STUDIOで作ったホームページをスマホやタブレットでも崩れないように表示する方法。
スマホでのアクセスが多いホームページではレスポンシブ化が必須なので必ずやっておきたいところです。
STUDIOを使って効率よく作業する方法を紹介します。
STUDIOでレスポンシブ化する手順
STUDIOで作成したホームページをレスポンシブ化するには以下の3つの手順で作業を行います。
- レスポンシブ化したいサイズを選択する
- 選択した画面サイズでレイアウトを調整する
- プレビューで確認して完成
1.レスポンシブ化したいサイズを選択する
まずはレイアウトを最適化したい画面サイズを選択します。
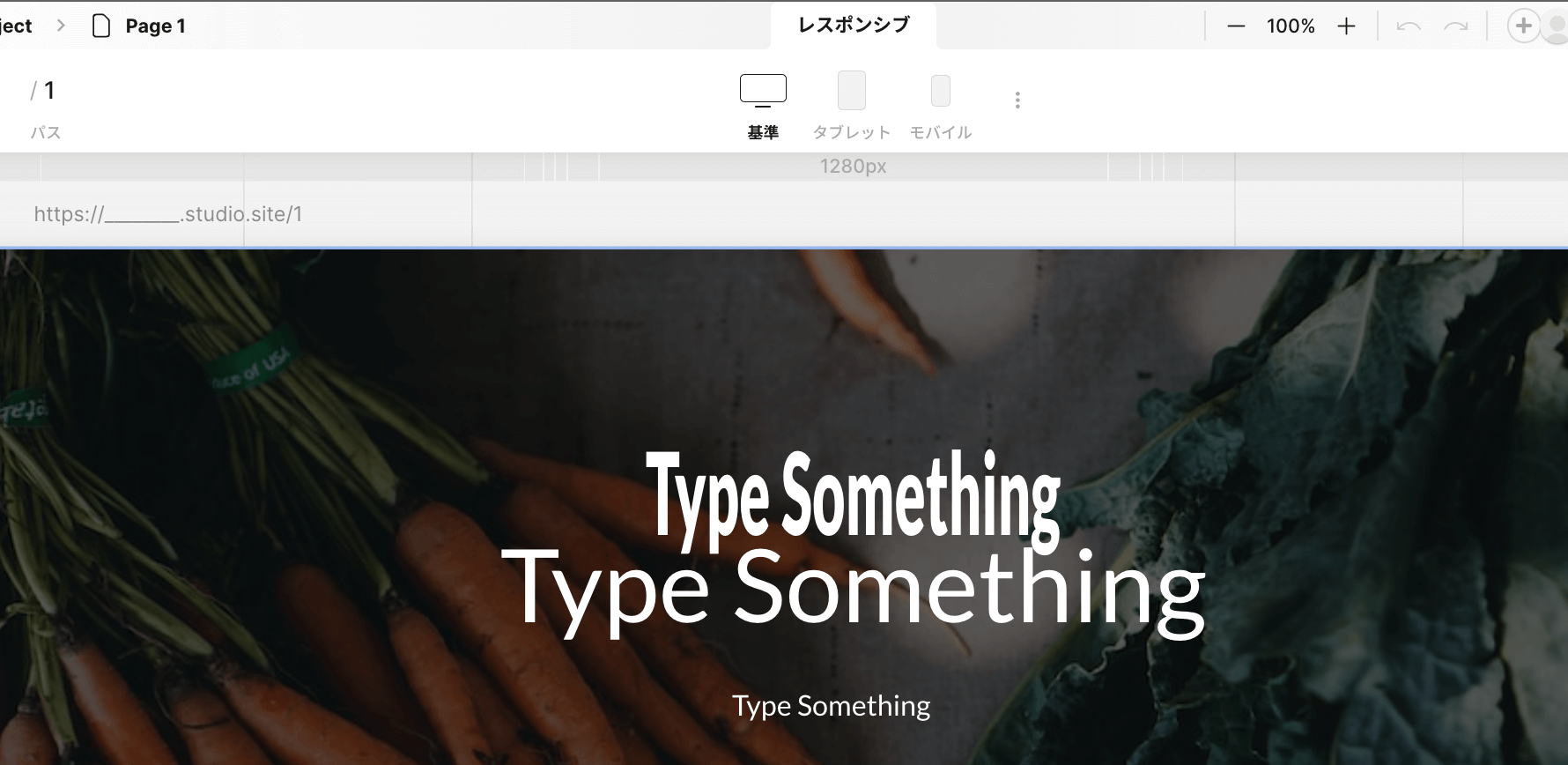
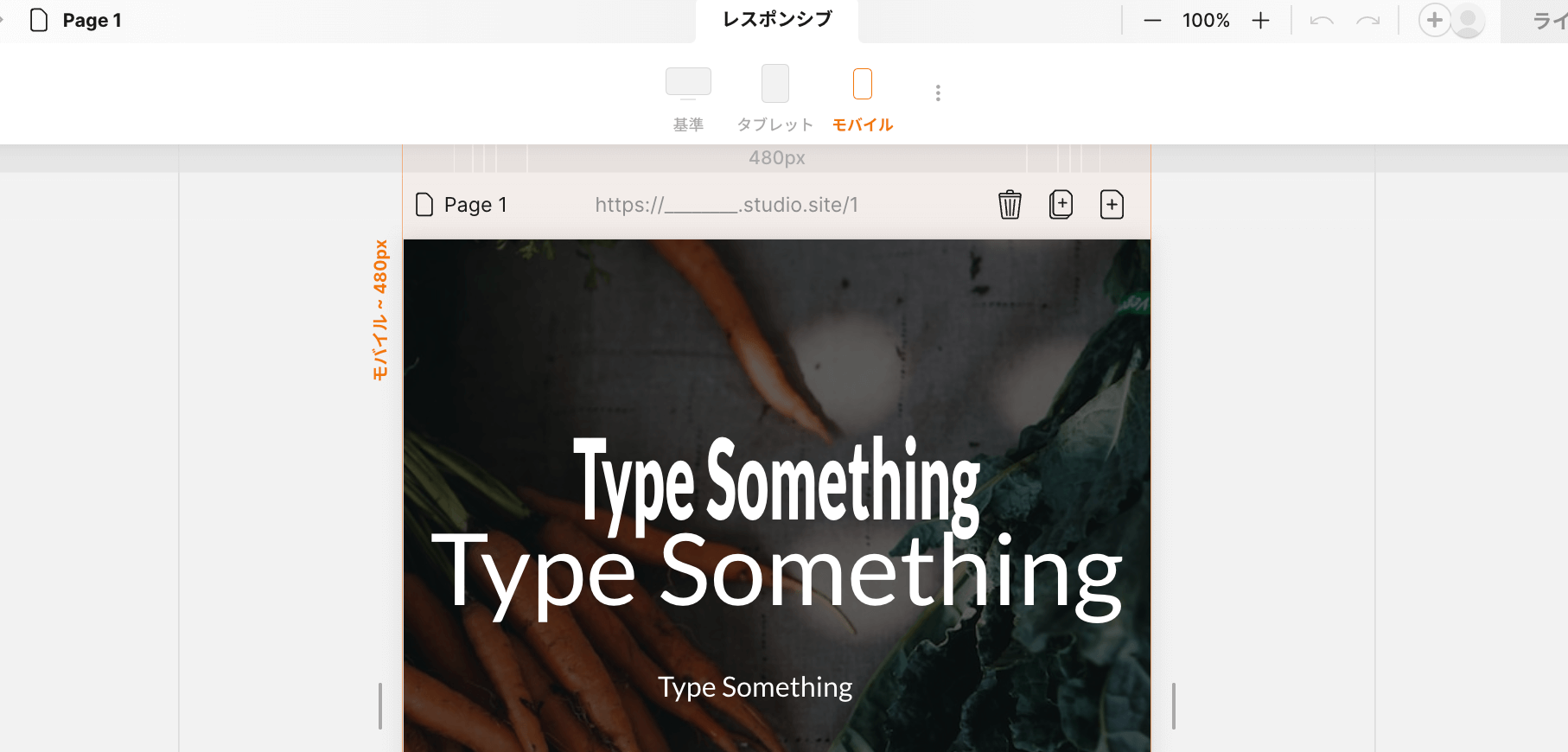
エディター上部の「レスポンシブ」のところにあるアイコンをクリックして画面サイズを変更できます。

2.選択した画面サイズでレイアウトを調整する
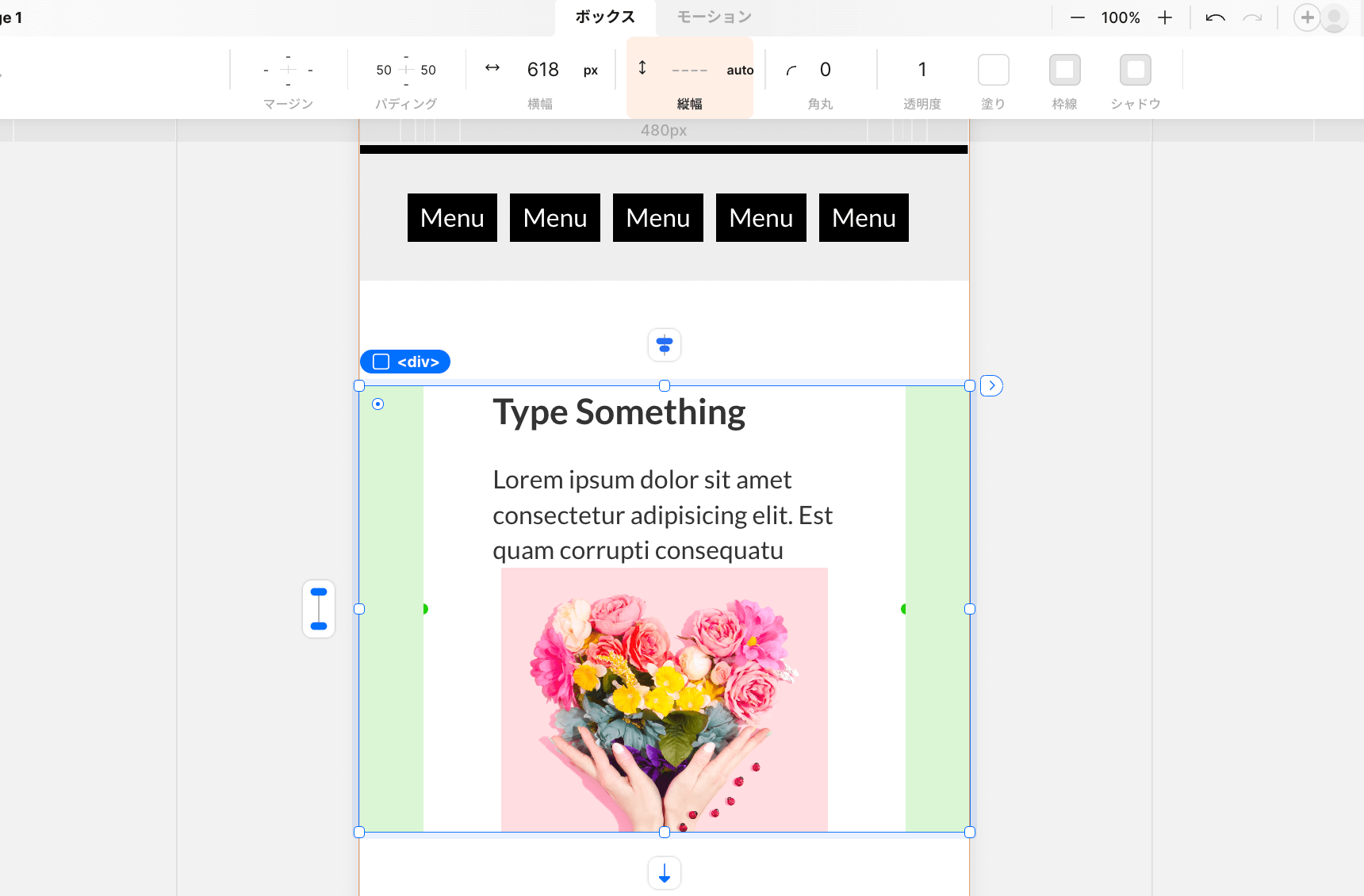
アイコンをクリックすると画面サイズが変更されるのでこの状態でレイアウトが正しく表示されるように修正していきます。
修正作業は、ボックスの方向を横から縦に変更したり、パディングやマージンを調整したりします。

3.プレビューで確認して完成
修正できたら、エディター画面の右上にある「ライブプレビュー」で問題ないことを確認します。
ライブプレビューのURLを手持ちのスマホに入力して実機で確認することもできます。
STUDIOを使ったレスポンシブデザインのコツ
狭い画面でレイアウトを正しく表示するには以下のような操作を行います。
- ボックスの方向を変える
- 固定幅(高さ)を変更する
- マージンやパディングを変更する
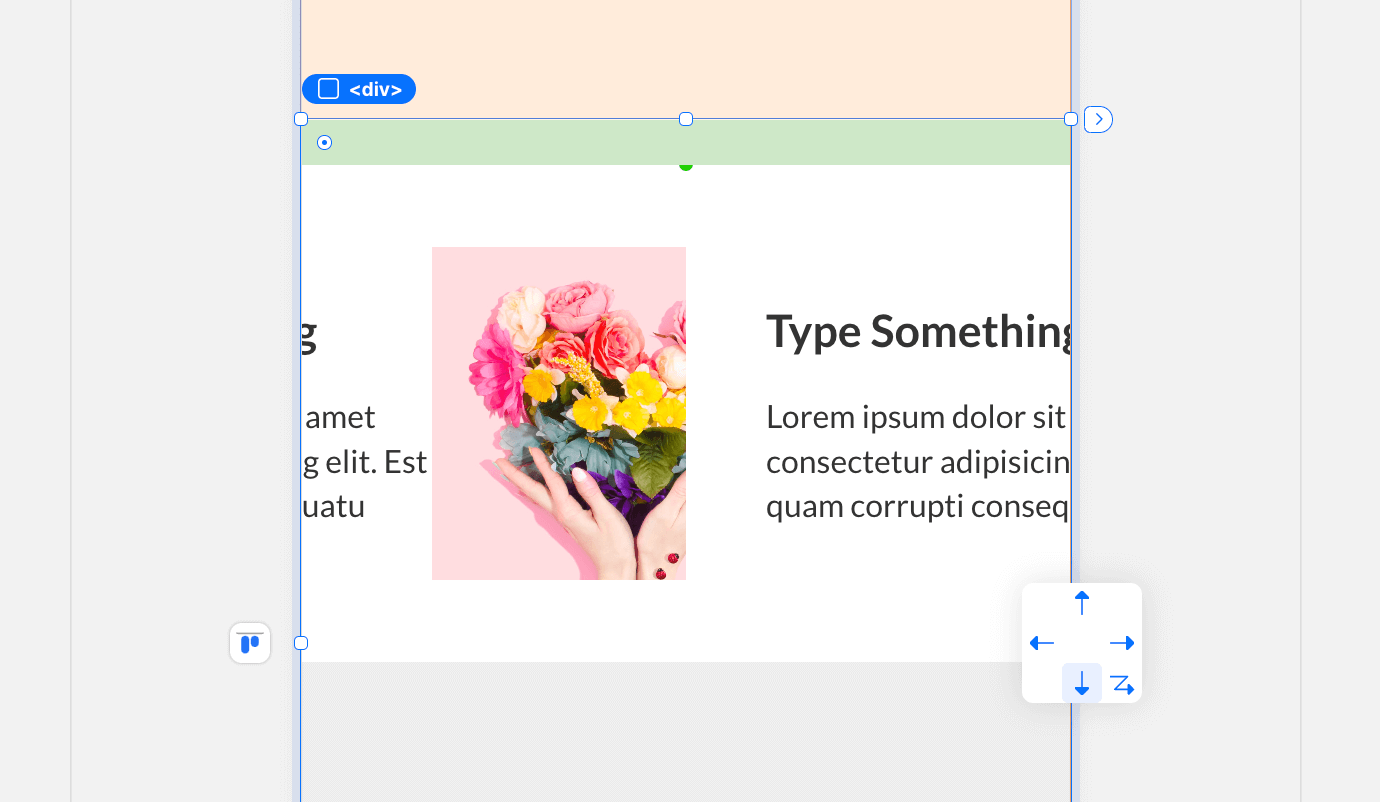
ボックスの方向を変える
横方向に並んでいるものを縦方向に変更します。

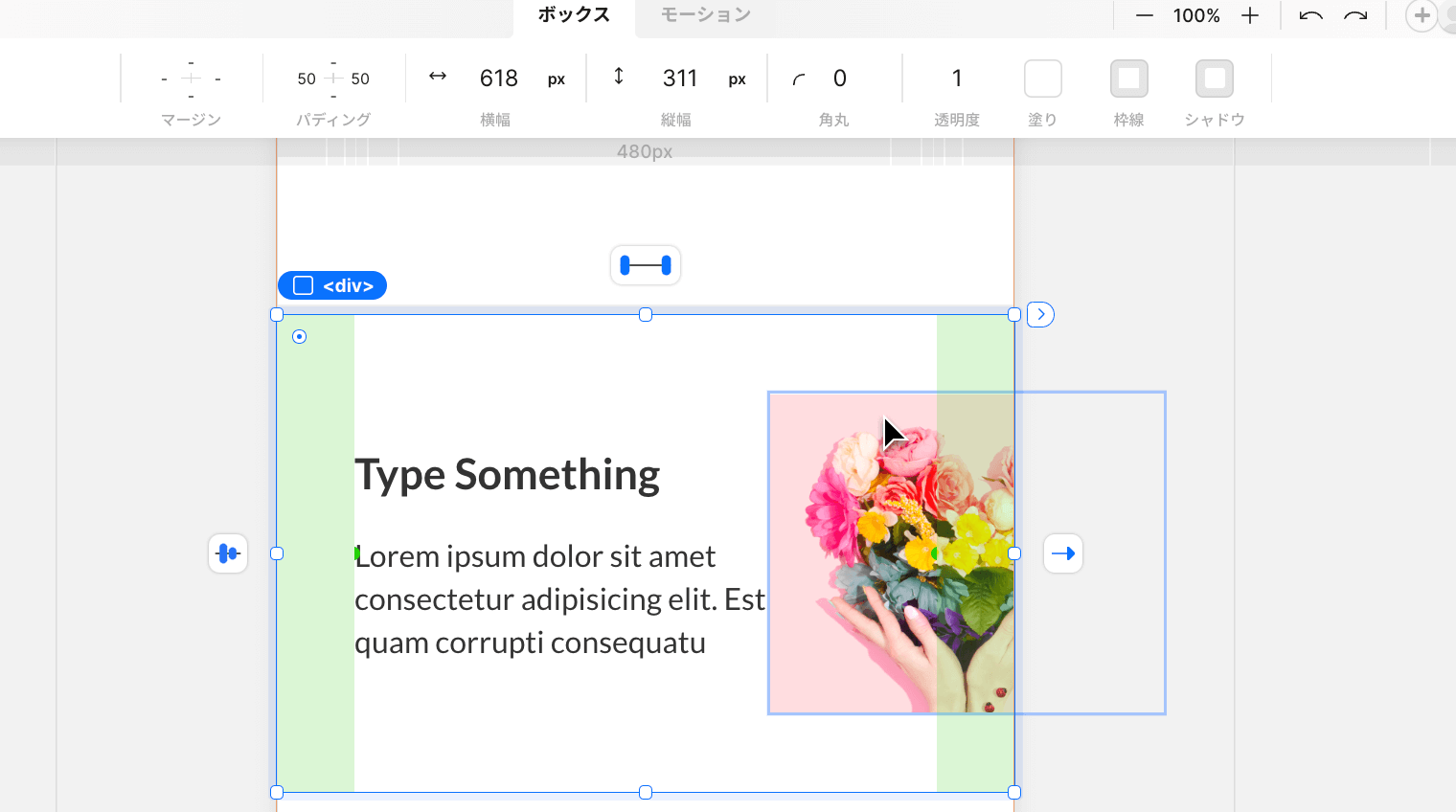
固定幅(高さ)を変更する
横幅のサイズをpxで指定している場合は画面サイズごとに幅を変更するか、狭い画面で横幅100%にします。

テキストと画像が横並びになっているコンテンツは方向を変えて、高さをauto設定にすると画面内に綺麗に表示されます。

マージンやパディングを変更する
パソコンでの表示向けに幅の広いマージンやパディングを設定している場合は狭くすることで狭い画面を広く使うことができます。
まとめ
STUDIOのエディター上で作ったレスポンシブデザインはそのままスマホでも同じように表示されます。
コーディングする場合はOSやブラウザごとに表示が違っていたりして何度も修正することが多いのですが、STUDIOなら見たまま表示されるので確認作業もすぐに完了できます。