主な機能
画像を表示できるプラグインです。主な機能は以下の通りです。
- Altとリンク付き画像の表示
- 画像の登録
インストール方法
オーナーズストア->プラグイン->プラグイン一覧ページにあるUICubeの設定画面からインストールできます。 (UICubeプラグインのインストール方法はこちら)
設定方法と設定項目
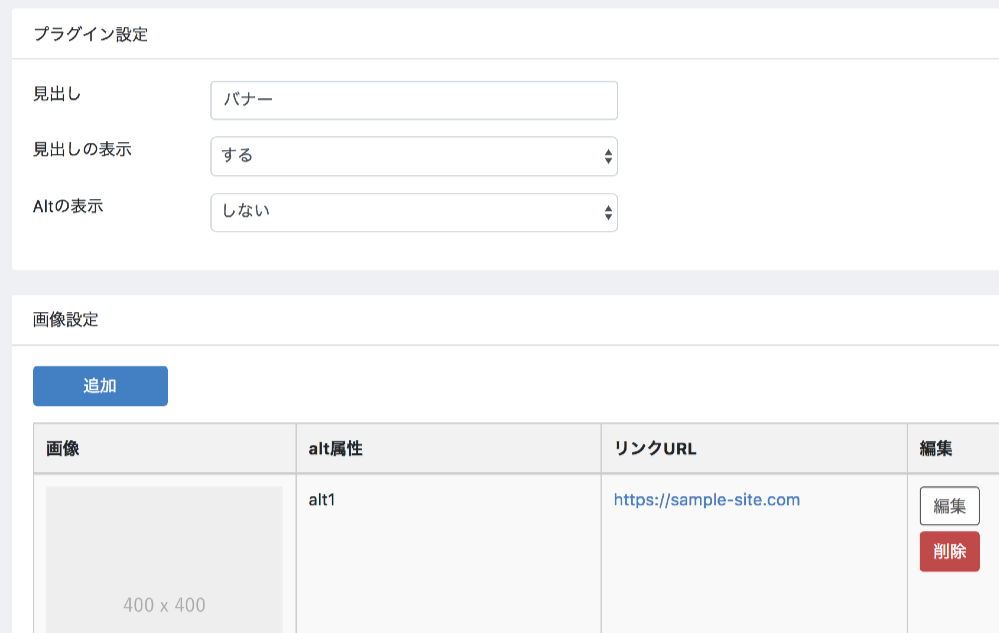
オーナーズストア->プラグイン->プラグイン一覧ページでプラグインの設定アイコンをクリックし、設定画面を開いてください。設定画面で設定ボタンを押すと記入内容が保存され、ページに反映されます。
- 見出し: 見出しを入力してください。
- 見出しの表示: 見出しの表示非表示を選択できます。
- 説明文の表示: 説明文を表示したい場合は「する」を選択してください。

画像の登録
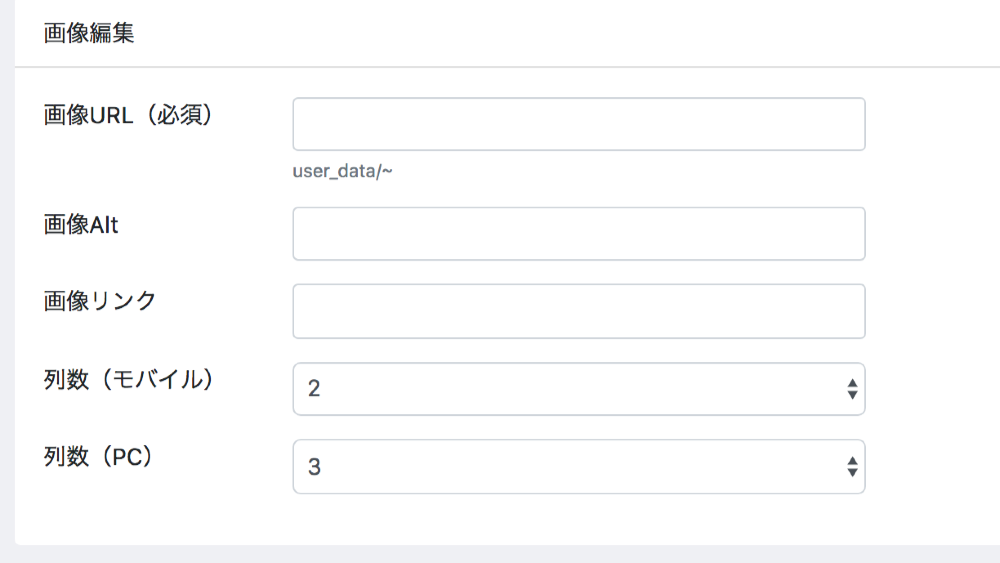
- 画像URL: 画像のパスを入力してください。
- 画像Alt: 画像のAlt属性に入れたいテキストを入力してください。
- 画像説明文(HTML可): 画像の下部に表示したい説明文を入力してください。
- 画像リンク: 画像につけたいリンクがあれば入力してください。
- 列数(モバイル): モバイル画面で表示する列数を選択してください。
- 列数(PC): PC画面で表示する列数を選択してください。

画像の登録について
画像は管理画面の、コンテンツ管理->ファイル管理からアップロードできます。画像のパスはhtml/user_data/以降のパスを入力してください。
記入例)html/user_data/shop-image/header-logo.jpg の場合、 shop-image/header-logo.jpg と記入してください。
列数は画像1つ1つに対して指定できます。画像を3列で並べたい場合は3つの画像に対してそれぞれ3列を指定してください。
登録した画像は再編集や削除ができます(ここで削除しても元の画像が削除されることはありません)。
設置方法
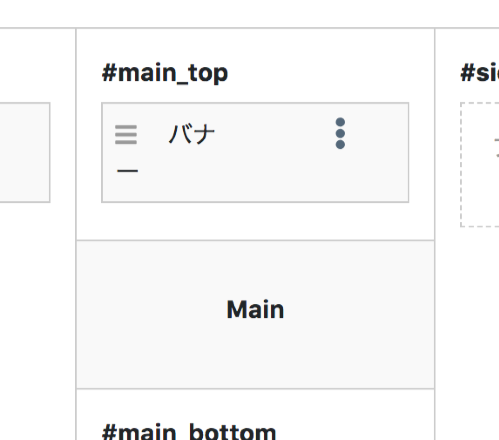
コンテンツ管理->レイアウト管理で編集したいレイアウトをクリックし、レイアウト編集ページを表示してください。
インストールしたプラグインをmainエリアに移動してください。

移動が完了したら、登録ボタンを押してレイアウトの変更を完了してください。 問題なければ以下のように表示されます。
レイアウト