
LP-UIKIT HTML化の流れ
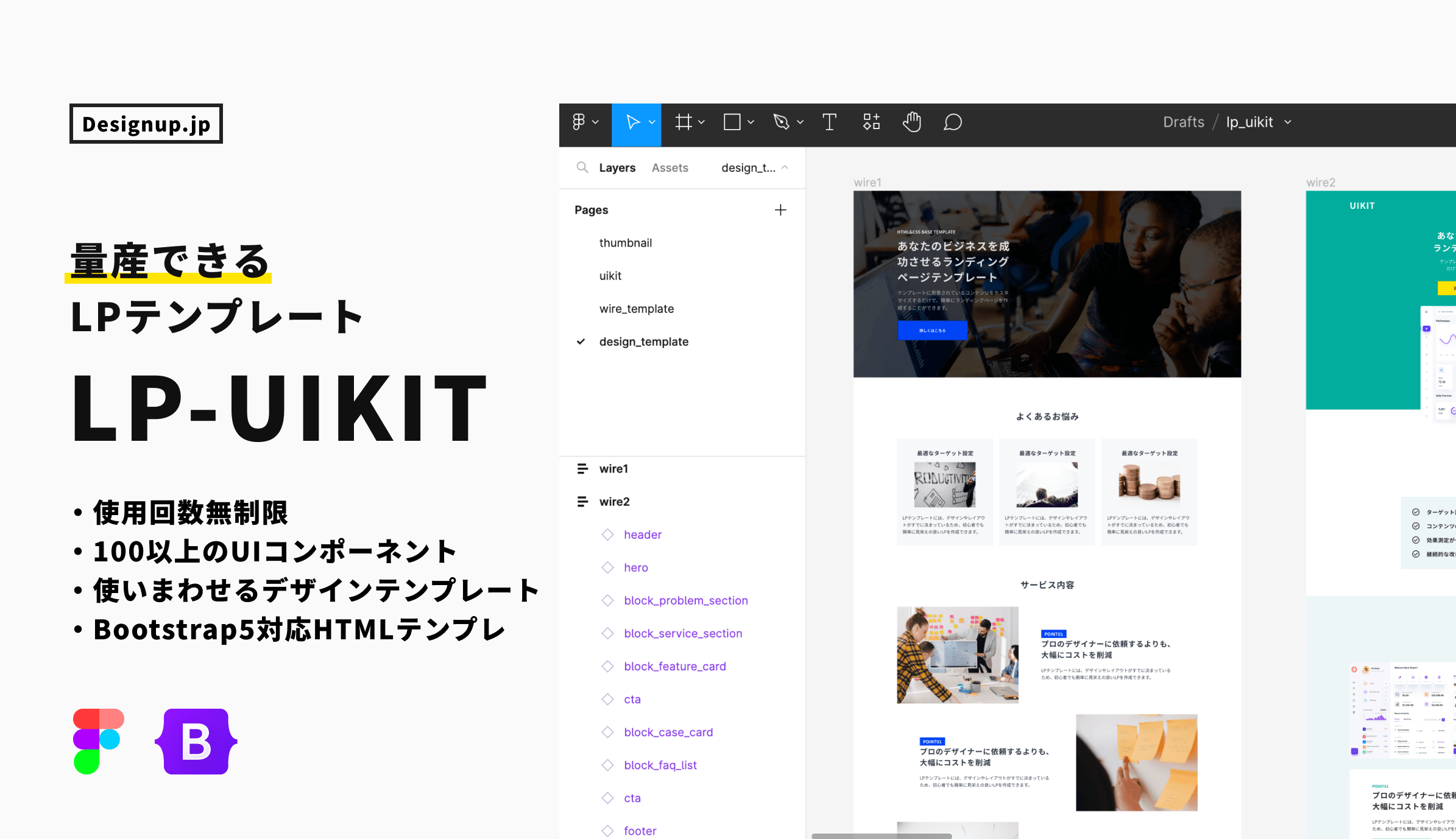
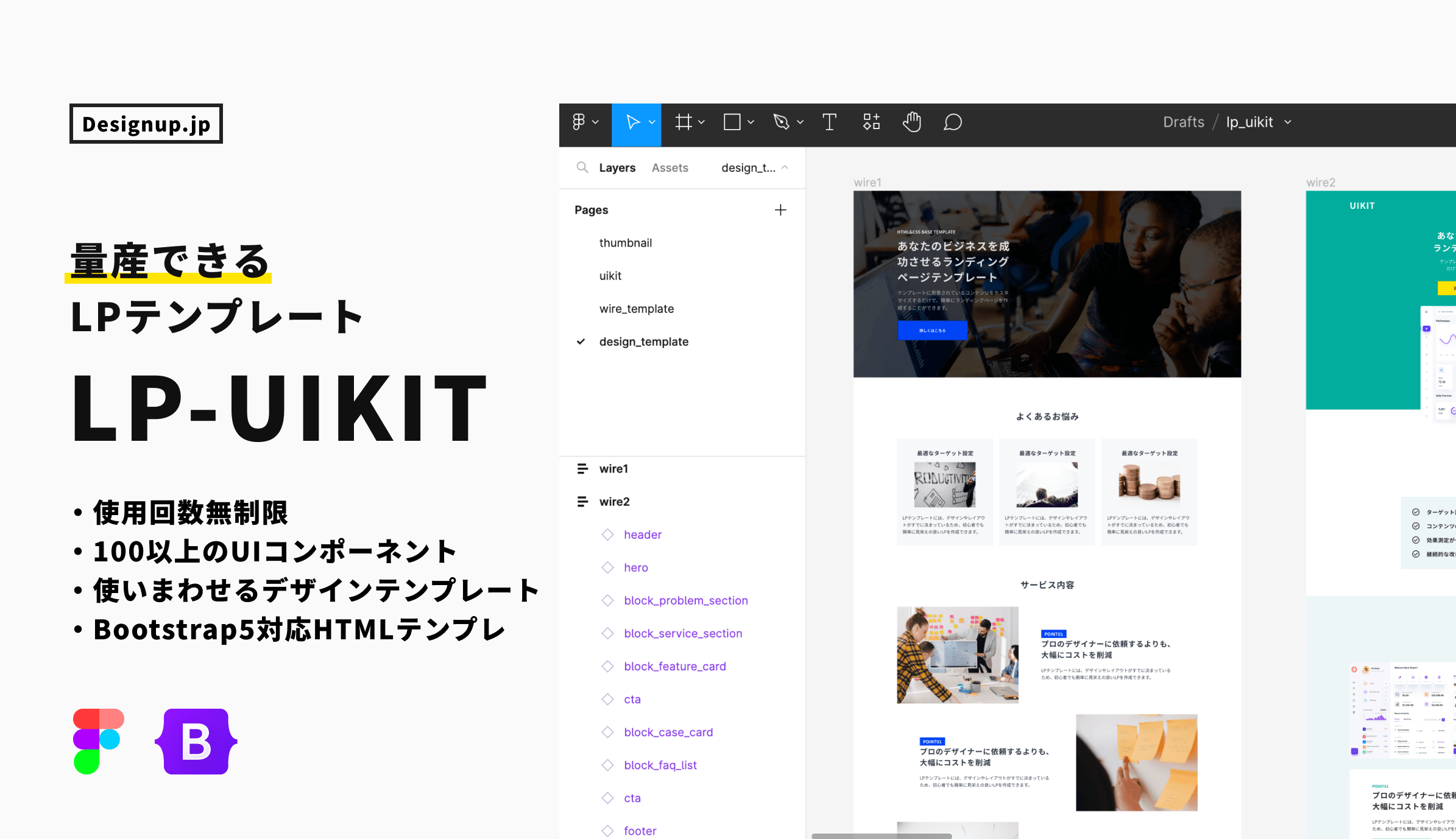
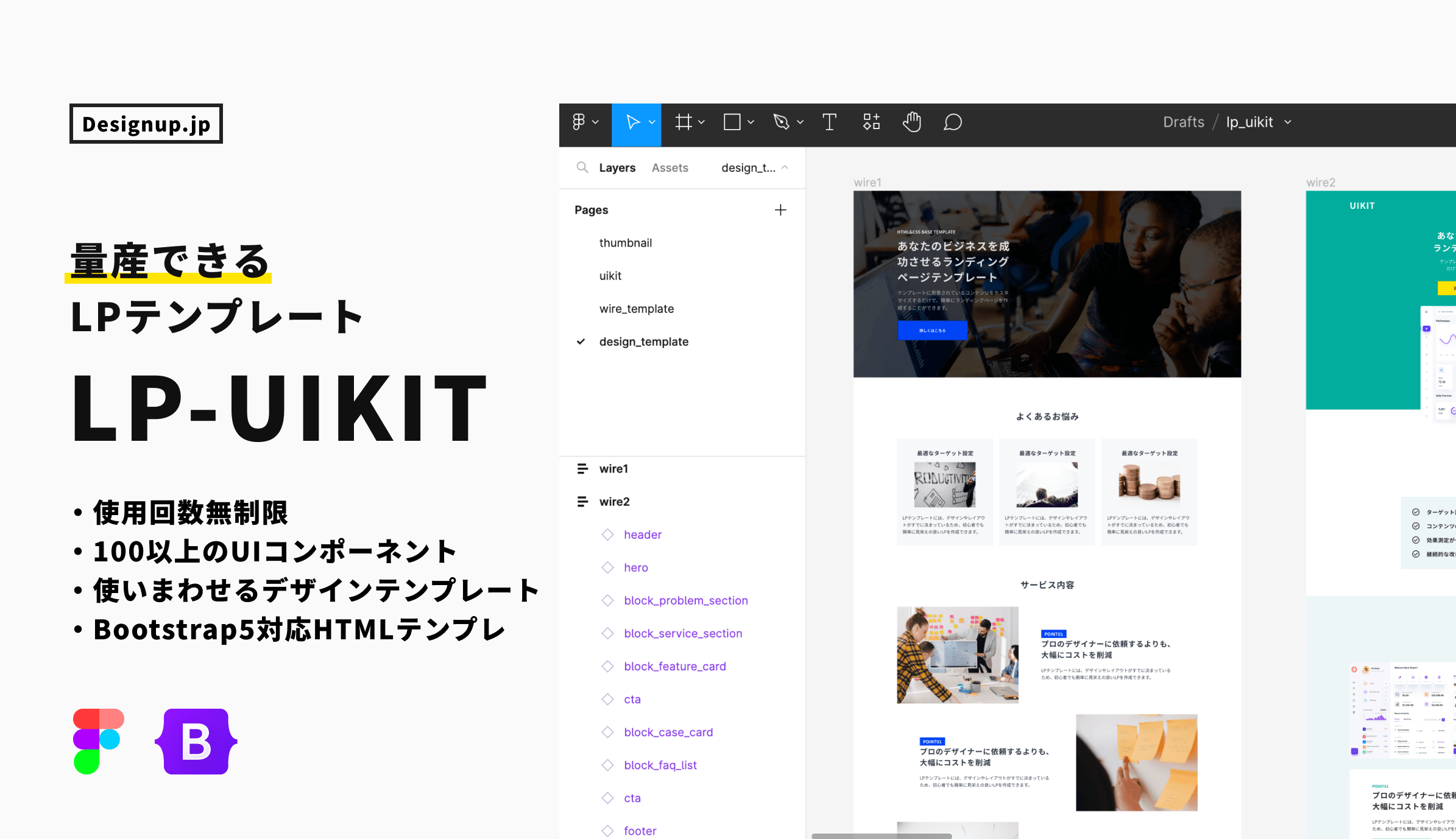
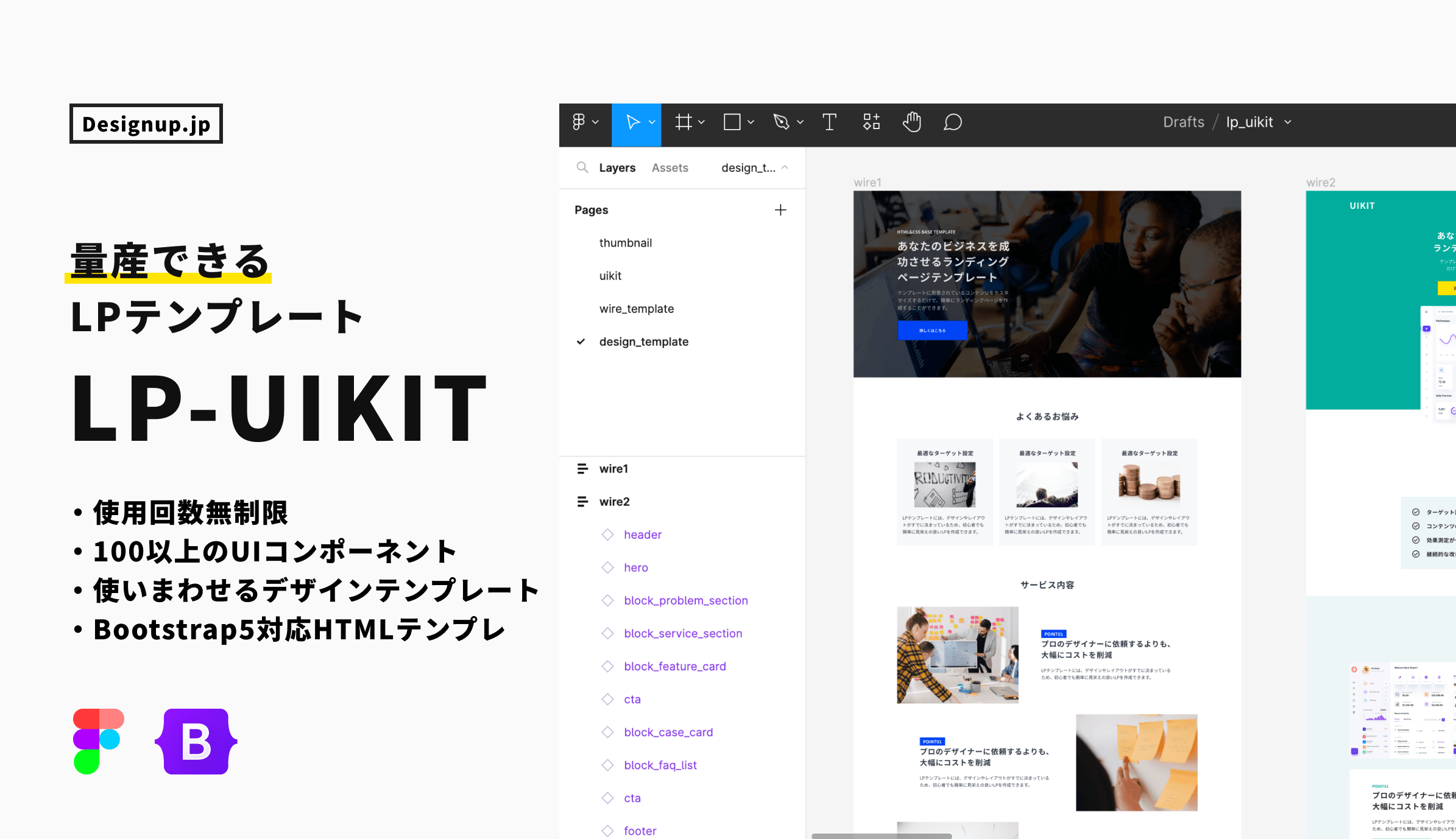
LP-UIKITには15本のLPテンプレートが含まれています。 このテンプレートをそのままカスタマイズして自由に使っていただくこともできます。 このページではHTMLテンプレートをカスタマイズして使…
2024 / 04 / 20
LP-UIKITの使い方について解説します。レイアウトを3列から2列にしたり、画像のサイズを変更したり実際にデザインテンプレートを作成する方法を紹介します。

LP-UIKITには15本のLPテンプレートが含まれています。 このテンプレートをそのままカスタマイズして自由に使っていただくこともできます。 このページではHTMLテンプレートをカスタマイズして使…
2024 / 04 / 20

LP-UIKITについて 「LP-UIKIT」はFigma向けのランディングページ(LP)テンプレートです。150以上のUIコンポーネントを使って効率よくLPの量産ができます。 デザインをBoots…
2023 / 12 / 11

Figmaについて LP-UIKITのデザインファイルを使用するにはFigmaのアカウントを作成していただく必要があります。 Figmaは無料で使えるシンプルなデザイン�ツールです。 Figmaのアカ…
2023 / 12 / 11