STUDIOのCMSで作成したブログ記事をホームページに表示するには、ブログとリンクさせたコンテンツを作成する必要があります。
ブログのタイトルや本文など個別にリンクさせたオリジナルデザインの記事一覧を作ることもできます。
STUDIOのブログとは?

STUDIOでは固定表示のホームページだけでなくWordpressのようにブログを作成する機能も使えます。
2022年のアップデートで使いやすい管理画面に強化され、無料プランでも1000記事まで追加可能という太っ腹な機能です。
STUDIOのブログでできること
STUDIOのブログではタグで記事を分類したり、プロパティ(Wordpressのメタフィールドのようなもの)を追加して表示する記事をフィルタリングすることができます。
STUDIOのブログをホームページに表示する
STUDIOでブログを表示するにはまずブログを作成します。
ブログを作る
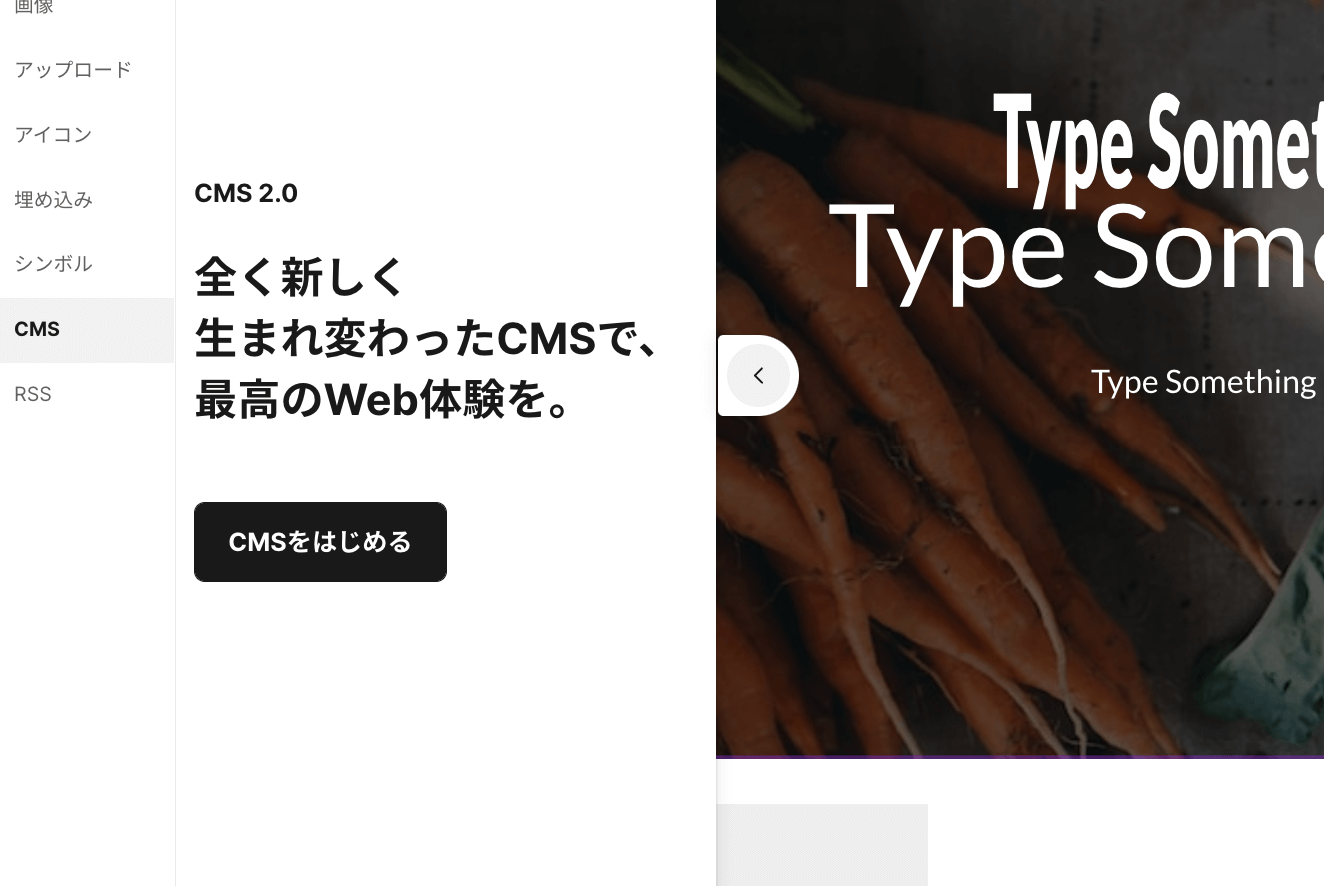
作り方自体はすごく簡単で、エディターページなどからCMS機能の追加ができます。

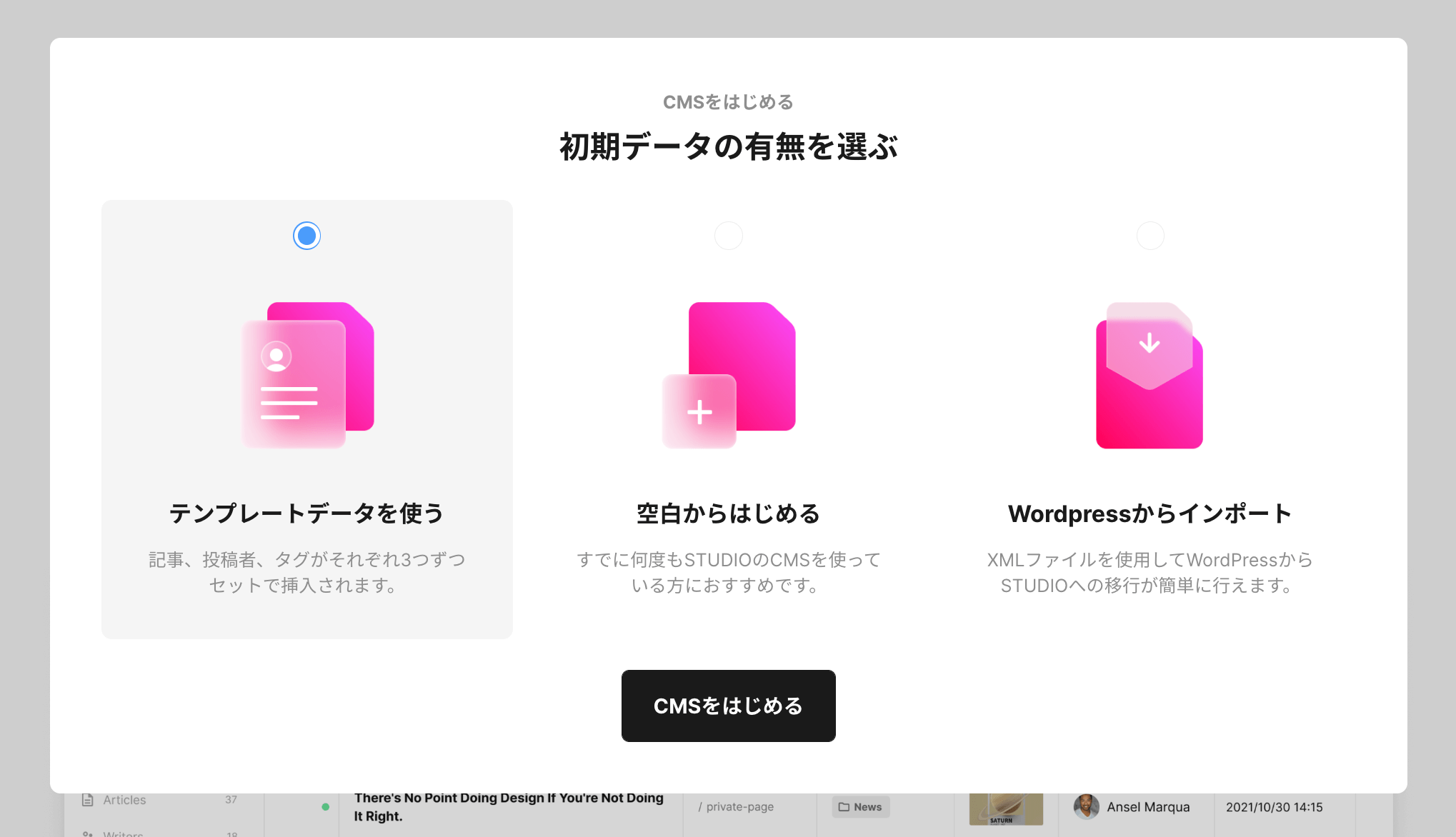
機能を追加すると最初に初期データをどうするか質問されるので必要なものを選択してください。

テンプレートデータを使ったりWordpressからインポートすることもできます。
ブログを作ると自動的に一覧ページと記事ページが作成されます。
ブログをホームページに表示する
作ったブログの新着記事一覧をホームページに表示するにはCMS用のテンプレートを画面に配置するだけでOK。
テンプレートはスライドやサムネイルなどのレイアウトを選ぶことができます。

STUDIOでオリジナルデザインのブログ記事一覧を作る方法
テンプレートをそのまま使ってもある程度スタイルは可能ですが、レイアウトを変更することもできます。

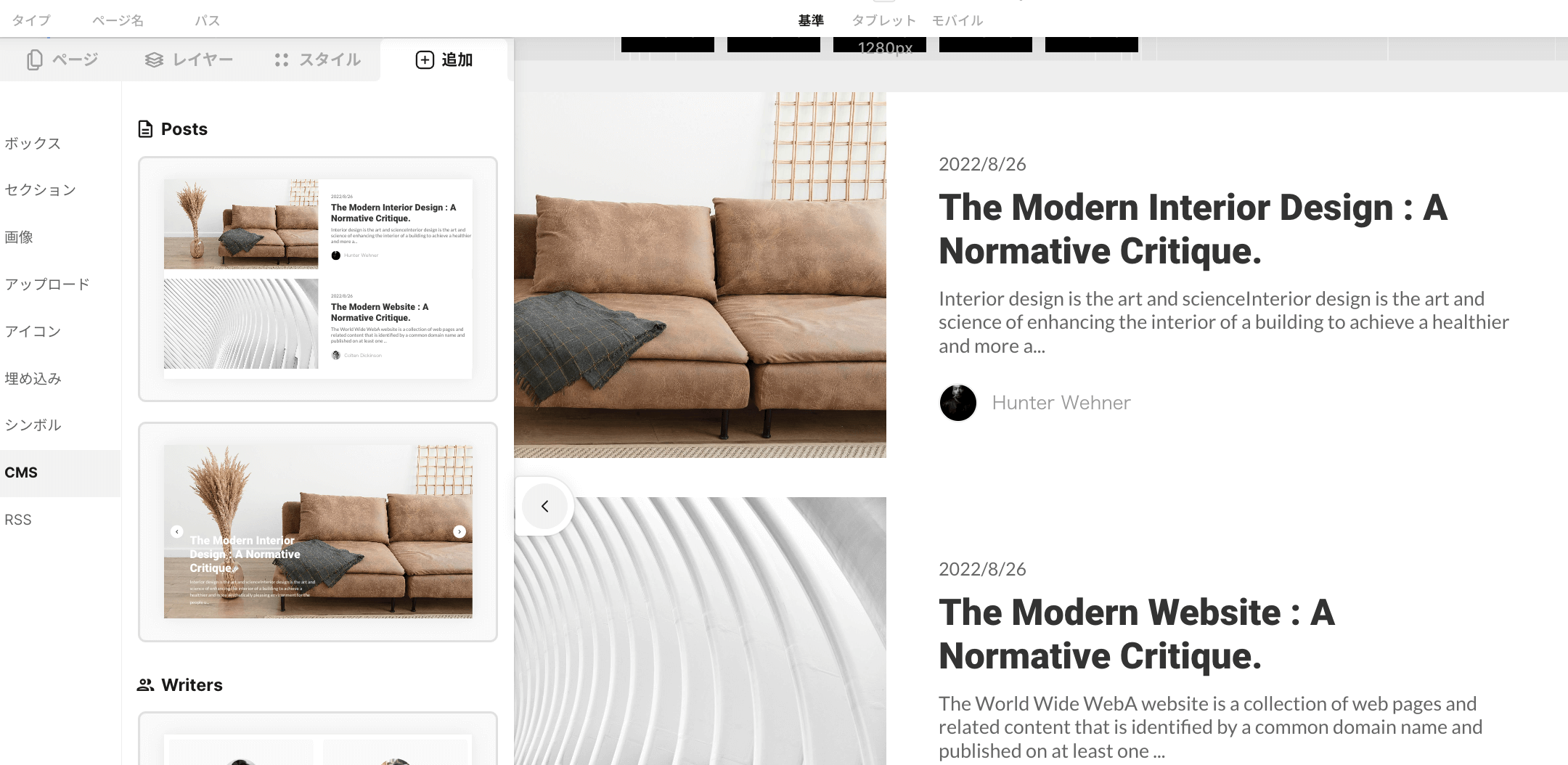
記事一覧はテンプレートから作成する
記事一覧を表示する場合はCMSのテンプレートを選択する必要があるようです。
試しにテキストや画像を配置してレイアウトを自分で作ったものにブログのデータを入れようとしてみたんですが、記事データと紐付ける項目が見当たらないため現時点ではできませんでした。
ただ、CMSテンプレートに新しくテキストを配置してそこにデータを紐づけることは可能です。
まとめ
STUDIOのブログを表示する場合はサムネイル付きの記事一覧だけでなくコーポレートサイトによくあるお知らせのようなレイアウトも作成可能です。
一覧を作ったらブログのプロパティとリンクさせるだけなので表示自体はそれほど難しくありません。