LP-UIKITののコンポーネントの分類と使い方について解説します。
コンポーネントについて
LP-UIKITではFigmaのコンポーネント機能を使ってコンポーネントを作成しています。
コンポーネントはLPやWebデザインのよくあるデザインのパターンを集めたものでブロックを組み合わせるように簡単に作成できます。
コンポーネントを使ってデザインを作っていく方法についてはこちらのページをご覧ください。
HTMLコンポーネントについて
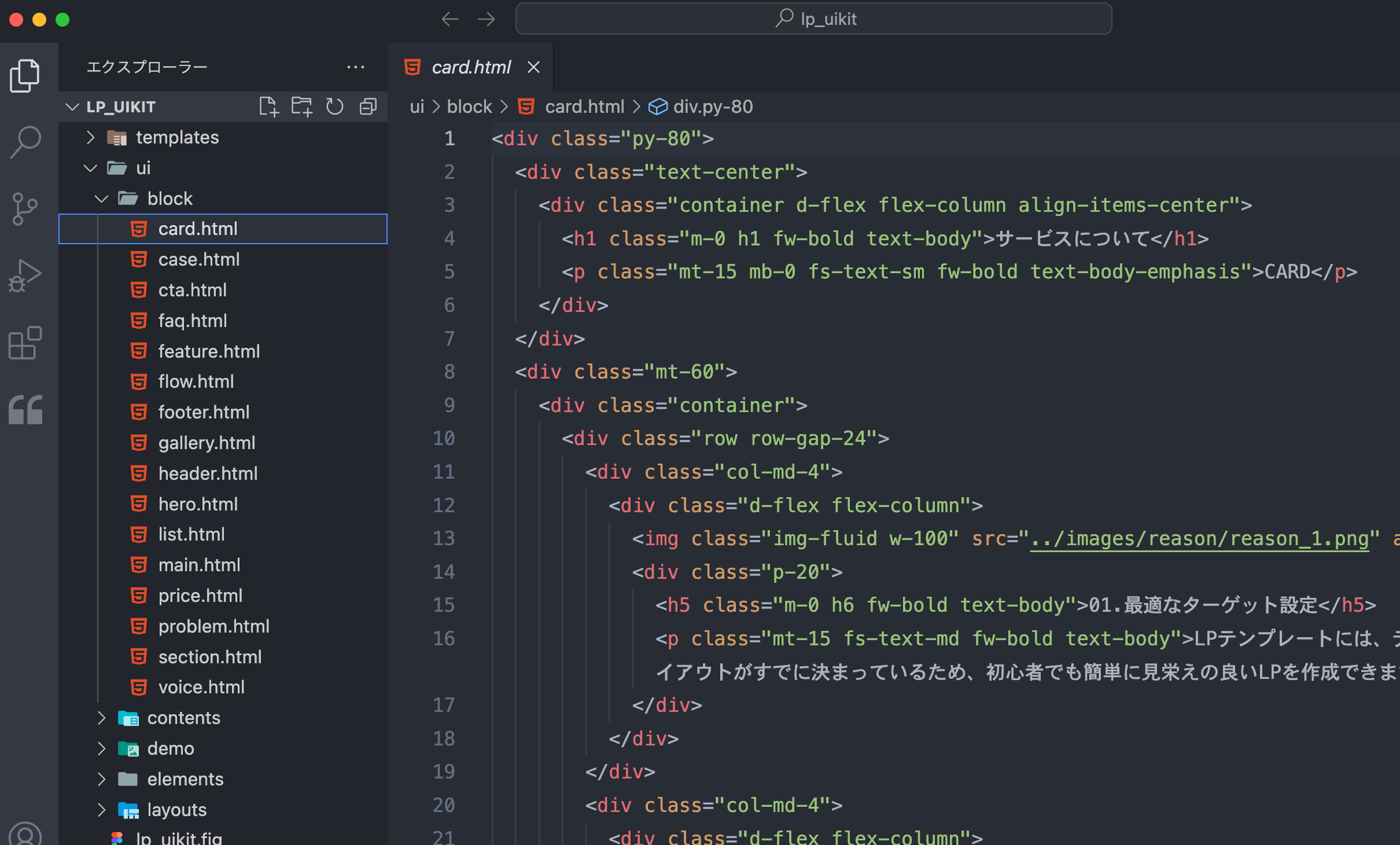
FigmaのデザインファイルにあるUIコンポーネントはHTML化しているのでコピペで使用できるようになっています。
UIコンポーネントのHTMLファイルはダウンロードフォルダ内の「ui」フォルダに含まれています。

UIコンポーネントの名前はHTMLファイルの場所にもなっています。
例えば、contents/header/type1というコンポーネント名のHTMLファイルは、ui/contents/header/type1.htmlにあります。
ui/
block/
contents/
header/
type1.html
type2.html
type3.html
type4.html
footer/
…
elements/
layouts/デザインで使用したコンポーネント名と同じ場所にHTMLファイルがあるので効率よくコーディング作業ができます。
HTMLコーディングの方法についてはこちらのページをご覧ください。
HTMLコンポーネントのデモページについて
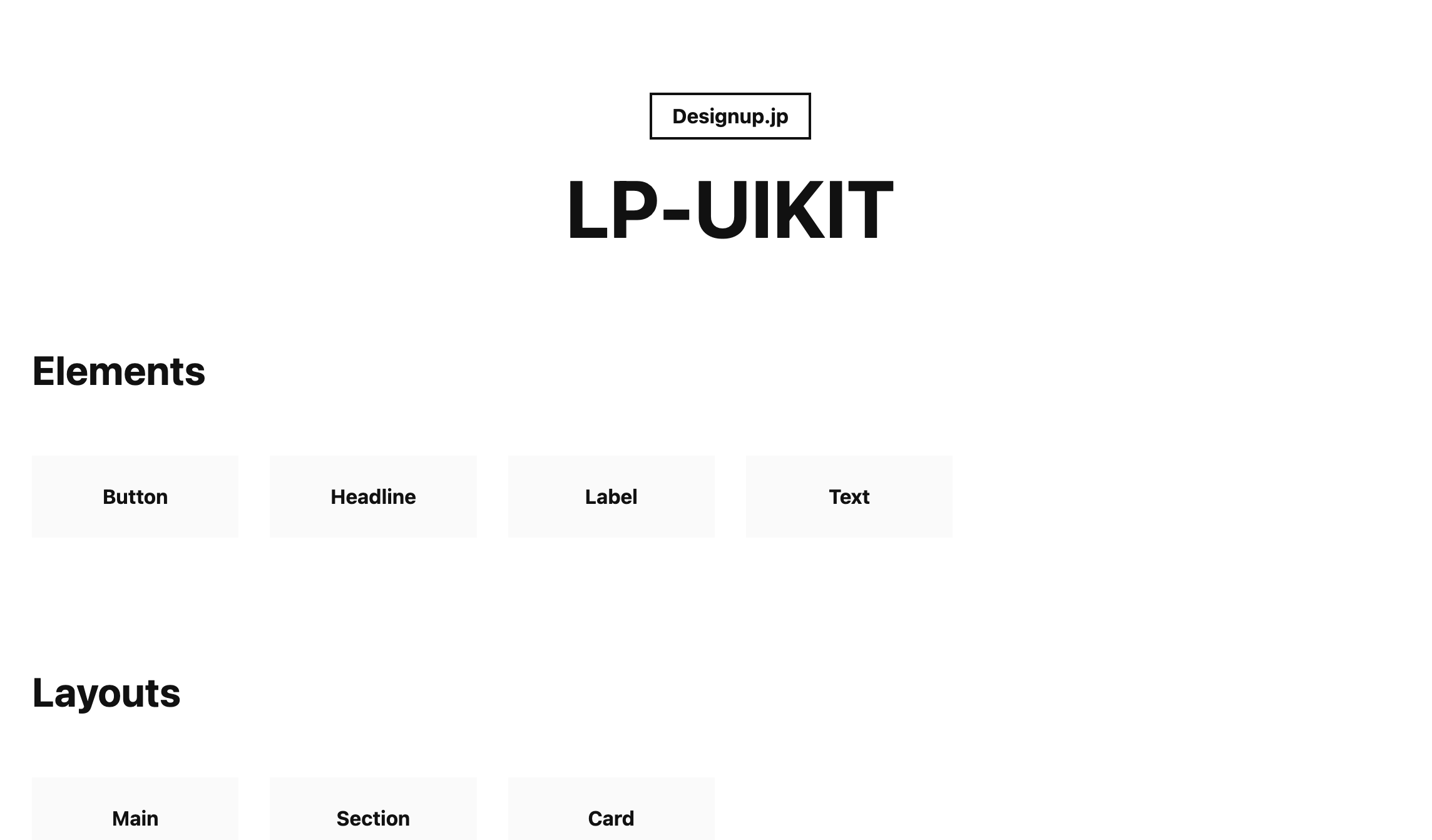
uiフォルダにはdemoというフォルダがあり、このフォルダ内のindex.htmlを開くとUIコンポーネントをブラウザで確認できるデモページを表示することができます。

コンポーネントの一部はこちらからご覧いただけます。
※デモページでは一部のUIのみ公開していますが、実際には全てのUIをご覧いただけます。
LP-UIKIT コンポーネントの分類
LP-UIKITではコンポーネントを以下のように分類しています。
- Elements: コンポーネントの構成要素
- Layouts: どのコンテンツでも使えるコンポーネント
- Contents: コンテンツ特有のレイアウトを持つコンポーネント
- Block: 見出しとUIを組み合わせたコンポーネント
Elements
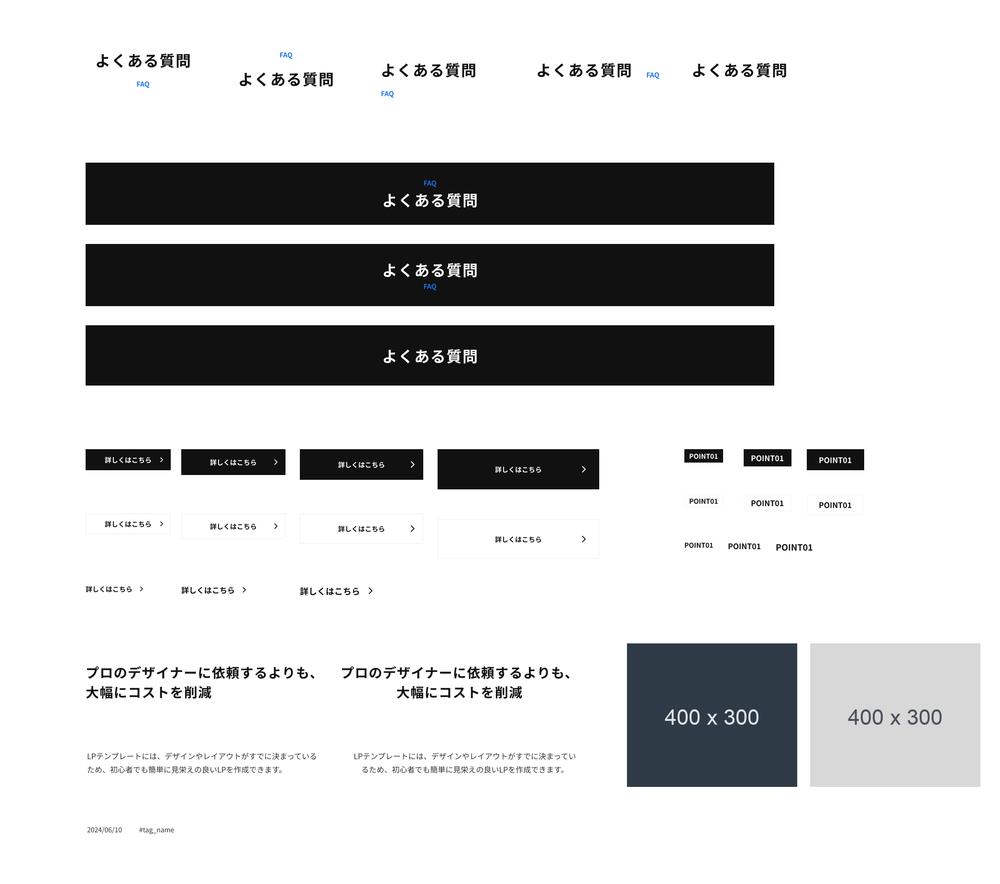
コンポーネントを構成する要素、次のようなものがあります
- text: 見出しやボディテキストなど
- button: ボタン
- label: サブタイトルなどのラベルや吹き出し
- image: 画像

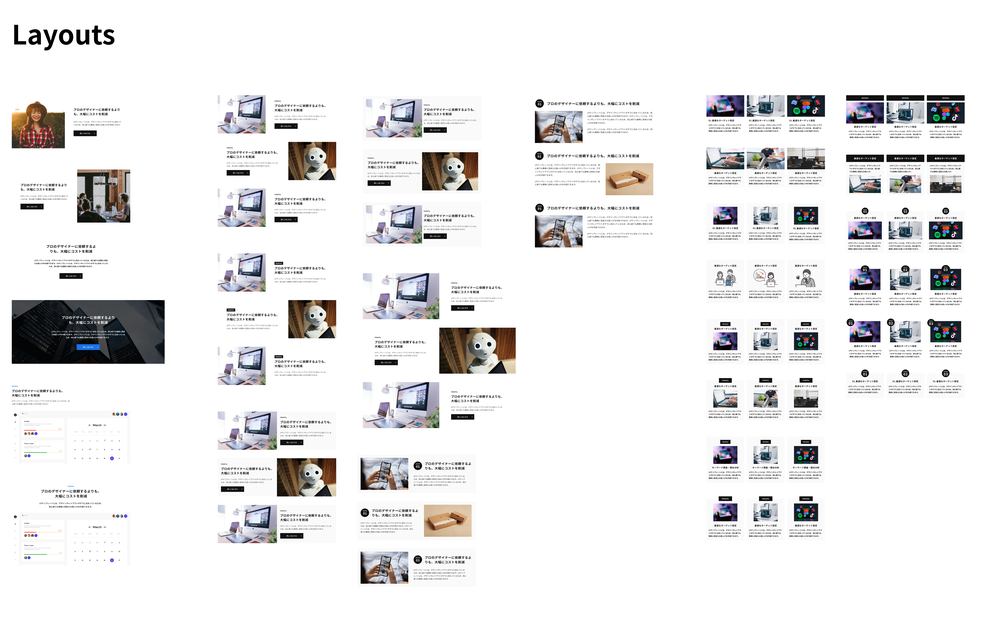
Layouts
- main: メインコンテンツ
- section: 複数のコンテンツを並べたもの
- card: 画像とテキストなどの要素をグリッドレイアウトで並べたもの

Contetns
コンテンツコンポーネントはコンテンツごとに特有のレイアウトや要素を持つものをまとめたものです。
- header: ヘッダー
- footer: フッター
- hero: メインビジュアル
- headline: コンテンツの見出し
- cta: CTA(コールトゥアクション)
- price: 料金プラン
- case: 導入事例
- faq: よくある質問
- flow: サービスの流れ
- problem: よくある問題
- voice: お客様の声
- gallery: ギャラリー

Block
見出し(headline)とUIを組み合わせたもので、レイアウトを作成する際はこのコンポーネントを使うと効率よく作成できます。
BlockにはLayoutsとContentsでそれぞれ見出しと組み合わせたものがあります。

Block内のコンポーネントは配置した後、コンポーネントのタイプを変更することができます。
コンポーネントの使い方やデザインの方法についてはこちらをご覧ください。