WEB-UIKITのFigmaテンプレートを使ったデザインの作り方を紹介します。
デザインについて
WEB-UIKITではコンポーネント(デザインのパーツ)を組み合わせてデザインを作ることができます。
コンポーネントの他にデザインテンプレートも含まれているので、テンプレートをコピーしてカスタマイズすることもできます。
以下でコンポーネントを使ったデザインの組み立て方を解説します。
デザインについては以下のブログでも解説していますのでそちらもご覧ください。
デザインの作り方
コンポーネントはFigmaの機能を使って作成しています。Figmaの基本的な使い方については以下の公式ドキュメントをご覧ください。
コンポーネントの分類については「コンポーネントの分類と使い方」をご覧ください。
デザインの手順はこちらのようになります。
- ページのフレームを用意する
- コンポーネントを設置する
- コンポーネントのスタイルを変更する
それぞれ詳しく解説します。
ページのフレームを用意する
まずは土台になるフレームを作成します。
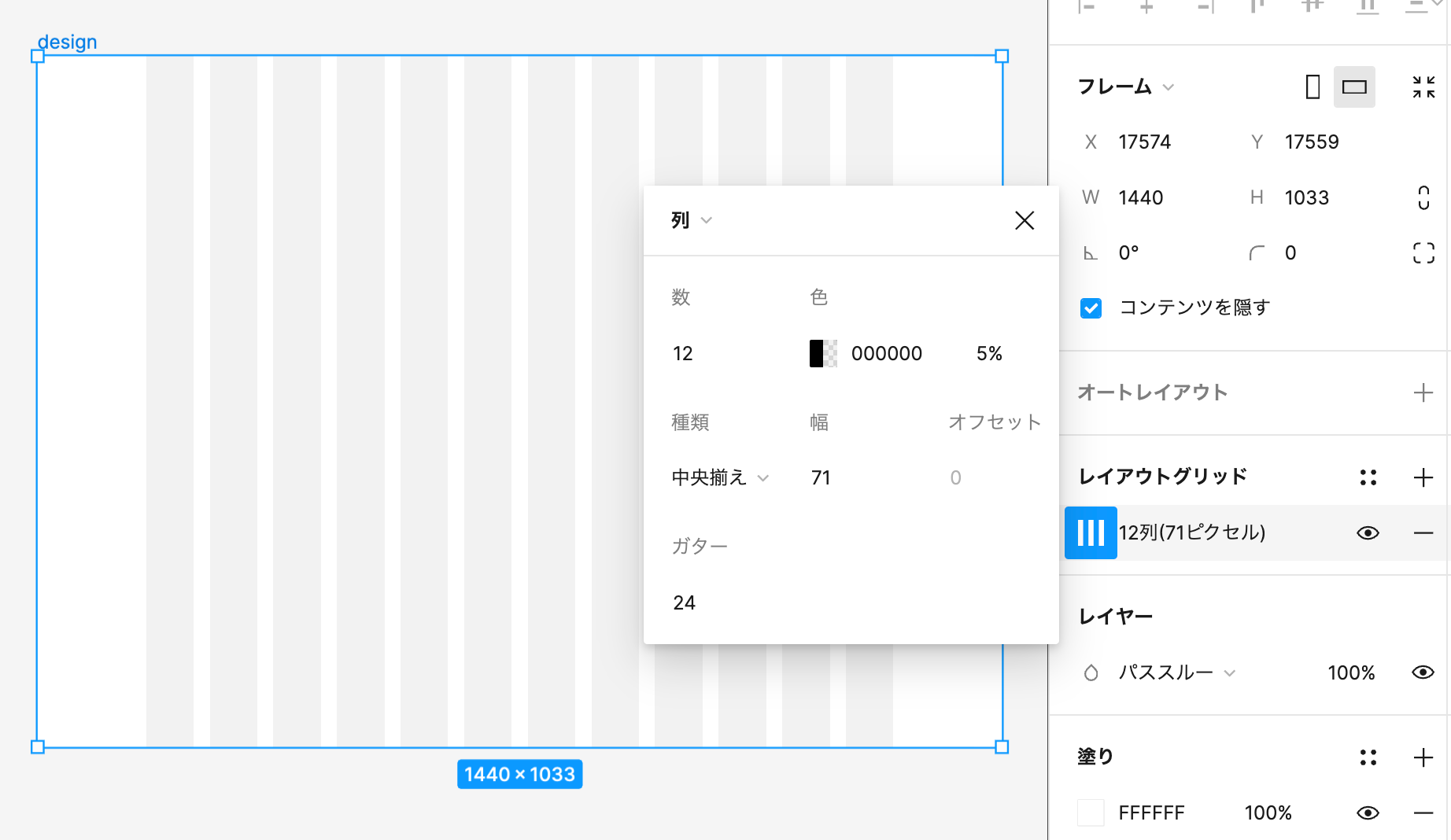
WEB-UIKITでは横幅1440pxのフレームを使用しています。レイアウトグリッドは以下のような設定にしています。
- 横幅: 1440px
- 数: 12
- 種類: 中央揃え
- 幅: 71
- ガター: 24

手っ取り早くフレームを用意するには、デザインテンプレートをコピーして配置しているコンポーネントを削除してください。
コンポーネントを設置する
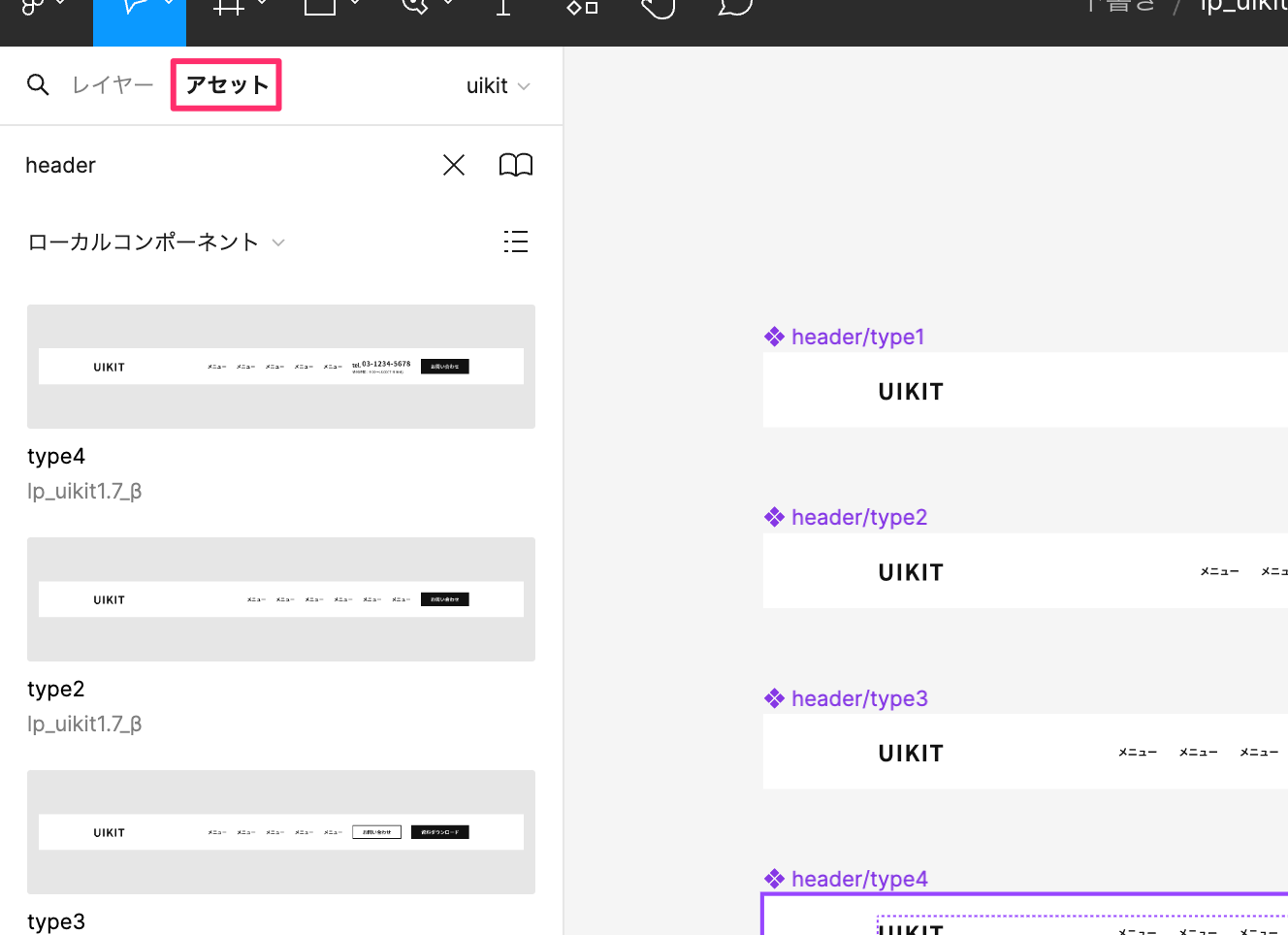
Figmaの左パネルは初期状態で「レイヤー」が表示されています。
レイヤーの横にある「アセット」を選択すると、コンポーネント一覧が表示されます。

コンポーネント一覧の上には検索バーがあり、ここでコンポーネント名を検索することで絞り込み表示ができます。
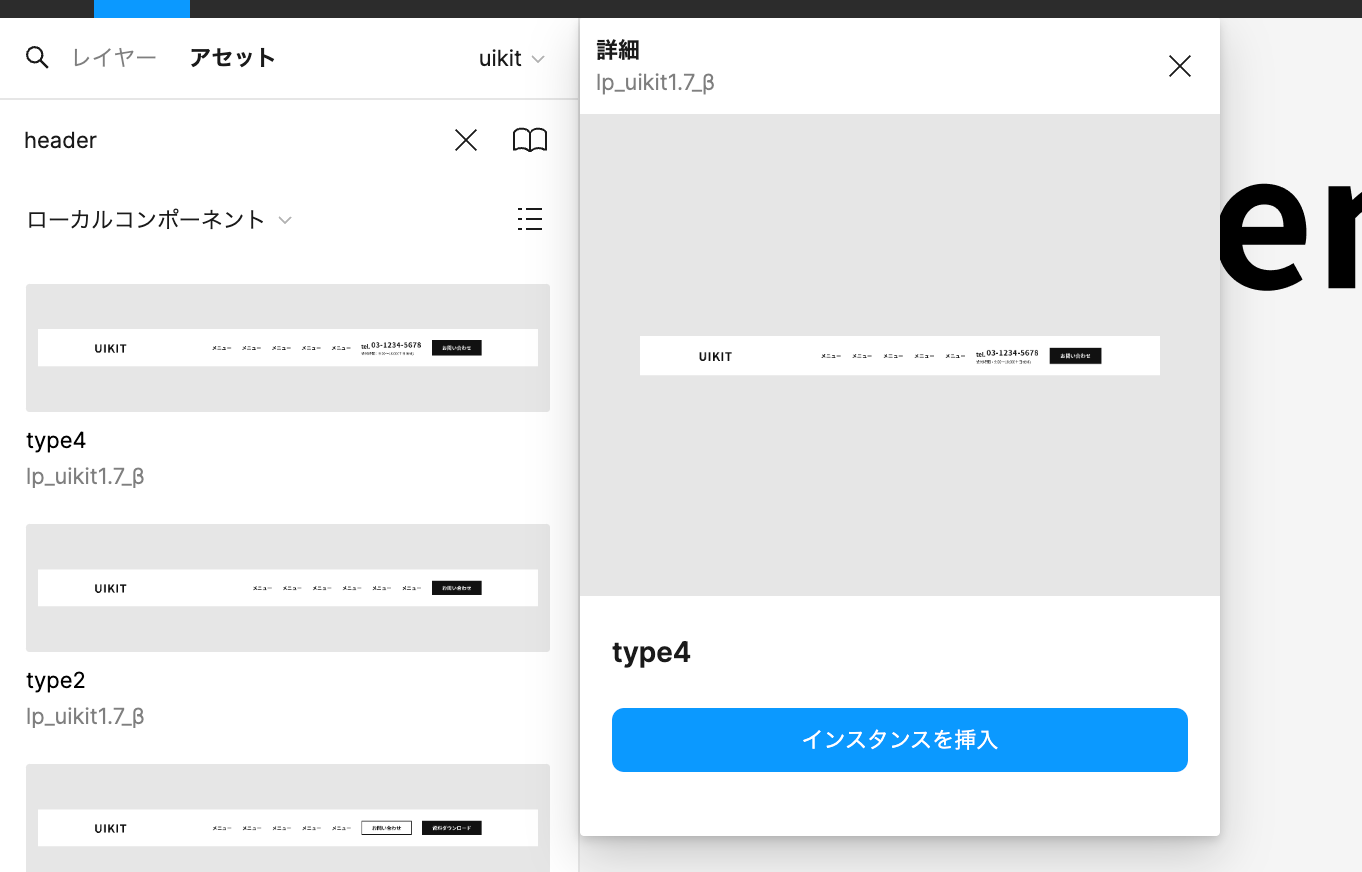
表示されたコンポーネントの中から設置したいものを選択すると「インスタンスを挿入」というボタンが出てくるのでこのボタンを押すことでコンポーネントが設置されます。

コンポーネントをドラッグ&ドロップで編集画面に移動することでもコンポーネントの設置ができます。
コンポーネントのスタイルを変更する
設置したコンポーネントは色やフォントなど以下のような変更ができます。
- オートレイアウトの設定
- 塗り、線の設定
- フォントの設定
- エフェクトの設定
オートレイアウトについてはFigmaの公式ドキュメントをご覧ください。
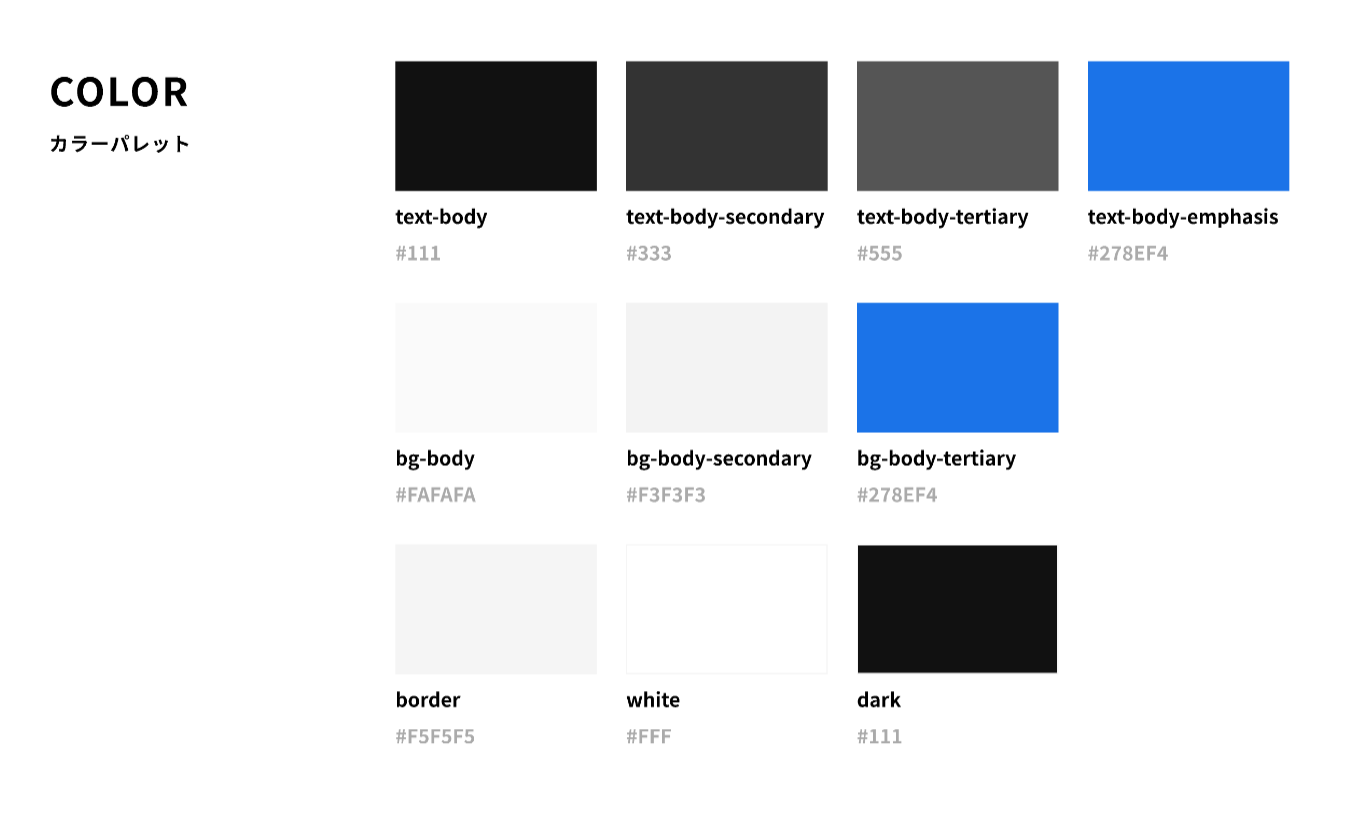
WEB-UIKITではBootstrap5のカラー変数に応じたカラーパレットを用意しています。

このカラーパレットに沿った配色設定を行うことで効率よくコーディングできるようになります。
デザインのコツと注意点
WEB-UIKITを使ったデザインのコツと注意点について紹介します。
設置したコンポーネントのタイプを変更するには?
設置したコンポーネントを別のタイプに変更することもできます。
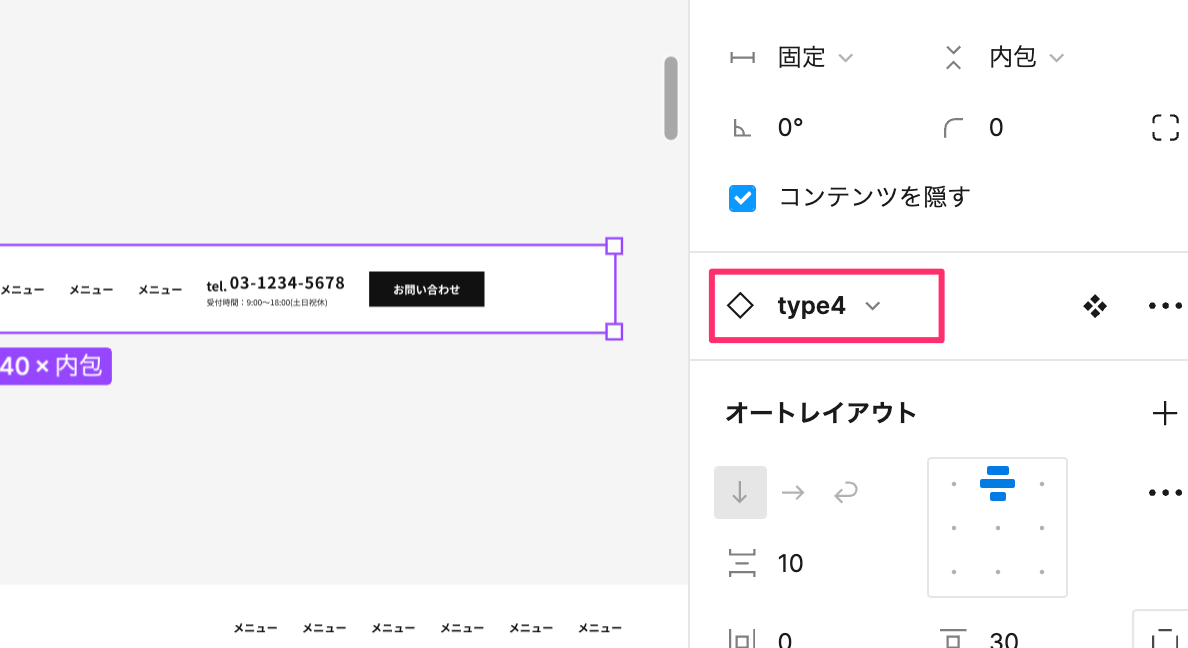
設置したコンポーネントを選択した状態で右パネルに表示されるコンポーネント名を押すとドロップダウンメニューでタイプ一覧が表示されます。
この中から選択することで設置した後に別のタイプに変更することができます。

この他にも、一旦削除して変更したいコンポーネントを新たに設置することもできます。
コンポーネントのレイアウトを変更するには?
上記以外の設定で、例えば画像やボタンのサイズなど変更できない部分もあります。
これらについては一旦コンポーネントを解除することで変更できるようになります。
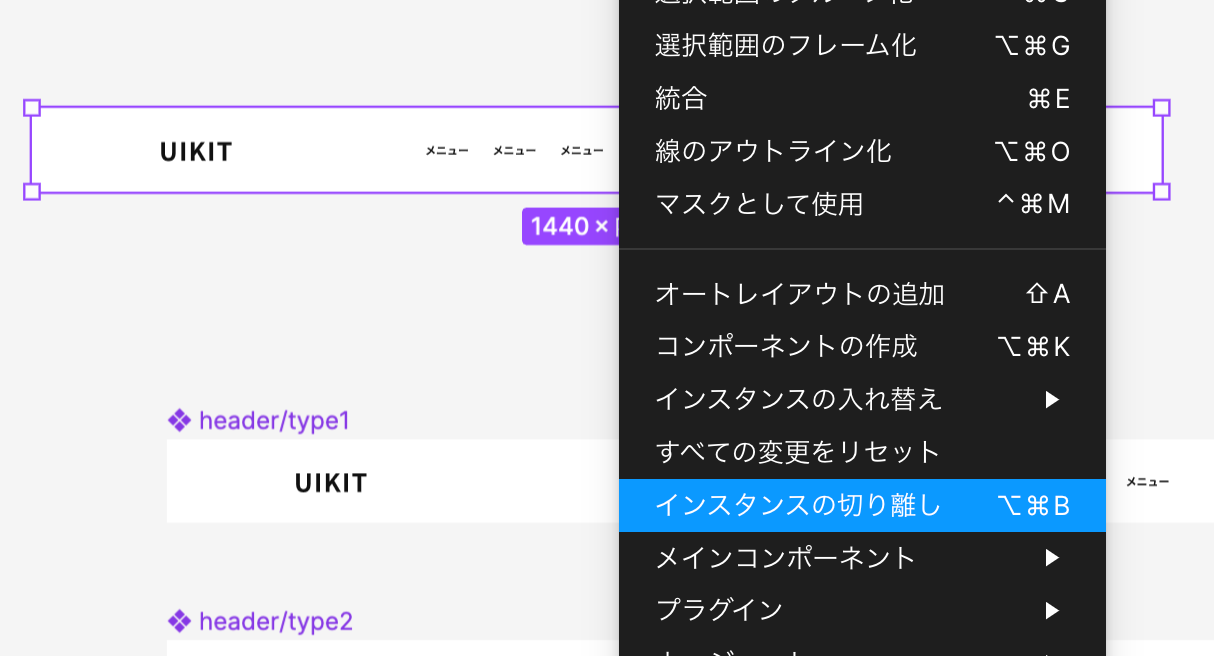
Figmaでコンポーネント(のインスタンス)を解除するには、コンポーネントを右クリックして出てくるメニューから「インスタンスの切り離し」を選びます。

もしくはショートカットの、option+command+b(Macの場合)で解除できます。
コンポーネントを解除することでサイズの変更や要素の追加などレイアウトを変更することができるようになります。
画像の変更方法は?
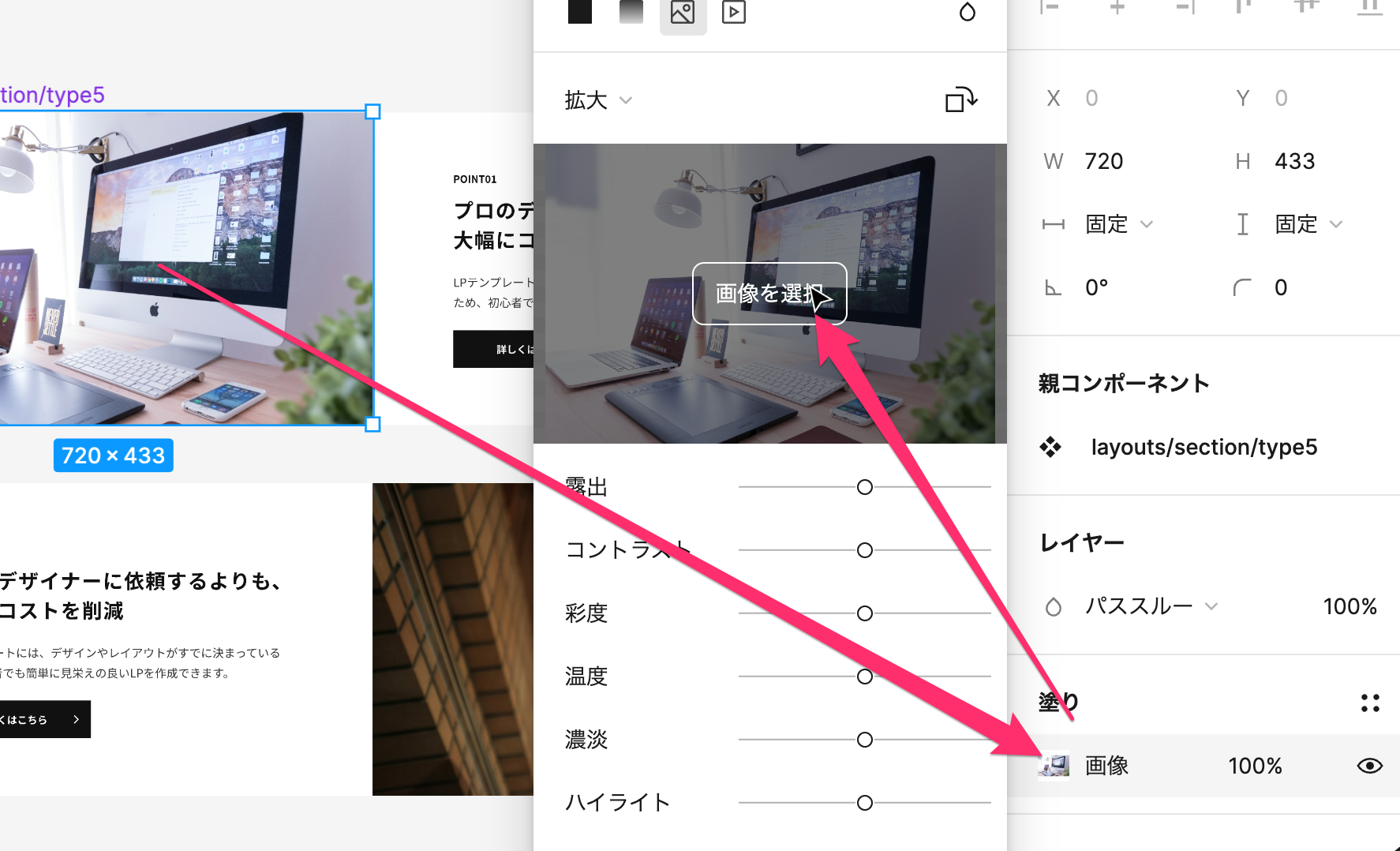
画像を変更するには、変更したい画像を選択した後、右側のパネルにある画像をクリックして、「画像を選択」から変更できます。

作成したテンプレートをHTMLコーディングするには?
作成したデザインを効率よくコーディングできるよう、コンポーネントはあらかじめHTML化されています。
コンポーネント名はファイルパスになっており、uiフォルダの同じパスにコンポーネントに対応したHTMLファイルがあります。
例えばヘッダーの場合はこちらのようなフォルダ構造になっています。
ui/
block/
contents/
header/
type1.html
type2.html
type3.html
type4.html
footer/
elements/
layouts/HTMLコーディングの流れについて詳しくはWEB-UIKIT HTML化の流れをご覧ください。