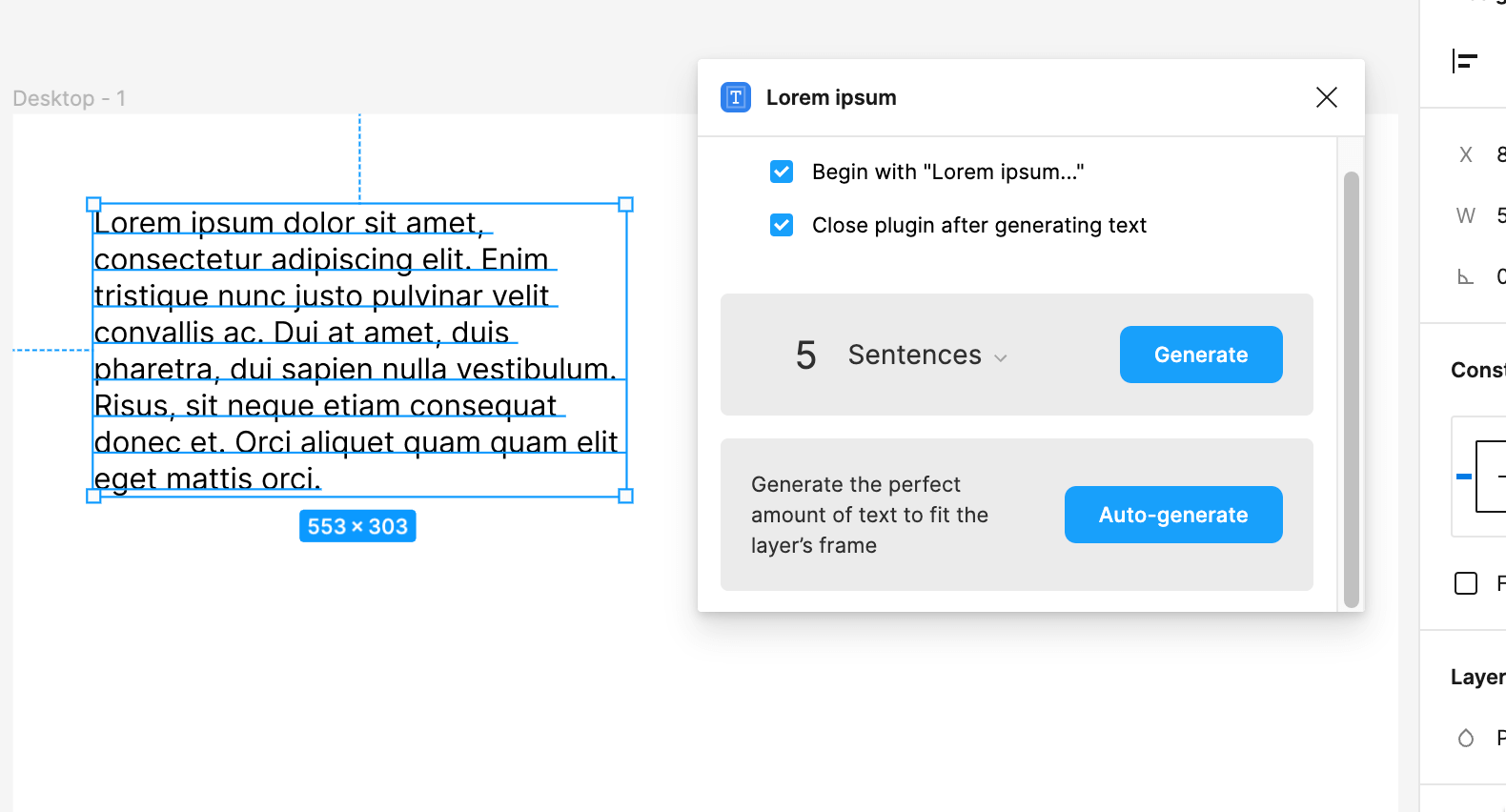
ダミーテキスト作成「Lorem ipsum」

とりあえずテキスト適当に入れたいときのためのプラグイン。
テキストを選択してGenerateボタンを押すとLoremipsumを入れてくれます。
アイコンやフリー素材などのデザインリソース
Figmaのプラグインを使うことでアイコンや画像などの素材を探しやすくなります。
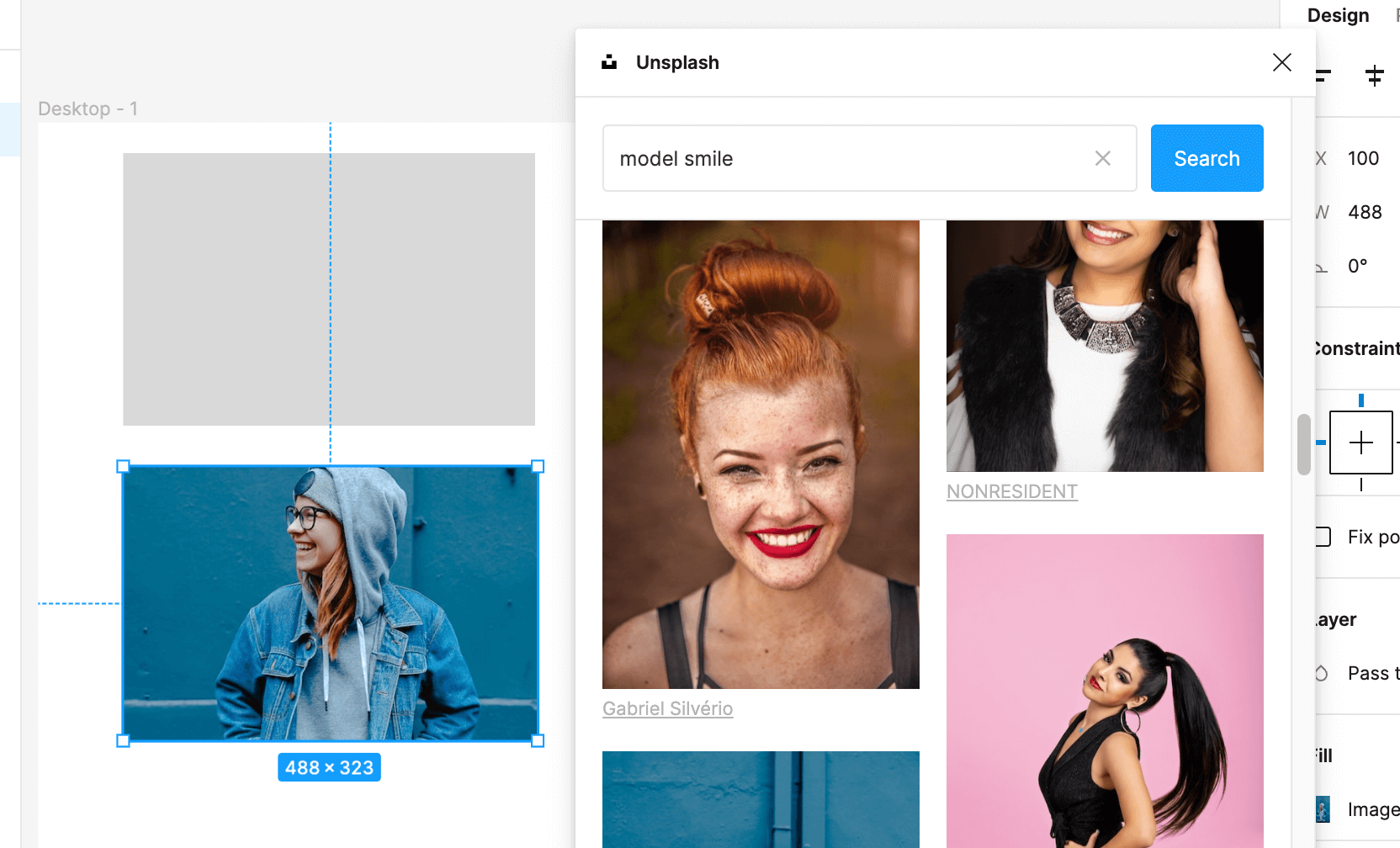
無料で高品質な画像が使える「Unsplash」

超ハイクオリティで商用利用も可能な画像を挿入することができるプラグイン。
四角レイヤーを選んで画像をクリックすると自動的にはめ込んでくれます。
最近クオリティが上がったというか使える場面がかなり増えてるのでフリー画像はこれだけでいいレベル。
シンプルなイラスト素材が使える「Blush」

こちらは無料でイラストを使うことができるプラグインです。
一部有料のものもありますが、さまざまなタイプのイラストが登録されています。カラーのカスタマイズは有料みたいです。
画像生成AIで作られた素材を使える「Lummi」
 画像生成AIで作られた画像をFigmaで簡単に使えるようになるプラグインです。
画像生成AIで作られた画像をFigmaで簡単に使えるようになるプラグインです。
AIで作った画像はイマイチなものも多いですが、このプラグインの画像はクオリティも高くてそれなりに使えます。
使いやすいアイコン素材「Feather Icons」

シンプルで使いやすいアイコンを挿入できるプラグイン。
アイコンフォントとしても使えるのでコーディングするときに便利です。こちらのページからも取得できます。
Figmaに絵文字を追加できる「Figmoji」

Figmaに絵文字を追加できるプラグインです。
挿入される絵文字は画像ではなくベクターなので拡大縮小や色の変更などカスタマイズが可能です。
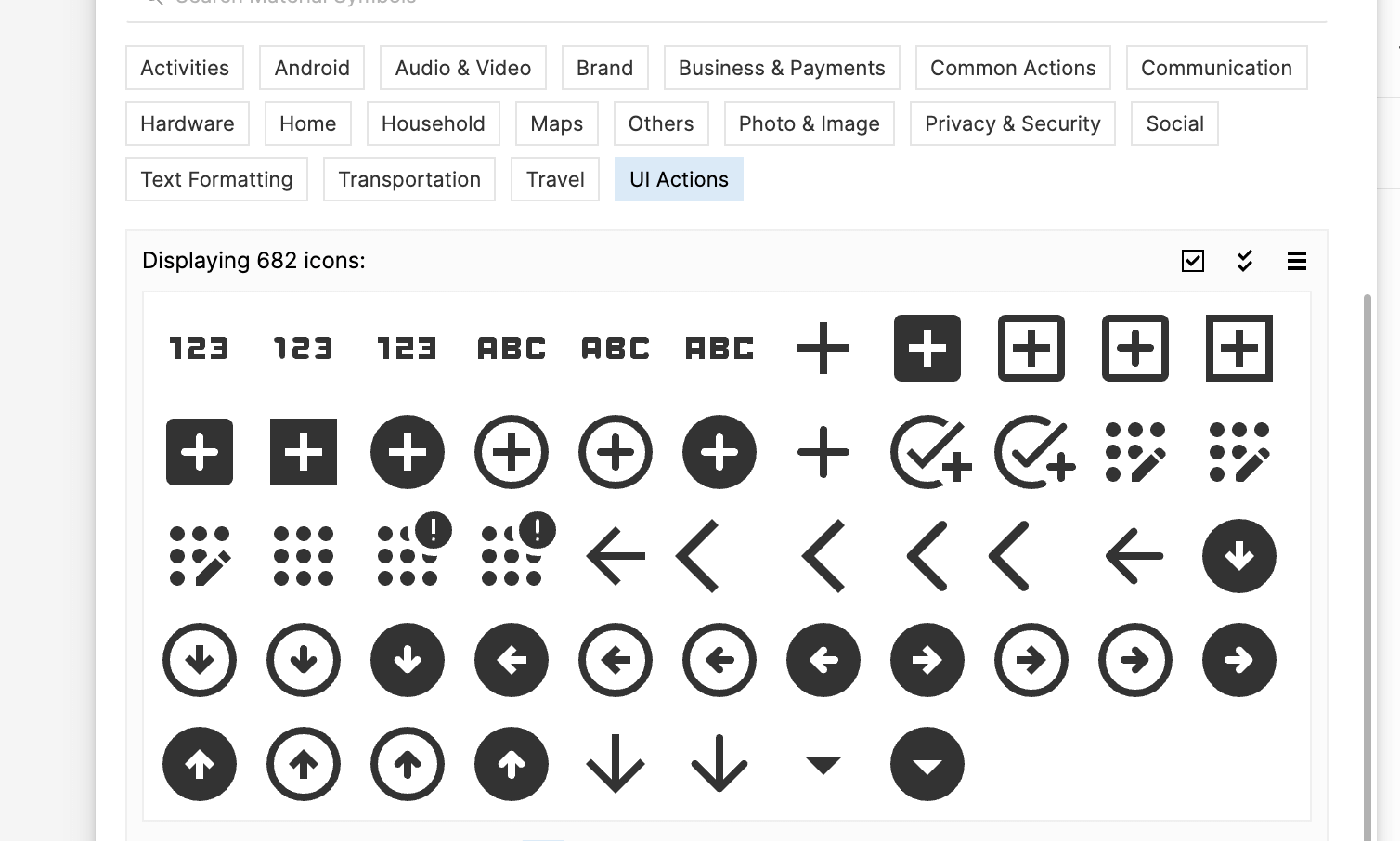
いろんなアイコン全部入ってる「Iconify」

FontAwesomeやMaterialDesignなど10万以上のアイコンから必要なものを選べるプラグイン。
アイコンは画像ではなくベクターなので色やサイズを自由に編集することができます。無料で使えるのも嬉しいところ。
アニメーション作成
簡単なアニメーションならFigmaで作成することができます。
Lottieファイルも扱えるのでちょっとした動きもすぐに作れます。
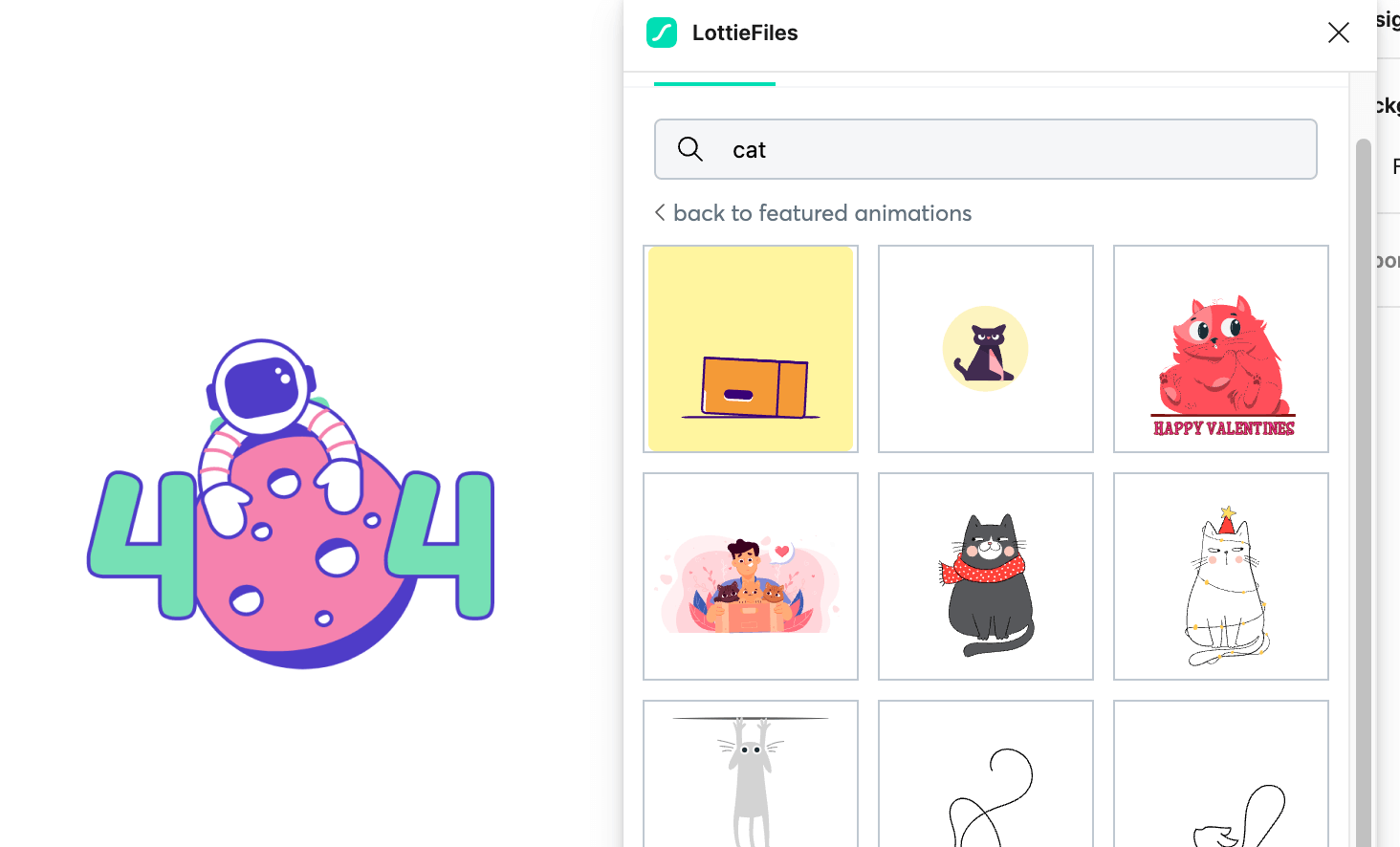
イラストに簡単にアニメーションを追加「LottieFiles」

LottieFileというアニメーションファイルをFigmaに埋め込めるプラグイン。
自分で作ったものや公開されているものの中からアニメーションファイルを選択して画面に配置することができます。
配置した素材はプレビューで実際に動いてるところを確認できます。
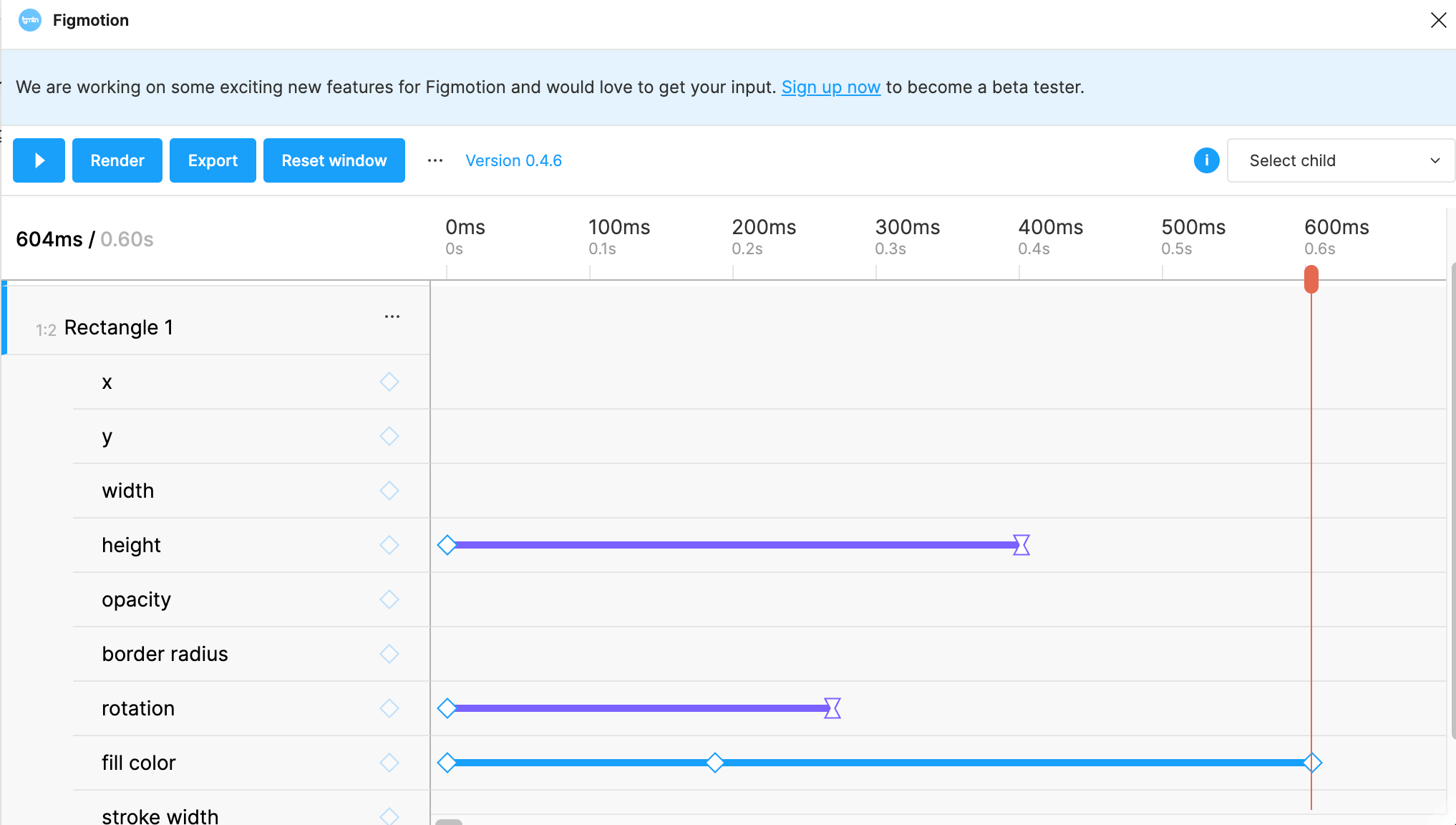
Figmaでアニメーションを作れる「Figmotion」

Figmaでアニメーションを作成できるプラグイン。まだベータ版なのでできることは少なめですがLottieファイルの編集できるようになると便利かも。
作成したアニメーションはmp4やgifとして書き出すことができます。
Figmaでモックアップ作成できるプラグイン
Figmaで作ったデザインをその場でモックアップを作成して綺麗なビジュアルで見せることができます。
プラグインを使うことで簡単な操作で作れるようになります。
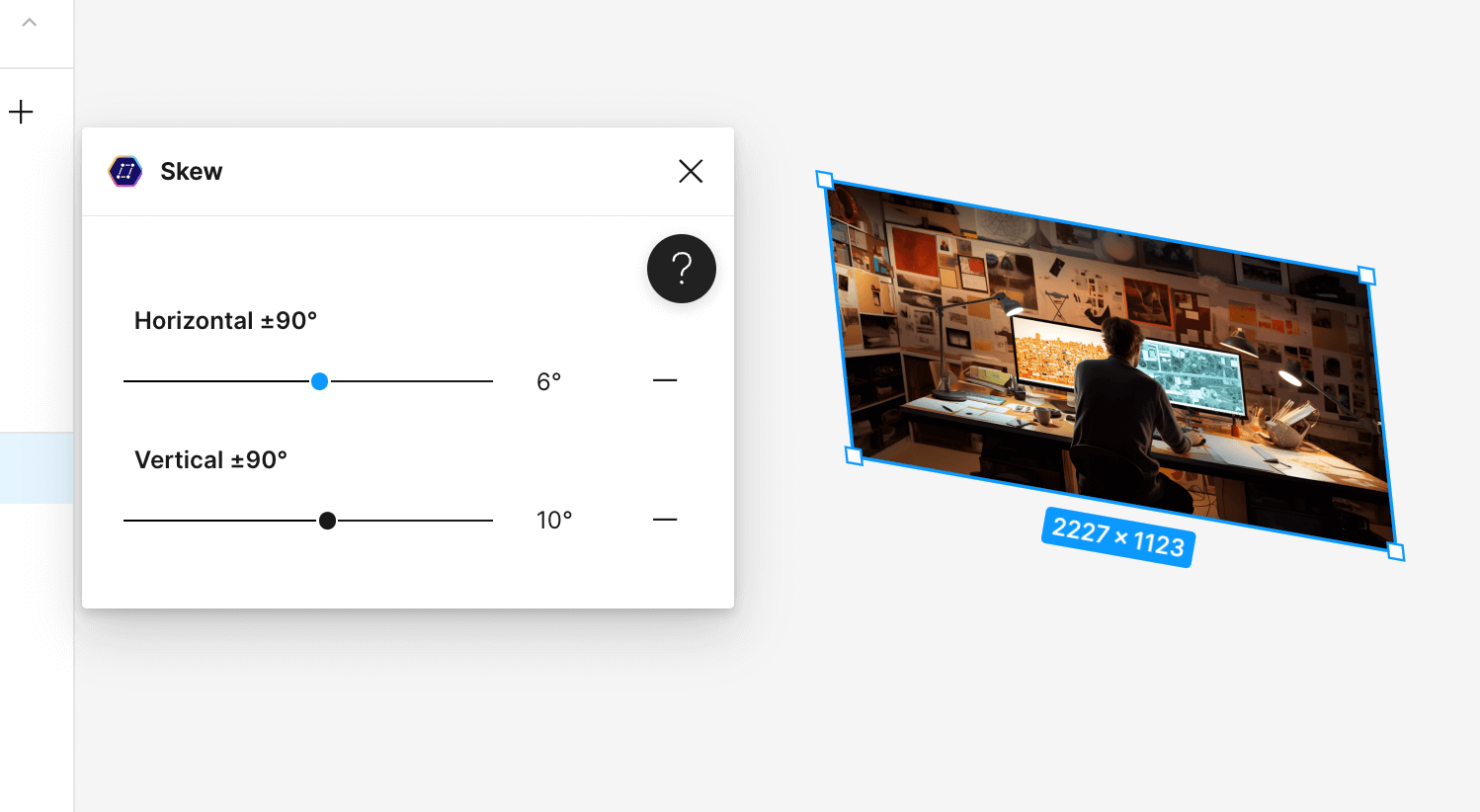
画像を斜めに傾かせる「Skew」

斜めに傾いたモックアップを簡単に作成できるプラグイン。
Figmaの傾きは思った通りにならないことが多いですがこのプラグインを使うことでいい感じのモックアップを素早く作成できます。
「SkewDat」というプラグインもありますが、月に$2かかるので「Skew」をおすすめします。
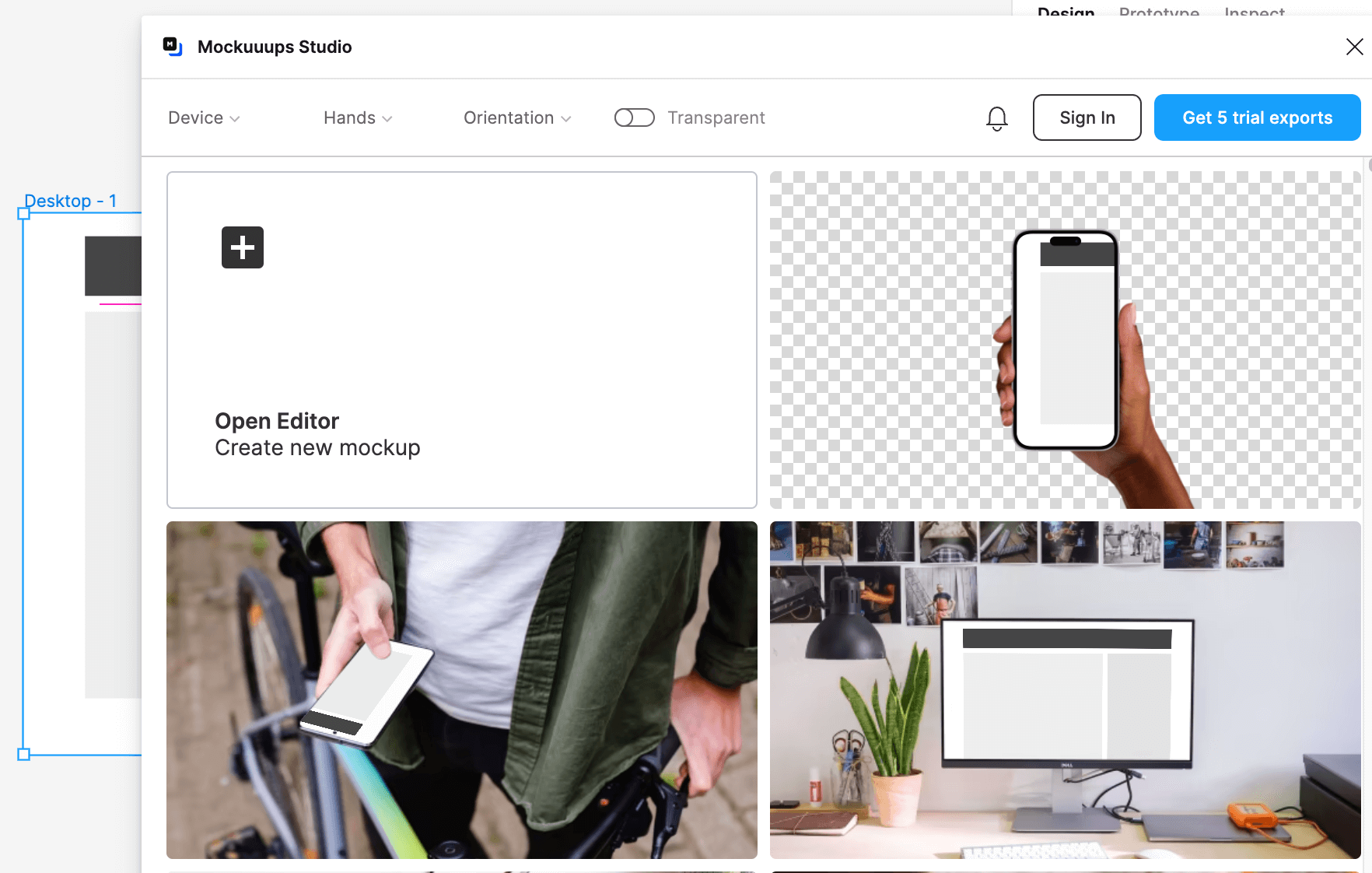
簡単にモックアップ作成「Mockuuups Studio」

作成したデザインをはめ込んだ状態でモックアップを作成してくれるプラグイン。
デバイスは実際に使われているものから選べるのでリアルな感じで表示できます。
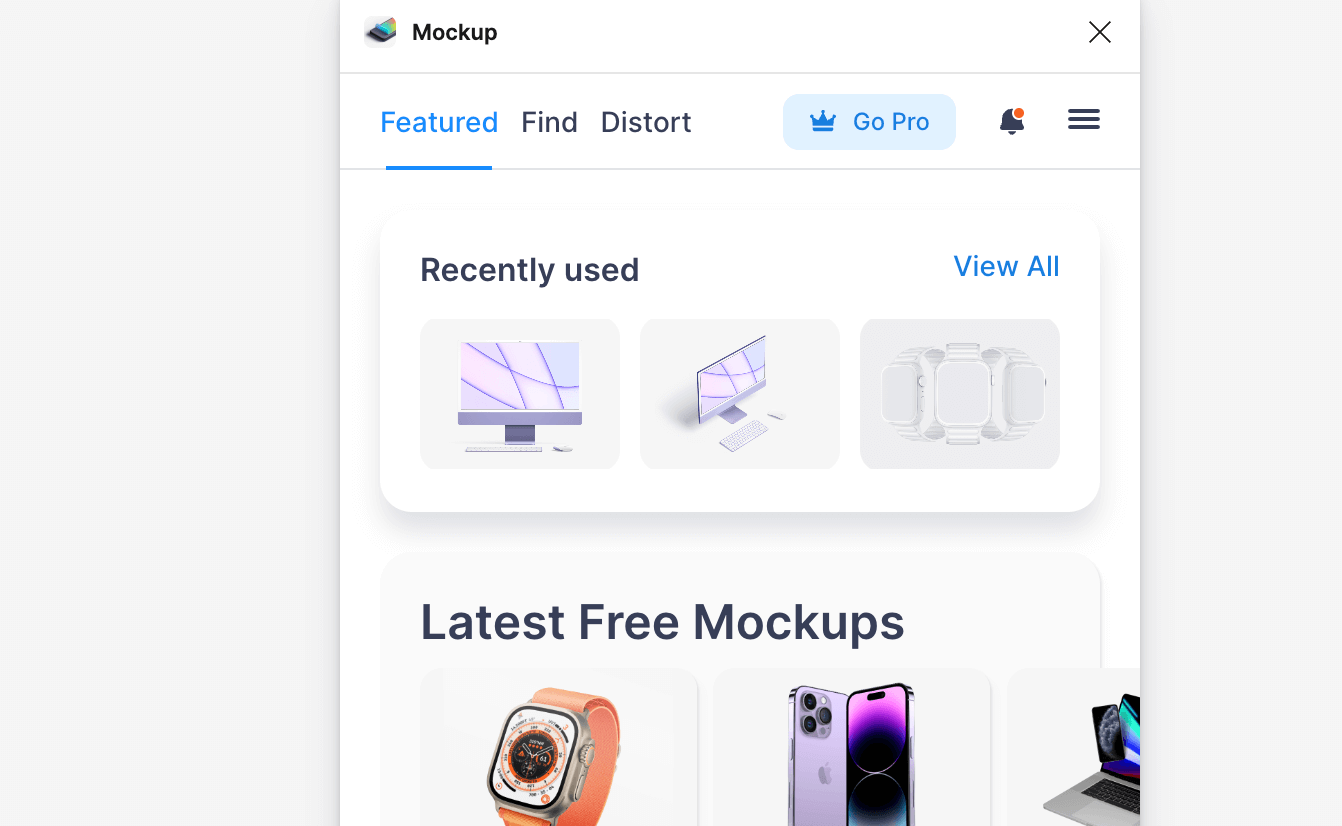
リアルなフレームでモックアップを作成「Mockup」

こちらはデザインを表示するフレームを選べるプラグイン。
作成したデザインをPCの画面やスマホなどにはめ込んでリアルな感じで見せることができます。
クオリティの高いものは月額$15の有料版にアップデートする必要があります。
作ったデザインのクオリティチェック
作ったデザインがアクセシビリティの規格に準拠しているかなどをチェックできるプラグインでデザインの品質をチェックしましょう。
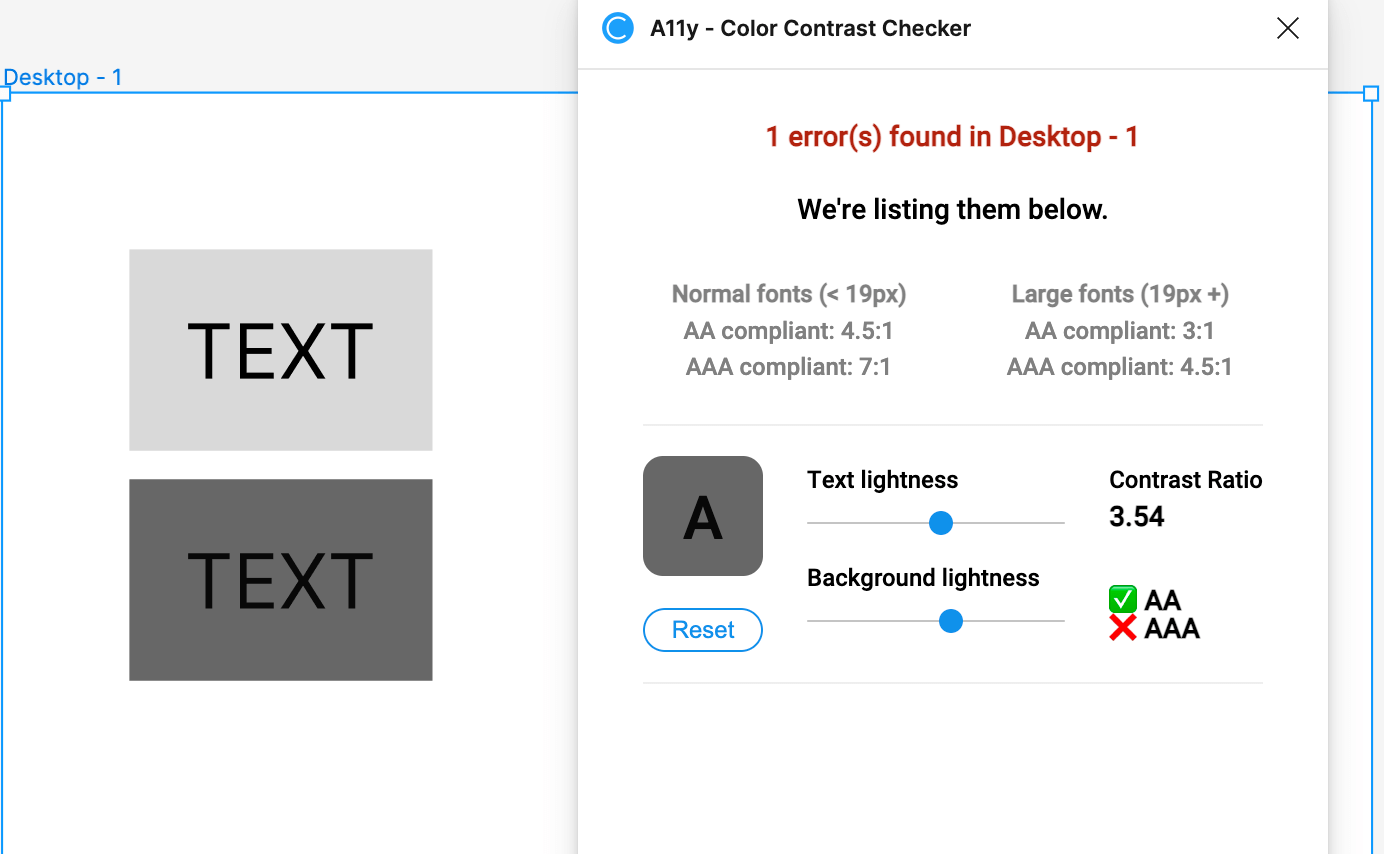
規格に準拠したアクセシビリティチェック「A11y - Color Contrast Checker」

WCAG(Webコンテンツアクセシビリティガイドライン)規格に準拠したテキストのコントラストをチェックできるプラグイン。
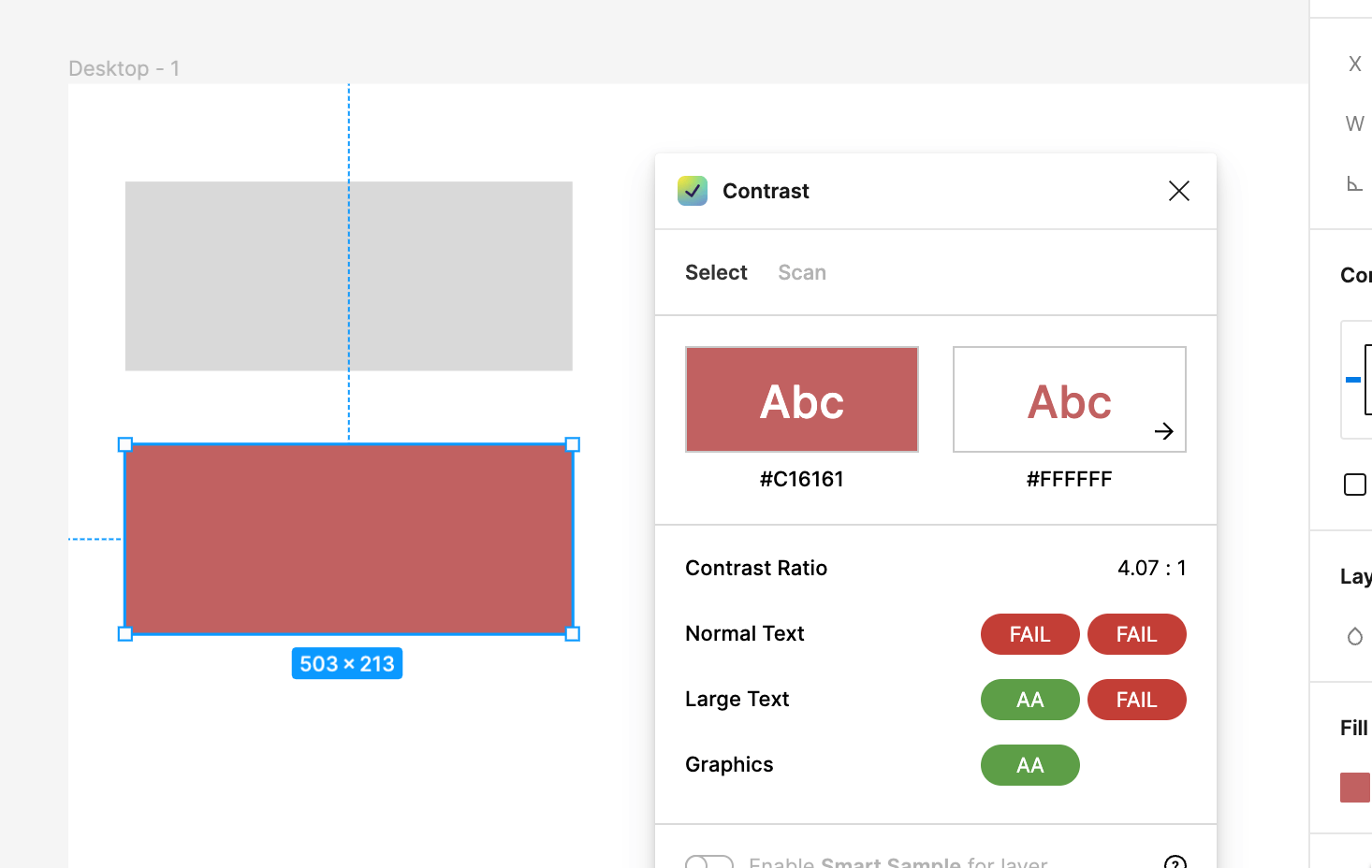
コントラストの規格をチェック「Contrast」

こちらもWCAG規格に基づいたコントラストチェックができるプラグイン。
結構微妙なコントラスト比も問題ないかどうかを明確に判断することができます。
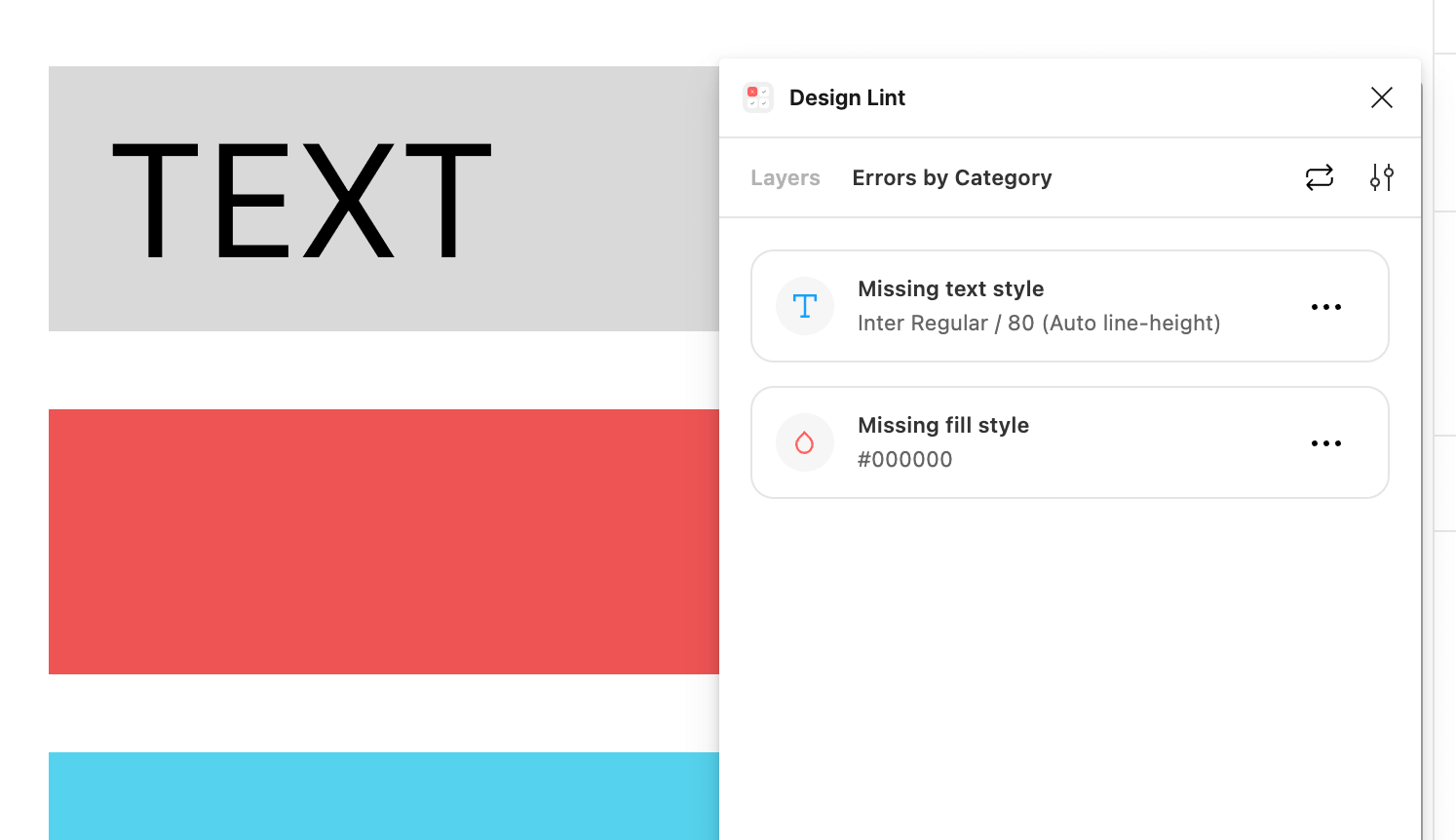
スタイル登録の見落としチェック「Design Lint」

スタイルに登録されていないものを見つけてエラー表示してくれるプラグイン。
Figmaでスタイルとして登録されていないものが見つかればエラー表示してくれます。
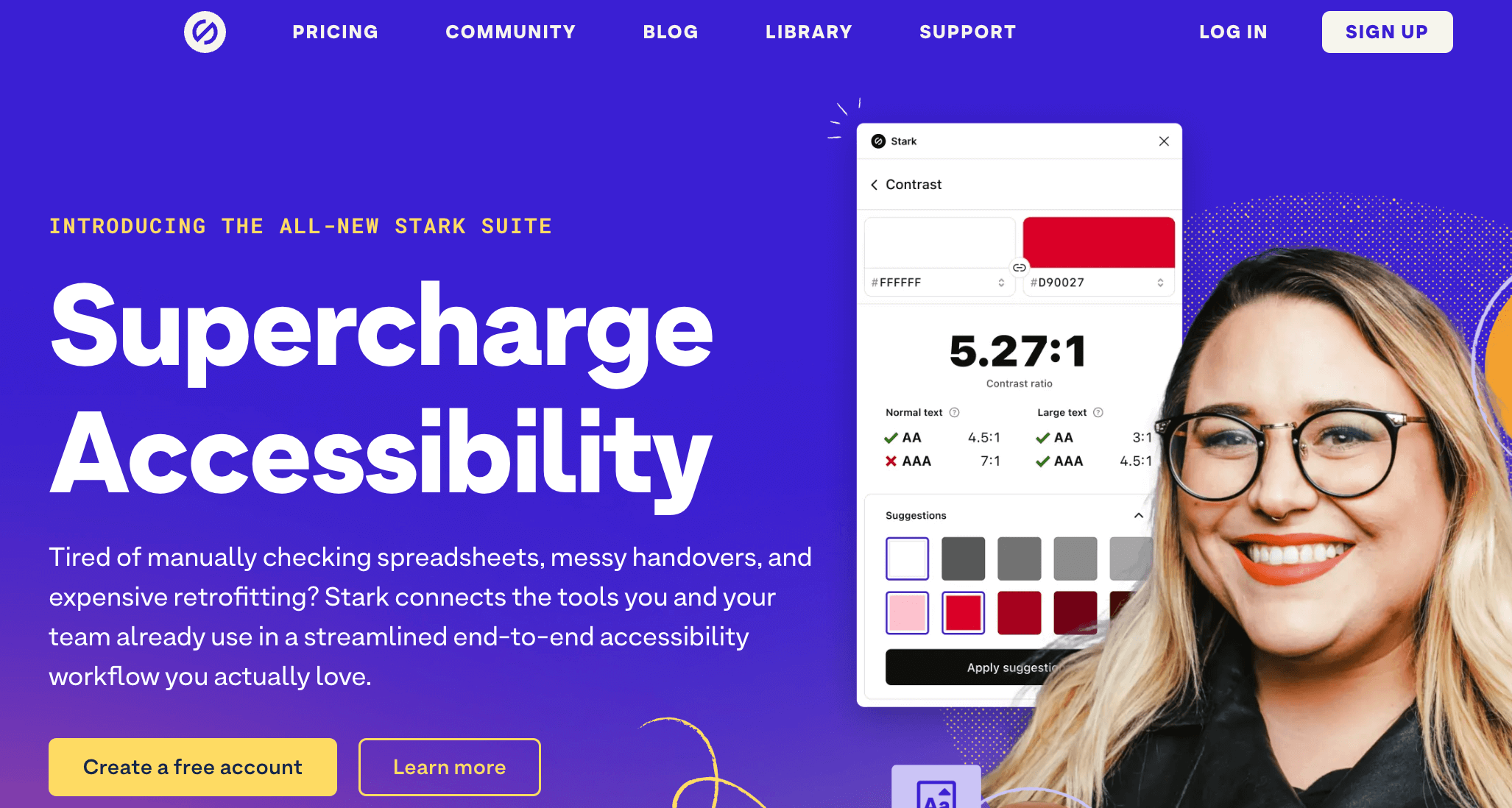
アクセシビリティテストができる「Stark」

アクセシビリティテストをFigma上で実行してくれるプラグイン。
月額$10の有料版を使うと制限なしで使用できるようになります。
まとめ
Figmaにはここで紹介したものの他にもまだまだたくさんプラグインが登録されています。
プラグインの他にもワイヤーフレームやWebデザインテンプレートが豊富なのもFigmaの強み。こちらのテンプレートではFigmaのコンポーネント機能を使ったLPテンプレートを公開中です。
-> 量産できるランディングページテンプレート「LP-UIKIT」