LP-UIKITには15本のLPテンプレートが含まれています。
このテンプレートをそのままカスタマイズして自由に使っていただくこともできます。
このページではHTMLテンプレートをカスタマイズして使う方法と、LP-UIKITで新しく作成したデザインをHTML化する方法を解説します。
HTMLコーディングについては以下のブログでも解説していますのでそちらもご覧ください。
HTMLテンプレートをカスタマイズする方法
LP-UIKITに含まれるHTMLテンプレートは自由に改編して使用できます。
テンプレートフォルダは次のような構成になっています。
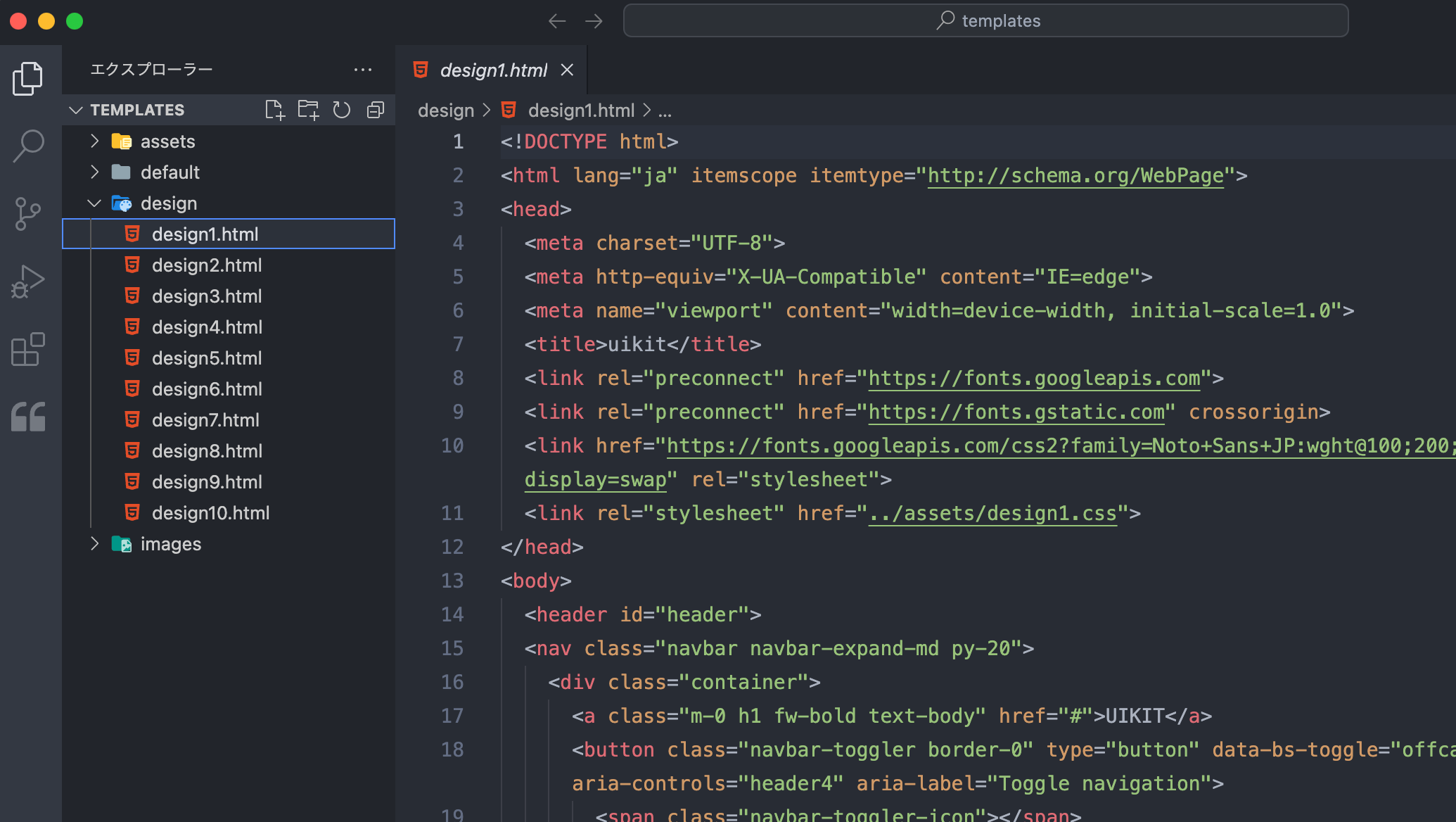
templates/
assets/
default/
design/
images/assetsフォルダにはCSSファイルとSCSSファイルが含まれています。
defaultフォルダにはデフォルトスタイルで作成したHTMLテンプレートが含まれています。
designフォルダには配色などのスタイルを変更したテンプレートが含まれています。
imagesフォルダにはテンプレートで使用している画像が含まれます。
HTMLファイルはそのままブラウザで開くことができます。コードを編集する場合はVSCodeなどのコードエディターで開いて編集してください。

スタイルを変更する場合はテンプレートと同じ名前のCSSファイルを変更するか、新しくCSSファイルを作成してテンプレートに読み込んでください。
例えば、custom.cssを新しく作成する場合はこちらのようになります。
templates/
assets/
default.css
custom.css<link rel="stylesheet" href="../assets/default.css">
<!-- テンプレートで使用しているCSSの下に追加 -->
<link rel="stylesheet" href="../assets/custom.css">新しく作ったデザインをHTML化する方法
新しく作ったデザインをHTML化する手順はこちらのようになります。
- テンプレートファイルを新規作成
- UIコンポーネントを組み合わせてHTMLを作成
- カラーパレットを変更したCSSを作成
- HTMLの編集とデザインの反映
テンプレートファイルを新規作成
まずはLPのテンプレートファイルをコピーします。
templates/designフォルダにtemplate.htmlというファイルがあるのでこのファイルをコピーして新しいテンプレートファイルを作成します。
templates/
assets/
default/
design/
design1.html
…
template.html
template_new.html <- template.htmlをコピーしたもの
images/このファイルの中身は、CSSやJavascriptファイルの読み込みのみで、表示すると真っ白の画面になります。
この中にblockやlayoutなどのコードをコピーして中身を作っていきます。
UIコンポーネントを組み合わせてHTMLを作成
Figmaのデザインにあるコンポーネントは「ui」というフォルダにHTMLコード化しています。
コンポーネント名はそのままファイルのパスになっているのでuiフォルダ内の同じパスにあるコードを組み合わせることでHTML化することができます。
例えば、layouts/card/type1ならlayouts/cardフォルダにあるtype1.htmlになります。
ui/
block/
header.html
footer.html
…
layouts/
card/
type1.html
…カラーパレットを変更したCSSを作成
UIコンポーネントを組み合わせた時点でdefault.cssを適用すればレイアウトはすでにできている状態です。
このままcustom.cssのようなCSSファイルを作ってそこでCSSコードを書いていくこともできますが、ここではテーマ用のCSSをコピーしてBootstrap5のクラスを使ってスタイルを作る方法を紹介します。
スタイルはassetsフォルダにあります。default.cssをコピーしてわかりやすい名前をつけてください。
assets/
default.css
mytheme.css <- default.cssをコピーして作成
design1.css
…カラーパレットを変更するには、CSSファイルの上部にある変数の内容を変更してください。
変数はこちらのようになっています。Figmaのカラーパレットに対応した変数をカスタマイズしてください。
[data-bs-theme="light"] {
…
--bs-font-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", "Noto Sans", "Liberation Sans", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));
--bs-body-font-family: var(--bs-font-sans-serif);
--bs-body-font-size: 1rem;
--bs-body-font-weight: 400;
--bs-body-line-height: 1.5;
--bs-body-color: #111;
…
--bs-body-color: #111;
--bs-body-color-rgb: 17, 17, 17;
--bs-body-bg: #FAFAFA;
--bs-body-bg-rgb: 250, 250, 250;
--bs-emphasis-color: #278EF4;
--bs-emphasis-color-rgb: 39, 142, 244;
--bs-secondary-color: #333;
--bs-secondary-color-rgb: 51, 51, 51;
--bs-secondary-bg: #F3F3F3;
--bs-secondary-bg-rgb: 243, 243, 243;
--bs-tertiary-color: #555;
--bs-tertiary-color-rgb: 85, 85, 85;
--bs-tertiary-bg: #278EF4;
--bs-tertiary-bg-rgb: 39, 142, 244;
…
}LP-UIKITではカラーやフォント以外に拡張しているクラスがあります。マージンやパディング、幅や高さのサイズについては「テーマとスタイルについて」をご覧ください。
SCSSファイルも付属しているのでさらに細かくカスタマイズすることもできます。
HTMLの編集とデザインの反映
カラーパレットの変更ができたらHTMLテンプレートのクラスをカスタマイズしてデザインを反映させていきます。
例えば見出しのスタイルで文字サイズを、h1からdisplay-1に変更したり、サブタイトルのサイズも変更する場合このようになります。
<!-- 変更前 -->
<div class="container d-flex flex-column align-items-center">
<h1 class="m-0 h1 fw-bold text-body">よくある質問</h1>
<p class="mt-15 mb-0 fs-text-sm fw-bold text-body-emphasis">FAQ</p>
</div>
<!-- 変更後 -->
<div class="container d-flex flex-column align-items-center">
<h1 class="m-0 display-1 fw-bold text-body">よくある質問</h1>
<p class="mt-15 mb-0 fs-text-lg fw-bold text-body-emphasis">FAQ</p>
</div>このようにBootstrap5のクラスや拡張したクラスを使ってデザインを作っていきます。
クラスの付け替えで対応できないようなものは、custom.cssのように別のCSSファイルを作成してそちらにCSSコードを書いてください。